响应式布局之viewport-超级简单
之前文章CSS布局之详解_故里2130的博客-CSDN博客
上面的文章可以实现响应式布局,根据浏览器的大小变化而变化,但是相对于viewport来说,之前的还是有点复杂,而使用viewport更加的简单。
当我们使用amfe-flexible的时候,细心的同学已经发现了,提示我们使用viewport,那么接下来,我们就演示使用viewport。

1. 官网介绍
postcss-px-to-viewport/README_CN.md at master · evrone/postcss-px-to-viewport · GitHub
多的就不说了,但是要补充一点,最重要的是: 使用vite创建和官网不一样,不需要创建postcss.config.js,直接在vite.config.js中创建就行了,或者创建postcss.config.js后,必须在vite.config.js中引用。
2.安装
npm install postcss-px-to-viewport安装成功标志

3.在vite.config.js中增加代码
import {defineConfig
} from 'vite'
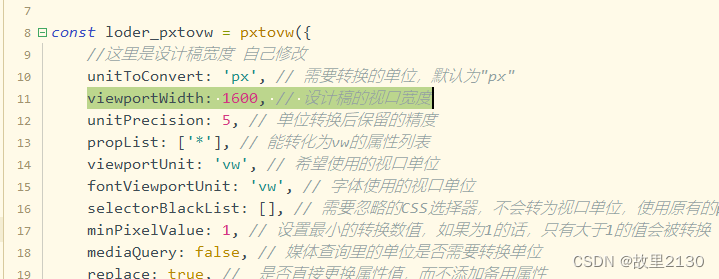
import vue from '@vitejs/plugin-vue'import pxtovw from 'postcss-px-to-viewport'const loder_pxtovw = pxtovw({//这里是设计稿宽度 自己修改unitToConvert: 'px', // 需要转换的单位,默认为"px"viewportWidth: 1600, // 设计稿的视口宽度unitPrecision: 5, // 单位转换后保留的精度propList: ['*'], // 能转化为vw的属性列表viewportUnit: 'vw', // 希望使用的视口单位fontViewportUnit: 'vw', // 字体使用的视口单位selectorBlackList: [], // 需要忽略的CSS选择器,不会转为视口单位,使用原有的px等单位。minPixelValue: 1, // 设置最小的转换数值,如果为1的话,只有大于1的值会被转换mediaQuery: false, // 媒体查询里的单位是否需要转换单位replace: true, // 是否直接更换属性值,而不添加备用属性exclude: undefined, // 忽略某些文件夹下的文件或特定文件,例如 'node_modules' 下的文件include: undefined, // 如果设置了include,那将只有匹配到的文件才会被转换landscape: false, // 是否添加根据 landscapeWidth 生成的媒体查询条件 @media (orientation: landscape)landscapeUnit: 'vw', // 横屏时使用的单位landscapeWidth: 1600 // 横屏时使用的视口宽度
})
export default defineConfig({plugins: [vue()],css: {postcss: {plugins: [loder_pxtovw] //加载插件}}
})
4.创建vue代码
<template><div>123</div><el-row class="header"><el-col :span="24"><span>名称:</span><el-input placeholder="请输入名称" style="width: 300px;" /><el-button type="primary" style="margin-left: 20px;">查询</el-button><el-button type="primary" style="margin-left: 200px">新增</el-button><el-button type="primary">刷新</el-button></el-col></el-row>
</template>
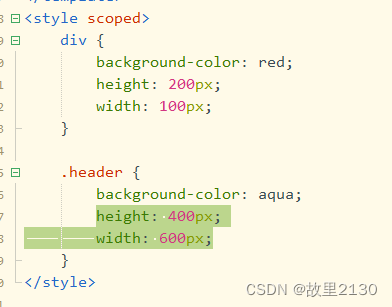
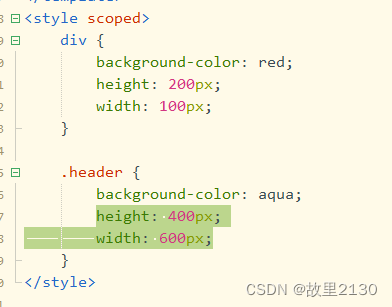
<style scoped>div {background-color: red;height: 200px;width: 100px;}.header {background-color: aqua;height: 400px;width: 600px;}
</style>
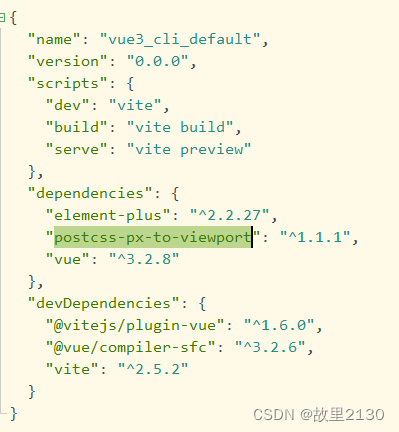
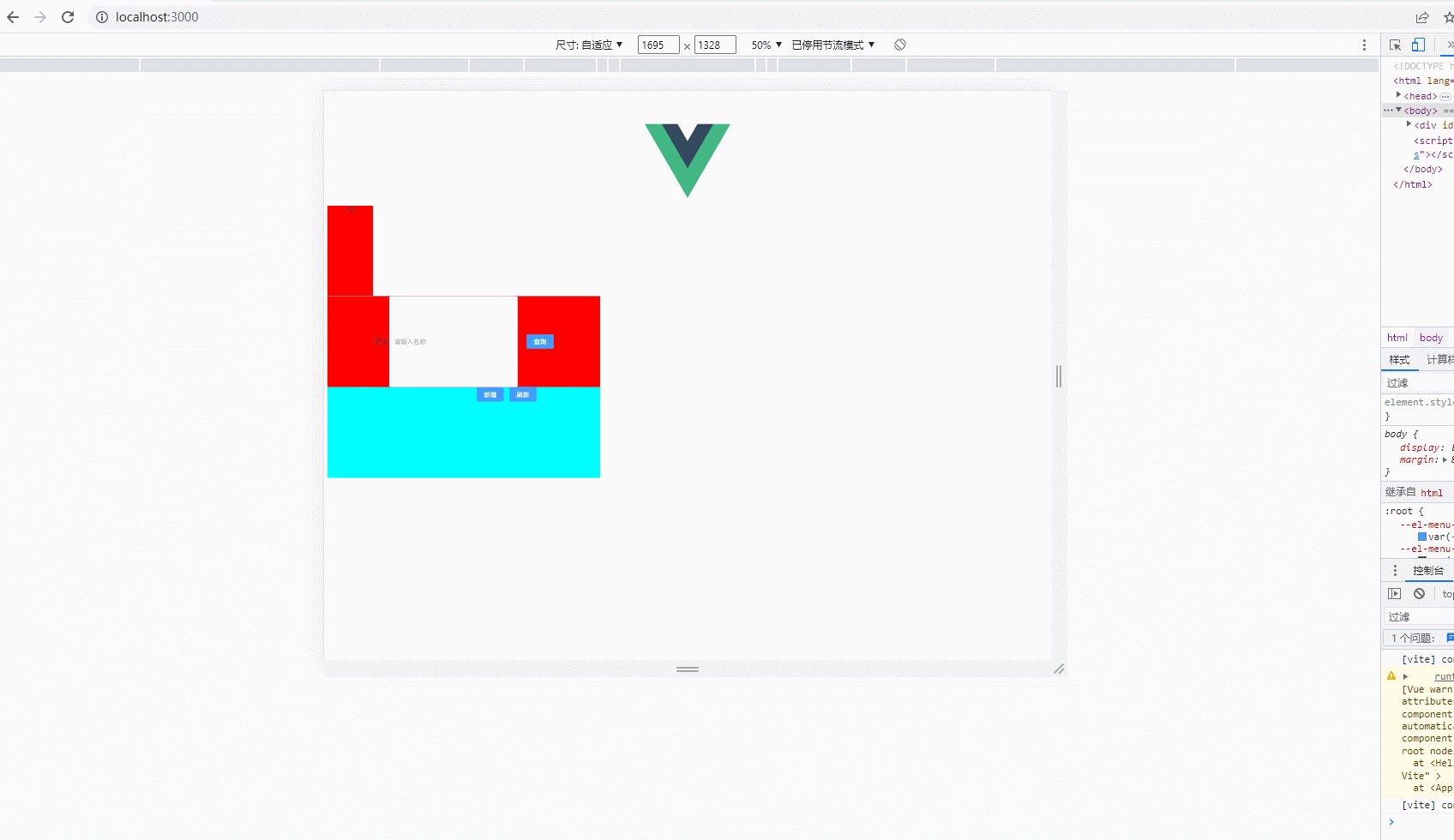
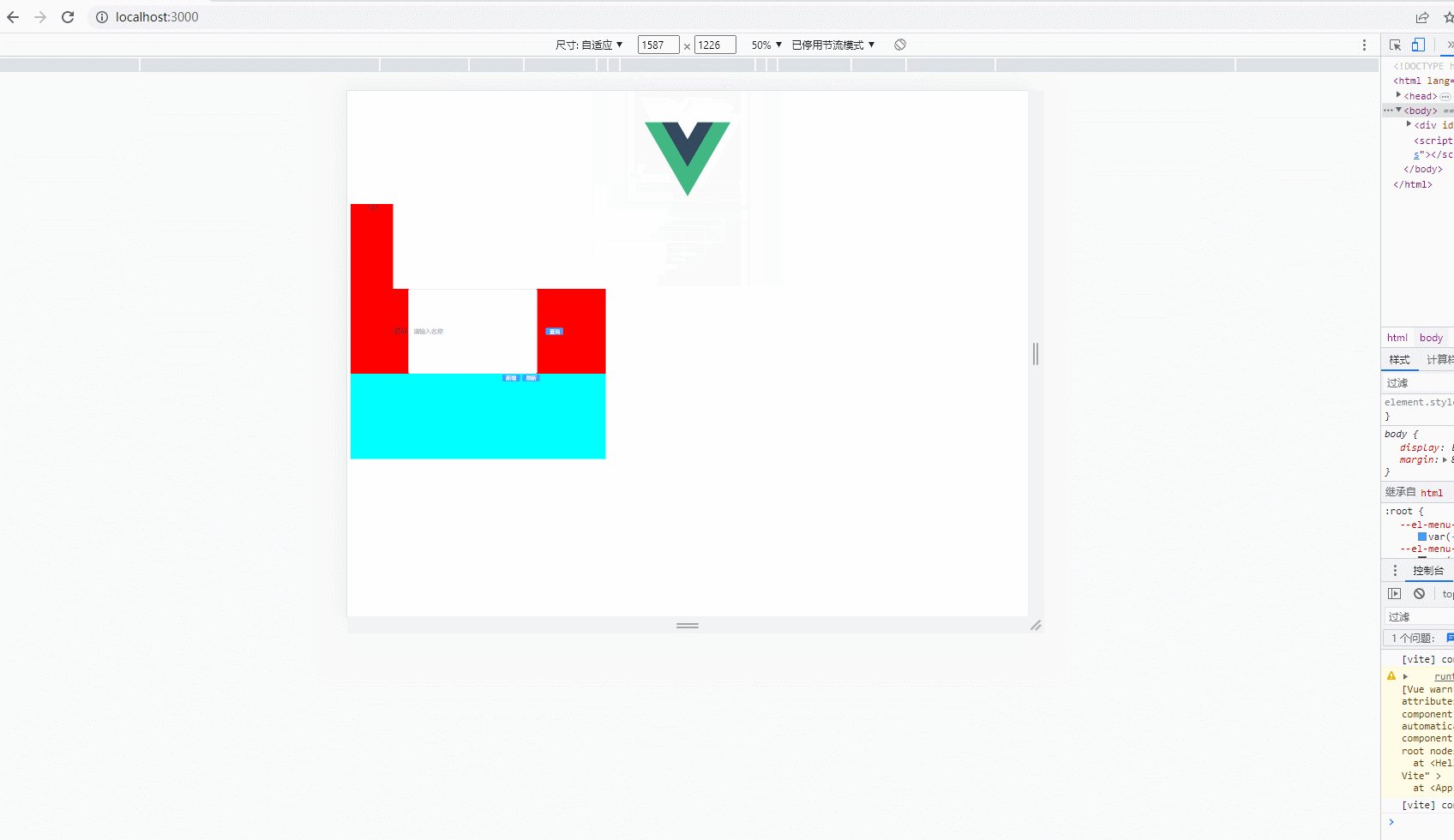
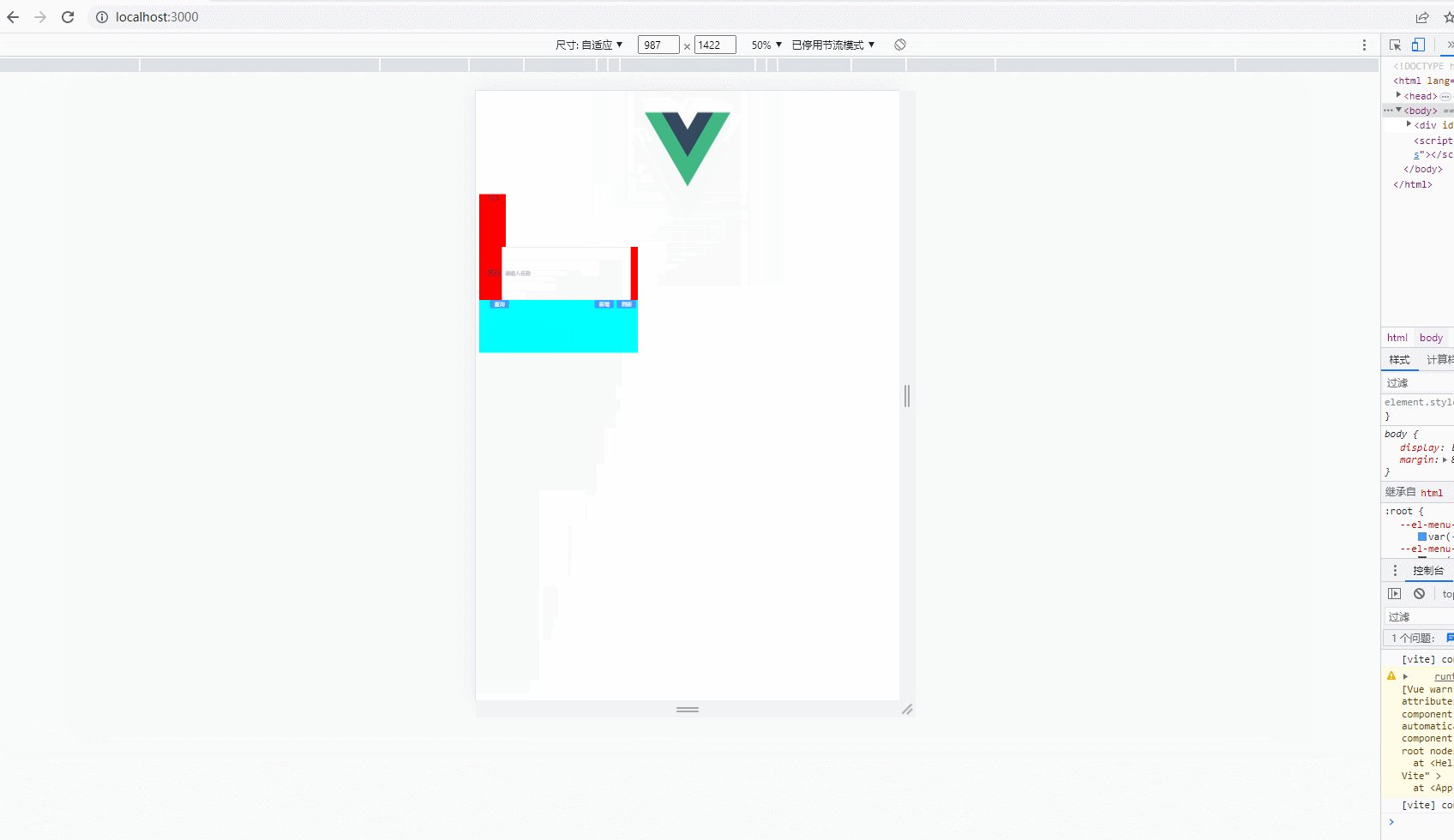
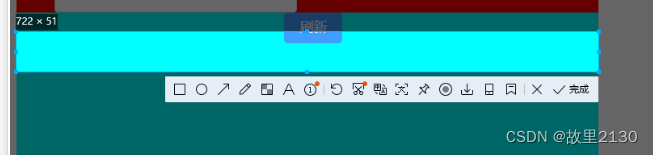
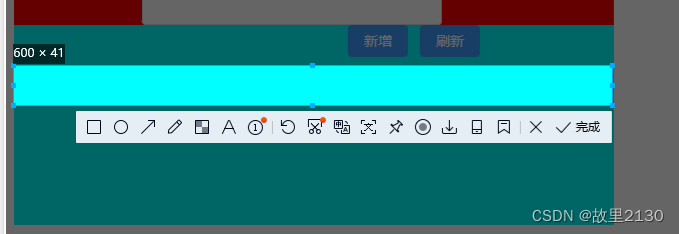
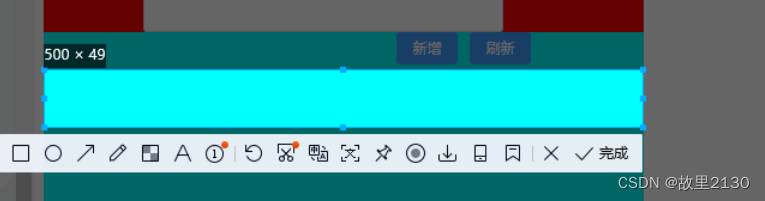
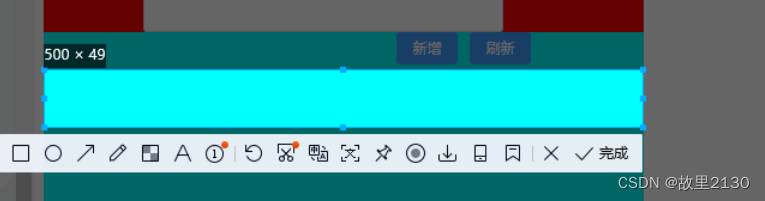
5.运行效果
现在随便拖动浏览器的大小,界面的布局根据浏览器的变化而变化,和之前文章的效果一样。

6.补充说明:
1.当我们设置1600的时候,表示在1600px的电脑上开发代码

那么代码的大小,就是实际的大小,必须是这里的400px,600px

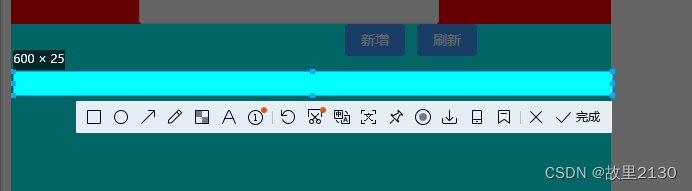
效果就是:
1600px的电脑效果,宽度就是实际值600

1920px的电脑效果,宽度响应式变大了

2. 当我们设置1920的时候,表示在1920px的电脑上开发代码
![]()
那么代码的大小,就是实际的大小,必须是这里的400px,600px

效果就是:
1920px的电脑效果,宽度就是实际值600

1600px的电脑效果,宽度响应式变小了

相关文章:

响应式布局之viewport-超级简单
之前文章CSS布局之详解_故里2130的博客-CSDN博客 上面的文章可以实现响应式布局,根据浏览器的大小变化而变化,但是相对于viewport来说,之前的还是有点复杂,而使用viewport更加的简单。 当我们使用amfe-flexible的时候࿰…...

分布式计算考试资料
第一章 分布式系统的定义 分布式系统是一个其硬件或软件组件分布在连网的计算机上,组件之间通过传递信息进行通信和动作协调的系统。分布式系统的目标 资源共享(resource sharing) 一些计算机通过网络连接起来,并在这个范围内有效地共享资源。 硬件的共…...

Java修饰符和运算符,超详细整理,适合新手入门
目录 一、访问控制修饰符 1、访问权限 二、运算符 1、算术运算符 2、关系运算符 3、逻辑运算符 4、赋值运算符 5、三元运算符 一、访问控制修饰符 Java 支持 4 种不同的访问权限: private 私有的 protected 受保护的 public 公共的 default 默认 1、…...

软件功能测试包含了哪些测试项目?功能测试报告收费标准
一、软件功能测试是什么? 软件功能测试是测试人员通过执行功能测试用例逐步验证软件产品各项功能是否达到预期需求的测试过程。也是俗称的“点点点测试”,这是基础性的测试类型,软件产品的功能直接影响到用户体验,所以软件功能测试意义重大…...

Netty 学习笔记——概念篇
Netty Home Netty GitHub Netty简介 Netty是由JBOSS提供的一个java开源框架,现为 Github上的独立项目。Netty提供异步的、事件驱动的网络应用程序框架和工具,用以快速开发高性能、高可靠性的网络服务器和客户端程序。 也就是说,Netty 是一个…...

元宇宙开始告别以资本为主导的野蛮生长,新的竞争格局和态势将形成
欲要成为这样一场洗牌的胜利者,元宇宙的玩家需要真正站在商业的角度,而非资本市场的角度来看待元宇宙,来寻找元宇宙的正确的发展模式和方法。原因在于,在这样一场洗牌过程当中,仅仅只是对于以往以资本为主导的发展模式…...

MySQL 5:MySQL视图
View(视图)是一个不存在的虚拟表。 其实质是根据SQL语句获取动态数据集并命名。 用户只需要使用视图名就可以获取结果集,并作为表来使用。数据库中只存储了视图的定义,不存储视图中的数据。 这些数据存储在原始表中。当使用视图查…...

中国干细胞医疗行业市场规模及未来发展趋势
中国干细胞医疗行业市场规模及未来发展趋势近年来,中国干细胞医疗行业发展迅速,市场规模不断扩大,发挥着越来越重要的作用。根据最新统计数据显示,2018年,中国干细胞医疗行业市场规模达到1242.6亿元,比上一…...

SpringBoot日志文件
日志有什么用? 1)快速的排查和定位问题,直接看报错信息; 2)进行记录用户登录的信息记录业务功能日志方便分析用户是正常登录还是暴力破解用户; 假设我们在这个登录程序中没有写反暴力破解的机制,比如说用户输入密码六次…...

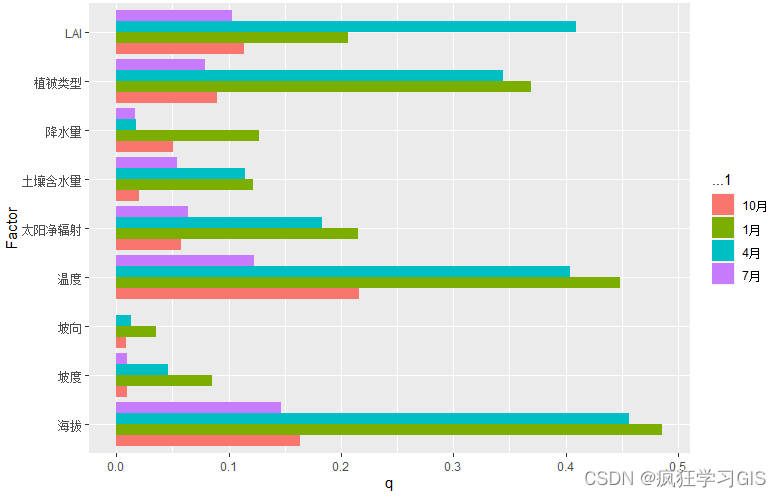
R语言读取Excel表格数据并绘制多系列柱状图、条形图
本文介绍基于R语言中的readxl包与ggplot2包,读取Excel表格文件数据,并绘制具有多个系列的柱状图、条形图的方法。 首先,我们配置一下所需用到的R语言readxl包与ggplot2包;其中,readxl包是用来读取Excel表格文件数据的&…...

【操作系统】操作系统IO技术底层机制和ZeroCopy
1.DMA技术详解 (1)应用程序 从 磁盘读写数据 的时序图(未用DMA技术前) (2)什么是DMA 技术 (Direct Memory Access) 直接内存访问,直接内存访问是计算机科学中的一种内存访问技术。…...

给你的边框加点渐变
目录前言border-imageborder-image实现background父子divbackgorund一个div一个伪元素background-clip🧨🧨🧨 大家好,我是搞前端的半夏 🧑,一个热爱写文的前端工程师 💻. 如果喜欢我的文章&…...

【目标检测】如何使用Yolov8
如何使用Yolov8一、前言二、用法2.1 安装2.2 使用方法2.3 模型2.3.1 目标检测2.3.2 实例分割2.3.3 分类一、前言 一种易于使用的新的对象检测模型。 由 Ultralytics 开发的 Ultralytics YOLOv8 是一种尖端的、最先进的 (SOTA) 模型: https://github.com/ultralyt…...

NVM安装、配置环境、简单使用
nvm 是Node.js 的版本管理工具,可以在同一台电脑上安装多个Node.js版本灵活切换。 安装# sudo curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash 其中0.39.0可以替换为当前最新的版本号。 配置环境变量# cd ~touch .bash_profile…...

【SPSS】数据预处理基础教程(附案例实战)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
:加密参数初探)
某饿了么APP最新版逆向分析(二):加密参数初探
二、分析加密参数 说做就做,这边用的python进行模拟请求 万事俱备只欠东风,点击run 发现报错了 怎么回事? 明明请求的内容和抓包的内容完全一致 怎么没有返回我们想要的数据 报错内容为参数错误 因此我就想可能是请求体有参数加密 我…...

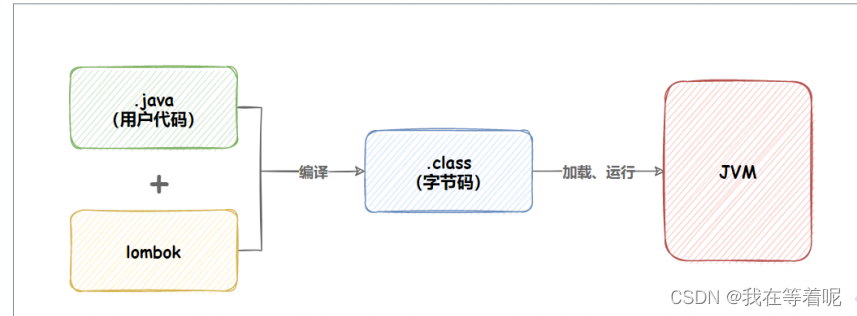
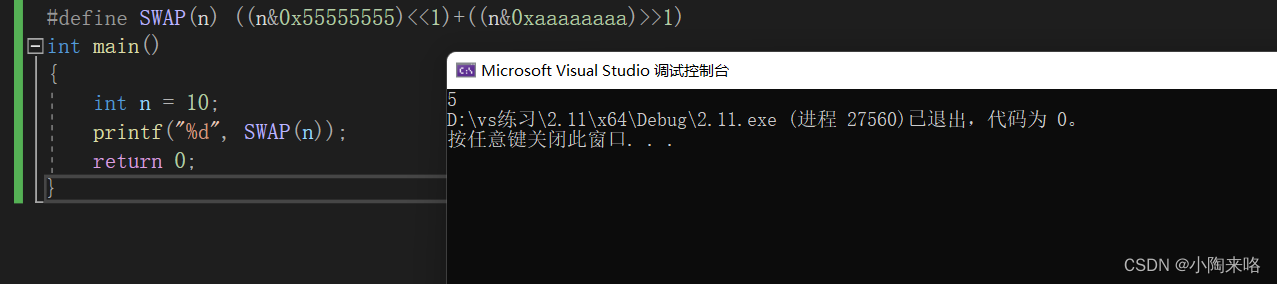
程序的编译与链接(预处理详解)+百度面试笔试题+《高质量C/C++编程指南》笔试题
本篇重点介绍程序的编译与链接过程中的预处理阶段,将详细的介绍在预处理阶段会发生什么,以及讲解有关百度该内容的面试笔试题和源于《高质量C/C编程指南》的笔试题。一.【预处理详解】①预定义符号②#define2.1 #define 定义标识符注意:2.2 #…...

全解析 ESM 模块语法,出去还是进来都由你说了算
模块语法是ES6的一个重要特性,它的出现让JavaScript的模块化编程成为了可能。 在JavaScript中可以直接使用import和export关键字来导入和导出模块,但是这种语法并不是ES6的标准,而是ESM(ECMAScript Module)模块语法的…...

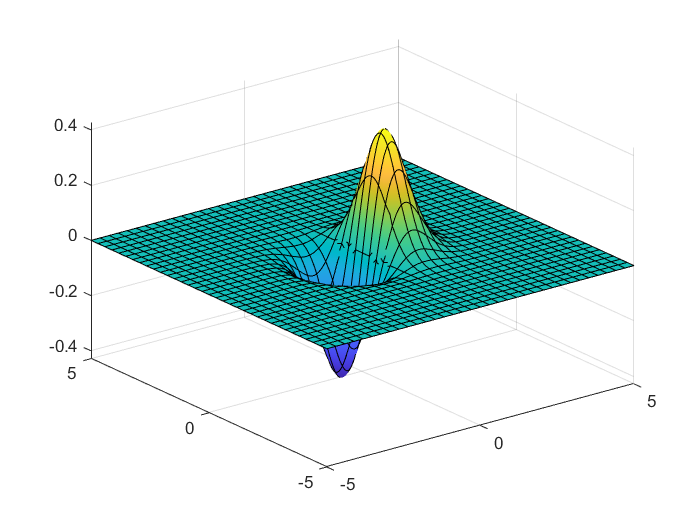
MATLAB 粒子群算法
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

java微信小程序音乐播放器分享系统
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,音乐播放器小程序被用户普遍使用,为方便用户能够可以随时进行音乐播放器小程序的数据信息管理,特开发了基于音乐播放器小程序…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...
