Vue前端开发-动态插槽
不仅父组件可以通过插槽方式访问并控制子组件传入的数据,而且可以控制传入父组件时插槽的名称,从而使不同的插槽根据名称的不同,使用场景也不同,例如在一个小区详细页中,可以根据小区类型,调用不同名称的详细页插槽,这种插槽就是动态插槽。
接下来,结合一个完整的实例,来演示使用动态插槽,实现一个tab选项卡的功能。
实例7-6 动态插槽应用
1. 功能描述
在一个父组件中,添加一个子组件,子组件中是各种不同名称的slot插槽,当点击父组件选项卡标题时,就选中了一个插槽的名称,则在内容中,显示对应名称的插槽。
2. 实现代码
在项目的components 文件夹中,添加一个名为“Parent”的.vue文件,该文件的保存路径是“components/ch7/part6/”,在文件中加入如清单7-13所示代码。
代码清单7-13 Parent.vue代码
<template><ul><li :key="index" v-for="item,index in tabs" :class="{ 'focus': index == sIdx }" @click="clk(item.sName, index)">{{ item.title }}</li></ul><child><template #[sName]><div class="content">{{ tabs[sIdx].content }}</div></template></child>
</template>
<script>
import Child from "./Child.vue"
export default {data() {return {tabs: [{sName: "s1",title: "新闻",content: "新闻内容很丰富"}, {sName: "s2",title: "热点",content: "热点事件也不少"}, {sName: "s3",title: "图片",content: "图片资讯更精彩"}],sName: "s1",sIdx: 0}},methods: {clk(n, i) {this.sName = n;this.sIdx = i}},components: {Child}
}
</script>
<style scoped>
ul {padding: 0;margin: 0;list-style: none;display: flex;justify-content: space-around;width: 300px;border: solid 1px #ccc;
}ul>li {padding: 8px;cursor: pointer;width: 84px;text-align: center;
}ul .focus {background-color: #ccc;font-weight: 700;
}.content {width: 260px;border: solid 1px #ccc;border-top: none;padding: 20px;
}
</style>在父组件中,导入子组件 Child.vue文件,它的功能是为父组件提供各类名称的模板,父组件根据slot插槽的name属性值就可以动态加载,它的代码如清单7-14所示。
代码清单7-14 Child.vue代码
<template><div v-for="(item, index) in names" :key="index"><slot :name="item"></slot></div>
</template>
<script>
export default {data() {return {names: ["s1","s2","s3"]}}
}
</script>3. 页面效果
保存代码后,页面在Chrome浏览器下执行的页面效果如图7-7所示。

4. 源码分析
在本实例的子组件Child源码中,向父组件提供了多个不同name的slot插槽,供父组件中template元素使用,使用的方法是在模板中添加#符号,符号后面是slot插槽的名称,由于该名称是一个动态的变量sName,因此需要使用[]方括号进行包裹。
在父组件中,当用户点击某个导航栏选项时,在单击事件中获取到对应的slot插槽名称和索引号,则将前者传给变量sName,使父组件中template元素替换sName名称的插槽;后者传给变量sIdx,通过sIdx值获取到对应的数组内容,并显示在插槽中。

相关文章:

Vue前端开发-动态插槽
不仅父组件可以通过插槽方式访问并控制子组件传入的数据,而且可以控制传入父组件时插槽的名称,从而使不同的插槽根据名称的不同,使用场景也不同,例如在一个小区详细页中,可以根据小区类型,调用不同名称的详…...

使用easyexcel导出复杂模板,同时使用bean,map,list填充
背景 在使用easyexcel导出时,如果遇到一个模板中同时存在 一部分是实体类中的字段,另外部分是列表的字段,需要特殊处理一下,比如下面的模板: 这里面 user, addr 是实体类(或者map)…...
)
最大值(Java Python JS C++ C )
题目描述 给定一组整数(非负),重排顺序后输出一个最大的整数。 示例1 输入:[10,9] 输出:910 说明:输出结果可能非常大,所以你需要返回一个字符串而不是整数。 输入描述 数字组合 输出描述 最大的整数 示例1 输入 10 9输出 910解题思路 题目要求 是:给定一…...

17.5k Star,ThingsBoard 一款开源、免费、功能全面的物联网 IoT 平台 -慧知开源充电桩平台
项目介绍 ThingsBoard是一个开源、免费、功能全面、灵活易用的物联网(IoT)平台,专注于数据收集、处理、可视化以及设备管理。它提供了一个全面的解决方案,用于构建和管理物联网应用。支持从各种设备收集数据,通过内置…...

《C++ 与神经网络:自动微分在反向传播中的高效实现之道》
在深度学习蓬勃发展的今天,神经网络成为了众多领域的核心技术驱动力。而反向传播算法作为训练神经网络的关键手段,其背后的自动微分技术的高效实现尤为重要,特别是在 C 这样追求性能与内存控制极致的编程语言环境下。 神经网络通过大量的参数…...

【CSS】设置文本超出N行省略
文章目录 基本使用 这种方法主要是针对Webkit浏览器,因此可能在一些非Chrome浏览器中不适用。 基本使用 例如:设置文本超出两行显示省略号。 核心代码: .ellipsis-multiline {display: -webkit-box; -webkit-box-orient: vertical; /* 设置…...

open-instruct - 训练开放式指令跟随语言模型
文章目录 关于 open-instruct设置训练微调偏好调整RLVR 污染检查开发中仓库结构 致谢 关于 open-instruct github : https://github.com/allenai/open-instruct 这个仓库是我们对在公共数据集上对流行的预训练语言模型进行指令微调的开放努力。我们发布这个仓库,并…...

DI依赖注入详解
DI依赖注入 声明了一个成员变量(对象)之后,在该对象上面加上注解AutoWired注解,那么在程序运行时,该对象自动在IOC容器中寻找对应的bean对象,并且将其赋值给成员变量,完成依赖注入。 AutoWire…...

TDengine在debian安装
参考官网文档: 官网安装文档链接 从列表中下载获得 Deb 安装包; TDengine-server-3.3.4.3-Linux-x64.deb (61 M) 进入到安装包所在目录,执行如下的安装命令: sudo dpkg -i TDengine-server-<version>-Linux-x64.debNOTE 当…...

【C#设计模式(15)——命令模式(Command Pattern)】
前言 命令模式的关键通过将请求封装成一个对象,使命令的发送者和接收者解耦。这种方式能更方便地添加新的命令,如执行命令的排队、延迟、撤销和重做等操作。 代码 #region 基础的命令模式 //命令(抽象类) public abstract class …...

XGBoost库介绍:提升机器学习模型的性能
XGBoost库介绍:提升机器学习模型的性能 在机器学习领域,模型的准确性和训练效率是最为关注的两大因素。特别是在处理大量数据和复杂任务时,传统的机器学习算法可能无法满足高效和准确性的需求。XGBoost(eXtreme Gradient Boostin…...

网络安全构成要素
一、防火墙 组织机构内部的网络与互联网相连时,为了避免域内受到非法访问的威胁,往往会设置防火墙。 使用NAT(NAPT)的情况下,由于限定了可以从外部访问的地址,因此也能起到防火墙的作用。 二、IDS入侵检…...

SpringMVC——SSM整合
SSM整合 创建工程 在pom.xml中导入坐标 <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_…...

Windows系统电脑安装TightVNC服务端结合内网穿透实现异地远程桌面
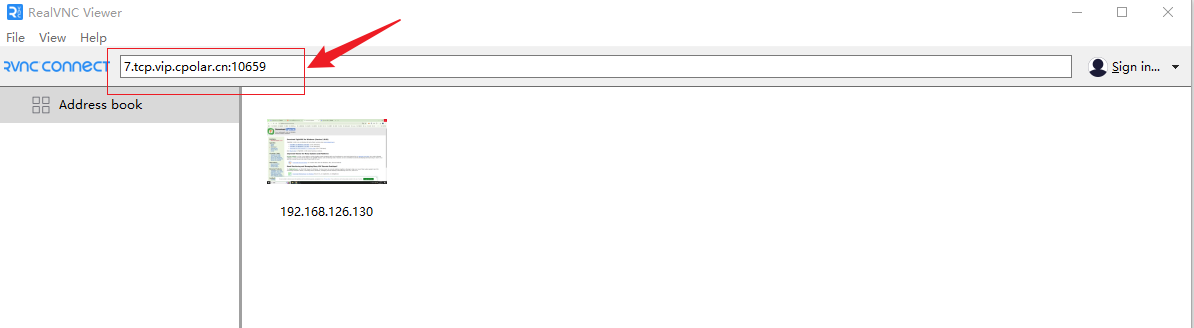
文章目录 前言1. 安装TightVNC服务端2. 局域网VNC远程测试3. Win安装Cpolar工具4. 配置VNC远程地址5. VNC远程桌面连接6. 固定VNC远程地址7. 固定VNC地址测试 前言 在追求高效、便捷的数字化办公与生活的今天,远程桌面服务成为了连接不同地点、不同设备之间的重要桥…...

【ubuntu24.04】GTX4700 配置安装cuda
筛选显卡驱动显卡驱动 NVIDIA-Linux-x86_64-550.135.run 而后重启:最新的是12.6 用于ubuntu24.04 ,但是我的4700的显卡驱动要求12.4 cuda...

Spring Boot 动态数据源切换
背景 随着互联网应用的快速发展,多数据源的需求日益增多。Spring Boot 以其简洁的配置和强大的功能,成为实现动态数据源切换的理想选择。本文将通过具体的配置和代码示例,详细介绍如何在 Spring Boot 应用中实现动态数据源切换,帮…...

MySQL技巧之跨服务器数据查询:进阶篇-从A服务器的MySQ数据库复制到B服务器的SQL Server数据库的表中
MySQL技巧之跨服务器数据查询:进阶篇-从A服务器的MySQ数据库复制到B服务器的SQL Server数据库的表中 基础篇已经描述:借用微软的SQL Server ODBC 即可实现MySQL跨服务器间的数据查询。 而且还介绍了如何获得一个在MS SQL Server 可以连接指定实例的MyS…...

大语言模型LLM的微调中 QA 转换的小工具 xlsx2json.py
在训练语言模型中,需要将文件整理成规范的文档,因为文档本身会有很多不规范的地方,为了训练的正确,将文档进行规范处理。代码的功能是读取一个 Excel 文件,将其数据转换为 JSON 格式,并将 JSON 数据写入到一…...

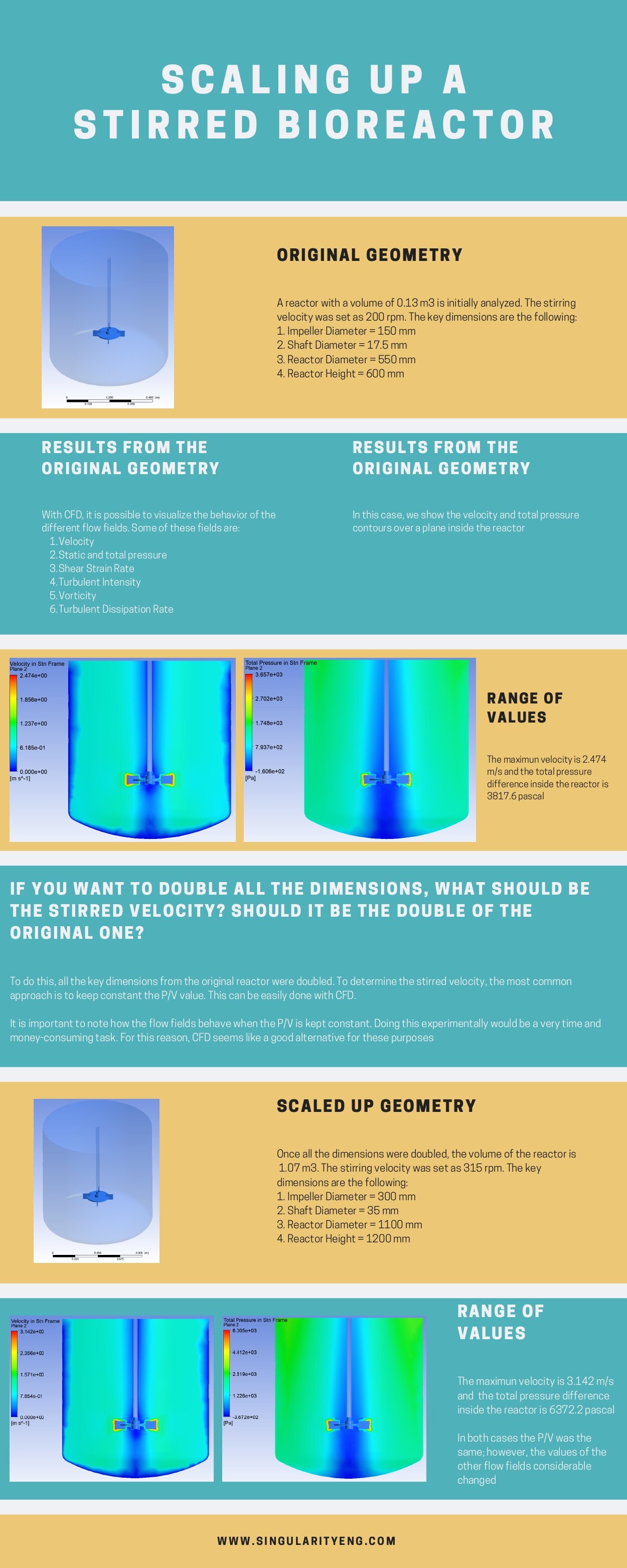
CFD 在生物反应器放大过程中的作用
工艺工程师最常想到的一个问题是“如何将台式反应器扩大到工业规模的反应器?”。这个问题的答案并不简单,也不容易得到。例如,人们误以为工业规模的反应器的性能与台式反应器相同。因此,扩大规模的过程并不是一件容易的事。必须对…...

Axios与FastAPI结合:构建并请求用户增删改查接口
在现代Web开发中,FastAPI以其高性能和简洁的代码结构成为了构建RESTful API的热门选择。而Axios则因其基于Promise的HTTP客户端特性,成为了前端与后端交互的理想工具。本文将介绍FastAPI和Axios的结合使用,通过一个用户增删改查(C…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
