uniapp配置全局消息提醒
1.H5使用根标签插入dom的方式实现。
2.app端使用plus.nativeObj.View的方式绘制实现
- H5端
- app端
H5端
创建组件orderAlert.vue
<template><div class="view"><div class="content" v-if="visible"><div class="message">{{ message }}</div></div></div>
</template>
<script>
export default {data() {return {visible:false}},props: ['message'],methods: { open() {this.visible = true;},close() {this.visible = false;console.log(this.visible);}}
}
</script>
<style lang="stylus" scoped>
.content {position: absolute;top: 70rpx;left: 0%;width: 100%;background-color: #ea3e49;border-radius: 10rpx;color: #fff;opacity: 0.95;z-index: 1000000;.message {line-height: 50rpx;font-weight: 700;font-size: 18rpx;text-align: center;}
}
</style>创建createDialog.js
import { createVNode, render } from 'vue';
import orderAlert from '@/components/common/orderAlert/orderAlert.vue';export function createDialog(options) {console.log(options);// 创建 DOM 容器const container = document.createElement('div');document.getElementById('app').appendChild(container);// 创建组件实例const vnode = createVNode(orderAlert, {...options,onClose: () => {// 销毁组件render(null, container);document.body.removeChild(container);}});// 渲染组件render(vnode, container);// 获取组件实例const instance = vnode.component?.proxy;console.log(instance);// 返回组件实例以调用 open 方法instance.open();setTimeout(()=>{instance.close() },3000)return instance;
}全局调用
import {
createDialog
} from “@/utils/createDialog.js”
createDialog({message: 'hello'
})
app端
创建nativePanel.js
let nativePanel = null;/*** 显示顶部悬浮消息* @param {string} message - 消息内容* @param {object} options - 配置选项* options.backgroundColor: 背景颜色 (默认: #ea3e49)* options.textColor: 文字颜色 (默认: #ffffff)* options.fontSize: 文字大小 (默认: 18rpx)* options.duration: 自动隐藏时间 (默认: 2000ms)*/
export function showNativePanel(message, options = {}) {const {backgroundColor = "#ea3e49",textColor = "#ffffff",fontSize = "18px",duration = 2000,} = options;// 将 rpx 转换为 px(假设屏幕宽度为 750rpx)const rpxToPx = (value) => (value / 750) * plus.screen.resolutionWidth;const styles = {top: `${rpxToPx(70)}px`,left: "0px",width: `${plus.screen.resolutionWidth}px`,height: `${rpxToPx(100)}px`,};if (!nativePanel) {// 创建原生 ViewnativePanel = new plus.nativeObj.View("nativePanel", {top: styles.top,left: styles.left,width: styles.width,height: styles.height,});// 绘制背景矩形nativePanel.drawRect({color: backgroundColor,radius: `${rpxToPx(10)}px`,});// 绘制文字nativePanel.drawText(message,{top: "0px",left: "0px",width: styles.width,height: styles.height,},{size: fontSize,color: textColor,align: "center",verticalAlign: "middle",weight: "bold",});// 显示面板nativePanel.show();// 自动隐藏setTimeout(() => {hideNativePanel();}, duration);} else {// 更新面板内容nativePanel.draw([{tag: "rect",color: backgroundColor,rectStyles: { radius: `${rpxToPx(10)}px` },position: {top: "0px",left: "0px",width: styles.width,height: styles.height,},},{tag: "font",text: message,textStyles: {size: fontSize,color: textColor,align: "center",verticalAlign: "middle",weight: "bold",},position: {top: "0px",left: "0px",width: styles.width,height: styles.height,},},]);nativePanel.show();// 自动隐藏setTimeout(() => {hideNativePanel();}, duration);}
}/*** 隐藏顶部悬浮面板*/
export function hideNativePanel() {if (nativePanel) {nativePanel.hide();}
}全局调用
import { showNativePanel, hideNativePanel } from "@/utils/nativePanel.js";showNativePanel('消息消息消息消息', {backgroundColor: "#ea3e49",textColor: "#ffffff",fontSize: "18px",duration: 3000, // 显示 3 秒
});//主动隐藏
hideNativePanel();相关文章:

uniapp配置全局消息提醒
1.H5使用根标签插入dom的方式实现。 2.app端使用plus.nativeObj.View的方式绘制实现 H5端app端 H5端 创建组件orderAlert.vue <template><div class"view"><div class"content" v-if"visible"><div class"message&q…...

卸载snap docker一直卡住:Save data of snap “docker“ in automatic snapshot set #3
在卸载 Snap 安装的 Docker 时卡住,通常是因为 Snap 在执行卸载时会先尝试保存一些快照(自动或手动创建的),并且该过程可能因某些原因而卡住。为了解决这个问题,你可以按照以下步骤强制删除 Snap 安装的 Docker&#x…...

python学习——字典元素的访问和遍历
在Python中,访问和遍历字典元素的方法如下: 文章目录 访问字典元素1. 使用键来访问值2. 使用 get() 方法 遍历字典元素1. 遍历字典的键2. 遍历字典的值3. 遍历字典的键和值4. 使用列表推导式来创建新的列表 实操 访问字典元素 1. 使用键来访问值 # 创…...

数据结构基础之《(9)—归并排序》
一、什么是归并排序 1、整体是递归,左边排好序右边排好序merge让整体有序 2、让其整体有序的过程里用了排外序方法 3、利用master公式来求解时间复杂度 4、当然可以用非递归实现 二、归并排序说明 1、首先有一个f函数 void f(arr, L, R) 说明:在arr上…...
【深度学习】各种卷积—卷积、反卷积、空洞卷积、可分离卷积、分组卷积
在全连接神经网络中,每个神经元都和上一层的所有神经元彼此连接,这会导致网络的参数量非常大,难以实现复杂数据的处理。为了改善这种情况,卷积神经网络应运而生。 一、卷积 在信号处理中,卷积被定义为一个函数经过翻转…...

远程视频验证如何改变商业安全
如今,商业企业面临着无数的安全挑战。尽管企业的形态和规模各不相同——从餐厅、店面和办公楼到工业地产和购物中心——但诸如入室盗窃、盗窃、破坏和人身攻击等威胁让安全主管时刻保持警惕。 虽然传统的监控摄像头网络帮助组织扩大了其态势感知能力,但…...

电脑启动需要经历哪些过程?
传统BIOS启动流程 1. BIOS BIOS 启动,BIOS程序是烧进主板自带的ROM里的,所以无硬盘也可以启动。BIOS先进行自检,检查内存、显卡、磁盘等关键设备是否存在功能异常,会有蜂鸣器汇报错误,无错误自检飞快结束。 硬件自检…...

纯Go语言开发人脸检测、瞳孔/眼睛定位与面部特征检测插件-助力GoFly快速开发框架
前言 开发纯go插件的原因是因为目前 Go 生态系统中几乎所有现有的人脸检测解决方案都是纯粹绑定到一些 C/C 库,如 OpenCV 或 dlib,但通过 cgo 调用 C 程序会引入巨大的延迟,并在性能方面产生显著的权衡。…...

postman使用正则表达式提取数据实战篇!
之前篇章中postman多接口关联使用的是通过JSON提取器的方式进行提取。 除了JSON提取器提取数据外还可通过另一种方式——正则表达式来提取数据。 1、使用正则表达式提取器实现接口关联,match匹配 正则匹配表达式将需要提取的字段key:value都放入表达式中ÿ…...
-解决各种dell、hp服务器无法ipmitool连接问题)
ipmitool使用详解(三)-解决各种dell、hp服务器无法ipmitool连接问题
报错 [root@localhost ~]# ipmitool -H 10.1.2.41 -I lan -U admin -P "password123" lan print 1 Get Session Challenge command failed Error: Unable to establish LAN session Error: Unable to establish IPMI v1.5 / RMCP session [root@localhost ~]# ipmit…...

AWS EC2设置用户名密码登录
使用AWS EC2 设置用户名密码登录 步骤 1: 访问控制台 登录到AWS管理控制台。导航至 EC2 Dashboard。在左侧导航栏中选择 Instances。选择需要配置的实例。使用 EC2 Instance Connect 访问实例控制台。 步骤 2: 切换到 root 用户 打开终端或命令行工具,通过SSH连…...

BurpSuite安装教程(详细!!附带下载链接)
声明 学习内容来自 B 站UP主泷羽sec,如涉及侵权马上删除文章。 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 ✍🏻作者简介:致…...

MIPS寄存器文件设计实验
今天写MIPS寄存器文件设计实验,同时复习一下MIPS这块地方 实验要求: 一、寄存器的作用 想象一下,你正在厨房准备做一顿大餐。你需要用到各种食材和工具,比如刀、锅、砧板,还有食材本身,比如肉、菜、调料等…...

uniapp使用扩展组件uni-data-select出现的问题汇总
前言 不知道大家有没有学习过我的这门课程那,《uniCloud云开发Vue3版本官方推荐用法》,这么课程已经得到了官方推荐,想要快速上手unicloud的小伙伴们,可以学习一下这么课程哦,不要忘了给一键三连呀。 在录制这门课程…...

反向代理模块开发
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

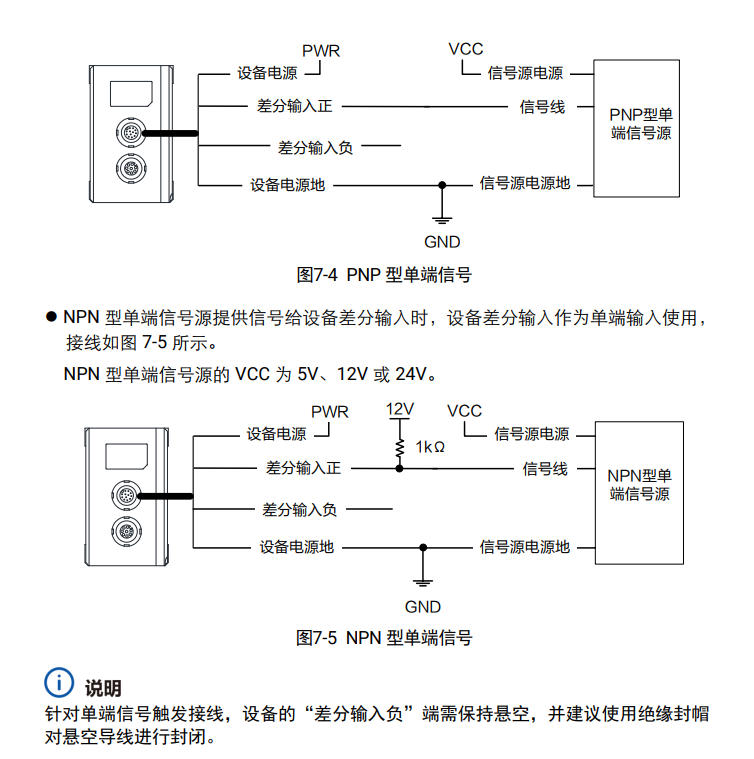
海康面阵、线阵、读码器及3D相机接线说明
为帮助用户快速了解和配置海康系列设备的接线方式,本文将针对海康面阵相机、线阵相机、读码器和3D相机的主要接口及接线方法进行全面整理和说明。 一、海康面阵相机接线说明 海康面阵相机使用6-pin P7接口,其功能设计包括电源输入、光耦隔离信号输入输出…...

AI与ArcGIS Pro的地理空间分析和可视化
AI思维已经成为一种必备的能力,ArcGIS Pro3的卓越性能与ChatGPT的智能交互相结合,将会为您打造了一个全新的工作流程! 那么如何将火热的ChatGPT与ArcGIS Pro3相结合,使我们无需自己进行复杂的编程,通过强大的ChatGPT辅助我们完成地…...

详解HTML5语言
文章目录 前言任务一 认识HTML5任务描述:知识一 HTML5基础知识 任务二 HTML 5语义元素任务描述:知识一 HTML5新增结构元素知识二 HTML5文本语义元素 总结 前言 HTML5是一个新的网络标准,现在仍处于发展阶段。目标是取代现有的HTML 4.01和XHT…...

docker compose一键启动ES集群和kibana
集群启用了XPACK后,只有第一次可以启动成功。要是宕机了。就启动不了了。(除非删除data目录所有数据)生产环境 启用了后 建议配置 自定义证书。 services:es01:image: "docker.elastic.co/elasticsearch/elasticsearch:7.17.25"co…...

遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络
遗传算法与深度学习实战(25)——使用Keras构建卷积神经网络 0. 前言1. 卷积神经网络基本概念1.1 卷积1.2 步幅1.3 填充1.4 激活函数1.5 池化 2. 使用 Keras 构建卷积神经网络3. CNN 层的问题4. 模型泛化小结系列链接 0. 前言 卷积神经网络 (Convolution…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
