微信小程序px和rpx单位互转方法
js代码如下
Page({data: {width: 0,width2: 0},onLoad: function (options) {let px = this.pxToRpx(380)let rpx = this.rpxToPx(730.7692307692307) // 检查两个互转是否是相同即可,例如pxToRpx(380)转成730.7692307692307 则rpxToPx(730.7692307692307)如果是380则代表互转没问题console.log('px',px); // 750(查看控制台打印,不要查看页面元素,因为页面元素只展示px单位)console.log('rpx',rpx); // 390(查看控制台打印,不要查看页面元素,因为页面元素只展示px单位)this.setData({width: px, width2: rpx})},// px转rpxpxToRpx(px) {return px * 750 / wx.getSystemInfoSync().windowWidth;},// rpx转pxrpxToPx(rpx) {return rpx / 750 * wx.getSystemInfoSync().windowWidth;}
});
wxml代码如下
<!-- 微信小程序控制台会自动将rpx转成px,会以px单位显示 -->
<view style="width: {{width}}rpx;height: 30px;background-color: pink;margin-top: 200rpx;"></view><view style="width: {{width2}}rpx;height: 30px;background-color: pink;margin-top: 20rpx;"></view>
<!-- 检查一下元素100vw时是否是我们转换出来的像素 -->
<view style="width: 100vw;height: 30px;background-color: pink;margin-top: 20rpx;"></view>
相关文章:

微信小程序px和rpx单位互转方法
js代码如下 Page({data: {width: 0,width2: 0},onLoad: function (options) {let px this.pxToRpx(380)let rpx this.rpxToPx(730.7692307692307) // 检查两个互转是否是相同即可,例如pxToRpx(380)转成730.7692307692307 则rpxToPx(730.7692307692307)如果是380则代表互转没…...

Vercel 部署与管理指南:简化前端应用的自动化部署流程
引言 在现代的前端开发中,部署和托管项目一直是开发者关注的重要环节。Vercel,作为一个专注于简化前端开发和部署的平台,凭借其强大的自动化功能、全球内容分发网络(CDN)以及对 Next.js 等框架的优越支持,…...

Java11使用JVM同一日志框架启用日志记录
你可以使用-Xlog选项配置或启用Java虚拟机同一日志框架的日志记录。 -Xlog:gc*trace:file/Users/xx/gc-%t.log:time,tags,level,pid,tid,hostname,path:filecount3,filesize10K -Xlog:gc*trace:stdout:time,tags,level,pid,tid,hostname:filecount3,filesize10K -Xlog:gc*trac…...

onlyoffice实现文档比对(Beta版)-纯文字比对(非OCR)
一、说明 文档比对光靠前端或者后端是无法实现的。 该文中的实现方案为:onlyofficejava。java进行文档差异化比较并输出对比结果,only进行得到结果处理渲染。 此方案目前为Beta版本,简单Word Demo实现了比对结果。css、关联动态效果登将在后期…...

JS querySelector方法的优点
1. 灵活性 支持所有 CSS 选择器 ID 选择器:#id 示例:document.querySelector(#myId)解释:选择 id 为 myId 的元素。类选择器:.class 示例:document.querySelector(.myClass)解释:选择具有 class 为 myCla…...

利用获取商品详情API:item_get可以获取到淘宝商品详情的哪些数据?
先来看下测试的返回数据吧 items: { total_results: 76, totalpage: 8, page_size: 10, page: "1", item: [ { rate_content: "和我家的鞋柜特别搭,加上这一条遮挡布,感觉整洁多了,布料不是硬邦邦的那种,很满意。…...
)
【大数据学习 | 面经】Spark 3.x 中的AQE(自适应查询执行)
Spark 3.x 中的自适应查询执行(Adaptive Query Execution,简称 AQE)通过多种方式提升性能,主要包括以下几个方面: 动态合并 Shuffle 分区(Coalescing Post Shuffle Partitions): 当 …...

[Vue]Vue-router
路由 对前端路由的理解 在前端技术早期,一个 url 对应一个页面,如果要从 A 页面切换到 B 页面,那么必然伴随着页面的刷新。这个体验并不好,不过在最初也是无奈之举——用户只有在刷新页面的情况下,才可以重新去请求数…...

【HarmonyOS】鸿蒙应用使用lottie动画
【HarmonyOS】鸿蒙应用使用lottie动画 一、lottie动画是什么? https://airbnb.design/lottie Lottie是由Airbnb团队开发的一个适用于iOS、Android、React Native、Web和Windows的开源动画库,用于解析使用Bodymovin导出为JSON的Adobe After Effects动…...

1.使用docker 部署redis Cluster模式 集群3主3从
1.使用docker 部署redis Cluster模式 集群3主3从 1.1 先安装docker 启动docker服务,拉取redis镜像 3主3从我们要在docker启动6个容器docker run --name redis-node-1 --net host --privilegedtrue -v /data/redis/share/redis-node-1:/data redis:6.0.8 --cluster-…...

vue基础之8:computed对比watch
欢迎来到“雪碧聊技术”CSDN博客! 在这里,您将踏入一个专注于Java开发技术的知识殿堂。无论您是Java编程的初学者,还是具有一定经验的开发者,相信我的博客都能为您提供宝贵的学习资源和实用技巧。作为您的技术向导,我将…...

Luban数据插件的用法
配置后数据后,点击图1中的gen.bat文件启动生成配置数据和解析配置数据代码的程序,自动生成配置数据和解析用到的代码;因为我已经 指定了生成内容的输出路径为Unity项目的路径下面,所以,不用再搬运生成的内容到项目目录…...

指针(上)
目录 内存和地址 指针变量和地址 取地址(&) 解引用(*) 大小 类型 意义 const修饰 修饰变量 修饰指针 指针运算 指针- 整数 指针-指针 指针的关系运算 野指针 概念 成因 避免 assert断言 指针的使用 strl…...

张伟楠动手学强化学习笔记|第一讲(上)
张伟楠动手学强化学习笔记|第一讲(上) 人工智能的两种任务类型 预测型任务 有监督学习无监督学习 决策型任务 强化学习 序贯决策(Sequential Decision Making) 智能体序贯地做出一个个决策,并接续看到新的观测,知道最终任务结…...

python脚本:Word文档批量转PDF格式
读取指定文件夹中的所有 .doc 和 .docx 文件,并利用 Word 软件将它们转换为 PDF 格式,并保存在同一个文件夹中,以源文件命名。 请确保你已经安装了 Microsoft Word,并且在运行脚本时关闭了所有正在运行的 Word 实例。运行该程序时…...

性能测试常见面试问题和答案
一、有没有做过性能测试,具体怎么做的 性能测试是有做过的,不过我们那个项目的性能做得不多,公司要求也不严格。一般SE 给我们相关的性能需求,首先我们需要对性能需求进行场景分析与设计,这里,其实主要就是…...

uniapp进阶技巧:如何优雅地封装request实例
在uniapp开发过程中,合理封装网络请求是提高代码质量和开发效率的关键。本文将介绍一种更为优雅的封装方式,通过创建一个request实例来管理不同类型的HTTP请求。 一、准备工作 在开始封装之前,请确保你的项目中已经安装了uniapp开发环境&…...

实验五、流式视频服务程序mjpg-streamer移植实验
实验日期: 2024 年 10 月 22 日 报告退发 (订正 、 重做) 一、实验目的 1、掌握流式视频服务程序源代码mjpg-streamer的交叉编译方法; 2、掌握在tiny210开发板中运行mjpg-streamer方法; 二、实验内容 1、开启一台烧写了嵌入式Linux系统的…...

(长期更新)《零基础入门 ArcGIS(ArcMap) 》实验三----学校选址与路径规划(超超超详细!!!)
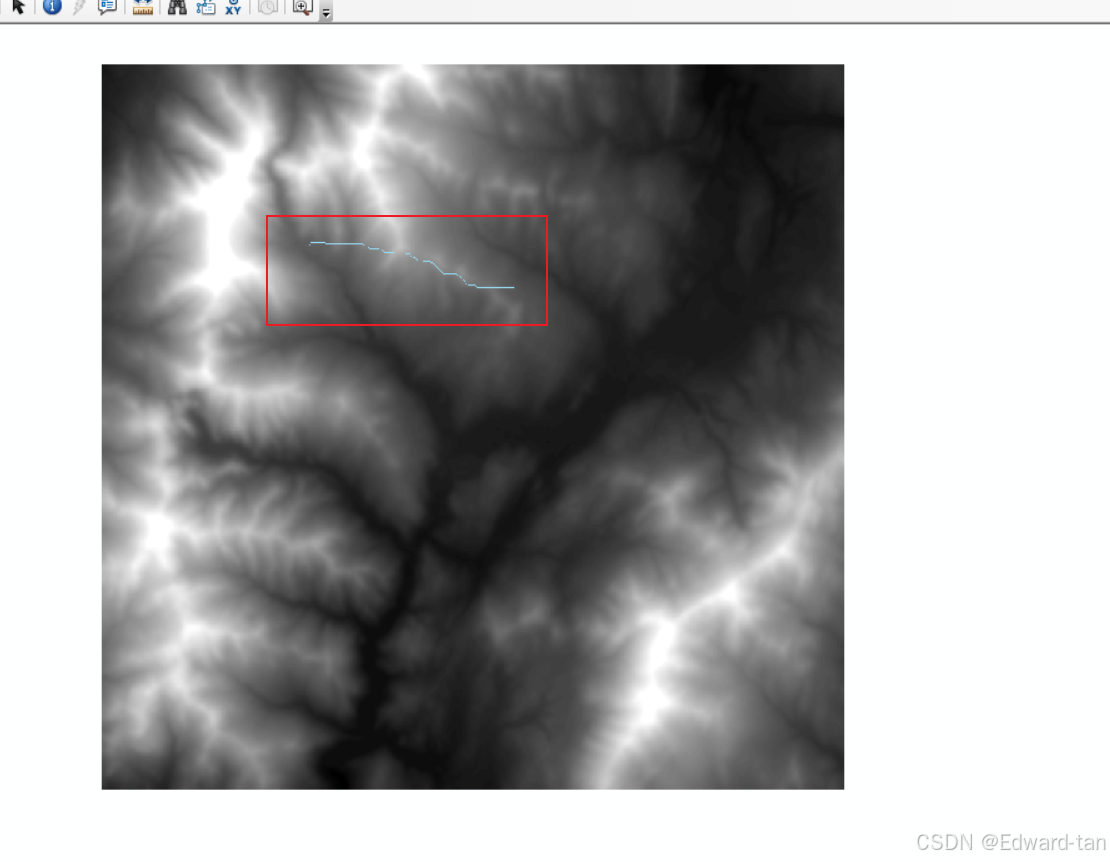
目录 实验三 学校选址与道路规划 3.1 实验内容及目的 3.1.1 实验内容 3.1.2 实验目的 3.2 实验方案 3.3 操作流程 3.3.1 环境设置 3.3.2 地势分析 (1)提取坡度: (2)重分类: 3.3.3 学校点分析 (1)欧氏距离: (2)重分类: 3.3.4 娱乐场所点分析 (1)欧氏距离…...

L16.【LeetCode笔记】前序遍历
目录 1.知识回顾 2.题目 代码模板 3.分析 数组的初始化 malloc开辟的几种方案对比 奇怪的参数returnSize 做法 代码框架 4.代码 提交结果 5.PreOrder函数常见的错误写法 1.知识回顾 106.【C语言】数据结构之二叉树的三种递归遍历方式 2.题目 https://leetcode.…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...
