【25春招前端八股文】——JS数据类型检测方式
检测数据类型
# typeof
总结:
数组、对象、null都会被判断为object,其他判断都正确的类型。
- 可以检测基本数据类型
null会检测为Object,因为null也是一个空的引用对象- 复杂数据类型只能检测
function和Object
情况说明:
- 数组:这是因为 JavaScript 中的数组实际上是一种特殊的对象。
- null:这是一个历史遗留问题,在 JavaScript 的早期实现中存在的一个错误,可以理解为
null表示一个空或不存在的对象引用。
typeof undefined // "undefined"
typeof null // "object"
typeof 1 // "number"
typeof "1" // "string"
typeof Symbol() // "symbol"
typeof function() {} // "function"
typeof {} // "object" typeof作用于未定义的变量不会报错,会返回一个undefined
!typeof判断null为object
是JS语言的一个历史遗留问题,在第一版JS代码中用32比特来存储值,通过值的1-3位来识别类型,前三位为000表示对象类型。而null是一个空值,二进制表示都位0,所以前三位也就是000,所以导致typeof null返回Object。
!typeof判断强制转换
注意Number和String作为普通函数调用的时候,是把参数转化为相应的基本数据类型,也就是类似于做一个强制转换的操作,而不是默认当作构造函数来调用。
typeof Number(1) //number
typeof String("1") //StringArray(1,2,3)等价于new Array(1,2,3)
但是,Array()等价于new Array(),所以创建的是一个对象。
!typeof判断构造函数
类似于typeof new Number(1)
这些new Number(1) 和 new String(1) 都是通过 new 操作符创建的构造函数的实例,而构造函数创建的是对象。
typeof new Number(1) // "object"
typeof new String(1) // "object"
# instanceof
总结:只能正确判断引用数据类型 ,不能判断基本数据类型。
情况说明:
instanceof可以正确判断对象的类型,其内部运行机制是判断原型链中能否找到该类型的原型。
当使用 instanceof 时,它会按照以下步骤进行:
1. 检查右侧的构造函数的 prototype 属性。
2. 然后沿着左侧对象的 __proto__(或者使用 Object.getPrototypeOf() 方法)指针向上遍历其原型链。
3. 如果在原型链的某个地方找到了与右侧构造函数的 prototype 相同的对象,则返回 true。
4. 如果遍历到原型链的顶端(即 Object.prototype),还没有找到匹配的 prototype,则返回 false。
!typeof和instanceof区别
返回值不同:
typeof返回一个运算数的基本类型instanceof返回是布尔型
判断的数据类型不同:
t能正确判断基本数据类型,但是无法正确判断除了function外的数据类型i不能判断基本数据类型,但是可以准确判断引用数据类型
!instanceof的实现原理*
instanceof运算符适用于检测构造函数的prototype属性上是否出现在某个实例对象的原型链上。
instanceof运算符的原理是基于原型链的查找。当使用obj instanceof Construtor进行判断的时候,JS引擎会从obj原型链上查找Constructor。prototype是是否村站,如果存在返回true,否则继续在原型链上查找。如果查找到的原型链的顶端仍然没有找到,则返回false。
instanceof运算符只能用于检查某个对象是否是某个构造函数的实例,不能用于基本类型的检查。
# toString ?
toString() 是 Object 的原型方法,调用该方法,默认返回当前对象的 [[Class]] 。这是一个内部属性,其格式为 [object Xxx] ,其中 Xxx 就是对象的类型。
对于 Object 对象,直接调用 toString() 就能返回 [object Object] 。而对于其他对象,则需要通过 call / apply 来调用才能返回正确的类型信息。
# constructor
总结:是一个对象的内置属性,它包含了一个指向创建该对象的构造函数的引用,也可以检测出字面量方式创建的对象类型,因为字面方式创建,实际由对应类创建而出。
例子:
//-------例子1--------//
function Person(name) {this.name = name;
}var person = new Person('Kimi');
console.log(person.constructor === Person); // true
console.log(person.constructor === Function); // true,因为Person是函数的实例//-------例子2--------//
function Animal(name) {this.name = name
}const dog = new Animal('大黄')console.log(dog.constructor === Object) // false
console.log(dog.constructor === Animal) // true//-------例子3--------//const arr = []console.log(arr.constructor === Array)//Array
# isArray
总结:用于检测数组
const arr = []
Array.isArray(arr)
杂题
!如何判断null
如果想要判断null,可以直接使用全等运算符===或者使用Object.protptype.toString方法
// 使用`===`全等运算符来判断
let a = null
a === null // true// 使用 Object.prototype.toString 方法
let a = null;
let result = Object.prototype.toString.call(a);
console.log(result); // 输出 '[object Null]'
相关文章:

【25春招前端八股文】——JS数据类型检测方式
检测数据类型 # typeof 总结:数组、对象、null都会被判断为object,其他判断都正确的类型。 可以检测基本数据类型null会检测为Object,因为null也是一个空的引用对象复杂数据类型只能检测function和Object 情况说明: 数组&#x…...

Kafka的学习路径规划
目录标题 1. 记(记忆力)Kafka核心概念Kafka关键配置 2. 懂(理解力)Kafka工作原理Kafka核心功能Kafka架构设计 3. 网(知识网络)技术栈整合用例和场景 4. 拓(全面拓展)学习材料多样化内…...

linux模拟试题
Linux 基础阶段考试笔试模拟试卷 审核人:王旺旺 一.填空题(每题 1 分,共 30 分) 1.验证 httpd 服务是否启动的命令是_______ 答:systemctl status httpd 或 netstat -anptl 或 ss -anpt 2.将目录 xxhf 下所有文件的所属组改为 user1 的命令是_______ 答:chown -R ,user1 …...

Qt-界面优化QSS
QSS介绍 先说下CSS: 在⽹⻚前端开发领域中, CSS 是⼀个⾄关重要的部分. 描述了⼀个⽹⻚的 "样式". 从⽽起到对⽹⻚美化的作⽤。 Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定 。 CSS的功能很强大,QSS要逊色一些&#…...

QT实战-qt各种菜单样式实现
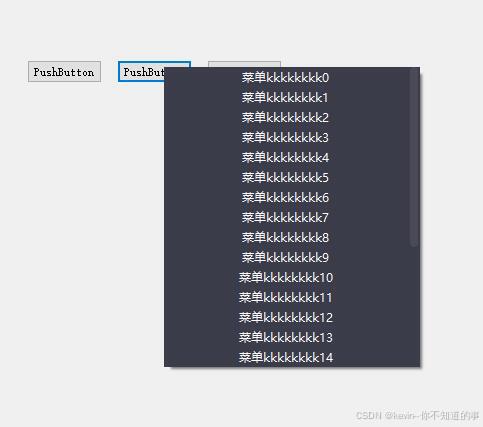
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

深度学习基础03_BP算法(下)过拟合和欠拟合
目录 一、BP算法(下) 0、反向传播代码回顾 写法一: 写法二(更常用): 1、BP中的梯度下降 1.数学描述 2.传统下降方式 3.优化梯度下降方式 指数加权平均 Momentum AdaGrad RMSProp Adam(常用) 总结 二、过拟合和欠拟合 1、概念 1.过拟合 …...

web vue 滑动选择 n宫格选中 九宫格选中
页面动态布局经常性要交给客户来操作,他们按时他们的习惯在同一个屏幕内显示若干个子视图,尤其是在医学影像领域对于影像的同屏显示目视对比显的更为重要。 来看看如下的用户体验: 设计为最多支持5行6列页面展示后,右侧的布局则动…...

Spring Boot整合EasyExcel
Spring Boot整合EasyExcel主要涉及到以下几个步骤: 1.添加EasyExcel依赖到Spring Boot项目的pom.xml文件中。 2.创建数据模型类,用于映射Excel文件中的数据。 3.编写读取和写入Excel的服务。 以下是一个简单的例子: 1.添加EasyExcel依赖 …...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Day 32 动态规划part01
今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动规章节所有题目都有运用,所以很重要!…...

winform跨线程更新界面
前言: 大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#程序的时候,有时候需要在非Ui主线程更新界面,为了…...

【合作原创】使用Termux搭建可以使用的生产力环境(二)
前言 上期文章没看的可以先从上期文章开始看起 【合作原创】使用Termux搭建可以使用的生产力环境(一)-CSDN博客 目前我们已经完成了FinalShell ssh连接手机Termux的功能了,这期我们继续朝我们的目标前进。今天早上有读者进群以为生成环境指…...

微积分复习笔记 Calculus Volume 2 - 3.3 Trigonometric Substitution
3.3 Trigonometric Substitution - Calculus Volume 2 | OpenStax...

vue2+svg+elementui实现花瓣图自定义el-select回显色卡图片
项目需要实现花瓣图,但是改图表在echarts,highCharts等案例中均未出现,有类似的韦恩图,但是和需求有所差距; 为实现该效果,静态图表上采取svg来手动绘制花瓣: 确定中心点,以该点为中…...

记录一次网关异常
记一次网关异常 网关时不时就会出现下面的异常。关键是不知道什么时候就会报错,并且有时候就算什么都不操作,也会导致这个异常。 ERROR org.springframework.scheduling.support.TaskUtils$LoggingErrorHandler - Unexpected error occurred in schedul…...

计算机网络——不同版本的 HTTP 协议
介绍 HTTP,即超文本传输协议(HyperText Transfer Protocol),是应用层的一个简单的请求-响应协议,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。本文将介绍 HTTP 协议各个版本。 HTTP/1.0 HTTP/1…...

使用 LLaMA-Factory 微调
git clone https://github.com/hiyouga/LLaMA-Factory.git cd LLaMA-Factory pip install -e . pip install tf-keras[dataset_info.json](dataset_info.json) 包含了所有可用的数据集。如果您希望使用自定义数据集,请**务必**在 dataset_info.json 文件中添加*数据…...

vue2 虚拟DOM 和 真实DOM (概念、作用、Diff 算法)
虚拟 DOM 和 真实DOM(概念、作用、Diff 算法) 1.1 概念 真实 DOM(Document Object Model):是浏览器中用于表示文档结构的树形结构。 <h2>你好</h2>虚拟DOM:用 JavaScript 对象来模拟真实 DOM…...
GEOBench-VLM:专为地理空间任务设计的视觉-语言模型基准测试数据集
2024-11-29 ,由穆罕默德本扎耶德人工智能大学等机构创建了GEOBench-VLM数据集,目的评估视觉-语言模型(VLM)在地理空间任务中的表现。该数据集的推出填补了现有基准测试在地理空间应用中的空白,提供了超过10,000个经过人工验证的指…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
