【Rust WebAssembly 入门实操遇到的问题】
Rust WebAssembly 入门实操遇到的问题
- 什么是WebAssembly
- 跟着教程走
- wasm-pack build error
- 总结
什么是WebAssembly
WebAssembly(简称Wasm)是一种基于堆栈的虚拟机的二进制指令
格式。Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部
署客户端和服务器应用程序。
简而言之,WebAssembly(wasm)是一种可以执行在堆栈虚拟机的二进制可执行指令集(所以在你编译后将看到后缀为wasm的二进制文件,这种文件可以运行在Wasm Runtime 上),一般的,市面上常见的浏览器均支持wasm Runtime。由此也可以看出,只要有Runtime在,wasm可以运行在任何结构的硬件上,这也为wasm在更多领域中发挥作用提供了可能。
跟着教程走
wasm tutorial 提供了完整的,从安装Rust环境到编译pkg,再到运行服务调用wasm的整个教程,初学者可以跟着教程走一遍有一个大概的感受。在学习教程的过程中会遇到一些问题,以下是我遇到的问题,作为个人整理和分享。
wasm-pack build error

根据教程上的步骤,执行
wasm-pack build
会自动生成pkg文件夹以及相关的文件,不过在这里我遇到了下面的问题:

报错显示我无法使用stable版本的rust使用示例工程中的attribute,难道我需要使用nightly版本吗?但是官方文档并没有要求这样做,回顾以下我们跟着文档都做过什么,发现cargo.toml中官方给到的wasm-bindgen 版本和我们真正使用到的版本不同,
官方是0.2.84,而我们使用的是0.2.97(当前最新),或许问题出在这里:
[dependencies]
wasm-bindgen = ">=0.2.87 , < 0.2.88"
如果我们像唯一确定一个版本使用,可以如上述写法,而默认的:
[dependencies]
wasm-bindgen = "0.2.84"
cargo的默认行为会拉取最大子集中最新的版本,因为wasm-bindgen目前还是0.xx.xx版本,非稳定版本,所以为了避免发生不必要的问题,尽量控制版本统一,好,控制完版本后重新运行:
wasm-pack build
发生了新的问题:
[INFO]: ⬇️ Installing wasm-bindgen...
我们的编译进程停止在这了,看到提示是正在安装wasm-bindgen,wasm-pack并没有正确获知我们已经安装了wasm-bindgen,同样的问题别人已经遇到过了,我们需要安装wasm-bindgen-cli :
cargo install wasm-bindgen-cli --version 0.2.87
需要保证的是,wasm-bindgen-cli与wasm-bindgen版本要一致,好的,我们继续编译,发现不会再停在安装wasm-bindgen上,而是又出现了新的问题:

生成的文件夹中没有package.json文件,没有这个文件,再后续的启动环节中,无法找到对应的wasm包,通过问题排查,发现需要手动在cargo.toml中添加:
[package.metadata.wasm-pack.profile.release]
wasm-opt = false
至此,问题就全部解决了,跟着教程启动服务后,访问服务器便可以看到alert弹窗了。
总结
官方文档通常是我们接触技术最直接最安全的文档,但是或许因为迭代之类的问题官方文档会忽略一些细节问题,这就需要开发者收集整理继而解决自己的问题。
相关文章:

【Rust WebAssembly 入门实操遇到的问题】
Rust WebAssembly 入门实操遇到的问题 什么是WebAssembly跟着教程走wasm-pack build error总结 什么是WebAssembly WebAssembly(简称Wasm)是一种基于堆栈的虚拟机的二进制指令 格式。Wasm 被设计为编程语言的可移植编译目标,支持在 Web 上部…...

掌握CMake中的变量:设置、使用及实际应用示例详解
掌握CMake中的变量:设置、使用及实际应用示例详解 在CMake中,变量的设置和使用是管理构建配置的核心部分,它使得项目配置更加灵活和动态。变量在CMake中用于保存各种数据,如路径、选项值或文件列表,可以在整个CMake配…...

React基础知识三 router路由全指南
现在最新版本是Router6和Router5有比较大的变化,Router5和Router4变化不大,本文以Router6的写法为主,也会对比和Router5的不同。比较全面。 安装路由 npm i react-router-dom基本使用 有两种Router,BrowserRouter和HashRouter&…...

[VUE]框架网页开发02-如何打包Vue.js框架网页并在服务器中通过Tomcat启动
在现代Web开发中,Vue.js已经成为前端开发的热门选择之一。然而,将Vue.js项目打包并部署到生产环境可能会让一些开发者感到困惑。本文将详细介绍如何将Vue.js项目打包,并通过Tomcat服务器启动运行。 1. 准备工作 确保你的项目能够正常运行,项…...

k8s Quality of Service
文章目录 QoS 分类规则QoS 类别影响创建 QoS 分类的案例1. Guaranteed QoS 示例示例 YAML 文件: 2. Burstable QoS 示例示例 YAML 文件: 3. BestEffort QoS 示例示例 YAML 文件: 4. 混合 QoS 示例(多个容器)示例 YAML …...

顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)
顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab) 目录 顶刊算法 | 鱼鹰算法OOA-BiTCN-BiGRU-Attention多输入单输出回归预测(Maltab)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实…...

什么语言适合做 Serverless 开发?
随着云计算的普及,**无服务器架构(Serverless Architecture)**成为一种流行的开发模式,它使得开发者无需管理服务器基础设施,专注于编写应用逻辑。无服务器架构通常按需提供计算资源,能够灵活地扩展&#x…...

使用OpenCV和卡尔曼滤波器进行实时活体检测
引言 在现代计算机视觉应用中,实时检测和跟踪物体是一项重要的任务。本文将详细介绍如何使用OpenCV库和卡尔曼滤波器来实现一个实时的活体检测系统。该系统能够通过摄像头捕捉视频流,并使用YOLOv3模型来检测目标对象(例如人)&…...

【25春招前端八股文】——JS数据类型检测方式
检测数据类型 # typeof 总结:数组、对象、null都会被判断为object,其他判断都正确的类型。 可以检测基本数据类型null会检测为Object,因为null也是一个空的引用对象复杂数据类型只能检测function和Object 情况说明: 数组&#x…...

Kafka的学习路径规划
目录标题 1. 记(记忆力)Kafka核心概念Kafka关键配置 2. 懂(理解力)Kafka工作原理Kafka核心功能Kafka架构设计 3. 网(知识网络)技术栈整合用例和场景 4. 拓(全面拓展)学习材料多样化内…...

linux模拟试题
Linux 基础阶段考试笔试模拟试卷 审核人:王旺旺 一.填空题(每题 1 分,共 30 分) 1.验证 httpd 服务是否启动的命令是_______ 答:systemctl status httpd 或 netstat -anptl 或 ss -anpt 2.将目录 xxhf 下所有文件的所属组改为 user1 的命令是_______ 答:chown -R ,user1 …...

Qt-界面优化QSS
QSS介绍 先说下CSS: 在⽹⻚前端开发领域中, CSS 是⼀个⾄关重要的部分. 描述了⼀个⽹⻚的 "样式". 从⽽起到对⽹⻚美化的作⽤。 Qt 仿照 CSS 的模式, 引⼊了 QSS, 来对 Qt 中的控件做出样式上的设定 。 CSS的功能很强大,QSS要逊色一些&#…...

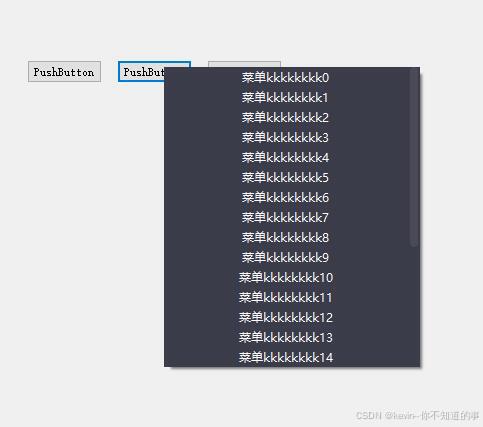
QT实战-qt各种菜单样式实现
本文主要介绍了qt普通菜单样式、带选中样式、带子菜单样式、超过一屏幕菜单样式、自定义带有滚动条的菜单样式, 先上图如下: 1.普通菜单样式 代码: m_pmenu new QMenu(this);m_pmenu->setObjectName("quoteListMenu"); qss文…...

深度学习基础03_BP算法(下)过拟合和欠拟合
目录 一、BP算法(下) 0、反向传播代码回顾 写法一: 写法二(更常用): 1、BP中的梯度下降 1.数学描述 2.传统下降方式 3.优化梯度下降方式 指数加权平均 Momentum AdaGrad RMSProp Adam(常用) 总结 二、过拟合和欠拟合 1、概念 1.过拟合 …...

web vue 滑动选择 n宫格选中 九宫格选中
页面动态布局经常性要交给客户来操作,他们按时他们的习惯在同一个屏幕内显示若干个子视图,尤其是在医学影像领域对于影像的同屏显示目视对比显的更为重要。 来看看如下的用户体验: 设计为最多支持5行6列页面展示后,右侧的布局则动…...

Spring Boot整合EasyExcel
Spring Boot整合EasyExcel主要涉及到以下几个步骤: 1.添加EasyExcel依赖到Spring Boot项目的pom.xml文件中。 2.创建数据模型类,用于映射Excel文件中的数据。 3.编写读取和写入Excel的服务。 以下是一个简单的例子: 1.添加EasyExcel依赖 …...

微软表示不会使用你的 Word、Excel 数据进行 AI 训练
微软否认使用 Microsoft 365 应用程序(包括 Word、Excel 和 PowerPoint)收集数据来训练公司人工智能 (AI) 模型的说法。 此前,Tumblr 的一篇博文声称,雷德蒙德使用“互联体验”功能抓取客户的 Word 和 Excel 数据,用…...

JavaScript(一)
1.JavaScript 基本使用 2.JavaScript简单事件 3.JavaScript修改样式 4.JavaScript数据类型 JavaScript和Java有什么关系 知识点一 JavaScript基本使用 JS写在哪 还有一种写在中间的,也就是<head>里面 JS一些注意事项 JS修改元素内容 #JS获取对象<…...

Day 32 动态规划part01
今天正式开始动态规划! 理论基础 无论大家之前对动态规划学到什么程度,一定要先看 我讲的 动态规划理论基础。 如果没做过动态规划的题目,看我讲的理论基础,会有感觉 是不是简单题想复杂了? 其实并没有,我讲的理论基础内容,在动规章节所有题目都有运用,所以很重要!…...

winform跨线程更新界面
前言: 大家好,我是上位机马工,硕士毕业4年年入40万,目前在一家自动化公司担任软件经理,从事C#上位机软件开发8年以上!我们在开发C#程序的时候,有时候需要在非Ui主线程更新界面,为了…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
