CAD 文件 批量转为PDF或批量打印
CAD 文件 批量转为PDF或批量打印,还是比较稳定的
1.需要本地安装CAD软件

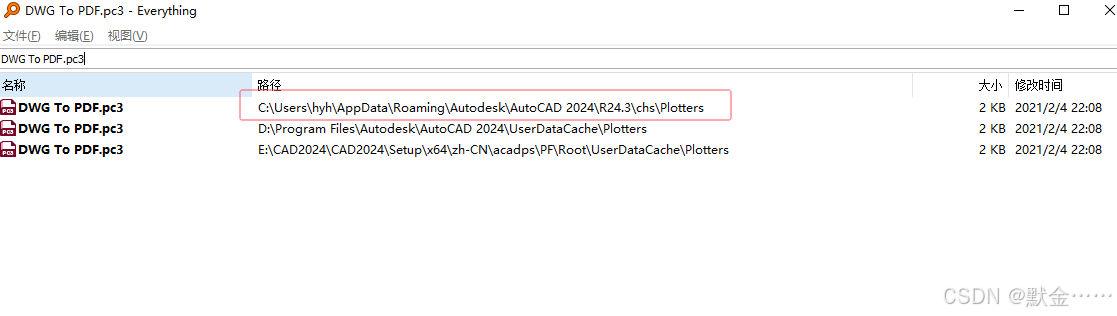
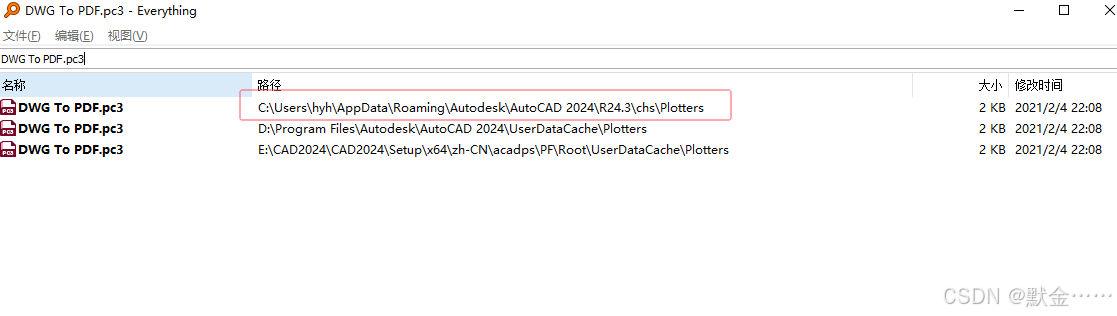
2.通过 Everything 搜索工具搜索,DWG To PDF.pc3 ,获取到文件目录 ,替换到代码中,
originalValue = ACADPref.PrinterConfigPath \= r"C:\Users\hyh\AppData\Roaming\Autodesk\AutoCAD 2024\R24.3\chs\Plotters"

#!/usr/bin/env python
# -*- coding: utf-8 -*-import win32com.client
import time
import os,subprocessdef find_all_sub_files( directory, suffix='.dxf'):''':param directory: 查找的主目录:param suffix: 获取的扩展名:return: 符合扩展名的列表'''all_files = []# 递归遍历目录及其子目录中的所有文件for root, dirs, files in os.walk(directory):for file in files:if file.endswith(suffix):if '~$' not in file:all_files.append(os.path.join(root, file))return all_filesdef close_application(application = "chrome.exe"):# windows系统 关闭谷歌浏览器cmd = "taskkill /f /t /im {}".format(application)# 执行cmd命令,不显示任何输出subprocess.run(cmd, stdout=subprocess.DEVNULL, stderr=subprocess.DEVNULL)def cad_to_PDf(pdf_path,doc):# doc = wincad.ActiveDocumentdoc.Utility.Prompt("Hello! Autocad from pywin32com.\n")msp = doc.ModelSpace#print(doc.Name)#print(doc.ActiveLayout.ConfigName)# 设置绘图仪管理器的工作目录ACADPref = doc.Application.preferences.FilesoriginalValue = ACADPref.PrinterConfigPath \= r"C:\Users\hyh\AppData\Roaming\Autodesk\AutoCAD 2024\R24.3\chs\Plotters"#print(ACADPref)#print(originalValue)oplot = doc.PlotConfigurations.Add("PDF", doc.ActiveLayout.ModelType)doc.ActiveLayout.ConfigName = "DWG To PDF.pc3"doc.SetVariable("Filedia", 0)doc.SetVariable("BACKGROUNDPLOT", 0) # 前台打印doc.Plot.QuietErrorMode = Trueprint(pdf_path)doc.Plot.PlotToFile(pdf_path) # 选择打印机,若要采用纸质打印的打印机,则输出就需要将plot.PlotToFile()改为plot.PlotToDevice()# doc.PlotRotation = 0 # 横向打印# doc.StandardScale = 0 # 图纸打印比例# doc.CenterPlot = True # 居中打印# doc.PlotWithPlotStyles = True # 依照样式打印# doc.PlotHidden = False # 隐藏图纸空间对象oplot.Delete()oplot = Noneobj = doc.GetVariable("DBMOD")# print(obj)def cad_conversion(cad_file_dir, save_pdf_path):wincad = win32com.client.Dispatch("AutoCAD.Application")docs = wincad.Documentsdxf_all_list=find_all_sub_files(cad_file_dir, suffix='.dxf')for dxf_path in dxf_all_list:cad_name=dxf_path.split('\\')[-1].replace('.dxf','.pdf')if not os.path.exists(save_pdf_path):os.makedirs(save_pdf_path)pdf_path=os.path.join(save_pdf_path,cad_name)doc = docs.Open(dxf_path)cad_to_PDf( pdf_path, doc)# 关闭CAD文件#doc.Close()doc.Close(False)del doctime.sleep(1)close_application(application="chrome.exe") # 关闭谷歌浏览器,如默认其他浏览器,需要修改 chrome.exewincad.Quit()del wincadif __name__ == '__main__':# CAD文件路径 输出PDF文件路径cad_file = r"D:\Python\CAD\hb" # 输入CAD文件路径output_pdf = r"D:\Python\CAD\hb\export_cad_data\CAD" # 输出PDF文件路径cad_conversion(cad_file, output_pdf)相关文章:

CAD 文件 批量转为PDF或批量打印
CAD 文件 批量转为PDF或批量打印,还是比较稳定的 1.需要本地安装CAD软件 2.通过 Everything 搜索工具搜索,DWG To PDF.pc3 ,获取到文件目录 ,替换到代码中, originalValue ACADPref.PrinterConfigPath \ r"C:…...

Java基础面试题16:简述Servlet的体系结构
Servlet 是 JavaEE 技术中的一大核心组件,它运行在服务器端,用于处理客户端的请求并生成响应。如果你想深入了解它的体系结构,下面会用通俗的语言带你一步步搞懂。 1. Servlet API:开发者和容器沟通的桥梁 Servlet API 是开发 S…...

Web开发基础学习——理解React组件中的根节点
Web开发基础学习系列文章目录 第一章 基础知识学习之理解React组件中的根节点 文章目录 Web开发基础学习系列文章目录前言一、根节点的概念二、示例解释总结 前言 在 React 应用中,根节点(Root Node)是指 React 组件树的起始点,…...
:用GPT生成文本)
【人工智能】探索自然语言生成(NLG):用GPT生成文本
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 自然语言生成(Natural Language Generation, NLG)是自然语言处理(NLP)领域的重要分支,旨在生成符合语法和语义的自然语言文本。近年来,基于深度学习的生成式预训练模型(GPT)在NLG任务中取得了巨大…...

挑战用React封装100个组件【004】
项目地址 https://github.com/hismeyy/react-component-100 组件描述 组件适用于展示图片的地方,提供了small,medium,large三种大小。可以删除图片,也可以全屏预览图片。 样式展示 前置依赖 今天我们的这个挑战需要用用到了…...

vue elementui layout布局组件实现规则的弹性布局
背景:遇到在一个容器里,采用弹性盒布局的时候,如果元素个数改变,元素的排列会错乱。 解决方式 方式一:之前遇到的时候,是采用计算元素个数的方式,采用透明元素补齐的方式(比如一个有…...

SpringBoot Web 开发请求参数
SpringBoot Web 开发请求参数 简单的 web 请求: @RestController public class HelloController {@RequestMapping("sayHello")public String sayHello(){System.out.println("Hello World");return "hello world";} }获取请求参数 简单参数…...

python7学习笔记-循环、迭代、pass
九九乘法表-while循环 right 1 while right < 9:left 1while left < right:print(f{left}x{right}{left * right},end\t)left 1print()right 1 # #效果: #1x11 #1x22 2x24 #1x33 2x36 3x39 #1x44 2x48 3x412 4x416 #1x55 2x510 3x515 4x520 5x525 #…...

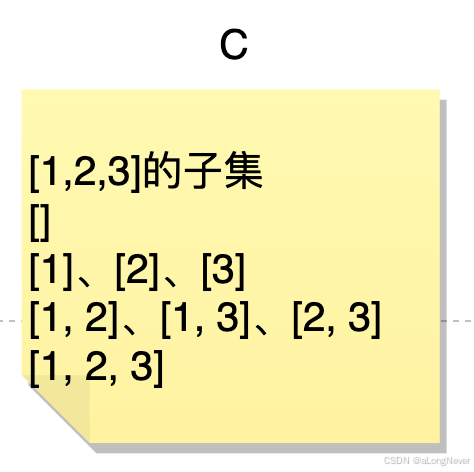
LeetCode78:子集
链接:78. 子集 假设我们要求[1, 2, 3]的子集: 我们知道[1, 2]的子集是A: 而[1, 2, 3]就是比[1, 2]多了一个元素3;所以将3加入到上述A中的每个集合中,得到一个新集合B: 结论:[1, 2, 3]的子集就…...

Linux 安装scala
文章目录 Linux 安装scala下载环境变量配置 Linux 安装scala 前提linux需要已经安装好JDK(JDK安装),Scala对JDK版本有明确的要求。通常,Scala的稳定版本要求JDK版本不低于1.8。例如,Scala 2.11.8和2.12.7版本都要求JD…...

重生之我在异世界学编程之C语言:深入指针篇(上)
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 本文目录 引言正文(1)内置数…...

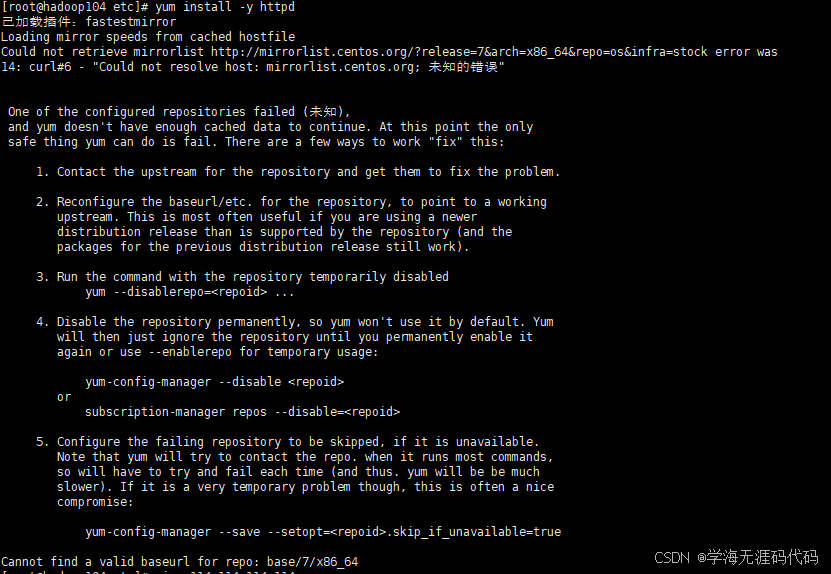
linux centos7 yum命令失效
linux centos7 yum命令失效 Centos7使用yum命令失效,报错:Could not retrieve mirrorlist http://mirrorlist.centos.org/?release7&archx86_64&repoos&infrastock error was 14: curl#6 - “Could not resolve host: mirrorlist.centos.or…...

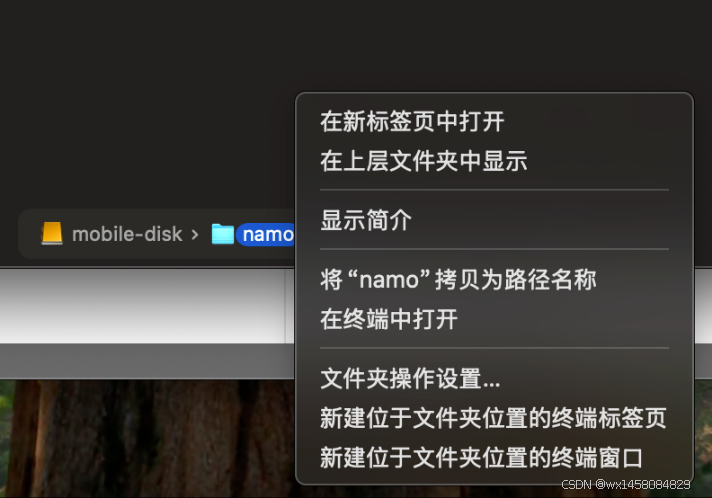
mac访达打开终端
选择文件夹打开 选中文件夹,然后右键即可: 在当前文件夹打开 在访达的当前文件夹长按option键 左下角出现当前文件夹路径 右键即可打开终端...

【MySQL 进阶之路】索引的使用
5.索引的使用规则 在数据库管理系统(DBMS)中,索引是提高查询效率的关键机制之一。MySQL索引优化是指通过设计、调整和选择合适的索引策略,以提高数据库的查询性能和降低资源消耗。以下是一些关键的索引使用规则: 1. …...

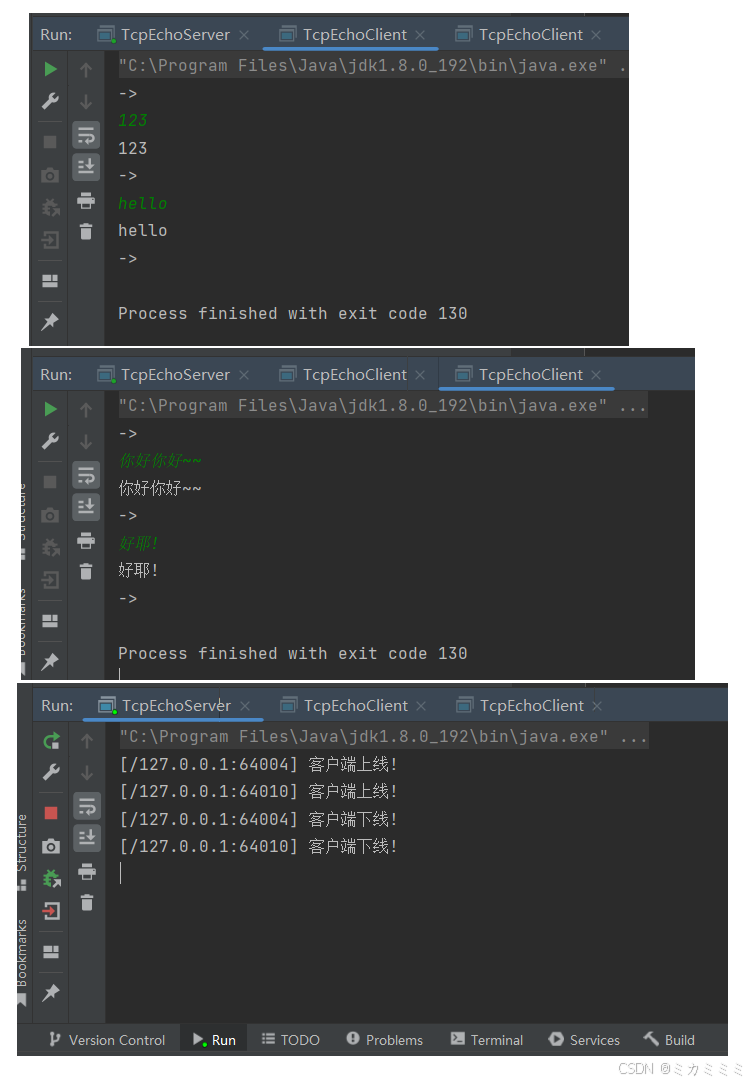
网络编程相关 API 学习
目录 1. 网络编程中的基本概念 2. UDP 的 socket api 的使用 (1) DatagramSocket API (2) DatagramPacket API (3) InetSocketAddress API (4) 使用 UDP 的 socket api 3. TCP 的 socket api 的使用 (1) ServerSocket API (2) Socket API 1. 网络编程中的基本概念 客…...

python使用python-docx处理word
文章目录 一、python-docx简介二、基本使用1、新建与保存word2、写入Word(1)打开文档(2)添加标题(3)添加段落(4)添加文字块(5)添加图片(6…...

【笔记2-1】ESP32:基于vscode的espidf插件的开发环境搭建
主要参考b站宸芯IOT老师的视频,记录自己的笔记,老师讲的主要是linux环境,但配置过程实在太多问题,就直接用windows环境了,老师也有讲一些windows的操作,只要代码会写,操作都还好,开发…...

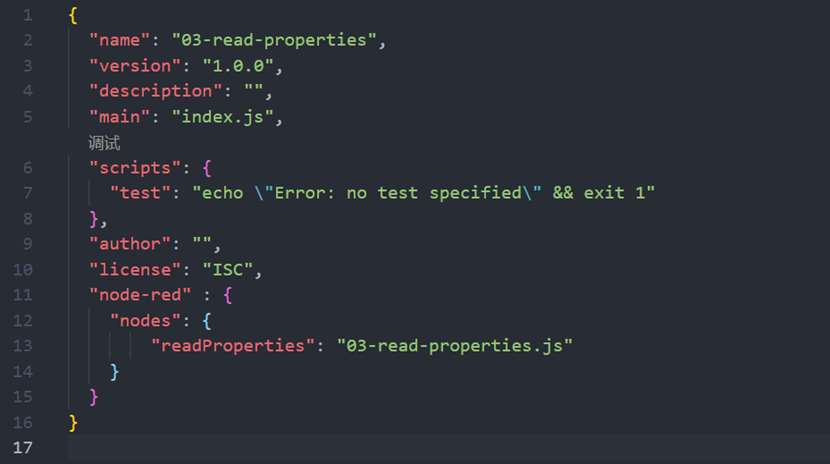
集成网关 -- 新节点的开发说明
在node-red中,nVisual节点可以帮助我们更快快简捷的完成新的功能,今天我来分享一下关于node-Red中关于nVisual新节点开发基础教程。 首先来看一下基本node-red节点文件目录,当前新开发的7个节点都放在了“node-red\packages\node_modulesno…...

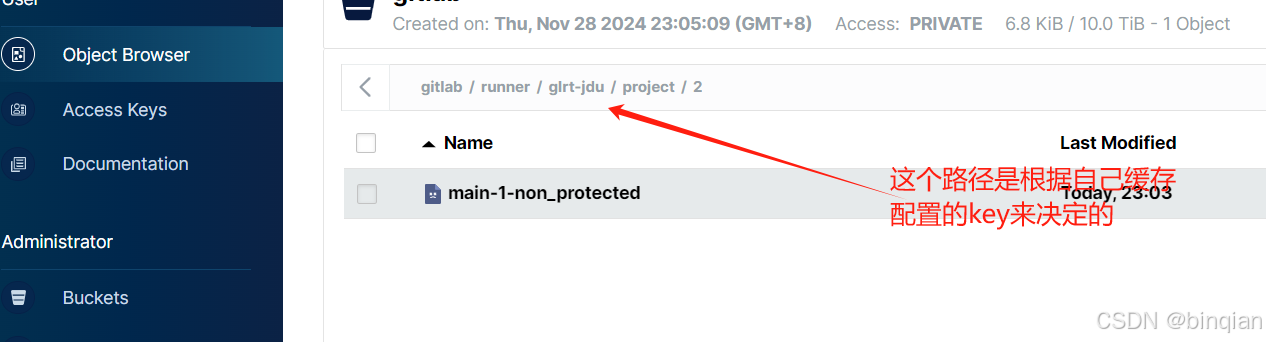
【Gitlab】CICD使用minio作为分布式缓存
1、安装minio 下载适合自己系统版本的安装文件https://dl.min.io/server/minio/release/windows-amd64/ yum install xxx.rpm 2、配置/etc/profile export MINIO_ACCESS_KEYroot [ui登录账号] export MINIO_SECRET_KEYminioDev001 [ui登录密码] export MINIO_OPTS"…...

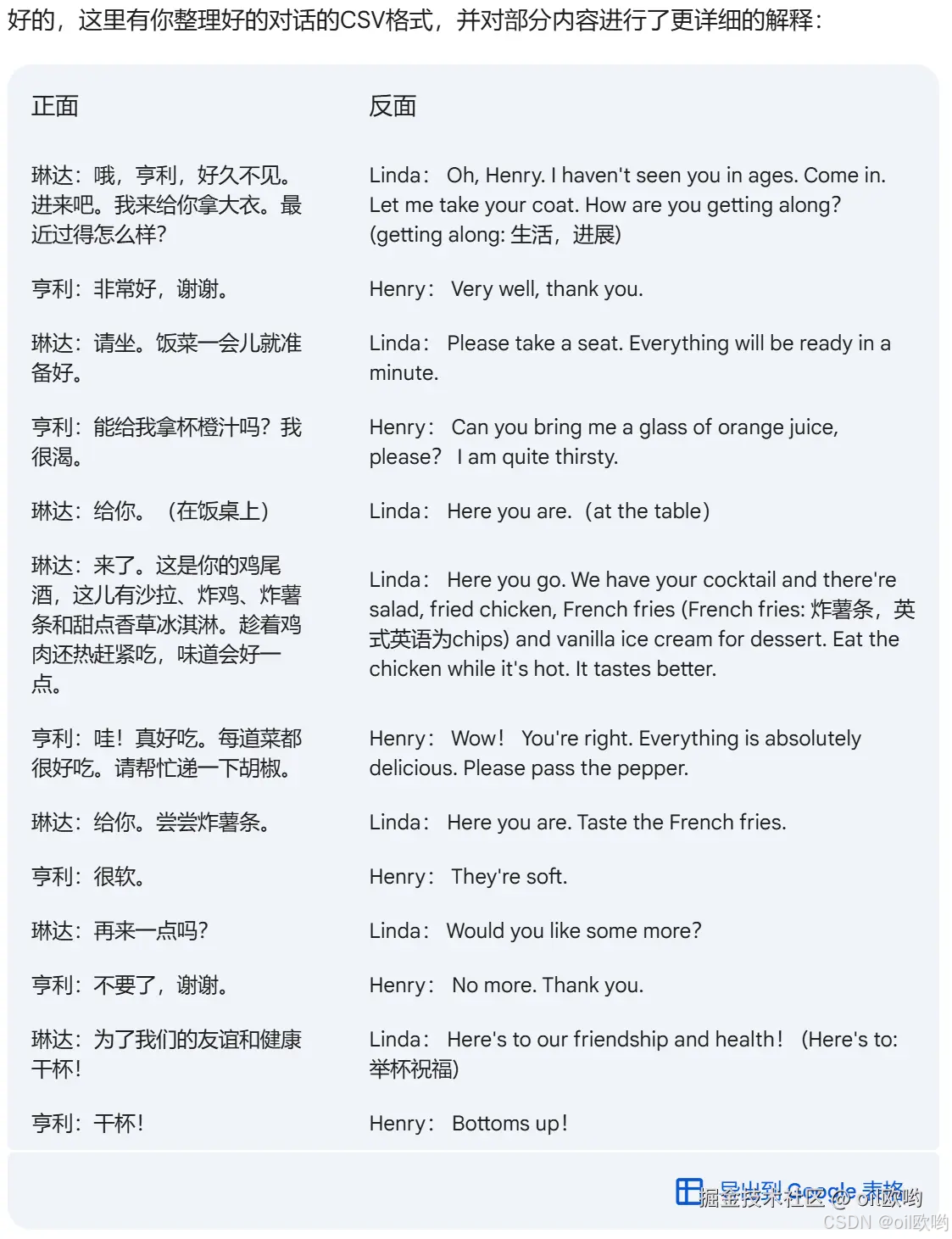
️️耗时一周,肝了一个超丝滑的卡盒小程序
前言 先看看成品效果: 在上个月,我出于提升自己的英语造句能力的目的,想要找一个阅读或者练习造句类的英语学习 APP,但是最终找了几个 APP 不是不太好用就是要付费。于是我转换思路,找到了一本书,叫《36…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
