常见问题QA的前端代码
这个的后端代码参见此文
使用语言向量建立常见问题的模糊搜索-CSDN博客![]() https://blog.csdn.net/chenchihwen/article/details/144207262?spm=1001.2014.3001.5501
https://blog.csdn.net/chenchihwen/article/details/144207262?spm=1001.2014.3001.5501
这段代码实现了一个简单的问答页面,页面分为左右两部分,左侧用于展示对话记录,右侧用于用户输入问题并提交,获取答案后在对应区域显示答案,同时会将每一轮的问答信息添加到对话记录中进行展示,整体通过 HTML 结构定义页面布局,结合 JavaScript 实现交互功能。
HTML 部分详细分析
- 文档结构与头部设置(
<head>部分):
<head><meta charset="UTF-8"><title>问答测试</title><style>...(内联CSS样式,后续单独分析)</style>
</head>
- 首先通过
<meta charset="UTF-8">指定了文档的字符编码为 UTF-8,确保能正确显示各种字符。 <title>标签定义了页面的标题为 “问答测试”,会显示在浏览器的标题栏。- 内联的
<style>标签中定义了页面的样式规则,用于控制页面元素的外观呈现。
- 页面主体结构(
<body>部分):
<body><div class="main-container"><div class="conversation-log-container"><h2 class="conversation-title">对话记录</h2><div id="conversationDiv"></div></div><div class="question-answer-container"><h1 class="qa-title">提交问题与答案显示</h1><form id="questionForm" action="/process_question" method="post"><label for="user_question">请输入你的问题:</label><br><input type="text" id="user_question" name="user_question" required><br><input type="submit" value="提交"></form><div id="answerDiv"></div></div></div>
</body>
<body>标签内是页面的主体内容,整体采用了flex布局(由外层的.main-container类样式控制),将页面划分为左右两部分来展示不同的功能区域。- 左侧对话记录区域(
.conversation-log-container):- 包含一个
<h2>标题标签,显示 “对话记录” 字样,用于提示该区域的作用。 - 有一个空的
<div>元素,其id为conversationDiv,后续通过 JavaScript 动态往里面添加对话记录的具体内容。
- 包含一个
- 右侧提交问题与答案显示区域(
.question-answer-container):- 首先有一个
<h1>标题标签,显示 “提交问题与答案显示”,表明该区域功能。 - 包含一个
<form>表单元素,其id为questionForm,action属性指向"/process_question"(对应后端处理问题的接口,和之前 Python 代码中的服务器路由相关联),method属性为"post"表示以 POST 方式提交表单数据。表单内有一个<label>标签用于提示用户输入问题,一个<input>文本框用于用户输入具体问题(设置了required属性要求用户必须输入内容),还有一个<input>提交按钮用于提交表单。 - 还有一个空的
<div>元素,其id为answerDiv,用于在提交问题后通过 JavaScript 获取后端返回的答案并展示在此处。
- 首先有一个
CSS 样式部分详细分析(<style>内联样式)
- 页面整体样式(
body选择器):
body {font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;min-height: 100vh;margin: 0;padding: 0;
}
- 设置了页面整体的字体为
Arial或无衬线字体(sans-serif作为备选),背景颜色为浅灰色(#f4f4f4)。 - 利用
flex布局将页面内容在水平和垂直方向上进行居中对齐,设置最小高度为视口高度(100vh),并去除了页面默认的外边距和内边距。
- 主容器样式(
.main-container选择器):
.main-container {display: flex;width: 1000px;
}
定义了主容器采用flex布局,宽度为1000px,用于划分左右两部分的功能区域。
3. 左侧对话记录容器样式(.conversation-log-container选择器):
.conversation-log-container {background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);width: 450px;/* height: 1000px; */
}
- 将对话记录容器的背景色设置为白色(
#fff),添加了内边距为20px,设置了圆角边框(半径为5px)以及一个淡淡的阴影效果(box-shadow属性),使其在页面上有一定的立体感和视觉区分度。 - 宽度设置为
450px,可以根据实际需求调整这个宽度值,注释掉的height属性若启用可固定容器高度,目前采用默认高度由内容撑开的方式。
- 对话记录标题样式(
h2.conversation-title选择器):
h2.conversation-title {color: #333;
}
设置对话记录标题的字体颜色为深灰色(#333),使其与整体页面风格协调且有一定的视觉层次。
5. 对话记录展示区域样式(#conversationDiv选择器):
#conversationDiv {margin-top: 20px;max-height: 450px;overflow-y: auto;font-family: Arial, sans-serif;
}
- 给对话记录展示区域添加了顶部外边距为
20px,设置了最大高度为450px,并当内容超出这个高度时启用垂直滚动条(overflow-y: auto)来查看更多对话记录内容,字体同样遵循页面整体设置的Arial或无衬线字体风格。
- 对话记录单项样式(
.conversation-item选择器):
.conversation-item {margin-bottom: 10px;padding: 10px;border-bottom: 1px solid #ccc;white-space: pre-line; /* 让对话记录中的内容也能折行显示 */
}
.conversation-item:last-child {border-bottom: none;
}
- 每个对话记录单项有底部外边距为
10px,内边距为10px,并且底部有一条浅灰色(#ccc)的边框用于区分不同的对话记录项,最后一项通过:last-child伪类去除了底部边框,使其视觉上更简洁。 white-space: pre-line属性设置让对话记录中的文本内容可以按照正常的文本换行规则进行折行显示,方便展示较长的问答内容。
- 问题文本样式(
.question选择器):
.question {font-weight: bold;
}
将对话记录中的问题文本设置为加粗字体,便于区分问题和答案部分,增强可读性。
8. 右侧提交问题与答案显示容器样式(.question-answer-container选择器):
.question-answer-container {background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);width: 550px;margin-left: 50px;
}
和左侧对话记录容器类似,设置了白色背景、内边距、圆角边框、阴影效果等,宽度设置为550px,并且通过margin-left属性设置了与左侧容器的间距为50px,使其在页面上合理布局。
9. 右侧标题样式(h1.qa-title选择器):
h1.qa-title {color: #333;
}
设置右侧区域标题的字体颜色为深灰色(#333),保持页面整体视觉风格的一致性。
10. 表单样式(form#questionForm选择器):
form#questionForm {text-align: center;
}
将表单内的元素在水平方向上进行居中对齐,让页面布局看起来更整齐美观。
11. 标签样式(label选择器):
label {display: block;margin-bottom: 10px;
}
使每个<label>标签单独占一行显示,并设置了底部外边距为10px,方便页面排版和阅读提示信息。
12. 输入框样式(input[type="text"]选择器):
input[type="text"] {width: 100%;padding: 10px;margin-bottom: 20px;border: 1px solid #ccc;border-radius: 3px;
}
定义了文本输入框的样式,宽度占满父容器(100%),添加了内边距为10px,底部外边距为20px,设置了浅灰色的边框以及较小的圆角边框效果,使其外观简洁且符合常见的输入框设计风格。
13. 提交按钮样式(input[type="submit"]选择器):
input[type="submit"] {background-color: #007BFF;color: #fff;padding: 10px 20px;border: none;border-radius: 3px;cursor: pointer;
}
将提交按钮的背景色设置为蓝色(#007BFF,常见的按钮强调色),字体颜色为白色,添加了内边距,去除了边框,设置了小的圆角边框效果,并添加了鼠标指针悬停变为手型(cursor: pointer)的交互效果,使其在页面上很容易被识别和操作。
14. 答案显示区域样式(#answerDiv选择器):
#answerDiv {white-space: pre-line;margin-top: 20px;word-break: break-all; /* 确保长文本能正常换行显示 */
}
和对话记录展示区域类似,设置了顶部外边距为20px,white-space: pre-line让内容可以按正常文本换行规则显示,同时添加了word-break: break-all属性确保长文本能在合适的位置正常换行,避免出现文本超出容器宽度而显示不全的情况。
JavaScript 部分详细分析
- 全局变量定义与表单提交事件监听:
// 用于存储对话记录的数组
var conversation = [];document.getElementById('questionForm').addEventListener('submit', function (e) {e.preventDefault();var questionInput = document.getElementById('user_question');var questionText = questionInput.value;var xhr = new XMLHttpRequest();xhr.open('POST', '/process_question', true);xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {var answerDiv = document.getElementById('answerDiv');// 使用 innerHTML 将响应文本当作 HTML 内容解析,使图片、超链接等能正确显示answerDiv.innerHTML = xhr.responseText;// 将本次的问题和答案添加到对话记录数组中conversation.push({question: questionText,answer: xhr.responseText});// 清空输入框,方便继续提问questionInput.value = "";// 重新渲染对话记录展示区域renderConversation();}};xhr.send('user_question=' + encodeURIComponent(questionText));
});
- 首先定义了一个名为
conversation的全局数组,用于存储每一轮问答的信息(问题和对应的答案)。 - 通过
document.getElementById获取到页面中的表单元素,并给其添加submit事件监听器。当用户提交表单时:- 调用
e.preventDefault()阻止表单默认的提交行为,避免页面刷新。 - 获取用户在输入框中输入的问题文本内容。
- 创建一个
XMLHttpRequest对象用于发送 HTTP 请求到后端("/process_question"这个接口,对应后端 Python 代码中处理问题的路由),设置请求方式为POST,并设置请求头的Content-Type为"application/x-www-form-urlencoded"。 - 给
xhr对象的onreadystatechange事件绑定回调函数,当请求的状态变为4(表示请求已完成)且状态码为200(表示成功)时:- 获取页面中用于显示答案的
<div>元素,将后端返回的响应文本通过innerHTML属性赋值给该元素,这样可以解析响应文本中的 HTML 内容(比如如果答案中有图片、超链接等元素能正确显示)。 - 将本次的问题和答案以对象的形式添加到
conversation数组中。 - 清空输入框内容,方便用户继续提问。
- 调用
renderConversation函数重新渲染对话记录展示区域,使其能及时更新显示最新的问答信息。
- 获取页面中用于显示答案的
- 最后通过
xhr.send方法发送包含用户问题的请求数据,需要对问题文本进行encodeURIComponent编码,以符合 URL 编码规范。
- 调用
- 对话记录渲染函数(
renderConversation):
// 渲染对话记录展示区域的函数
function renderConversation() {var conversationDiv = document.getElementById('conversationDiv');conversationDiv.innerHTML = "";conversation.forEach(function (item, index) {var conversationItem = document.createElement('div');conversationItem.className = 'conversation-item';var questionDiv = document.createElement('div');questionDiv.className = 'question';questionDiv.innerHTML = "Q" + (index + 1) + ": " + item.question;var answerDiv = document.createElement('div');answerDiv.className = 'answer';// 使用 innerHTML 将答案内容当作 HTML 内容解析,使图片等能正确显示answerDiv.innerHTML = "A" + (index + 1) + ": " + item.answer;conversationItem.appendChild(questionDiv);conversationItem.appendChild(answerDiv);conversationDiv.appendChild(conversationItem);});
}
这个函数用于更新对话记录展示区域的内容,首先获取到id为conversationDiv的元素,并清空其原有的innerHTML内容。然后遍历conversation数组中的每一项(每个问答对象):
- 创建一个新的
<div>元素作为对话记录单项的容器,并设置其类名为conversation-item,以应用对应的 CSS 样式。 - 分别创建用于显示问题和答案的
<div>子元素,设置相应的类名(question和answer),并通过innerHTML将问答内容填充进去,同样可以解析 HTML 内容。 - 将问题和答案的
<div>子元素添加到对话记录单项容器中,再将该容器添加到对话记录展示区域的<div>元素内,从而实现对话记录的动态渲染和展示。
潜在的改进点和注意事项
- 兼容性问题:代码中使用的
XMLHttpRequest在现代浏览器中基本都支持,但对于一些较老版本的浏览器可能存在兼容性问题。可以考虑使用更现代的fetchAPI 来替代,它提供了更简洁、功能更强大的异步请求方式,并且有较好的浏览器兼容性(不过需要进行适当的错误处理和功能适配)。 - 安全性考虑:在将后端返回的内容直接通过
innerHTML解析并显示时,如果后端返回的数据不可信(比如存在恶意的 HTML、JavaScript 代码),可能会导致安全漏洞,如跨站脚本攻击(XSS)。建议对后端返回的数据进行严格的过滤和转义处理,只允许显示安全的文本内容或者对 HTML 标签进行白名单验证后再进行解析显示。 - 响应数据格式处理优化:目前假设后端返回的文本可以直接通过
innerHTML进行解析显示,但如果后端返回的数据格式比较复杂(比如是 JSON 格式包含了多种类型的数据需要分别处理),需要进一步优化代码逻辑,对响应数据进行准确的解析和展示,例如可以通过JSON.parse先将 JSON 数据解析成 JavaScript 对象,再根据具体的结构进行相应的页面渲染操作。
完整代码如下
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>问答测试</title><style>body {font-family: Arial, sans-serif;background-color: #f4f4f4;display: flex;justify-content: center;align-items: center;min-height: 100vh;margin: 0;padding: 0;}.main-container {display: flex;width: 1000px;}/* 左侧对话记录样式 */.conversation-log-container {background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);width: 450px;/* height: 1000px; */}h2.conversation-title {color: #333;}#conversationDiv {margin-top: 20px;max-height: 450px;overflow-y: auto;font-family: Arial, sans-serif;}.conversation-item {margin-bottom: 10px;padding: 10px;border-bottom: 1px solid #ccc;white-space: pre-line; /* 让对话记录中的内容也能折行显示 */}.conversation-item:last-child {border-bottom: none;}.question {font-weight: bold;}/* 右侧提交问题和答案显示样式 */.question-answer-container {background-color: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);width: 550px;margin-left: 50px;}h1.qa-title {color: #333;}form#questionForm {text-align: center;}label {display: block;margin-bottom: 10px;}input[type="text"] {width: 100%;padding: 10px;margin-bottom: 20px;border: 1px solid #ccc;border-radius: 3px;}input[type="submit"] {background-color: #007BFF;color: #fff;padding: 10px 20px;border: none;border-radius: 3px;cursor: pointer;}#answerDiv {white-space: pre-line;margin-top: 20px;word-break: break-all; /* 确保长文本能正常换行显示 */}</style>
</head><body><div class="main-container"><div class="conversation-log-container"><h2 class="conversation-title">对话记录</h2><div id="conversationDiv"></div></div><div class="question-answer-container"><h1 class="qa-title">提交问题与答案显示</h1><form id="questionForm" action="/process_question" method="post"><label for="user_question">请输入你的问题:</label><br><input type="text" id="user_question" name="user_question" required><br><input type="submit" value="提交"></form><div id="answerDiv"></div></div></div><script>// 用于存储对话记录的数组var conversation = [];document.getElementById('questionForm').addEventListener('submit', function (e) {e.preventDefault();var questionInput = document.getElementById('user_question');var questionText = questionInput.value;var xhr = new XMLHttpRequest();xhr.open('POST', '/process_question', true);xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {var answerDiv = document.getElementById('answerDiv');// 使用 innerHTML 将响应文本当作 HTML 内容解析,使图片、超链接等能正确显示answerDiv.innerHTML = xhr.responseText;// 将本次的问题和答案添加到对话记录数组中conversation.push({question: questionText,answer: xhr.responseText});// 清空输入框,方便继续提问questionInput.value = "";// 重新渲染对话记录展示区域renderConversation();}};xhr.send('user_question=' + encodeURIComponent(questionText));});// 渲染对话记录展示区域的函数function renderConversation() {var conversationDiv = document.getElementById('conversationDiv');conversationDiv.innerHTML = "";conversation.forEach(function (item, index) {var conversationItem = document.createElement('div');conversationItem.className = 'conversation-item';var questionDiv = document.createElement('div');questionDiv.className = 'question';questionDiv.innerHTML = "Q" + (index + 1) + ": " + item.question;var answerDiv = document.createElement('div');answerDiv.className = 'answer';// 使用 innerHTML 将答案内容当作 HTML 内容解析,使图片等能正确显示answerDiv.innerHTML = "A" + (index + 1) + ": " + item.answer;conversationItem.appendChild(questionDiv);conversationItem.appendChild(answerDiv);conversationDiv.appendChild(conversationItem);});}</script></body></html>相关文章:
常见问题QA的前端代码
这个的后端代码参见此文 使用语言向量建立常见问题的模糊搜索-CSDN博客https://blog.csdn.net/chenchihwen/article/details/144207262?spm1001.2014.3001.5501 这段代码实现了一个简单的问答页面,页面分为左右两部分,左侧用于展示对话记录,…...

float globalMapVIsualizationLeafSize; 的中文意思是什么
1.在visual studio 中新建文件 没有包含#include <string>头文件,也可以使用 str2.append(", C");吗? 在 Visual Studio 或任何其他 C 开发环境中,即使新建的文件中没有显式包含 #include <string> 头文件,…...

基于Java Springboot诗词学习APP且微信小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse微信开…...

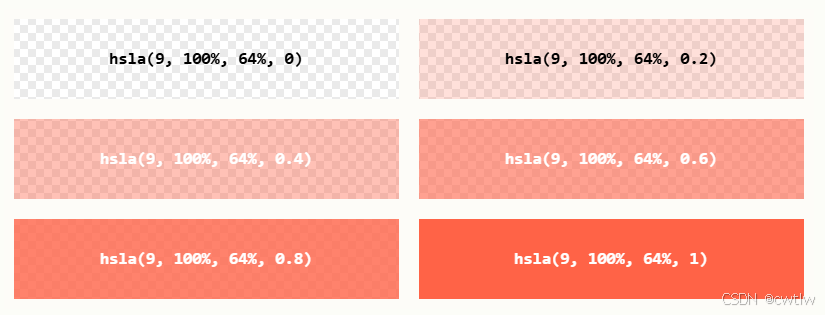
CSS学习记录02
CSS颜色 指定颜色是通过使用预定义的颜色名称,或RGB,HEX,HSL,RGBA,HSLA值。 CSS颜色名 在CSS中,可以使用颜色名称来指定颜色: CSS背景色 您可以为HTML元素设置背景色: <h1 s…...

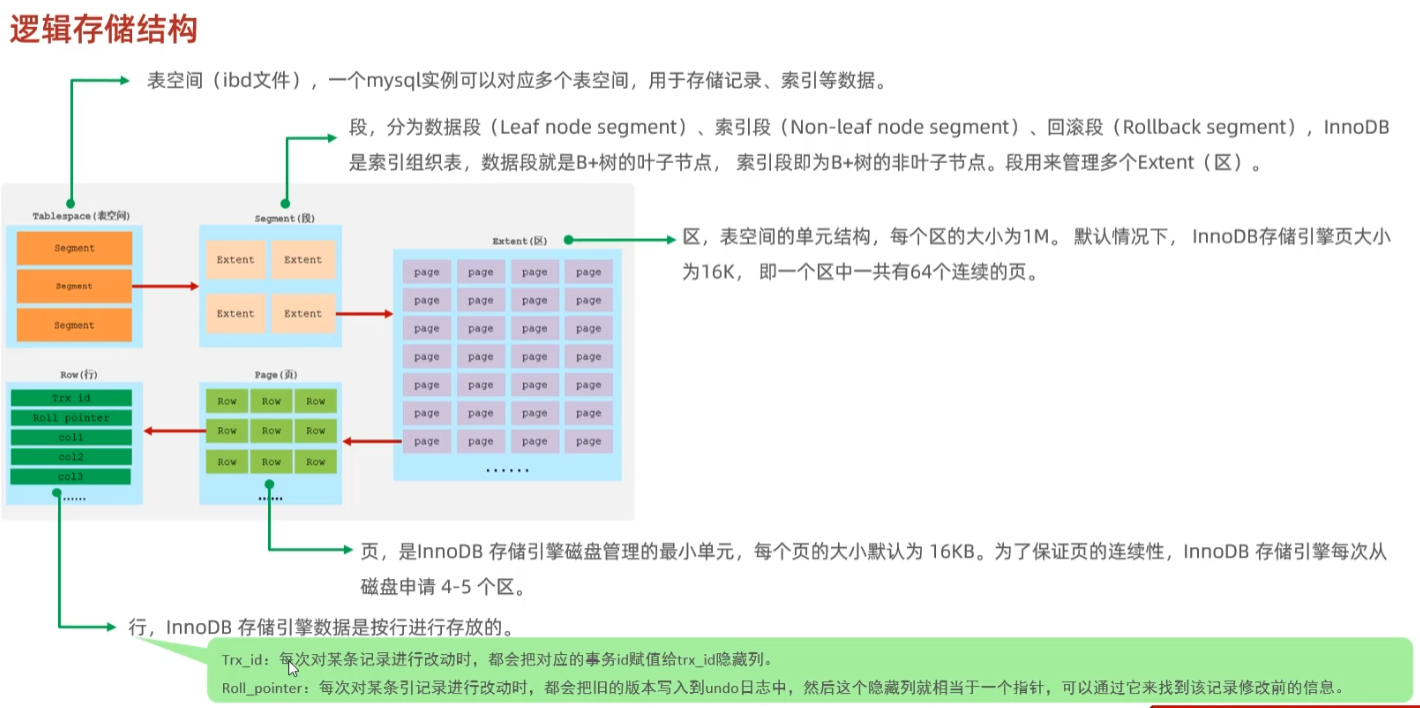
6.1 innoDb逻辑存储结构和架构-简介
InnoDB 是 MySQL 默认的存储引擎,以其强大的事务支持、崩溃恢复能力和高效的数据处理能力广受欢迎。本文从逻辑存储结构、内存架构、磁盘结构到后台线程,逐步剖析 InnoDB 的关键概念,帮助您更好地理解和应用。 1. 逻辑存储结构 InnoDB 的数据…...

C++看懂并使用-----回调函数
一)回调函数的定义 在 C 中,回调函数是一段作为参数传递给其他函数的可执行代码。它允许在一个函数内部的特定点调用外部定义的函数,以实现更灵活的功能。 回调函数(Callback Function)是一种通过函数指针或函数对象&a…...

构建短视频矩阵生态体系开发分享
短视频矩阵系统模型的技术开发是一个综合性强、复杂度高的工程项目,它涵盖了广泛的技术选择与架构规划。以下是该项目开发过程中的关键步骤和核心考虑因素: 需求分析阶段: 明确目标用户群体及其需求,以确保系统设计的针对性和实…...

qt QGraphicsScale详解
1、概述 QGraphicsScale是Qt框架中提供的一个类,它提供了一种简单而灵活的方式在QGraphicsView框架中实现缩放变换。通过设置水平和垂直缩放因子、缩放中心点,可以创建各种缩放效果,提升用户界面的交互性和视觉吸引力。结合QPropertyAnimati…...

CAD 文件 批量转为PDF或批量打印
CAD 文件 批量转为PDF或批量打印,还是比较稳定的 1.需要本地安装CAD软件 2.通过 Everything 搜索工具搜索,DWG To PDF.pc3 ,获取到文件目录 ,替换到代码中, originalValue ACADPref.PrinterConfigPath \ r"C:…...

Java基础面试题16:简述Servlet的体系结构
Servlet 是 JavaEE 技术中的一大核心组件,它运行在服务器端,用于处理客户端的请求并生成响应。如果你想深入了解它的体系结构,下面会用通俗的语言带你一步步搞懂。 1. Servlet API:开发者和容器沟通的桥梁 Servlet API 是开发 S…...

Web开发基础学习——理解React组件中的根节点
Web开发基础学习系列文章目录 第一章 基础知识学习之理解React组件中的根节点 文章目录 Web开发基础学习系列文章目录前言一、根节点的概念二、示例解释总结 前言 在 React 应用中,根节点(Root Node)是指 React 组件树的起始点,…...
:用GPT生成文本)
【人工智能】探索自然语言生成(NLG):用GPT生成文本
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 自然语言生成(Natural Language Generation, NLG)是自然语言处理(NLP)领域的重要分支,旨在生成符合语法和语义的自然语言文本。近年来,基于深度学习的生成式预训练模型(GPT)在NLG任务中取得了巨大…...

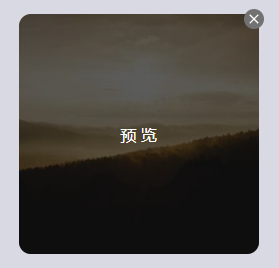
挑战用React封装100个组件【004】
项目地址 https://github.com/hismeyy/react-component-100 组件描述 组件适用于展示图片的地方,提供了small,medium,large三种大小。可以删除图片,也可以全屏预览图片。 样式展示 前置依赖 今天我们的这个挑战需要用用到了…...

vue elementui layout布局组件实现规则的弹性布局
背景:遇到在一个容器里,采用弹性盒布局的时候,如果元素个数改变,元素的排列会错乱。 解决方式 方式一:之前遇到的时候,是采用计算元素个数的方式,采用透明元素补齐的方式(比如一个有…...

SpringBoot Web 开发请求参数
SpringBoot Web 开发请求参数 简单的 web 请求: @RestController public class HelloController {@RequestMapping("sayHello")public String sayHello(){System.out.println("Hello World");return "hello world";} }获取请求参数 简单参数…...

python7学习笔记-循环、迭代、pass
九九乘法表-while循环 right 1 while right < 9:left 1while left < right:print(f{left}x{right}{left * right},end\t)left 1print()right 1 # #效果: #1x11 #1x22 2x24 #1x33 2x36 3x39 #1x44 2x48 3x412 4x416 #1x55 2x510 3x515 4x520 5x525 #…...

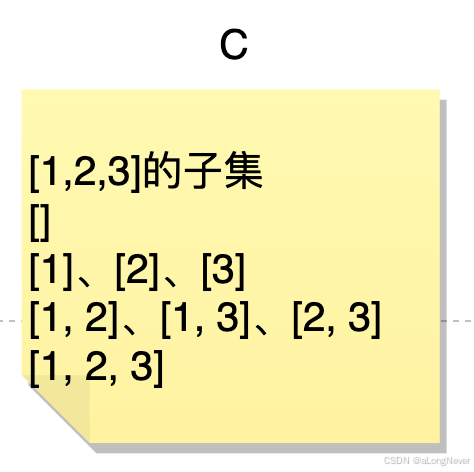
LeetCode78:子集
链接:78. 子集 假设我们要求[1, 2, 3]的子集: 我们知道[1, 2]的子集是A: 而[1, 2, 3]就是比[1, 2]多了一个元素3;所以将3加入到上述A中的每个集合中,得到一个新集合B: 结论:[1, 2, 3]的子集就…...

Linux 安装scala
文章目录 Linux 安装scala下载环境变量配置 Linux 安装scala 前提linux需要已经安装好JDK(JDK安装),Scala对JDK版本有明确的要求。通常,Scala的稳定版本要求JDK版本不低于1.8。例如,Scala 2.11.8和2.12.7版本都要求JD…...

重生之我在异世界学编程之C语言:深入指针篇(上)
大家好,这里是小编的博客频道 小编的博客:就爱学编程 很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!! 本文目录 引言正文(1)内置数…...

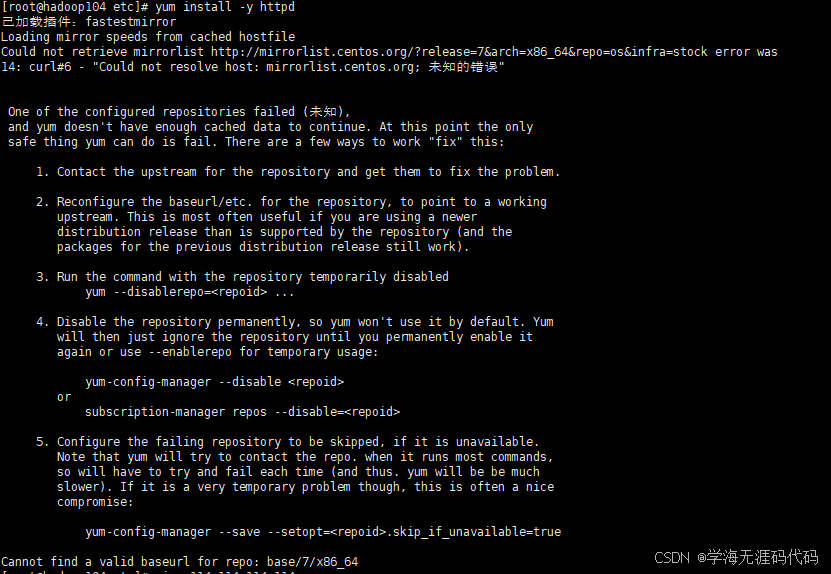
linux centos7 yum命令失效
linux centos7 yum命令失效 Centos7使用yum命令失效,报错:Could not retrieve mirrorlist http://mirrorlist.centos.org/?release7&archx86_64&repoos&infrastock error was 14: curl#6 - “Could not resolve host: mirrorlist.centos.or…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
