k8s,声明式API对象理解
命令式API
比如:

先kubectl create,再replace的操作,我们称为命令式配置文件操作
kubectl replace的执行过程,是使用新的YAML文件中的API对象,替换原有的API对象;而kubectl apply,则是执行了一个对原有API对象的PATCH操作。
kube-apiserver在响应命令式请求(比如,kubectl replace)的时候,一次只能处理一个写请求,否则会有产生冲突的可能。而对于声明式请求(比如,kubectl apply),一次能处理多个写操作,并且具备Merge能力。

什么是API对象
要快速掌握 Kubernetes (k8s) 中 API 对象的核心知识,以下是最重要的20%,这将帮助你理解和操作80%的 k8s 功能:
-
API对象的概念:
- API对象是 k8s 集群中的
管理操作单元,每支持一项新功能,就会引入对应的API对象。 - API对象具有三大类属性:
元数据(metadata)、规范(spec)和状态(status)。- 元数据(metadata):用于标识API对象,包括namespace、name和uid,以及用于匹配不同对象的标签(labels)。
- 规范(spec):描述对象的
期望状态(Desired State),即用户希望对象所具有的特征。 - 状态(status):描述对象的
实际状态(Actual State),由 Kubernetes 系统提供和更新。
- API对象是 k8s 集群中的
-
API对象的管理方式:
- 使用
kubectl工具,可以通过命令式命令、命令式对象配置和声明式对象配置三种方式管理API对象。
- 使用
-
标签(Label)和选择器(Selector):
- 标签是识别 Kubernetes 对象的标签,以 key/value 的方式附加到对象上。
- 选择器用于选择具有特定标签的一组对象。
-
API 组和版本:
- Kubernetes API 遵循 OpenAPI 规范,并以端点
/openapi/v2提供 API 规范。 - API 组和版本是 Kubernetes API 的重要概念,不同的功能模块被划分为不同的 API 组。
- Kubernetes API 遵循 OpenAPI 规范,并以端点
-
核心API对象:
- Pod:k8s中的基本部署单元,可以包含一个或多个容器。
- Node:k8s中的工作节点,负责运行Pod。
- Master:集群控制节点,负责整个集群的管理和控制。
- Deployment:用于描述应用的部署状态,包括应用的副本数、更新策略等。
- Service:定义了一种访问Pod的方式,可以是ClusterIP、NodePort、LoadBalancer等。
-
API 交互:
- Kubernetes 支持
application/json和application/yaml媒体类型用于请求和响应。 - 客户端可以通过设置
Accept头部来请求服务器以表格形式返回对象。
- Kubernetes 支持
掌握这些核心概念和操作,将为你在 Kubernetes 中管理复杂的应用和服务打下坚实的基础。
Istio项目
-
困难
当一个Pod或者任何一个API对象被提交给APIServer之后,总有一些“初始化”性质的工作需要在它们被Kubernetes项目正式处理之前进行。比如,自动为所有Pod加上某些标签
“初始化”操作的实现,借助的是一个叫作Admission的功能。它其实是Kubernetes项目里一组被称为Admission Controller的代码,可以选择性地被编译进APIServer中,在API对象创建之后会被立刻调用到
如果你现在想要添加一些自己的规则到Admission Controller,就会比较困难。因为,这要求重新编译并重启APIServer -
Istio流程
在它对应的API对象里自动加上Envoy容器的配置
编写一个用来为Pod“自动注入”Envoy容器的Initializer
ConfigMap的data部分,正是一个Pod对象的一部分定义
Initializer要做的工作,就是把这部分Envoy相关的字段,自动添加到用户提交的Pod的API对象
在Initializer更新用户的Pod对象的时候,必须使用PATCH API来完成
Istio将一个编写好的Initializer,作为一个Pod部署在Kubernetes中
事先编写好的“自定义控制器”(Custom Controller)
Kubernetes还允许你通过配置,来指定要对什么样的资源进行这个Initialize操作:InitializerConfiguration
这也就意味着,当你在Initializer里完成了要做的操作后,一定要记得将这个metadata.initializers.pending标志清除掉。这一点,你在编写Initializer代码的时候一定要非常注意
相关文章:

k8s,声明式API对象理解
命令式API 比如: 先kubectl create,再replace的操作,我们称为命令式配置文件操作 kubectl replace的执行过程,是使用新的YAML文件中的API对象,替换原有的API对象;而kubectl apply,则是执行了一…...

KubeBlocks v0.9.2发布啦!支持容器镜像滚动更新、MySQL支持Jemalloc...快来升级体验更多新功能!
KubeBlocks v0.9.2 正式发布啦!本次发布包含了一些新功能、关键的错误修复以及各种改进。以下是详细的更新内容。 升级文档 v0.9.2 升级方式与 v0.9.1 相同,替换版本即可哦~ https://kubeblocks.io/docs/release-0.9/user_docs/upgrade/up…...

Linux-虚拟环境
文章目录 一. 虚拟机二. 虚拟化软件三. VMware WorkStation四. 安装CentOS操作系统五. 在VMware中导入CentOS虚拟机六. 远程连接Linux系统1. Finalshell安装2. 虚拟机网络配置3. 连接到Linux系统 七. 虚拟机快照 一. 虚拟机 借助虚拟化技术,我们可以在系统中&#…...

window系统下的git怎么在黑窗口配置代理
在Windows系统下,通过黑窗口(命令行界面)配置Git代理主要有两种方式:配置HTTP代理和配置SOCKS5代理。以下是具体的步骤: 配置HTTP代理 临时代理设置(仅对当前命令行会话有效): set …...

网络和通信详解
一、Java 网络编程基础 IP 地址和端口号 IP 地址: IP 地址是互联网协议地址,用于标识网络中的设备。在 Java 中,InetAddress类是用于表示 IP 地址的主要类。例如,InetAddress.getByName("www.example.com")可以获取指定…...

网络安全框架及模型-PPDR模型
网络安全框架及模型-PPDR模型 概述: 为了有效应对不断变化的网络安全环境,人们意识到需要一种综合性的方法来管理和保护网络安全。因此,PPDR模型应运而生。它将策略、防护、检测和响应四个要素结合起来,提供了一个全面的框架来处理网络安全问题。 工作原理: PPDR模型的…...

WPF+LibVLC开发播放器-LibVLC播放控制
接上一篇: LibVLC在C#中的使用 实现LibVLC播放器播放控制 界面 界面上添加一个Button按钮用于控制播放 <ButtonGrid.Row"1"Width"88"Height"24"Margin"10,0,0,0"HorizontalAlignment"Left"VerticalAlignme…...

子模块、Fork、NPM 包与脚手架概述
子模块 在 Git 仓库中嵌套另一个仓库,通过引用的方式引入到主项目,版本管理依赖 Git 提交记录或分支,更新需手动拉取并提交,适用于共享代码并保持项目独立性。 优点:子模块支持直接查看和修改,保持子模块…...

基于Java Springboot蛋糕订购小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 微信…...

【el-table】表格后端排序
在需要排序的列添加属性 sortable,后端排序,需将sortable设置为custom 如果需要自定义轮转添加 sort-orders 属性,数组中的元素需为以下三者之一:ascending 表示升序,descending 表示降序,null 表示还原为原…...

APP聊天项目介绍
项目结构说明 res/layout目录:存放布局相关的 XML 文件,用于定义界面的外观,包含activity_main.xml(主界面布局)和message_item.xml(聊天消息项布局)。 res/drawable目录:存放一些…...

android user版本默认usb模式为充电模式
android插入usb时会切换至默认设置的模式,debug版本为adb,user版本为mtp protected long getChargingFunctions() {// if ADB is enabled, reset functions to ADB// else enable MTP as usual.if (isAdbEnabled()) {return UsbManager.FUNCTION_ADB;} e…...
常见问题QA的前端代码
这个的后端代码参见此文 使用语言向量建立常见问题的模糊搜索-CSDN博客https://blog.csdn.net/chenchihwen/article/details/144207262?spm1001.2014.3001.5501 这段代码实现了一个简单的问答页面,页面分为左右两部分,左侧用于展示对话记录,…...

float globalMapVIsualizationLeafSize; 的中文意思是什么
1.在visual studio 中新建文件 没有包含#include <string>头文件,也可以使用 str2.append(", C");吗? 在 Visual Studio 或任何其他 C 开发环境中,即使新建的文件中没有显式包含 #include <string> 头文件,…...

基于Java Springboot诗词学习APP且微信小程序
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse微信开…...

CSS学习记录02
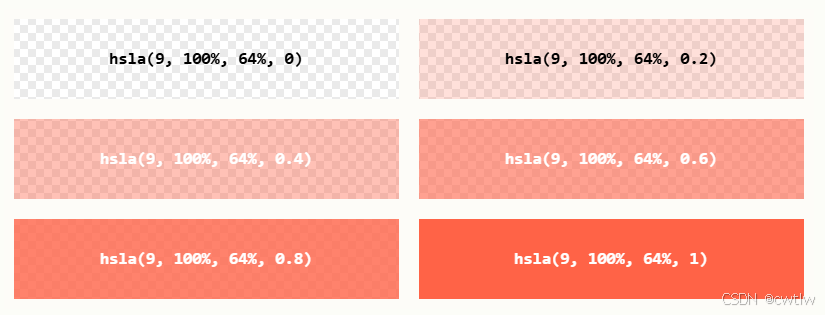
CSS颜色 指定颜色是通过使用预定义的颜色名称,或RGB,HEX,HSL,RGBA,HSLA值。 CSS颜色名 在CSS中,可以使用颜色名称来指定颜色: CSS背景色 您可以为HTML元素设置背景色: <h1 s…...

6.1 innoDb逻辑存储结构和架构-简介
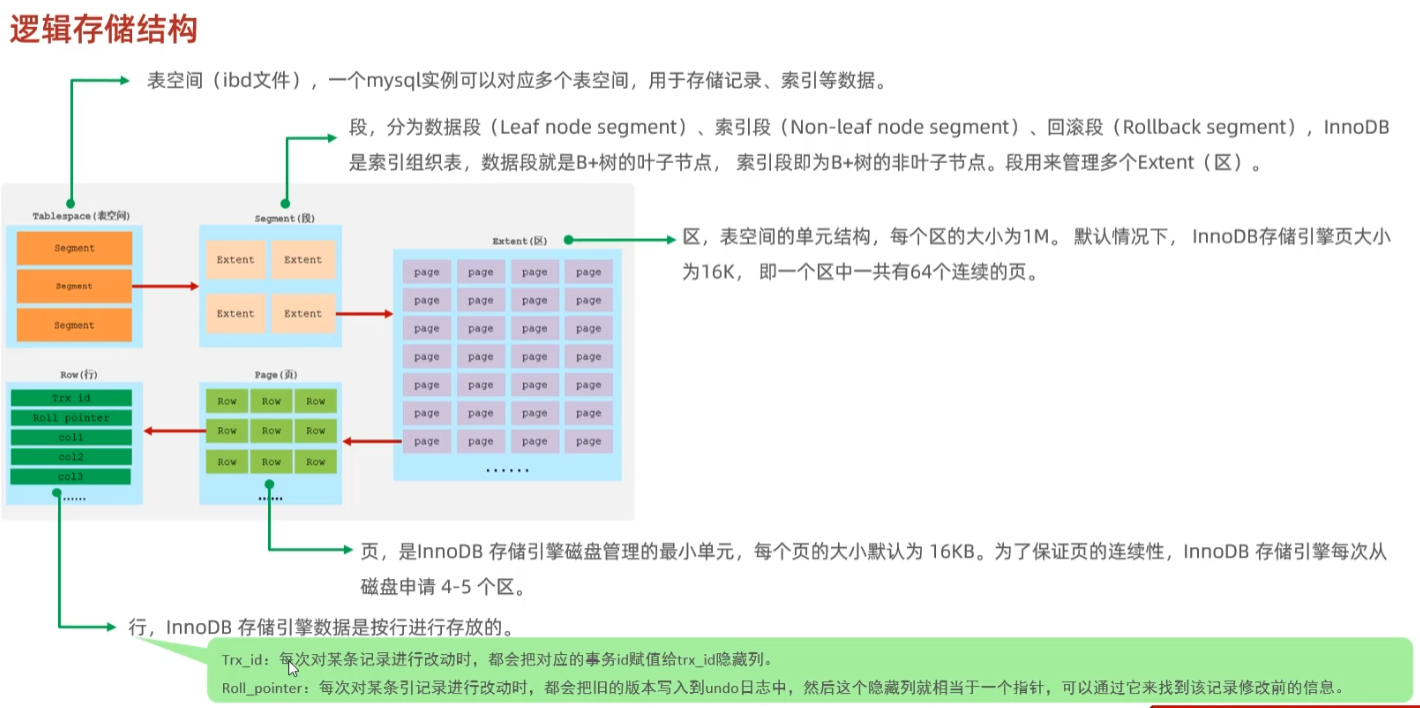
InnoDB 是 MySQL 默认的存储引擎,以其强大的事务支持、崩溃恢复能力和高效的数据处理能力广受欢迎。本文从逻辑存储结构、内存架构、磁盘结构到后台线程,逐步剖析 InnoDB 的关键概念,帮助您更好地理解和应用。 1. 逻辑存储结构 InnoDB 的数据…...

C++看懂并使用-----回调函数
一)回调函数的定义 在 C 中,回调函数是一段作为参数传递给其他函数的可执行代码。它允许在一个函数内部的特定点调用外部定义的函数,以实现更灵活的功能。 回调函数(Callback Function)是一种通过函数指针或函数对象&a…...

构建短视频矩阵生态体系开发分享
短视频矩阵系统模型的技术开发是一个综合性强、复杂度高的工程项目,它涵盖了广泛的技术选择与架构规划。以下是该项目开发过程中的关键步骤和核心考虑因素: 需求分析阶段: 明确目标用户群体及其需求,以确保系统设计的针对性和实…...

qt QGraphicsScale详解
1、概述 QGraphicsScale是Qt框架中提供的一个类,它提供了一种简单而灵活的方式在QGraphicsView框架中实现缩放变换。通过设置水平和垂直缩放因子、缩放中心点,可以创建各种缩放效果,提升用户界面的交互性和视觉吸引力。结合QPropertyAnimati…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
