CSS中要注意的样式效果
1. 应用过渡效果
transition: var(--aa);2.告诉浏览器元素可能会发生变换,从而优化性能。
will-change: transform;3.使元素不响应鼠标事件。
pointer-events: none;4.隐藏水平方向上的溢出内容
overflow-x: hidden;5.定义一个元素的宽度和高度之间的比例关系
aspect-ratio: var(--width) / var(--height);6.元素的宽度会根据其内容自动调整,但不会超过其父容器的宽度。这种设置通常用于确保元素在内容较多时能够扩展到足够宽,同时在内容较少时保持紧凑。
max-width: max-content;7.定义一个复杂的内阴影效果,用于创建一种特殊的视觉效果。
box-shadow属性:box-shadow用于向元素添加一个或多个阴影效果。它可以接受多个值,每个值代表一个阴影。inset关键字:表示阴影是内阴影,即阴影在元素内部显示,而不是外部。55vw 0 0 0 var(--bg-white)和-55vw 0 0 0 var(--bg-white):55vw和-55vw:表示阴影的水平偏移量。55vw表示视口宽度的55%,而-55vw表示从右侧开始的55%视口宽度。0:表示阴影的垂直偏移量为0。0:表示阴影的模糊半径为0,即没有模糊效果。0:表示阴影的扩展半径为0,即没有扩展效果。var(--bg-white):表示阴影的颜色,这里使用了CSS变量--bg-white,通常这个变量会被定义为白色。
实际效果
inset 55vw 0 0 0 var(--bg-white):这个内阴影从左侧开始,覆盖了元素的55%宽度,并且颜色为白色。inset -55vw 0 0 0 var(--bg-white):这个内阴影从右侧开始,覆盖了元素的55%宽度,并且颜色也为白色。
综合效果
这两个内阴影结合在一起,会在元素的左右两侧各创建一个白色的条带,每个条带覆盖了元素的55%宽度。这会产生一种特殊的视觉效果,使得元素看起来像是被两个白色的条带分割开。
box-shadow: inset 55vw 0 0 0 var(--bg-white),inset -55vw 0 0 0 var(--bg-white);8.定义一个持续时间为300毫秒、时间函数为 ease 且有500毫秒延迟的过渡效果。这种设置通常用于创建具有延迟和渐变效果的动画,以增强用户体验。你可以根据具体需求调整持续时间、时间函数和延迟时间,以达到最佳效果。
300ms:这是过渡效果的持续时间,即300毫秒。ease:这是过渡效果的时间函数,表示动画在开始时较慢,在中间加速,最后减速停止。ease是一个常见的默认值。500ms:这是过渡效果的延迟时间,即在触发过渡效果后500毫秒才开始执行过渡。
transition: 300ms ease 500ms;9.一个名为 loading 的动画,持续时间为1秒,时间函数为 linear,并且在动画结束后保持最后一帧的状态。
animation属性:animation是一个简写属性,用于设置元素的动画效果。它允许你在一个声明中指定多个动画相关的属性。loading:这是动画的名称,引用了在@keyframes规则中定义的具体动画。@keyframes规则是用来定义动画的关键帧。1000ms:这是动画的持续时间,即1000毫秒(1秒)。这意味着整个动画将在1秒内完成。linear:这是动画的时间函数(timing function),描述了动画过程中的速度变化。linear表示动画在整个过程中以恒定的速度进行,没有加速或减速。forwards:这是动画的填充模式(fill mode)之一,表示动画结束后,元素将保持在最后一帧的状态。具体来说:forwards:动画结束后,元素将保留最后一帧的状态。- 其他常见的填充模式包括
none、backwards和both。
animation: loading 1000ms linear forwards;10.用于设置元素在块方向(即垂直方向)上的内边距。这个属性是CSS逻辑属性的一部分,它根据元素的书写模式(writing mode)来决定内边距的方向。
padding-block属性:这个属性用于设置元素在块方向上的内边距。块方向通常是指垂直方向,但在不同的书写模式下可能会有所不同。- 在水平书写模式(如英文、中文等)中,
padding-block相当于padding-top和padding-bottom。 - 在垂直书写模式(如日文竖排文本)中,
padding-block相当于padding-left和padding-right。
- 在水平书写模式(如英文、中文等)中,
实际效果
- 水平书写模式:
padding-block: 20px;会在元素的顶部和底部各添加20像素的内边距。
- 垂直书写模式:
padding-block: 20px;会在元素的左侧和右侧各添加20像素的内边距。
padding-block: 20px;11.定义一个特定的样式规则,用于当某个元素处于:hover(鼠标悬停)或:focus-visible(键盘聚焦且可见)状态时改变其内部.line类元素的背景颜色。
.nav-open-btn:is(:hover, :focus-visible) .line {background-color: var(--bg-white);
}
-
选择器
.nav-open-btn:is(:hover, :focus-visible):.nav-open-btn是一个类选择器,意味着这个规则将应用于所有带有nav-open-btn类的HTML元素。:is()是一个伪类函数,它允许你将多个选择器组合在一起作为一个整体来使用。这里,:is(:hover, :focus-visible)表示该规则适用于任何同时满足以下任一条件的情况:- 当用户把鼠标悬停在
.nav-open-btn元素上时(即:hover状态)。 - 当
.nav-open-btn元素通过键盘导航获得焦点,并且这种焦点变化是可视化的(即:focus-visible状态)。:focus-visible伪类特别设计来提高可访问性,确保只有当焦点变化对用户来说是显而易见的时候才应用样式,比如在键盘导航中。
- 当用户把鼠标悬停在
-
后代选择器
.line:- 这表示上述规则不仅针对
.nav-open-btn元素本身,还影响到其内的所有直接或间接子元素中带有.line类的元素。
- 这表示上述规则不仅针对
-
声明
{ background-color: var(--bg-white); }:- 当满足上述选择器条件时,所有匹配的
.line元素的背景颜色将会被设置为var(--bg-white)的值。 var(--bg-white)是一个CSS变量(也称为自定义属性),它的具体值通常是在CSS文件的其他地方或是通过JavaScript动态设置的。在这个例子中,--bg-white可能是一个预定义的颜色值,比如白色 (#FFFFFF) 或者是与网站主题相关的某种特定白色调。
- 当满足上述选择器条件时,所有匹配的
12.visibility: hidden; 是CSS中用于控制元素可见性的属性值之一。使用这个属性值时,元素本身仍然占据页面布局中的空间(即它保留了其在文档流中的位置和大小),但是该元素及其内容对于用户来说是不可见的。这意味着虽然你看不到元素,但它实际上还是存在于页面上,并且会影响其他元素的位置和布局。
主要特点:
- 不显示元素:设置了
visibility: hidden;的元素不会被显示出来。 - 保留空间:即使元素不可见,它仍然会占据原来的空间。也就是说,它周围的元素布局不会因为它的隐藏而发生变化。
- 可访问性影响:对于屏幕阅读器等辅助技术而言,这种隐藏方式下的元素可能仍然是可访问的,除非你同时采取措施来确保这些元素也被排除出可访问性树之外。
与 display: none; 的对比:
display: none;也会使元素变得不可见,但除此之外,它还会从页面布局中完全移除该元素,导致其他元素重新排列以填补空出来的空间。visibility: hidden;则只改变元素的可视状态而不影响布局结构。
使用场景示例:
- 当你需要暂时隐藏某个元素,但又希望保持页面布局不变时,可以使用
visibility: hidden;。 - 如果你在实现某种动画效果或交互设计时需要元素在某些状态下消失而又不想引起布局变化,这也是一个合适的选择。
visibility: hidden;display: none;13.使用CSS逻辑属性来定义一个元素的底部内边距(padding)、边框和外边距。这些属性是基于块级布局方向(block direction)的,这意味着它们的行为会根据文档的书写模式(writing mode)自动调整。这使得样式更加灵活,尤其是在处理不同语言或不同方向的文本时。下面是每个属性的具体解释:
-
padding-block-end: 20px;:padding-block-end是CSS逻辑属性之一,用于设置元素在块轴结束处的内边距。在水平从左到右书写模式(如英语)中,它等同于padding-bottom;而在垂直书写模式或是从右向左书写模式下,它会相应地调整为对应的方向。- 在这里,值设为
20px,意味着元素内容与其边框之间的距离在块轴结束方向上为20像素。
-
border-block-end: 1px solid var(--border-smoky-black);:border-block-end用来设置元素在块轴结束处的边框样式。同样,这个属性也适应于不同的书写模式。- 此处定义了一个宽度为
1px的实线边框,并且颜色由CSS变量--border-smoky-black来指定。假设--border-smoky-black被定义为一种深灰色或黑色,那么这条边框就会呈现相应的颜色。
-
margin-block-end: 10px;:margin-block-end用于控制元素与相邻元素之间在块轴结束方向上的外边距。其作用类似于padding-block-end和border-block-end,但影响的是元素外部的空间。- 这里设置了
10px的外边距,意味着当前元素与其他位于其下方(对于从左到右、从上到下的书写模式)的元素间会有10像素的距离。
总结
padding-block-end: 20px;: 设置了元素内容与底部边框之间的空间为20像素。border-block-end: 1px solid var(--border-smoky-black);: 定义了一个1像素宽的实线边框,颜色依据--border-smoky-black变量设定。margin-block-end: 10px;: 在元素底部添加了10像素的空白区域,用以分隔该元素和其他元素。
这些属性共同作用于增强页面布局的灵活性和可维护性,特别是在支持多种书写模式或多语言网站的设计中非常有用。
padding-block-end: 20px;border-block-end: 1px solid var(--border-smoky-black);margin-block-end: 10px;14.设置文本字体大小,2rem 表示字体大小为2个“根em”单位。
关于 rem 单位
rem(root em) 是相对于HTML文档根元素(即<html>元素)的字体大小来计算的。这意味着,无论你在页面中的哪个位置使用rem单位,它总是基于根元素的字体大小进行缩放。- 如果没有特别设定,浏览器默认的根元素字体大小通常是16px。因此,在这种情况下,
2rem就等于32px(2 * 16px)。使用场景
- 响应式设计:由于
rem基于根元素的字体大小,它非常适合创建响应式布局。你只需要调整根元素的字体大小,就可以影响整个页面上的所有用rem定义的尺寸。 - 保持比例一致性:当需要确保页面上不同部分的字体大小保持一致的比例时,使用
rem很有帮助。比如,你可以轻松地将标题、正文等不同部分的字体大小设置成与根字体大小成比例的值。 - 可维护性:相比绝对单位如像素(px),使用相对单位如
rem可以让你更容易地调整整体的设计风格,而无需修改每个单独的元素。
font-size: 2rem;15.创建一个简单的 <blockquote> 元素,其中包含一段多行的引用文本。
-
<blockquote>:<blockquote>是一个HTML标签,用于表示一个长引用。它通常用来引用其他来源的内容,如书籍、文章或其他文档中的文字。- 这个标签本身没有类名,因此默认情况下会应用浏览器的默认样式。
-
“和”:- 这些是HTML实体,分别代表左双引号 (
“) 和右双引号 (”)。使用这些实体可以确保在不同浏览器和编码环境下正确显示引号。 - 在现代HTML中,直接使用 Unicode 字符(如
“和”)也是安全且推荐的做法。
- 这些是HTML实体,分别代表左双引号 (
-
<br>:<br>是一个HTML标签,用于插入一个换行符。在这里,每个<br>标签都用于将文本分成不同的行,以保持诗歌或歌词的格式。
-
文本内容:
- 引用的具体内容是一段诗或歌词,描述了缘分、命运以及对未来承诺的主题。
整体效果
- 这段代码创建了一个简单的
<blockquote>元素,其中包含一段多行的引用文本。 - 每行文本之间使用
<br>标签进行换行,以保持原始的格式。 - 使用了HTML实体来确保引号的正确显示。
默认样式
大多数浏览器对 <blockquote> 元素有一些默认的样式,例如:
- 通常会有一定的内边距(padding)。
- 可能会有左边框(border-left)。
- 文本可能会有缩进。
- 字体样式可能是斜体或普通字体,具体取决于浏览器的默认设置。
<blockquote>“ 缘分让我们相遇乱世以外命运却要我们危难中相爱也许未来遥远在光年之外我愿守候未知里为你等待 ”
</blockquote>16.设置文本字符之间的间距
通过设置 letter-spacing,你可以控制文本中每个字符之间的额外空间量。这个属性可以应用于任何包含文本的HTML元素,如 <p>, <h1>, <span>, 等等。
属性解释
2px: 这个值表示在每个字符之间添加2像素的额外间距。正值会增加字符间的间距,使文本看起来更宽松;负值则会减少字符间的间距,使文本看起来更紧凑。
使用场景
- 提高可读性:适当增加字符间距可以使文本更易于阅读,尤其是在大标题或重要信息上。
- 设计风格:通过调整字符间距,可以实现特定的设计效果,如复古风格、艺术字体等。
- 响应式设计:在不同屏幕尺寸下,可能需要调整字符间距以适应不同的布局需求。
letter-spacing: 2px;17.负值的 text-indent 通常用于实现“悬挂缩进”效果,即让第一行文本与列表项或其他内容对齐。
用于设置文本块中第一行的缩进。这个属性可以应用于任何包含文本的HTML元素,如 <p>, <div>, <h1> 等。通过设置 text-indent,你可以控制段落或文本块的第一行相对于其余文本的位置。
属性解释
-15px: 这个值表示将第一行文本向左缩进15像素。负值会使第一行文本向左移动,超出其容器的边界。- 正值(如
15px)会使第一行文本向右缩进,即在段落的开始处留出空白。 - 默认情况下,
text-indent的值是0,表示没有缩进。
使用场景
- 悬挂缩进:负值的
text-indent通常用于实现“悬挂缩进”效果,即让第一行文本与列表项或其他内容对齐。 - 特殊布局:在某些设计中,可能需要特定的文本布局效果,例如使文本看起来像是从左边框开始的。
text-indent: -15px;18.将元素的内容完全转换为灰度(即黑白)
属性解释
grayscale(1): 这个值表示将元素的内容完全转换为灰度(即黑白)。grayscale函数接受一个参数,该参数是一个介于0到1之间的数值,或者是百分比。0或0%:表示没有灰度效果,元素保持其原始颜色。1或100%:表示完全灰度效果,元素变为黑白。- 中间值(例如
0.5或50%):表示部分灰度效果,元素的颜色会被部分去饱和。
使用场景
- 黑白效果:将彩色图像或内容转换为黑白,以达到特定的设计效果或视觉风格。
- 艺术效果:在某些设计中,使用灰度效果可以增加艺术感或复古感。
- 强调对比:在某些情况下,使用灰度效果可以帮助突出某些元素,尤其是在彩色背景上显示黑白文本或图像时。
filter: grayscale(1);19.使Flex项目能够根据其增长因子来分配Flex容器中的剩余空间
属性解释
flex-grow: 1;: 这个值表示项目将根据其增长因子来分配Flex容器中的剩余空间。具体来说:1表示该项目将占据所有剩余空间的相同比例。- 如果多个项目都设置了
flex-grow: 1;,它们将平分剩余空间。 - 如果不同的项目设置了不同的
flex-grow值,例如flex-grow: 2;和flex-grow: 1;,那么设置为2的项目将占据两倍于设置为1的项目的空间。
使用场景
- 等分空间:当多个项目需要平分Flex容器中的剩余空间时。
- 按比例分配空间:当需要按特定比例分配剩余空间时。
- 自适应布局:创建响应式设计,使项目能够根据可用空间自动调整大小。
注意事项
- 默认值:
flex-grow的默认值是0,这意味着项目不会增长以填充剩余空间。 - 其他Flex属性:
flex-grow通常与flex-shrink和flex-basis一起使用,可以通过简写形式flex来设置。例如,flex: 1 1 0;表示flex-grow: 1;,flex-shrink: 1;,flex-basis: 0;。 - 兼容性:Flexbox布局在现代浏览器中得到了广泛支持,但在一些较旧的浏览器中可能需要前缀或不被支持。如果需要兼容旧浏览器,可以考虑使用备用方案或使用工具如Autoprefixer来添加必要的前缀。
flex-grow: 1;20.控制Flex项目(即Flex容器内的子元素)在空间不足时如何收缩
flex-shrink: 0;这个属性定义了项目的收缩因子,决定了当Flex容器中的空间不足以容纳所有项目时,项目将如何缩小。
属性解释
flex-shrink: 0;:0表示项目不会收缩。即使Flex容器中的空间不足,项目也会保持其原始大小。- 默认值是
1,这意味着如果空间不足,项目会按比例缩小以适应容器。
使用场景
- 防止收缩:当需要确保某些项目在空间不足时不被压缩时。
- 固定尺寸:当某些项目需要保持固定的尺寸,而不受其他项目的影响时。
- 优先级:通过设置不同的
flex-shrink值,可以控制哪些项目在空间不足时优先被压缩。
其他可能的值 flex-shrink: 1;: 默认值,项目会按比例缩小。flex-shrink: 2;或更高值:项目会更快地缩小。
21.定义网格容器中列的大小和数量
grid-template-columns: 1fr 1fr;这个属性指定了网格的列模板,其中 1fr 是一个单位,表示“fraction”(分数),即每一列将平分可用空间。
属性解释
grid-template-columns: 1fr 1fr;:1fr表示一个分数单位,它会根据可用空间按比例分配。1fr 1fr表示网格将被分成两列,每列占据相同的空间。具体来说,整个网格容器的宽度将被均分为两部分,每部分各占50%。
使用场景
- 等分布局:当需要将网格容器均分为多列时。
- 响应式设计:在不同屏幕尺寸下自动调整列宽,使布局适应不同的设备。
- 自适应内容:当内容的大小不固定时,确保每列都能适配可用空间。
注意事项
- 默认值:如果未指定
grid-template-columns,则默认情况下网格项目将按照自动排列的方式分布。 - 其他值:
- 可以使用其他单位,如
px,%,em,rem等来定义列宽。 - 可以混合使用不同的单位,例如
grid-template-columns: 100px 1fr 200px;。
- 可以使用其他单位,如
- 兼容性:CSS Grid布局在现代浏览器中得到了广泛支持,但在一些较旧的浏览器中可能需要前缀或不被支持。如果需要兼容旧浏览器,可以考虑使用备用方案或使用工具如Autoprefixer来添加必要的前缀。
其他可能的值
grid-template-columns: 1fr 2fr;: 两列,第一列占据1份,第二列占据2份。grid-template-columns: 100px 1fr;: 第一列固定宽度100px,第二列占据剩余空间。grid-template-columns: repeat(3, 1fr);: 三列,每列占据相同的宽度。
21.控制元素的内容如何与背景或其他重叠的元素进行混合
mix-blend-mode: exclusion;这个属性定义了当前元素的颜色如何与底层内容(如背景、其他元素等)的颜色进行混合。exclusion 混合模式是一种特定的混合模式,它会产生一种类似于“反相”的效果。
属性解释
mix-blend-mode: exclusion;:exclusion混合模式会将当前元素的颜色与底层颜色进行混合,产生一种类似于“反相”的效果。具体来说,这种混合模式会使两种颜色在某些区域变暗,在其他区域变亮。- 当两种颜色都是白色时,结果是白色;当两种颜色都是黑色时,结果是黑色;当一种颜色是白色而另一种颜色是黑色时,结果是灰色。
使用场景
- 艺术效果:创建具有独特视觉效果的艺术作品或设计。
- 文本和背景的融合:使文本与背景图像更好地融合,产生有趣的视觉效果。
- 叠加效果:在多层元素叠加时,产生独特的混合效果。
- 其他混合模式:除了
exclusion之外,还有许多其他的混合模式,如normal,multiply,screen,overlay,darken,lighten,color-dodge,color-burn,hard-light,soft-light,difference,hue,saturation,color,luminosity等。每种模式都有其独特的视觉效果。
22.将元素的所有属性重置为其初始值
all: unset;这个属性可以有效地移除所有继承的和显式设置的样式,使元素恢复到其默认状态。unset 关键字是 initial 和 inherit 的组合,具体行为取决于该属性是否是继承的。
属性解释
all: unset;:- 对于继承的属性(如
color),unset会将其设置为inherit,即从父元素继承。 - 对于非继承的属性(如
margin),unset会将其设置为initial,即浏览器的默认值。
- 对于继承的属性(如
使用场景
- 重置样式:当你需要完全清除某个元素的所有样式时。
- 隔离样式:在某些情况下,你可能希望某个元素不受全局样式的影响,使用
all: unset;可以实现这一点。 - 组件化开发:在构建可复用的UI组件时,确保组件的样式不会受到外部样式的干扰。
- 性能影响:虽然
all: unset;是一个强大的工具,但过度使用可能会导致代码难以维护。建议仅在确实需要重置所有样式的情况下使用。 - 其他关键字:
all: initial;: 将所有属性设置为初始值。all: inherit;: 将所有属性设置为继承值。all: revert;: 将所有属性设置为用户代理的默认样式表中的值,或者如果没有用户代理的默认样式,则设置为初始值。
相关文章:

CSS中要注意的样式效果
1. 应用过渡效果 transition: var(--aa); 2.告诉浏览器元素可能会发生变换,从而优化性能。 will-change: transform; 3.使元素不响应鼠标事件。 pointer-events: none; 4.隐藏水平方向上的溢出内容 overflow-x: hidden; 5.定义一个元素的宽度和高度之间的比…...

【NIPS2024】Unique3D:从单张图像高效生成高质量的3D网格
背景(现有方法的不足): 基于Score Distillation Sampling (SDS)的方法:从大型二维扩散模型中提取3D知识,生成多样化的3D结果,但存在每个案例长时间优化问题/不一致问题。 目前通过微…...

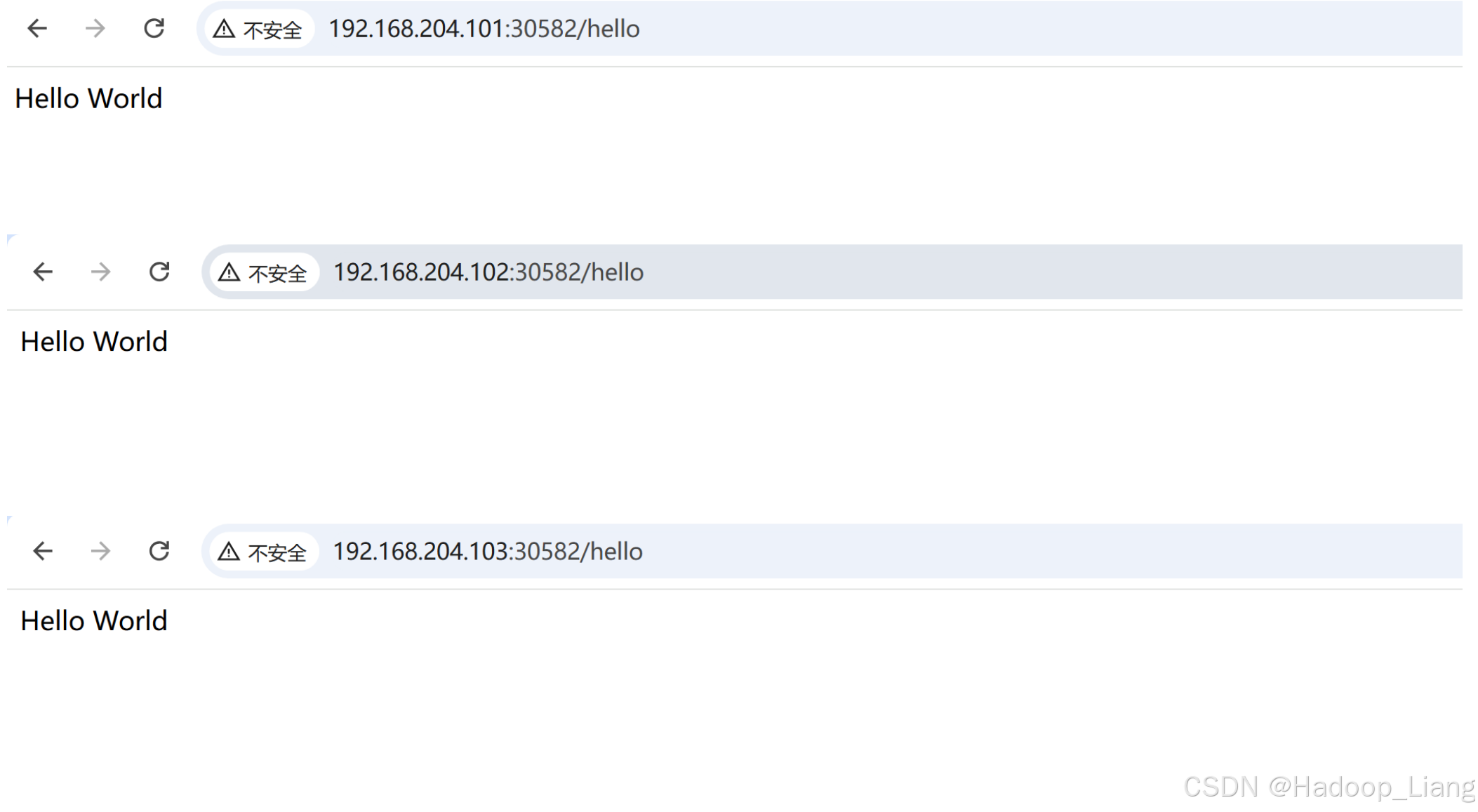
使用Kubernetes部署Spring Boot项目
目录 前提条件 新建Spring Boot项目并编写一个接口 新建Maven工程 导入 Spring Boot 相关的依赖 启动项目 编写Controller 测试接口 构建镜像 打jar包 新建Dockerfile文件 Linux目录准备 上传Dockerfile和target目录到Linux 制作镜像 查看镜像 测试镜像 上传镜…...

基于VTX356语音识别合成芯片的智能语音交互闹钟方案
一、方案概述 本方案旨在利用VTX356语音识别合成芯片强大的语音处理能力,结合蓝牙功能、APP或小程序,打造一款功能全面且智能化程度高的闹钟产品。除了基本的时钟显示和闹钟提醒功能外,还拥有正计时、倒计时、日程安排、重要日提醒以及番茄钟…...

git将一个项目的文件放到另一个项目的文件夹下
现有productA与productB项目,现将productA、productB放到productC下的mall-web文件下,目前只能实现保留productA的提交记录,暂不能实现保留两个的提交记录 一.克隆最新的productC的库,这里指mall-web 二.将productA复制到mall-we…...

Cannon.js 从入门到精通
开发领域:前端开发 | AI 应用 | Web3D | 元宇宙 技术栈:JavaScript、React、ThreeJs、WebGL、Go 经验经验:6 年 前端开发经验,专注于图形渲染和 AI 技术 开源项目:智简未来、数字孪生引擎 github 大家好!我…...

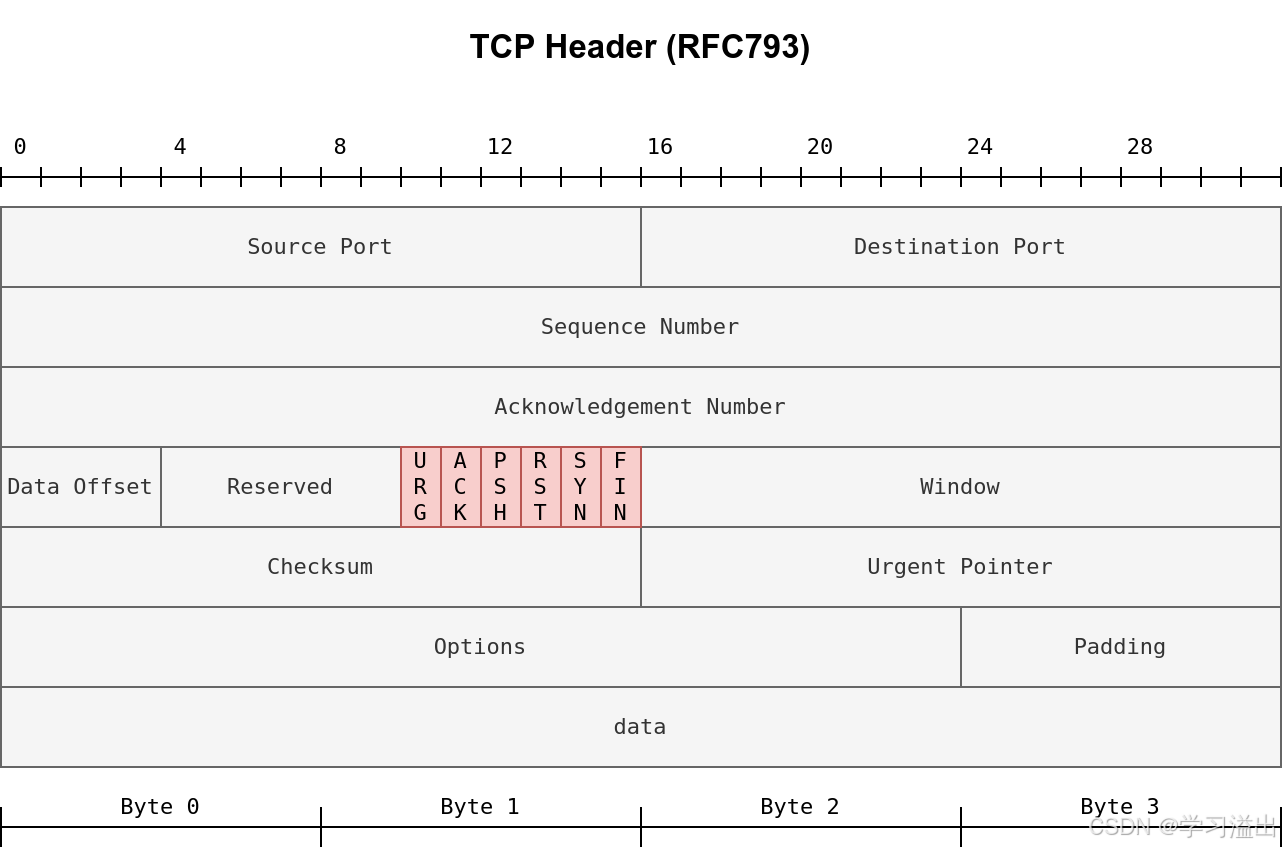
深入理解 TCP 标志位(TCP Flags)
深入理解 TCP 标志位(TCP Flags) 1. 简介 在网络安全和网络分析领域,TCP标志位(TCP Flags)是理解网络行为和流量模式的关键概念。特别是在使用工具如Nmap进行端口扫描时,理解这些标志位的意义和用法至关重…...

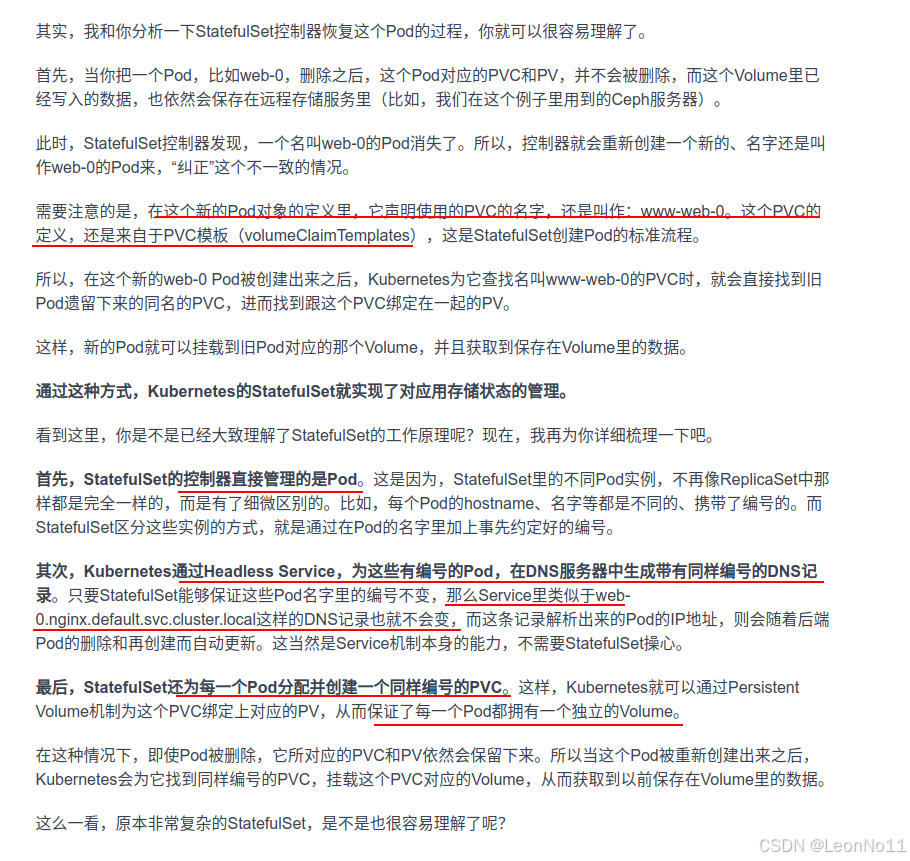
K8S,StatefulSet
有状态应用 Deployment实际上并不足以覆盖所有的应用编排问题? 分布式应用,它的多个实例之间,往往有依赖关系,比如:主从关系、主备关系。 还有就是数据存储类应用,它的多个实例,往往都会在本地…...

JavaScript动态网络爬取:深入解析与实践指南
引言 随着互联网技术的发展,越来越多的网站采用动态加载技术来提供丰富的用户体验。这些动态内容的加载依赖于JavaScript,给传统的网络爬虫带来了挑战。JavaScript动态网络爬取技术应运而生,它允许开发者模拟用户行为,获取动态加…...

MySql:Centos7安装MySql
目录 安装之前,清除MySql残留文件 下载MySql的官方yum源 安装MySql 服务 MySql配置 常见问题 本次安装基于Centos7,平台为云服务器,由XShell软件演示。 注意,请将用户切换为Root用户。 安装之前,清除MySql残留文…...

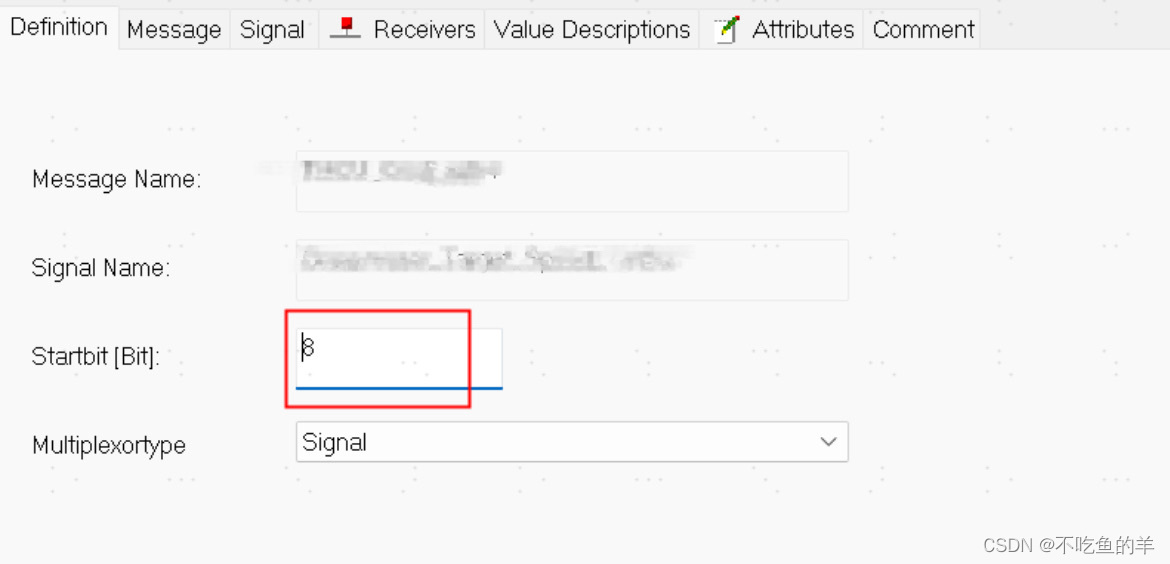
Vector软件CANdb++的信号起始位Bug
问题现象 前几天导入DBC文件发现不对劲,怎么生成代码的起始地址都怪怪的,检查下工程里面的配置,还真的是这样,一路查到输入文件——DBC文件,发现是DBC文件就有错误:一些CAN报文之后8字节长度,也…...

elasticsearch-7.14.0集群部署+kibana
1、修改系统参数 用户对软件的内存和硬盘使用权限 vim /etc/security/limits.conf * soft nproc 655350 * soft nofile 655350 * hard nproc 655350 * hard nofile 655350修改最大线程数 vim /etc/sysctl.conf vm.max_map_count262144配置用户最大的线程数 vim /etc/security/…...

如何给GitHub的开源项目贡献PR
🎯导读:本文详细介绍了如何向开源项目“代码随想录”贡献自己的题解。首先,需要Fork原项目的仓库至个人GitHub账户,然后解决克隆仓库时可能遇到的SSH密钥问题。接着,按照标准流程对本地仓库进行代码或文档的修改&#…...

神经网络-CNN
卷积神经网络 CNN 感受野 感受野(Receptive Field)在卷积神经网络(CNN)中是一个非常重要的概念,它描述了网络中某一层的输出(通常是特征图上的一个像素点)所对应的输入图像上的空间范围。 1. 定…...
的使用和详细过程-------vue知识积累)
4.Vue-------this.$set()的使用和详细过程-------vue知识积累
在Vue.js中,this.$set()是Vue实例this.someProperty someValue来为Vue实例的属性赋值时,Vue会自动将该属性设置为响应式的,这样当属性的值变化时,相关的视图会自动更新 一. 对象的修改 对象:修改和新增 先定义数据对…...

服务器上的常见Linux命令教程
在管理服务器(如香港服务器)时,掌握常见的 Linux 命令 是非常重要的,它们可以帮助你高效地完成服务器管理任务,如文件操作、进程管理、用户管理、网络配置等。 以下是一个系统化的 Linux 常见命令教程,分为…...

汽车总线协议分析-FlexRay总线
随着汽车智能化发展,汽车增加安全性和舒适体验的功能增多,用于实现这些功能的传感器、ECU的数量也在持续上升,严重阻碍了线控技术的发展。常用的CAN、LIN等总线由于缺少同步性、确定性和容错性不能满足汽车线控系统(X-by-Wire)的要求。因此&a…...

Java 集合:强大的数据管理工具
在 Java 编程中,集合是一种非常重要的工具,它提供了一种方便的方式来存储和操作一组对象。本文将深入探讨 Java 集合框架,包括其主要类型、特点、用法以及一些最佳实践。 一、引言 在软件开发过程中,我们经常需要处理一组数据。…...

FFmpeg 4.3 音视频-多路H265监控录放C++开发十九,ffmpeg复用
封装就是将 一个h264,和一个aac文件重新封装成一个mp4文件。 这里我们的h264 和 aac都是来源于另一个mp4文件,也就是说,我们会将 in.mp4文件解封装成一路videoavstream 和 一路 audioavstream,然后 将这两路的 avstream 合并成一…...

python之Django连接数据库
文章目录 连接Mysql数据库安装Mysql驱动配置数据库信息明确连接驱动定义模型在模型下的models.py中定义表对象在settings.py 中找到INSTALLED_APPS添加创建的模型 测试testdb.py中写增删改查操作urls.py添加请求路径启动项目进行测试 连接Mysql数据库 安装Mysql驱动 pip inst…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
