C# 新语法中的字符串内插$和{}符号用法详解
自C#6.0开始提供一个新的语法糖,即"$" 符号,配合“{}”使用,它的作用除了是对String.format的简化,还可设置其格式模板,实现了对字符串的拼接优化。
语法格式:
$"string {变量表达式}”
语法结构
1、语法格式如下:
$("{<Expression>[,<alignment>][:<formatString>]}")
2、语法说明:
Expression:内插字符串的变量表达式。
alignment:对齐方式,正则右对齐;负则为左对齐。
formatString:表达式结果类型支持的格式字符串。
功能\用法及示例
1、字符串内插:
在字符串前用$,然后在{}中填写表达式。
如下示例:
// 使用 $ 构建文件完整路径
string fileName = $"{AppDomain.CurrentDomain.BaseDirectory}20240518.log";
// 在控制台输出变量fileName的值
Console.WriteLine(fileName);
// 显示时间
Console.WriteLine($"今天是:{DateTime.Now}");
2、设置宽度与对齐:
在Expression加逗号,然后填写宽度长度,为正右对齐。为负则左对齐。
如下示例:
// 定义苹果单价变量
double applePrice = 9.45;
// 定义香蕉单价变量
double bananaPrice = 11.5;
// 输出标题
Console.WriteLine($"|{"名称",-7}|{"Price",7}|");
// 输出内容
Console.WriteLine($"|{"苹果",-7}|{applePrice,7}|");
Console.WriteLine($"|{"香蕉",-7}|{bananaPrice,7}|");
// 执行结果
|名称 | Price|
|苹果 | 9.45|
|香蕉 | 11.5|
3、忽略转义字符:
如果在字符串里需包含一些特殊字符,那就会用到转义字符,如果要忽略转义字符,我们可以使用@符号。对于$的语法,可以将@放在$前或后都可以。
如下示例:
// 文件名称
string logFileName = "20240504.log";
// 使用 $ 定义完整路径
string filePath = $@"D:\""{{{logFileName}}}""";
// 输出
Console.WriteLine(filePath);
// 执行结果
D:\"{20240504.log}"
注:输出{ 字符需双写,输出"字符需双写。
4、使用条件运算:
将表达式放到括号()里。
如下示例:// 定义数学分数
double mathScore = 92;
// 根据分数判断是否合格,并输出
Console.WriteLine($"{(mathScore>90 ? "合格" : "不合格")}");
5、格式化字符串:可以参考String.Format 对日期、数字、货币等格式。
如下示例:
#region 日期格式化
// 使用d格式符 输出 2024/5/4
Console.WriteLine($"{System.DateTime.Now:d}");
// 使用D格式符 输出 2024年5月4日
Console.WriteLine($"{System.DateTime.Now:D}");
// 使用f格式符 输出 2024年5月4日 9:47
Console.WriteLine($"{System.DateTime.Now:f}");
// 使用F格式符 输出 2024年5月4日 9:47:51
Console.WriteLine($"{System.DateTime.Now:F}");
// 使用g格式符 输出 2024/5/4 9:47
Console.WriteLine($"{System.DateTime.Now:g}");
// 使用G格式符 输出 2024/5/4 9:47:51
Console.WriteLine($"{System.DateTime.Now:G}");
// 使用m格式符 输出 5月4日
Console.WriteLine($"{System.DateTime.Now:m}");
// 使用t格式符 输出 9:47
Console.WriteLine($"{System.DateTime.Now:t}");
// 使用T格式符 输出 9:47:51
Console.WriteLine($"{System.DateTime.Now:T}");
// 使用y或Y格式符 2024年5月
Console.WriteLine($"{System.DateTime.Now:y}");
#endregion
#region 货币
// 使用C格式符 输出 ¥22.15,¥18.12
Console.WriteLine($"{22.15:C},{18.12:C}");
// 使用C格式符带指定位数 输出 ¥21.3,¥20.80 此次的21.26截取会自动四舍五入位21.3
Console.WriteLine($"{21.26:C1},{20.8:C3}");
#endregion
#region 数字
// 使用 D 格式符 固定的位数位3 输出 021,位数不够以0补充
Console.WriteLine($"{21:D3}");
// 使用 D 格式符 固定的位数位2 输出 142,位数超数指定为,则按原数字输出
Console.WriteLine($"{142:D2}");
// 使用 N 格式符 输出 132.00 默认为小数点后面两位
Console.WriteLine($"{132:N}");
// 使用 N 格式符指定保留小数位 输出 123.246 自动四舍五入
Console.WriteLine($"{123.2458:N3}");
// 使用 P 格式符 输出 21.58% 默认为小数点后面两位 自动四舍五入
Console.WriteLine($"{0.21583:P}");
// 使用 P 格式符指定保留小数位 输出 21.6% 自动四舍五入
Console.WriteLine($"{0.21583:P1}");
#endregion
#region 占位符
// 使用 0 占位符 输出 1346.23
Console.WriteLine($"{1346.23:0000.00}");
// 使用 0 占位符 输出 0154.03 超出小数被截取会自动四舍五入
Console.WriteLine($"{154.029:0000.00}");
// 使用 # 数字占位符 输出 13295.02 超出小数被截取会自动四舍五入
Console.WriteLine($"{13295.019:###.##}");
// 使用 # 数字占位符 输出124 小数位0,则不被显示
Console.WriteLine($"{124.029:####.#}");
#endregion
相关文章:

C# 新语法中的字符串内插$和{}符号用法详解
自C#6.0开始提供一个新的语法糖,即"$" 符号,配合“{}”使用,它的作用除了是对String.format的简化,还可设置其格式模板,实现了对字符串的拼接优化。 语法格式: $"string {变量表达式}” 语…...

Nacos源码学习-本地环境搭建
本文主要记录如何在本地搭建Nacos调试环境来进一步学习其源码,如果你也刚好刷到这篇文章,希望对你有所帮助。 1、本地环境准备 Maven: 3.5.4 Java: 1.8 开发工具:idea 版本控制工具: git 2、下载源码 官方仓库地址 :https://git…...

windows 好工具
Windows文件夹目录大小分析工具WizTree...
计算机运行时提示错误弹窗“由于找不到 quazip.dll,无法继续执行代码。”是什么原因?“quazip.dll文件缺失”要怎么解决?
计算机运行时错误解析:解决“quazip.dll缺失”问题指南 在软件开发和日常计算机使用中,我们经常会遇到各种运行时错误。今天,我们将深入探讨一个常见的错误提示:“由于找不到quazip.dll,无法继续执行代码。”这一弹窗…...

创造未来:The Sandbox 创作者训练营如何赋能全球创造者
创作者训练营让创造者有能力打造下一代数字体验。通过促进合作和提供尖端工具,The Sandbox 计划确保今天的元宇宙是由一个个创造者共同打造。 2024 年 5 月,The Sandbox 推出了「创作者训练营」系列,旨在重新定义数字创作。「创作者训练营」系…...

R语言对简·奥斯汀作品中人物对话的情感分析
项目背景 客户是一家文学研究机构,他们希望通过对简奥斯汀作品中人物对话的情感分析,深入了解作品中人物的情感变化和故事情节的发展。因此,他们委托你进行一项情感分析项目,利用“janeaustenr”包中的数据集来构建情感分析模型。…...

股指期货基差为正数,这是啥意思?
在股指期货的世界里,有个挺重要的概念叫“基差”。说白了,基差就是股指期货的价格和它对应的现货价格之间的差价。今天,咱们就来聊聊当这个基差为正数时,到底意味着啥。 基差是啥? 先复习一下,基差 股指…...

黑马程序员MybatisPlus/Docker相关内容
Day01 MP相关知识 1. mp配置类: 2.条件构造器: 具体的实现例子: ①QuerryWapper: ②LambdaQueryWrapper: 3.MP的自定义SQL 4.MP的Service层的实现 5.IService下的Lambda查询 原SQL语句的写法: Lambda 查询语句的…...

使用 Vue 和 Canvas-Confetti 实现烟花动画特效
在开发中,为用户提供具有视觉冲击力的反馈是一种提升用户体验的好方法。今天,我们将结合 Vue 框架、canvas-confetti 和 Lottie 动画,创建一个动态对话框动画,其中包含炫酷的烟花特效。 效果图: 效果简介 当用户触发…...

【银河麒麟操作系统真实案例分享】内存黑洞导致服务器卡死分析全过程
了解更多银河麒麟操作系统全新产品,请点击访问 麒麟软件产品专区:https://product.kylinos.cn 开发者专区:https://developer.kylinos.cn 文档中心:https://documentkylinos.cn 现象描述 机房显示器连接服务器后黑屏ÿ…...

如何加强游戏安全,防止定制外挂影响游戏公平性
在现如今的游戏环境中,外挂始终是一个困扰玩家和开发者的问题。尤其是定制挂(Customized Cheats),它不仅复杂且隐蔽,更能针对性地绕过传统的反作弊系统,对游戏安全带来极大威胁。定制挂通常是根据玩家的需求…...

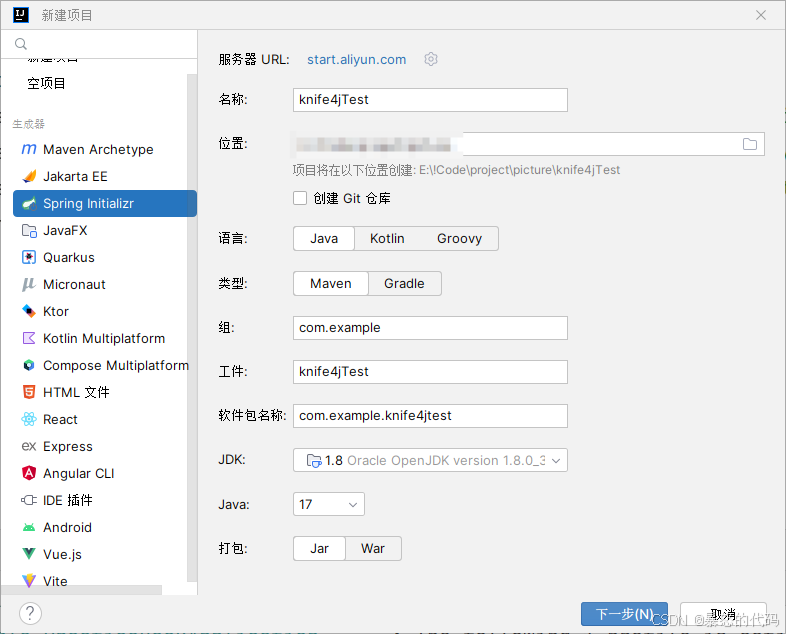
SpringBoot整合knife4j,以及会遇到的一些bug
这篇文章主要讲解了“Spring Boot集成接口管理工具Knife4j怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Spring Boot集成接口管理工具Knife4j怎么用”吧! 一…...

城电科技|光伏廊道是什么?安装光伏廊道有什么好处?
光伏廊道是什么?光伏廊道专门设计用于集中安装太阳能光伏发电系统的建筑物或构筑物,它可以将光伏转换成可以用于供电的清洁绿电。光伏廊道通常由阳能电池板、太阳能电池、控制器、逆变器、混凝土、钢材等材料组成,具备发电、坚固、耐用、防水…...

当DHCP服务器分配了同一个IP地址
当DHCP服务器分配了同一个IP地址给多个设备时,这通常会导致网络问题,如IP地址冲突,进而影响设备的网络连接。以下是详细的分析和解决步骤: 原因分析: IP地址租约未过期: 租约管理:DHCP服务器维…...

储能能量自动化调配装置功能介绍
随着可再生能源的快速发展,光伏发电已成为全球能源结构转型的关键技术之一。与此同时,储能技术作为实现光伏发电稳定输出的核心技术,得到了广泛关注。在企业电网中,光伏储能系统的运维管理不仅关乎能源利用效率,还涉及…...

vite5+vue3+Ts5 开源图片预览器上线
images-viewer-vue3:一款Vue3的轻量级图像查看器,它基于Flip动画技术,支持PC和h5移动网页预览照片,如果它是Vue3开发的产品。 npm开源地址:https://www.npmjs.com/package/images-viewer-vue3?activeTabreadme Flip 动画 < …...

【深度学习】深入解析长短期记忆网络(LSTMs)
长短期记忆网络(Long Short-Term Memory networks, LSTMs)是一种特殊的递归神经网络(RNN),专门设计用来解决标准 RNN 在处理长序列数据时的梯度消失和梯度爆炸问题。LSTMs 在许多序列数据任务中表现出色,如…...

从Web3到智能合约:探索新一代数据交互模式
随着互联网技术的不断演进,Web3的到来标志着互联网的一个新纪元。与传统的Web2相比,Web3倡导去中心化、更加开放和透明的网络架构,而智能合约则是其中的核心技术之一。本文将介绍Web3与智能合约的概念、应用以及它们如何改变数据交互模式&…...

排查bug的通用思路
⭐️前言⭐️ APP点击某个按钮没有反应/PC端执行某个操作后,响应较慢,通用的问题排查方法: 从多个角度来排查问题 🍉欢迎点赞 👍 收藏 ⭐留言评论 🍉博主将持续更新学习记录收获,友友们有任何问题可以在评…...

如何利用Python爬虫获得商品类目
在当今数字化时代,获取和分析数据的能力对于任何希望在市场上保持竞争力的企业来说都是至关重要的。对于电子商务平台和市场研究公司而言,获取商品类目数据尤为重要,因为这些数据可以帮助他们更好地理解市场趋势、优化产品目录并制定有效的营…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
