SpringBoot整合knife4j,以及会遇到的一些bug
这篇文章主要讲解了“Spring Boot集成接口管理工具Knife4j怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Spring Boot集成接口管理工具Knife4j怎么用”吧!
一:集成过程
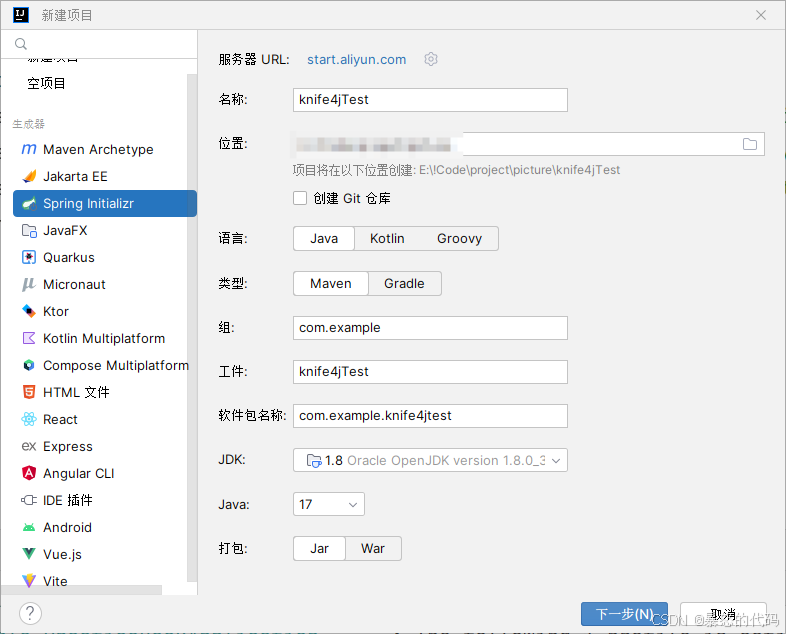
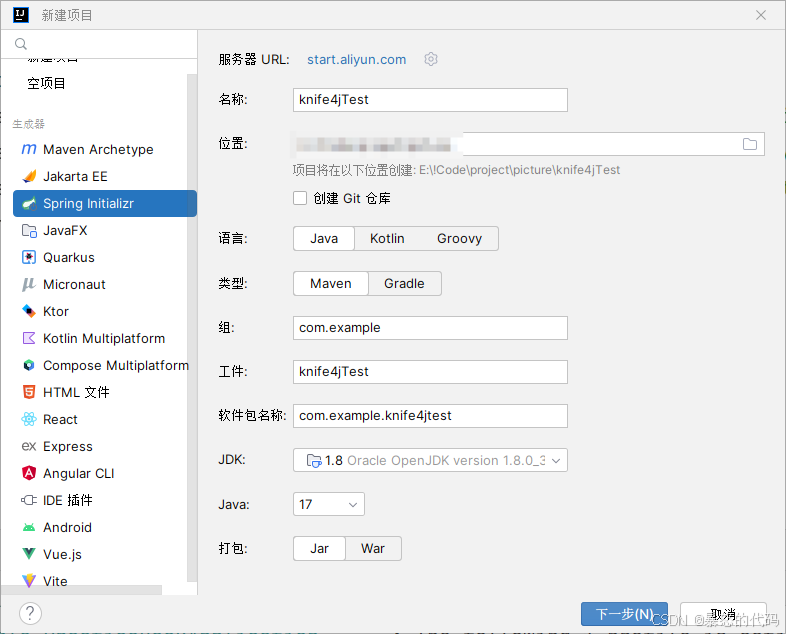
1.创建 Spring Boot 项目
既然要在 Spring Boot 中使用 Knife4j,那首先就得创建一个 Spring Boot 项目。由于这个很基础,这里不做详情介绍。

2.添加依赖
既然是用 Maven 来管理项目依赖,那我们在项目 pom.xml 中引入 Knife4j 的相关依赖包,引入代码如下。
<dependency><groupId>com.github.xiaoymin</groupId><artifactId>knife4j-spring-boot-starter</artifactId><version>3.0.3</version>
</dependency>3.配置添加
接着在项目中创建一个配置包 config,用于配置 Swagger 的配置依赖。在这里可以配置扫描的 controller 所在的包,设置接口文档的标题、描述、作者信息等。
这里其实和 Swagger2 和 Swagger3 很相似,Swagger 也是可以通过配置类来指定这些信息。
package com.cunyu.springbootknife4jdemo.config;
import com.github.xiaoymin.knife4j.spring.annotations.EnableKnife4j;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
@Configuration
@EnableSwagger2
@EnableKnife4j
public class Knife4jConfiguration {@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.SWAGGER_2).useDefaultResponseMessages(false).apiInfo(apiInfo()).select() .apis(RequestHandlerSelectors.basePackage("com.cunyu.springbootknife4jdemo.controller")).paths(PathSelectors.any()).build();}private ApiInfo apiInfo() {return new ApiInfoBuilder().description("Kinfe4j 集成测试文档").contact(new Contact()).version("v1.1.0").title("API测试文档").build();}
}4.编写 Controller 层
接着我们编写一个测试的 controller,用于在 Knife4j 中展示用,代码如下。
@Api(tags = "测试模块")
@RestController
public class DemoController {@ApiImplicitParam(name = "name", value = "姓名", required = true)@ApiOperation(value = "入门程序,Hello World")@PostMapping("/helloWorld")public ResponseEntity<String> helloWorld(@RequestParam(value = "name") String name) {return ResponseEntity.ok("Hello World," + name);}
}5.启动测试
然后将项目启动起来,接着到浏览器中去打开 http://localhost:8080/doc.html,就会出现以下的主界面。这里有我们之前在配置类中所设置的一些接口信息,此外,还对接口进行了统计。因为我们代码中只写了一个 POST 的请求,所以这里统计出只有一个 POST 请求。
打开具体接口,这里就有我们接口的请求和响应的一些情况说明。
点击左侧 调试 按钮,我们就可以在 Knife4j 中测试我们的接口。
二:通过yml配置文件
还有一种可以通过yml直接配置,配置文件如下
knife4j:enable: true # 开启或禁用 Knife4j 文档功能。true 表示启用,false 表示禁用。openapi:title: 标题 # 定义 API 文档的标题,可以自定义为 "项目 API 文档"。description: "描述" # API 文档的简短描述,帮助用户了解项目背景。email: "" # API 维护者的联系邮箱,可为空或填入负责人的邮箱地址。concat: cyt # API 文档的联系人名称,定义为 'cyt',可替换为实际联系人名字。url: # 项目文档的链接,可以指向官方文档、帮助文档等。version: v1.0 # API 的版本号,这里设置为 v4.0,可根据项目实际版本调整。license: Apache 2.0 # 使用的开源协议类型,这里为 Apache 2.0 协议。license-url: # 开源协议的链接地址,指向协议的详细内容。terms-of-service-url: # 服务条款的链接,可以引导用户查看服务条款。group:# 定义 API 文档的第一个分组test1:group-name: 管理端 # 组名称为 "管理端",在 Knife4j 界面中显示。api-rule: package # API 显示规则为按包名筛选和归类。api-rule-resources:- com.example.practicebacke.controller.admin # 此组下的 API 来自于 com.example.practicebacke.controller.admin 包。# 定义 API 文档的第二个分组test2:group-name: 用户端 # 组名称为 "用户端",在 Knife4j 界面中显示。api-rule: package # API 显示规则为按包名筛选和归类。api-rule-resources:- com.example.practicebacke.controller.user # 此组下的 API 来自于 com.example.practicebacke.controller.user 包。三:踩过的坑
当然,如果你按照以上步骤顺利打开了 Knife4j 的文档管理页面,那接下来的内容你大可不必了解。但如果你按照上边步骤搭建过程中也出现了问题,那不妨看看以下是否有你遇到的 Bug。
1.空指针异常
首先是报空指针异常,报错信息如下。
Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException
经过查询资料可知,这是因为 Springfox 使用的路径匹配是基于 AntPathMatcher 的,但是由于我使用的是 Spring Boot 2.6.x 版本,正好这个版本使用的是 PathPatternMatcher,所以才会出现这个问题。所以这里主要可以通过两种方式来解决。
第一种,无可厚非,就是将我们的 Spring Boot 的版本降低,从 2.6.x 降到 2.5.x,此时就应该是可以了,这里可以自己去试一下。
第二种,既然我们都已经用上 2.6.x 版本了,那我们就是不想降低版本咋整。此时,我们只需要在主程序启动类中加上 @EnableWebMvc 这个注解。然后再次启动程序,你就会发现启动成功了!
@EnableWebMvc
@SpringBootApplication
public class SpringbootKnife4jDemoApplication {public static void main(String[] args) {SpringApplication.run(SpringbootKnife4jDemoApplication.class, args);}
}2.请求路径未找到
一山放过一山拦,以为翻过了上面的山,就能成功了。没想到出师不利,这不又遇到了报错请求路径未找到。
当我们成功启动项目后,在浏览器中打开 http://localhost:8080/doc.html,却没想到迎接我们的不是成功界面,而是下面的 Whitelabel Error Page。
然后到 IDEA 中一看日志,程序照常运行,也没报错,但是给我们抛出了一个 WARN,警告信息如下:
No mapping for GET /doc.html
这是因为我们为了解决上面的 Bug 而使用到了 @EnableWebMvc,由于它实现了 WebMvcConfigurer 接口,所以会导致我们访问识别。
这时候问题就来了,上面又需要这个注解,但是下面这个问题又不需要,那该怎么办呢?
其实很简单,既然我们要保留 @EnableWebMvc,那我们去配置个规则不就好了。
在项目的 config 包下,我们新建一个配置类 WebMvcConfigurer 记成 WebMvcConfigurationSupport 类,接着将 dom.html 过滤掉即可。
@Configuration
public class WebMvcConfigurer extends WebMvcConfigurationSupport {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");super.addResourceHandlers(registry);}
} 完成上述配置后,再去运行项目,再到浏览器中去访问 http://localhost:8080/doc.html 应该就能正常访问 Knife4j 文档管理页面了。
感谢各位的阅读,以上就是“Spring Boot集成接口管理工具Knife4j怎么用”的内容了,经过本文的学习后,相信大家对Spring Boot集成接口管理工具Knife4j怎么用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。
相关文章:

SpringBoot整合knife4j,以及会遇到的一些bug
这篇文章主要讲解了“Spring Boot集成接口管理工具Knife4j怎么用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Spring Boot集成接口管理工具Knife4j怎么用”吧! 一…...

城电科技|光伏廊道是什么?安装光伏廊道有什么好处?
光伏廊道是什么?光伏廊道专门设计用于集中安装太阳能光伏发电系统的建筑物或构筑物,它可以将光伏转换成可以用于供电的清洁绿电。光伏廊道通常由阳能电池板、太阳能电池、控制器、逆变器、混凝土、钢材等材料组成,具备发电、坚固、耐用、防水…...

当DHCP服务器分配了同一个IP地址
当DHCP服务器分配了同一个IP地址给多个设备时,这通常会导致网络问题,如IP地址冲突,进而影响设备的网络连接。以下是详细的分析和解决步骤: 原因分析: IP地址租约未过期: 租约管理:DHCP服务器维…...

储能能量自动化调配装置功能介绍
随着可再生能源的快速发展,光伏发电已成为全球能源结构转型的关键技术之一。与此同时,储能技术作为实现光伏发电稳定输出的核心技术,得到了广泛关注。在企业电网中,光伏储能系统的运维管理不仅关乎能源利用效率,还涉及…...

vite5+vue3+Ts5 开源图片预览器上线
images-viewer-vue3:一款Vue3的轻量级图像查看器,它基于Flip动画技术,支持PC和h5移动网页预览照片,如果它是Vue3开发的产品。 npm开源地址:https://www.npmjs.com/package/images-viewer-vue3?activeTabreadme Flip 动画 < …...

【深度学习】深入解析长短期记忆网络(LSTMs)
长短期记忆网络(Long Short-Term Memory networks, LSTMs)是一种特殊的递归神经网络(RNN),专门设计用来解决标准 RNN 在处理长序列数据时的梯度消失和梯度爆炸问题。LSTMs 在许多序列数据任务中表现出色,如…...

从Web3到智能合约:探索新一代数据交互模式
随着互联网技术的不断演进,Web3的到来标志着互联网的一个新纪元。与传统的Web2相比,Web3倡导去中心化、更加开放和透明的网络架构,而智能合约则是其中的核心技术之一。本文将介绍Web3与智能合约的概念、应用以及它们如何改变数据交互模式&…...

排查bug的通用思路
⭐️前言⭐️ APP点击某个按钮没有反应/PC端执行某个操作后,响应较慢,通用的问题排查方法: 从多个角度来排查问题 🍉欢迎点赞 👍 收藏 ⭐留言评论 🍉博主将持续更新学习记录收获,友友们有任何问题可以在评…...

如何利用Python爬虫获得商品类目
在当今数字化时代,获取和分析数据的能力对于任何希望在市场上保持竞争力的企业来说都是至关重要的。对于电子商务平台和市场研究公司而言,获取商品类目数据尤为重要,因为这些数据可以帮助他们更好地理解市场趋势、优化产品目录并制定有效的营…...

如何通过 Windows 自带的启动管理功能优化电脑启动程序
在日常使用电脑的过程中,您可能注意到开机后某些程序会自动运行。这些程序被称为“自启动”或“启动项”,它们可以在系统启动时自动加载并开始运行,有时甚至在后台默默工作。虽然一些启动项可能是必要的(如杀毒软件)&a…...

大模型学习有什么发展前景?
前景人工智能大模型是指拥有超大规模参数(通常在十亿个以上)、复杂计算结构的机器学习模型。它通常能够处理海量数据,完成各种复杂任务,如自然语言处理、图像识别等。 2024年政府工作报告提出“发展新质生产力”,并将…...

Excel技巧:如何批量调整excel表格中的图片?
插入到excel表格中的图片大小不一,如何做到每张图片都完美的与单元格大小相同?并且能够根据单元格来改变大小?今天分享,excel表格里的图片如何批量调整大小。 方法如下: 点击表格中的一个图片,然后按住Ct…...

独著与编著的区别是?
独著和编著主要有以下区别: 一、创作性质 - 独著 - 独著是作者完全独立进行创作的作品。其内容是作者自己的研究成果、观点见解或者经验总结。作者从最初的选题构思,到资料收集、分析研究,再到内容撰写、修改润色等全过程都是独立完成的。…...

vue中pdf.js的使用,包括pdf显示,跳转指定页面,高亮关键词
目录 一、下载pdf.js 二、引入到本地的项目中 三、实现预览pdf 四、跳转到指定页面 五、利用pdf里面的find查找关键词 六、修改页面大小为实际大小 一、下载pdf.js https://github.com/mozilla/pdf.js 里面有很多的版本, 高版本的可能浏览器不兼容或者还要考…...

【Spring Boot】自动装配机制详解
1. 传统的 Spring 注入方式(基于 XML 配置) 在传统的 Spring 中,依赖注入(DI)通常通过 XML 配置文件来进行管理。常见的方式有两种: 通过 <property> 元素进行属性注入: <bean id&qu…...

Flink集群搭建整合Yarn运行
Flink 集群 1. 服务器规划 服务器h1、h4、h5 2. StandAlone 模式(不推荐) 2.1 会话模式 在h1操作 #1、解压 tar -zxvf flink-1.19.1-bin-scala_2.12.tgz -C /app/#2、修改配置文件 cd /app/flink-1.19.1/conf vim conf.yaml ##内容:## j…...

Linux Ubuntu 安装配置RabbitMQ,springboot使用RabbitMQ
rabbit-Ubuntu 一篇文章学会RabbitMQ 在Ubuntu上查看RabbitMQ状态可以通过多种方式进行,包括使用命令行工具和Web管理界面。以下是一些常用的方法: 1-使用systemctl命令: sudo systemctl start rabbitmq-server sudo systemctl status ra…...

云数据库 MongoDB
MongoDB 是一个基于文档的 NoSQL 数据库,它与传统的关系型数据库不同,采用的是灵活的文档结构(类似 JSON 格式)。MongoDB 是开源的,且高度可扩展,通常用于处理大量的非结构化或半结构化数据。 云数据库 Mon…...

Ionic 8.4 简介
Ionic 是一个用于开发混合移动应用、渐进式Web应用(PWA)以及桌面应用的开源框架。它结合了 Angular、React 或 Vue.js 等现代前端框架与 Cordova/PhoneGap 的力量,允许开发者使用 Web 技术(HTML, CSS, JavaScript)构建…...

蓝桥杯系列---class1
🌈个人主页:羽晨同学 💫个人格言:“成为自己未来的主人~” 我们今天会再开一个系列,那就是蓝桥杯系列,我们会从最基础的开始讲起,大家想要备战明年蓝桥杯的,让我们一起加油。 工具安装 DevC…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
