构建 Java Web 应用程序:实现简单的增删查改(Mysql)
简介
本教程将指导您如何使用Java Servlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。
环境准备
- Java Development Kit (JDK): 安装JDK 8或更高版本。
- IDE: 推荐使用IntelliJ IDEA或Eclipse。
- Servlet容器: 如Apache Tomcat 9或更高版本。
- MySQL数据库: 安装并运行MySQL服务。
步骤 1: 设置数据库
- 打开MySQL命令行工具。
- 创建数据库
student。 - 执行
t.jsp中的SQL语句创建info表。
<%@ page import="java.sql.*" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><title>创建表并插入数据</title>
</head>
<body>
<%Connection conn = null;Statement stmt = null;try {// 加载 MySQL JDBC 驱动程序Class.forName("com.mysql.cj.jdbc.Driver");// 创建数据库连接conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC", "root", "123456");// 创建 Statement 对象stmt = conn.createStatement();// 创建表的 SQL 语句String createTableSql = "CREATE TABLE IF NOT EXISTS info (" +"id INT AUTO_INCREMENT PRIMARY KEY, " +"name VARCHAR(255) NOT NULL, " +"email VARCHAR(255) NOT NULL, " +"age INT NOT NULL, " +"gender VARCHAR(10) NOT NULL, " +"password VARCHAR(255) NOT NULL, " +"hobbies VARCHAR(255), " +"introduction TEXT" +")";// 执行创建表的 SQL 语句stmt.executeUpdate(createTableSql);out.println("表创建成功!");// 插入数据的 SQL 语句String insertSql = "INSERT INTO info (name, email, age, gender, password, hobbies, introduction) " +"VALUES ('John Doe', 'john.doe@example.com', 22, 'Male', 'password123', 'Reading, Hiking', 'A passionate learner and explorer.')";// 执行插入数据的 SQL 语句int affectedRows = stmt.executeUpdate(insertSql);if (affectedRows > 0) {out.println("数据插入成功!");} else {out.println("数据插入失败!");}} catch (Exception e) {out.println("数据库错误: " + e.getMessage());} finally {// 关闭 Statement 和 Connection 对象try {if (stmt != null) stmt.close();} catch (SQLException se2) {// 忽略关闭错误}try {if (conn != null) conn.close();} catch (SQLException se) {// 忽略关闭错误}}
%>
</body>
</html>
步骤 2: 创建项目和配置环境
- 在IDE中创建一个新的Java Web项目。
- 配置项目的构建路径,包括JDK和Servlet API库。
步骤 3: 实现数据库连接
- 在
DBConnection.java中配置数据库连接参数。
package import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.SQLException;public class DBConnection {private static final String DRIVER = "com.mysql.cj.jdbc.Driver";private static final String URL = "jdbc:mysql://localhost:3306/student?useSSL=false&serverTimezone=UTC";private static final String USERNAME = "root";private static final String PASSWORD = "123456";/*** 获取数据库连接* @return 数据库连接对象*/public static Connection getConnection() {Connection conn = null;try {// 加载 MySQL JDBC 驱动程序Class.forName(DRIVER);// 创建数据库连接conn = DriverManager.getConnection(URL, USERNAME, PASSWORD);System.out.println("MySQL JDBC driver is loaded and connection is established.");} catch (ClassNotFoundException e) {System.out.println("MySQL JDBC driver is not found.");e.printStackTrace();} catch (SQLException e) {System.out.println("Failed to establish a database connection.");e.printStackTrace();}return conn;}
}
- 实现
getConnection方法,用于获取数据库连接。
步骤 4: 实现业务逻辑
- 用户注册: 在
RegServlet.java中实现用户注册逻辑。
package ;import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/RegServlet")
public class RegServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("name");String email = request.getParameter("email");String password = request.getParameter("password");String gender = request.getParameter("gender");String ageStr = request.getParameter("age");String[] hobbiesArray = request.getParameterValues("hobby"); // 兴趣爱好可能有多个String introduction = request.getParameter("introduction");// 将爱好数组转换为由逗号分隔的字符串String hobbies = (hobbiesArray != null) ? String.join(", ", hobbiesArray) : "";Student student = new Student();student.setName(name);student.setEmail(email);student.setGender(gender);student.setPassword(password);student.setAge(Integer.parseInt(ageStr)); // 确保 age 参数可以转换为整数student.setHobbies(hobbies);student.setIntroduction(introduction);StudentDAO studentDAO = new StudentDAO(); // 使用 StudentDAO 来处理业务逻辑Result result = studentDAO.insertStudent(student); // 调用 insertStudent 方法if (result.isSuccess()) { response.sendRedirect("login.jsp");} else {response.sendRedirect("error.jsp");}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 可以选择显示注册表单或者重定向到注册页面response.sendRedirect("index.jsp");}
}
- 用户登录: 在
LoginServlet.java中实现用户登录逻辑。
import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import jakarta.servlet.http.HttpSession;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;import cn.edu.hbcit.dml.DBConnection;@WebServlet("/LoginServlet")
public class LoginServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String email = request.getParameter("email");String password = request.getParameter("password");Connection conn = null; // 将 conn 声明移动到 try 块外部try {conn = DBConnection.getConnection();PreparedStatement pstmt = conn.prepareStatement("SELECT * FROM info WHERE email=? AND password=?");pstmt.setString(1, email);pstmt.setString(2, password);ResultSet rs = pstmt.executeQuery();if (rs.next()) {HttpSession session = request.getSession();session.setAttribute("user", rs.getString("name"));session.setAttribute("userEmail", email); // 存储用户邮箱到会话session.setAttribute("userPassword", password); // 存储用户密码到会话response.sendRedirect("home.jsp");} else {response.sendRedirect("login.jsp?error=invalidCredentials");}} catch (SQLException e) {e.printStackTrace();response.sendRedirect("login.jsp?error=databaseError");} finally {try {if (conn != null) conn.close();} catch (SQLException ex) {ex.printStackTrace();}}}
}
- 注销: 在
DelServlet.java中实现注销逻辑。
package import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import java.util.logging.Level;
import java.util.logging.Logger;import Student;public class DelStudent {private static final Logger logger = Logger.getLogger(DelStudent.class.getName());/*** 根据邮箱和密码删除学生信息的方法。* @param student 包含要删除的学生信息的对象* @return 操作结果,包含是否成功和消息*/public Result deleteStudent(Student student) {String sql = "DELETE FROM info WHERE email = ? AND password = ?"; // 删除语句try (Connection conn = DBConnection.getConnection(); // 直接使用静态方法获取连接PreparedStatement pstmt = conn.prepareStatement(sql)) {// 设置 PreparedStatement 参数为邮箱和密码pstmt.setString(1, student.getEmail());pstmt.setString(2, student.getPassword());// 执行删除操作int affectedRows = pstmt.executeUpdate();if (affectedRows > 0) {logger.log(Level.INFO, "数据删除成功,影响行数:{0}", affectedRows);System.out.println("删除成功,影响行数:" + affectedRows); // 输出到控制台return new Result(true, "删除成功");} else {logger.log(Level.WARNING, "删除失败,没有行受到影响");System.out.println("删除失败,没有行受到影响"); // 输出到控制台return new Result(false, "删除失败");}} catch (SQLException e) {logger.log(Level.SEVERE, "数据库错误: " + e.getMessage(), e);System.out.println("数据库错误: " + e.getMessage()); // 输出到控制台return new Result(false, "数据库错误: " + e.getMessage());}}
}
- 修改密码: 实现
ChangePasswordServlet.java。
package import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;import DBConnection;@WebServlet("/ChangePasswordServlet")
public class ChangePasswordServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String email = request.getParameter("email");String oldPassword = request.getParameter("oldPassword");String newPassword = request.getParameter("newPassword");String confirmPassword = request.getParameter("confirmPassword");// 检查新密码是否输入一致if (!newPassword.equals(confirmPassword)) {request.setAttribute("error", "新密码不匹配");request.getRequestDispatcher("changePassword.jsp").forward(request, response);return;}// 获取数据库连接Connection conn = DBConnection.getConnection();// 验证旧密码try {PreparedStatement pstmt = conn.prepareStatement("SELECT password FROM info WHERE email = ?");pstmt.setString(1, email);ResultSet rs = pstmt.executeQuery();if (rs.next() && rs.getString("password").equals(oldPassword)) {// 旧密码正确,更新新密码PreparedStatement updatePstmt = conn.prepareStatement("UPDATE info SET password = ? WHERE email = ?");updatePstmt.setString(1, newPassword);updatePstmt.setString(2, email);int affectedRows = updatePstmt.executeUpdate();if (affectedRows > 0) {// 密码更新成功,重定向到登录页面response.sendRedirect("login.jsp?message=密码修改成功");} else {// 密码更新失败request.setAttribute("error", "密码更新失败");request.getRequestDispatcher("changePassword.jsp").forward(request, response);}} else {// 旧密码错误或用户不存在request.setAttribute("error", "旧密码错误或用户不存在");request.getRequestDispatcher("changePassword.jsp").forward(request, response);}} catch (SQLException e) {throw new ServletException("数据库错误: " + e.getMessage());} finally {try {if (conn != null) conn.close();} catch (SQLException ex) {ex.printStackTrace();}}}protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 重定向到修改密码表单页面response.sendRedirect("login.jsp");}
}
- 查询用户信息: 实现
QueryServlet.java。
package ;import jakarta.servlet.ServletException;
import jakarta.servlet.annotation.WebServlet;
import jakarta.servlet.http.HttpServlet;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;import Student;@WebServlet("/QueryServlet")
public class QueryServlet extends HttpServlet {private static final long serialVersionUID = 1L;protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();String sex = request.getParameter("sex");System.out.print("查询性别: " + sex);ArrayList<Student> students = new ArrayList<>();try (Connection conn = DBConnection.getConnection();PreparedStatement pstmt = conn.prepareStatement("SELECT name, email, age, gender, hobbies, introduction FROM info WHERE gender = ?")) {pstmt.setString(1, sex);ResultSet rs = pstmt.executeQuery();while (rs.next()) {Student student = new Student();student.setName(rs.getString("name"));student.setEmail(rs.getString("email"));student.setAge(rs.getInt("age"));student.setGender(rs.getString("gender"));student.setHobbies(rs.getString("hobbies"));student.setIntroduction(rs.getString("introduction"));students.add(student);}} catch (SQLException e) {e.printStackTrace();out.println("数据库错误: " + e.getMessage());}request.setAttribute("students", students);request.getRequestDispatcher("QueryResult.jsp").forward(request, response);}protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {doGet(request, response);}
}
步骤 5: 创建用户界面
- 注册页面: 创建
index.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>用户注册页面</title><style>body {font-family: Arial, sans-serif;display: flex;justify-content: center;align-items: center;height: 100vh;margin: 0;background-color: #fff;}.background-image {position: fixed;bottom: 0;left: 0;width: 500px;height: 320px;background-image: url('bg.png');background-size: cover;z-index: -1;}.container {width: 600px;padding: 20px;background-color: rgba(255, 255, 255, 0.9); /* 半透明背景 */border-radius: 8px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);backdrop-filter: blur(10px); /* 毛玻璃特效 */display: flex;flex-direction: column;}.form-group {margin-bottom: 15px;display: flex;align-items: center;}.form-group label {flex: 1;margin-right: 10px;}.form-group input[type="text"],.form-group input[type="email"],.form-group input[type="password"],.form-group input[type="number"],.form-group textarea {flex: 2;padding: 8px;border: 1px solid #ddd;border-radius: 4px;}.form-group input[type="radio"],.form-group input[type="checkbox"] {margin-right: 5px;}.form-group textarea {resize: none;}.hobbies {display: flex;justify-content: space-between;}.register-btn {width: 100%;padding: 10px;background-color: blue;color: white;border: none;border-radius: 4px;cursor: pointer;}.register-btn:hover {background-color: darkblue;}</style>
</head>
<body><div class="background-image"></div><div class="container"><h2>用户注册</h2><form action="RegServlet" method="post"><div class="form-group"><label for="name">昵称:</label><input type="text" id="name" name="name" required></div><div class="form-group"><label for="email">注册邮箱:</label><input type="email" id="email" name="email" required></div><div class="form-group"><label for="password">密码:</label><input type="password" id="password" name="password" required></div><div class="form-group"><label>性别:</label><input type="radio" id="male" name="gender" value="male"><label for="male">男</label><input type="radio" id="female" name="gender" value="female"><label for="female">女</label></div><div class="form-group"><label for="age">年龄:</label><input type="number" id="age" name="age" required></div><div class="form-group"><label>兴趣爱好:</label><div class="hobbies"><input type="checkbox" id="hobby1" name="hobby" value="hobby1"><label for="hobby1">爱好1</label><input type="checkbox" id="hobby2" name="hobby" value="hobby2"><label for="hobby2">爱好2</label><input type="checkbox" id="hobby3" name="hobby" value="hobby3"><label for="hobby3">爱好3</label></div><div class="hobbies"><input type="checkbox" id="hobby4" name="hobby" value="hobby4"><label for="hobby4">爱好4</label><input type="checkbox" id="hobby5" name="hobby" value="hobby5"><label for="hobby5">爱好5</label><input type="checkbox" id="hobby6" name="hobby" value="hobby6"><label for="hobby6">爱好6</label></div></div><div class="form-group"><label for="introduction">自我介绍:</label><textarea id="introduction" name="introduction" maxlength="100" required></textarea></div><button type="submit" class="register-btn">立即注册</button></form></div>
</body>
</html>
- 登录页面: 创建
login.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>登录页面</title><style>body {font-family: Arial, sans-serif;background-color: #f7f7f7;padding: 20px;}.login-container {max-width: 300px;margin: 0 auto;background: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);}label {display: block;margin-bottom: 5px;}input[type="email"],input[type="password"] {width: 100%;padding: 10px;margin-bottom: 10px;border: 1px solid #ddd;border-radius: 4px;}button {width: 100%;padding: 10px;background-color: #5cb85c;color: white;border: none;border-radius: 4px;cursor: pointer;}button:hover {background-color: #4cae4c;}</style>
</head>
<body><div class="login-container"><h2>登录</h2><form action="LoginServlet" method="post"><div><label for="email">邮箱:</label><input type="email" id="email" name="email" required></div><div><label for="password">密码:</label><input type="password" id="password" name="password" required></div><button type="submit">登录</button></form></div>
</body>
</html>
- 修改密码页面: 创建
changePassword.jsp。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head><title>修改密码</title><style>body {font-family: 'Arial', sans-serif;background-color: #f7f7f7;padding: 20px;}.form-container {max-width: 300px;margin: 0 auto;background: #fff;padding: 20px;border-radius: 5px;box-shadow: 0 2px 4px rgba(0,0,0,0.1);}label {display: block;margin-bottom: 5px;}input[type="text"],input[type="password"] {width: 100%;padding: 10px;margin-bottom: 10px;border: 1px solid #ddd;border-radius: 4px;}button {width: 100%;padding: 10px;background-color: #5cb85c;color: white;border: none;border-radius: 4px;cursor: pointer;}button:hover {background-color: #4cae4c;}.error-message {color: red;margin-bottom: 10px;}</style>
</head>
<body><div class="form-container"><h2>修改密码</h2><% if(request.getAttribute("error") != null) { %><div class="error-message"><%= request.getAttribute("error") %></div><% } %><form action="ChangePasswordServlet" method="post"><label for="email">邮箱:</label><input type="text" id="email" name="email" required><br><label for="oldPassword">旧密码:</label><input type="password" id="oldPassword" name="oldPassword" required><br><label for="newPassword">新密码:</label><input type="password" id="newPassword" name="newPassword" required><br><label for="confirmPassword">确认新密码:</label><input type="password" id="confirmPassword" name="confirmPassword" required><br><button type="submit">提交</button></form></div>
</body>
</html>
- 查询页面: 创建
Query.jsp。
8 - 查询结果页面: 创建
QueryResult.jsp。
步骤 6: 部署和测试
- 将项目部署到Tomcat服务器。
- 启动Tomcat服务器。
- 在浏览器中测试所有功能。
结论
通过本教程,您将学会如何使用Java Servlet和JSP构建一个完整的Web应用程序。这个项目涵盖了用户注册、登录、注销、修改密码和查询等基本功能,是学习Java Web开发的好起点。
附录
- 数据库配置: 数据库连接字符串和JDBC驱动。
- Servlet映射:
web.xml中的Servlet配置。 - 错误处理: 如何在应用程序中处理和显示错误信息。
相关文章:
)
构建 Java Web 应用程序:实现简单的增删查改(Mysql)
简介 本教程将指导您如何使用Java Servlet和JSP技术构建一个简单的Web应用程序。该应用程序将包括用户注册、登录、注销(删除用户信息)、修改密码以及根据性别查询用户信息等功能。我们将使用MySQL数据库来存储用户数据。 环境准备 Java Development …...

3d行政区划-中国地图
前言 技术调研:做底代码平台的3d行政区组件 写的demo 效果图: 实现的功能项 地标、打点、飞线、three.js 3d 中国地图的一些基础配置补充 geo中国地图文件获取 其他项:包 "dependencies": {"d3": "^7.9.0","d3-…...

适合存储时序数据的数据库和存储系统
时序数据的存储通常要求高效地处理大量按时间排序的数据,同时支持快速查询、实时分析和高并发写入。以下是一些适合存储时序数据的数据库和存储系统: 1. InfluxDB 概述:InfluxDB 是一个开源的时序数据库,专门为处理时序数据而设…...

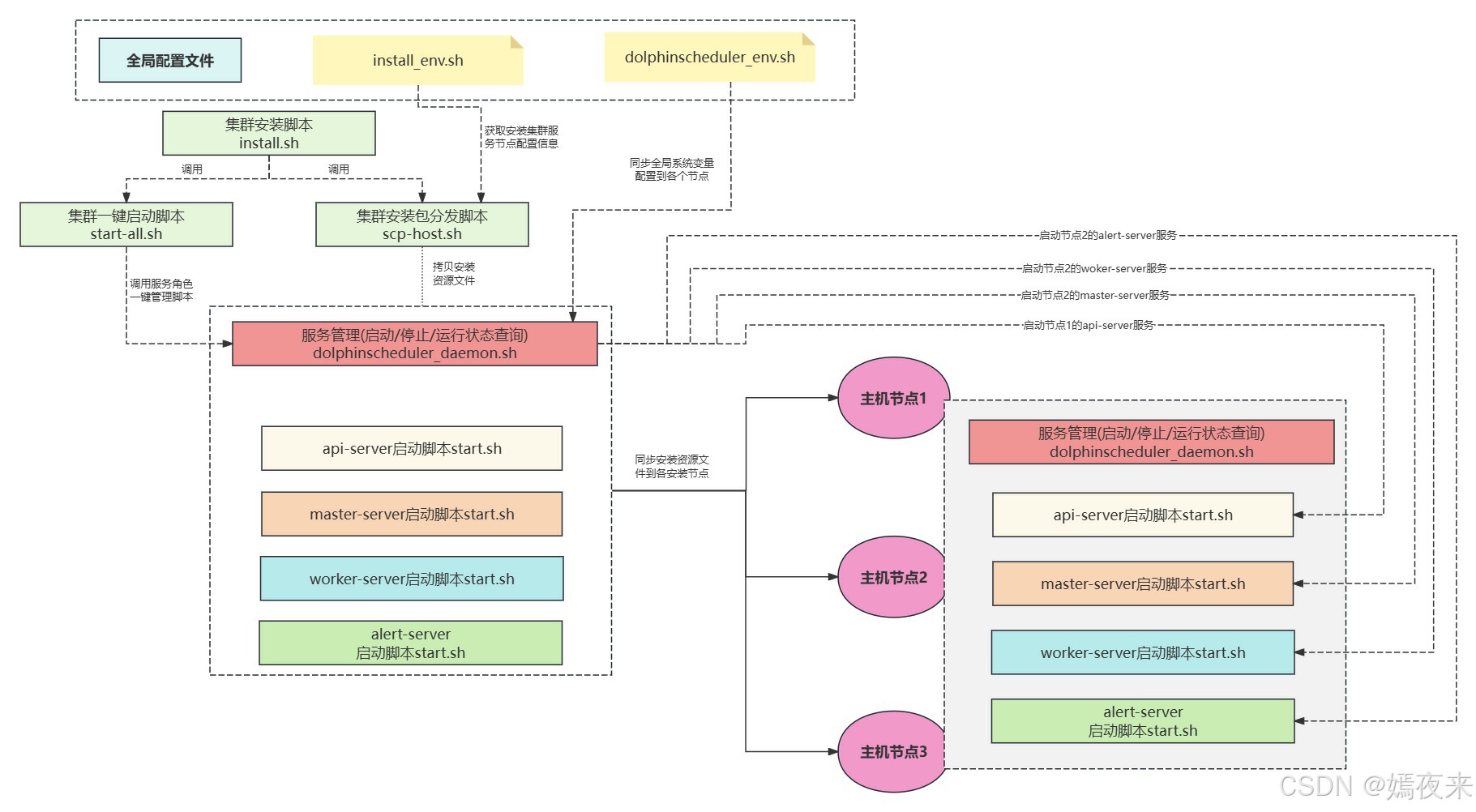
dolphinscheduler集群服务一键安装启动实现流程剖析
1.dolphinscheduler的安装部署 dolphinscheduler服务的安装部署都是非常简单的,因为就服务本身而言依赖的服务并不多。 mysql / postgresql。由于需要进行元数据及业务数据的持久化存储所以需要依赖于数据库服务,数据库服务支持mysql、postgresql等&am…...

深入了解Linux —— 学会使用vim编辑器
前言 学习了Linux中的基本指令也理解了权限这一概念,但是我们怎么在Linux下写代码呢? 本篇就来深入学习Linux下的vim编辑器;学会在Linux下写代码。 软件包管理器 1. 软件包? 在Linux下安装软件,通常是下载程序的源码…...

C05S01-Web基础和HTTP协议
一、Web基础 1. Web相关概念 1.1 URL URL(Uniform Resource Locator,统一资源定位符),是一种用于在互联网上标识和定位资源的标准化地址,提供了一种访问互联网上特定资源的方法。URL的基本格式如下所示:…...

MIT工具课第六课任务 Git基础练习题
如果您之前从来没有用过 Git,推荐您阅读 Pro Git 的前几章,或者完成像 Learn Git Branching 这样的教程。重点关注 Git 命令和数据模型相关内容; 相关内容整理链接:Linux Git新手入门 git常用命令 Git全面指南:基础概念…...

计算机网络安全
从广义来说,凡是涉及到网络上信息的机密性、报文完整性、端点鉴别等技术和理论都是网络安全的研究领域。 机密性指仅有发送方和接收方能理解传输报文的内容,而其他未授权用户不能解密(理解)该报文报文完整性指报文在传输过程中不…...

Delphi 实现键盘模拟、锁定键盘,锁定鼠标等操作
Delphi 模拟按键的方法 SendMessageA 说明: 调用一个窗口的窗口函数,将一条消息发给那个窗口。除非消息处理完毕,否则该函数不会返回SendMessage所包含4个参数: 1. hwnd 32位的窗口句柄窗口可以是任何类型的屏幕对象,因为Win32能够维护大多数…...

RTK数据的采集方法
采集RTK(实时动态定位)数据通常涉及使用高精度的GNSS(全球导航卫星系统)接收器,并通过基站和流动站的配合来实现。本文给出RTK数据采集的基本步骤 文章目录 准备设备设置基站设置流动站数据采集数据存储与处理应用数据…...

Next.js 入门学习
一、引言 在现代 Web 开发领域,Next.js 已成为构建高性能、可扩展且用户体验卓越的 React 应用程序的重要框架。它基于 React 并提供了一系列强大的特性和工具,能够帮助开发者更高效地构建服务器端渲染(SSR)、静态站点生成&#…...

2024年认证杯SPSSPRO杯数学建模B题(第一阶段)神经外科手术的定位与导航解题全过程文档及程序
2024年认证杯SPSSPRO杯数学建模 B题 神经外科手术的定位与导航 原题再现: 人的大脑结构非常复杂,内部交织密布着神经和血管,所以在大脑内做手术具有非常高的精细和复杂程度。例如神经外科的肿瘤切除手术或血肿清除手术,通常需要…...

安卓底层相机流的传输方式
这是安卓 相机流的定义 typedef enum {CAM_STREAMING_MODE_CONTINUOUS, /* continous streaming */CAM_STREAMING_MODE_BURST, /* burst streaming */CAM_STREAMING_MODE_BATCH, /* stream frames in batches */CAM_STREAMING_MODE_MAX} cam_streaming_mode_t; 在ca…...

【单链表】(更新中...)
一、 题单 206.反转链表203.移除链表元素 876.链表的中间结点BM8 链表中倒数最后k个结点21.合并两个有序链表 二、题目简介及思路 206.反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 思路简单,但是除了要两个指针进…...

开源堡垒机JumpServer配置教程:使用步骤与配置
开源堡垒机JumpServer配置教程:使用步骤与配置 上一篇文章星哥讲了如何安装JumpServer堡垒机,本篇文章来讲如何配置和使用JumpServer。 安装成功后,通过浏览器访问登录 JumpServer 地址: http://<JumpServer服务器IP地址>:<服务运…...

上门服务小程序开发,打造便捷生活新体验
随着互联网的快速发展,各种上门服务成为了市场的发展趋势,不管是各种外卖、家政、美甲、维修、按摩等等,都可以提供上门服务,人们足不出户就可以满足各种需求,商家也能够获得新的拓展业务渠道,提高整体收益…...

iOS中的类型推断及其在Swift编程语言中的作用和优势
iOS中的类型推断及其在Swift编程语言中的作用和优势 一、iOS中的类型推断 类型推断(Type Inference)是编程语言编译器或解释器自动推断变量或表达式的类型的能力。在支持类型推断的语言中,开发者在声明变量时无需显式指定其类型,…...

工业检测基础-缺陷形态和相机光源选型
缺陷形态与相机选择依据 微小点状缺陷(如微小气泡、杂质颗粒) 相机选择依据: 分辨率:需要高分辨率相机,无论是面阵还是线阵相机,以确保能够清晰地分辨这些微小的点。对于面阵相机,像元尺寸要小&…...

Python100道练习题
Python100道练习题 BIlibili 1、两数之和 num1 20 num2 22result num1 num2print(result)2、一百以内的偶数 list1 []for i in range(1,100):if i % 2 0:list1.append(i) print(list1)3、一百以内的奇数 # 方法一 list1 [] for i in range(1,100):if i % 2 ! 0:lis…...

2024年华中杯数学建模A题太阳能路灯光伏板的朝向设计问题解题全过程文档及程序
2024年华中杯数学建模 A题 太阳能路灯光伏板的朝向设计问题 原题再现 太阳能路灯由太阳能电池板组件部分(包括支架)、LED灯头、控制箱(包含控制器、蓄电池)、市电辅助器和灯杆几部分构成。太阳能电池板通过支架固定在灯杆上端。…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
