PDF处理的创新工具:福昕低代码平台尝鲜
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而无需编写复杂的代码。这使得即使没有编程经验的人也能高效地使用和集成这些API功能。
下面将一步步告诉你如何用几分钟时间,做一个属于自己的PDF转换平台
有兴趣的欢迎私信交流哦!
创建Cloud API账户以及Cloud API项目
首先你需要有一个福昕Cloud API的账户,怎么注册,可以参考前面的轻松实现PDF文件的在线浏览一文。
登陆开发者后台,先建一个用于低代码平台的项目,例如我建了一个名为prjCloudAPIStuido的项目,如下图,填写项目标题,选择项目类型(这里我勾选了ServicesAPI和PDF Embed API),也可以根据需要,每种类型API建一个单独的项目。

凭据创建
接着,进入福昕低代码平台,可以从Cloud API后台直接点击左边的"福昕PDF代码平台"直接进入,这里需要先创建凭据,输入信息。
凭据是什么呢?凭据是用于验证和授权访问API或其他服务的安全信息。
这里注意,如果你在Cloud API后台还没建立项目这里无法成功创建凭据,需要有相应的API项目创建才可以创建凭据。

完成创建后,如下:
创建了以下两个凭据:
MyCSDNDemoForServiceAPI
MyCSDNDemoForEmbedAPI

接着,进行工作流创建,点击左边工作流菜单,进入工作流创建页面,点击右上角创建工作流按钮,进入工作流创建页面,如下图:

工作流创建
通过拖动组件到工作流画布,可以给工作流添加组件。
假设我要进行Word到PDF的转换,下载并在线浏览转换结果,我创建如下工作流:
包括http触发,Create PDF,Preview PDF,以及Download PDF四个组件,并按顺序连接。

设置好工作流的属性,如下图:
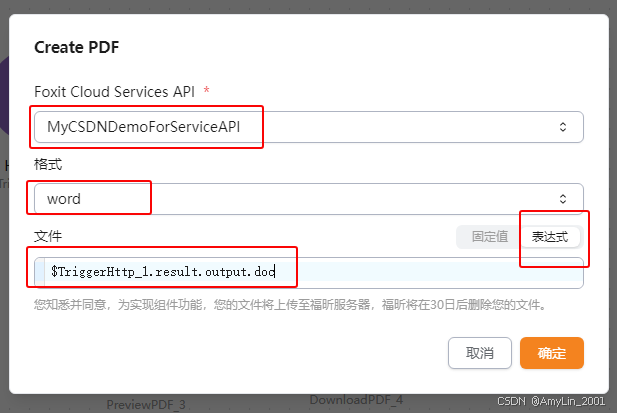
Create PDF 组件:
- Foxit Cloud Services API :MyCSDNDemoForSericeAPI (后续额度就是扣除这个凭据对于的Project)
- 格式:word
- 文件:$TriggerHttp_1.result.output.doc (代表从TriggerHttp_1这个触发器返回的数据中的doc像获取文件)

设置Preview PDF组件
-
Foxit Cloud Services API:MyCSDNDemoForSericeAPI
-
Foxit Cloud Embed API:MyCSDNDemoForEmbedAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

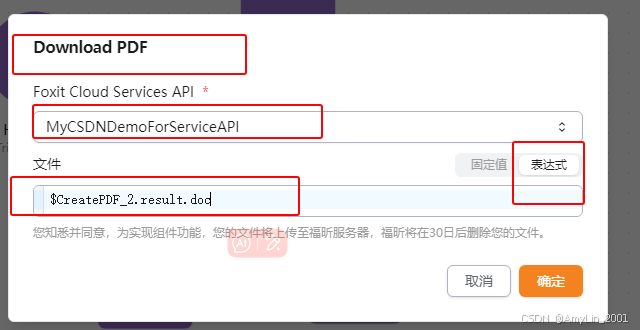
设置Download组件信息: -
Foxit Cloud Services API: MyCSDNDemoForSericeAPI
-
文件:$CreatePDF_2.result.doc (文件用CreatePDF的输出结果作为预览文件)

保存运行
点击保存后点击运行,如果运行成功,会弹出如下对话框:

这就是工作流运行的触发脚本。
有人了这个脚本,几分钟就可以完成一个文档转换的web服务了,你只需要输入一个文件即可。
先看看web页面的代码这个页面包括2个按钮,一个选择待转换的word文件,另外一个按钮用于执行转换操作,显示转换后的文件预览,以及下载转换后的结果。
短短几行代码,如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>按钮执行的操作,在upload.js这个文件里面
转换后的结果,用iframe显示,id为pdf-preview
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
我们来看看js代码如何写,框架可以从工作流运行结果copy过来哦:
创建FormData对象: 首先,创建一个FormData对象,用于存储需要发送的数据。
let formData = new FormData();
设置TriggerHttp节点的输出: 使用formData.append方法将输出数据添加到FormData对象中。可以通过表达式$TriggerHttp_xxx.result.output.xxx引用其他节点的输出。例如:
formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));
目前暂时没有用到上述参数,代码只是示例。
设置TriggerHttp节点的文件输出: 如果需要上传文件,可以使用formData.append方法将文件添加到FormData对象中。例如:
formData.append('doc', file);
发送HTTP请求: 使用fetch方法发送HTTP POST请求,将FormData对象作为请求体传递。示例代码如下:
注意: workflow ID需要是你工作流运行后返回的信息,请直接复制工作流运行结果返回的信息进行修改
fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=****************', {method: 'POST',body: formData,
});
对于触发器返回结果的处理
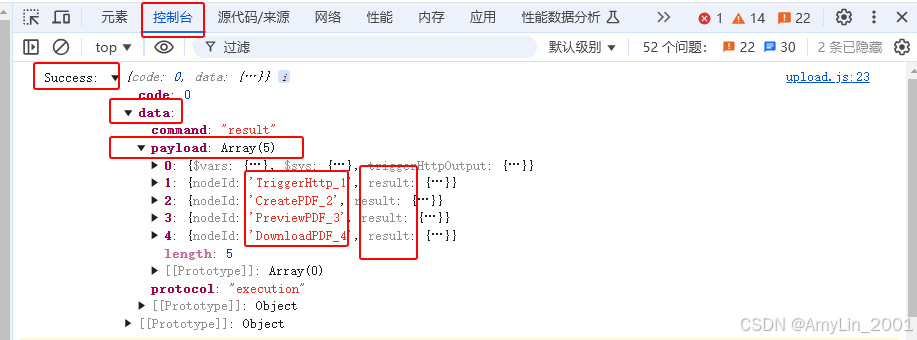
console.log('Success:', data);//这里注意 DownloadPDF_4,PreviewPDF_3是代表在工作流中的组件名称,要返回这个组件的结果url,PreviewPDF_3const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}
这里要说明的,如何知道http返回的数据结构呢?官方手册中有提到,我们可以
通过浏览器的调试模式查看http触发后,每个组件的返回数据格式以及数据,如下图:

完整运行后的效果如下图:

下面附上完整代码
html页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Foxit Cloud Studio Demo</title>
</head>
<body>
<h1>Cloud APIs Studio 示例-Word2PDF带预览</h1>
<form id="uploadForm"><input type="file" id="fileInput" accept=".doc,.docx" required><button type="submit">下载转换结果</button>
</form>
<div id="message"></div>
<iframe id="pdf-preview" style="width: 600px; height: 800px; border: 1px solid #ddd; border-radius: 4px; display: none;"></iframe>
<script src="upload.js"></script>
</body>
</html>upload.js代码
document.getElementById('uploadForm').addEventListener('submit', function(event) {event.preventDefault(); // 阻止表单的默认提交行为const fileInput = document.getElementById('fileInput');const file = fileInput.files[0];const messageDiv = document.getElementById('message');if (file) {let formData = new FormData();formData.append('_', JSON.stringify({// 设置 TriggerHttp 节点的输出,其他节点可通过表达式`$TriggerHttp_xxx.result.output.xxx`进行引用string: 'example string',number: 123,boolean: true}));formData.append('doc', file);fetch('https://cloudapis-studio.foxitsoftware.cn/studio-server/api/fbp/trigger?workflowId=21686182-a792-4d80-88c2-43efd792bda2', {method: 'POST',body: formData,}).then(response => response.json()).then(data => {console.log('Success:', data);const downloadUrl = data.data.payload.find(item => item.nodeId === 'DownloadPDF_4').result.url;const previewUrl = data.data.payload.find(item => item.nodeId === 'PreviewPDF_3').result.url;// 设置 iframe 的 src 属性为提取到的 URLconst iframe = document.getElementById('pdf-preview');iframe.src = previewUrl;iframe.style.display = 'block';document.getElementById('message').textContent = '文件上传成功,下载并预览PDF。';if (downloadUrl) {const encodedUrl = encodeURI(downloadUrl); // 对URL进行编码const a = document.createElement('a');a.style.display = 'none';a.href = encodedUrl;a.download = decodeURIComponent(encodedUrl.split('/').pop()); // 使用原始文件名document.body.appendChild(a);a.click();window.URL.revokeObjectURL(encodedUrl);messageDiv.textContent = '文件下载成功!';messageDiv.style.color = 'green';} else {messageDiv.textContent = '没有找到下载文件的URL!';messageDiv.style.color = 'red';}}).catch((error) => {console.error('Error:', error);messageDiv.textContent = '文件上传失败!';messageDiv.style.color = 'red';});} else {alert('Please select a file.');}
});上面是我创建的工作流,链接,后面会失效哦!如果你要自己尝试,记得修改哦,
欢迎技术交流!
相关文章:

PDF处理的创新工具:福昕低代码平台尝鲜
在当今数字化时代,PDF文件的处理和管理变得越来越重要。福昕低代码平台是新发布的一款创新的工具,旨在简化PDF处理和管理的流程。通过这个平台,用户可以通过简单的拖拽界面上的按钮,轻松完成对Cloud API的调用工作流,而…...

openstack创建浮动IP全过程
1、创建外部网络,即是provider网络,有关provider网络的详细解释请参见我之前的文章openstack中的self-service和provider网络_openstack provider网络不能创建vlan吗-CSDN博客 network create --share --external --provider-physical-network physnet1…...

nginx漏洞修复
漏洞名称:web服务器http信息头公开 解决,在以下各个监听端口加上一行,然后重启****nginx server_tokens off; 漏洞名称:默认的nginx http服务器设置 解决:请求头加上以下参数 add_header Content-Security-Policy “…...

Jackson - 序列化时更改字段名称
在这个简短的教程中,我将向您展示如何在序列化时更改字段名称以映射到另一个JSON属性。 Jackson库提供了JsonProperty注解,用于改变序列化JSON中的属性名称。 依赖项 首先,在pom.xml文件中添加以下依赖项: <dependency>…...

策略模式实战 - 猜拳游戏
**可以整体的替换一套算法,这就是策略模式。**这样对于同一个问题,可以有多种解决方案——算法实现的时候,可以通过策略模式来非常方便的进行算法的整体替换,而各种算法是独立封装好的,不用修改其内部逻辑。 具体的实…...

AWS ECS Task 添加 Prometheus 监控采集配置详细指南
以下是一篇完整的博文,介绍如何在 AWS ECS 环境中实现 JVM 监控。 AWS ECS 环境下的 JVM 监控实践 概述 在 AWS ECS (Elastic Container Service) 环境中监控 Java 应用性能是一项重要任务。本文将详细介绍如何使用 AWS Distro for OpenTelemetry (ADOT) 结合 Spring Boot …...

5. 一分钟读懂“工厂方法模式”
5.1 模式介绍 你可能会发现,简单工厂模式没在经典设计模式里出现,别急,它其实只是个常用的编程技巧,而不是标准的设计模式。简单工厂模式有三个要素:1个产品接口、n个产品类、1个工厂类,工厂类通过if/else来…...

基于 AutoFlow 快速搭建基于 TiDB 向量搜索的本地知识库问答机器人
导读 本文将详细介绍如何通过 PingCAP 开源项目 AutoFlow 实现快速搭建基于 TiDB 的本地知识库问答机器人。如果提前准备好 Docker、TiDB 环境,整个搭建过程估计在 10 分钟左右即可完成,无须开发任何代码。 文中使用一篇 TiDB 文档作为本地数据源作为示…...
C语言学习:速通指针(2)
这里要学习的有以下内容 1. const修饰指针 2. 野指针 3. assert断⾔ 4. 指针的使⽤和传址调⽤ 那么从这里开始 1. const 修饰指针 const修饰变量 首先我们知道变量是可以修改的,如果把变量的地址交给⼀个指针变量,通过指针变量的也可以修改这个变…...

windows 上ffmpeg编译好的版本选择
1. Gyan.dev Gyan.dev 是一个广受信赖的 FFmpeg 预编译库提供者,提供多种版本的 FFmpeg,包括静态和动态链接版本。 下载链接: https://www.gyan.dev/ffmpeg/builds/ 特点: 提供最新稳定版和开发版。 支持静态和共享(动态&…...

Java设计模式笔记(二)
十四、模版方法模式 1、介绍 1)模板方法模式(Template Method Pattern),又叫模板模式(Template Patern),在一个抽象类公开定义了执行它的方法的模板。它的子类可以按需重写方法实现,但调用将以抽象类中定义的方式进行。 2&…...

Vue CLI的作用
Vue CLI(Command Line Interface)是一个基于Vue.js的官方脚手架工具,其主要作用是帮助开发者快速搭建Vue项目的基础结构和开发环境。以下是Vue CLI的具体作用: 1、项目模板与快速生成 Vue CLI提供了一系列预设的项目模板&#x…...

短视频矩阵系统开发|技术源代码部署
短视频矩阵系统通过多账号运营管理、多平台视频智能分发等功能,助力企业实现视频引流、粉丝沉淀和转化。 短视频矩阵系统是一种创新的营销工具,它整合了多账号管理、视频智能分发、数据可视化等多种功能,为企业在短视频领域的发展提供了强大…...
)
Erlang socket编程(二)
模拟服务器和客户端通信 %%%------------------------------------------------------------------- %%% author Administrator %%% copyright (C) 2024, <COMPANY> %%% doc %%% %%% end %%% Created : 03. 12月 2024 22:28 %%%---------------------------------------…...

工业检测基础-线扫相机和面阵相机参数及应用
以下是工业面阵相机和线扫相机的重要参数、应用场景以及调节方法的科普: 重要参数 分辨率: 面阵相机:由相机所采用的芯片分辨率决定,常用的有500万、1200万、6500万等像素,一般用长宽表示。如19201080等,…...

【无标题】建议用坚果云直接同步zotero,其他方法已经过时,容易出现bug
created: 2024-12-06T16:07:45 (UTC 08:00) tags: [] source: https://zotero-chinese.com/user-guide/sync author: 数据与文件的同步 | Zotero 中文社区 Excerpt Zotero 中文社区,Zotero 中文维护小组,Zotero 插件,Zotero 中文 CSL 样式 数…...
_273)
基于STM32设计的智能宠物喂养系统(华为云IOT)_273
文章目录 一、前言1.1 项目介绍【1】项目开发背景【2】设计实现的功能【3】项目硬件模块组成【4】设计意义【5】国内外研究现状【6】摘要1.2 设计思路1.3 系统功能总结1.4 开发工具的选择【1】设备端开发【2】上位机开发1.5 参考文献1.6 系统框架图1.7 系统原理图1.8 实物图1.9…...

cesium truf 利用缓冲如何将一个点缓冲成一个方形
: 在Cesium中如果你想要一个更简单的方法将一个点缓冲成一个方形区域,你可以考虑以下步骤: 确定中心点:首先,你需要有一个中心点的经纬度坐标。计算边长:确定你想要缓冲的方形的边长,这里以10…...

HarmonyOS 5.0应用开发——Ability与Page数据传递
【高心星出品】 文章目录 Ability与Page数据传递Page向Ability传递数据Ability向Page传递数据 Ability与Page数据传递 基于当前的应用模型,可以通过以下几种方式来实现UIAbility组件与UI之间的数据同步。 使用EventHub进行数据通信:在基类Context中提供…...

【推荐算法】推荐系统的评估
这篇文章是笔者阅读《深度学习推荐系统》第五章推荐系统的评估的学习笔记,在原文的基础上增加了自己的理解以及内容的补充,在未来的日子里会不断完善这篇文章的相关工作。 文章目录 离线评估划分数据集方法客观评价指标P-R曲线ROC/AUCmAPNDCG A/B 测试分…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
