aws codepipeline + github + sonarqube + jenkins实践CI/CD
https://blog.csdn.net/u011564831/article/details/144007981文章浏览阅读1.2k次,点赞31次,收藏21次。本文使用 Jenkins 结合 CodeBuild, CodeDeploy 实现 Serverless 的 CI/CD 工作流,用于自动化发布已经部署 lambda 函数。在 AWS 海外区,CI/CD 工作流可以用 codepipeline 这项产品来方便的实现,由于中国区暂时未发布此款产品,此文采用做替代方案管理 CICD 工作流。本文在此所涵盖的所有产品在中国区都可以使用。_aws github cicdhttps://blog.csdn.net/u011564831/article/details/144007981
在上次使用jenkins 作为webhook中间组件响应 github push event实现简单的lambda 函数部署以后,这次要实现springboot后端和vue前端测试用例的代码静态检查后ECS部署
准备工作
| 使用下面规制的EC2 |
安装jdk命令
| # 卸载命令 |
jenkins的机器上需要安装git
| yum install git -y |
还需要安装的插件
| SonarQube Scanner |
在jenkins机器上配置AAK 和ASA
| Text plain |
利用本地跳板机进行文件上传,下面是一个例子方便操作
| Text plain |
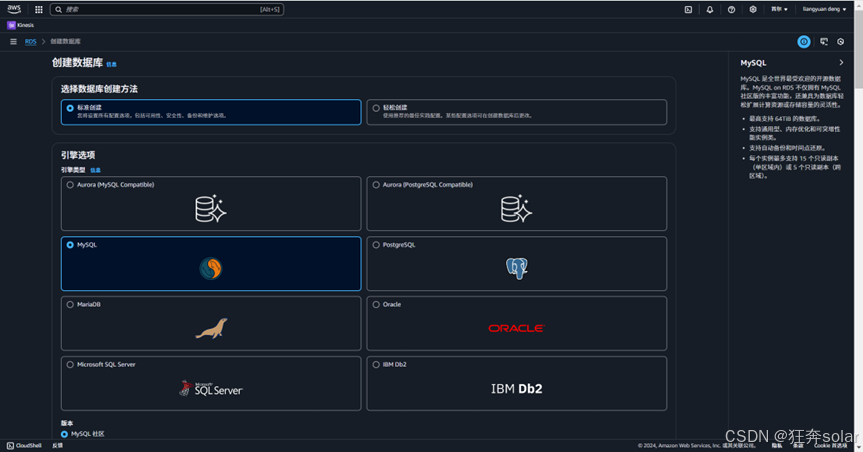
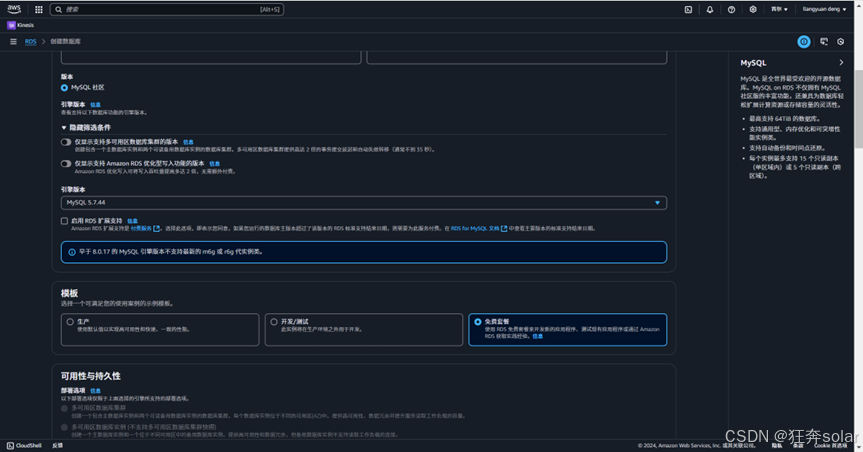
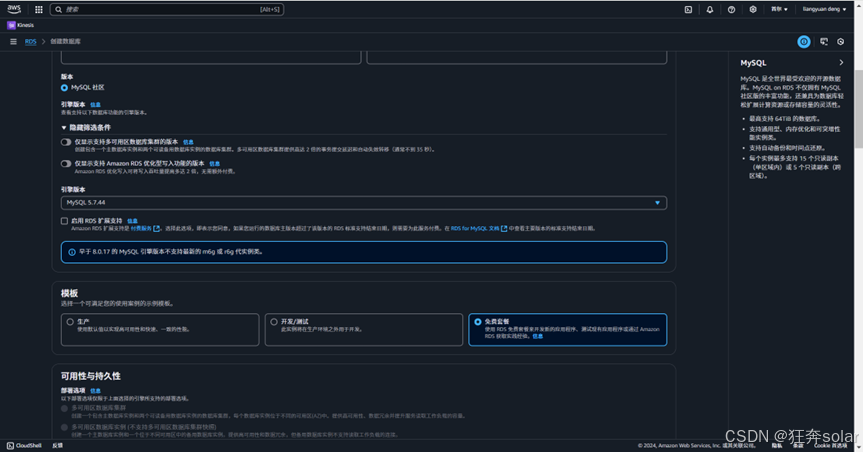
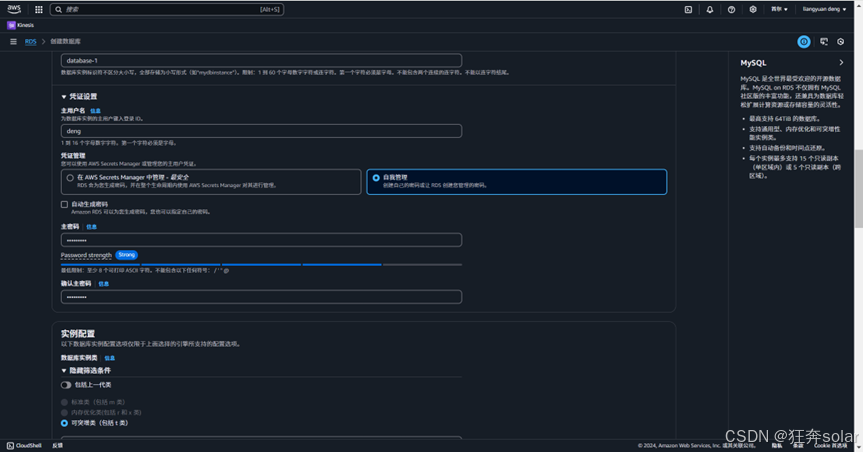
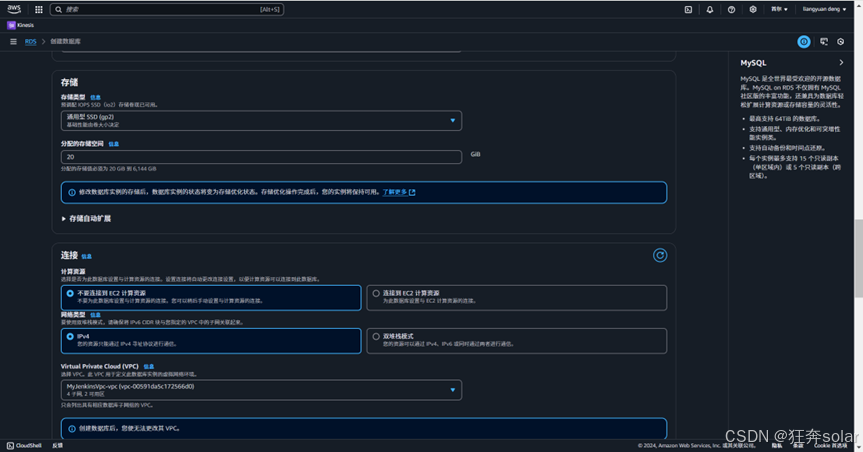
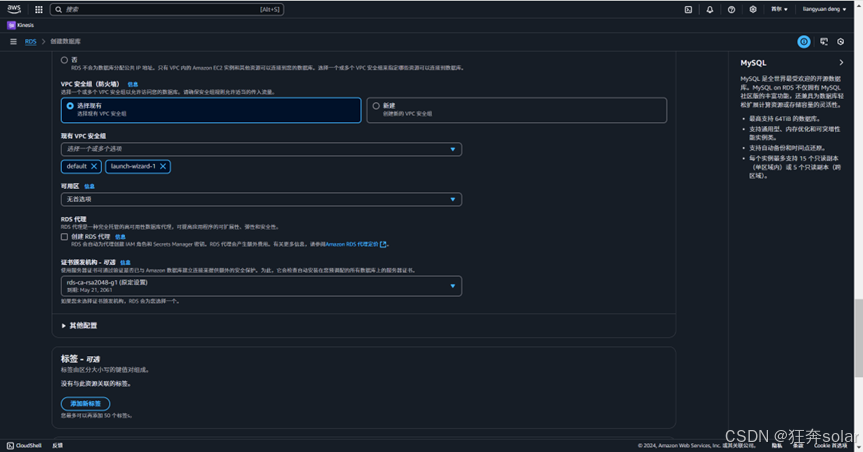
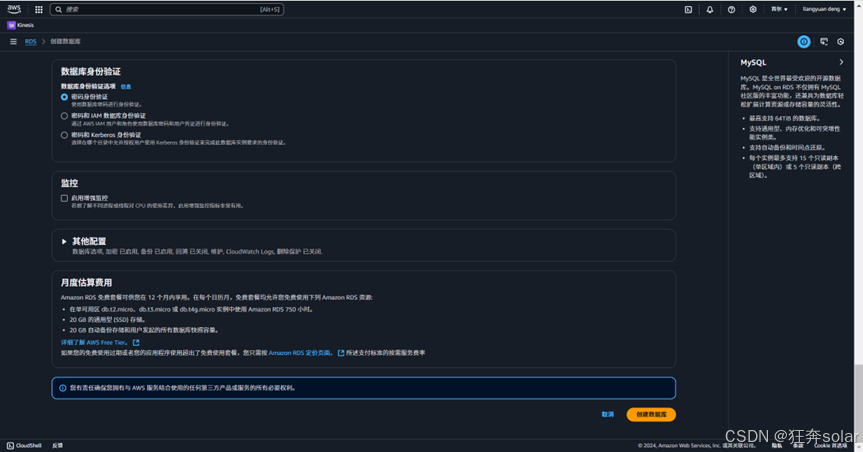
使用 RDS 启动mysql 5.7 (两小时1美金稍贵,自己练习推荐EC2安装mysql)







sonar机器上安装sonarqube,使用docker方式
在sonarqube准备的t2.medium 机器上,执行下面命令
| # 安装docker |
创建持久化卷,用来存储docker下持久化数据,防止丢失
| //创建卷,不要使用直接挂载的方式。直接使用挂载会导致安装的插件不可用 |
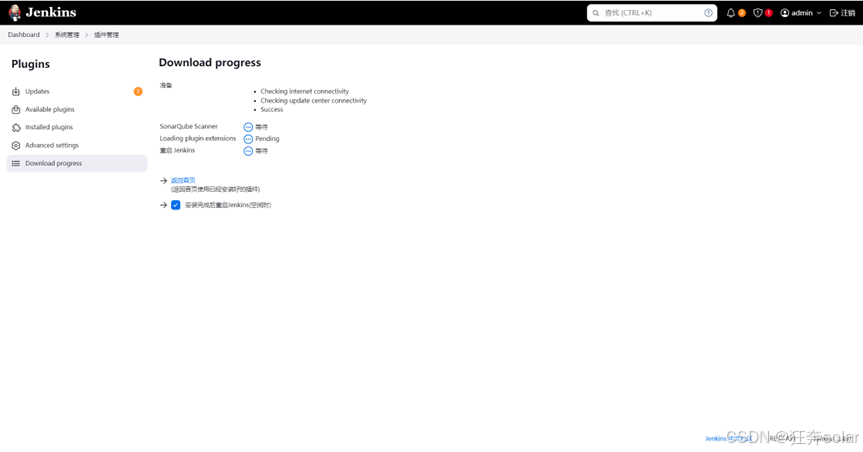
启动SonarQube
|
|
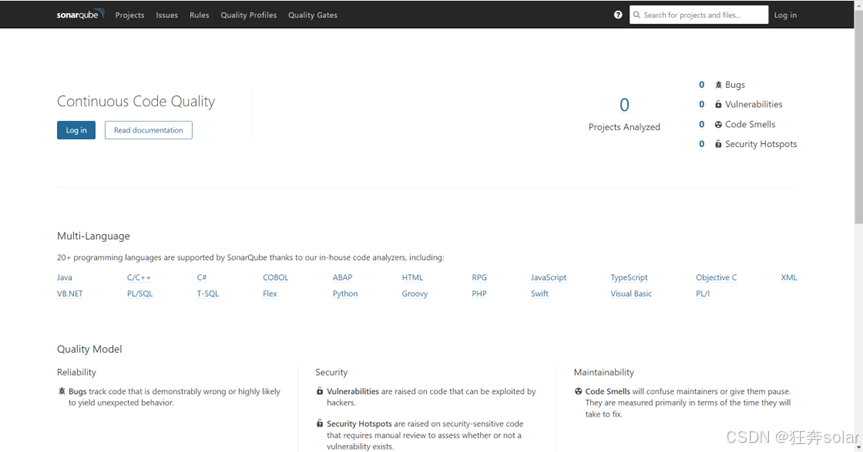
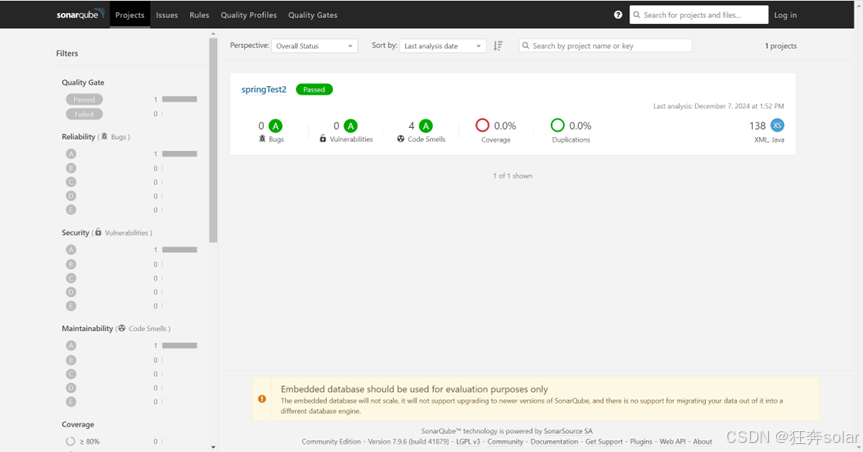
访问9000端口看到sonar_qube页面

jenkins机器上配置maven
需要使用mvn来编译jar
在Jenkins EC2机器上配置mvn, 下载地址Download Apache Maven – Maven
apache-maven-3.8.8-bin.zip 解压重命名到/usr/local/maven路径,配置~/.bashrc
| Plain Text |
配置aliyun的mavenc仓库
| Plain Text |
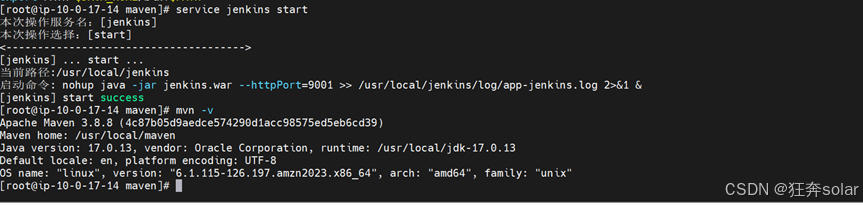
配置成功后控制查看安装
| [root@ip-10-0-17-14 maven]# mvn -v |

jenkins机器上配置nvm 通过nvm安装node
需要使用npm来给前端打包
执行脚本先安装nvm
|
|
安装完成后,您需要在终端中加载 NVM。可以通过将以下内容添加到您的 shell 配置文件中(如 ~/.bashrc 等)来实现:
|
|
使用nvm安装node 18
|
|
jenkins机器上配置docker
会使用docker把构建的镜像推送到ECR
|
|
补充一点,后面会使用docker login的操作是需要配置aws configure的
jenkins机器上安装sonar scanner
推荐版本 SonarScanner 3.0 或更高版本: SonarQube 7.6 支持 SonarScanner 3.0 及更高版本。建议使用最新的 3.x 版本,以确保获得最新的功能和修复。
打开浏览器地址https://binaries.sonarsource.com/?prefix=Distribution/sonar-scanner-cli/
找到sonar-scanner-cli-3.3.0.1492-linux.zip 进行下载
下载后上传文件到EC2 上解压放重命名到 /usr/local/sonar-scanner
修改 ~/.bashrc 文件,添加
| Text plain |
source ~/.bashrc 生效
编辑 /usr/local/sonar-scanner/conf/sonar-scanner.properties
| Text plain |
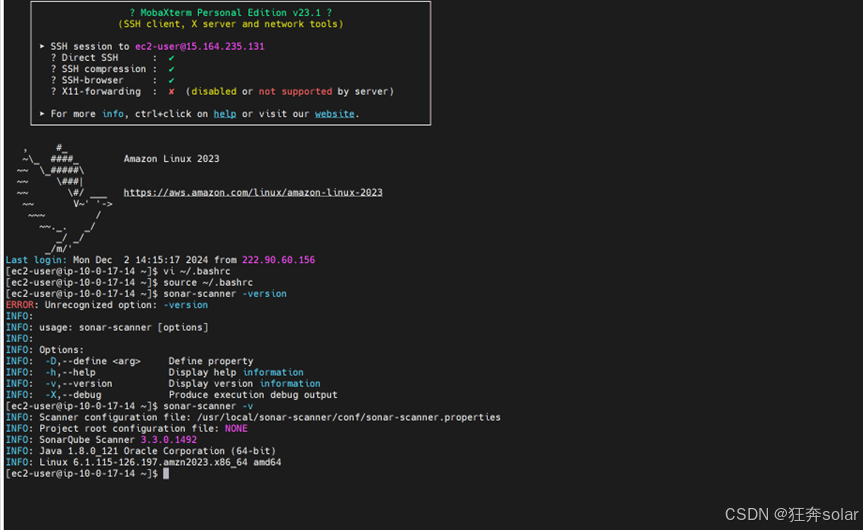
查看安装

| Text plain |
回到github项目,在测试maven项目pom.xml项目同一级目录下创建sonar-project.properties
| Text plain |
一定要配置sonar.java.binaries=target/classes 表示要扫描的jar的文件位置
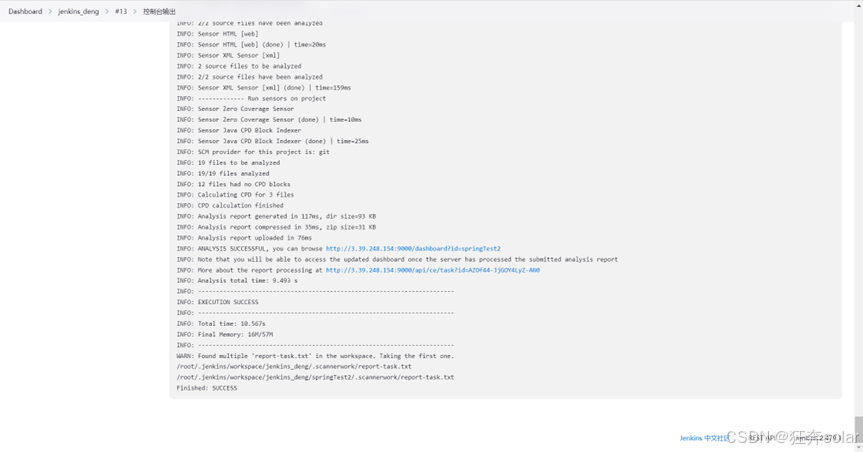
jenkins机器上手动测试sonar-scanner
在项目jenkins 拉取github的workspace目录下找到
/root/.jenkins/workspace/xx/springTest2
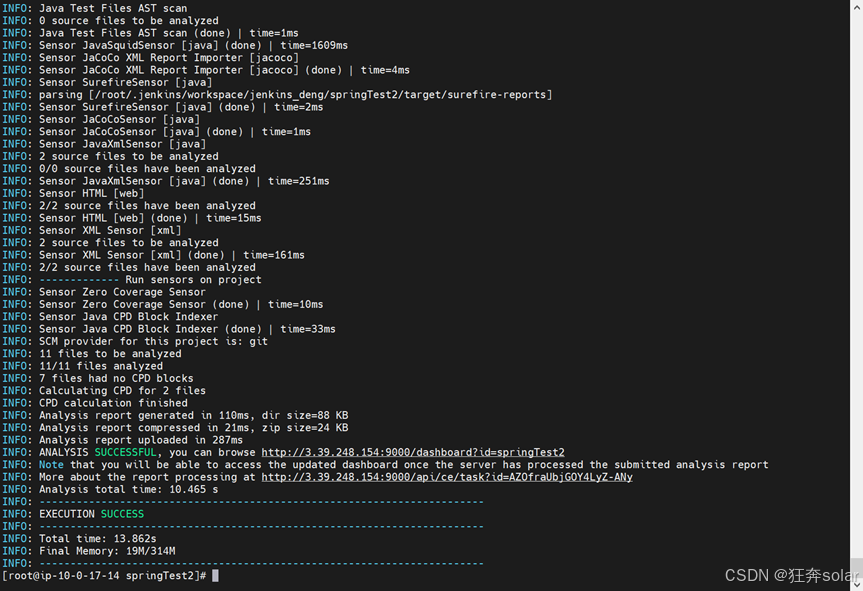
目录下执行sonar-scanner

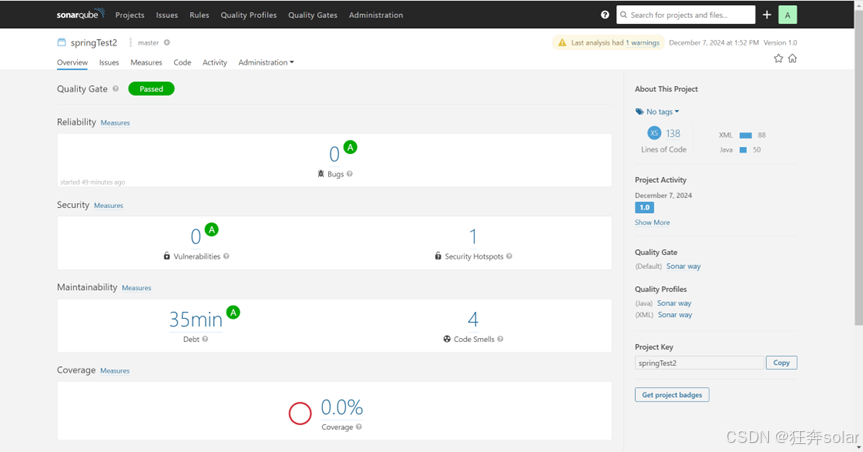
查看扫描结果

配置jenkins集成
安装SonarQube Scanner 插件

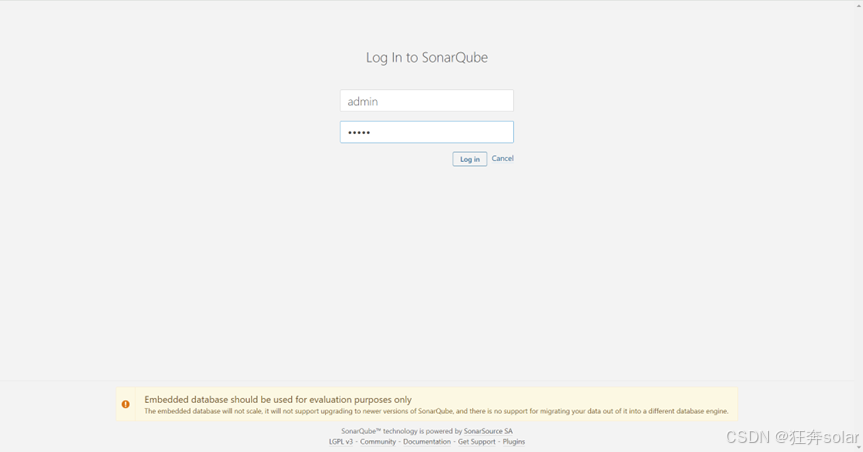
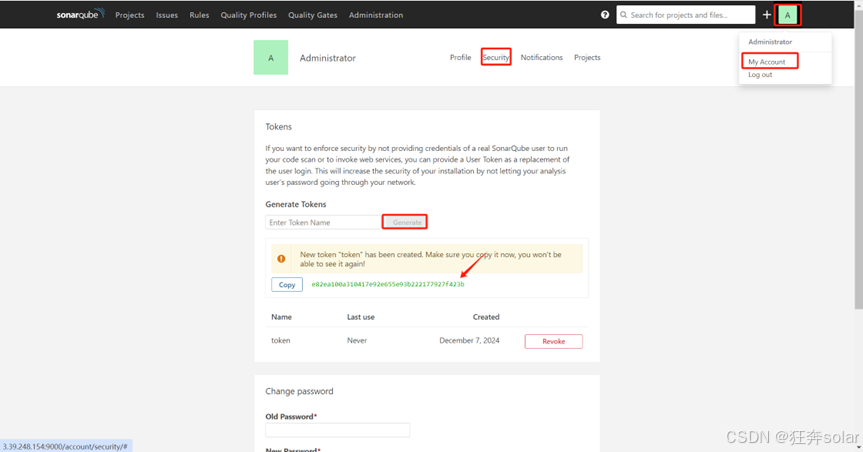
Sonarqube 上生成token, 用admin/admin(原始密码, 系统会提示需要修改后再登录)登录以后

MyAccount - security - generate token

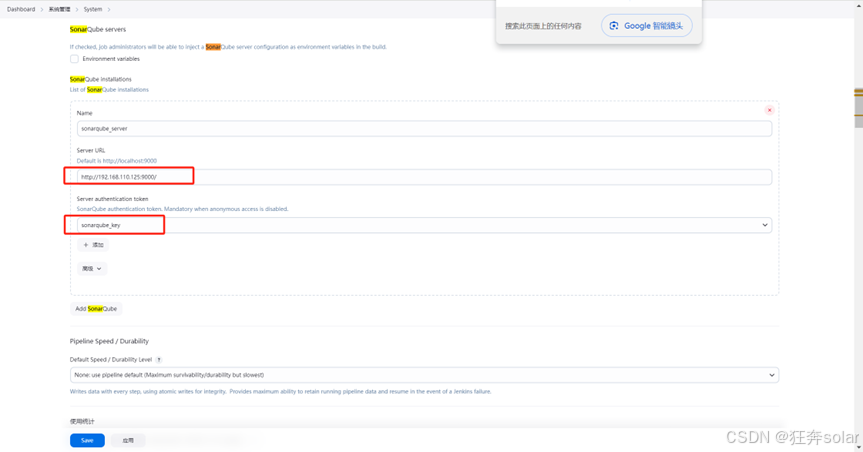
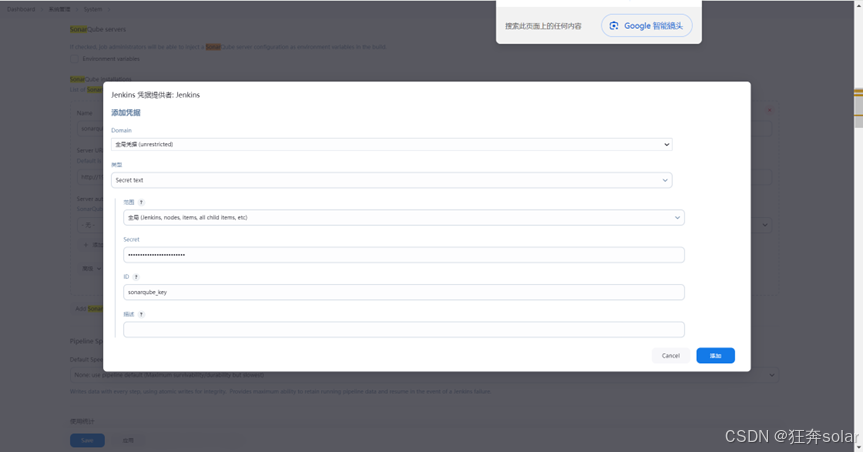
复制这个key 在jenkins -> setting -> system下找sonarqube加上
配置qube server的访问url

添加刚在sonar_qube上成成的token

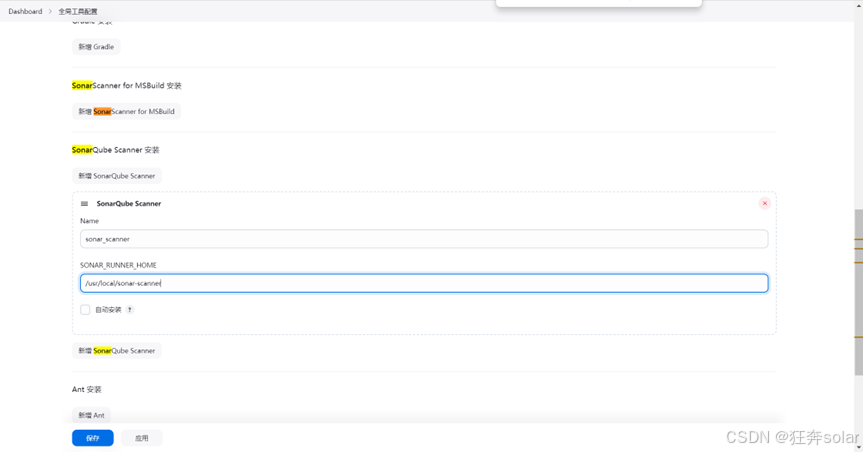
Jenkins setting ->全局工具 ,配置里配置sonar_scanner的安装位置
填写 /usr/local/sonar-scanner 作为SONAR_RUNNER_HOME

Jenkins 配置后端作业配置
Build Steps 先添加一个shell 执行

| Text plain |
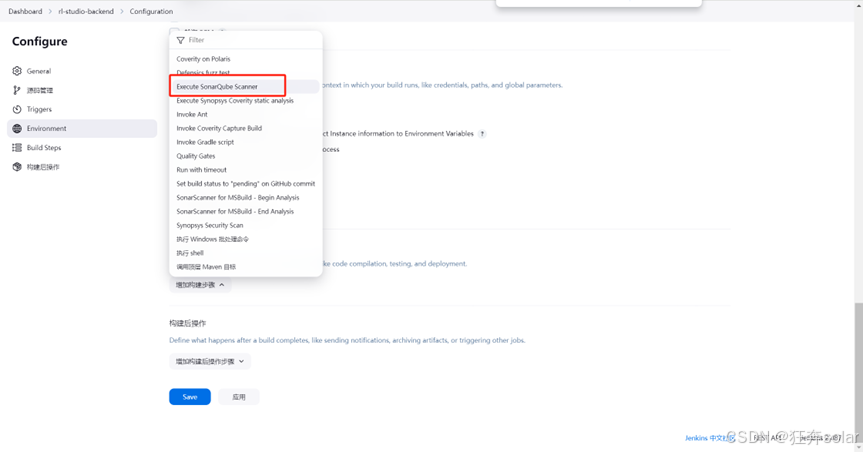
在下面再添加一个execute sonarqube_scanner

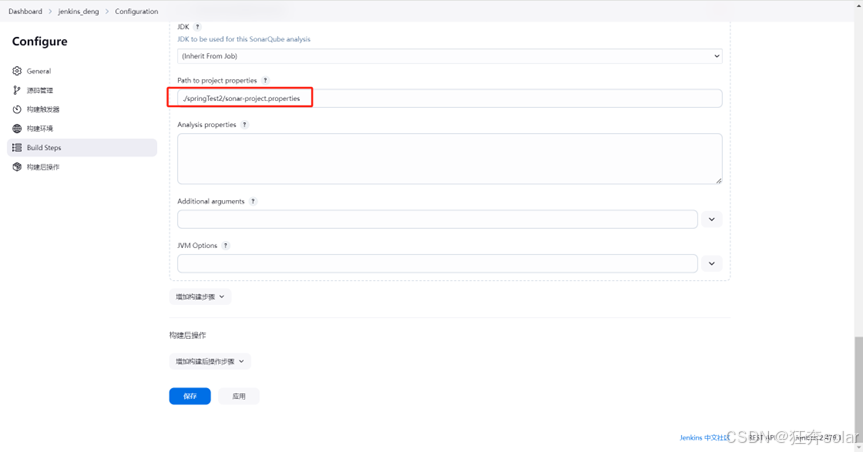
sonar_scaner只配置sonar-project.properties 文件位置
填写相对位置 ./springTest2/sonar-project.properties

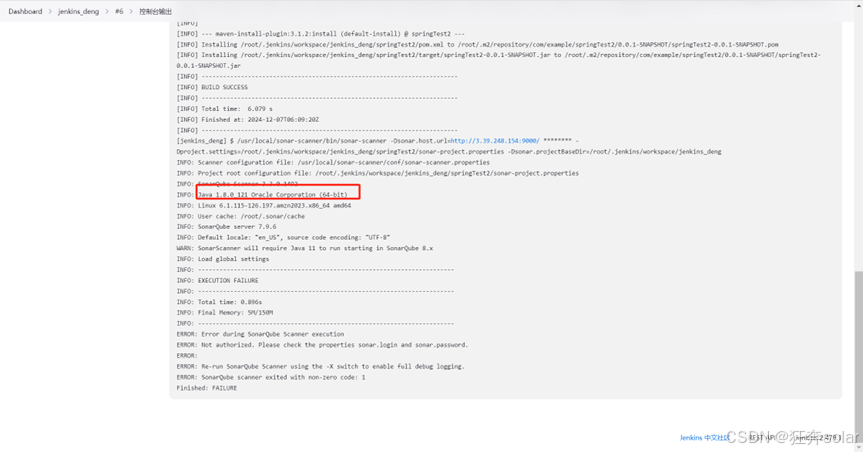
查看job控制台输出发现使用的jdk版本不对

因为在jenkins里执行sonar-scanner会使用这个 /usr/local/sonar-scanner/jre/bin/java
执行
| cd /usr/local/sonar-scanner/jre/bin |
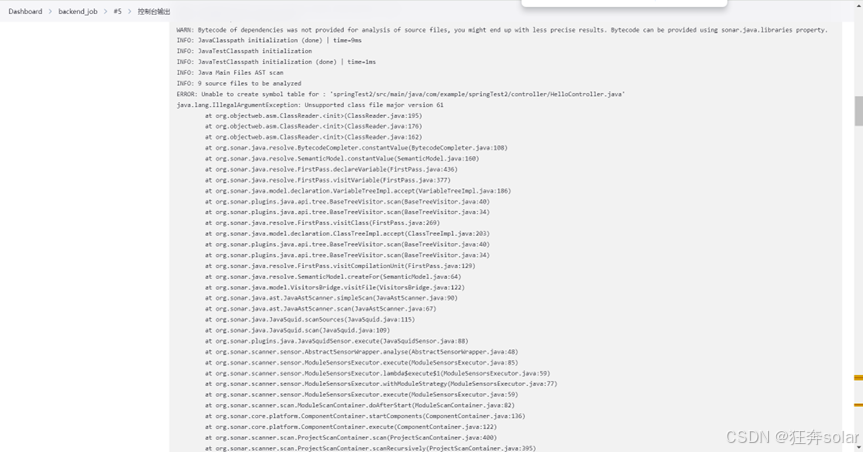
补充一个sonar-scanner检查的问题
ERROR: Unable to create symbol table for : 'springTest2/src/main/java/com/example/springTest2/controller/HelloController.java'
java.lang.IllegalArgumentException: Unsupported class file major version 61

是因为mvn使用了jdk17做编译,但是sonarqube低版本,这个时候配置JAVA_HOME
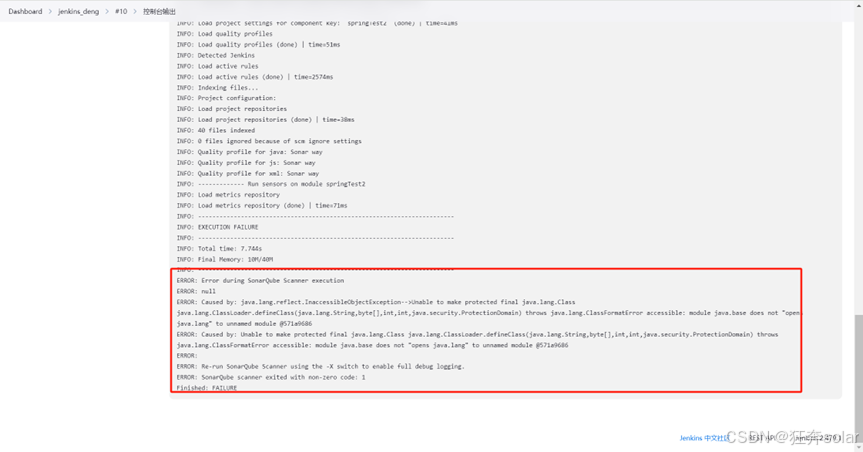
遇到这个报错

配置--add-opens java.base/java.lang=ALL-UNNAMED 到JVM Options

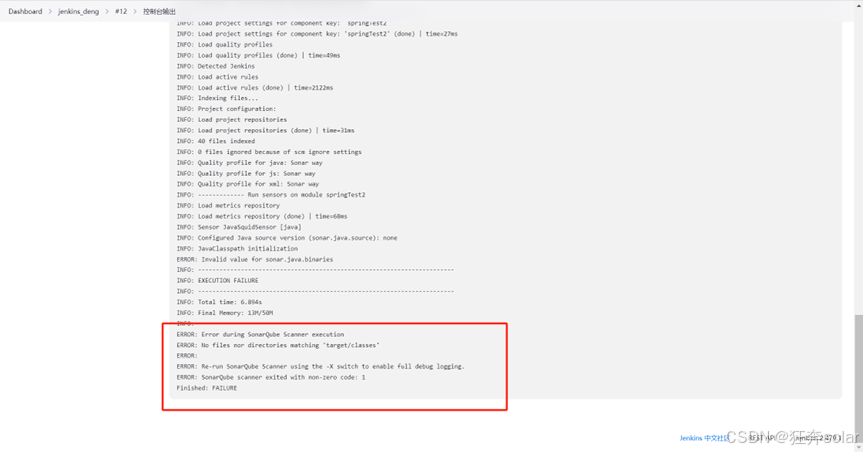
遇到No files nor directories matching 'target/classes' 需要在项目位置找到target/classes 的相对路径
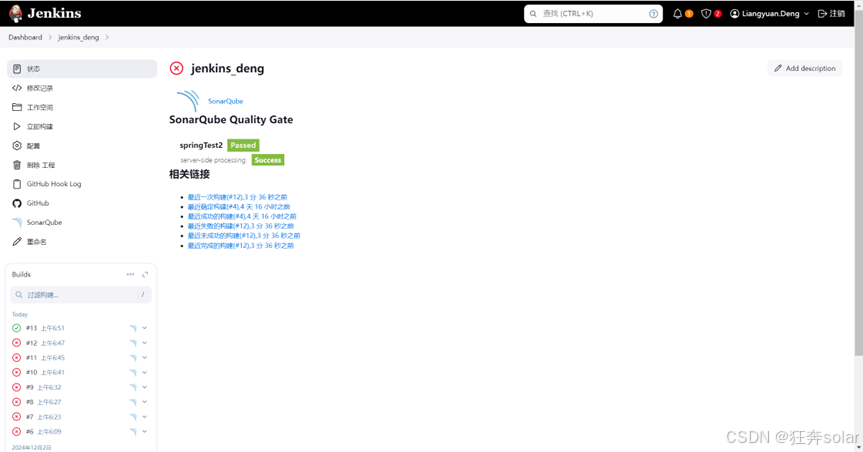
再次跑作业查看页面上会有passed的标志


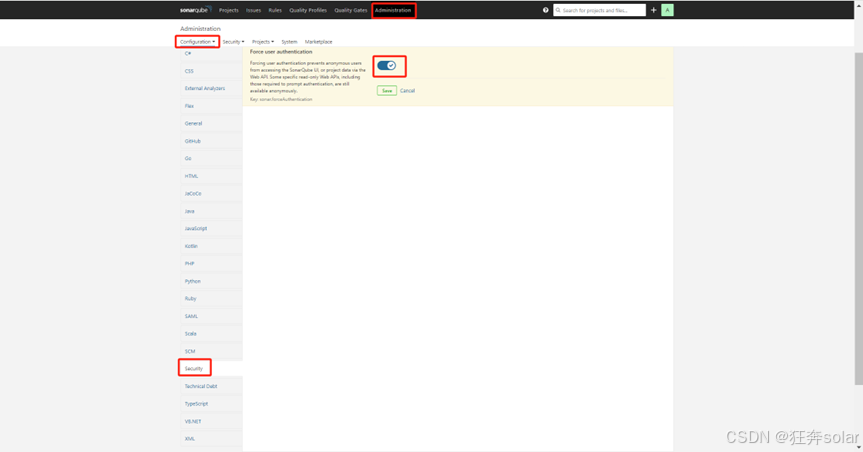
Sonarqube 配置强制登录

有强制登录后可以从上面位置点击跳转过来

Jenkins 再添加一个shell构建阶段
增加下面脚本内容
| Text plain |
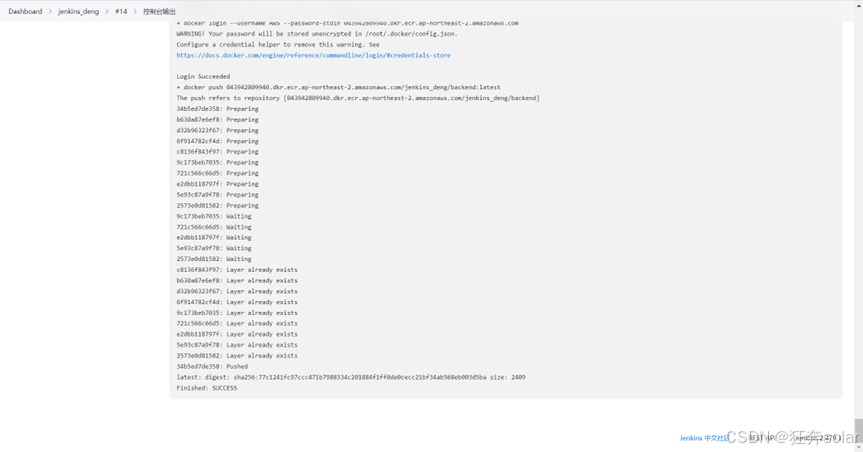
再次执行

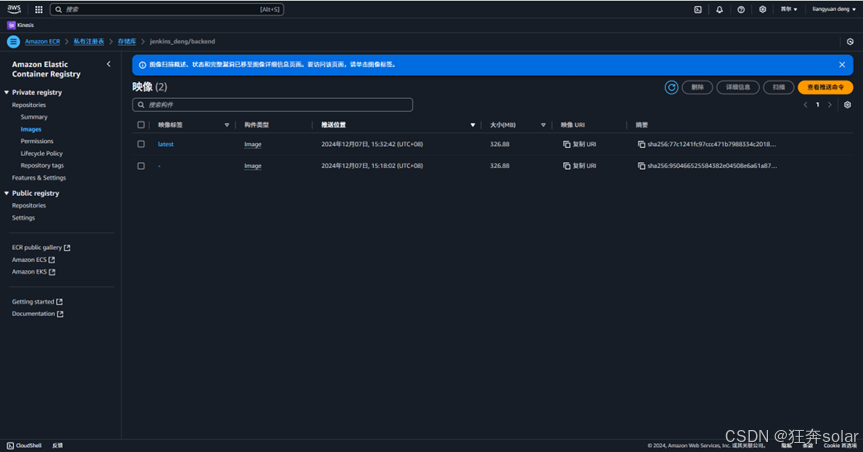
检查ECR 推送成功

Jenkins 配置前端作业配置

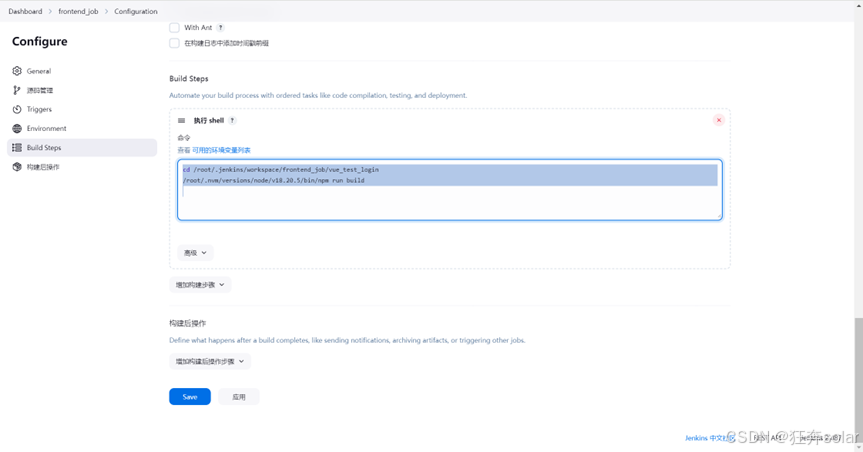
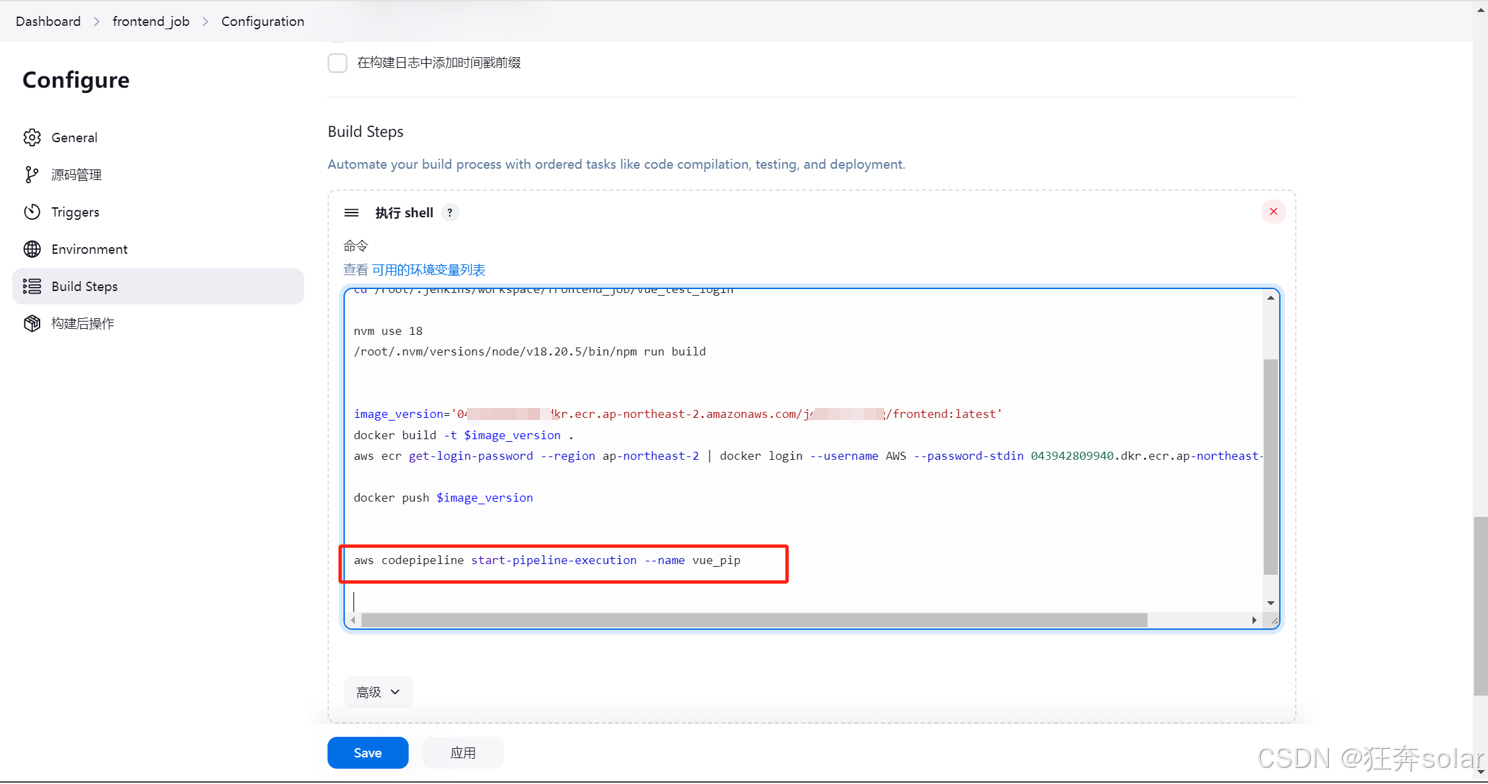
在shell构建里加上
| Text plain |
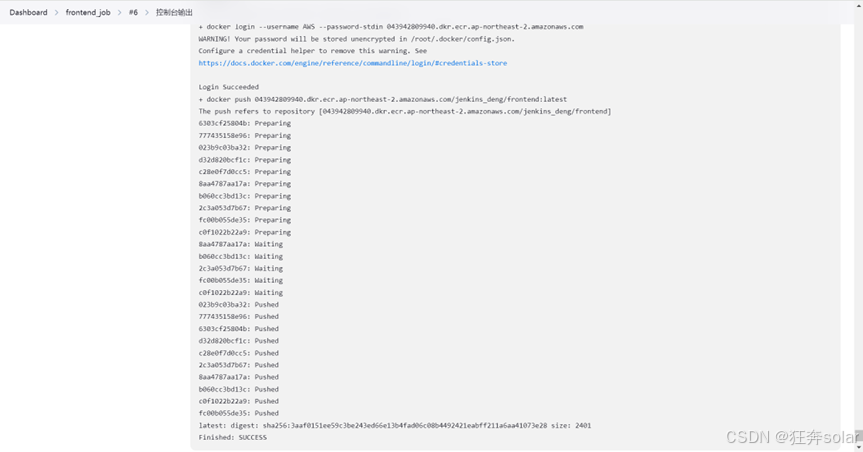
测试一下,构建推送成功

复习 ECS 后端部署
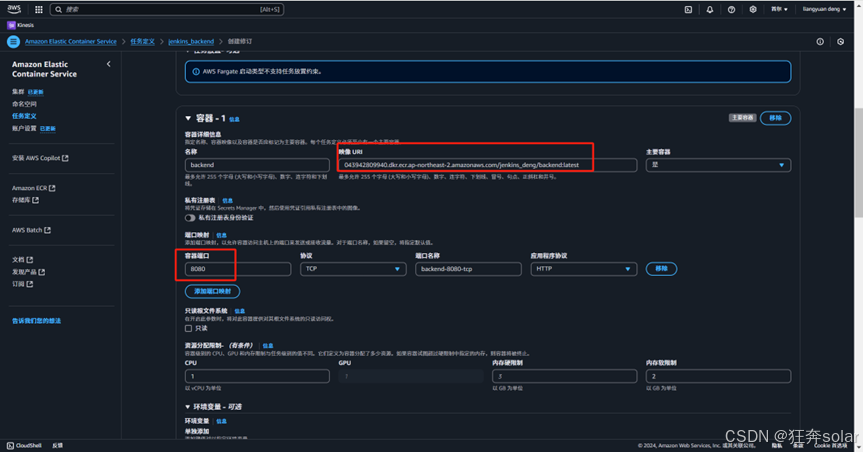
任务定义

把重要的镜像和使用的端口配置上

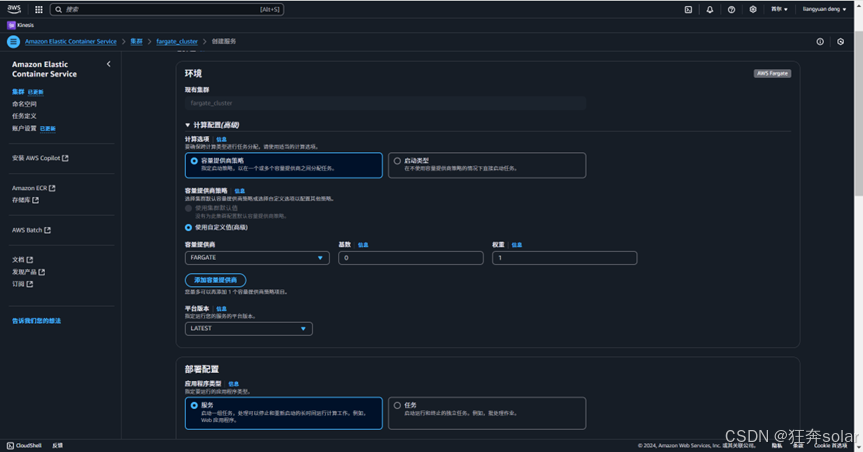
1 ECS 下创建集群,我们使用Fargate这种更加方便的方式

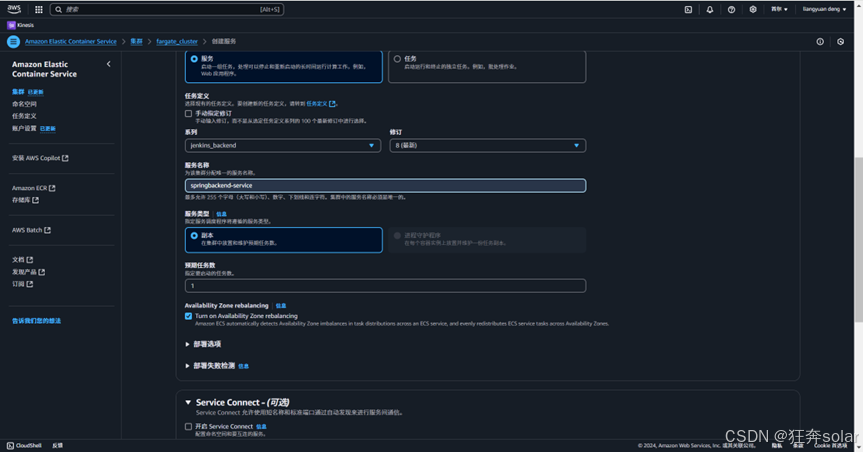
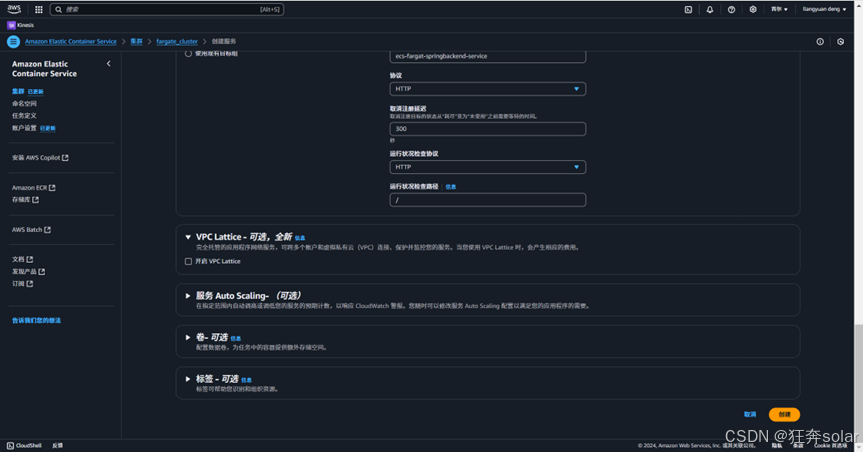
2 创建服务


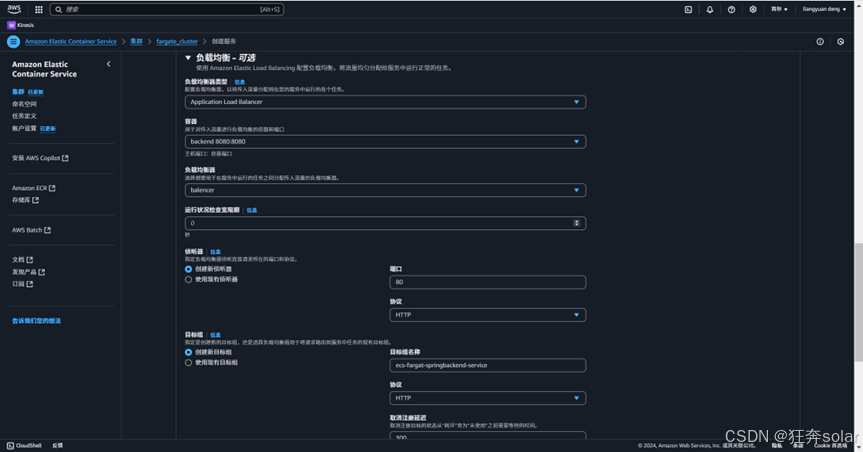
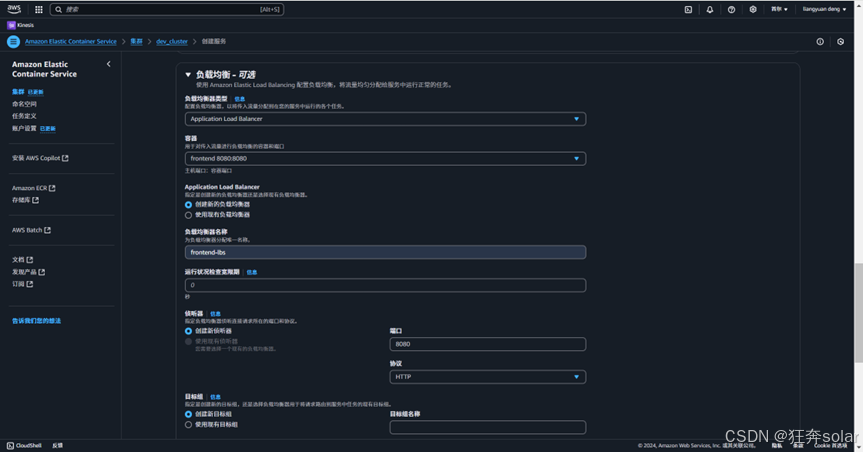
创建负载均衡

其他不用动

完毕后看到

codepipeline 后端部署配置
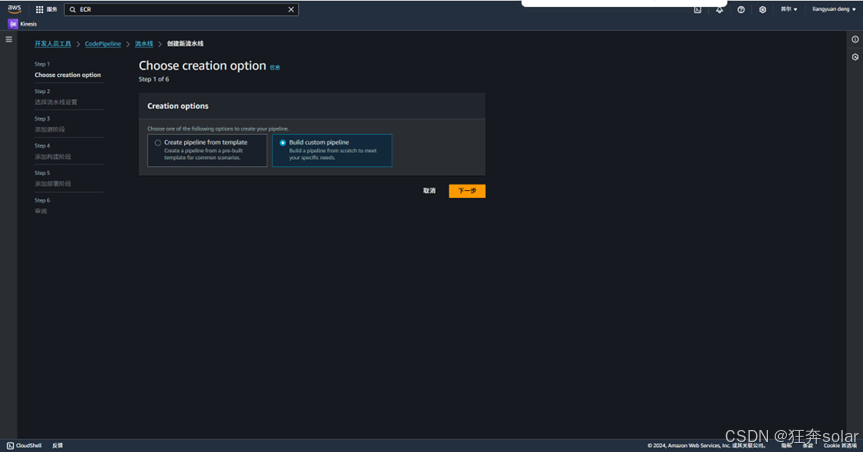
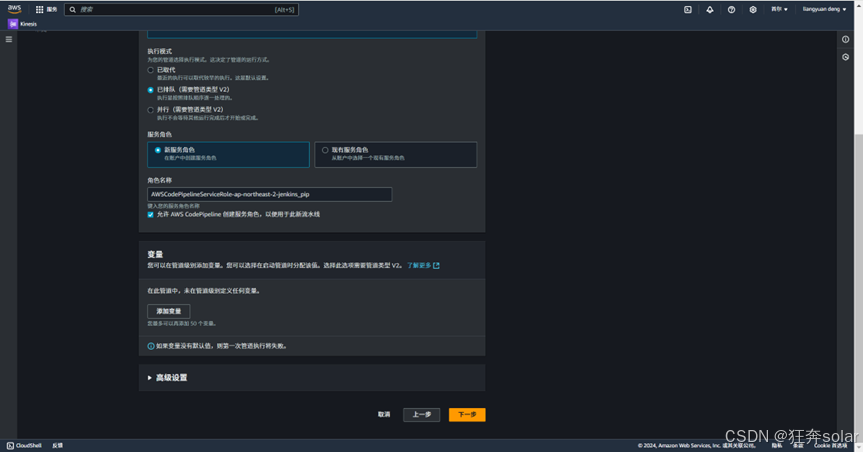
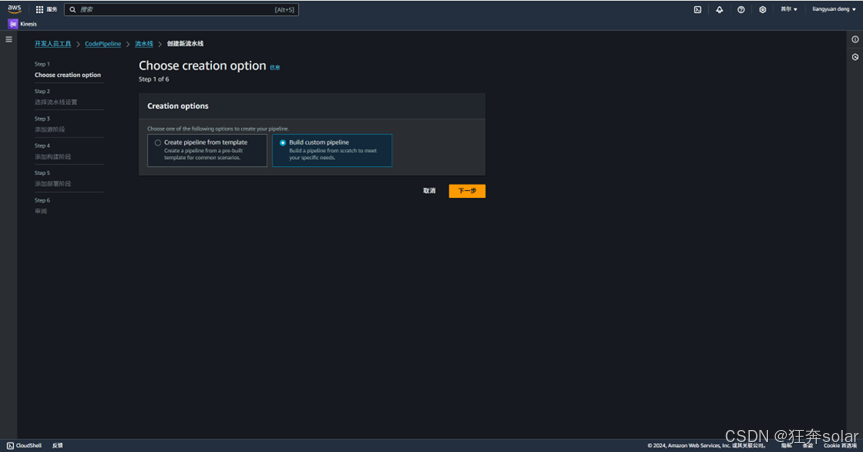
1, Choose creation option 选择build custom pipeline

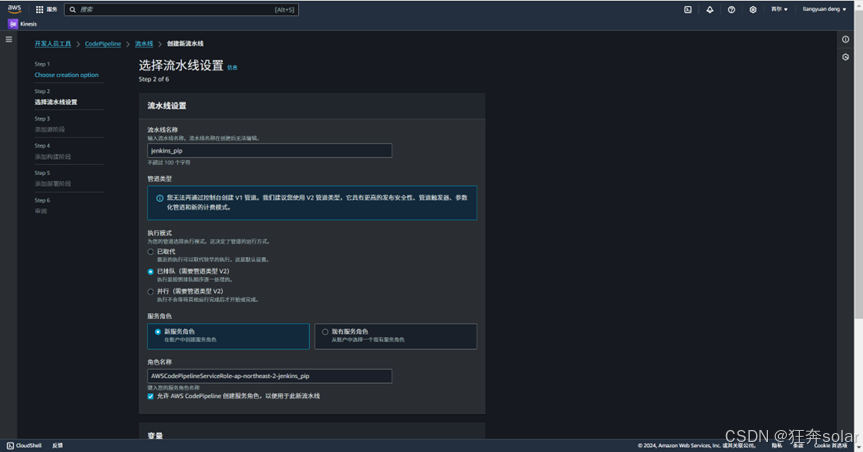
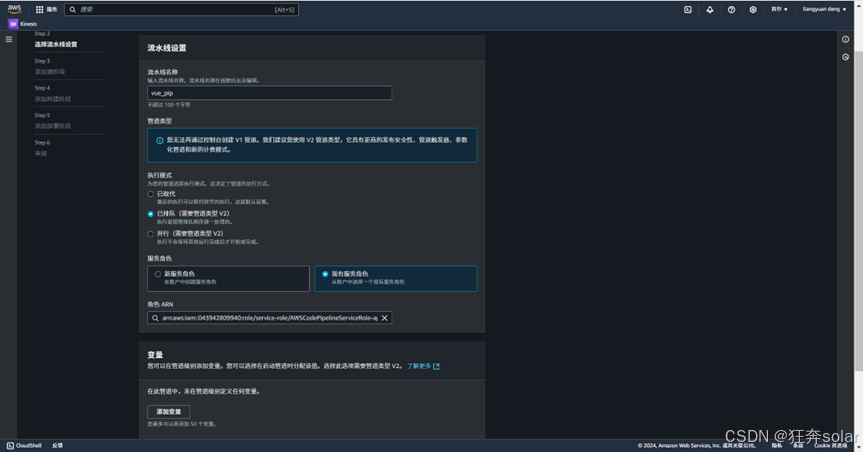
2 选择流水线设置


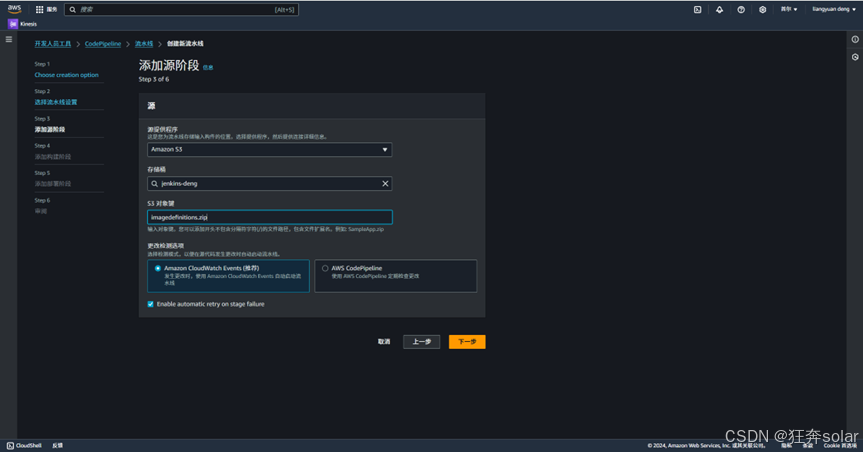
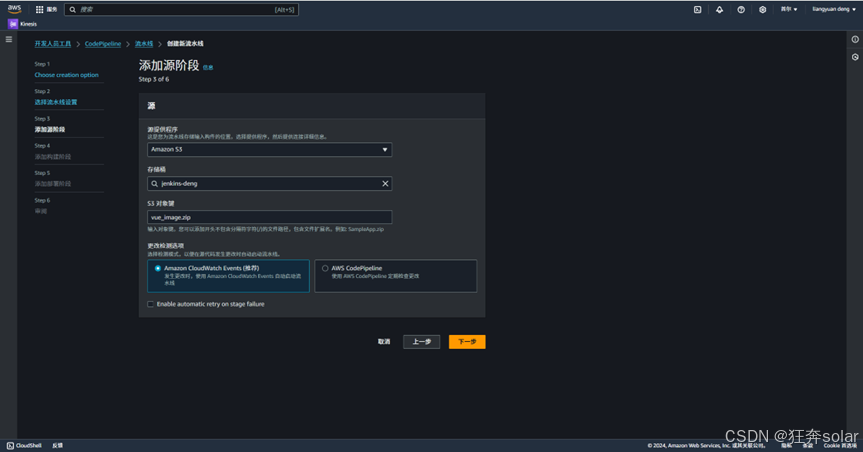
3 添加源阶段 , 选择S3

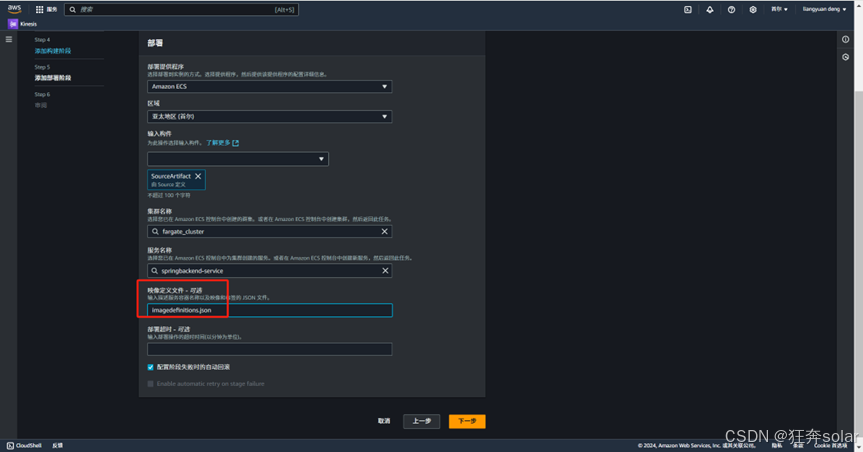
新建imagedefinitions.json
| Text plain |
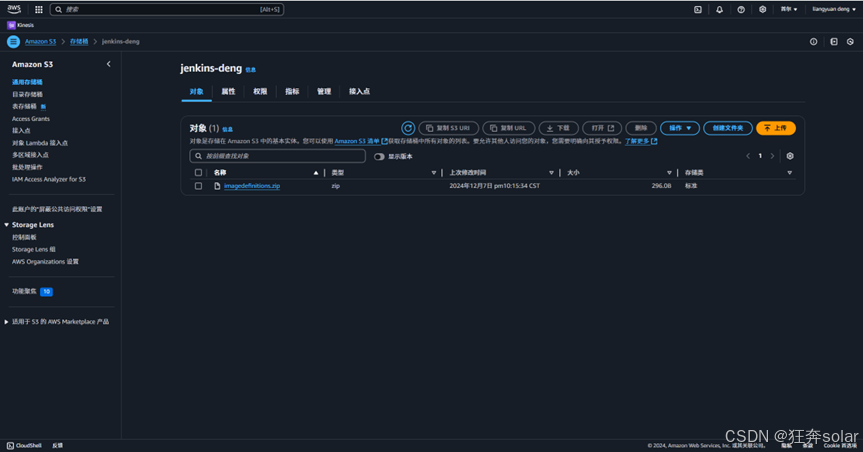
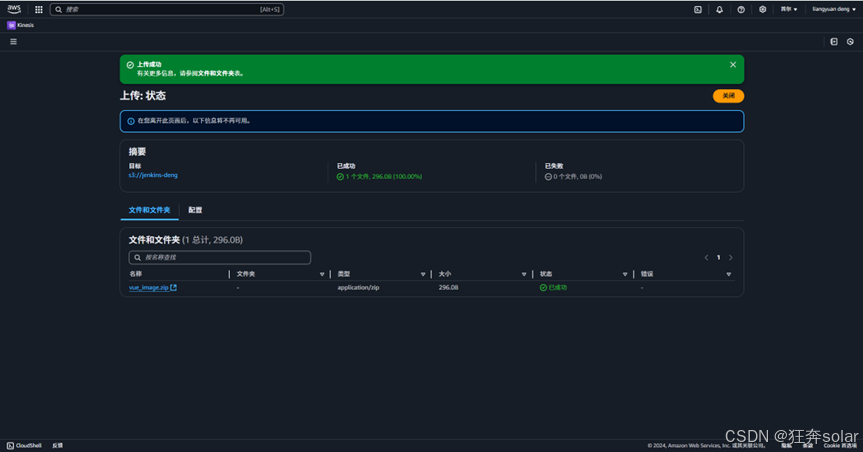
把这个文件压缩为zip,上传到s3

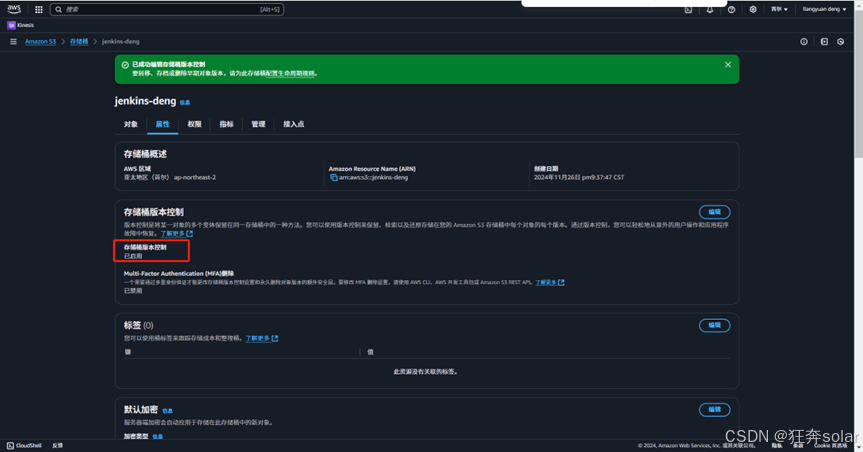
记得S3 开启版本控制

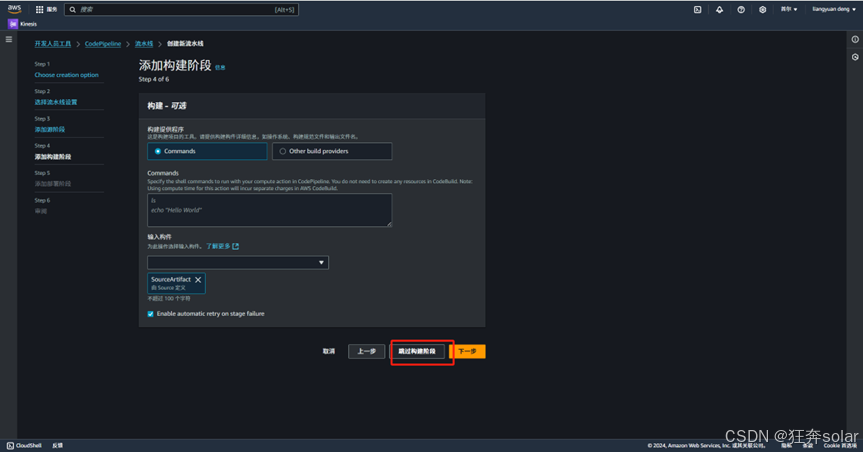
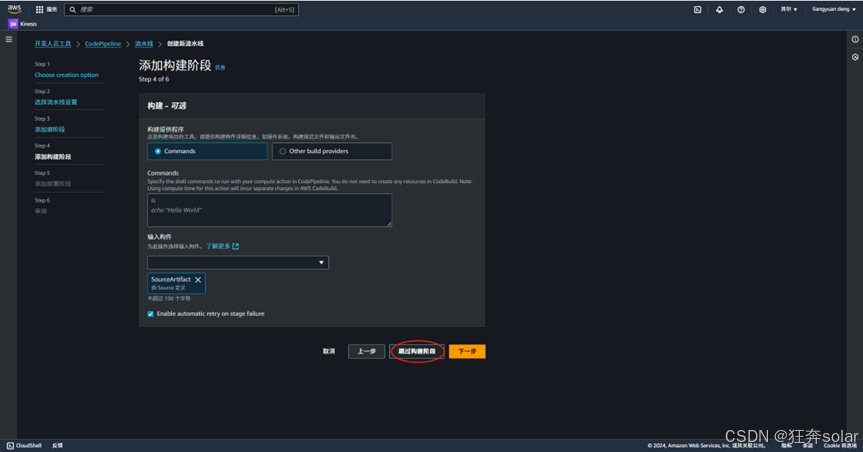
4 跳过构建阶段

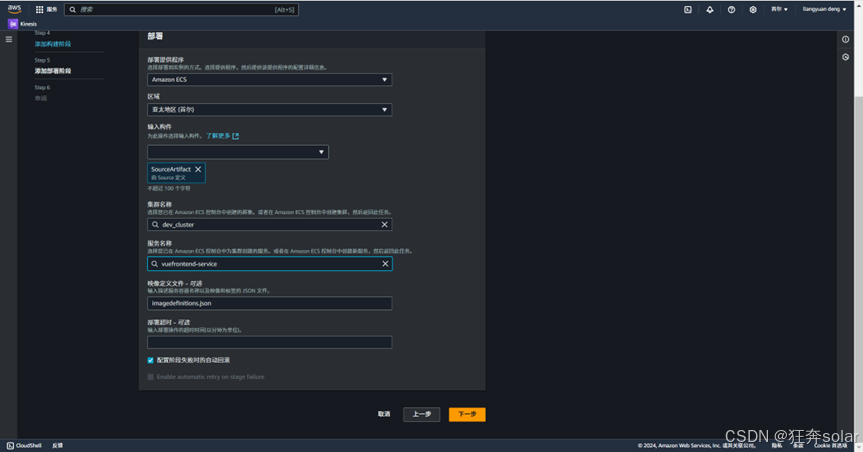
5 添加部署阶段

jenkins后端job配置codepipeline的触发
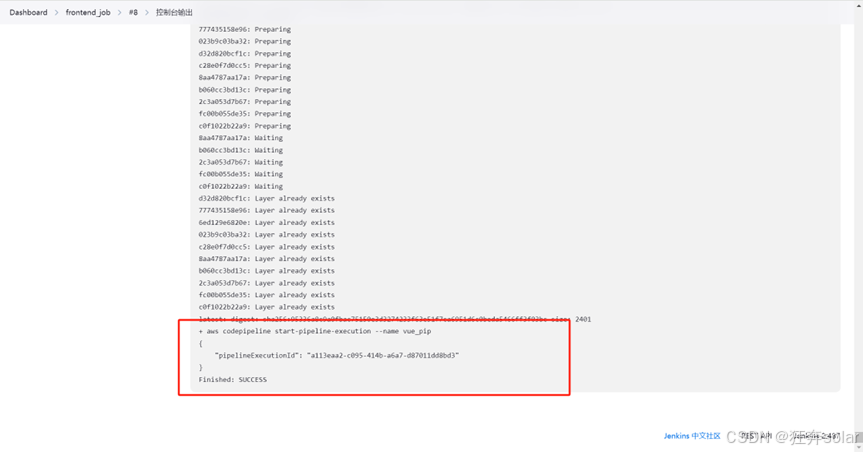
| Text plain |
执行时间较长

复习 ECS 前端部署
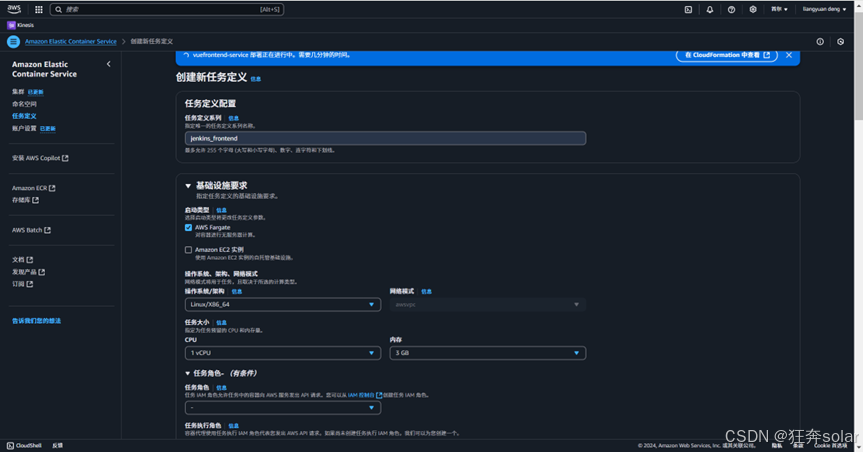
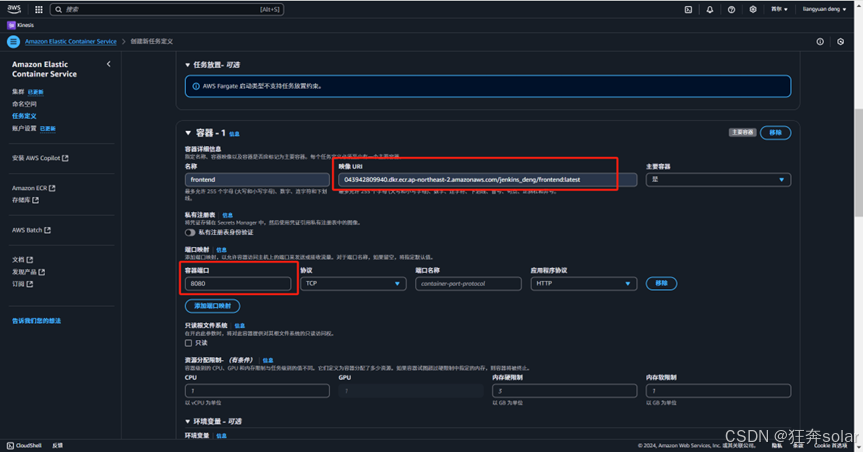
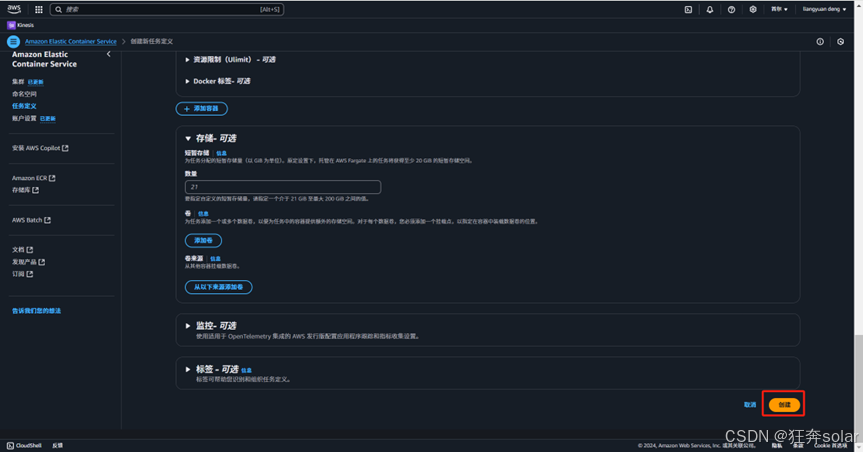
创建任务

把使用的镜像和使用的端口写清楚

其余不用动点击创建

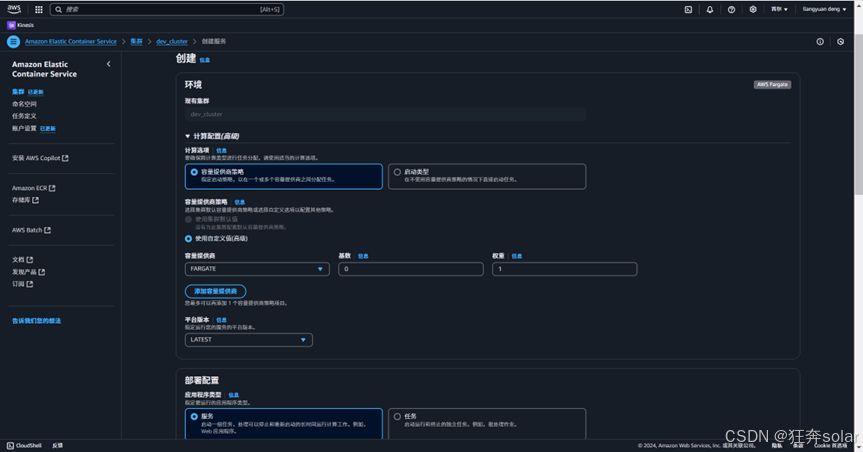
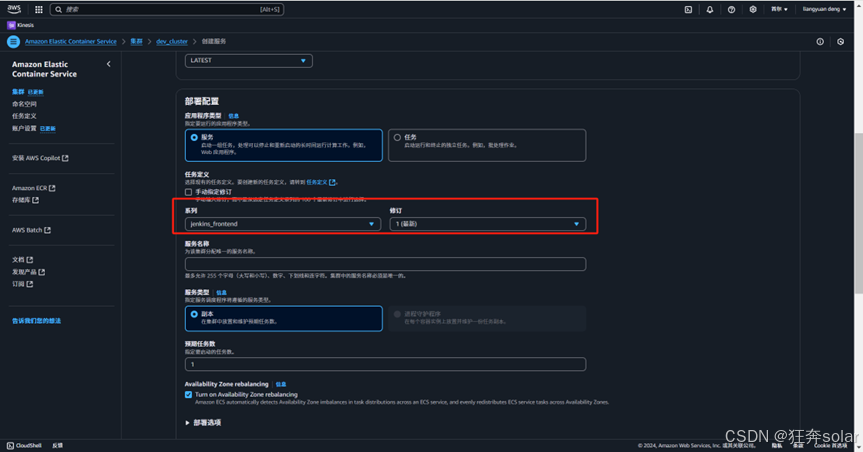
在ECS集群下创建服务

选择任务

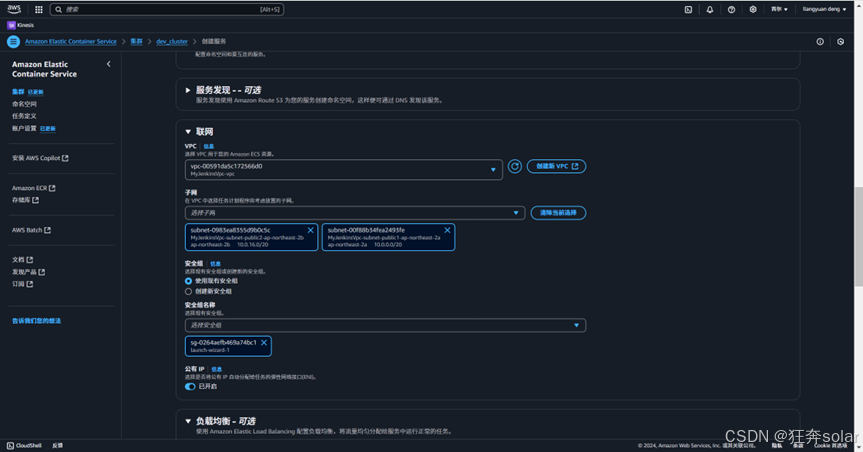
联网里选择VPC

把负载均衡加上

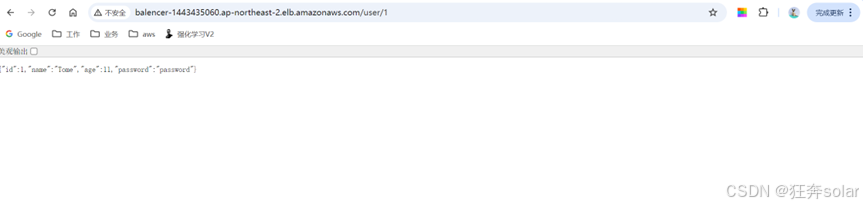
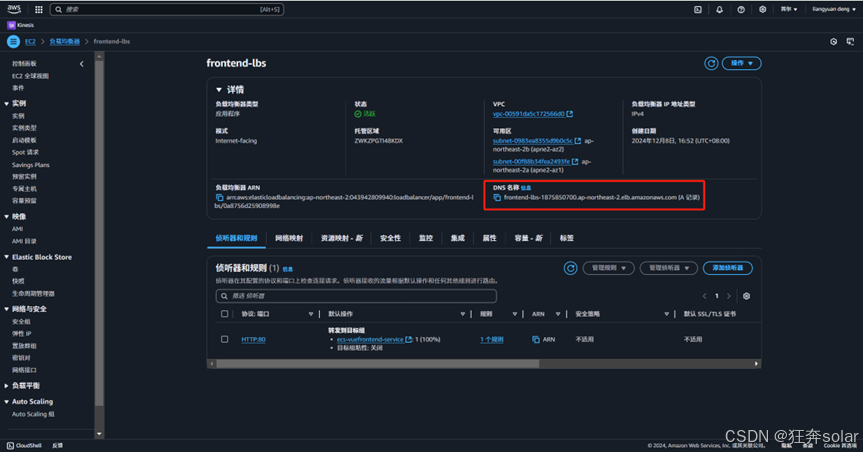
找到负载均衡的DNS地址


codepipeline 前端部署配置
创建一个zip包含vue_imagedefination.json的文件,json文件格式为
| Text plain |
上传这个zip到s3

1, Choose creation option 选择build custom pipeline

2 选择流水线设置

3 添加S3作为源

4 跳过构建阶段

5 添加部署阶段

jenkins 前端job配置codepipeline的触发
| Text plain |

实现一个完整的github push -> jenkins -> codepipeline -> ecs service部署

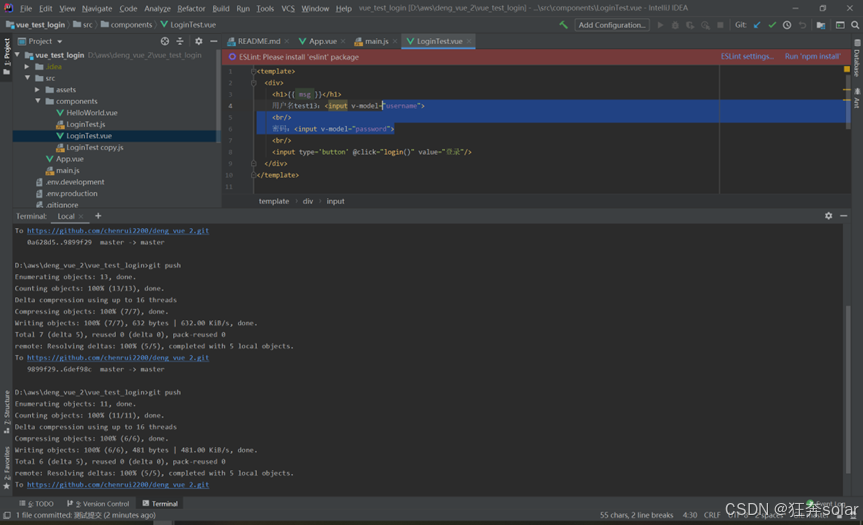
本地代码git push, github上显示推送成功

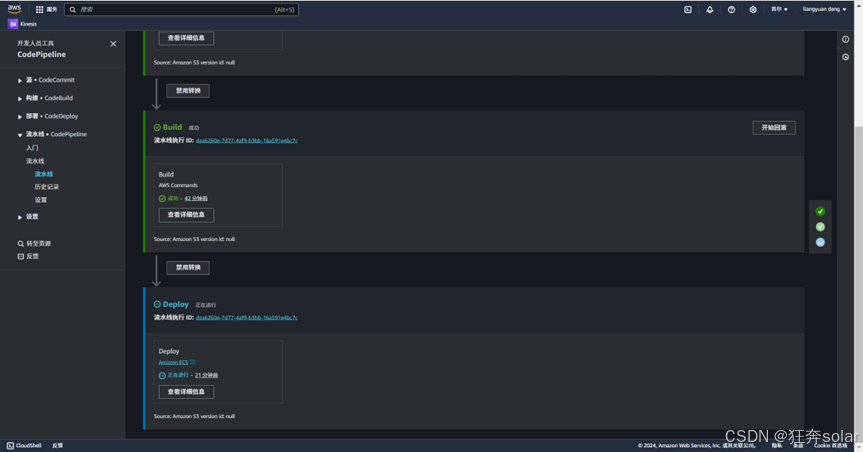
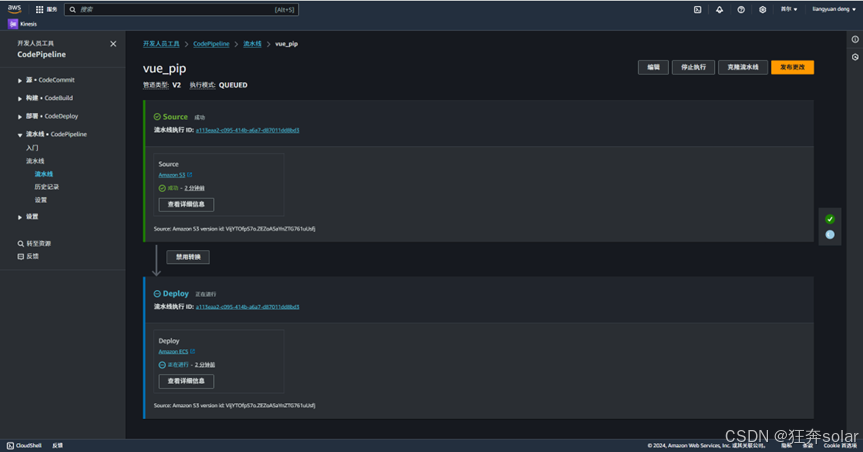
触发了codepipeline 的构建

查看codepipline

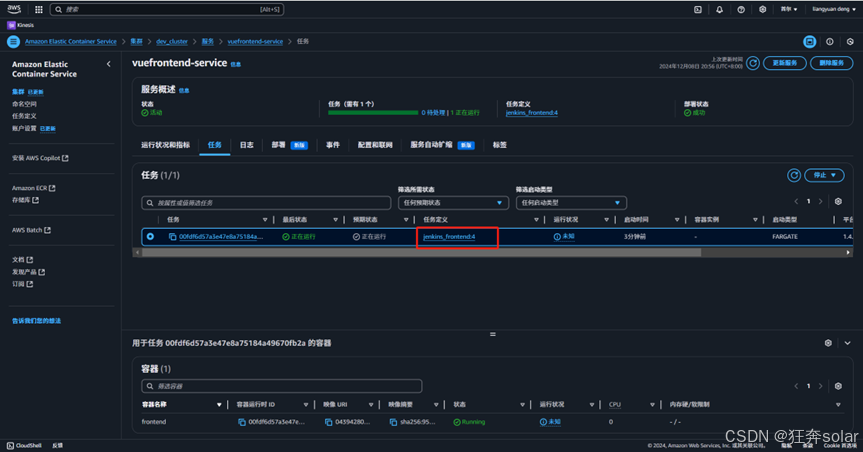
再看ECS, 部署任务版本+1了

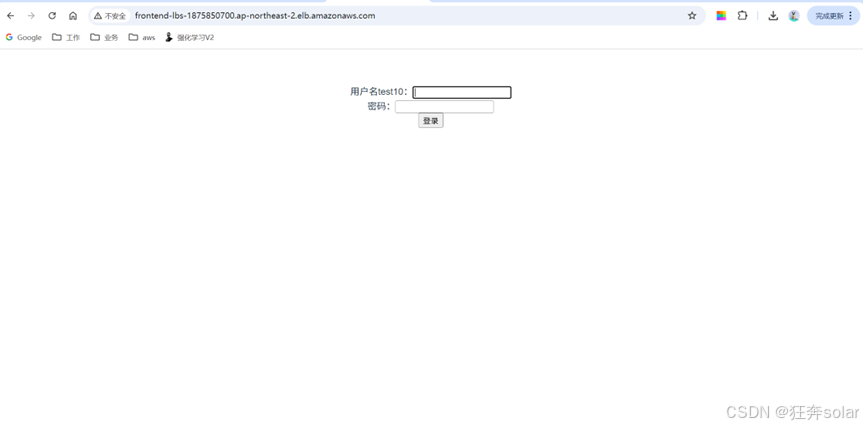
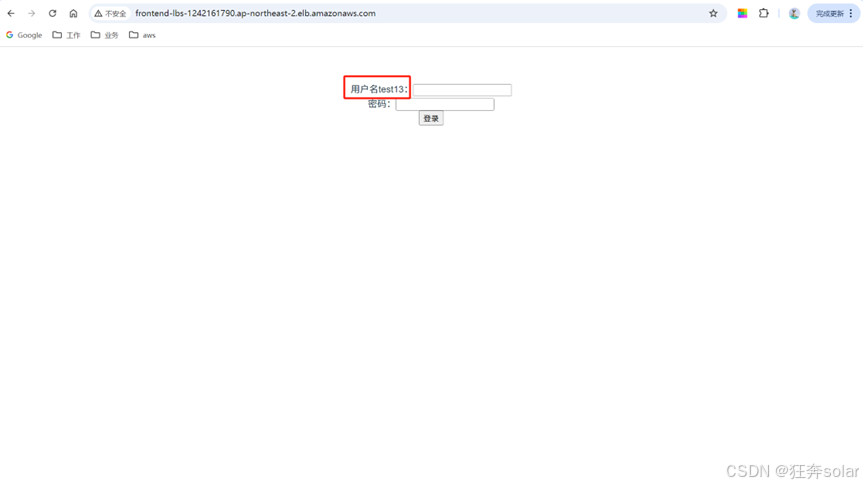
检查LBS 地址,部署更新了

RDS 太贵,使用免费的EC2安装mysql
|
|
再复习下如何把github push event 触发jenkins构建
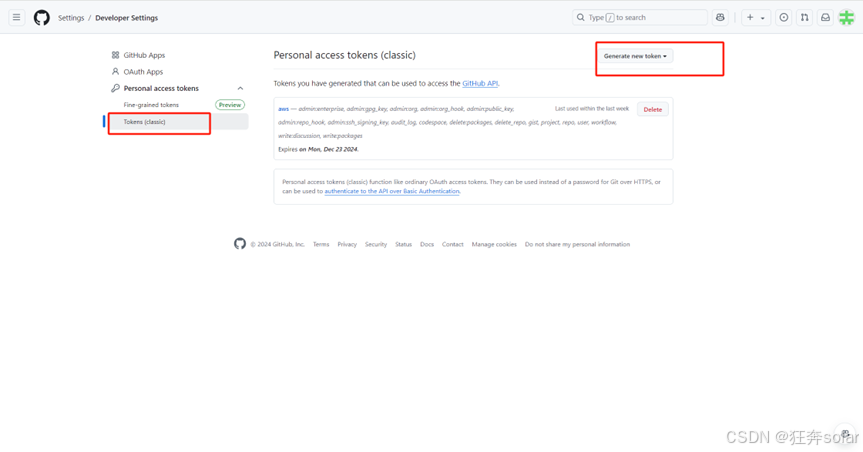
1 github上生成token

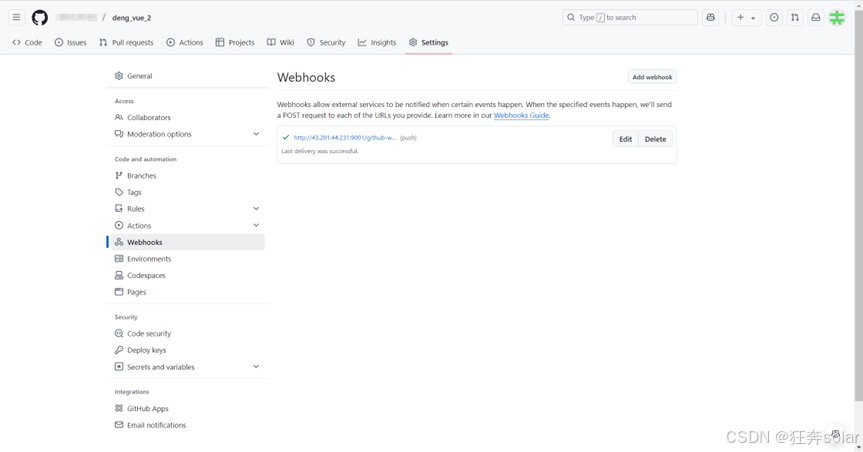
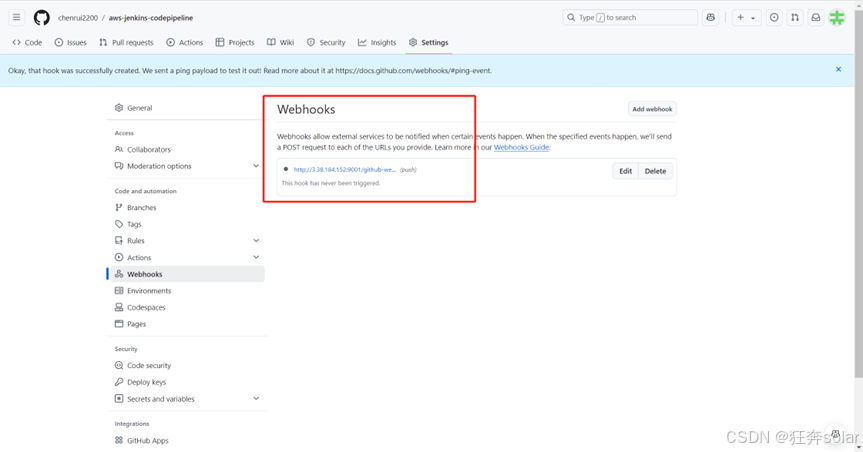
2 在github项目上创建指向jenkins的webhook
地址填写http://<jenkins_host>:9001/github-webhook/

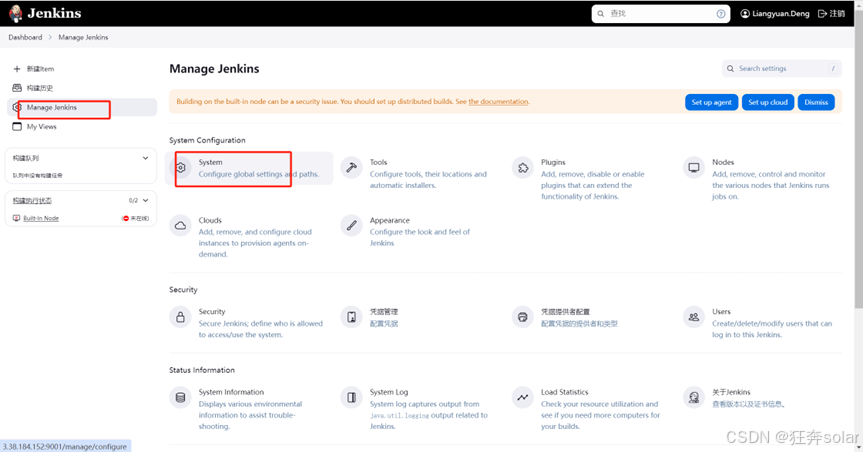
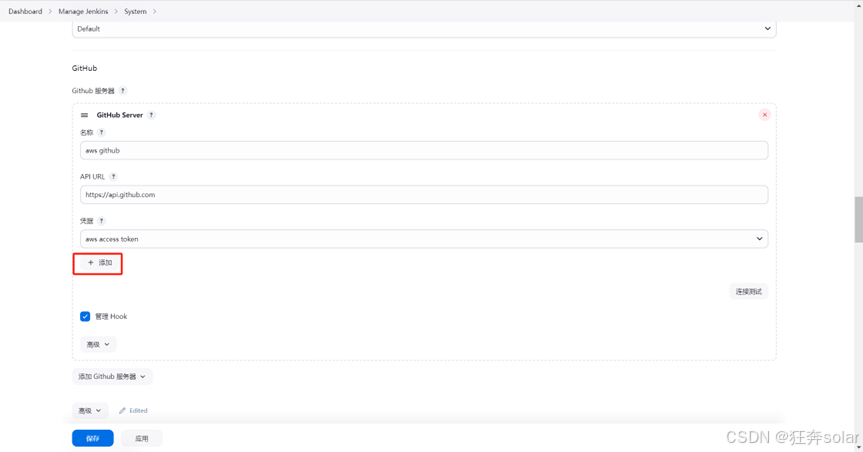
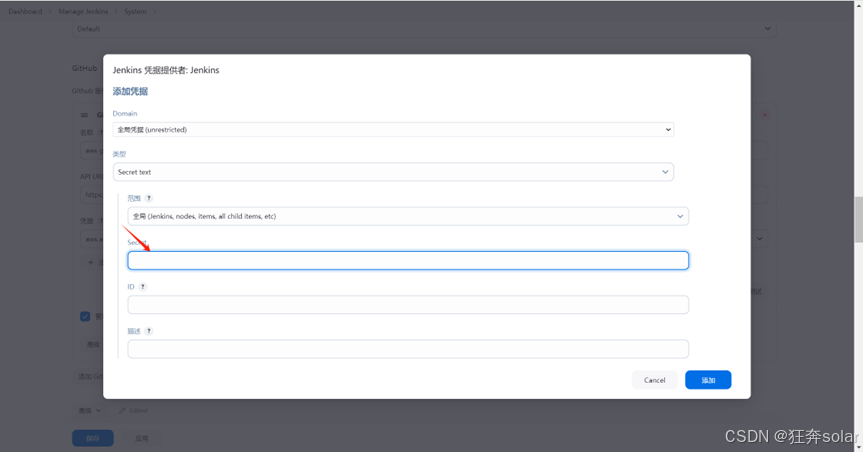
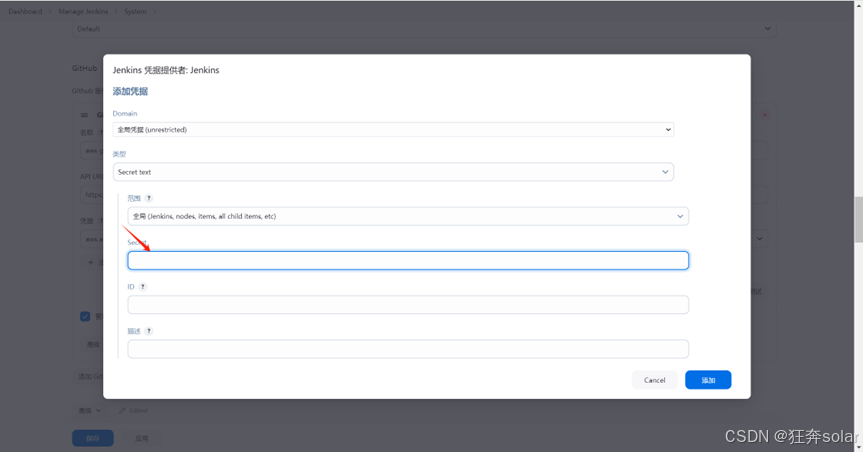
3 jenkins上system configure 上配置access token

添加认证方式

在箭头处填写github access token

记得在jenkins job上把push 构建选项勾上
相关文章:

aws codepipeline + github + sonarqube + jenkins实践CI/CD
https://blog.csdn.net/u011564831/article/details/144007981文章浏览阅读1.2k次,点赞31次,收藏21次。本文使用 Jenkins 结合 CodeBuild, CodeDeploy 实现 Serverless 的 CI/CD 工作流,用于自动化发布已经部署 lambda 函数。在 AWS 海外区&a…...

mistralai 部署笔记
目录 mistralai 部署笔记 mistralai 部署笔记 #! /usr/bin/env python3 import os import sys import torch os.chdir(os.path.dirname(os.path.abspath(__file__)))current_dir = os.path.dirname(os.path.abspath(__file__))paths = [os.path.abspath(__file__).split(scri…...

Java——异常机制(上)
1 异常机制本质 (异常在Java里面是对象) (抛出异常:执行一个方法时,如果发生异常,则这个方法生成代表该异常的一个对象,停止当前执行路径,并把异常对象提交给JRE) 工作中,程序遇到的情况不可能完美。比如…...
坐标系,向量_batch及向量点乘部分知识
坐标系 Unity所采用的是左手坐标系。 对于Vector3.forward ,其坐标值为(0,0,1),为定值 而transform.forward 该值不固定,本地坐标正方向所在世界坐标系中的方向 向量 向量是终点位置减去起始点位置得…...

【计算机网络】期末速成(2)
部分内容来源于网络,侵删~ 第五章 传输层 概述 传输层提供进程和进程之间的逻辑通信,靠**套接字Socket(主机IP地址,端口号)**找到应用进程。 传输层会对收到的报文进行差错检测。 比特流(物理层)-> 数据帧(数据链路层) -> 分组 / I…...

【设计模式】结构型设计模式总结之代理模式、装饰模式、外观模式、享元模式
文章目录 代理模式示例结构分类动态代理 装饰模式示例结构使用场景与代理模式区别Context 外观模式结构示例使用场景Context 享元模式结构示例使用场景Message 代理模式 代理模式(Proxy Pattern) 是一种结构型设计模式,它提供了一个代理对象…...
)
11进阶篇:专业课论文阅读方向指南(2025版)
文章目录 第一个检索式:图情档核心期刊(北大 + CSSCI)发文情况研究方法类关键词研究主题类关键词论文阅读建议第二个检索式:川大公共管理学院在核心期刊(北大 + CSSCI)的发文情况研究方法类关键词研究主题类关键词特点关键词与2024年972(现815)两道题目的映射情况815信…...

watch里可以写异步吗
在Vue的 watch 中可以写异步,但通常不推荐。 原因 - 可维护性差: watch 的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时&am…...

基于 Spring Boot + Vue 的宠物领养系统设计与实现
引言 近年来,随着人们生活水平的提高,宠物逐渐成为许多家庭的重要成员。然而,宠物的流浪和弃养问题日益严重,这促使社会对宠物领养的需求不断增长。为解决宠物领养中信息不对称、领养流程复杂等问题,设计并实现一个基…...

leetcode399:除法求值
给你一个变量对数组 equations 和一个实数值数组 values 作为已知条件,其中 equations[i] [Ai, Bi] 和 values[i] 共同表示等式 Ai / Bi values[i] 。每个 Ai 或 Bi 是一个表示单个变量的字符串。 另有一些以数组 queries 表示的问题,其中 queries[j]…...

【10】MySQL中的加密功能:如何使用MD5加密算法进行数据加密
文章目录 1. MySQL加密功能概述2. MD5加密算法3. 在MySQL中使用MD5加密4. 使用更安全的加密方法总结 在现代的数据库应用中,数据的安全性和隐私性变得尤为重要。无论是存储用户的个人信息,还是保护敏感的业务数据,确保这些数据不会被未授权访…...

CSS的2D和3D动画效果
CSS的2D和3D动画效果:网页动态设计的魔法 在现代网页设计中,动画已经成为提升用户体验的重要元素。通过引入动态效果,我们不仅可以使交互更加流畅和直观,还能吸引用户的注意力,增强品牌认知度。CSS提供了强大的工具&a…...

30天学会Go--第9天 GO语言 Mysql 学习与实践
30天学会Go–第9天 GO语言 MySQL学习与实践 文章目录 30天学会Go--第9天 GO语言 MySQL学习与实践前言一、MySQL 基础知识1.1 MySQL 的核心特征1.2 MySQL 的常见使用情景 二、安装 MySQL2.1 Windows 安装2.2 macOS 安装2.3 Linux 安装 三、MySQL 常用命令3.1 数据库操作3.2 表操…...
: Part 54)
跟李笑来学美式俚语(Most Common American Idioms): Part 54
Most Common American Idioms: Part 54 前言 本文是学习李笑来的Most Common American Idioms这本书的学习笔记,自用。 Github仓库链接:https://github.com/xiaolai/most-common-american-idioms 使用方法: 直接下载下来(或者clone到本地…...

Angular由一个bug说起之十一:排序之后无法展开 Row
问题现象 在使用 Material Table 时,排序功能触发了一个奇怪的 Bug:表格的 Row 无法展开。最终排查发现,问题的根源在于 trackBy 的错误使用。trackBy 方法接受两个参数:index(数据索引)和 row(…...

使用 Flutter 进行移动应用开发:深入探索
文章目录 前言一、介绍二、安装 Flutter 环境三、Flutter 应用结构与基础组件四、状态管理策略五、高级主题结语 前言 随着移动技术的迅猛发展,跨平台开发的需求日益增长。开发者们一直在寻找一种既能保证应用性能又能减少开发成本和时间的技术方案。Flutter 应运而…...

2024年天津市职业院校技能大赛高职组 “信息安全管理与评估”样题第三阶段
(四)第三阶段竞小组(赛项)目(300分) 第三阶段竞赛内容是:网络安全渗透(夺旗挑战赛CTF) 本模块要求参赛者作为攻击方,运用所学的信息收集、漏洞发现、漏洞利用等渗透测试技…...

docker批量创建cloudstack虚拟主机脚本
批量创建cloudstack脚本 #!/bin/bash # 配置变量 container_prefix"cloudworker-" base_ip"192.168.1." start_ip2 #开始ip start_container2 #上同 end_container4 #结束ip 包括 network_name"my_macvlan_network" image_name"dockedahi:…...

npm发布插件到私有仓库保姆级教程
在开发项目的过程中,我们经常需要安装插件依赖,那么怎么把自己开发的组件封装成一个插件,并发布到npm 插件市场或者上传到私有仓库里面呢?今天总结下自己发布插件到私有仓库的记录: 一、创建组件 执行命令创建一个空…...

WinRAR V7.10纯净体验
前言 很多同学在安装了WinRAR之后,每次用这个软件解压文件时,都会先跳出一个广。这个广就像打开了一个新窗口,很打扰人。从WinRAR的5.40版本开始,哪怕是简体中文版的,都会这样弹广告。不管你有没有注册账号࿰…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
