【Android】Compose初识
文章目录
- 1.Compose是什么
- 2.Compose优势
- 3.可组合函数
- 4.布局
- 5.配置布局
- 6.Material Design
- 7.列表与动画
- 8.声明式UI
- 9.组合
- 10.重组
1.Compose是什么
Jetpack Compose是谷歌开发的一个现代的、声明式的UI工具包,用于构建原生的Android应用程序界面。它简化了创建复杂用户界面的过程,并且让开发者能够以更直观和高效的方式编写代码。
2.Compose优势
- 使用更少的代码实现更多的功能,并且可以避免各种bug,从而使代码简洁且易于维护。
- 只需要描述界面,compose会负责剩余工作。应用状态变化时,界面会自动更新。
- 兼容现有所有的代码,方便您事实预览。
- 内置了对Google Material Design指南的支持,包括颜色、形状、排版等,帮助开发者快速构建符合设计规范的应用。
3.可组合函数
在Jetpack Compose中,可组合函数(Composable functions)是构建用户界面的核心概念。它们是以特定方式定义的函数,用于描述应用UI的一部分。通过将多个可组合函数组合在一起,可以构建出整个应用程序的用户界面。
- 命名约定:可组合函数通常以大写字母开头,这是为了区分普通函数和可组合函数,方便开发者识别。
- @Composable注解:每个可组合函数都需要用@Composable注解来标记,表明该函数是一个可组合函数,并且只能从其他可组合函数内部调用。
- 状态响应:可组合函数能够响应状态的变化。当状态更新时,受影响的可组合函数会自动重新组合(recompose),即重新执行以反映最新的状态。这使得界面总是与数据保持同步。
- 副作用处理:有时候可组合函数需要执行一些副作用操作,比如启动一个协程、发起网络请求等。Jetpack Compose提供了一些API如LaunchedEffect、 DisposableEffect等,帮助安全地管理这些副作用。
- 参数传递:可组合函数可以通过参数接收数据或回调,这允许你创建高度可重用和灵活的UI组件。
- 嵌套组合:你可以在一个可组合函数内部调用其他可组合函数,从而形成层次化的UI结构。这种组合性是Jetpack Compose设计理念的重要组成部分。
- 预览功能:使用@Preview注解,可以在Android Studio中直接预览可组合函数的效果,无需运行整个应用程序,这大大提高了开发效率。
- 内置组件:Jetpack Compose提供了许多内置的可组合函数,如Text、Button、Column、Row等,这些都是用来快速搭建常见UI元素的基础组件。
class MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {MessageCard("My Android")}}@Composablefun MessageCard(name : String){Text(text = "Hello $name!", modifier = Modifier.padding(4.dp))}@Preview@Composablefun PreviewMessageCard(){MessageCard(name = "My Android")}
}
4.布局
使用Column垂直排列元素,使用Row水平排列项,使用Box堆叠元素。
@Composablefun MessageCard(msg : Message){Row {Image(painter = painterResource(id = R.drawable.ic_launcher_foreground),contentDescription = null)Column {Text(text = msg.author)Text(text = msg.body)}}}

5.配置布局
为了装饰或配置可组合项,Compose使用修饰符。通过修饰符,您可以更改可组合项的大小、布局、外观,还可以添加高级互动,例如使元素可点击。您可以将这些修饰度链接起来,以创建更丰富的可组合项。
@Composablefun MessageCard(msg : Message){Row(modifier = Modifier.padding(all = 8.dp)) {Image(painter = painterResource(id = R.drawable.img),contentDescription = "ikun",modifier = Modifier.size(40.dp).clip(CircleShape))Column {Text(text = msg.author)Spacer(Modifier.height(4.dp))Text(text = msg.body)}}}

6.Material Design
Material Design 是由谷歌开发的一套视觉设计语言,旨在为用户界面提供一致且高质量的设计标准。它不仅是一组视觉指南,还包含了交互模式、动画、排版、图标、颜色等多方面的规范,帮助开发者和设计师构建直观、美观且功能强大的用户体验。
Material Design 组件与模式
- 卡片 (Cards):用于展示内容和操作的容器。
- 按钮 (Buttons):包括文本按钮、轮廓按钮、填充按钮等。
- 文本字段 (Text Fields):用于输入文本的控件。
- 列表 (Lists) 和 网格 (Grids):用于组织和显示多个项目。
- 底部导航栏 (Bottom Navigation) 和 抽屉菜单 (Drawer):用于导航。
- 对话框 (Dialogs) 和 底片 (Bottom Sheets):用于临时性的任务或选项选择。
- 标签 (Tabs):用于在不同视图之间切换。
- 工具栏 (Toolbars) 和 应用栏 (App Bars):作为页面顶部的主要导航和操作区域。
7.列表与动画
在 Jetpack Compose 中,列表和动画是构建动态且交互性强的用户界面的关键元素。Jetpack Compose 提供了内置的支持来简化这些功能的实现。
class MainActivity04 : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {ComposeTestTheme {Conversation(SampleData.conversationSample)}}}@Composablefun MessageCard(msg : Message){Row(modifier = Modifier.padding(all = 8.dp)) {Image(painter = painterResource(id = R.drawable.img),contentDescription = "ikun",modifier = Modifier.size(40.dp).clip(CircleShape))Spacer(modifier = Modifier.width(8.dp))var isExpanded by remember {mutableStateOf(false)}val surfaceColor : Color by animateColorAsState(if (isExpanded) MaterialTheme.colorScheme.primary else MaterialTheme.colorScheme.surface)Column(modifier = Modifier.clickable { isExpanded = !isExpanded}) {Text(text = msg.author,color = MaterialTheme.colorScheme.secondary)Spacer(Modifier.height(4.dp))Surface(shape = MaterialTheme.shapes.medium,shadowElevation = 1.dp,color = surfaceColor,modifier = Modifier.animateContentSize().padding(1.dp)) {Text(text = msg.body,modifier = Modifier.padding(4.dp),style = MaterialTheme.typography.bodyMedium,maxLines = if (isExpanded) Int.MAX_VALUE else 1)}}}}@Composablefun Conversation(messages : List<Message>){LazyColumn {items(messages) { message ->MessageCard(message)}}}}

8.声明式UI
声明式UI(Declarative User Interface)是一种用户界面编程范式,它允许开发者以声明的方式描述用户界面的结构和行为,而不是详细地指定如何实现这些行为。这意味着你只需要告诉框架你想要什么样子的UI,而不需要管理UI的状态转换过程。
在声明式UI中,开发者通常定义一个UI的状态模型,并基于这个状态来构建UI。当底层数据或状态改变时,UI会自动更新以反映最新的状态。这种方式简化了UI代码的编写和维护,因为它减少了手动操作DOM或视图层级的需要,同时使得UI逻辑更加直观易懂。
9.组合
在Jetpack Compose中,“组合”(Composition)是指通过组合多个可组合函数(composable functions)来构建用户界面的过程。
在Compose中,一个组合可以被视为一系列的可组合函数调用,这些函数共同描述了应用的UI。每个可组合函数都可以包含其他可组合函数,形成一个树状结构,这棵树代表了整个应用程序的UI层次。这种模式使得代码具有高度的模块化和复用性,因为你可以在不同的地方重用相同的UI组件。
@Composable
fun MyApp() {// 定义顶层UIMaterialTheme {Surface(color = MaterialTheme.colors.background) {MyScreenContent()}}
}@Composable
fun MyScreenContent(names: List<String> = listOf("World", "Compose")) {Column {for (name in names) {Greeting(name = name)}}
}@Composable
fun Greeting(name: String) {Text(text = "Hello $name!")
}
10.重组
“重组”(Recomposition)是指当状态改变时,Compose系统重新执行可组合函数以更新UI的过程。这是Jetpack Compose响应式编程模型的核心部分,它确保了UI总是与最新的应用状态保持同步。
重组的工作原理
- 状态检测:当某个状态值发生变化时,Compose会检测到这一变化。
- 触发重组:根据依赖该状态的可组合函数,Compose会决定哪些部分需要被重新计算。
- 最小化工作量:Compose只会重新执行那些依赖于已更改状态的可组合函数,而不是整个UI树。这意味着它只做必要的工作来更新UI,从而提高了效率。
- UI 更新:经过重组后,如果可组合函数返回了不同的内容,则UI将相应地更新。
控制重组
为了优化性能和确保正确的逻辑执行,开发者可以采取以下措施:
- remember:使用remember关键字可以让某些计算结果或对象在组合期间缓存起来,只有当其依赖项发生改变时才会重新计算。这有助于避免不必要的计算。
- key参数:在列表等场景下,可以通过提供一个唯一的key来帮助Compose识别哪些项目已经存在,哪些是新的或者发生了变化,从而更智能地进行重组。
- 避免副作用:尽量不在可组合函数内部执行副作用操作(如网络请求、数据库访问)。如果确实需要,应该使用适当的API(如LaunchedEffect、DisposableEffect)来确保这些操作在合适的时机执行,并且不会因为不必要的重组而频繁触发。
- derivedStateOf 和 snapshotFlow:可以用来创建衍生状态或监听特定的状态变化,以减少不必要的重组次数。
@Composable
fun Counter(count: Int, onIncrement: () -> Unit) {// 当count变化时,这个Text组件会重组并显示新的计数值Text(text = "Count: $count")// 这个按钮点击时会调用onIncrement回调函数,导致count状态变化Button(onClick = onIncrement) {Text("Increment")}
}@Composable
fun CounterApp() {var count by remember { mutableStateOf(0) }Counter(count = count) {count++}
}
相关文章:

【Android】Compose初识
文章目录 1.Compose是什么2.Compose优势3.可组合函数4.布局5.配置布局6.Material Design7.列表与动画8.声明式UI9.组合10.重组 1.Compose是什么 Jetpack Compose是谷歌开发的一个现代的、声明式的UI工具包,用于构建原生的Android应用程序界面。它简化了创建复杂用户…...
)
前端工程化面试题(二)
前端模块化标准 CJS、ESM 和 UMD 的区别 CJS(CommonJS)、ESM(ESModule)和UMD(Universal Module Definition)是前端模块化标准的三种主要形式,它们各自有不同的特点和使用场景: CJS&…...

以攻击者的视角进行软件安全防护
1. 前言 孙子曰:知彼知己者,百战不殆;不知彼而知己,一胜一负,不知彼,不知己,每战必殆。 摘自《 孙子兵法谋攻篇 》在2500 年前的那个波澜壮阔的春秋战国时代,孙子兵法的这段话&…...

008.精读《Apache Paimon Docs - Table w/o PK》
文章目录 1. 引言2. 基本概念2.1 定义2.2 使用场景 3. 流式处理3.1 自动小文件合并3.2 流式查询 4. 数据更新4.1 查询4.2 更新4.3 分桶附加表 5 总结 1. 引言 通过本文,上篇我们了解了Apache Paimon 主键表,本期我们将继续学习附加表(Append…...

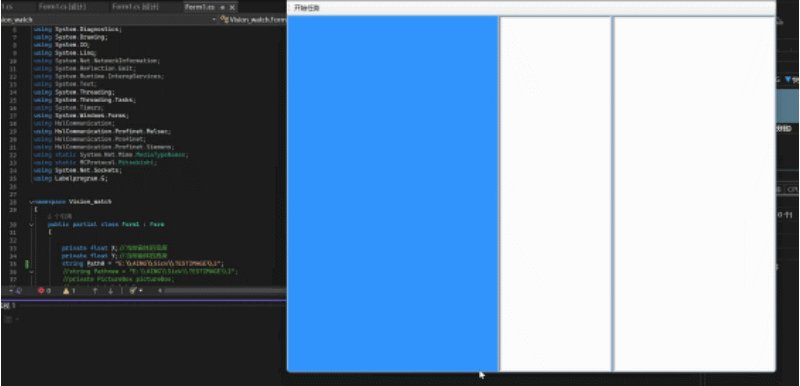
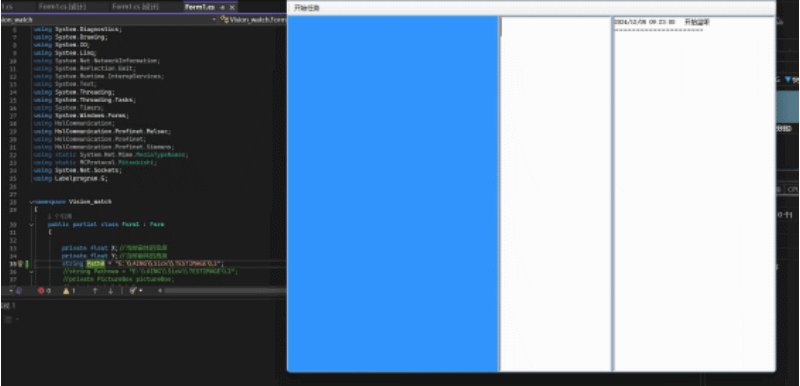
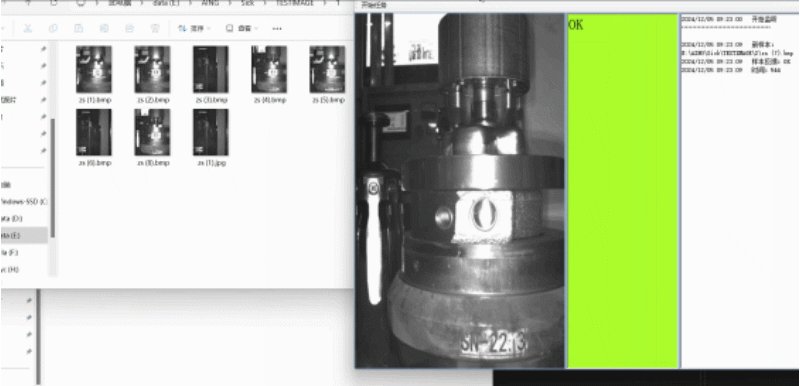
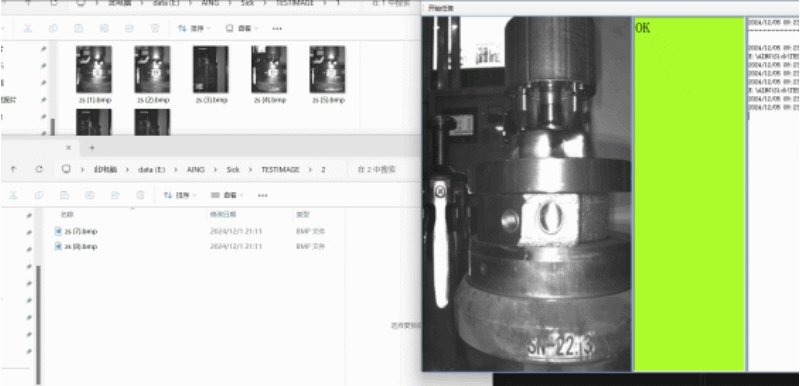
C#实时监控指定文件夹中的动态,并将文件夹中生成的新图片显示在界面上(相机采图,并且从本地拿图)
结果展示 此类原理适用于文件夹中自动生成图片,并提取最新生成的图片将其显示, 如果你是相机采图将其保存到本地,可以用这中方法可视化,并将检测的结果和图片匹配 理论上任何文件都是可以监视并显示的,我这里只是做了…...

使用SQLark分析达梦慢SQL执行计划的一次实践
最近刚参加完达梦的 DCP 培训与考试,正好业务系统有个 sql 查询较慢,就想着练练手。 在深入了解达梦的过程中,发现达梦新出了一款叫 SQLark 百灵连接的工具。 我首先去官网大致浏览了下。虽然 SQLark 在功能深度上不如 DM Manager 和 PL/SQ…...

【人工智能】用Python构建高效的自动化数据标注工具:从理论到实现
《Python OpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门! 数据标注是构建高质量机器学习模型的关键环节,但其耗时耗力常成为制约因素。本篇文章将介绍如何用Python构建一个自动化数据标注工具,结合机器学习和NLP技术,帮助加速数据标注过程。我们将从需求分析入…...
)
Java --- 注解(Annotation)
一.什么是注解? 在Java中,注解(Annotation)是一种元数据(metadata),它为程序中的类、方法、字段等提供额外的描述信息。注解本身不直接改变程序的行为,但可以被编译器、开发工具、框…...

nodejs作为provider接入nacos
需求:公司产品一直是nodejs的后台,采用的eggjs框架,也不是最新版本,现有有需求需求将这些应用集成到微服务的注册中心,领导要求用java。 思路:用spring cloud gateway将需要暴露的接口url转发,…...

SpringBoot3+Micormeter监控应用指标
监控内容简介 SpringBoot3项目监控服务 ,可以使用Micormeter度量指标库,帮助我们监控应用程序的度量指标,并将其发送到Prometheus中并用Grafana展示。监控指标有系统负载、内存使用情况、应用程序的响应时间、吞吐量、错误率等。 micromete…...

Mybatis-plus 简单使用,mybatis-plus 分页模糊查询报500 的错
一、mybtis-plus配置下载 MyBatis-Plus 是一个 Mybatis 增强版工具,在 MyBatis 上扩充了其他功能没有改变其基本功能,为了简化开发提交效率而存在。 具体的介绍请参见官方文档。 官网文档地址:mybatis-plus 添加mybatis-plus依赖 <depe…...

2022 年 12 月青少年软编等考 C 语言三级真题解析
目录 T1. 鸡兔同笼思路分析T2. 猴子吃桃思路分析T3. 括号匹配问题T4. 上台阶思路分析T5. 田忌赛马T1. 鸡兔同笼 一个笼子里面关了鸡和兔子(鸡有 2 2 2 只脚,兔子有 4 4 4 只脚,没有例外)。已经知道了笼子里面脚的总数 a a a,问笼子里面至少有多少只动物,至多有多少只…...

webpack 题目
文章目录 webpack 中 chunkHash 和 contentHash 的区别loader和plugin的区别?webpack 处理 image 是用哪个 loader,限制 image 大小的是...;webpack 如何优化打包速度 webpack 中 chunkHash 和 contentHash 的区别 主要从四方面来讲一下区别&…...

【MySQL】视图详解
视图详解 一、视图的概念二、视图的常用操作2.1创建视图2.2查询视图2.3修改视图2.4 删除视图2.5向视图中插入数据 三、视图的检查选项3.1 cascaded(级联 )3.2 local(本地) 四、视图的作用 一、视图的概念 视图(View)是一种虚拟存…...

第一节:ORIN NX介绍与基于sdkmanager的镜像烧录(包含ubuntu文件系统/CUDA/OpenCV/cudnn/TensorRT)
ORIN NX技术参数 Orin NX版本对比 如上图所示,ORIN NX官方发布的版本有两个版本一个版本是70TOPS算力,DDR为8GB的版本低配版本,一个是100TOPS算法,DDR为16GB的高配版本。 Orin NX的外设框图 两个版本除了GPU和DDR的差距外,外设基本上没有区别,丰富的外设接口,后续开发…...

2024-12-04OpenCV视频处理基础
OpenCV视频处理基础 OpenCV的视频教学:https://www.bilibili.com/video/BV14P411D7MH 1-OpenCV视频捕获 在 OpenCV 中,cv2.VideoCapture() 是一个用于捕获视频流的类。它可以用来从摄像头捕获实时视频,或者从视频文件中读取帧。以下是如何使用…...

D89【python 接口自动化学习】- pytest基础用法
day89 pytest的setup,setdown详解 学习日期:20241205 学习目标:pytest基础用法 -- pytest的setup,setdown详解 学习笔记: setup、teardown详解 模块级 setup_module/teardown_module 开始于模块始末,生…...

七、docker registry
七、docker registry 7.1 了解Docker Registry 7.1.1 介绍 registry 用于保存docker 镜像,包括镜像的层次结构和元数据。启动容器时,docker daemon会试图从本地获取相关的镜像;本地镜像不存在时,其将从registry中下载该镜像并保…...

FlightGear+MATLAB+飞行手柄实现实时飞控视景系统
文章目录 一、软件配置二、FlightGearMATLAB联合仿真第一步 复制文件第二步 新建文件夹第三步 打开demo第四步 demo说明第五步 打开Simulink第六步 连接FlightGear第七步 设置FlightGear第八步 生成FlightGear连接文件FlightGear的设置Network的设置File的设置生成.bat文件 第九…...

深入 Java 基础 XML:高级特性与最佳实践
在上一篇文章中,我们对 Java 基础 XML 有了一个初步的认识,了解了 XML 的基本结构以及在 Java 中常见的解析方式。今天,我们将进一步深入探讨 Java 与 XML 的结合,包括一些高级特性和最佳实践。 一、XML 命名空间 在复杂的 XML …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
