不一样的CSS(4)--icon图标系列之svg
序言
上一节内容我们讲解了如何利用css去画一个五角星,其中包括了使用svg的方法,有些小伙伴们对svg的使用不是很了解,那么本节内容我们主要来讲一下,关于svg标签的的使用。
目录
- 序言
- 一、svg的介绍
- 二、安装SVG扩展插件
- 三、SVG基础知识
- 四、SVG在HTML中的导入方式
- 1.img导入
- 2.使用 object 标签
- 3.iframe标签导入
- 4.将svg直接写在html当中
- 五、rect矩型
- 1.rect的属性
- 2.rect的使用
- 六、circle圆
- 1.circle的属性
- 2.circle的使用
- 七、ellipse椭圆
- 1.ellipse的属性
- 2.ellipse的使用
- 八、line直线
- 1.line的属性
- 2.line的使用
- 九、polygon多边形
- 1.polygon的属性
- 2.polygon的使用
- 十、polyline多段线
- 1.polyline属性
- 2.polyline的使用
- 十一、path路径
- 1.path属性
- 2.path的使用
- 十二、自动生成svg
- 1.进入界面点击创建文件
- 2.创建画板
- 3.了解用法
- 4.导出svg
- 十二、结语
一、svg的介绍
在菜鸟教程上是这样介绍他的:
- SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
- SVG 是一种用于描述二维图形的 XML 标记语言,与位图图像不同,SVG图像以文本形式存储,并且可以缩放到任意大小而不会失真,因为它们基于数学描述而不是像素。
- SVG 图形是可伸缩的,无需分辨率依赖,这意味着它们可以在不失真的情况下被放大或缩小。
- SVG 广泛应用于网页设计、图标制作、数据可视化和其他图形相关的领域。
简单来说就是我们可以通过svg来制作图标,网页的设计,以及数据的可视化,并且图片放大缩小不会失真。那么什么是矢量图,什么是位图呢?他们的区别是什么?接下来我们来看下面两幅图:
左边就是我们的矢量图,也就是说我们使用svg画出来的放大以后并不会失真放大以后看不到像素格子,而位图(又叫点阵图)放大以后会失真,你会看到像第二幅图一样的像素格子,这个就是位图。

在了解了svg以后我们就开始学习svg吧,本节内容我们使用VS Code编译软件来进行学习,那么开始今天的学习吧~
二、安装SVG扩展插件
这里我已经安装过了所以显示卸载,大家可以双击打开以后会显示安装,点击安装就可以了。

那么我们来看一下这个插件的作用是什么,为什么要安装:
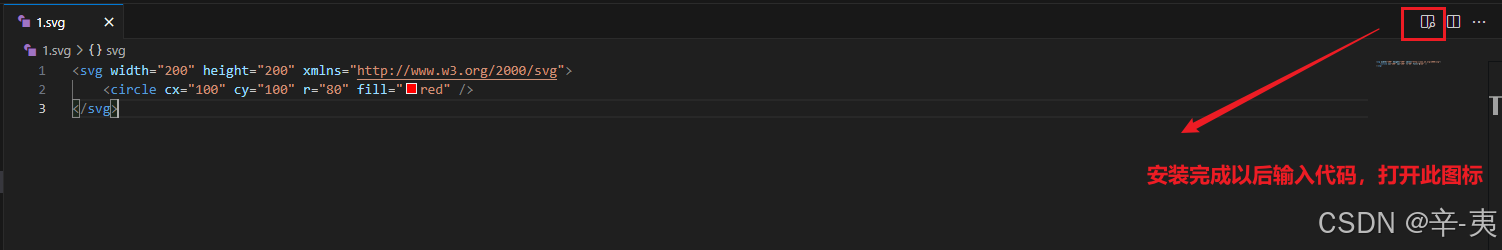
安装完成以后,我们在编译的同时就可以看到svg图的变化,实时监控,方便于我们的观察,下面是一段svg图的代码,大家可以新建一个svg文件,将代码复制下来尝试一下,后续我们会讲解具体的内容。
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="red" />
</svg>

打开以后我们就可以得到svg的预览图,如下图所示:

三、SVG基础知识
- 在svg标签内部是svg的内容,可以由多个svg的内容组成
- xmlns 属性指定 SVG 文档的 XML 命名空间。
- width指定了画布的宽
- height指定了画布的高
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="red" />
</svg>
其中这里的代码里面包含了一个svg图形,circle 代表了圆形,除此之外SVG 还有一些其他的图型以便于我i们绘制不同的形状。
- rect:绘制矩形
- circle:绘制圆形
- ellipse:绘制椭圆
- line:绘制直线
- polyline:绘制折线
- polygon:绘制多边形
- path:绘制路径
四、SVG在HTML中的导入方式
1.img导入
作为img导入,可以设置他的宽高
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="green" />
</svg>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px">
</body></html>
运行结果

2.使用 object 标签
svg代码与上面一致,这里就不再重复写了。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px"><object data="./1.svg" type="">我是svg图片</object>
</body></html>
注意在object当中,我们写了一段文字 “我是svg图片” ,这里这文字并没有展示出来,原因是他是object标签的一个备用文字,类似于我们的img标签的alt属性,因为有些浏览器不支持object标签的使用的,当不支持object的标签的时候就会展示这段文字,当然现在大多数浏览器都是兼容的,或者当svg图像丢失也会显示这段文字。

浏览器兼容情况:
我们可以看到只有IE浏览器以及Opera Mini,是不兼容的,IE浏览器基本没有使用的了,Opera Mini在国内市场占比份额很小,基本没有,所以一般并不用担心兼容的问题。

测试(这里我们将svg文件改为2.svg实际我们并没有新建2.svg图像,那么会显示什么呢?):
<object data="./2.svg" type="">我是svg图片</object>
运行结果:

3.iframe标签导入
可以指定他的宽和高
<iframe src="1.svg" width="200" height="200"></iframe>
运行结果展示:

4.将svg直接写在html当中
方便对svg进行调整
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../1.svg" alt="" width="200px" height="200px"><object data="./1.svg" type="">我是svg图片</object><iframe src="1.svg" width="200" height="200"></iframe><svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="100" cy="100" r="80" fill="green" /></svg>
</body></html>
运行结果:

五、rect矩型
1.rect的属性
- x=“x-coordinate” 矩形左上角的 x 坐标
- y=“y-coordinate” 矩形左上角的 y 坐标
- width=“width-value” 矩形的宽度
- height=“height-value” 矩形的高度
- rx=“rx-value” 矩形的圆角半径(水平方向)
- ry=“ry-value” 矩形的圆角半径(垂直方向)
- fill=“fill-color” 矩形的填充颜色
- stroke=“stroke-color” 矩形的描边颜色
- stroke-width=“width-value” 矩形的描边宽度
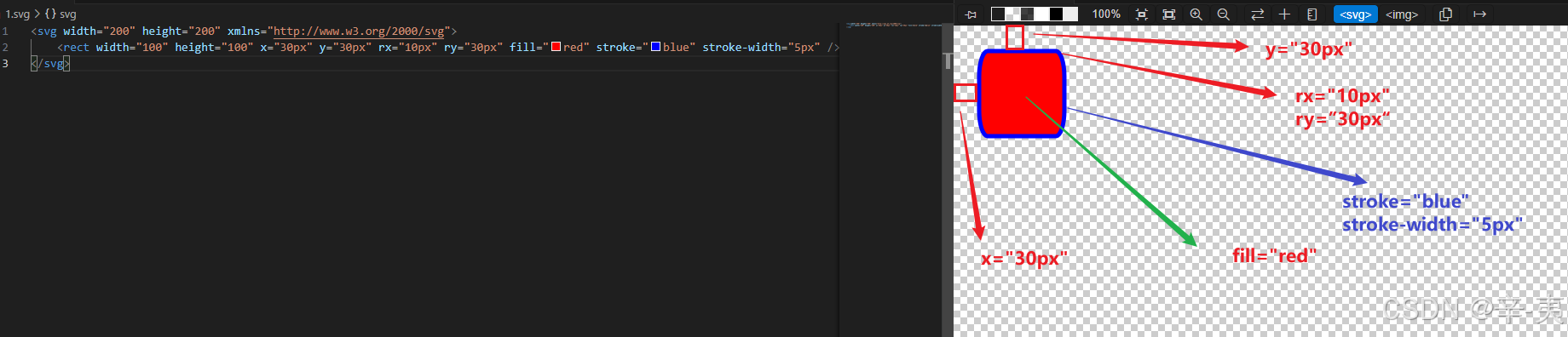
2.rect的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><rect width="100" height="100" x="30px" y="30px" rx="10px" ry="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

六、circle圆
1.circle的属性
- cx=“x-coordinate” 圆心的 x 坐标
- cy=“y-coordinate” 圆心的 y 坐标
- r=“radius” 圆的半径
- fill=“fill-color” 圆的填充颜色
- stroke=“stroke-color” 圆的描边颜色
- stroke-width=“width” 圆的描边宽度
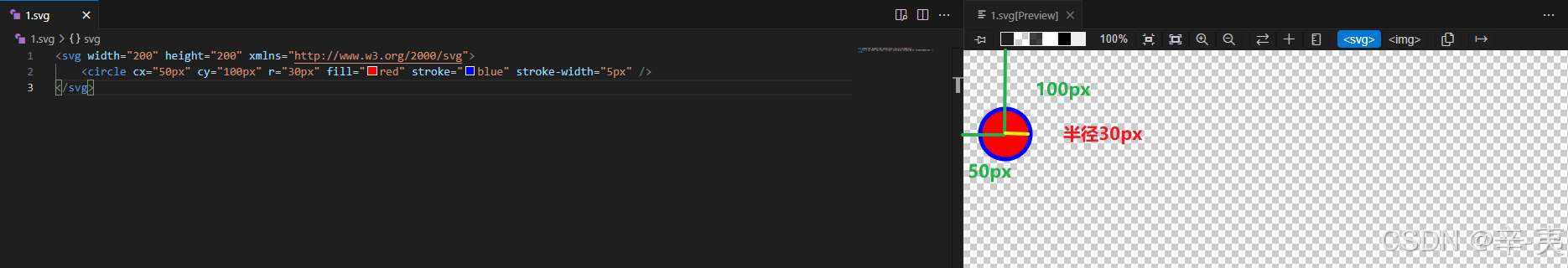
2.circle的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><circle cx="50px" cy="100px" r="30px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

七、ellipse椭圆
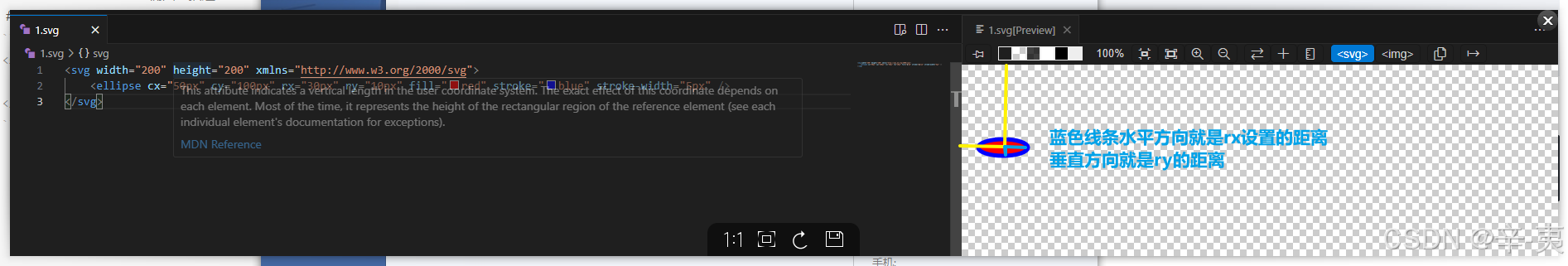
椭圆与圆内容几乎一样,只是将圆形的r更改为rx与ry,其他属性都一致,这里就来简单讲解一下这两个属性:
1.ellipse的属性
- cx=“x-coordinate” 椭圆心的 x 坐标
- cy=“y-coordinate” 椭圆心的 y 坐标
- rx=“x-radiu” 椭圆水平轴的半径
- ry=“x-radiu” 椭圆垂直轴的半径
- fill=“fill-color” 椭圆的填充颜色
- stroke=“stroke-color” 椭圆的描边颜色
- stroke-width=“width” 椭圆的描边宽度
2.ellipse的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><ellipse cx="50px" cy="100px" rx="30px" ry="10px" fill="red" stroke="blue" stroke-width="5px" />
</svg>

八、line直线
1.line的属性
- x1=“x1-coordinate” 起点的 x 坐标
- y1=“y1-coordinate” 起点的 y 坐标
- x2=“x2-coordinate” 终点的 x 坐标
- y2=“y2-coordinate” 终点的 y 坐标
- stroke=“stroke-color” 直线的颜色
- stroke-width=“width” 直线的宽度
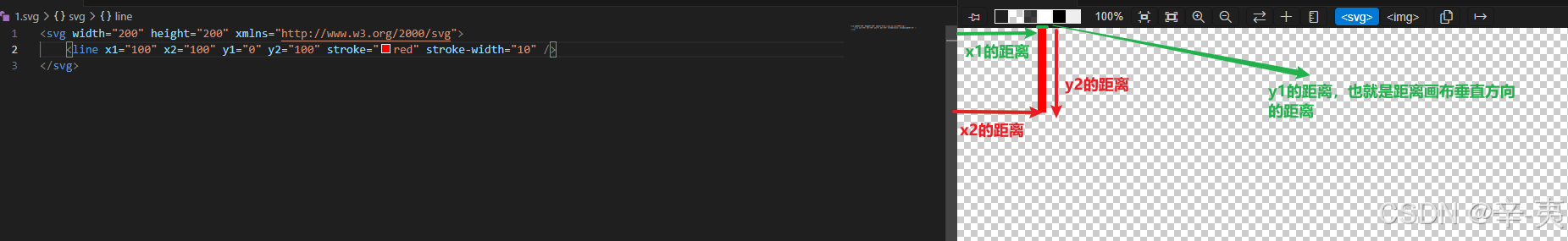
2.line的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><line x1="100" x2="100" y1="0" y2="100" stroke="red" stroke-width="10" />
</svg>

九、polygon多边形
1.polygon的属性
- points=“x1,y1 x2,y2 x3,y3 …” 多边形各个顶点的坐标
- fill=“fill-color” 多边形的填充颜色
- stroke=“stroke-color” 多边形的边框颜色
- stroke-width=“width” 多边形的边框宽度
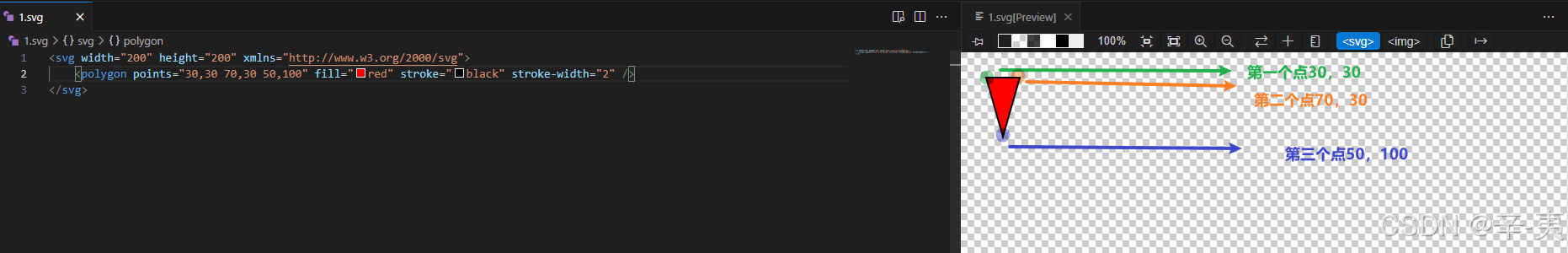
2.polygon的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><polygon points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>

十、polyline多段线
1.polyline属性
- points=“x1,y1 x2,y2 x3,y3 …” 多段线各个顶点的坐标
- fill=“none” 多段线的填充颜色,使用 “none” 表示不填充
- stroke=“stroke-color” 多段线的边框颜色
- stroke-width=“width” 多段线的边框宽度
2.polyline的使用
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg"><polyline points="30,30 70,30 50,100" fill="red" stroke="black" stroke-width="2" />
</svg>
注意看下面,polyline与polygon的区别,多段线并不会自动闭合

十一、path路径
1.path属性
- d=“path-data” 定义路径的路径数据
- fill=“fill-color” 路径的填充颜色
- stroke=“stroke-color” 路径的描边颜色
- stroke-width=“width” 路径的描边宽度
- d 属性定义了路径的路径数据,即路径命令序列。路径数据由一系列的路径命令组成,每个路径命令以字母开头,后面跟随一组数字参数。常用的路径命令包括:M(移动到)、L(直线到)、H(水平线到)、V(垂直线到)、C(三次贝塞尔曲线)、S(光滑曲线)、Q(二次贝塞尔曲线)、T(光滑二次贝塞尔曲线)、A(圆弧)、Z(闭合路径)等。
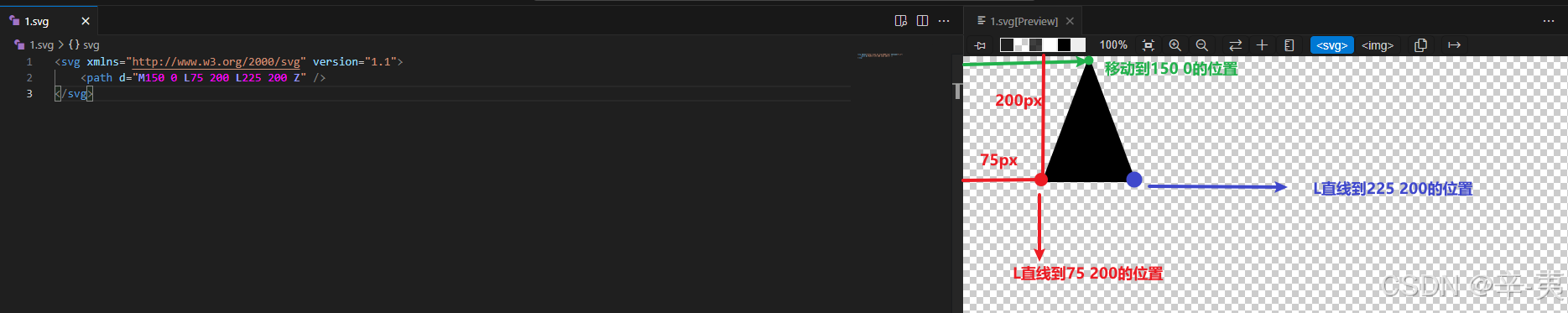
2.path的使用
示例一:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1"><path d="M150 0 L75 200 L225 200 Z" />
</svg>

示例二:
<svg width="400" height="400" xmlns="http://www.w3.org/2000/svg"><path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />
</svg>
首先是起始点移动到距离画布水平方向100px,垂直方向350px,那么起始点也就是绿色线条交汇处为起始点,使用q二次贝塞尔曲线,贝塞尔曲线的控制点是根据起始点的位置计算的,所以第一个点就是距离起始点水平方向150px,垂直方向-300px,也就是红色点的位置,第二个控制点是距离起始点300px的位置最后形成如下曲线:

十二、自动生成svg
这样我们就完成了path路径,可以用来制作一些不规则的曲线,那么如果曲线多了该怎么办,需要一个一个的去找控制点吗?
当然是不想需要的,如果你想自己去制作一个svg图,那么你可以借助第三方自动生成svg,接下来要介绍的是即使设计这个网站,这个网站是一个免费制作svg图片的网站,可以自动生成。
网站链接:(戳我进如即时设计)打开以后大家自行登录一下。
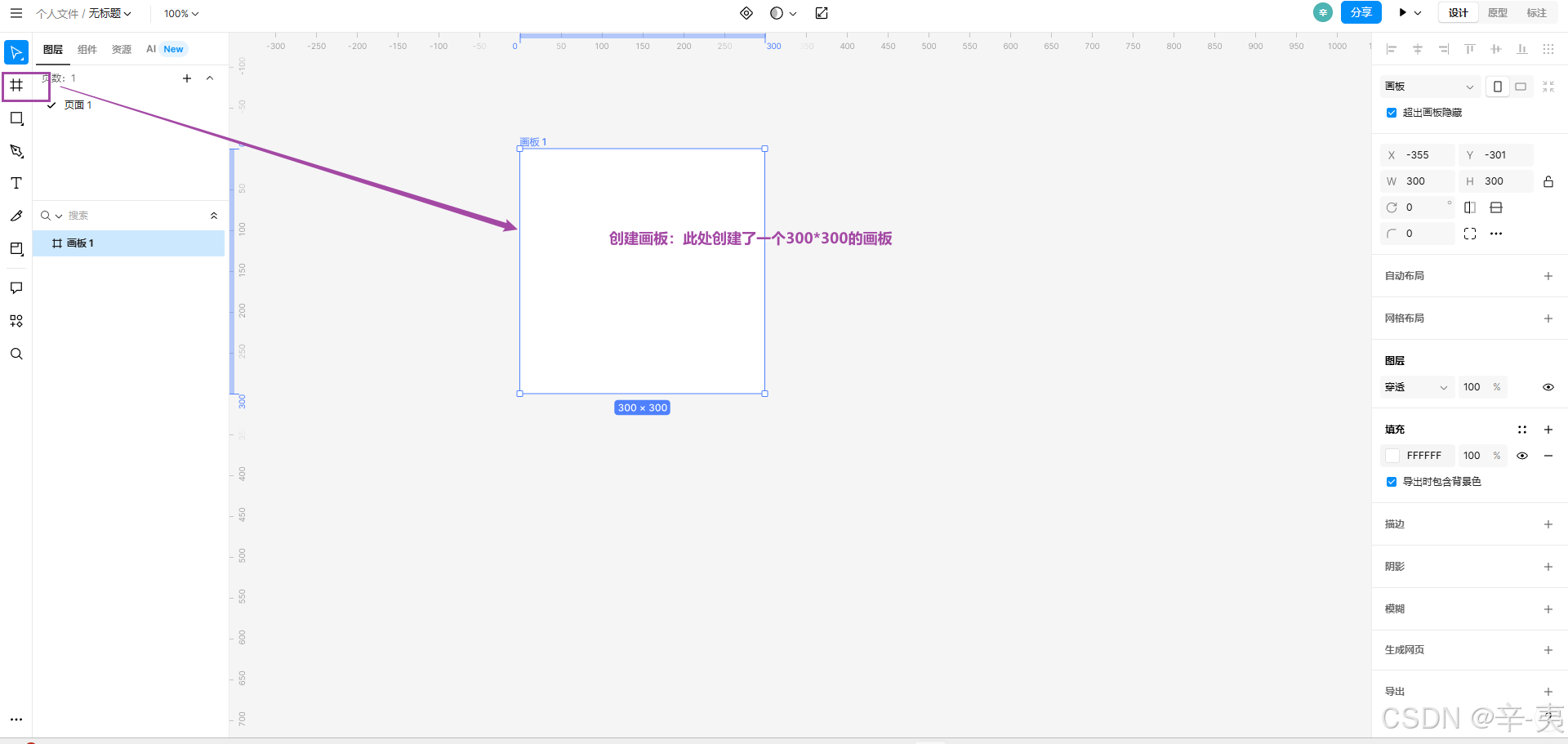
1.进入界面点击创建文件

2.创建画板

3.了解用法
形状的创建

使用钢笔工具绘制路径

其他的这里就不多做介绍了,大家可以自己看一下

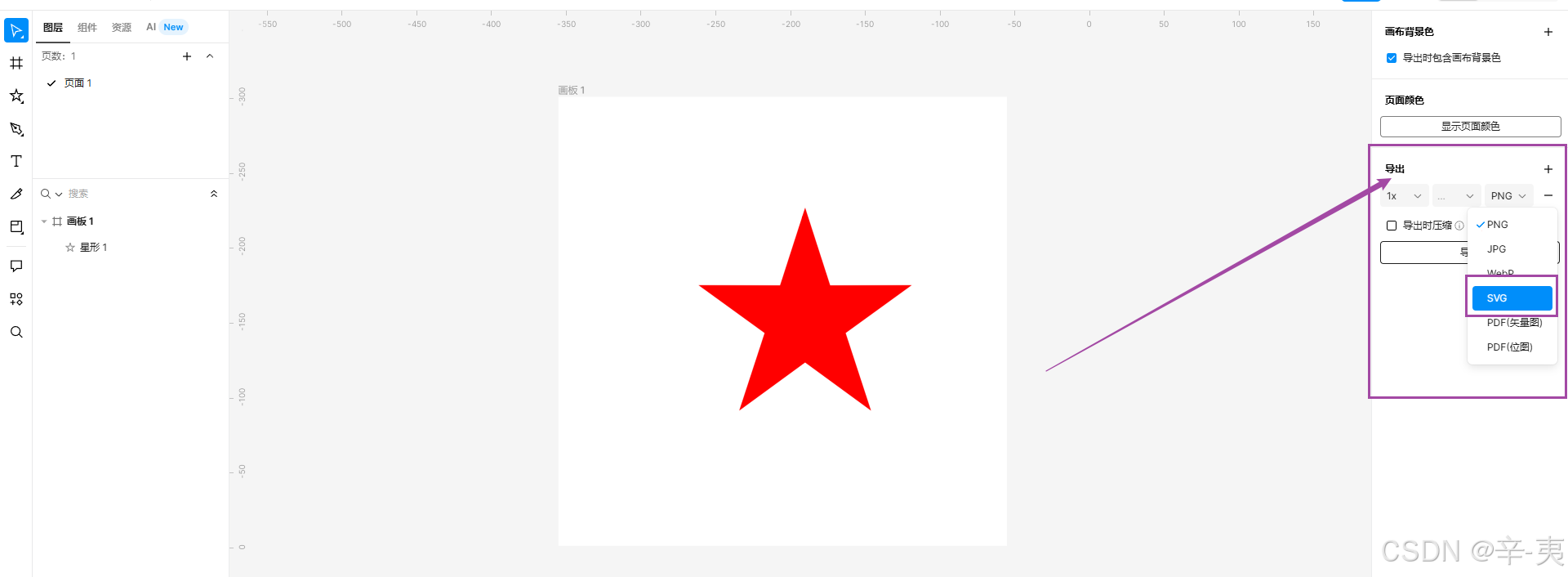
4.导出svg

导出以后将其放在你的VS Code中,使用VS Code打开就可以查看svg代码了


十二、结语
那么本节内容就到此结束了,除了以上说的这些svg标签以外还有一些文字,模糊等效果,大家可以参考菜鸟教程去查看学习一下,如果你想继续学习有关前端的知识,可以加入博主的社区(戳我进入社区),社区会不定时更新一些新的知识,希望对小伙伴们有所帮助,本节内容就到此结束了,我们下一节再见~
相关文章:

不一样的CSS(4)--icon图标系列之svg
序言 上一节内容我们讲解了如何利用css去画一个五角星,其中包括了使用svg的方法,有些小伙伴们对svg的使用不是很了解,那么本节内容我们主要来讲一下,关于svg标签的的使用。 目录 序言一、svg的介绍二、安装SVG扩展插件三、SVG基…...

Level DB --- Cache
class Cache是Level DB中的重要的数据结构,它是一个LRU(Least Recently Used) Cache的实现。这里面的判断条件主要是内存大小(而不是存储entry的个数)。当内存达到上界,会释放不被使用的entry(存…...

学在西电录播课使用python下载,通过解析m3u8协议、多线程下载ts视频块以及ffmpeg合并
本文涵盖的内容仅供个人学习使用,如果侵犯学校权利,麻烦联系我删除。 初衷 研究生必修选逃, 期末复习怕漏过重点题目,但是看学在西电的录播回放课一卡一卡的,于是想在空余时间一个个下载下来,然后到时候就…...

Springboot3介绍
一、Springboot3简介: https://docs.spring.io/spring-boot/docs/current/reference/html/getting-started.html?spmwolai.workspace.0.0.68b62306Q6jtTw#getting-started.introducing-spring-boot 无论使用XML、注解、Java配置类还是他们的混合用法,配置文件过于…...
)
Oracle 11G DataGuard GAP 修复过程(通过主库scn增备恢复)
Oracle 11G DataGuard GAP 修复 (通过主库scn增备恢复) 介绍 DG GAP 顾名思义就是:DG不同步,当备库不能接受到一个或多个主库的归档日志文件时候,就发生了 GAP。 那么,如果遇到GAP如何修复呢?…...

WLAN AutoConfig服务假死?重启服务恢复网络连接!
目录 背景: 过程: 可能引起原因: 具体解决步骤: 方法一: 方法二: 总结: 背景: 这个问题困扰我好长一段时间了,每次下班将电脑关机后,次日早上电脑开机…...
shell-条件判断)
【linux】(30)shell-条件判断
if 语句 if 语句是 Shell 脚本中用于条件判断的基本结构。 基本语法 if 语句的基本语法如下: if [ condition ] thencommands ficondition 是要测试的条件。commands 是在条件为真时要执行的命令。 示例 简单条件判断 #!/bin/bashif [ 1 -eq 1 ] thenecho &q…...

docker安装启动问题解决排查
一、安装docker报错 刚开始安装docker报这个错: Error: Transaction test error: file /usr/libexec/docker/cli-plugins/docker-buildx from install of docker-ce-cli-1:20.10.8-3.el8.x86_64 conflicts with file from package docker-buildx-plugin-0:0.14.0…...

《MySQL 查询进阶:复杂查询语句的魅力》
一、引言 MySQL 的复杂查询语句就像是一把神奇的钥匙,能够打开数据世界的大门,展现出数据的无限魅力。本文将带你深入探索 MySQL 查询进阶技巧,从常用查询到子查询,再到视图的运用,让你领略复杂查询语句的强大功能。 …...

OpenHarmony-3.HDF框架(2)
OpenHarmony HDF 平台驱动 1.平台驱动概述 系统平台驱动框架是系统驱动框架的重要组成部分,它基于HDF驱动框架、操作系统适配层(OSAL, operating system abstraction layer)以及驱动配置管理机制,为各类平台设备驱动的实现提供标准模型。 系统平台驱动(…...

人大金仓(KingBaseEs)数据库操作手册
人大金仓数据库(KingbaseES)是由北京人大金仓信息技术股份有限公司(简称人大金仓)自主研发的、具有自主知识产权的通用关系型数据库管理系统。 官方下载地址:KingbaseES 人大金仓数据库 KES技术文档在线手册…...

Flink+Paimon实时数据湖仓实践分享
随着 Paimon 近两年的推广普及,使用 FlinkPaimon 构建数据湖仓的实践也越来越多。在 Flink 实时数据开发中,对于依赖大量状态 state 的场景,如长周期的累加指标计算、回撤长历史数据并更新等,使用实时数仓作为中间存储来代替 Flin…...

w~深度学习~合集1
我自己的原文哦~ https://blog.51cto.com/whaosoft/12663254 #Motion Plan 代码 github.com/liangwq/robot_motion_planing 轨迹约束中的软硬约束 前面的几篇文章已经介绍了,轨迹约束的本质就是在做带约束的轨迹拟合。输入就是waypoint点list,约束…...

KVM 虚拟化
KVM(Kernel-based Virtual Machine)是一种基于内核的虚拟机技术,具有以下优势: 开源性:KVM是完全开源的,这意味着它没有许可费用,适合预算有限的用户。性能:KVM利用Linux内…...

MONI后台管理系统-数据库设计
前言:该文档纯属个人总结设计,如果雷同,纯属巧合,其中还有很不合理之处,请大家批评指正。如有应用于项目,请慎重。 注意: 如有需要该文件的sql脚本,请移步:资源下载 1. 表清单 序号…...

Rigol DP711自动控制--SCPI命令
通过串口的SCPI命令来控制通道输入输出 也可以用UltraSigma UI来发送SCPI 物理连接: Pin2_2, Pin3_3, Pin5_5 串口命令控制: 命令:9600, 8bit, None SCPI CMD(Standard Commands for Programmable Instruments) OUTPut CH1, On…...

总结FastDFS的面试题
目录 一:FastDFS的基础知识 1:定义 2:FastDFS的优点 3:tracker server 4:storage server 二:FastDFS的存储原理 1:小文件存储的问题 2:小文件合并存储 3:文件上…...

Fiddler 5.21.0 使用指南:过滤浏览器HTTP(S)流量下(四)
概述 在上一篇文章中,我们介绍了一部分简单的过滤功能,已经可以帮助我们较为准确的定位到感兴趣的请求;提升我们的工作效率,我们可以通过设置更为复杂的过滤规则,精准到定位的我们想要的请求和响应信息。专注于分析对…...

【踩坑】pip安装依赖卡在Installing build dependencies ...
pip安装依赖卡在Installing build dependencies ... 如图,pip安装依赖一直卡着,最后不得不ctrlC强制终止 用–verbose显示详细安装信息,发现卡在安装numpy pip install -r requirements.txt --verbose大概率是网络问题,用镜像单…...
)
【WRF-Urban】SLUCM新增空间分布城市冠层参数及人为热排放AHF代码详解(下)
目录 详细解释更改文件内容4 运行模块(run):README.namelist5 输出模块(share):share/module_check_a_mundo.Fshare/output_wrf.F参考SLUCM新增空间分布城市冠层参数及人为热排放AHF代码详解的前两部分内容可参见-【WRF-Urban】SLUCM新增空间分布城市冠层参数及人为热排放A…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
