「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
本篇将带你实现一个带有闪烁动画的按钮交互效果。通过动态改变按钮颜色,用户可以在视觉上感受到按钮的闪烁效果,提升界面互动体验。

关键词
- UI互动应用
- 闪烁动画
- 动态按钮
- 状态管理
- 用户交互
一、功能说明
闪烁按钮效果应用实现了一个动态交互功能,主要包括以下特点:
- 按钮的颜色会以一定频率变化,形成闪烁效果。
- 用户点击按钮后,可以触发停止或恢复闪烁的操作。
- 支持多种颜色的按钮闪烁自定义。
二、所需组件
@Entry和@Component装饰器Column布局组件Button组件用于用户交互@State修饰符用于状态管理- 定时器
setInterval和clearInterval用于控制动态更新
三、项目结构
- 项目名称:
BlinkingButtonApp - 自定义组件名称:
BlinkingButtonPage - 代码文件:
BlinkingButtonPage.ets、Index.ets
四、代码实现
// 文件名:BlinkingButtonPage.ets@Component
export struct BlinkingButtonPage {@State isBlinking: boolean = false; // 按钮闪烁状态@State currentColor: string = '#FF5733'; // 当前按钮颜色private colors: string[] = ["#FFDBDB", "#E1D3FF", "#D7C5FF", "#B3EFD4", "#99E6C1","#FFF6B3", "#FFF399", "#BCCFFF", "#A7BDFF", "#FFE1B3","#FFD699", "#F9BDFF", "#F7A8FF"]; // 闪烁颜色列表private intervalId: number | null = null; // 定时器IDbuild() {Column({ space: 20 }) {// 显示按钮状态,动态绑定isBlinking状态Text(`按钮状态: ${this.isBlinking ? '闪烁中' : '已停止'}`).fontSize(20).alignSelf(ItemAlign.Center);// 闪烁按钮Button('闪烁按钮').backgroundColor(this.currentColor).fontColor(Color.White).fontSize(18).onClick(() => this.toggleBlinking()).width('60%').alignSelf(ItemAlign.Center);// 恢复闪烁按钮Button('恢复默认颜色').onClick(() => this.resetColor()).fontSize(18).backgroundColor(Color.Gray).fontColor(Color.White).width('60%').alignSelf(ItemAlign.Center);// 添加猫咪图片装饰Image($r('app.media.cat')).width(150).height(176).alignSelf(ItemAlign.Center);}.padding(20).width('100%').height('100%').backgroundColor('#F0F0F0').onAppear(() => this.startBlinking());}// 开始按钮闪烁private startBlinking() {if (!this.isBlinking || this.intervalId !== null) {return; // 如果已经在闪烁或者定时器存在,则不再重复启动}this.isBlinking = true; // 开始闪烁this.intervalId = setInterval(() => {const randomIndex = Math.floor(Math.random() * this.colors.length);this.currentColor = this.colors[randomIndex]; // 随机选择颜色}, 500); // 每500毫秒更新颜色}// 停止或恢复按钮闪烁private toggleBlinking() {this.isBlinking = !this.isBlinking; // 切换闪烁状态if (this.isBlinking) {this.startBlinking(); // 开始闪烁} else {this.clearBlinking(); // 停止闪烁}}// 停止闪烁的通用方法private clearBlinking() {if (this.intervalId !== null) {clearInterval(this.intervalId); // 清除定时器this.intervalId = null;}}// 恢复按钮默认颜色并停止闪烁private resetColor() {this.currentColor = '#FF5733'; // 恢复默认颜色this.isBlinking = false; // 停止闪烁this.clearBlinking(); // 清除定时器,确保闪烁停止}
}
// 文件名:Index.etsimport { BlinkingButtonPage } from './BlinkingButtonPage';@Entry
@Component
struct Index {build() {Column() {BlinkingButtonPage() // 调用闪烁按钮页面}.padding(20)}
}
效果示例:按钮以一定频率在不同颜色间切换,用户点击按钮可以暂停或恢复闪烁。
五、代码解读
- 动态颜色切换:通过
setInterval定时器,每隔 500 毫秒随机切换按钮颜色。 - 状态管理:使用
@State管理按钮的颜色和闪烁状态。 - 交互控制:按钮点击后,可以触发停止或恢复闪烁的操作。
六、优化建议
- 自定义闪烁频率:增加输入框,允许用户调整闪烁速度。
- 多按钮闪烁:支持多个按钮同时闪烁,并提供联动控制功能。
- 颜色渐变效果:在颜色切换时加入渐变动画,提升视觉效果。
七、相关知识点
- 「Mac畅玩鸿蒙与硬件17」鸿蒙 UI 组件篇7 - Animation 组件基础
- 「Mac畅玩鸿蒙与硬件15」鸿蒙 UI 组件篇5 - Slider 和 Progress 组件
小结
通过闪烁按钮效果的实现,用户可以学习状态管理、定时器控制以及动态颜色切换的技术。这一项目提升了 UI 的交互性,为开发更复杂的动画效果提供了基础。
下一篇预告
在下一篇「UI互动应用篇21 - 随机励志语录生成器」中,我们将带你实现一个根据点击按钮生成励志语录的应用,提升应用的趣味性与互动性。
上一篇: 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
下一篇: 「Mac畅玩鸿蒙与硬件44」UI互动应用篇21 - 随机励志语录生成器
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=385
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
相关文章:

「Mac畅玩鸿蒙与硬件43」UI互动应用篇20 - 闪烁按钮效果
本篇将带你实现一个带有闪烁动画的按钮交互效果。通过动态改变按钮颜色,用户可以在视觉上感受到按钮的闪烁效果,提升界面互动体验。 关键词 UI互动应用闪烁动画动态按钮状态管理用户交互 一、功能说明 闪烁按钮效果应用实现了一个动态交互功能…...

朗新科技集团如何用云消息队列 RocketMQ 版“快、准、狠”破解业务难题?
作者:邹星宇、刘尧 朗新科技集团:让数字化的世界更美好 朗新科技集团股份有限公司是领先的能源科技企业,长期深耕电力能源领域,通过新一代数字化、人工智能、物联网、电力电子技术等新质生产力,服务城市、产业、生活中…...
和Bit版本(工作))
【Ubuntu】Ubuntu的Desktop(学习/用户使用)和Bit版本(工作)
这篇文章似乎没什么必要写,但想了想还是决定记录一下,也许对新手入坑Ubuntu会有帮助, 事实上也很简单,一个是桌面版本,另一个是字符界面版本。 桌面版:拥有图形桌面 字符界面,易上手ÿ…...

cmake CMAKE_CURRENT_SOURCE_DIR和CMAKE_CURRENT_LIST_DIR的区别
在 CMake 中,CMAKE_CURRENT_LIST_DIR 和 CMAKE_CURRENT_SOURCE_DIR 都是指代当前 CMake 文件所在的路径,但它们的含义和用途有所不同: CMAKE_CURRENT_LIST_DIR: 表示 当前处理的 CMake 文件(例如 CMakeLists.txt&#…...

学会用VSCode debug
本文主要介绍了 VS Code 的调试功能,包括其强大的内置调试器,支持多种语言,如 JavaScript、TypeScript 等。通过简单项目示例展示调试过程,还介绍了运行面板和菜单、启动配置、调试操作、断点、记录点等功能,以及三种调…...

C语言专题之结构体的使用
结构体(struct)是一种用户自定义的数据类型,它允许将不同类型的数据组合在一起,形成一个新的数据类型。结构体在编程中非常常见,尤其是在需要处理复杂数据结构的情况下。以下是结构体的基本使用方法: 一、结…...

python中的高阶函数
1、什么是高阶函数? 高阶函数是指将函数作为参数传入。就是高阶函数 2、高阶函数有哪些? map 映射函数 >>> print(list(map(lambda x:x*x,range(1,11)))) [1, 4, 9, 16, 25, 36, 49, 64, 81, 100] >>> print(list(map(lambda x:st…...

学习笔记063——通过使用 aspose-words 将 Word 转 PDF 时,遇到的字体改变以及乱码问题
文章目录 1、问题描述:2、解决方法: 1、问题描述: Java项目中,有个需要将word转pdf的需求。本人通过使用aspose-words来转换的。在Windows中,转换是完全正常的。但是当部署到服务器时,会出现转换生成的pdf…...

SpringBoot整合Mockito进行单元测试超全详细教程 JUnit断言 Mockito 单元测试
Mock概念 Mock叫做模拟对象,即用来模拟未被实现的对象可以预先定义这个对象在特定调用时的行为(例如返回值或抛出异常),从而模拟不同的系统状态。 导入Mock依赖 pom文件中引入springboot测试依赖,spring-boot-start…...

【AI知识】过拟合、欠拟合和正则
一句话总结: 过拟合和欠拟合是机器学习中的两个相对的概念,正则化是用于解决过拟合的方法。 1. 欠拟合: 指模型在训练数据上表现不佳,不能充分捕捉数据的潜在规律,导致在训练集和测试集上的误差都很高。欠拟合意味着模…...

MacOS编译webRTC源码小tip
简单记录一下,本人在编译webRTC时,碰到了一下比较烦人的问题,在MacOS终端下,搭建科学上网之后,chromium的depot_tools仓库成功拉下来了,紧接着,使用fetch以及gclient sync始终都返回curl相关的网…...
:文件压缩及解压缩命令)
Linux基础命令(三):文件压缩及解压缩命令
文件压缩及解压缩命令 tar — 打包和压缩 tar 是一个用于打包文件的工具,常常用来将多个文件或目录打包成一个单独的文件。它本身不进行压缩,但可以与压缩工具(如 gzip 或 bzip2)一起使用。 用法: 打包文件࿰…...

目标跟踪算法:ByteTrack、卡尔曼滤波、匈牙利算法、高置信度检测目标、低置信度检测目标
目录 1 ByteTrack特点 2 ByteTrack和SORT区别----个人通俗理解 3 ByteTrack算法原理 4 ByteTrack整体流程图 上一篇博客我复习了下SORT跟踪算法,这一篇博客我再复习下ByteTrack跟踪算法,ByteTrack里面也是用了卡尔曼滤波和匈牙利算法&#x…...

[定昌linux系统]如何安装jdk8
1:下载jdk8 的 arm64 的版本,由于官方下载需要gmail,我的gmail 密码忘了,所以从csdn上下载了一份,地址: https://download.csdn.net/download/qq_27742163/88533548?utm_mediumdistribute.pc_relevant_download.none…...

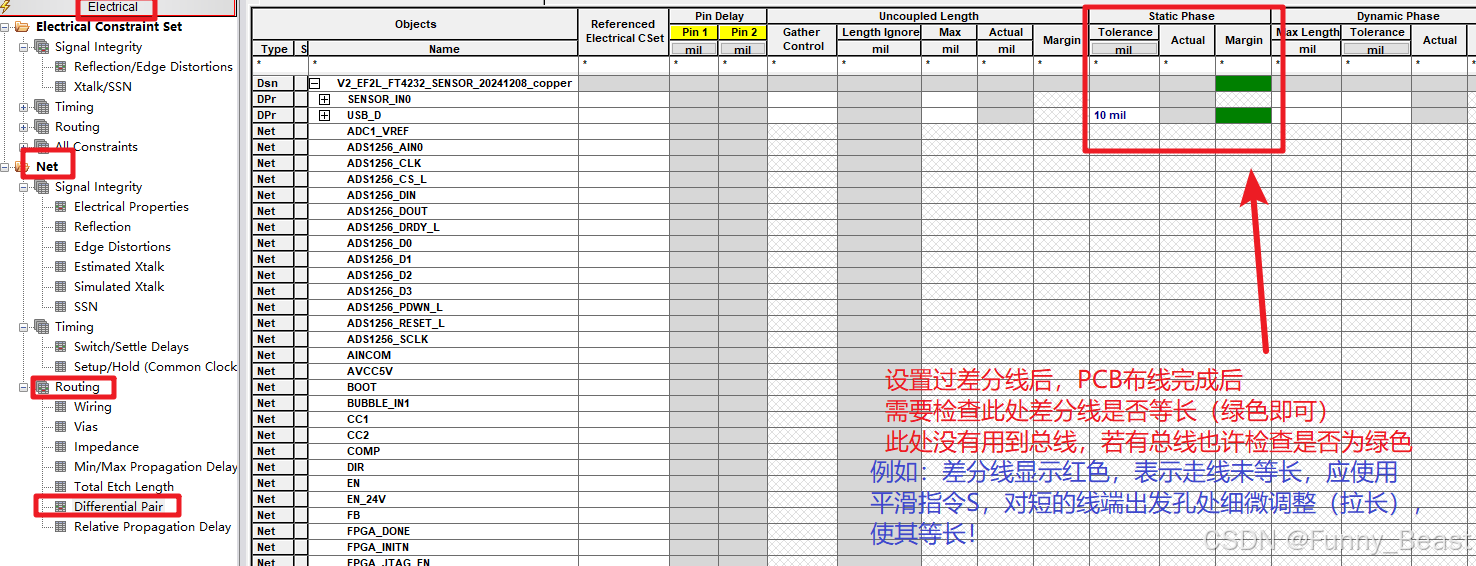
【Cadence32】PCB多层板电源、地平面层创建心得➕CM约束管理器Analyze分析显示设置➕“DP”报错DRC
【转载】Cadence Design Entry HDL 使用教程 【Cadence01】Cadence PCB Edit相对延迟与绝对延迟的显示问题 【Cadence02】Allegro引脚焊盘Pin设置为透明 【Cadence03】cadence不小心删掉钢网层怎么办? 【Cadence04】一般情况下Allegro PCB设计时的约束规则设置&a…...

基于SpringBoot+Vue的新闻管理系统
系统展示 用户前台界面 管理员后台界面 系统背景 随着互联网技术的飞速发展,信息传播速度不断加快,新闻媒体行业面临着巨大的机遇与挑战。传统的新闻媒体正在逐渐向数字化转型,而新闻管理系统作为数字化新闻媒体的核心组成部分,其…...
图的割点、割边(Tarjan算法)
深度优先搜索的利用。 在一个无向连通图中,如果删掉某个顶点后,图不再连通(即任意两点之间不能互相到达),我们称这样的顶点为割点。 在一个无向连通图中,如果删掉某条边后,图不在连通࿰…...

算法学习(十四)—— 二叉树的深度搜索(DFS)
目录 关于dfs 部分OJ题详解 2331. 计算布尔二叉树的值 129. 求根节点到叶节点数字之和 814. 二叉树剪枝 98. 验证二叉搜索树 230. 二叉搜索树中第K小的元素 257. 二叉树的所有路径 关于dfs 算法学习(十二)—— 递归,搜索,…...

【vue2】封装自定义的日历组件(三)之基础添加月份的加减定位到最新月份的第一天
我们在切换月份的时候,希望高亮显示在每个月的第一天上面,这样的效果我们要怎么来实现,其实也很简单,我们先看下实现的效果 实现效果 代码实现 原理就是获取到每月的第一天日期,然后再跟整个的数据进行对比ÿ…...

LabVIEW偏心圆筒流变仪测控系统
偏心圆筒流变仪是一种专门研究聚合物熔体在复杂流场中特殊流变行为的先进设备。通过结合硬件控制与LabVIEW软件开发,本系统实现了对流变仪功能的精准控制与数据采集,进一步提高了聚合物加工过程的研究精度和效率。 项目背景 传统的流变测量设备多集中于…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

python打卡day49@浙大疏锦行
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 一、通道注意力模块复习 & CBAM实现 import torch import torch.nn as nnclass CBAM(nn.Module):def __init__…...
