爬虫基础之Web网页基础
网页的组成
网页可以分为三大部分–HTML、CSS 和 JavaScript。如果把网页比作一个人,那么 HTML 相当于骨架、JavaScript 相当于肌肉、CSS 相当于皮肤,这三者结合起来才能形成一个完善的网页。下面我们分别介绍一下这三部分的功能。
-
HTML
HTML(Hypertext Markup Language)中文翻译为超文本标记语言,但我们通常不会用中文翻译来称呼它,一般就叫 HTML。
HTML是一种用来描述网页的语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是 HTML。网页通过不同类型的标签来表示不同类型的元素,如用 img标签表示图片、用video 标签表示视频、用p标签表示段落,这些标签之间的布局常由布局标签 div 嵌套组合而成,各种标签通过不同的排列和嵌套形成最终的网页框架。那 HTML长什么样子呢?我们可以随意打开一个网站,比如淘宝网首页,然后单击鼠标右键选择“检查元素”菜单或者按 F12,即可打开浏览器开发者工具,接着切换到 Elements 面板,这时候呈现的就是淘宝网首页对应的 HTML,它包含了一系列标签,浏览器解析这些标签后,便会在网页中将它们渲染成一个个节点,这便形成了我们平常看到的网页。比如在下图中可以看到一个输入框就对应一个 input 标签,可以用于输入文字。

不同标签对应不同的功能,这些标签定义的节点相互嵌套和组合形成了复杂的层次关系,就形成了网页的架构。 -
CSS
HTML 定义了网页的架构,但是只有 HTML 的页面布局并不美观,有可能只是节点元素的简单排列。为了让网页更好看一些,可以借助 CSS 来实现。
CSS,全称叫作 Cascading Style Sheets,即层叠样式表。“层叠”是指当 HTML, 中引用了多个样式文件,并且样式发生冲突时,浏览器能够按照层叠顺序处理这些样式。“样式”指的是网页中的文字大小、颜色、元素间距、排列等格式。CSS 是目前唯一的网页页面排版样式标准,有了它的帮助页面才会变得更为美观。
在上图中,Styles 面板呈现的就是一系列CSS样式,我们摘抄一段:#head wrapper.s-ps-islite .s-p-top{ position:absolute; bottom:40px; width: 100%; height: 181px; }这就是一个 CSS 样式。大括号前面是一个 CSS 选择器,此选择器的意思是首先选中 id 为head wrapper 且class为 s-ps-islite 的节点,然后选中此节点内部的 class为s-p-top 的节点。大括号的内部就是一条条样式规则,position指定了这个节点的布局方式为绝对布局,bottom指定节点的下边距为 40 像素,width 指定了宽度为 100%,表示占满父节点,height 则指定了节点的高度。也就是说,我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头加上 CSS选择器,这就代表这个样式对 CSS选择器选中的节点生效,节点就会根据此样式来展示了在网页中,一般会统一定义整个网页的样式规则,并写人 CSS 文件中(其后缀为 css )。在 HTML只需要用 link 标签即可引人写好的 CSS 文件,这样整个页面就会变得美观、优雅。
-
JavaScript
JavaScript简称JS,是一种脚本语言。HTML和 CSS 组合使用,提供给用户的只是一种静态信息缺乏交互性。我们在网页里还可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等。这通常就是 JavaScript 的功劳。JavaScript 的出现使得用户与信息之间不只是一种浏览与显示的关系
还实现了一种实时、动态、交互的页面功能。
JavaScript通常也是以单独的文件形式加载的,后缀为is,在 HTML中通过 script 标签即可引人.例如:<script src="jquery-2.1.0.js"></script>
综上所述,HTML 定义了网页的内容和结构,CSS 描述了网页的样式,JavaScript 定义了网页的行为。
网页的结构
我们首先用例子来感受一下 HTML的基本结构。新建一个文本文件,名称叫作 test.html,内容如下:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>This is a Demo</title>
</head>
<body><div id="container"><div class="wrapper"><h2 class="title">Hello World</h2><p class="text">Hello,this is a paragraph.</p></div></div>
</body>
</html>
这就是一个最简单的 HTML 实例。开头用 DOCTYPE 定义了文档类型,其次最外层是 htm1 标签,代码最后有对应的结束标签表示闭合。html标签内部是 head 标签和 body 标签,分别代表网页头和网页体,它们同样需要结束标签。head 标签内定义了一些对页面的配置和引用,上述代码中的<metacharset=“UTF-8”>指定了网页的编码为 UTF-8。
title 标签则定义了网页的标题,标题会显示在网页的选项卡中,不会显示在正文中。body 标签内的内容是要在网页正文中显示的。div标签定义了网页中的区块,此处区块的id是container,id是一个非常常用的属性,其内容在网页中是唯一的,通过它可以获取这个区块。然后在此区块内又有一个 div标签,它的 class 为wrapper,这也是一个非常常用的属性,经常与 CSS 配合使用来设定样式。然后此区块内部又有一个 h2 标签,代表一个二级标题;另外还有一个p标签,代表一个段落。若想在网页中呈现某些内容,直接把内容写人h2标签和p标签中间即可,这两者也有各自的 class 属性。将代码保存后,双击该文件在浏览器中打开,可以看到如下图所示的内容。

可以看到,选项卡上显示 ThisisaDemo 字样,这是我们在 head 标签中的 title 里定义的文字。网页正文则是由 body 标签内部定义的各个元素生成的,可以看到这里显示了二级标题和段落。
这个实例便是网页的一般结构。一个网页的标准形式是 html 标签内嵌套 head 标签和 body 标签head 标签内定义网页的配置和引用,body 标签内定义网页的正文。
节点树及节点间的关系
在 HTML中,所有标签定义的内容都是节点,这些节点构成一个HTML,节点树,也叫HTMLDOM树先来看一下什么是 DOM。DOM 是 W3C(万维网联盟)的标准,英文全称是 Document ObjectModel,即文档对象模型。它定义了访问 HTML和XML,文档的标准。根据 W3C的HTMLDOM 标准HTML 文档中的所有内容都是节点。
- 整个网站文档是一个文档节点。
- 每个 htm1 标签对应一个根节点,即上例中的 html标签,它属于一个根节点。
- 节点内的文本是文本节点,比如a节点代表一个超链接,它内部的文本也被认为是一个文本节点。
- 每个节点的属性是属性节点,比如a节点有一个 href 属性,它就是一个属性节点。
- 注释是注释节点,在 HTML,中有特殊的语法会被解析为注释,它也会对应一个节点。
因此,HTMLDOM 将 HTML文档视作树结构,这种结构被称为节点树,如下图所示。

通过 HTML DOM,节点树中的所有节点均可通过 JavaScript访问,所有 HTML节点元素均可被修改、创建或删除。
节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和兄弟(sibling)等术语描述这些关系。父节点拥有子节点,同级的子节点被称为兄弟节点。
在节点树中,顶端节点称为根(root)。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。下图展示了节点树以及树中节点间的关系。

选择器
我们知道,网页由一个个节点组成,CSS选择器会为不同的节点设置不同的样式规则,那么怎样定位节点呢?
在 CSS 中,使用 CSS 选择器来定位节点。例如,“网页的结构”一节的例子中 div 节点的 id container,那么这个节点就可以表示为 #container,其中以#开头代表选择 id,其后紧跟的是 id 的名称。如果想选择 class为wrapper的节点,则可以使用.wrapper,这里以.开头代表选择class,其后紧跟的是 class的名称。除了这两种,还有一种选择方式,就是根据标签名,例如想选择二级标题直接用 h2 即可。这些是最常用的三种方式,分别是根据 id、class、标签名选择,请牢记它们的写法。另外,CSS 选择器还支持嵌套选择,利用空格把各个选择器分隔开便可以代表嵌套关系,如#container .wrapper p代表先选择 id为 container 的节点,然后选择其内部 class 为 wrapper 的节点,再进一步选择该节点内部的p节点。要是各个选择器之间不加空格,则代表并列关系,如div#container .wrapper p.text 代表先选择 id 为 container 的 div 节点,然后选择其内部 class 为wrapper 的节点,再进一步选择这个节点内部的 class 为 text的p节点。这就是 CSS 选择器,其筛选功能还是非常强大的。我们可以在浏览器中测试 CSS 选择器的效果,依然还是打开浏览器的开发者工具,然后按快捷键Ctrl+F(如果你用的是Mac,则是 Command+F),这时候左下角便会出现一个搜索框,如下图所示:

这时候我们输人 .title 就是选中了 class为title的节点,该节点会被选中并在网页中高亮显示如下图所示。

输入 div#container .wrapper p.text 就逐层选中了id为container 的节点中 class 为 wrapper 的节点中的p节点,如下图所示。

CSS选择器还有一些其它语法规则,具体如下表:




另外,还有一种比较常用的选择器 XPath,这种选择方式后面会详细介绍。
总结
本节介绍了网页的结构和节点间的关系,了解了这些内容,我们才能有更加清晰的思路去解析和提取网页内容。
相关文章:

爬虫基础之Web网页基础
网页的组成 网页可以分为三大部分–HTML、CSS 和 JavaScript。如果把网页比作一个人,那么 HTML 相当于骨架、JavaScript 相当于肌肉、CSS 相当于皮肤,这三者结合起来才能形成一个完善的网页。下面我们分别介绍一下这三部分的功能。 HTML HTML(Hypertext…...

k8s, deployment
控制循环(control loop) for {实际状态 : 获取集群中对象X的实际状态(Actual State)期望状态 : 获取集群中对象X的期望状态(Desired State)if 实际状态 期望状态{什么都不做} else {执行编排动作…...

使用ensp搭建OSPF+BGP和静态路由,底层PC使用dhcp,实现PC互通
1.4种方式,实现PC2可以互通底层的所有设备 OSPF:OSPF是一种用于互联网协议网络的链路状态路由协议 BGP:是一种用于互联网上进行路由和可达性信息传递的外部网关协议(EGP) 静态路由: 静态路由是一种路由方…...

TÜLU 3: Pushing Frontiers in Open Language Model Post-Training
基本信息 📝 原文链接: https://arxiv.org/abs/2411.15124👥 作者: Nathan Lambert, Jacob Morrison, Valentina Pyatkin, Shengyi Huang, Hamish Ivison, Faeze Brahman, Lester James V. Miranda, Alisa Liu, Nouha Dziri, Shane Lyu, Yuling Gu, Sau…...

深入解读 MySQL EXPLAIN 与索引优化实践
MySQL 是当今最流行的关系型数据库之一,为了提升查询性能,合理使用 EXPLAIN 工具和优化索引显得尤为重要。本文将结合实际示例,探讨如何利用 EXPLAIN 分析查询执行计划,并分享索引优化的最佳实践。 一、EXPLAIN 工具简介 EXPLAIN …...

Flume——进阶(agent特性+三种结构:串联,多路复用,聚合)
目录 agent特性ChannelSelector描述: SinkProcessor描述: 串联架构结构图解定义与描述配置示例Flume1(监测端node1)Flume3(接收端node3)启动方式 复制和多路复用结构图解定义描述配置示例node1node2node3启…...

ragflow连ollama时出现的Bug
ragflow和ollama连接后,已经添加了两个模型但是ragflow仍然一直warn:Please add both embedding model and LLM in Settings > Model providers firstly.这里可能是我一开始拉取的镜像容器太小,容不下当前添加的模型,导…...

基于centos7.7编译Redis6.0
背景: OS:CentOs 7.7 Redis: 6.0.6 编译构建报错如下: In file included from server.c:30:0: server.h:1044:5: error: expected specifier-qualifier-list before ‘_Atomic’_Atomic unsigned int lruclock; /* Clock for LRU eviction …...

uni-app项目无法在Android Studio模拟器上运行
目录 1 问题描述2 尝试解决3 引发原因4 解决方法4.1 换用 MuMu 模拟器 5 结语 1 问题描述 在使用 uni-app 开发 Pad 端 App 时,初始化项目后打算先运行一下确保初始化正常。打开 Android Studio 模拟器后,然后在 HbuilderX 中选择使用 App 标准基座 运…...
)
第一部分:Linux系统(基础及命令)
Linux操作系统的实操性非常强,纯操作,不适用于日常的办公使用 1.初始Linux 1.1 操作系统概述 1.1.1 了解OS的作用 OS:是计算机软件的一种,主要负责:作为用户和计算机硬件之间的桥梁,调度和管理计算机硬…...

No module named ‘_ssl‘ No module named ‘_ctypes‘
如果你使用的是基于 yum 的 Linux 发行版(例如 CentOS、RHEL、Fedora),安装 libc6-dev 的方式稍有不同。在这些系统中,通常对应的包是 glibc-devel。 No module named ‘_ctypes’ 使用 yum 安装 glibc-devel 更新系统的软件包列…...

【QT】编写第一个 QT 程序 对象树 Qt 编程事项 内存泄露问题
目录 1. 编写第一个 QT 程序 1.1 使用 标签 实现 🐇 图形化界面实现 🐇 纯代码形式实现 1.2 使用 按钮 实现 🐋 图形化界面实现 🐋 纯代码形式实现 1.3 使用 编辑框 实现 🥝 图形化界面实现 ᾕ…...

VTK编程指南<六>:VTK可视化管线与渲染详解
1、VTK渲染引擎 回顾前几章节的RenderCylinder示例 可以找到以下的类: vtkProp; ytkAbstractMapper; vtkProperty; vtkCamera; vtkLight; vtkRenderer; vtkRenderWindow; vtkRenderWindowInteractor vtkTransform; vtkLookupTable;可以发现这些类都是与数据显示或渲染相关的。…...

基于STM32的智能计步器
引言 随着健康意识的提高,计步器逐渐成为人们日常生活中重要的健康管理工具。本文将指导你如何使用STM32微控制器制作一个智能计步器。该计步器通过加速度传感器检测步伐,并使用OLED显示屏显示步数。通过这个项目,你将学习到STM32开发的基本流…...

VB.NET 从入门到精通:开启编程进阶之路
摘要: 本文全面深入地阐述了 VB.NET 的学习路径,从基础的环境搭建与语法入门开始,逐步深入到面向对象编程、图形用户界面设计、数据访问、异常处理、多线程编程以及与其他技术的集成等核心领域,通过详细的代码示例与理论讲解&…...

射频电路屏蔽简略
电磁波的干扰是每个射频设备的自带属性,不管是内部还是外部,怎样去更好的抑制掉干扰,关系到射频设备的工作状态,而能够找到产生干扰的来源就是重中之重,电磁波的干扰与其产生的源密不可分,而源就离不开所需…...

基础算法——搜索与图论
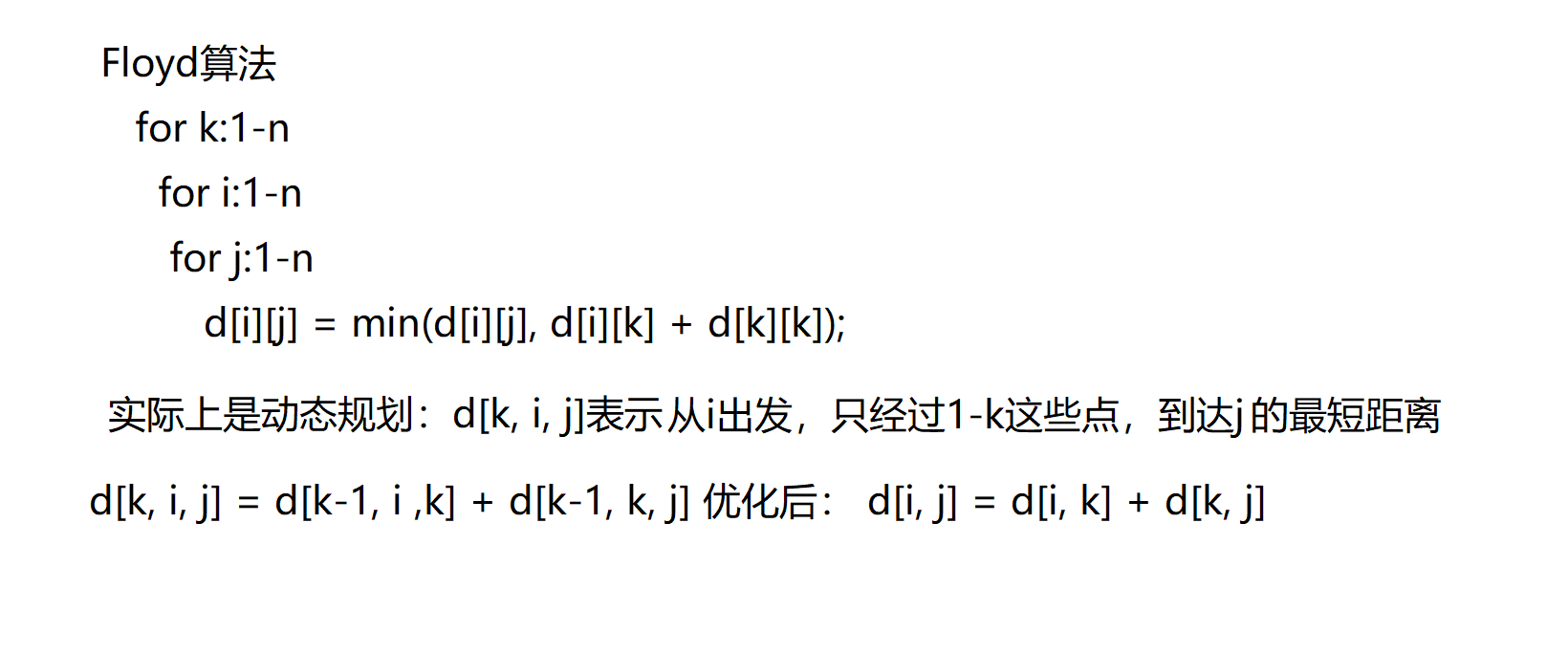
搜索与图论 图的存储方式2、最短路问题2.1、Dijkstra算法(朴素版)2.2、Dijkstra算法(堆优化版)2.3、Bellman-Ford算法2.4、SPFA求最短路2.5、SPFA判负环2.6、Floyd算法 图的存储方式 2、最短路问题 最短路问题可以分为单源最短路…...

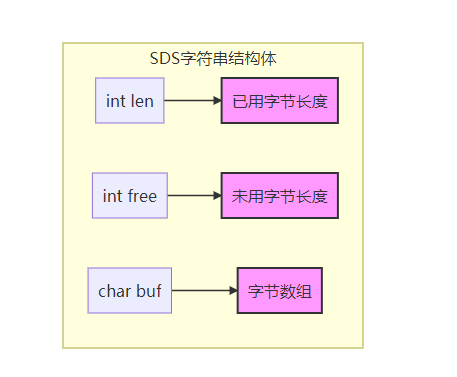
redis优化编码之字符串
redis 优化编码之字符串 ### 字符串优化 字符串对象是redis内部最常用的数据类型。 所有的键是字符串对象值对象除了整数之外都是使用字符串存储lpush cache:type "redis" "tair" "memcache" "leveldb"创建如上一个链表 需要创建一…...

Python特定版本的安装/卸载/环境配置,Spyder安装教程
目录 1.Python安装 1.1 Python下载 1.2 下载特定版本 1.3 安装Python 1.4 修改安装 1.5 环境配置 1.6 卸载Python 2.Spyder安装使用 2.1 Spyder下载 2.1.1 官网下载Spyder 2.2.2 Github下载Spyder 2.2 安装 参考资料:网盘 1.Python安装 1.1 Python下载…...

全局搜索正则表达式(grep)
一.grep简介 grep 全程Globally search a Regular Expression and Print,是一种强大的文本搜索工具,它能使用特定模式匹配(包括正则表达式)搜索文本,并默认输出匹配行。Unix的grep家族包括grep和egrep 二.grep的工作…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...
