HTTP 持久连接(长连接)
HTTP 持久连接(长连接)
HTTP 持久连接(HTTP Persistent Connections),也常被称作 HTTP 长连接,是 HTTP 协议中的一种重要特性,以下是关于它的详细介绍:
一、基本概念
在传统的 HTTP 通信模式(非持久连接模式)下,每进行一次 HTTP 请求 / 响应交互,客户端(如浏览器)与服务器之间都需要建立一个新的 TCP 连接,完成数据传输后就立即关闭该连接。而 HTTP 持久连接则不同,它允许客户端和服务器在一次 TCP 连接上进行多次 HTTP 请求和响应的交互,保持连接在一段时间内处于打开状态,无需为每次请求都重新建立和关闭 TCP 连接。
例如,一个网页包含多个图片、脚本文件等资源,在非持久连接时,浏览器获取网页 HTML 文本后,若要获取每个图片资源都得重新建立 TCP 连接;而使用持久连接时,可基于同一个 TCP 连接依次获取网页中的所有相关资源。
二、工作原理
-
建立连接:客户端发起 HTTP 请求时,在请求头中通过特定的字段(如 HTTP/1.1 及以后版本默认支持持久连接,可通过 “Connection: keep-alive” 字段明确表示启用持久连接)向服务器表明希望建立持久连接。服务器收到请求后,如果支持持久连接且同意客户端请求,就会在响应头中也返回相应标识(如同样包含 “Connection: keep-alive” 字段以及可能的其他相关参数,像连接保持的时长等信息),这样双方就建立起了持久连接。
-
多次交互:在已经建立的持久连接基础上,客户端可以继续向服务器发送多个 HTTP 请求,服务器针对每个请求依次进行响应,这些请求和响应都通过同一个 TCP 连接来传输数据。例如,浏览器在加载一个网页时,先发送获取 HTML 页面的请求,收到响应后,又接着基于这个连接发送获取页面中 CSS 样式文件、JavaScript 文件等的请求,服务器相应地逐个返回对应的文件内容,整个过程都无需重新建立 TCP 连接。
-
连接关闭:持久连接不会一直保持打开状态,有几种情况会导致连接关闭。一种是服务器根据自身配置的连接保持时长(可通过如 “Keep-Alive: timeout=60” 这样的字段设置,意味着连接空闲 60 秒后自动关闭),当连接空闲达到设定时间时,就会主动关闭连接;另一种情况是客户端或服务器判断当前的交互已经完成,不再需要该连接了(比如客户端完成了整个网页资源的获取,或者服务器检测到某种异常情况等),也会发起关闭连接的操作,通过发送相应的 TCP 数据包告知对方关闭连接,完成整个 TCP 连接的关闭流程。
三、优势
-
减少网络开销:避免了频繁地建立和关闭 TCP 连接所带来的额外网络开销,如三次握手(建立连接时客户端与服务器之间的三次通信交互)和四次挥手(关闭连接时的四次通信交互)过程所消耗的时间和网络资源。尤其是在一个网页包含众多资源或者客户端频繁与服务器交互的场景下,大量减少了这些不必要的网络通信步骤,提升了整体的数据传输效率。
-
提升性能和响应速度:由于减少了连接建立和关闭的时间延迟,使得客户端能够更快地获取到服务器的响应,尤其在高并发场景下,这种性能提升更为明显。例如,在一个电商平台的购物过程中,用户可能频繁地查看商品详情、加入购物车等操作,使用持久连接可以让这些操作对应的 HTTP 请求响应更迅速,提升用户的购物体验。
-
降低服务器负载:服务器无需频繁地处理大量的 TCP 连接建立和关闭相关的操作,节省了服务器的系统资源(如 CPU、内存等),使其能够将更多的资源用于处理实际的业务请求,提高服务器的承载能力和处理效率,在应对大量客户端请求时更具优势。
四、局限性及注意事项
-
资源占用问题:虽然持久连接减少了连接建立和关闭的开销,但如果连接长时间保持打开状态且没有合理的管理机制,可能会占用过多的服务器资源(如 TCP 连接本身会消耗一定的内存等资源),尤其是在面对海量客户端连接的情况下,容易导致服务器资源紧张。因此,服务器需要合理设置连接保持时长、最大连接数等参数,进行有效的连接管理,避免资源被过度占用。
-
数据传输顺序问题:在持久连接下,多个 HTTP 请求和响应通过同一个 TCP 连接传输,可能会出现数据传输顺序的问题。比如,由于网络拥塞等原因,后发送的请求可能先到达服务器,或者后收到的响应可能原本对应的是先发送的请求,这就需要 HTTP 协议以及客户端和服务器应用层的代码来通过合适的机制(如 HTTP 头中的序号标识、缓存机制等)来处理数据顺序错乱的情况,确保数据的正确接收和处理。
-
兼容性问题:虽然 HTTP/1.1 及以后版本默认支持持久连接,但在一些老旧的客户端或服务器应用中,可能存在对持久连接特性不兼容的情况,在实际的网络应用部署中,需要考虑到不同设备、软件版本之间的兼容性,确保 HTTP 持久连接能够正常发挥作用,否则可能出现通信异常等问题。
综上所述,HTTP 持久连接通过在一次 TCP 连接上实现多次 HTTP 请求和响应交互,在减少网络开销、提升性能以及降低服务器负载等方面有着显著优势,但也需要注意其可能存在的局限性,并通过合理的参数设置、机制处理等来保障其良好的应用效果。
相关文章:
)
HTTP 持久连接(长连接)
HTTP 持久连接(长连接) HTTP 持久连接(HTTP Persistent Connections),也常被称作 HTTP 长连接,是 HTTP 协议中的一种重要特性,以下是关于它的详细介绍: 一、基本概念 在传统的 HTT…...

12月10日IO
作业:使用read和write实现拷贝文件,将1.txt内容前一半拷贝给2.txt后一半拷贝给3.txt #include <myhead.h>int main(int argc, const char *argv[]) {//打开三个文件int fd1,fd2,fd3;fd1open("1.txt",O_RDONLY);fd2open("2.txt&quo…...

Composite Pattern
Composite Pattern The intent of Composite pattern is to composite objects into tree structures to represent a “part-whole” hierarchy .The Composite Pattern allow clients to treat individual objects and composite objects uniformly. UML Used in Qt Exam…...

Springboot MVC
1. Springboot为MVC提供的自动配置 Spring Boot 为 Spring MVC 提供了自动配置,这在大多数应用程序中都能很好地工作。除了已经实现了 Spring MVC 的默认功能外,自动配置还提供了以下特性: 包括 ContentNegotiatingViewResolver 和 BeanNam…...

MySQL数据表记录增操作
对数据库的操作用的最最频繁的呢,总结起来就四个字:增删改查! 查是属于DQL(Data QueryLanguage ,数据查询语言)部分,而增、改、删属于DML(Data Manipulation Language, 数据操纵语言) 增:作用是往数据库的数据表里写入记录值 语…...

maven报错“找不到符号“
问题 springboot项目 maven编译打包过程,报错"找不到符号" 解决 很多网上方法都试过,都没用 换jdk,把17->21...

python进阶-05-利用Selenium来实现动态爬虫
python进阶-05-利用Selenium来实现动态爬虫 一.说明 这是python进阶部分05,我们上一篇文章学习了Scrapy来爬取网站,但是很多网站需要登录才能爬取有用的信息,或者网站的静态部分是一个空壳,内容是js动态加载的,或者人机验证&…...

P1226 【模板】快速幂
题目描述 给你三个整数 𝑎,𝑏,𝑝求 𝑎𝑏 mod 𝑝 输入格式 输入只有一行三个整数,分别代表 𝑎,𝑏,𝑝 输出格式 输出一行一个字符串 a^b mod ps…...

【C++】求第二大的数详细解析
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: C 文章目录 💯前言💯题目描述💯输入描述💯解题思路分析1. 题目核心要求2. 代码实现与解析3. 核心逻辑逐步解析定义并初始化变量遍历并处理输入数据更新最大值与次大值输…...

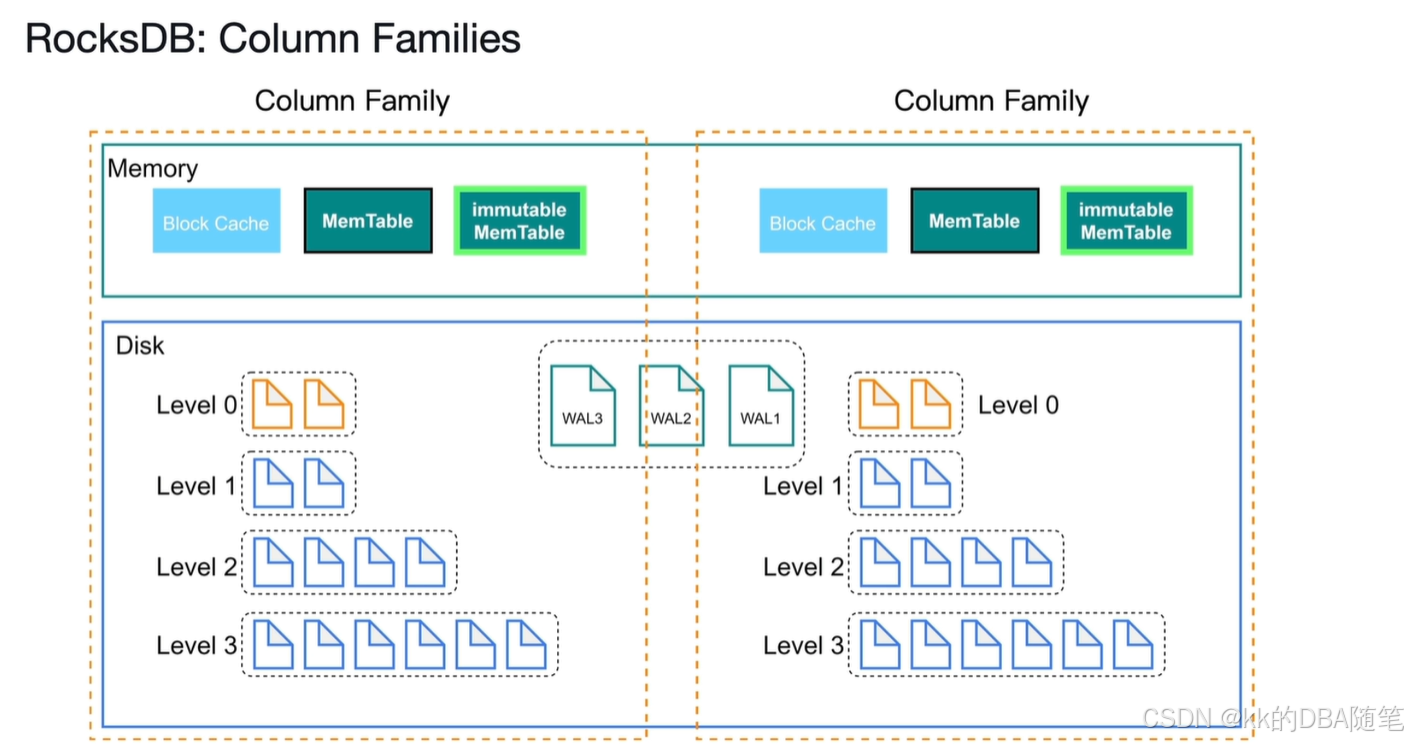
从零开始学TiDB(3)TiKV 持久化机制
如图,每个TiKV有两个rocksdb实例,rocksdbKV复制存储键值对,rocksdb raft负责存储复制的日志 。 每个region及其副本构成了raft group。这个OB的Zone其实有点类似,在OB中每个Unit及其副本构成了paxos组,在TiDB中叫raft…...

Elasticsearch+Kibana+IK分词器+拼音分词器安装
目录 ES报错 Kibanaik分词器拼音分词器 安装都比较简单,可以参考这几篇博客 ES 如何在 Linux,MacOS 及 Windows 上进行安装 Elasticsearch 报错 ES启动报错error downloading geoip database [GeoLite2-ASN.mmdb] Kibana KIBANA的安装教程ÿ…...

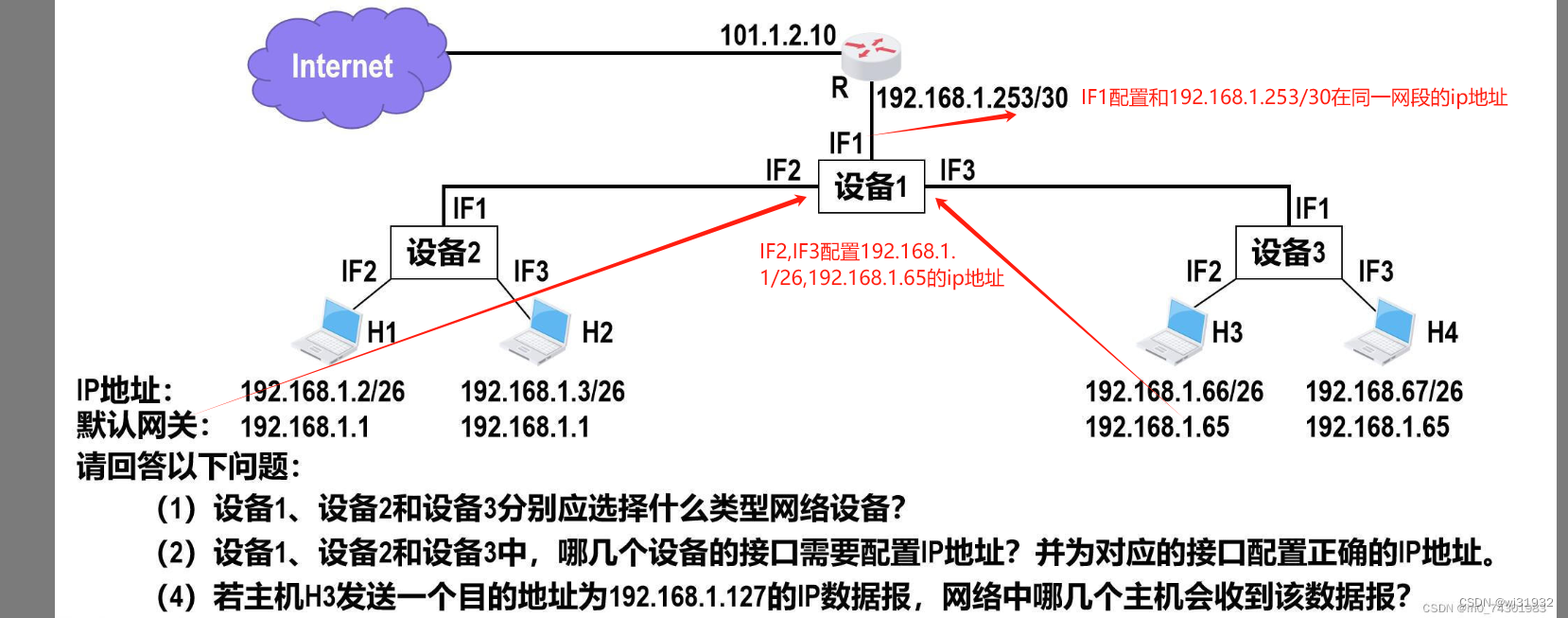
子网划分实例
看到有人问这个问题: 想了一下,这是一个子网划分的问题: 处理方法如图: 这是一个子网划分的问题 设备1用三层交换机,端口设置为路由模式,设备2和设备3为傻瓜交换机模式 设备2和设备3下挂设备都是26为掩码&…...

上海亚商投顾:创业板指震荡调整 机器人概念股再度爆发
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 沪指昨日冲高回落,深成指、创业板指盘中跌超1%,尾盘跌幅有所收窄。机器人概念股逆势爆…...
:初始化 Initializer)
【C++ 20进阶(2):初始化 Initializer
【C 20进阶(2):初始化 Initializer】 原文:https://blog.csdn.net/weixin_44259356/article/details/144377955 引言 本篇文章为系列文章将着重介绍C20新特性,一是希望可以和大家交流分享,二是也便于自己…...

【重生之我在B站学MySQL】
MySQL笔记 文章目录 MySQL的三层结构SQL语句分类sql语句数据库操作创建数据库查看、删除数据库 表操作创建表mysql常用数据类型(列类型)查询表、插入值创建表练习创建一个员工表emp 修改表mysql约束primary key(主键)not null(非空)unique(唯一)foreign key(外键)check自增长 索…...

Python实现中国象棋
探索中国象棋 Python 代码实现:从规则逻辑到游戏呈现 中国象棋,这款源远流长的棋类游戏,承载着深厚的文化底蕴与策略智慧。如今,借助 Python 与 Pygame 库,我们能够在数字世界中复刻其魅力,深入探究代码背后…...

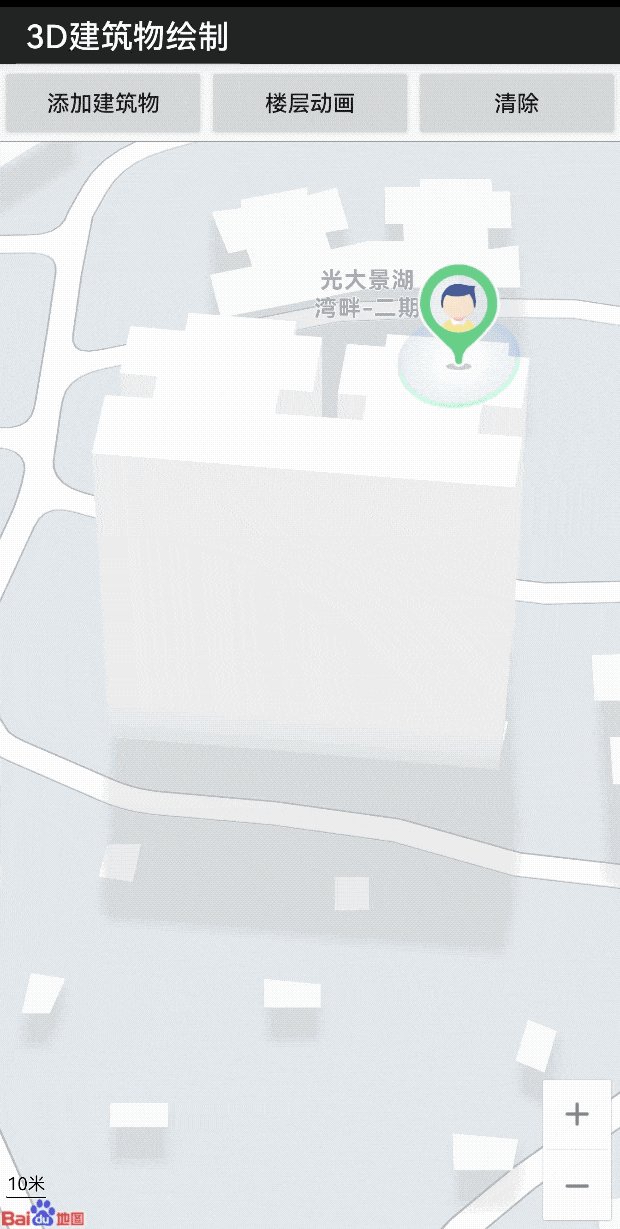
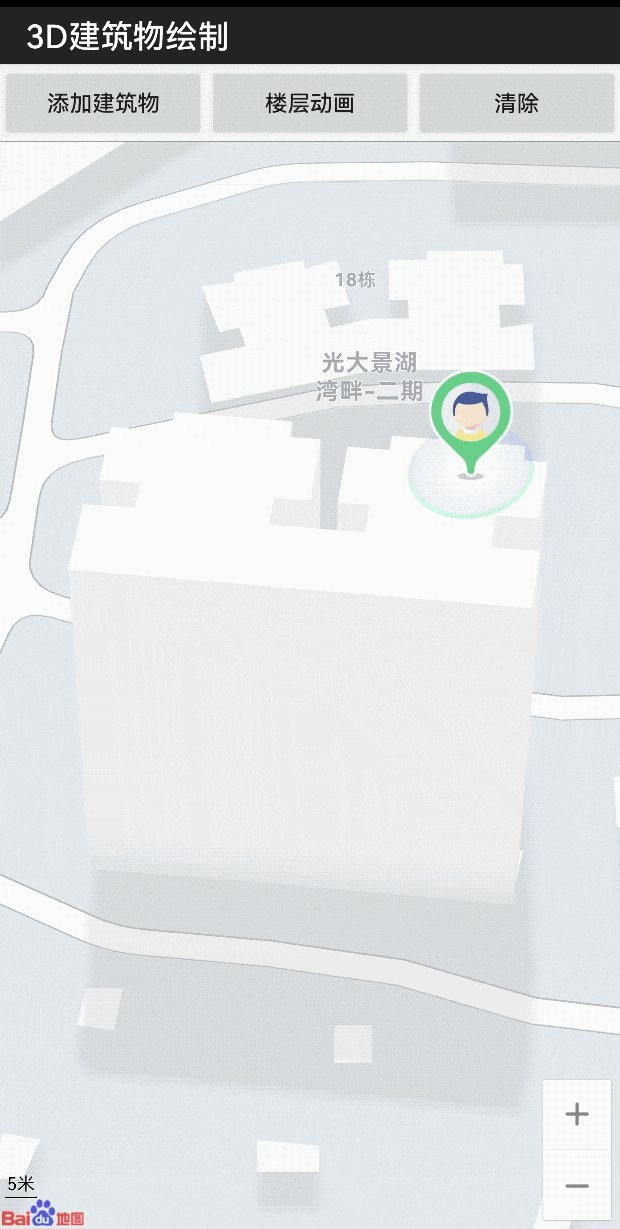
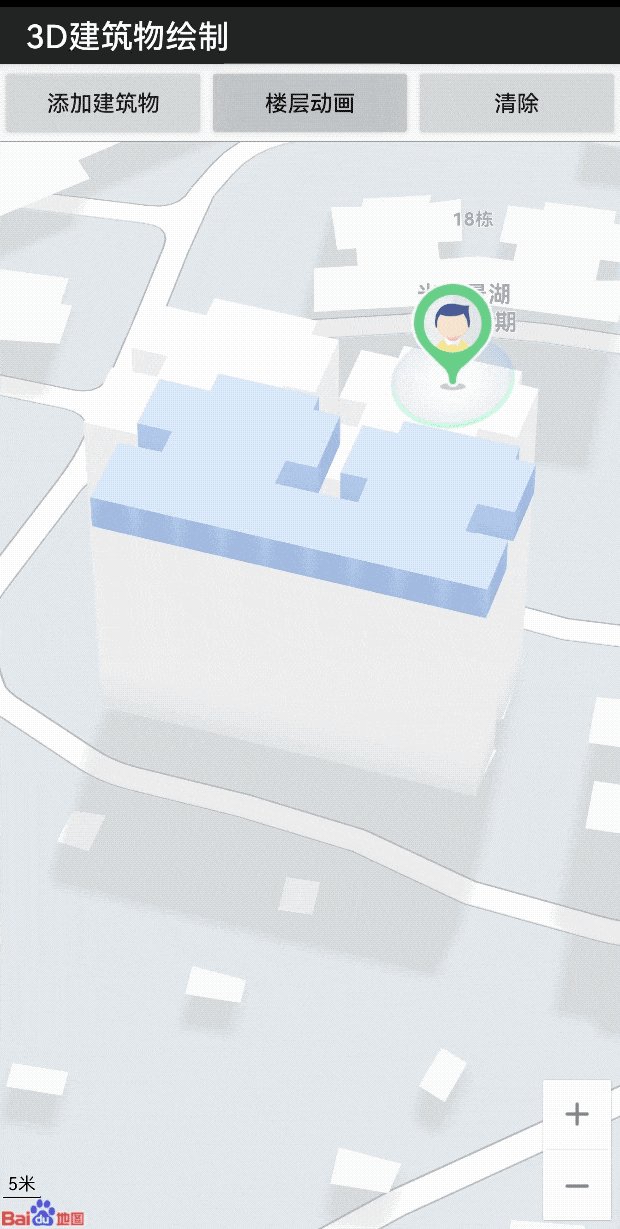
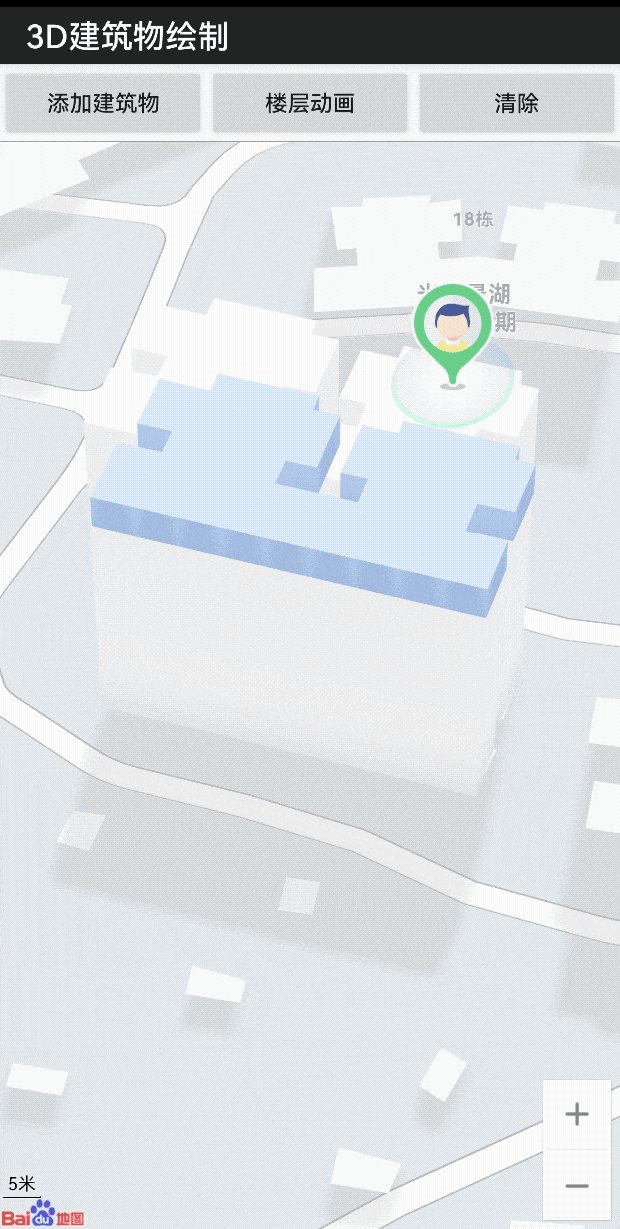
LBS 开发微课堂|通过openGL ES轻松实现建筑物渲染及动画
为了让广大开发者 更深入地了解 百度地图开放平台的 技术能力 轻松掌握满满的 技术干货 更加简单地接入 位置服务 我们特别推出了 “位置服务(LBS)开发微课堂” 系列技术案例 第五期的主题是 通过openGL ES轻松实现 建筑物渲染及动画 对于…...
的区别为何前者取出的是空,后者取出的是正确的值)
map1[item.id]和map1.get(item.id)的区别为何前者取出的是空,后者取出的是正确的值
在 JavaScript 中,map1[item.id] 和 map1.get(item.id) 用于从 Map 对象中获取值,但它们的工作方式有所不同: map1[item.id]:这种方式用于普通对象(Object),它将 item.id 作为键来获取对应的值…...

window端sqlplus连接linux_oracle11g
1. 环境配置回顾 下载 Oracle Instant Client:根据查询到的版本到链接: oracle官网下载对应版本的三个文件(比如我这里查询到的版本是12.2.0.1.0): instantclient-basic-windows.x64-12.2.0.1.0.zip instantclient-sqlplus-win…...

Go支付中台方案:多平台兼容与多项目对接
一、中台的概念 中台是一种企业级的架构模式,它处于前台应用和后台资源之间,将企业核心能力进行整合、封装,形成一系列可复用的业务能力组件。这些组件就像乐高积木一样,可以被不同的前台业务快速调用,从而避免重复开…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...
