VuePress学习
1.介绍
VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。
每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。同时,一旦页面被加载,Vue 将接管这些静态内容,并将其转换成一个完整的单页应用(SPA),其他的页面则会只在用户浏览到的时候才按需加载。2.创建项目
# 安装
yarn global add vuepress # 或者:npm install -g vuepress
# 初始化项目
npm init -y
# 创建一个 docs文件夹
mkdir docs
# 新建一个 markdown 文件
echo '# Hello VuePress!' > README.md
# 在 package.json 中 配置
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}
# 启动项目
yarn docs:dev # npm run docs:dev
# 构建静态文件
vuepress build .3.配置首页
在docs\README.md文件
---
home: true
# heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---4.默认页面路由地址如下:
| 文件的相对路径 | 页面路由地址 |
|---|---|
/README.md | / |
/guide/README.md | /guide/ |
/config.md | /config.html |
5.导航栏配置
在.vuepress/config.js
module.exports = {themeConfig: {logo: '/assets/img/hero.png', //设置图标 图片存放位置docs\.vuepress\public\assets\img\hero.pngnavbar: true, //是否显示导航栏 false 不显示 true 显示// 设置导航栏nav: [{ text: 'Home', link: '/' },{ text: 'vue', link: '/vue/' },{ text: 'External', link: 'https://google.com' }, //跳转页面// 配置存在下拉框的{text: 'Languages',items: [{ text: 'Group1', items: [{ text: 'vue', link: '/vue/' }] },{ text: 'Group2', items: [{ text: 'vue', link: '/vue/' }] }]}]}
}
注意可以在某个页面添加如下代码表示当前页面不存在导航栏
---
navbar: false
---
6.侧边栏配置
在.vuepress/config.js配置
module.exports = {themeConfig: {sidebar: 'auto', // 侧边栏是否自动生成 false 关闭 true 自动生成}
}
注意可以在某个页面添加如下代码表示当前页面不显示侧边栏
---
sidebar: false //表示当前页面不显示侧边栏
---
---
sidebar: auto //表示当前页面自动生成侧边栏
---
显示多个侧边栏
创建文件目录结构
├─ README.md
├─ contact.md
├─ about.md
├─ foo/
│ ├─ README.md
│ ├─ one.md
│ └─ two.md
└─ bar/├─ README.md├─ three.md└─ four.md
在.vuepress/config.js配置
module.exports = {themeConfig: {sidebar: {'/foo/': ['', /* /foo/ */'one', /* /foo/one.html */'two' /* /foo/two.html */],
'/bar/': ['', /* /bar/ */'three', /* /bar/three.html */'four' /* /bar/four.html */],
// fallback'/': ['', /* / */'contact', /* /contact.html */'about' /* /about.html */]}}
}7.基础配置
在.vuepress/config.js配置
module.exports = {base: '/docs/', //部署站点的基础路径title: '小陈同学', // 网站标题description: '学习笔记', // 描述head: [['link', { rel: 'icon', href: '/favicon.ico' }]['meta', { name: 'author', content: '小陈同学' }],['meta', { name: 'keywords', content: '学习笔记' }],],
}8.配置更新时间
1.下载插件
npm i moment
2.在.vuepress/config.js配置
const moment = require('moment')
module.exports = {plugins: [['@vuepress/last-updated',{transformer: (timestamp) => {moment.locale('zh-CN')return moment(timestamp).format('YYYY-MM-DD HH:mm:ss')}}]],themeConfig: {lastUpdated: '更新时间', // 显示更新时间}
}9.发布到Github上
1.在package.json配置"scripts": {"docs:build": "vuepress build docs","deploy": "bash deploy.sh"},2.创建deploy.sh文件# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -10.配置pwd
1.安装插件
npm install -D @vuepress/plugin-pwa
2.本地安装
npm install -D vuepress
3.在 .vuepress/public 提供 Manifest 和 icons
4.在 .vuepress/config.js配置
module.exports = {head: [['link', { rel: 'icon', href: '/logo.png' }],['link', { rel: 'manifest', href: '/manifest.json' }],['meta', { name: 'theme-color', content: '#3eaf7c' }],['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],['meta', { name: 'apple-mobile-web-app-status-bar-style', content: 'black' }],['link', { rel: 'apple-touch-icon', href: '/icons/apple-touch-icon-152x152.png' }],['link', { rel: 'mask-icon', href: '/icons/safari-pinned-tab.svg', color: '#3eaf7c' }],['meta', { name: 'msapplication-TileImage', content: '/icons/msapplication-icon-144x144.png' }],['meta', { name: 'msapplication-TileColor', content: '#000000' }]],plugins: [...,['@vuepress/pwa',{serviceWorker: true,updatePopup: {message: '发现新内容可用',buttonText: '刷新'}}]],
}11.Vssus使用
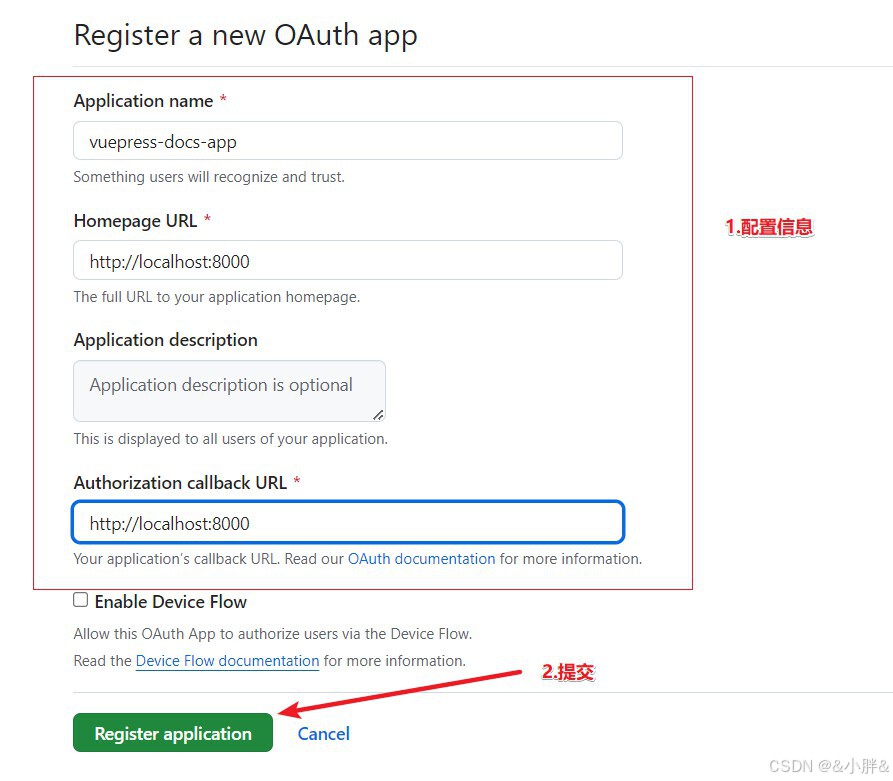
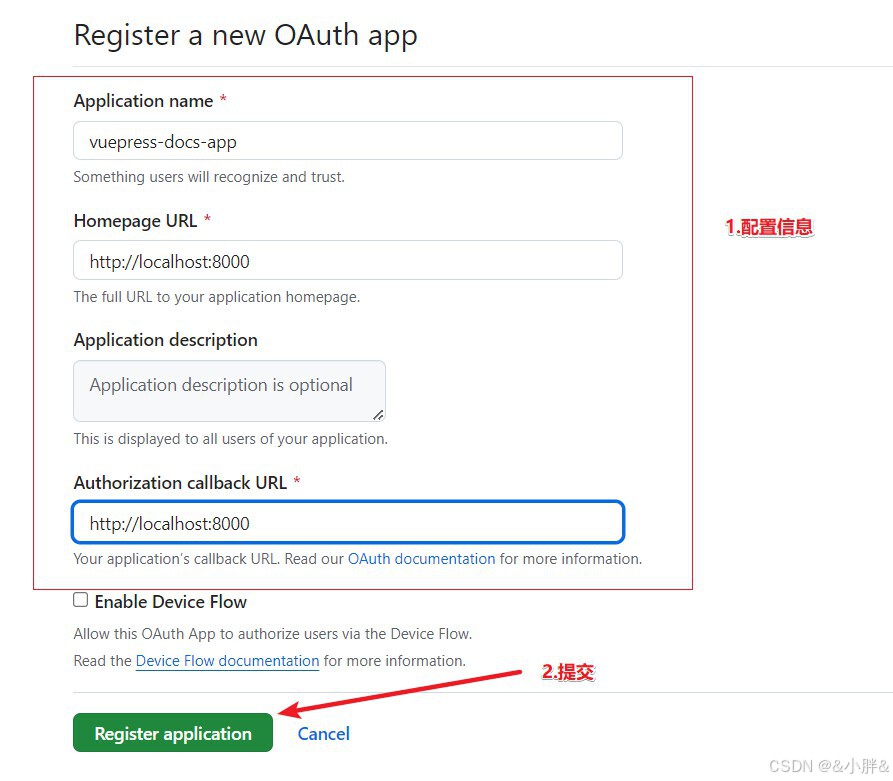
1.创建一个OAuth APP
2.填写信息

3.下载依赖
npm install @vssue/vuepress-plugin-vssue npm install @vssue/api-github-v4
4.配置 .vuepress/config.js
module.exports = {plugins: {...,'@vssue/vuepress-plugin-vssue': {platform: 'github-v4', //您应该设置platform而不是api包本身。// 其他vssue配置owner: 'OWNER_OF_REPO', //对应 repository 的拥有者帐号或者团队repo: 'NAME_OF_REPO', //用来存储评论的 repositoryclientId: 'YOUR_CLIENT_ID', //OAuth App 的 client idclientSecret: 'YOUR_CLIENT_SECRET', //OAuth App 的 client secretautoCreateIssue: true // 自动创建评论,默认是false,最好开启,这样首次进入页面的时候就不用去点击创建评论的按钮了。},},
};
5.使用
<Vssue />
12.back to top
1.介绍返回顶部按钮
2.下载依赖
npm install -D @vuepress/plugin-back-to-top
3.配置.vuepress/config.js
module.exports = {plugins: {...,'@vuepress/back-to-top': true}
}13.MarKdown使用
1.创建docs\.vuepress\components文件夹
2.在components中创建vue文件
3.创建一个.md文件<CountUp /> // 使用创建的vue文件<<< @/docs/.vuepress/components/CountUp.vue //显示vue文件中的代码14.使用图片缩放
1.下载插件npm install -D @vuepress/plugin-medium-zoom
2.配置plugins: [...,['@vuepress/medium-zoom',{selector: 'img',}]]
3.使用
方法一: <img :src="$withBase('./assets/image/vuess.jpg')" alt="foo">
方法二: 15.配置自动生成侧边栏
1.下载依赖
npm i vuepress-plugin-auto-sidebar -D
2.配置plugins: [...,['vuepress-plugin-auto-sidebar',{// optionsnav: true //生成导航栏文件}]]
3.去掉配置中的sidebar属性themeConfig: {// sidebar: 'auto', // 侧边栏是否自动生成 false 关 闭 true 自动生成}
4.配置package.json"scripts": {"docs:nav": "vuepress nav docs" // 创建导航栏文件},
5.执行npm run docs:nav生成nav.js文件存放导航栏数据
6.配置docs\.vuepress\config.js// 导入导航栏const navConfig = require('./nav.js')module.exports = {themeConfig: {...,// 设置导航栏nav: navConfig}}相关文章:

VuePress学习
1.介绍 VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题,它的诞生初衷是为了支持 Vue 及其子项目的文档需求。…...

一次“okhttp访问间隔60秒,提示unexpected end of stream“的问题排查过程
一、现象 okhttp调用某个服务,如果第二次访问间隔上一次访问时间超过60s,返回错误:"unexpected end of stream"。 二、最终定位原因: 空闲连接如果超过60秒,服务端会主动关闭连接。此时客户端恰巧访问了这…...

SQL最佳实践:避免使用COUNT=0
如果你遇到类似下面的 SQL 查询: SELECT * FROM customer c WHERE 0 (SELECT COUNT(*)FROM orders oWHERE o.customer_id c.customer_id);意味着有人没有遵循 SQL 最佳实践。该语句的作用是查找没有下过订单的客户,其中子查询使用了 COUNT 函数统计客…...

PG与ORACLE的差距
首先必须是XID 64,一个在极端环境下会FREEZE的数据库无论如何都无法承担关键业务系统的重任的,我们可以通过各种配置,提升硬件的性能,通过各种IT管控措施来尽可能避免在核心系统上面临FREEZE的风险,不过并不是每个企业…...
- LED驱动(传统模式))
树莓派3B+驱动开发(2)- LED驱动(传统模式)
github主页:https://github.com/snqx-lqh 本项目github地址:https://github.com/snqx-lqh/RaspberryPiDriver 本项目硬件地址:https://oshwhub.com/from_zero/shu-mei-pai-kuo-zhan-ban 欢迎交流 笔记说明 如我在驱动开发总览中说的那样&…...

超详细搭建PhpStorm+PhpStudy开发环境
刚开始接触PHP开发,搭建开发环境是第一步,网上下载PhpStorm和PhpStudy软件,怎样安装和激活就不详细说了,我们重点来看一看怎样搭配这两个开发环境。 前提:现在假设你已经安装完PhpStorm和PhpStudy软件。 我的PhpStor…...

分析比对vuex和store模式
在 Vue 中,Vuex 和 store 模式 是两个不同的概念,它们紧密相关,主要用于管理应用的状态。下面我会详细介绍这两个概念,并通过例子帮助你更好地理解。 1. Vuex 是什么? Vuex 是 Vue.js 的一个状态管理库,用…...

C# 网络编程--基础核心内容
在现今软件开发中,网络编程是非常重要的一部分,本文简要介绍下网络编程的概念和实践。 C#网络编程的主要内容包括以下几个方面: : 上图引用大佬的图,大家也关注一下,有技术有品质,有国有家,情…...
)
【C++游戏程序】easyX图形库还原游戏《贪吃蛇大作战》(三)
承接上一篇文章:【C游戏程序】easyX图形库还原游戏《贪吃蛇大作战》(二),我们这次来补充一些游戏细节,以及增加吃食物加长角色长度等设定玩法,也是本游戏的最后一篇文章。 一.玩家边界检测 首先是用来检测…...

uni-app H5端使用注意事项 【跨端开发系列】
🔗 uniapp 跨端开发系列文章:🎀🎀🎀 uni-app 组成和跨端原理 【跨端开发系列】 uni-app 各端差异注意事项 【跨端开发系列】uni-app 离线本地存储方案 【跨端开发系列】uni-app UI库、框架、组件选型指南 【跨端开…...

SpringBoot中的@Configuration注解
在Spring Boot中,Configuration注解扮演着非常重要的角色,它是Spring框架中用于定义配置类的一个核心注解。以下是Configuration注解的主要作用: 定义配置类: 使用Configuration注解的类表示这是一个配置类,Spring容器…...

十二、路由、生命周期函数
router路由 页面路由指的是在应用程序中实现不同页面之间的跳转,以及数据传递。通过 Router 模块就可以实现这个功能 2.1创建页面 之前是创建的文件,使用路由的时候需要创建页面,步骤略有不同 方法 1:直接右键新建Page(常用)方法 2:单独添加页面并配置2.1.1直接右键新建…...

【蓝桥杯每日一题】X 进制减法
X 进制减法 2024-12-6 蓝桥杯每日一题 X 进制减法 贪心 进制转换 题目大意 进制规定了数字在数位上逢几进一。 XX 进制是一种很神奇的进制, 因为其每一数位的进制并不固定!例如说某 种 XX 进制数, 最低数位为二进制, 第二数位为十进制, 第三数位为八进制, 则 XX 进制…...

《蓝桥杯比赛规划》
大家好啊!我是NiJiMingCheng 我的博客:NiJiMingCheng 这节课我们来分享蓝桥杯比赛规划,好的规划会给我们的学习带来良好的收益,废话少说接下来就让我们进入学习规划吧,加油哦!!! 一、…...

C++算法练习day70——53.最大子序和
题目来源:. - 力扣(LeetCode) 题目思路分析 题目:寻找最大子数组和(也称为最大子序和)。 给定一个整数数组 nums,找到一个具有最大和的连续子数组(子数组最少包含一个元素&#x…...

import是如何“占领满屏“
import是如何“占领满屏“的? 《拒绝使用模块重导(Re-export)》 模块重导是一种通用的技术。在腾讯、字节、阿里等各大厂的组件库中都有大量使用。 如:字节的arco-design组件库中的组件:github.com/arco-design… …...

ceph /etc/ceph-csi-config/config.json: no such file or directory
环境 rook-ceph 部署的 ceph。 问题 kubectl describe pod dragonfly-redis-master-0Warning FailedMount 7m59s (x20 over 46m) kubelet MountVolume.MountDevice failed for volume "pvc-c63e159a-c940-4001-bf0d-e6141634cc55" : rpc error: cod…...

C语言——验证“哥德巴赫猜想”
问题描述: 验证"哥德巴赫猜想" 任何一个大于2的偶数都可以表示为两个质数之和。例如,4可以表示为22,6可以表示为33,8可以表示为35等 //验证"哥德巴赫猜想" //任何一个大于2的偶数都可以表示为两个质数之和…...

Flourish笔记:柱状图(Column chart (grouped))
文章目录 样式设定Chart Type:图表类型Controls & Filters:展示方式Colors:颜色bars:柱子的调整labels:柱子数字标注X axis:横坐标标签Y axis:纵坐标标签Plot BackgroundNumber FormatingLe…...

深度学习案例:DenseNet + SE-Net
本文为为🔗365天深度学习训练营内部文章 原作者:K同学啊 一 回顾DenseNet算法 DenseNet(Densely Connected Convolutional Networks)是一种深度卷积神经网络架构,提出的核心思想是通过在每一层与前面所有层进行直接连接…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
