【CSS in Depth 2 精译_069】11.3 利用 OKLCH 颜色值来处理 CSS 中的颜色问题(上)
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第四部分 视觉增强技术 ✔️
- 【第 11 章 颜色与对比】 ✔️
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法
- 11.2.2.1 RGB 与 十六进制颜色
- 11.2.2.2 HSL 颜色表示法
- 11.2.2.3 HWB 颜色表示法
- 11.2.2.4 新一代色彩空间
- 11.2.2.5 LAB 和 OKLAB 颜色表示法
- 11.2.2.6 LCH 和 OKLCH 颜色表示法
- 11.3 利用 OKLCH 处理颜色(上篇) ✔️
- 11.3.1 把样式表切换到 OKLCH 色彩空间(上篇) ✔️
- 11.3.2 颜色变量的命名(上篇) ✔️
- 11.3.3 为调色板选取新的颜色(上篇) ✔️
- 11.3.4 从页面其他颜色衍生出新颜色(下篇)
文章目录
- 11.3 利用 OKLCH 处理颜色 Using OKLCH to work with color
- 11.3.1 把样式表切换到 OKLCH 色彩空间 Switching the stylesheet to OKLCH
- 11.3.2 颜色变量的命名 Naming color variables
- 11.3.3 为调色板选取新的颜色 Selecting new colors for the palette

《CSS in Depth》新版封面
译者按
本篇又来到了 CSS 颜色专题的另一个全新小节—— OKLCH 颜色表示法的具体应用。由于篇幅较长,拟分为上下两篇进行介绍,本篇为 11.3 节的上篇,主要介绍了 OKLCH 颜色值在浏览器中的查看方法以及在 CSS 颜色管理中的具体用法。就像作者说的,掌握知识点的最佳途径就是付诸实践,勤加练习。一起学起来吧!
11.3 利用 OKLCH 处理颜色 Using OKLCH to work with color
接下来,我将教您如何将十六进制颜色转换为其他的写法。很多在线资源都提供了颜色提取工具,并支持不同颜色表示法之间的相互转换。但进行颜色转换最简单的去处莫过于本地浏览器的开发者工具(DevTools)了,毕竟该工具唾手可得。下面演示如何在 Chrome 浏览器中进行颜色转换。
您可以按照这套流程把颜色值转换成您想要的写法。如果担心浏览器不兼容,建议选用 HSL 表示法。而我将用 OKLCH 来进行演示,因为浏览器对它的支持正在快速增长,并且也对它未来的推广普及充满信心。无论采用哪种方式,基本流程都是一样的。
注意
截止到 2024 年年中,
Firefox浏览器的开发者工具 DevTools 尚不支持将 CSS 颜色转为某些新推出的颜色表示方法。本节截图显示的是Chrome浏览器中的 DevTools 工具。
页面加载后,打开浏览器的 DevTools 开发者工具(按 F12 键)。在 Elements 元素面板中单击并选中 <html> 标签,就会在 Styles 样式面板中看到对应的样式,其中包括我们设置的自定义属性(如图 11.13 所示)。

【图 11.13 页面生效的颜色在 DevTools 的样式面板下的截图。按住 Shift 键单击颜色旁边的小方块可以切换不同的颜色表示方法】
每种颜色旁边都有一个正方形的小指示器(indicator)来显示该颜色的效果。如果按住 Shift 键,然后单击这个小方块,就可以将这个十六进制颜色值转换成另一种写法。在 Firefox 和 Safari 浏览器中,每次单击都会在不同的颜色表示法之间循环;而在 Chrome 浏览器下,这样会弹出一个下拉菜单,以供用户选择。
如果还想深入研究,单击小方块就可以打开一个完整的颜色提取器对话框(如图 11.14 所示)。利用该对话框,您可以对当前颜色进行微调,或者从调色板中选取想要的颜色,或者是在不同的颜色值语法间切换。同时它还提供了一个滴管形状的颜色提取器,以便直接从页面选取目标颜色。尽管 Firefox 和 Safari 浏览器也提供了类似的颜色提取工具,但是功能没有 Chrome 这么丰富。

【图 11.14 利用颜色提取器对话框来对颜色进行微调】
当颜色提取工具处于某个广色域色彩空间时,调色板中会出现一条细长的白线。它表示 sRGB 色域标准的边界。分界线左侧的颜色属于 sRGB 色域,可在支持 sRGB 标准的显示器上精确显示;而分界线右侧更为鲜艳的色彩则超出了 sRGB 色域范围,但属于 Display P3 色域的一部分;如果使用这些区域的颜色,sRGB 显示器将按最接近的颜色渲染,但并不那么精确。
11.3.1 把样式表切换到 OKLCH 色彩空间 Switching the stylesheet to OKLCH
通常情况下颜色值按十六进制格式书写即可。但转换成 HSL 值或 OKLCH 值可以更方便地进行颜色微调,也更容易找到可以添加到网站的新颜色。下面尝试将网站颜色都转换成 OKLCH 格式,然后对页面颜色做一些深度观察。
注意
尽管颜色表示法中的很多参数值都可以写成不带单位的普通数字,但我个人更倾向于在适当的场合写上单位。比如写作
oklch(45% 0.09 165.4deg)而不是oklch(0.45 0.09 165.4),因为我认为这样写能够一目了然地识别出哪个值对应哪个参数,特别是deg单位,可以立马知道它代表色调。
将 DevTools 工具中的 OKLCH 颜色值分别复制到样式表中,替换掉之前的十六进制格式。为确保简洁,我还对部分几乎看不出区别的颜色值做了圆整处理,并加上了对应的单位,使其更加清晰明了。
代码清单 11.6 将十六进制颜色转换成 OKLCH 值
@layer theme {:root {/* 绿色都使用相同的色调 */--brand-green: oklch(45% 0.09 165.4deg);--dark-green: oklch(59% 0.12 164.1deg);--medium-green: oklch(74% 0.15 166.4deg);/* 部分灰色值都不是纯灰色 */--text-color: oklch(26% 0.01 0deg);--gray: oklch(64% 0.02 248deg);--light-gray: oklch(96% 0.003 248deg);--extra-light-gray: oklch(98% 0 0deg);--white: oklch(100% 0 0deg);}
}
把颜色都改成 OKLCH 写法后,有些事情就变得显而易见了。首先,您会发现三种绿色都拥有相同的色调值。如果不在浏览器中查看,估计很难一下子识别出 165 表示一种青绿色(teal green),但却很容易发现这三种颜色存在某些相似之处(symmetry)。这些特征在十六进制颜色值下是很难察觉的,但是转成 OKLCH 后就比较明显了。了解这些之后,在调色板中再加一种绿色就容易多了。如果需要同种颜色的浅色调版本,就可以尝试写作 oklch(85% 0.12 165deg),然后在浏览器的 DevTools 开发者工具中对饱和度或色度(chroma)再做微调,直到最终效果满意为止。
提示
如果要配置好几种相似的颜色,也可以将单个值(如色调的角度值)赋给一个自定义属性,然后在定义颜色时调用该属性。例如
oklch(45% 0.09 var(--brand-hue))。
您可能也注意到了,上述颜色代码中的灰色并不是纯灰色:有几个颜色略带了些色度。单看这些颜色本身,可能还看不出这些门道,但就是这样的小细节能让我们的页面看上去更加丰富多彩。真实世界中鲜有完全不掺杂彩色的纯灰色(colorless grays),而且我们的眼睛也乐于看到一些彩色,哪怕是极其细微的彩色。
再次强调,在实际项目开发中,我们没有必要把所有颜色值都转换成 OKLCH 格式;什么时候有这样的需求了再考虑转换也不迟。通常情况下,这样的转换可以更方便地找到相关的颜色。
本书后续章节的示例都会继续采用 OKLCH 格式的颜色值来进行演示。对于实际项目,请务必在 Can I Use 官网(详见 https://caniuse.com/mdn-css_types_color_oklch)查看最新的浏览器兼容情况,并为该写法提供在低版本浏览器中的备用值,直到您对当前的兼容情况感到满意为止。
11.3.2 颜色变量的命名 Naming color variables
设计师一般会在调色板中设计多个不同的灰色。不过按照我的经验,即使准备得再充分,也免不了需要补充其他灰色值。无论是比超浅灰(extra-light gray)更浅的版本,抑或是介于灰色和浅灰色之间的某种颜色,类似的需求总是存在的。有时甚至是品牌主色也面临这样的情况。打个比方,您可能到头来会发现,除了页面上已有的三种绿色之外,还需要引入另一种绿色。这样一来,颜色变量的命名管理就成了个问题。
基于这样的原因,可以考虑使用带数值的名称来命名颜色值,例如 --gray-50 或者 --gray-80,这里的数字大致对应亮度值。这样就能在必要的时候,在现有的颜色值之间再插入另一个新的颜色值。现如今,网站通常都会有一个长长的自定义属性列表来定义不同的颜色,例如从 --blue-10 定义到 --blue-90,或者从 --gray-10 指定到 --gray-90。
遇到大型网站或者更复杂的应用场景,通常会将这些 “原始”(“raw”)颜色变量依次赋给某个二级变量,例如一组带编号的前景色与背景色,如代码清单 11.7 所示(无需将其添加到本章构建的示例页中)。
代码清单 11.7 从基于用途的自定义变量中抽象出原始的颜色值
:root {--gray-10: oklch(10% 0.01 165deg);--gray-20: oklch(23% 0.01 165deg);--gray-30: oklch(35% 0.01 165deg);--gray-40: oklch(42% 0.01 165deg);--gray-50: oklch(53% 0.01 165deg);--gray-60: oklch(65% 0.01 165deg);--gray-70: oklch(78% 0.01 165deg);--gray-80: oklch(90% 0 165deg);--gray-90: oklch(98% 0 165deg);--background-4: var(--gray-90);--background-3: var(--gray-80);--background-2: var(--gray-70);--background-1: var(--gray-60);--background-neutral: var(--gray-50);--foreground-1: var(--gray-40);--foreground-2: var(--gray-30);--foreground-3: var(--gray-20);--foreground-4: var(--gray-10);
}
您还可以添加一些变量,专门给边框、阴影效果以及其他可复用的设计元素设计颜色。然后,在整个样式表中使用这些二级变量(secondary variables),而不是直接使用原始的颜色值变量。利用这样的间接设置,您就可以实现特定颜色值的修改与其具体用途间的分离。比如要更换通用的边框颜色,就可以在二级变量的帮助下顺利完成修改,不会对同样作为下拉菜单背景的那个灰色带来不良影响。
该方案也特别适用于浅色模式和深色模式的设置,可以在保持原始颜色值不变的情况下,实现背景色与前景色的样式反转(或许可以在容器样式查询中进行尝试,具体方法详见第 10 章)。
管理颜色变量的具体方法数不胜数,而且并没有公认的最佳方案。我也一直很喜欢浏览一些我所尊敬的开发者和设计师创建的网站,并学习上面的 CSS。每个人都有自己独到的解决方案。建议您多去尝试一些适合自己的方案,并根据自己的风格进行调整。
11.3.3 为调色板选取新的颜色 Selecting new colors for the palette
试想有这样一个场景,您需要某种颜色,而设计师刚好没有提供,比如红色的报错信息或者蓝色的信息框。有经验的设计师一般会对这种情况提供通用的解决方案,但您可能仍需要考虑将新颜色添加到调色板中。
我们的样式表已经为激活状态下的链接文本颜色预留了位置。激活状态下的链接通常为红色,这也是用户代理样式表提供的默认样式;但这种红色过于鲜艳,看起来也略显卡通(cartoony),与当前的页面风格不一致;需要换成一种不那么鲜艳的、能与页面中的绿色相搭配的颜色。
(上篇完)
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介
相关文章:

【CSS in Depth 2 精译_069】11.3 利用 OKLCH 颜色值来处理 CSS 中的颜色问题(上)
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 11 章 颜色与对比】 ✔️ 11.1 通过对比进行交流 11.1.1 模式的建立11.1.2 还原设计稿 11.2 颜色的定义 11.2.1 色域与色彩空间11.2.2 CSS 颜色表示法 11.2.2.1 RGB…...

Redis篇-6--原理篇5--单线程模型
1、概述 Redis 采用单线程模型来处理客户端请求,这意味着在任意时刻只有一个命令被执行。这种设计简化了 Redis 的实现,并确保了高并发环境下的数据一致性。尽管 Redis 是单线程的,但它通过高效的内存管理和网络 I/O 操作,仍然能…...

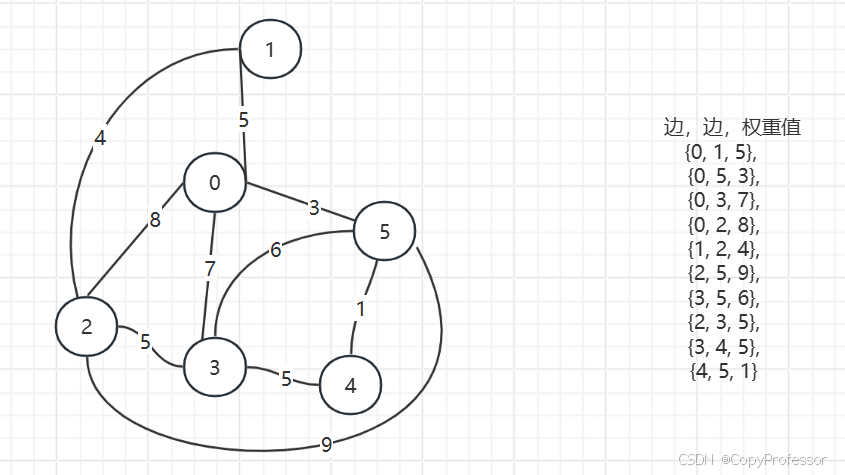
Java版-图论-最小生成树-Prim算法
实现描述 如图: Prim算法的基本思想是从一个顶点开始,逐步构建最小生成树。具体步骤如下: 随机选取一个顶点作为起始点,并将其加入最小生成树的集合中。从该顶点出发,选择一条边连接到其他未被访问的顶点中的最小权…...

Python 基础学习(一)
一.基础语法 注释 Python中单行注释以 # 开头,如下: #!/usr/bin/python3# 第一个注释 print ("Hello, Python!") # 第二个注释多行注释可以用多个 # 号,还有 ‘’’ 和 “”": #!/usr/bin/python3# 第一个注释…...

vue2使用rtsp视频流接入海康威视摄像头(纯前端)
一.获取海康威视rtsp视频流 海康威视官方的RTSP最新取流格式如下: rtsp://用户名:密码IP:554/Streaming/Channels/101 用户名和密码 IP就是登陆摄像头时候的IP(笔者这里IP是192.168.1.210) 所以笔者的rtsp流地址就是rtsp://用户名:密码192.168.1.210:554/Streaming/Channel…...

利用PHP和GD库实现图片拼接的方法
利用PHP和GD库实现图片拼接的方法主要涉及到加载图片资源、创建目标画布、将图片资源绘制到目标画布上,并最终输出或保存拼接后的图片。以下是实现图片拼接的基本步骤: 加载图片资源: 使用imagecreatefromjpeg()、imagecreatefrompng()或ima…...

自动驾驶领域常用的软件与工具
CarSim:专门针对车辆动力学的仿真软件,能够预测和仿真汽车整车的操纵稳定性、制动性、平顺性、动力性和经济性。CarMaker:德国IPG公司推出的动力学、ADAS和自动驾驶仿真软件,提供精准的车辆本体模型和闭环仿真系统。VTD (Virtual …...

uniapp-内部项目使用文档
uniapp-内部项目使用文档 目录 uniapp-内部项目使用文档阶段1自行实现内容:阶段1问题记录: 阶段2自行实现内容: 阶段3 APP项目介绍及规范阶段4 公共组件方法UseList 列表页面HooksListItem 列表项uni-load-more 列表加载更多组件CardTitle 列…...

ASP .NET Core 中的环境变量
在本文中,我们将通过组织一场小型音乐会(当然是在代码中)来了解 ASP .NET Core 中的环境变量。让我们从创建项目开始: dotnet new web --name Concert 并更新Program.cs: // replace this: app.MapGet("/"…...

学科竞赛管理系统
文末获取源码和万字论文,制作不易,感谢点赞支持。 摘 要 随着国家教育体制的改革,全国各地举办的竞赛活动数目也是逐年增加,面对如此大的数目的竞赛信息,传统竞赛管理方式已经无法满足需求,为了提高效率&am…...

unity 让文字变形
效果: using TMPro; using UnityEngine; using NaughtyAttributes;[ExecuteInEditMode] public class TMTextPerpective : MonoBehaviour {[OnValueChanged("DoPerspective")][Range(-1f, 1f)]public float CenterBias 0f;[OnValueChanged("DoPers…...

Linux高并发服务器开发 第一天(Linux的目录结构 cd用法 终端提示符格式)
目录 1.命令解析器:shell 2.LINUX下的目录结构 3.cd的使用 3.1cd 绝对路径 3.2cd 相对路径 3.3cd 回车 3.4cd - 4. 终端提示符格式 1.命令解析器:shell 默认运行与计算机系统终端的 用来解析用户输入命令的工具 内核:操作系统的核…...

可造成敏感信息泄露!Spring Boot之Actuator信息泄露漏洞三种利用方式总结
1.介绍 Spring Boot是一个基于Spring的套件,它提供了一个即开即用的应用程序架构,可以简化Spring应用的创建及部署流程,帮助开发者更轻松快捷地构建出企业及应用。 Spring Boot项目中Actuator模块提供了众多HTTP接口端点(Endpoi…...

支持图像和视频理解多模态开源大模型:CogVLM2 CogVLM2-Video
CogVLM2和CogVLM2-Video是新一代的开源模型,支持图像和视频理解,具有显著的性能提升。最近发布的更新包括CogVLM2论文的发表、在线演示和对视频理解的支持,能够处理最多1分钟的视频。新模型支持中英文,文本长度可达8K,…...

ClouderaManager 集群搭建
前提:服务器之前做过域名映射、免密登录 ClouderaManager 集群 1. 组件分布规划 服务器服务器h1zk、hdfs(dn)、yarn(nm)、spark、kafka、flumeh2hdfs(nn-standy)、yarn(rm-active)、sparkh3hdfs(nn-active)、yarn(rm-standy)、hive、sparkh4zk、hdfs(dn)、yarn(n…...
)
Docker 搭建 gitlab 服务器卡顿问题解决方法(创建:swap分区)
Docker 安装系列 服务器搭建了一个 gitlab 服务器以供自己开发使用,服务器搭建很简单,但是使用起来是相当的卡顿,在代码 pull,push 过程中都会有相应的延迟。gitlab 启动运行就占用了大量的内存,4G内存在启动后已经所…...

PVE修改IP地址
一、在局域网的电脑浏览器输入PVE的IP地址登录后台,从左边的菜单找到“PVE”—“_Shell”菜单,进入网页版的ssh界面下;或者在主机的控制台下输入root密码后登录到ssh下; 二、输入以下命令回车: vi /etc/network/inter…...

智能合约的离线签名(EIP712协议)解决方案
引言:本文由天玄链开源开发者提供,欢迎报名公益天玄链训练营 https://blockchain.163.com/trainingCamp 一、解决核心问题 项目方不支付gas费,由用户自己发起交易,用户支付gas费。用户的数据保存在链下服务器中,tok…...

大模型Qwen面试内容整理-应用场景与案例分析
Qwen模型凭借其强大的自然语言理解和生成能力,在多个实际应用场景中得到了广泛应用。以下是Qwen模型的主要应用场景及一些典型的案例分析,展示了它如何解决具体问题和带来实际价值。 智能对话系统 ● 应用场景 ○ 客服机器人:Qwen被用于开发智能客服机器人,能够理解客户的问…...

spring boot的统一异常处理,使用@RestControllerAdvice
RestControllerAdvice 是 Spring Boot 中用于全局异常处理的注解,它结合了 ControllerAdvice 和 ResponseBody 的功能。这意味着使用 RestControllerAdvice 注解的类将应用于所有 RequestMapping 方法,并且任何从这些方法返回的对象都会被转换为 HTTP 响…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
