uni-app 个人课程表页面
uni-app 个人课程表页面
插件参考地址
大部分代码都是参考了上述代码,只对代码做出了优化
1. 页面模板
在 schedule.vue 文件中,编写页面结构:
<template><view><u-navbar title="个人中心"><view class="u-nav-slot" slot="left"><u-icon name="arrow-left" size="19" @click="back"></u-icon></view><view class="u-nav-slot" slot="center"><picker class="week" style="height: 100%;" @change="onPickerChange" :value="currentWeek-1" :range="weekOptions"><view><text style="color: #d3dbff">第{{ currentWeek }}周</text><uni-icons type="down" size="20" style="margin-left: 10rpx;" :color="themeColor"></uni-icons></view></picker></view><view class="u-nav-slot" slot="right"><u-icon name="settings" size="19"></u-icon></view></u-navbar><!-- 日期列表 --><view style="display: flex; flex-direction: row; margin-top: 60px"><view style="font-size: 18px; width: 35px; text-align: center; display: flex; justify-content: center; align-items: center; font-weight: 600; color: #d3dbff">{{ currentMonth }}</view><view class="day"><view v-for="(day, index) in dayList" :key="index" class="day-text"><view style="margin-top: 5px; color: #909399">周{{ day.day }}</view><view style="margin-top: 2.5px; color: #909399; font-size: 10px;">{{ day.date }}</view></view></view></view><!-- 课程滚动区域 --><view class="scroll"><view style="width: 750rpx; display: flex;"><view style="color: #d3dbff"><view v-for="(pitch, index) in pitchNumbers" :key="index" class="left"><view style="display: flex; flex-direction: column; justify-content: center; align-items: center;"><view>{{ pitch }}</view><view style="color: #909399; font-size: 10px;"><view>{{ timeMap[pitch - 1].start }}</view><view>{{ timeMap[pitch - 1].end }}</view></view></view></view></view><view v-for="(pitch, index) in pitchNumbers" :key="index"><view :style="{width: '750rpx',marginTop: (index + 1) * 120 + 'rpx',position: 'absolute',borderBottom: '1px solid rgba(200, 200, 200, 0.1)',left: '0'}"></view></view><view style="width: calc(100% - 70rpx); position: relative;"><view v-for="(item, index) in currentSchedule" :key="index" @click="openDetail(item)"><view class="flex-item class-item" :style="{marginRight: '5rpx',marginLeft: `calc((${item.day - 1}) * 100% / 7 + 5rpx)`,marginTop: ((item.startPeriod - 1) * 60 + 2.5) * 2 + 'rpx',marginBottom: '5rpx',height: (((item.endPeriod - item.startPeriod + 1)) * 60 - 5) * 2 + 'rpx',backgroundColor: colorArray[((item.endPeriod + item.day) * item.name.length) % 7]}"><view class="text"><view style="padding-left: 4rpx; margin-right: 4rpx;">{{ formatClassText(item) }} @{{ item.room }} @{{ item.attendance }}</view></view></view></view></view></view></view><!-- 弹出层 --><uni-popup ref="popup" background-color="none"><view class="context"><view class="info"><view style="padding: 10rpx 20rpx;"><view class="name" style="color: #303133; font-size: 18px; font-weight: bold;">{{ selected.name }}</view><view class="less"><view class="item"><uni-icons type="calendar" size="20"></uni-icons><text class="label">节次:</text> <text class="value">{{ selected.startPeriod }}-{{ selected.endPeriod }}节</text></view><view class="item"><uni-icons type="auth-filled" size="20"></uni-icons><text class="label">老师:</text> <text class="value">{{ selected.teacher }}</text></view><view class="item"><uni-icons type="flag" size="20"></uni-icons><text class="label">教室:</text> <text class="value">{{ selected.room }}</text></view></view></view></view></view></uni-popup></view>
</template>
3. 页面逻辑
在 script 部分实现页面的逻辑:
<script>
import dayjs from 'dayjs';export default {data() {return {themeColor: "#d3dbff",currentWeek: 1,statusBarHeight: 0,topHeight: 0,weekOptions: ['第一周', '第二周', '第三周', '第四周', '第五周', '第六周', '第七周', '第八周', '第九周', '第十周', '第十一周', '第十二周', '第十三周', '第十四周', '第十五周', '第十六周', '第十七周', '第十八周'],dayList: [],currentMonth: "",startingDate: { y: 2024, m: 9, d: 10 },timeMap: [{ start: '8:00', end: '8:45' },{ start: '8:55', end: '9:40' },{ start: '10:00', end: '10:45' },{ start: '10:55', end: '11:40' },{ start: '14:20', end: '15:15' },{ start: '15:25', end: '16:10' },{ start: '16:30', end: '17:15' },{ start: '17:25', end: '18:10' },{ start: '19:00', end: '19:45' },{ start: '19:55', end: '20:40' },{ start: '20:50', end: '21:35' },{ start: '20:45', end: '21:20' }],currentSchedule: [ /* 课程安排数据 */ ],pitchNumbers: ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10"],colorArray: ['#ff55ff', '#00aaff', '#aa5500', '#00aa00', '#aaaaff', '#da786b', '#5297f6', '#aa007f', '#7ac077', '#6ec8bf'],selected: { name: '', teacher: '', room: '' }}},onLoad() {this.calculateDayInfo();this.calculateCurrentWeek();},methods: {calculateDayInfo() {// 计算当前周的日期信息const dayArray = [7, 1, 2, 3, 4, 5, 6];const today = new Date();const currentMonth = today.getMonth() + 1; // 当前月份(1-12)this.currentMonth = this.formatNumber(currentMonth, 2); // 格式化月份为两位数const currentDay = today.getDate(); // 当前日期(1-31)const currentTime = today.getTime();const weekDay = dayArray[today.getDay()]; // 获取当前星期几(1-7)const oneDayTime = 24 * 60 * 60 * 1000; // 一天的毫秒数const mondayTime = currentTime - (weekDay - 1) * oneDayTime; // 获取上一个星期一的时间const dates = [];for (let i = 0; i < 7; i++) {const date = dayjs(mondayTime).add(i, 'day');dates.push({day: this.getDayName(i),date: `${this.formatNumber(date.month() + 1, 2)}/${this.formatNumber(date.date(), 2)}`});}this.dayList = dates; // 更新日期列表},calculateCurrentWeek() {// 计算当前周数const today = new Date();const currentYear = today.getFullYear();const currentMonth = today.getMonth() + 1;const currentDate = today.getDate();this.currentWeek = this.calculateWeekNumber(this.startingDate.y, this.startingDate.m, this.startingDate.d,currentYear, currentMonth, currentDate);},// 计算周数的辅助函数calculateWeekNumber(startYear, startMonth, startDay, currentYear, currentMonth, currentDay) {const dayArray = [1, 2, 3, 4, 5, 6, 0]; // 将星期几转为数组const startDate = new Date(startYear, startMonth - 1, startDay); // 初始化开始日期const endDate = new Date(currentYear, currentMonth - 1, currentDay); // 初始化结束日期const startDayOfWeek = startDate.getDay(); // 获取开始日期是星期几const adjustedStartDay = dayArray.indexOf(startDayOfWeek); // 将星期几转换为 1-7const endDayOfWeek = endDate.getDay();const adjustedEndDay = dayArray.indexOf(endDayOfWeek);const daysUntilEnd = 7 - adjustedEndDay; // 计算结束日期到下一个星期一的天数const adjustedStartDate = new Date(startYear, startMonth - 1, startDay - adjustedStartDay); // 调整开始日期到本周一const adjustedEndDate = new Date(currentYear, currentMonth - 1, currentDay + daysUntilEnd); // 调整结束日期到下周一const startTime = adjustedStartDate.getTime();const endTime = adjustedEndDate.getTime();// 当前时间 - 开始时间 = 当前周数const weekNumber = (Math.abs(endTime - startTime) / 1000 / 60 / 60 / 24 / 7);return weekNumber;},onPickerChange(event) {// 处理选择周次的变化const selectedWeekIndex = parseInt(event.detail.value); // 选择的周次索引this.currentWeek = selectedWeekIndex + 1; // 更新当前周数// 将 startingDate 对象转换为 dayjs 日期const startingDate = dayjs(`${this.startingDate.y}-${this.startingDate.m}-${this.startingDate.d}`);if (!startingDate.isValid()) {console.error("Invalid starting date");return; // 如果日期无效,则退出}// 计算当前周的开始日期(周一)const weekDifference = this.currentWeek - 1; // 当前周与起始周的差const mondayTime = startingDate.add(weekDifference, 'week').startOf('week'); // 获取当前周的周一// 更新 currentMonththis.currentMonth = mondayTime.month() + 1; // month() 返回的是 0-11,所以加 1const dates = [];for (let i = 0; i < 7; i++) {const dayTime = mondayTime.add(i, 'day'); // 获取当前周的每一天dates.push({day: this.getDayName(i), // 获取星期名称date: `${this.formatNumber(dayTime.month() + 1, 2)}/${this.formatNumber(dayTime.date(), 2)}` // 格式化日期});}this.dayList = dates; // 更新日期列表console.log(this.dayList); // 检查更新的日期列表},formatClassText(item) {// 格式化课程文本return ('' + num).length < length ? ((new Array(length + 1)).join('0') + num).slice(-length) : '' + num;},// 获取星期名称getDayName(index) {const days = ['一', '二', '三', '四', '五', '六', '日'];return days[index];},openDetail(item) {this.selected = item;this.$refs.popup.open('center');},back() {uni.navigateBack();}}
}
</script>
4. 样式设计
在 schedule.scss 文件中添加样式:
.top {position: relative;width: 750rpx;background-color: #fff;.container {display: flex;justify-content: space-between;align-items: center;width: 100%;}.left {margin-right: auto;text-align: left;}.center {flex: 1;text-align: center;}.right {text-align: right;}
}.day {display: flex;height: 70rpx;flex-direction: row;
}.day-text {width: calc((750rpx - 70rpx) / 7);height: 62rpx;font-weight: 600;font-size: 26rpx;justify-content: center;flex-direction: column;display: flex;align-items: center;
}.scroll {height: 1170rpx;z-index: 101;
}.left {width: 70rpx;height: 120rpx;font-size: 26rpx;justify-content: center;display: flex;align-items: center;
}.class-item {width: calc(100% / 7 - 10rpx);position: absolute;box-sizing: border-box;display: flex;border-radius: 16rpx;font-size: 20rpx;color: #ffffff;overflow: hidden;
}.text {width: calc(680rpx / 7 - 10rpx);padding-top: 10rpx;
}.context {display: flex;flex-direction: column;align-items: center;justify-content: center;padding: 15rpx;height: auto;width: 750rpx;.info {position: relative;width: 562rpx;height: auto;background-color: #fff;border-radius: 4px;padding: 15rpx;box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);}.name {color: #303133;font-size: 18px;font-weight: bold;margin-bottom: 10rpx;}.item {width: 100%;height: 40rpx;display: flex;margin-left: 20rpx;justify-content: flex-start;align-items: center;}.label {font-size: 16px;color: #606266;}.value {color: #aeb0b4;}
}
5. 运行
完成上述步骤后,您可以在开发工具中运行项目,查看个人课程表页面的效果。确保所有功能正常,如周次选择、课程详情弹出层等。


相关文章:

uni-app 个人课程表页面
uni-app 个人课程表页面 插件参考地址 大部分代码都是参考了上述代码,只对代码做出了优化 1. 页面模板 在 schedule.vue 文件中,编写页面结构: <template><view><u-navbar title"个人中心"><view class&q…...

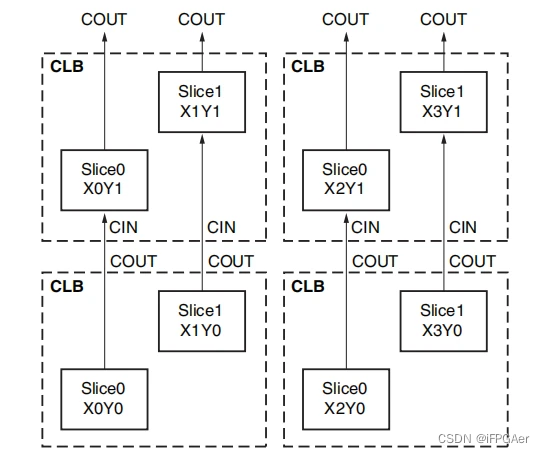
FPGA工作原理、架构及底层资源
FPGA工作原理、架构及底层资源 文章目录 FPGA工作原理、架构及底层资源前言一、FPGA工作原理二、FPGA架构及底层资源 1.FPGA架构2.FPGA底层资源 2.1可编程输入/输出单元简称(IOB)2.2可配置逻辑块2.3丰富的布线资源2.4数字时钟管理模块(DCM)2.5嵌入式块 …...

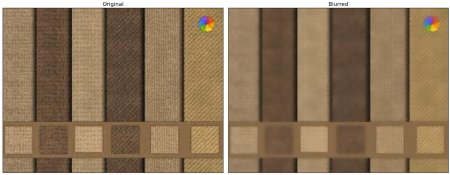
【OpenCV】平滑图像
二维卷积(图像滤波) 与一维信号一样,图像也可以通过各种低通滤波器(LPF)、高通滤波器(HPF)等进行过滤。LPF 有助于消除噪音、模糊图像等。HPF 滤波器有助于在图像中找到边缘。 opencv 提供了函数 **cv.filter2D()**&…...
)
LeetCode300. 最长递增子序列(2024冬季每日一题 30)
给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的 子序列。 示例 1&…...

vue H5如何实现copy功能
vue H5如何实现copy功能 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><link rel"stylesheet" href"https://unpkg.com/vant2.12/lib/index.css" /><title></title><st…...

Golang使用etcd构建分布式锁案例
在本教程中,我们将学习如何使用Go和etcd构建分布式锁系统。分布式锁系统对于管理对分布式系统中共享资源的并发访问至关重要。它有助于维护一致性,防止竞争条件,并确保在任何给定时间只有一个进程独占访问资源。 我们将使用Go作为编程语言&am…...

Windows 和 Ubuntu 双系统安装
复现论文的时候,个别包只有Linux版本,并且源码编译比较麻烦,所以干脆直接安装一个双系统(WinUbuntu),方便复现论文。 参考视频链接:Windows 和 Ubuntu 双系统的安装和卸载 0.所需工具 4G以上U…...
过程)
多媒体文件解复用(Demuxing)过程
多媒体文件的解复用(Demuxing)过程指的是从一个多媒体容器文件(如 MP4、MKV、AVI 等)中提取不同类型的多媒体数据流(例如视频流、音频流、字幕流等)的过程。 容器文件本身并不包含实际的视频或音频数据&…...

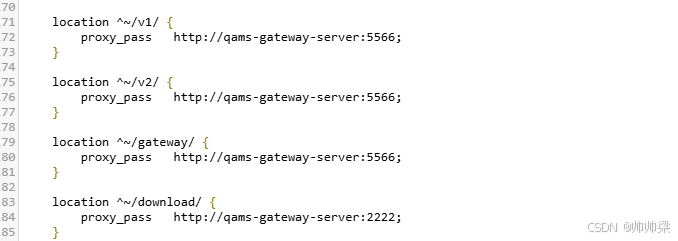
从 Zuul 迁移到 Spring Cloud Gateway:一步步实现服务网关的升级
从 Zuul 迁移到 Spring Cloud Gateway:一步步实现服务网关的升级 迁移前的准备工作迁移步骤详解第一步:查看源码第二步:启动类迁移第三步:引入 Gateway 依赖第四步 编写bootstrap.yaml第五步:替换路由配置第六步&#…...

qt之插件编译
QtXlsxWriter sudo apt install qtbase5-private-dev git clone https://github.com/dbzhang800/QtXlsxWriter.git cd QtXlsxWriter/ qmake make -j6 sudo make install #将生成的lib 及 include copy至项目路径的lib 及include里项目配置: QT xlsxbluetoo…...

pandas一行拆成多行
import pandas as pd df pd.DataFrame({Country:[China,US,Japan,EU,UK/Australia, UK/Netherland],Number:[100, 150, 120, 90, 30, 2],Value: [1, 2, 3, 4, 5, 6],label: list(abcdef)})# 法一 推荐 df2df.drop(Country, axis1).join(df[Country].str.split(/, expandTrue).…...

今天调了个转速的小BUG
同事说转速表有个bug,转速停止后,继电器没有恢复到初始状态。若停止之前是报警,继电器吸合,则停止后继电器还是吸合。我心想不会啊,这软件都弄了好几年了,一直也没出现过状况。 经过与调试同事的沟通&#…...

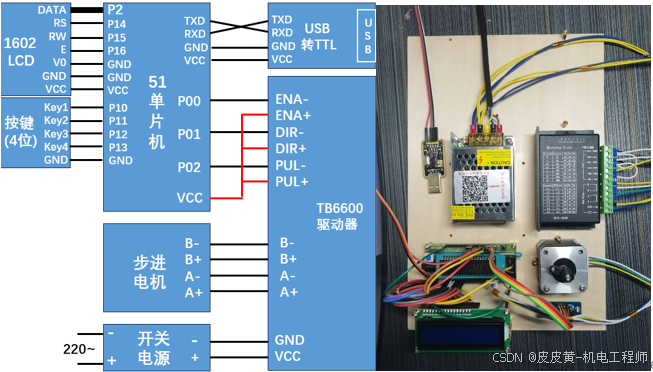
第三节、电机定速转动【51单片机-TB6600驱动器-步进电机教程】
摘要:本节介绍用定时器定时的方式,精准控制脉冲时间,从而控制步进电机速度 一、计算过程 1.1 电机每一步的角速度等于走这一步所花费的时间,走一步角度等于步距角,走一步的时间等于一个脉冲的时间 w s t e p t … ……...

从一个Bug谈前端响应拦截器的应用
一、问题场景 今天在开发商品管理系统时,遇到了一个有趣的问题:当添加重复的商品编号时,页面同时弹出了两条 "商品编号已存在" 错误提示: 这个问题暴露了前端错误处理机制的混乱,让我们从这个问题出发&…...

JS进阶DAY4|节点操作
嘿👋 今天我们要一起深入探索JavaScript中的DOM操作,这是前端开发中不可或缺的技能。🌟 准备好了吗?让我们一起跳进DOM的海洋,看看怎么用代码操控网页的结构吧! 目录 1. 增加节点 1.1 使用 appendChild 方…...

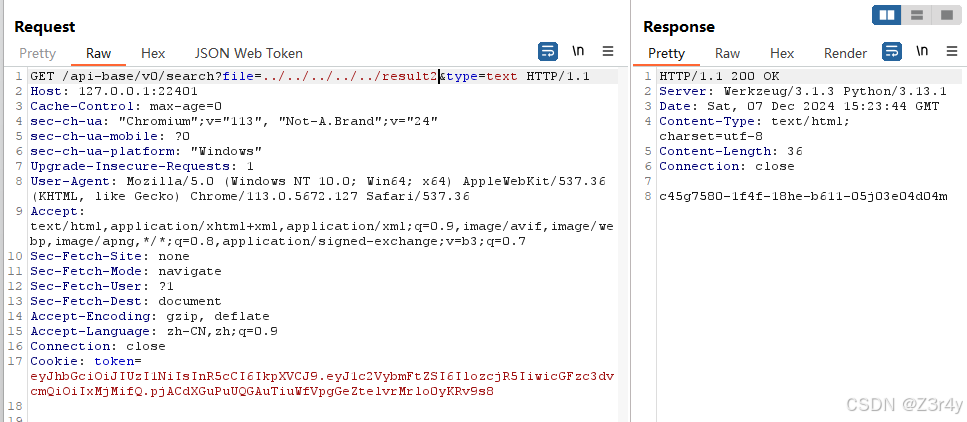
【Web】2023安洵杯第六届网络安全挑战赛 WP
目录 Whats my name easy_unserialize signal Swagger docs 赛题链接:GitHub - D0g3-Lab/i-SOON_CTF_2023: 2023 第六届安洵杯 题目环境/源码 Whats my name 第一段正则用于匹配以 include 结尾的字符串,并且在 include 之前,可以有任…...

go 语言中协程和GMP模型
为什么需要协程? 协程用来更加精细地利用线程,支撑超高的并发的。协程,从 runtime 的角度看,协程就是一个被调度的 g 结构体。 G 就是协程,M 是线程,P 是为了优化多线程并发时,会抢夺协程队列的…...

coco数据集转换SAM2格式
coco是一个大json汇总了所有train的标签 SAM2训练一张图对应一个json标签 import json import os from pycocotools import mask as mask_utils import numpy as np import cv2def poly2mask(points, width, height):points_array np.array(points, dtypenp.int32).reshape(-…...

【CMD、PowerShell和Bash设置代理】
【CMD、PowerShell和Bash设置代理】 1. CMD(命令提示符)临时设置代理(只对当前会话有效):查看当前代理设置:清除临时代理设置:永久设置代理(对所有新的 CMD 会话有效)&am…...

22智能 代码作业集合
3-2 #include <stdio.h>int main() {int a 21;int b 10;int c ;c a b;printf("Line 1 - c 的值是 %d\n", c );c a - b;printf("Line 2 - c 的值是 %d\n", c );c a * b;printf("Line 3 - c 的值是 %d\n", c );c a / b;printf("…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
