Microi吾码低代码平台:前端源码的本地运行探索
文章目录
- 1.前端源码运行环境要求
- 1.1 操作系统
- 1.2 必备软件工具
- 1.3 项目源码依赖
- 2.从Git仓库克隆前端源码
- 3.安装项目依赖
- 4.启动本地开发服务器
- 5.常见问题与解决方案
- 5.1 依赖安装失败
- 5.2 端口冲突
- 5.3 代码更新未生效
- 6.提升本地开发体验的技巧
- 6.1 使用代理解决跨域问题
- 6.2 集成热重载与自动刷新
- 6.3 使用开发工具增强调试
- 7.总结
- 希望读者们多多三连支持
- 小编会继续更新
- 你们的鼓励就是我前进的动力!
在开发过程中,本地运行前端源码是非常常见且重要的步骤。它不仅有助于开发人员快速测试和调试代码,还能提高开发效率。本文将通过实际案例详细讲解如何在本地环境中运行前端源码,并讨论一些可能遇到的常见问题和解决方案
传送门:Microi吾码官网

1.前端源码运行环境要求
1.1 操作系统
• Windows、macOS 或 Linux 都可以作为开发环境
• 对于某些依赖特定工具链或包的项目,可能有不同的要求,但大多数前端项目都可以跨平台运行
1.2 必备软件工具
在开始之前,确保本地环境中已经安装了以下工具:
• Node.js 和 npm/yarn:Node.js 是前端开发中不可或缺的环境,npm 和 yarn 是常用的包管理工具,可以从 Node.js 官网下载并安装
• 代码编辑器:如 Visual Studio Code、Sublime Text 或 WebStorm,用于编写和调试代码
• Git:用于克隆代码库和版本控制,Git 也可以从 Git 官网下载安装
1.3 项目源码依赖
• 项目可能依赖于一些特定版本的库或框架,如 React、Vue、Angular 等,确保提前阅读项目文档,了解是否有其他依赖项
2.从Git仓库克隆前端源码
-
打开
终端(Terminal),选择合适的工作目录 -
使用
git clone 命令将项目源码克隆到本地:
git clone https://github.com/your-repository-name/project-name.git
cd project-name
这里的 your-repository-name/project-name 替换成实际的Git仓库地址
3.安装项目依赖
大部分前端项目都会使用 package.json 文件来管理项目依赖。依赖包的安装过程如下:
- 使用
npm或yarn安装依赖包:
npm install
或者如果你偏好使用 yarn:
yarn install
- 等待依赖包下载完成。这个过程可能
需要一些时间,具体取决于项目的大小和网络速度
4.启动本地开发服务器
前端项目一般会有一个本地开发服务器,用于实时查看代码变化。大多数项目使用 webpack-dev-server、Vite 或其他开发服务器来实现这一点。启动开发服务器的命令通常会写在 package.json 的 scripts 字段下。常见的命令如下:
💻使用 npm 启动服务器
npm start
💻使用 yarn 启动服务器
yarn start
通常,运行后你可以在浏览器中访问 http://localhost:3000(或项目文档中提供的其他端口号),查看项目运行效果
5.常见问题与解决方案
5.1 依赖安装失败
在安装依赖时,常常会遇到一些安装失败的情况,常见原因包括:
• 网络问题:在国内使用 npm 时,可能会因为网络原因导致依赖下载失败。此时可以使用淘宝镜像源来加速依赖安装
⌨️使用 npm 时,可以运行以下命令:
npm config set registry https://registry.npm.taobao.org
⌨️如果使用 yarn,执行:
yarn config set registry https://registry.npm.taobao.org
• 依赖版本问题:有时候,项目依赖的某些包版本与当前环境不兼容。此时,可以尝试删除 node_modules 目录和 package-lock.json 文件,重新安装依赖
rm -rf node_modules
rm package-lock.json
npm install
5.2 端口冲突
如果在启动本地服务器时遇到端口冲突,可以尝试更改项目的端口配置。许多前端工具如 webpack-dev-server 和 Vite 都允许在配置文件中指定不同的端口。例如,在 webpack 配置中,可以修改 devServer.port:
devServer: {port: 8081,
}
5.3 代码更新未生效
当你修改代码后,浏览器中的更新没有即时显示,可以尝试以下方法:
• 清空浏览器缓存:浏览器有时会缓存旧的代码,导致新的修改不生效。可以尝试清空缓存或打开无痕模式
• 检查热重载是否正常工作:大多数现代前端工具都支持热重载(Hot Module Replacement,HMR)。如果热重载未能正常工作,检查开发服务器的配置文件
6.提升本地开发体验的技巧
6.1 使用代理解决跨域问题
在开发过程中,前端和后端通常是分开的,跨域问题可能会导致接口请求失败。可以通过配置开发服务器的代理来绕过跨域问题。例如,webpack-dev-server 支持设置代理,将请求转发到后端服务器:
devServer: {proxy: {'/api': 'http://localhost:5000',},
}
6.2 集成热重载与自动刷新
大多数现代开发框架都支持热重载(HMR)和自动刷新功能。当你修改文件时,浏览器会自动刷新并显示最新内容。为了避免手动刷新,可以确保在 webpack 或 Vite 配置中启用这些功能
6.3 使用开发工具增强调试
• 浏览器开发者工具:浏览器自带的开发者工具(如 Chrome DevTools)能帮助你调试 JavaScript 代码、查看网络请求、分析页面性能等
• React DevTools/Vue DevTools:对于使用 React或 Vue 的项目,安装相关的开发者工具扩展(如 React DevTools)可以帮助你调试组件的状态和生命周期
7.总结
运行界面源码:
🚩运行PC端vue2传统界面源码
- 在欢迎页打开Microi吾码开源版
【/microi.vue2.pc/】文件夹 - 查看
【/microi.vue2.pc/说明.txt】文件,执行几条npm常规命令后即可跑起来
传送门:Vue2传统界面试用地址(可操作数据)
#nvm use 14【注意一定需要14】
#nrm use taobao
#npm install
#npm run dev可能会出现的问题:
1、报错:/node_modules/_monaco-editor@0.33.0@monaco-editor/esm/vs/basic-languages/_.contribution.js解决:将以下5个变量(在30多行代码左右)从LazyLanguageLoader内部移动到之上,使用var声明即可。var _languageId;var _loadingTriggered;var _lazyLoadPromise;var _lazyLoadPromiseResolve;var _lazyLoadPromiseReject;var LazyLanguageLoader = class { ......🚩运行PC端vue3仿webos操作系统界面(编译版)
- 进入
【/microi.vue3.os.build/】文件夹 - 执行命令
#http-server即可跑起来
🚩运行PC端vue3仿webos操作系统界面源码(个人版)
- 在欢迎页打开Microi吾码个人版
【/microi.vue3.os/】文件夹 - 查看
【/microi.vue3.os/说明.txt】文件,执行几条npm常规命令后即可跑起来
#nvm use 18【建议使用18,与我们开发团队node版本一致】
#nrm use taobao
#npm install
#npm run dev🚩运行移动端vue3 uniapp源码(基于图鸟UI)
- 进入
【/microi.vue3.tuniao/】文件夹 - 执行
#npm install后,使用小程序调试工具即可打开
在本地运行前端源码的过程相对简单,但成功的关键在于环境的配置与依赖的管理。通过正确安装依赖、启动开发服务器,并了解如何解决常见问题,你将能够顺利运行前端项目并进行高效开发。希望本文能帮助你顺利完成本地开发环境的搭建和调试。如果遇到任何问题,及时参考相关文档或开发者社区,通常都能找到解决方案
希望以上 Microi吾码低代码平台:前端源码的本地运行探索 能对你前端运行有帮助,在该平台上更流畅的运行(´▽`ʃ♡ƪ)
希望读者们多多三连支持
小编会继续更新
你们的鼓励就是我前进的动力!

相关文章:

Microi吾码低代码平台:前端源码的本地运行探索
文章目录 1.前端源码运行环境要求1.1 操作系统1.2 必备软件工具1.3 项目源码依赖 2.从Git仓库克隆前端源码3.安装项目依赖4.启动本地开发服务器5.常见问题与解决方案5.1 依赖安装失败5.2 端口冲突5.3 代码更新未生效 6.提升本地开发体验的技巧6.1 使用代理解决跨域问题6.2 集成…...

十一、容器化 vs 虚拟化-Docker 使用
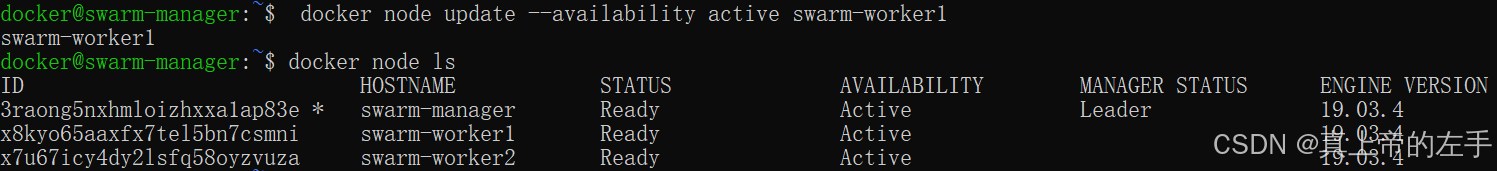
文章目录 前言一、Docker Hello World二、Docker 容器使用三、Docker 镜像使用四、Docker 容器连接五、Docker 仓库管理六、Docker Dockerfile七、Docker Compose八、Docker Machine九、Swarm 集群管理 前言 Docker 使用 Docker 容器使用、镜像使用、容器连接、仓库管理、Do…...

实践项目2-自动计价电子秤
自动计价电子秤 一、功能说明 基于AVR单片机设计一自动计价电子秤。根据输入的价格以及检测的重量自动计算总价并打印(串口模拟)。 二、具体要求 1、开机后实时检测重量并显示; 2、通过按键输入并显示价格,具有修改功能&#…...

iOS如何操作更新推送证书
最近收到一份邮件,应该如何操作呢,证书还是跟以前一样冲钥匙串直接申请吗 Hello, As we announced in October, the Certification Authority (CA) for Apple Push Notification service (APNs) is changing. APNs will update the server certificates in sandbox on January…...

WSL2 在vscode无法连接copilot
报错情况: 本机可以使用copilot,但在WSL2上无法连接,报错信息如下: 检查网络情况: ping api.github.com 发现无法连接: github.com:Temporary failure in name resolution 在网上搜集的解决方法&#…...

HTA8998 实时音频跟踪的高效内置升压2x10W免电感立体声ABID类音频功放
1、特征 输出功率(fIN1kHz,RL4Ω,BTL) VBAT 4V, 2x10.6W(VOUT9V,THDN10%) VBAT 4V, 2x8.6W (VOUT9V,THDN1%) 内置升压电路模式可选择:自适应实时音频跟踪 升压(可提升播放时间50%以上)、强制升压 最大升压值可选择,升压限流值可设置 ACF防破音功能 D类…...

用ChatGPT-o1进行论文内容润色效果怎么样?
目录 1.引导问题发现 2.角色设定 3.整理常问修改 4.提供样例 5.小细节 小编在这篇文章中分享如何充分利用ChatGPT-o1-preview来提升论文润色的技巧。小编将持续跟进最新资源和最新的调研尝试结果,为宝子们补充更多实用的写作技巧。这些技巧将有助于您更有效地利…...

《探索 Jetpack Compose:构建现代化 Android UI 的利器》
Jetpack Compose 是谷歌推出的现代化 UI 框架,用于简化 Android 应用开发中的 UI 构建。它使用声明式编程方式,允许开发者以简洁直观的方式创建动态和响应式的 UI。本文将从基础概念到进阶用法,带你全面了解 Compose 的核心功能和使用技巧。 …...

cocos creator 的 widget组件的使用及踩坑
以下的内容基于cocos creator 3.8版本,如有错误,恳请指出。 👉官方文档的指引 应用:以上官方指引有非常清晰的使用方式,接下来说明一些注意事项: 1、与canvas搭配的使用,解决多分别率适配问题。…...

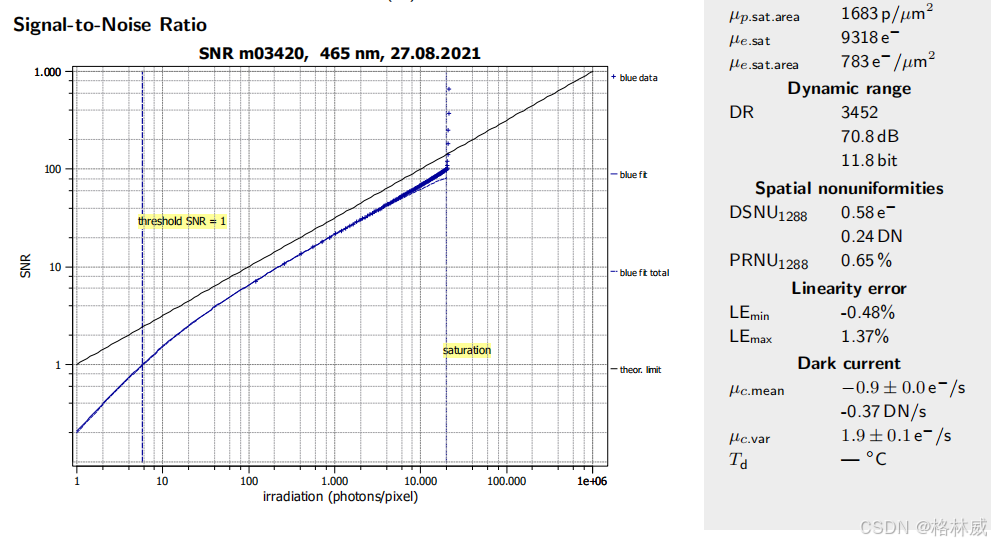
Baumer工业相机的EMVA1288 数据报告简介
项目场景: Baumer工业相机堡盟VCX系列和VLX系列为堡盟全系列相机中的主流常用相机和高端相机,性能强大、坚固可靠,易于集成,常用与一般行业的检测定位识别使用。 对应的高端相机系列具有极为丰富的强大技术功能,可轻…...

Docker 安装 中文版 GitLab
Docker 安装系列 安装GitLab、解决服务器内存不足问题、使用域名/IP地址访问项目 1、拉取 [rootTseng ~]# docker pull twang2218/gitlab-ce-zh:latest latest: Pulling from twang2218/gitlab-ce-zh 8ee29e426c26: Pull complete 6e83b260b73b: Pull complete e26b65fd11…...

uni-app 个人课程表页面
uni-app 个人课程表页面 插件参考地址 大部分代码都是参考了上述代码,只对代码做出了优化 1. 页面模板 在 schedule.vue 文件中,编写页面结构: <template><view><u-navbar title"个人中心"><view class&q…...

FPGA工作原理、架构及底层资源
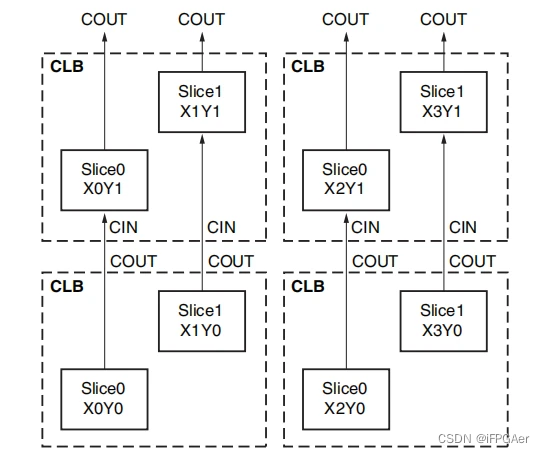
FPGA工作原理、架构及底层资源 文章目录 FPGA工作原理、架构及底层资源前言一、FPGA工作原理二、FPGA架构及底层资源 1.FPGA架构2.FPGA底层资源 2.1可编程输入/输出单元简称(IOB)2.2可配置逻辑块2.3丰富的布线资源2.4数字时钟管理模块(DCM)2.5嵌入式块 …...

【OpenCV】平滑图像
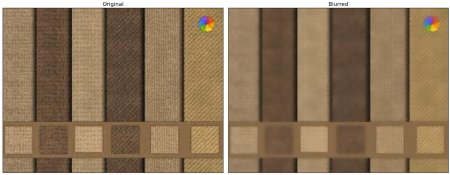
二维卷积(图像滤波) 与一维信号一样,图像也可以通过各种低通滤波器(LPF)、高通滤波器(HPF)等进行过滤。LPF 有助于消除噪音、模糊图像等。HPF 滤波器有助于在图像中找到边缘。 opencv 提供了函数 **cv.filter2D()**&…...
)
LeetCode300. 最长递增子序列(2024冬季每日一题 30)
给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的 子序列。 示例 1&…...

vue H5如何实现copy功能
vue H5如何实现copy功能 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><link rel"stylesheet" href"https://unpkg.com/vant2.12/lib/index.css" /><title></title><st…...

Golang使用etcd构建分布式锁案例
在本教程中,我们将学习如何使用Go和etcd构建分布式锁系统。分布式锁系统对于管理对分布式系统中共享资源的并发访问至关重要。它有助于维护一致性,防止竞争条件,并确保在任何给定时间只有一个进程独占访问资源。 我们将使用Go作为编程语言&am…...

Windows 和 Ubuntu 双系统安装
复现论文的时候,个别包只有Linux版本,并且源码编译比较麻烦,所以干脆直接安装一个双系统(WinUbuntu),方便复现论文。 参考视频链接:Windows 和 Ubuntu 双系统的安装和卸载 0.所需工具 4G以上U…...
过程)
多媒体文件解复用(Demuxing)过程
多媒体文件的解复用(Demuxing)过程指的是从一个多媒体容器文件(如 MP4、MKV、AVI 等)中提取不同类型的多媒体数据流(例如视频流、音频流、字幕流等)的过程。 容器文件本身并不包含实际的视频或音频数据&…...

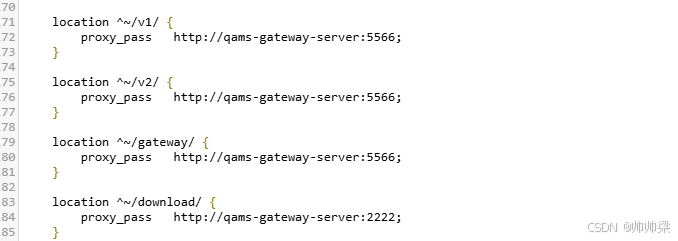
从 Zuul 迁移到 Spring Cloud Gateway:一步步实现服务网关的升级
从 Zuul 迁移到 Spring Cloud Gateway:一步步实现服务网关的升级 迁移前的准备工作迁移步骤详解第一步:查看源码第二步:启动类迁移第三步:引入 Gateway 依赖第四步 编写bootstrap.yaml第五步:替换路由配置第六步&#…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
