Android的SurfaceView和TextureView介绍
文章目录
- 前言
- 一、什么是SurfaceView ?
- 1.1 SurfaceView 使用示例
- 1.2 SurfaceView 源码概述
- 1.3 SurfaceView 的构造与初始化
- 1.4 SurfaceHolder.Callback 回调接口
- 1.5 SurfaceView 渲染机制
- 二、什么是TextureView?
- 2.1 TextureView 使用示例
- 2.2 TextureView 源码概述
- 2.3 TextureView 的构造与初始化
- 2.4 SurfaceTextureListener 回调
- 2.5 TextureView渲染流程
- 三、SurfaceView和TextureView区别
前言
一、什么是SurfaceView ?
SurfaceView 是一种用于直接将图形绘制到屏幕的Android组件。与常规的 View 不同,SurfaceView 通过使用一个独立的 Surface 来进行渲染,它不直接依赖于主 UI 线程,而是利用单独的硬件加速的线程进行渲染。
1.1 SurfaceView 使用示例
SurfaceView 的常见用法通常是在视频播放、相机预览或实时图形渲染等场景中。以下是一个简单的 SurfaceView 使用示例,它展示了如何在 Android 应用中创建并使用 SurfaceView:
布局 XML 文件 (res/layout/activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><android.view.SurfaceViewandroid:id="@+id/surfaceView"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
import android.os.Bundle;
import android.view.Surface;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity implements SurfaceHolder.Callback {private SurfaceView surfaceView;private SurfaceHolder surfaceHolder;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);surfaceView = findViewById(R.id.surfaceView);surfaceHolder = surfaceView.getHolder();surfaceHolder.addCallback(this); // 注册回调}@Overridepublic void surfaceCreated(SurfaceHolder holder) {// 在 Surface 创建时调用,可以在此开始渲染Surface surface = holder.getSurface();}@Overridepublic void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {// 当 Surface 大小或格式改变时调用// 更新渲染内容或调整显示内容}@Overridepublic void surfaceDestroyed(SurfaceHolder holder) {// 在 Surface 销毁时调用// 停止渲染操作并释放资源}
}
在上述示例中,我们首先在布局中定义了一个 SurfaceView,然后通过 surfaceView.getHolder() 获取 SurfaceHolder,并注册了 SurfaceHolder.Callback 接口来处理 Surface 的生命周期。
1.2 SurfaceView 源码概述
SurfaceView 主要用于处理需要高效、实时渲染的场景,例如视频播放、游戏渲染、相机预览等。它的渲染操作由后台线程执行,避免了与主 UI 线程的竞争,提升了性能。
主要类及源码文件
SurfaceView 类位于 frameworks/base/core/java/android/view/SurfaceView.java。
通过 getHolder() 获取与 SurfaceView 关联的 SurfaceHolder。
SurfaceHolder 是一个接口,通过它可以获取与 SurfaceView 关联的 Surface 对象并进行渲染。
1.3 SurfaceView 的构造与初始化
SurfaceView 在初始化时,首先通过 getHolder() 获取 SurfaceHolder,然后注册回调接口来处理 Surface 的生命周期。具体代码如下:
public SurfaceView(Context context) {super(context);mSurfaceHolder = getHolder(); // 获取 SurfaceHoldermSurfaceHolder.addCallback(this); // 注册回调
}
在此过程中,getHolder() 返回一个 SurfaceHolder 对象,该对象用于管理与 SurfaceView 关联的 Surface。SurfaceHolder.Callback 回调接口的实现帮助我们在 Surface 创建、改变和销毁时执行相应的操作。
1.4 SurfaceHolder.Callback 回调接口
SurfaceHolder.Callback 是一个关键接口,SurfaceView 使用它来处理与 Surface 相关的生命周期事件。它包括三个主要回调方法:
- surfaceCreated(SurfaceHolder holder)
surfaceCreated() 方法在 Surface 被创建时调用。此时,SurfaceView 可以开始渲染图形内容。
@Override
public void surfaceCreated(SurfaceHolder holder) {// 此时 Surface 创建成功,可以开始渲染Surface surface = holder.getSurface();// 进行图形渲染,通常启动渲染线程
}
- surfaceChanged(SurfaceHolder holder, int format, int width, int height)
当 Surface 的格式或尺寸发生变化时,surfaceChanged() 会被调用。此时,应用程序可以根据新的尺寸调整渲染内容。
@Override
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {// 处理 Surface 格式或尺寸变化
}
- surfaceDestroyed(SurfaceHolder holder)
当 Surface 被销毁时,surfaceDestroyed() 会被调用。此时,应用程序应停止渲染操作并释放资源。
@Override
public void surfaceDestroyed(SurfaceHolder holder) {// 停止渲染线程并释放资源
}
1.5 SurfaceView 渲染机制
SurfaceView 的渲染由后台线程处理,渲染过程包括锁定 Canvas、进行绘制并提交结果。
后台线程与 Surface
SurfaceView 的渲染并不在主 UI 线程中进行,而是通过后台线程来完成的。这是为了避免 UI 线程的阻塞,确保 UI 能够流畅运行。
SurfaceView 在后台线程中会使用 SurfaceHolder.lockCanvas() 获取 Canvas 对象,然后进行图形绘制。绘制完成后,通过 SurfaceHolder.unlockCanvasAndPost() 提交更新。
public void render(Surface surface) {Canvas canvas = null;try {canvas = holder.lockCanvas(null); // 锁定 Canvasif (canvas != null) {// 在 Canvas 上绘制图形内容canvas.drawColor(Color.BLACK); // 清屏// 绘制其他内容}} finally {if (canvas != null) {holder.unlockCanvasAndPost(canvas); // 提交绘制结果}}
}
二、什么是TextureView?
TextureView 用于显示一个内容的纹理。它和 SurfaceView 的功能类似,但实现方式有所不同。
TextureView 允许将 OpenGL 渲染的内容、视频帧或其他图像直接作用在 UI 线程上,并且能够在任何地方进行动画、旋转或缩放,而不仅限于一个固定的 Surface。
相较于 SurfaceView,TextureView 在灵活性和控制方面有更多的优势。
2.1 TextureView 使用示例
下面是一个简单的 TextureView 使用示例。
public class MyActivity extends AppCompatActivity {private TextureView textureView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);textureView = findViewById(R.id.textureView);textureView.setSurfaceTextureListener(new TextureView.SurfaceTextureListener() {@Overridepublic void onSurfaceCreated(SurfaceTexture surface, int width, int height) {// Surface 创建时,初始化 SurfaceSurface newSurface = new Surface(surface);// 可以在这里执行渲染操作}@Overridepublic void onSurfaceChanged(SurfaceTexture surface, int width, int height) {// Surface 改变大小时}@Overridepublic void onSurfaceDestroyed(SurfaceTexture surface) {// Surface 销毁时}@Overridepublic void onSurfaceUpdated(SurfaceTexture surface) {// 每次 Surface 更新时调用}});}
}
2.2 TextureView 源码概述
以下是 TextureView 源码概述的核心内容,详细分析其结构和工作原理。
1、关键类和接口
TextureView 类:TextureView 是整个视图系统的核心,它继承自 View 类。它的主要职责是通过 SurfaceTexture 渲染图像内容,并通过 Surface 显示。
SurfaceTexture:SurfaceTexture 是与 OpenGL 渲染绑定的对象,用于显示图像流。它为 TextureView 提供了一个接口,通过它可以将渲染内容传输到 SurfaceView 或 TextureView。
Surface:Surface 是 Android 用于图形渲染的基本容器。SurfaceTexture 通过 Surface 输出图形数据,TextureView 通过此 Surface 显示内容。
SurfaceTextureListener 接口:该接口提供了与 SurfaceTexture 生命周期相关的回调方法,开发者可以通过实现该接口来响应 Surface 创建、更新和销毁的事件。
2.3 TextureView 的构造与初始化
1、构造函数
TextureView 提供了多个构造函数,可以通过不同的方式初始化对象。最常见的构造函数是:
public TextureView(Context context) {super(context);init();
}
在构造函数中,TextureView 被初始化并配置了所需的 SurfaceTexture。通过调用 init() 方法,SurfaceTexture 和 Surface 将被创建,并为后续的图像渲染做好准备。
private void init() {// 创建 SurfaceTexture 对象mSurfaceTexture = new SurfaceTexture(false);// 创建 Surface 对象mSurface = new Surface(mSurfaceTexture);// 设置视图的缓冲区和其他默认参数setOpaque(true); // 设置是否为不透明mSurfaceTextureListener = null;
}
2. SurfaceTexture 和 Surface 的创建
TextureView 的核心是通过 SurfaceTexture 来获取渲染的数据流,并通过 Surface 来显示这些图像内容。创建 SurfaceTexture 和 Surface 的代码如下:
mSurfaceTexture = new SurfaceTexture(false); // 创建 SurfaceTexture 实例
mSurface = new Surface(mSurfaceTexture); // 使用
SurfaceTexture 创建 Surface
SurfaceTexture 是渲染内容的承载者,它接收渲染引擎(如 OpenGL)的输出,并将其传递给 Surface。
Surface 是渲染结果的显示容器,TextureView 通过该 Surface 来显示图像。
SurfaceTexture 的参数 false 表示它是一个非透明的纹理。在大多数情况下,使用非透明纹理可以获得更好的渲染性能。
2.4 SurfaceTextureListener 回调
TextureView 还提供了一个接口 SurfaceTextureListener,用于接收 SurfaceTexture 生命周期的回调事件。这个回调接口包含了多个方法,可以在 SurfaceTexture 创建、更新或销毁时进行处理。
- onSurfaceCreated(SurfaceTexture surface, int width, int height):当 SurfaceTexture 创建时调用。此时可以开始渲染内容。
- onSurfaceChanged(SurfaceTexture surface, int width, int height):当 SurfaceTexture 尺寸发生变化时调用。可以用来更新渲染内容或调整显示尺寸。
- onSurfaceDestroyed(SurfaceTexture surface):当 SurfaceTexture 销毁时调用,可以在此时释放资源。
- onSurfaceUpdated(SurfaceTexture surface):每次 SurfaceTexture 更新时调用,用于通知渲染更新。
2.5 TextureView渲染流程
TextureView 的渲染流程主要依赖于 SurfaceTexture 和 Surface 来将图像渲染到屏幕上。以下是该渲染流程的关键步骤:
- 初始化 SurfaceTexture 和 Surface:
TextureView 在初始化时创建一个 SurfaceTexture 对象,该对象用于接收图形数据。
然后将 SurfaceTexture 封装为 Surface,Surface 用于显示图像内容。
- 图像数据传递到 SurfaceTexture:
图形引擎(如 OpenGL)将渲染结果传递给 SurfaceTexture,这些数据会被存储在 SurfaceTexture 中。
3.SurfaceTexture 更新:
一旦 SurfaceTexture 中的图像数据更新,TextureView 会收到通知,并准备将新图像内容显示出来。
SurfaceTexture 会将最新的图像数据传递给关联的 Surface。
- 显示图像内容:
Surface 在 TextureView 上渲染和显示图像内容。此时,TextureView 会将图像数据呈现到屏幕上。
三、SurfaceView和TextureView区别
| 特性 | SurfaceView | TextureView |
|---|---|---|
| 渲染方式 | 渲染内容直接通过硬件层输出,不经过 UI 层,绕过屏幕缓冲区 | 通过 SurfaceTexture 渲染内容,经过 UI 层(即视图层)显示 |
| 性能 | 高性能,适合要求低延迟、高帧率的应用,如视频播放、实时游戏等 | 性能相对较低,适用于对 UI 层交互、动画有要求的应用 |
| 渲染效率 | 渲染在独立的硬件层,减少 UI 线程负担,图形处理独立 | 渲染经过 UI 层,渲染性能相对较低,可能会受到 UI 层操作影响 |
| 硬件加速支持 | 直接使用硬件加速,不依赖 UI 线程,适合高效图形渲染 | 使用硬件加速,但图形渲染受 UI 线程限制 |
| 变换与动画支持 | 不支持内建的图像变换,若需动画或变换需要依赖外部图形库如 OpenGL | 支持矩阵变换(旋转、缩放、平移等),支持视图动画和动态效果 |
| 视图层级与嵌套 | 渲染层与 UI 层分离,不能与其他视图进行直接交互或嵌套 | 渲染内容在 UI 层,可以和其他视图层级交互、嵌套和变换 |
| 生命周期管理 | 通过 SurfaceHolder.Callback 回调接口管理 Surface 的生命周期 | 通过 SurfaceTextureListener 回调接口管理 SurfaceTexture 生命周期 |
| 适用场景 | 适用于视频播放、实时游戏渲染等对性能要求高的应用 | 适用于动态变换、动画和需要与 UI 层交互的场景(如视频展示、图像旋转) |
| 支持的 UI 操作 | 不支持直接与 UI 层进行交互(例如点击、动画、视图更新等) | 支持与 UI 层的交互,支持视图动画(例如 setTransform() 变换) |
| 硬件渲染与UI渲染 | 渲染直接在硬件层进行,不依赖 UI 线程 | 渲染通过 UI 层进行,UI 线程参与渲染处理,可能有性能开销 |
| 透明背景支持 | 不直接支持透明背景 | 支持透明背景,适合需要透明或部分透明效果的应用 |
| 支持多层显示 | 支持多层显示,但通常是通过 Surface 进行不同图层显示 | 支持多图层显示,允许将多个 TextureView 嵌套并渲染不同内容 |
| 显示内容更新 | 渲染内容更新较为简单,依赖 lockCanvas、unlockCanvasAndPost | 显示内容更新通过 SurfaceTexture 更新,内容刷新通过 updateTexImage() |
| 硬件解码视频 | 非常适合硬件解码视频,视频数据直接渲染到硬件层 | 不如 SurfaceView 高效,视频数据需要通过 SurfaceTexture 渲染 |
| UI 线程影响 | 不会受到 UI 线程影响,独立的渲染线程 | 渲染依赖 UI 线程,可能会影响 UI 线程的流畅性,特别是在高负荷情况下 |
| 可嵌入到布局中 | 不可以直接与其他视图一起进行布局 | 可以像普通视图一样嵌入布局,支持与其他视图交互和变换 |
| 旋转与缩放 | 不支持内建旋转、缩放等变换,需使用外部图形库 | 支持内建旋转、缩放和其他变换,支持多种变换方式 |
| API 支持 | 支持大部分 Android 设备,并且对硬件解码支持较好 | 支持大部分 Android 设备,适合需要在视图层做渲染处理的场景 |
| 渲染线程 | 在独立线程中进行渲染,UI 线程与渲染分离 | 渲染在 UI 线程中进行,UI 操作与渲染共用一个线程 |
相关文章:

Android的SurfaceView和TextureView介绍
文章目录 前言一、什么是SurfaceView ?1.1 SurfaceView 使用示例1.2 SurfaceView 源码概述1.3 SurfaceView 的构造与初始化1.4 SurfaceHolder.Callback 回调接口1.5 SurfaceView 渲染机制 二、什么是TextureView?2.1 TextureView 使用示例2.2 TextureVie…...

Scala的集合
1 集合简介 1)Scala 的集合有三大类:序列 Seq、集 Set、映射 Map,所有的集合都扩展自 Iterable 特质。 2)对于几乎所有的集合类,Scala 都同时提供了可变和不可变的版本,分别位于以下两 个包 不可变集合&am…...

1. Flink自定义Source
一. Source 简介 DataStream是Flink的低级API,用于进行数据的实时处理,Flink编程模型分为Source、Transformation、Sink三个部分,如下图所示。 默认Flink提供了大量的内置Source,常见的Source如下: 基于文件的Sour…...

关于LinuxWindows双系统在八月更新后出现的问题
问题描述类似于:Verifying shim SBAT data failed: If you are, this is caused by a reported problem in the August update if you can get into Windows, either uninstall the August update, or open Command Prompt as administrator and run this command,…...

VMware:如何在CentOS7上开启22端口
打开虚拟机:【编辑】【虚拟机网络设置】 其中填入的虚拟机IP地址是虚拟机中centos的IP地址,虚拟机端口为需要映射的centos端口 配置好之后保存,打开宿主机 win cmd telnet 192.168.1.26 22 如果出现上述窗口,则说明已经成功开放…...

ubuntu远程桌面开启opengl渲染权限
背景 最近用windows的【远程桌面连接】登录ubuntu后(xrdp协议),发现gl环境是集显的,但是本地登录ubuntu桌面后是独显(英伟达),想要在远程桌面上也用独显渲染环境。 一、查看是独显还是集显环境…...

从小学题到技术选型哲学:以智能客服系统为例,解读相关AI技术栈20241211
🧠💡从小学题到技术选型哲学:以智能客服系统为例,解读相关AI技术栈 引言:从小学数学题到技术智慧 📚✨ 在小学数学题中,有这样一道问题: “一个长方形变成平行四边形后,…...

【C语言练习(5)—回文数判断】
C语言练习(5) 文章目录 C语言练习(5)前言问题问题解析结果总结 前言 通过回文数练习,巩固数字取余和取商如何写代码 问题 输入一个五位数判断是否为回文数? 问题解析 回文数是指正读反读都一样的整数。…...

【Rust 学习笔记】Rust 基础数据类型介绍——数组、向量和切片
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 博客内容主要围绕: 5G/6G协议讲解 高级C语言讲解 Rust语言讲解 文章目录 Rust 基础数据类型介绍——数组、向量和切片一、数组、向量和…...

2024年特别报告,「十大生活方式」研究数据报告
“一朵花成轻奢品、一只玩偶掀抢购狂潮、一片荒地变文旅圣地…” 近年爆火的野兽派、Jellycat、阿那亚等诸多品牌,与消费者选择的生活方式息息相关。 今年小红书的内容种草、直播电商,也都依循着“生活方式”的轨迹。生活方式的价值所向,可…...

R中单细胞RNA-seq分析教程 (5)
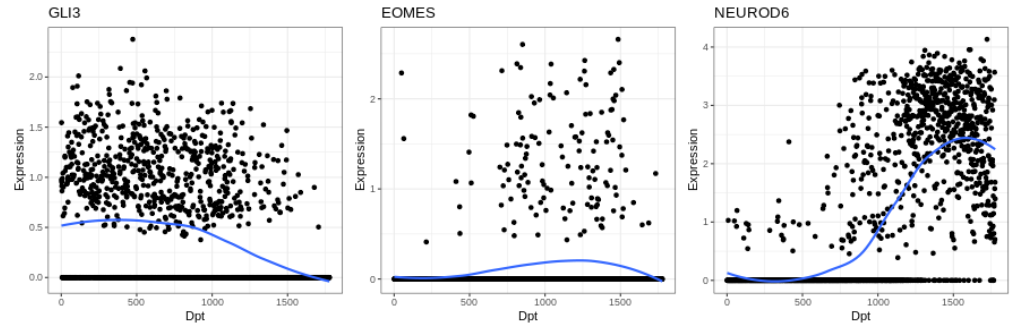
引言 本系列开启R中单细胞RNA-seq数据分析教程[1],持续更新,欢迎关注,转发! 10. 伪时间细胞排序 如前所述,在 UMAP 嵌入中看到的背侧端脑细胞形成的类似轨迹的结构,很可能代表了背侧端脑兴奋性神经元的分化…...

openpnp - Too many misdetects - retry and verify fiducial/nozzle tip detection
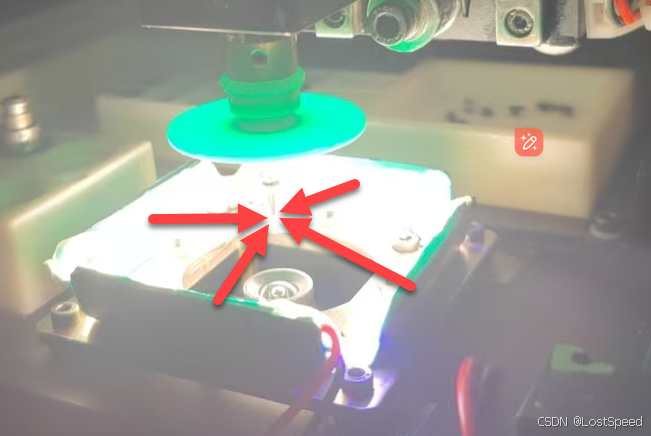
文章目录 openpnp - Too many misdetects - retry and verify fiducial/nozzle tip detection概述笔记环境光最好弱一些在设备标定时,吸嘴上不要装绿色屏蔽片如果吸嘴不在底部相机中间,先检查设置底部相机坐标调整底部相机坐标 吸嘴校验的细节底部相机坐…...

不与最大数相同的数字之和
不与最大数相同的数字之和 C语言代码C 语言代码Java语言代码Python语言代码 💐The Begin💐点点关注,收藏不迷路💐 输出一个整数数列中不与最大数相同的数字之和。 输入 输入分为两行: 第一行为N(N为接下来数的个数&…...

CSS学习记录11
CSS布局 - display属性 display属性是用于控制布局的最终要的CSS属性。display 属性规定是否/如何显示元素。每个HTML元素都有一个默认的display值,具体取决于它的元素类型。大多数元素的默认display值为block 或 inline。 块级元素(block element&…...

D95【python 接口自动化学习】- pytest进阶之fixture用法
day95 pytest的fixture详解(二) 学习日期:20241210 学习目标:pytest基础用法 -- pytest的fixture详解(二) 学习笔记: fixture(autouseTrue) func的autouse是TRUE时,所有函数方法…...

Abaqus断层扫描三维重建插件CT2Model 3D V1.1版本更新
更新说明 Abaqus AbyssFish CT2Model3D V1.1版本更新新增对TIF、TIFF图像文件格式的支持。本插件用户可免费获取升级服务。 插件介绍 插件说明: Abaqus基于CT断层扫描的三维重建插件CT2Model 3D 应用案例: ABAQUS基于CT断层扫描的细观混凝土三维重建…...

隐式对象和泛型
implicit object 作用: case class DatabaseConfig(driver:String,url:String)//作为函数的隐士参数的默认值implicit object MySqlDefault extends DatabaseConfig("mysql","localhost:443")def getConn(implicit config: DatabaseConfig):Uni…...

CSS的颜色表示方式
以下介绍几种常见的CSS颜色表示方式: 颜色名称 html和css规范中定义了147种可用的颜色名用的相对较少 16进制表示 css三原色:红、绿、蓝16进制的颜色值: #rrggbb16进制整数规定颜色成分,所有的值均介于 00 - ff 之间ÿ…...

单链表常见面试题 —— LeetCode
一.删除链表中与val相等的所有节点 1.题目描述 ----- 203. 移除链表元素 - 力扣(LeetCode) 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 列表中的节点数目在范…...

Pydantic中的discriminator:优雅地处理联合类型详解
Pydantic中的discriminator:优雅地处理联合类型详解 引言1. 什么是discriminator?2. 基本使用示例3. discriminator的工作原理4. 更复杂的实际应用场景5. 使用建议6. 潜在陷阱和注意事项结论最佳实践 引言 在Python的类型系统中,有时我们需要…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
