前端如何实现签名功能
1.JS实现
前端实现签名功能,通常是通过在页面上创建一个可绘制的区域,用户可以用鼠标或触摸设备进行签名。这个区域通常是一个<canvas>元素,结合JavaScript来处理绘制和保存签名。下面是一个简单的实现步骤:
1.1. 创建HTML页面
首先,需要在页面中添加一个<canvas>元素,用于用户签名。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Signature Pad</title><style>canvas {border: 1px solid #000;width: 100%;max-width: 600px;height: 300px;}button {margin-top: 10px;}</style>
</head>
<body><h1>Signature Pad</h1><canvas id="signatureCanvas"></canvas><br><button id="clearButton">Clear</button><button id="saveButton">Save</button><img id="savedImage" alt="Saved Signature" style="display:none;" /><script src="signature.js"></script>
</body>
</html>
1.2. 添加JavaScript来处理签名
接下来,在signature.js中编写JavaScript代码来处理签名的绘制、清除和保存。
// 获取Canvas元素和2D绘图上下文
const canvas = document.getElementById('signatureCanvas');
const ctx = canvas.getContext('2d');// 设定Canvas尺寸
canvas.width = canvas.offsetWidth;
canvas.height = canvas.offsetHeight;// 初始化绘图状态
let drawing = false;
let lastX = 0;
let lastY = 0;// 开始绘制
canvas.addEventListener('mousedown', (e) => {drawing = true;[lastX, lastY] = [e.offsetX, e.offsetY];
});canvas.addEventListener('mousemove', (e) => {if (!drawing) return;ctx.beginPath();ctx.moveTo(lastX, lastY);ctx.lineTo(e.offsetX, e.offsetY);ctx.stroke();[lastX, lastY] = [e.offsetX, e.offsetY];
});canvas.addEventListener('mouseup', () => drawing = false);
canvas.addEventListener('mouseout', () => drawing = false);// 移动端支持
canvas.addEventListener('touchstart', (e) => {drawing = true;const touch = e.touches[0];const rect = canvas.getBoundingClientRect();[lastX, lastY] = [touch.clientX - rect.left, touch.clientY - rect.top];
});canvas.addEventListener('touchmove', (e) => {if (!drawing) return;const touch = e.touches[0];const rect = canvas.getBoundingClientRect();ctx.beginPath();ctx.moveTo(lastX, lastY);ctx.lineTo(touch.clientX - rect.left, touch.clientY - rect.top);ctx.stroke();[lastX, lastY] = [touch.clientX - rect.left, touch.clientY - rect.top];
});canvas.addEventListener('touchend', () => drawing = false);// 清除Canvas
document.getElementById('clearButton').addEventListener('click', () => {ctx.clearRect(0, 0, canvas.width, canvas.height);
});// 保存签名为图片
document.getElementById('saveButton').addEventListener('click', () => {const dataURL = canvas.toDataURL('image/png');const img = document.getElementById('savedImage');img.src = dataURL;img.style.display = 'block';
});
1.3. 关键点解释
- Canvas绘图:通过监听
mousedown、mousemove、mouseup事件来检测鼠标的操作,并根据鼠标的移动轨迹在<canvas>上绘制线条。 - 移动端支持:监听
touchstart、touchmove和touchend事件,确保在触屏设备上也能绘制签名。 - 清除签名:通过
clearRect方法清除canvas的内容。 - 保存签名:通过
canvas.toDataURL()方法将签名转换为图片数据,并显示在页面上。
1.4. 额外功能
-
下载签名图片:可以进一步实现下载签名图片的功能,使用
<a>标签和download属性。const downloadButton = document.createElement(‘a’);
downloadButton.href = dataURL;
downloadButton.download = ‘signature.png’;
downloadButton.click();
1.5. 使用库简化开发
如果需要更加复杂和完善的功能,可以使用第三方库,例如Signature Pad,它提供了更多配置和功能。
2.Vue实现
在Vue项目中实现PC端和移动端的签名功能,通常会使用<canvas>元素结合JavaScript绘图,或使用专门的签名组件库来简化实现。以下是实现签名功能的两个推荐方法:
方法 1: 手动实现签名功能(使用 <canvas>)
你可以在Vue中手动实现签名功能,类似于前端原生<canvas>实现的方法。
(1) 创建签名组件
首先,创建一个Vue组件来处理签名功能。
<template><div><h2>Signature Pad</h2><canvas ref="signatureCanvas" class="signature-canvas" @mousedown="startDrawing" @mousemove="draw" @mouseup="stopDrawing" @mouseout="stopDrawing"@touchstart="startDrawing" @touchmove="draw" @touchend="stopDrawing"></canvas><button @click="clearCanvas">Clear</button><button @click="saveSignature">Save</button><img v-if="savedImage" :src="savedImage" alt="Signature Image" /></div>
</template><script>
export default {data() {return {drawing: false,lastX: 0,lastY: 0,ctx: null,savedImage: null};},mounted() {const canvas = this.$refs.signatureCanvas;canvas.width = canvas.offsetWidth;canvas.height = canvas.offsetHeight;this.ctx = canvas.getContext("2d");this.ctx.lineWidth = 2;this.ctx.strokeStyle = "#000";},methods: {startDrawing(event) {this.drawing = true;const { x, y } = this.getMousePosition(event);this.lastX = x;this.lastY = y;},draw(event) {if (!this.drawing) return;const { x, y } = this.getMousePosition(event);this.ctx.beginPath();this.ctx.moveTo(this.lastX, this.lastY);this.ctx.lineTo(x, y);this.ctx.stroke();this.lastX = x;this.lastY = y;},stopDrawing() {this.drawing = false;},clearCanvas() {const canvas = this.$refs.signatureCanvas;this.ctx.clearRect(0, 0, canvas.width, canvas.height);},saveSignature() {const canvas = this.$refs.signatureCanvas;this.savedImage = canvas.toDataURL("image/png");},getMousePosition(event) {const rect = this.$refs.signatureCanvas.getBoundingClientRect();const x = event.clientX || event.touches[0].clientX - rect.left;const y = event.clientY || event.touches[0].clientY - rect.top;return { x: x - rect.left, y: y - rect.top };}}
};
</script><style>
.signature-canvas {border: 1px solid #000;width: 100%;max-width: 600px;height: 300px;
}
</style>
(2)关键点
- 使用Vue的
mounted钩子获取<canvas>上下文,并初始化绘图环境。 - 通过
mousedown、mousemove、mouseup等事件来处理PC端的绘图操作,同时监听touchstart、touchmove等事件处理移动端的绘图。 saveSignature方法将签名保存为图片(base64格式),并在页面上显示。
方法 2: 使用第三方库 Signature Pad
Signature Pad是一个流行的JavaScript库,支持PC和移动端的签名功能,支持撤销、重做、保存等功能。可以将它集成到Vue中来简化实现。
(1)安装 Signature Pad
首先通过npm安装 signature_pad 库:
npm install signature_pad
(2)创建Vue组件并使用Signature Pad
<template><div><h2>Signature Pad</h2><canvas ref="signatureCanvas" class="signature-canvas"></canvas><button @click="clearCanvas">Clear</button><button @click="saveSignature">Save</button><img v-if="savedImage" :src="savedImage" alt="Signature Image" /></div>
</template><script>
import SignaturePad from 'signature_pad';export default {data() {return {signaturePad: null,savedImage: null};},mounted() {const canvas = this.$refs.signatureCanvas;canvas.width = canvas.offsetWidth;canvas.height = canvas.offsetHeight;this.signaturePad = new SignaturePad(canvas, {backgroundColor: 'rgb(255, 255, 255)', // 白色背景penColor: 'rgb(0, 0, 0)' // 黑色笔迹});},methods: {clearCanvas() {this.signaturePad.clear();},saveSignature() {if (!this.signaturePad.isEmpty()) {this.savedImage = this.signaturePad.toDataURL('image/png');} else {alert("Please provide a signature first.");}}}
};
</script><style>
.signature-canvas {border: 1px solid #000;width: 100%;max-width: 600px;height: 300px;
}
</style>
(3)Signature Pad库的优势
- 跨平台:支持PC端和移动端。
- 撤销功能:你可以调用
signaturePad.undo()来实现撤销功能。 - 保存图片:提供多种格式(如PNG、JPG、SVG)来保存签名。
- 性能优异:对于高分辨率的签名场景,提供了平滑的绘图体验。
推荐的Vue签名组件库
(1)vue-signature-pad
vue-signature-pad 是一个基于 Signature Pad 的 Vue 封装,简化了签名功能的集成和使用。
安装:
npm install vue-signature-pad
使用:
<template><div><VueSignaturePad ref="signaturePad" :options="options" /><button @click="clearSignature">Clear</button><button @click="saveSignature">Save</button><img v-if="savedImage" :src="savedImage" alt="Signature Image" /></div>
</template><script>
import VueSignaturePad from 'vue-signature-pad';export default {components: { VueSignaturePad },data() {return {options: {penColor: 'black',backgroundColor: 'white'},savedImage: null};},methods: {clearSignature() {this.$refs.signaturePad.clear();},saveSignature() {if (!this.$refs.signaturePad.isEmpty()) {this.savedImage = this.$refs.signaturePad.saveSignature();} else {alert("Please provide a signature first.");}}}
};
</script>
(2)vue-canvas-signature
vue-canvas-signature 是另一个常用的签名组件,支持多种自定义选项。
安装:
npm install vue-canvas-signature
使用:
<template><div><vue-canvas-signature ref="canvasSignature" /><button @click="clearSignature">Clear</button><button @click="saveSignature">Save</button><img v-if="savedImage" :src="savedImage" alt="Signature Image" /></div>
</template><script>
import { VueCanvasSignature } from 'vue-canvas-signature';export default {components: { VueCanvasSignature },data() {return {savedImage: null};},methods: {clearSignature() {this.$refs.canvasSignature.clear();},saveSignature() {this.savedImage = this.$refs.canvasSignature.saveAsImage();}}
};
</script>
总结
- 手动实现签名功能 适合更灵活的场景,但需要较多的手动编写。
- 使用
Signature Pad或vue-signature-pad等库,可以简化实现,并提供更完善的功能,适用于PC端和移动端的签名需求。
相关文章:

前端如何实现签名功能
1.JS实现 前端实现签名功能,通常是通过在页面上创建一个可绘制的区域,用户可以用鼠标或触摸设备进行签名。这个区域通常是一个<canvas>元素,结合JavaScript来处理绘制和保存签名。下面是一个简单的实现步骤: 1.1. 创建HTM…...

若依将数据库更改为SQLite
文章目录 1. 添加依赖项2. 更新配置文件 application-druid.yml2.1. 配置数据源2.2. 配置连接验证 3. 更新 MybatisPlusConfig4. 解决 mapper 中使用 sysdate() 的问题4.1. 修改 BaseEntity4.2. 修改 Mapper 5. 更新 YML 配置 正文开始: 前提条件:在您的…...

CRMEB Pro版v3.2源码全开源+PC端+Uniapp前端+搭建教程
一.介绍 crmeb pro版 v3.2正式发布,全新UI重磅上线,焕然一新,不负期待!页面DIY设计功能全面升级,组件更丰富,样式设计更全面;移动端商家管理,让商城管理更便捷,还从页面…...

Docker 安装 Jenkins:2.346.3
准备:已安装Docker,已配置服务器安全组规则 1581 1、拉取镜像 [rootTseng ~]# docker pull jenkins/jenkins:2.346.3 2.346.3: Pulling from jenkins/jenkins 001c52e26ad5: Pull complete 6b8dd635df38: Pull complete 2ba4c74fd680: Pull complet…...

【OpenCV】模板匹配
理论 模板匹配是一种在较大图像中搜索和查找模板图像位置的方法。为此,OpenCV 带有一个函数 cv.matchTemplate() 。它只是在输入图像上滑动模板图像(如在 2D 卷积中),并比较模板图像下的模板和输入图像的补…...

黑马商城微服务复习(5)
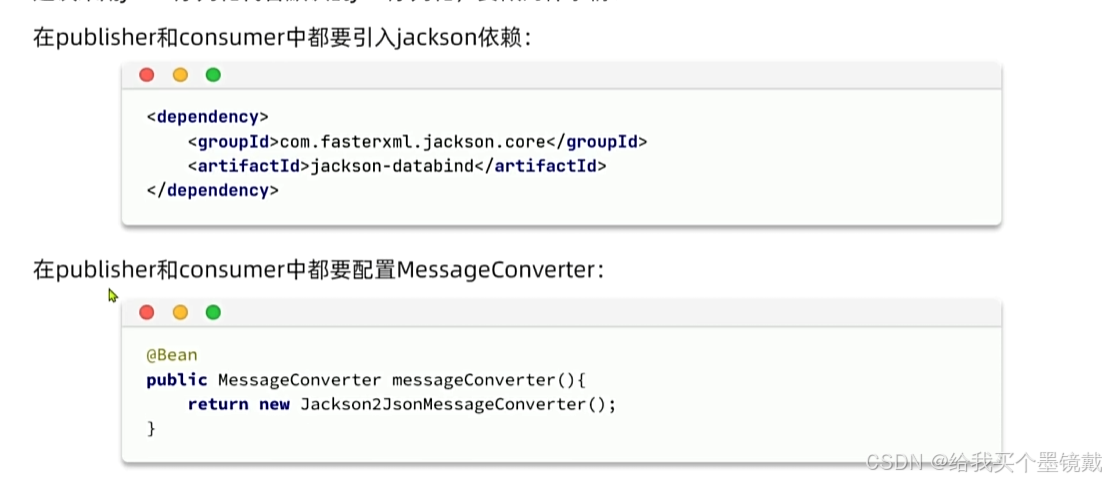
MQ 一、同步调用和异步调用1. 同步调用2. 异步调用 二、RabbitMQ1. 基础使用2. 实际操作 怎么用?3. RabbitMQ虚拟主机 数据隔离4. 在JAVA中实现RabbitMQ5. 交换机种类 一、同步调用和异步调用 1. 同步调用 微服务一旦拆分,必然涉及到服务之间的相互调用ÿ…...

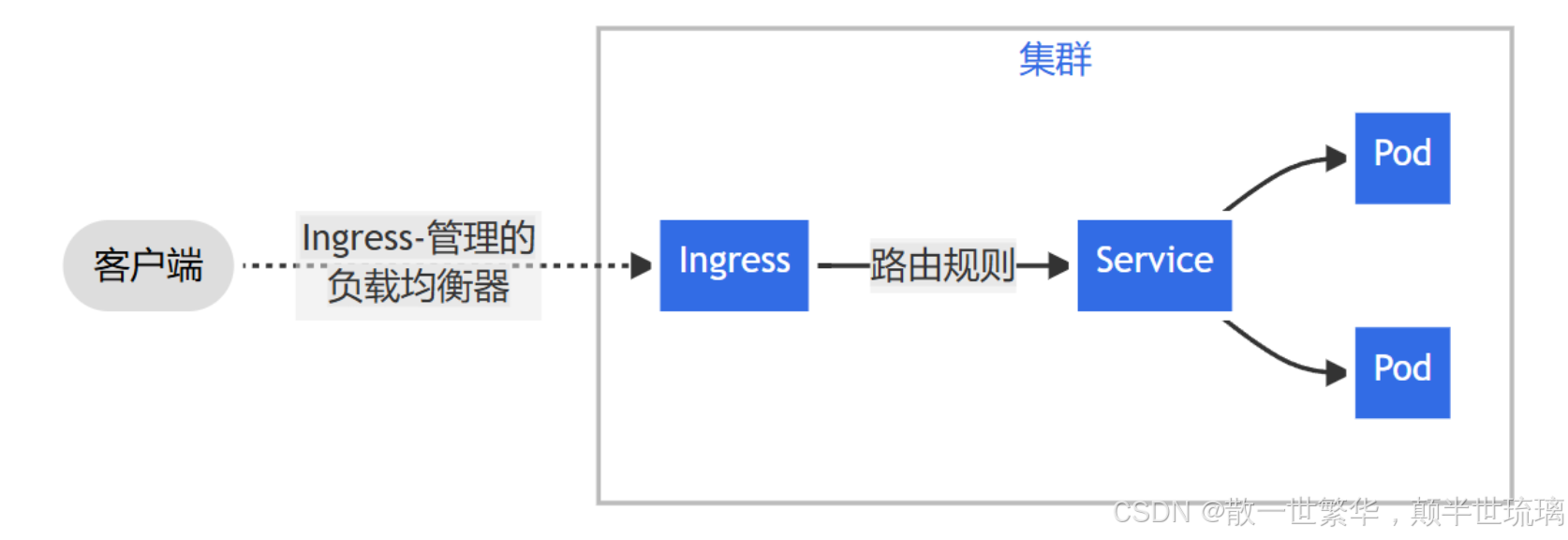
云原生基础设施指南:精通 Kubernetes 核心与高级用法
1. 云原生的诞生 随着互联网规模的不断增长,以及企业对敏捷开发、快速交付和高可用性的需求日益增强,传统的单体架构逐渐暴露出局限性,难以满足现代业务对动态扩展和高效迭代的要求。为此,云原生应运而生。 云原生是为云计算时代…...

人工智能概要
目录 前言1.什么是人工智能(Artificial Intelligence, AI)2.人工智能发展的三次浪潮2.1 人工智能发展的第一次浪潮2.2 人工智能发展的第二次浪潮2.3 人工智能发展的第三次浪潮 3.人工智能发展的必备三要素3.1 数据3.2 算法(algorithm…...

qt QCommandLineParser详解
1、概述 QCommandLineParser是Qt框架中提供的一个类,专门用于解析命令行参数。它简化了命令行参数的处理过程,使得开发者能够轻松定义、解析和验证命令行选项和参数。QCommandLineParser适用于需要从命令行获取输入的控制台应用程序,以及需要…...

力扣 K个一组翻转链表
K个一组翻转链表 /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* ListNode(int x) : val(x), next(nullptr) {}* ListNode(int x, ListNode *next) : val(x), next(ne…...

cnocr配置及训练测试
cnocr配置及训练测试 1,相关链接2,已有模型调用测试(1)下载相关模型(2)Cnstd文本检测模型(3)模型调用解析脚本 3,自定义数据集训练测试(1)标签转换…...

解决 Flutter 在 Mac 上的编译错误
解决 Flutter 在 Mac 上的编译错误 在使用 Flutter 进行项目开发并尝试在 Mac 设备上进行编译时,遇到了一系列的错误信息,这些错误信息给项目的构建与部署带来了阻碍。 一、错误详情 在编译过程中,Xcode 输出了大量的信息,其中…...

MR30分布式IO在新能源领域加氢站的应用
导读 氢能被誉为21世纪最具发展潜力的清洁能源,氢能科技创新和产业发展持续得到各国青睐。氢能低碳环保,燃烧的产物只有水,是用能终端实现绿色低碳转型的重要载体。氢能产业链分别为上游制氢、中游储运以及下游用氢。上游制氢工艺目前大部分…...

wxPython中wx.ListCtrl用法(二)
wx.ListCtrl是一个列表组件,可以以列表视图(list view)、报表视图(report view)、图标视图(icon view)和小图标视图(small icon view)等多种模式显示列表。 一、方法 __…...

kubernetes 资源汇总
kubernetes 资源汇总 官网 英文文档 官方英文文档 中文文档 官方中文文档 github github源码地址 培训认证 也就是linux基金会的认证,上面也提供培训课程 下载资源 官网下载资源,国内的话k8s镜像下载不了,要去镜像站 在线练习 killer…...
)
每日一题(对标gesp三级答案将在第二天公布)
编程题 题目描述: 小杨为数字4,5,6和7设计了一款表示形式,每个数字占用了66的网格。数字4,5,6和7的表示形式如下(此处自行设计复杂一些的表示形式示例): 数字4: …. …. …. …. *… 数字5: …...

让 Win10 上网本 Debug 模式 QUDPSocket 信号槽 收发不丢包的方法总结
在前两篇文章里,我们探讨了不少UDP丢包的解决方案。经过几年的摸索测试,其实方法非常简单, 无需修改代码。 1. Windows 下设置UDP缓存 这个方法可以一劳永逸解决UDP的收发丢包问题,只要添加注册表项目并重启即可。即使用Qt的信号与槽&#…...

Python爬虫之使用BeautifulSoup进行HTML Document文档的解析
BeautifulSoup 是一个用于解析 HTML 和 XML 文档的 Python 库,它为开发者提供了一种简单的方式来查找、遍历和修改文档树。BeautifulSoup 特别擅长处理不规则或格式不佳的标记语言,可以自动更正无效的 HTML,因此在网页抓取(Web Sc…...

vue.config.js配置参数说明新手教程
这篇文章主要是对vue.config.js配置文件的主要参数进行一下说明,方便使用时的查询, 下面进行介绍 1、vue.config.js vue.config.js 是一个可选的配置文件,如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被…...
)
C# 关于加密技术以及应用(二)
AES(Advanced Encryption Standard)和 RSA(Rivest-Shamir-Adleman)是两种不同的加密算法,它们各自有特定的使用场景和优势。下面是它们的主要区别和适用场景: AES(高级加密标准) 特…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

若依项目部署--传统架构--未完待续
若依项目介绍 项目源码获取 #Git工具下载 dnf -y install git #若依项目获取 git clone https://gitee.com/y_project/RuoYi-Vue.git项目背景 随着企业信息化需求的增加,传统开发模式存在效率低,重复劳动多等问题。若依项目通过整合主流技术框架&…...
