《HTML 的变革之路:从过去到未来》
一、HTML 的发展历程
图片: 
HTML 从诞生至今,经历了多个版本的迭代。
(一)早期版本
- HTML 3.2 在 1997 年 1 月 14 日成为 W3C 推荐标准,提供了表格、文字绕排和复杂数学元素显示等新特性,但因实现复杂且缺乏浏览器支持,开发中止。之后出现的 HTML 3.1 版从未正式提出,取而代之的是 HTML 3.2,它加入了特定浏览器元素和属性。
- HTML 4.0 于 1997 年 12 月 18 日成为 W3C 推荐标准,同样加入了特定浏览器元素和属性,同时开始“清理”标准,标记一些元素和属性为过时。
- HTML 4.01 在 1999 年 12 月 24 日成为 W3C 推荐标准,进行了微小改进。
二、HTML5 的崛起
- HTML5 在 2014 年 10 月 28 日成为 W3C 推荐标准,虽然纯 HTML5 手机应用最初运行缓慢且错漏百出,但优化后效果好转,其最大优势是可以在网页上直接调试和修改。
(一)与 HTML4 的区别
- 在文档类型声明上,HTML4 代码长且难记,例如需要书写较为繁琐的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">,而 HTML5 声明简单,仅为<!DOCTYPE html>,方便记忆。 - 设置页面字符编码方面,HTML5 可对
<meta>元素直接追加 charset 属性指定字符编码,如<meta charset="UTF-8">,推荐使用 UTF-8,相比 HTML4 更为简洁直接。 - 结构语义上,HTML5 提供了新标签如
header、article、footer等。例如,在一个新闻网站页面中,可以使用article标签包裹每一篇新闻内容,header标签放置页面头部信息,footer标签放置版权等底部信息,这有利于 SEO 优化,而 HTML4 主要依赖div等通用标签,语义性较差。 - 新增内容包括多种
input类型,如date、time、email、url等,方便了用户输入特定格式的数据。内联元素如figure用于展示图片等内容,内嵌元素如audio用于嵌入音频,交互元素如details和summary可实现折叠展开效果等。 - 标签替代 Flash,HTML5 中的
video和audio标签减少了播放 Flash 所需的代码和插件,降低了资源消耗和安全风险,提升了页面加载速度和用户体验。 - 废除了能用 CSS 替代的元素,如
font标签等,不再使用 Frame 框架以及只有部分浏览器支持的元素,使 HTML 更加精简和规范。
三、HTML5 的新特性
canvas标签可在网页上使用 JavaScript 绘制图像。开发者可以利用它创建各种复杂的图形、图表甚至游戏画面,例如绘制一个动态的数据可视化图表,通过 JavaScript 代码动态地在canvas上绘制线条、柱状图等元素,为网页增添丰富的视觉效果和交互性。video标签定义视频,具有src(指定视频源)、controls(显示播放控件)、autoplay(自动播放)等多种属性。比如在一个在线视频课程网站,可以方便地使用video标签嵌入教学视频,让用户直接在网页中观看学习。localStorage和sessionStorage用于本地存储,localStorage存储的数据没有过期时间,即使关闭浏览器再次打开仍然存在,可用于存储用户的长期偏好设置等;sessionStorage的数据在会话结束(浏览器关闭)时就会被清除,适合存储临时的表单数据等。- 语义化标签如
header、footer、hgroup等,便于开发者观察和 SEO。以一个企业官网为例,header可以放置公司 logo、导航菜单等头部信息,footer放置联系我们、版权声明等内容,搜索引擎能够更好地理解页面结构和内容,提高网站的搜索排名。 - 新表单控件包括
date、time、email、url等。在用户注册页面中,email类型的input会自动验证用户输入的是否为合法的电子邮件格式,date类型会弹出日期选择器,提升了用户输入的便利性和数据的准确性。 - 去掉
script和link标签里的type属性仍可正常工作。在 HTML5 之前,通常需要明确指定type="text/javascript"或type="text/css",现在简化了代码书写。 contenteditable属性使任何dom节点可编辑。比如在一个可编辑的富文本内容区域,可以设置某个div元素为contenteditable="true",用户就可以直接在页面上对该区域内容进行编辑修改,像一些在线文档编辑平台就利用了这一特性。input添加了placeholder(提示文本)、required(必填项)、autofocus(自动聚焦)、pattern(自定义正则表达式验证)等属性。在登录页面中,placeholder可以提示用户输入用户名和密码,required确保用户必须填写这些信息,autofocus让光标自动聚焦到用户名输入框,提升用户体验和数据有效性。mark标签可使内容有醒目的标记。在一篇文章中,如果想要突出某些关键词或重要语句,可以使用mark标签包裹,如<mark>重要内容</mark>,在页面中会以特殊样式显示,吸引读者注意力。pageInput创建滑块,但显示不太友善。不过它在一些特定场景下仍有应用,比如在设置页面中调整音量、亮度等数值时,可以使用pageInput滑块来实现直观的数值调整。
四、HTML 的最新改动
- 澳大利亚公布新版 Html,无视跨浏览器兼容性,提供几个额外功能让网页使用体验更好。例如,可能增加了一些独特的布局模式或者交互效果,虽然在跨浏览器方面存在挑战,但对于特定的本地应用或者对浏览器有一定控制的场景下,可以为用户带来新颖的体验。
- 多语言区分 html,根据不同语言需求维护多个 html 文件,实现多语言展示分享模块信息。比如一个国际型的电商网站,针对不同国家和地区的用户,可以有对应的英文、中文、日文等不同语言版本的 html 文件,每个文件中根据语言特点设置相应的文本内容、布局调整等,确保不同语言背景的用户都能顺利浏览和使用网站。
五、HTML 的未来展望
HTML 在不断发展变革中,随着技术的不断进步和用户需求的日益多样化,未来有望继续为网页开发带来更多创新和便利。例如,可能会在响应式设计方面进一步优化,让网页在各种设备上都能有更加完美的展示效果;在与新兴技术如人工智能、虚拟现实的融合上取得突破,创造出更加智能、沉浸式的网页应用;在性能优化方面持续发力,进一步提高网页的加载速度和运行效率,为用户打造更加流畅、高效、精彩的网络世界。
相关文章:

《HTML 的变革之路:从过去到未来》
一、HTML 的发展历程 图片: HTML 从诞生至今,经历了多个版本的迭代。 (一)早期版本 HTML 3.2 在 1997 年 1 月 14 日成为 W3C 推荐标准,提供了表格、文字绕排和复杂数学元素显示等新特性,但因实现复杂且缺乏浏览器…...

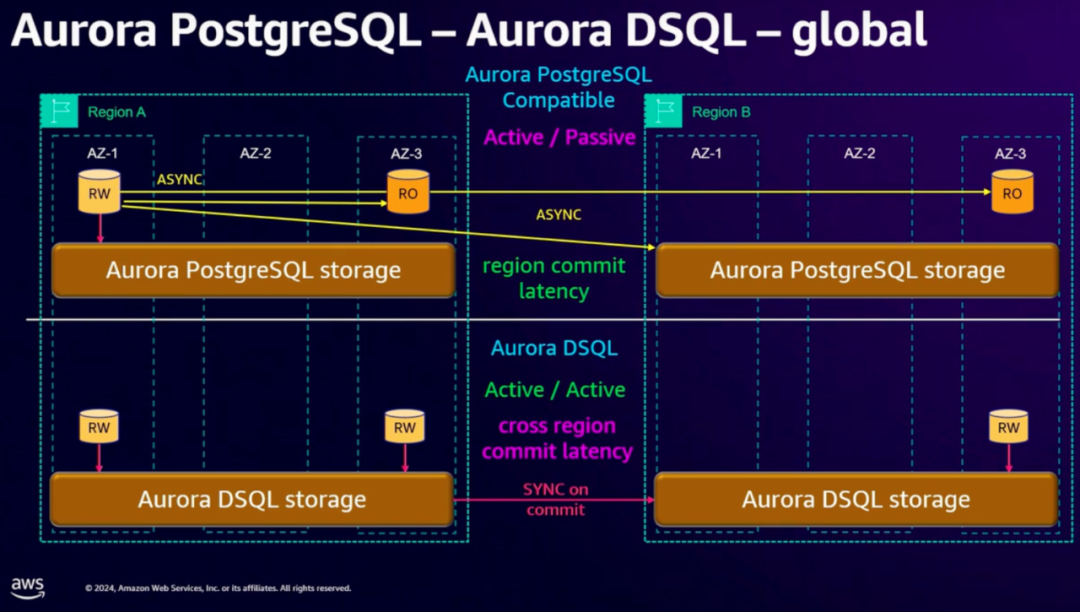
快速了解 Aurora DSQL
上周在 AWS re:Invent大会(类似于阿里云的云栖大会)上推出了新的产品 Aurora DSQL[1] ,在数据库层面提供了多区域、多点一致性写入的能力,兼容 PostgreSQL。并声称,在多语句跨区域的场景下,延迟只有Google …...

计算机视觉与医学的结合:推动医学领域研究的新机遇
目录 引言医学领域面临的发文难题计算机视觉与医学的结合:发展趋势计算机视觉结合医学的研究方向高区位参考文章结语 引言 计算机视觉(Computer Vision, CV)技术作为人工智能的重要分支,已经在多个领域取得了显著的应用成果&…...

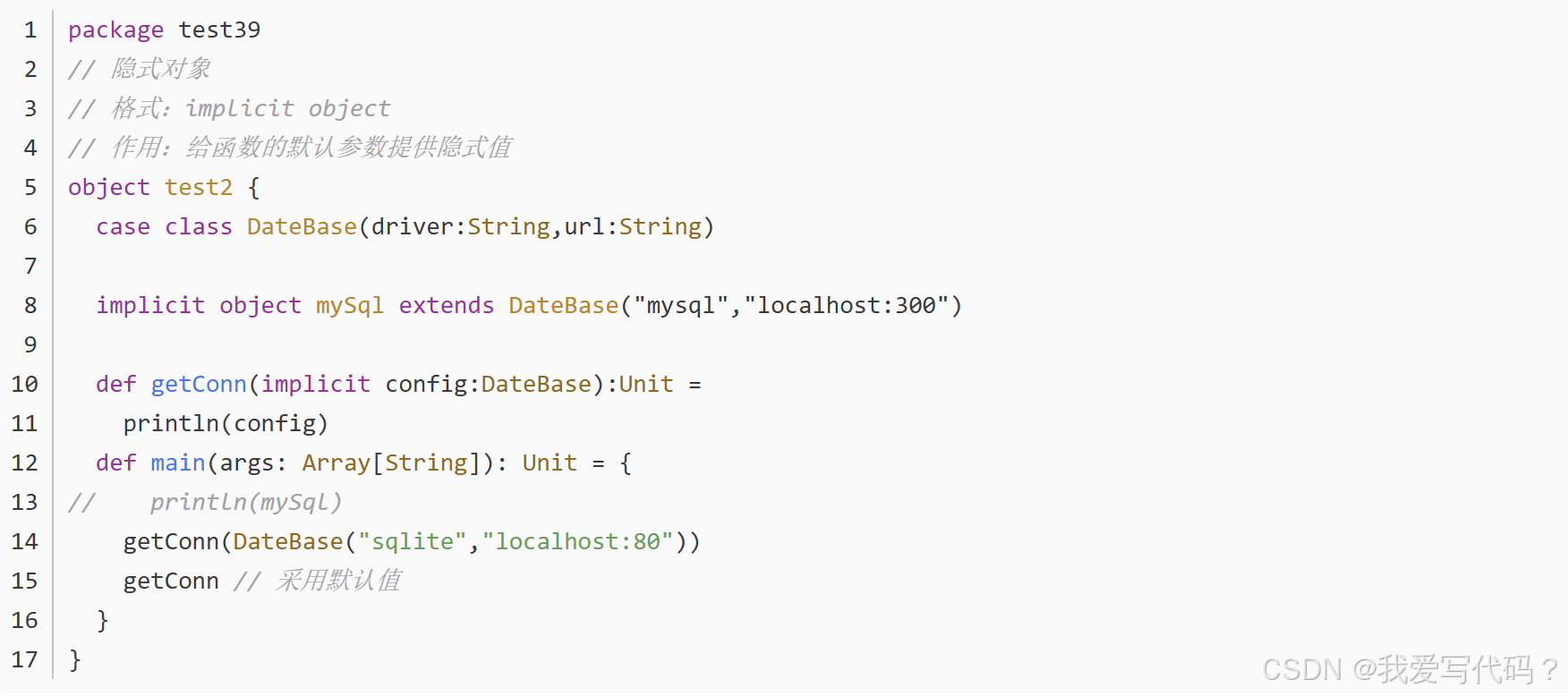
Scala的隐式对象
Scala中,隐式对象(implicit object)是一种特殊的对象,它可以使得其成员(如方法和值)在特定的上下文中自动可用,而无需显式地传递它们。隐式对象通常与隐式参数和隐式转换一起使用,以…...

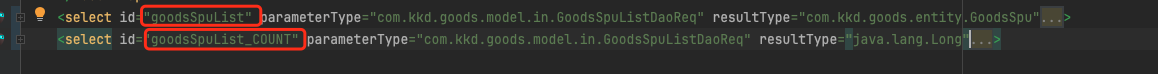
PageHelper自定义Count查询及其优化
PageHelper自定义Count查询及其优化 文章目录 PageHelper自定义Count查询及其优化一:背景1.1、解决方法 二:利用反射判断请求参数是否有模糊查询2.1、分页不执行count2.2、思路2.3、代码示例 三:自定义COUNT查询SQL(只适用于单表)3.1、局限性…...

【数据结构】哈夫曼树
哈夫曼树 路径长度:从树中一个结点到另一个结点之间的分支构成这两个节点之间的路径,路径上的分支数目称为路径长度 树的带权路径长度:树中所有叶子结点的带权路径长度之和,通常记为WPL ∑ k 1 n w k l k \sum^{n}_{k1}w_kl_k …...

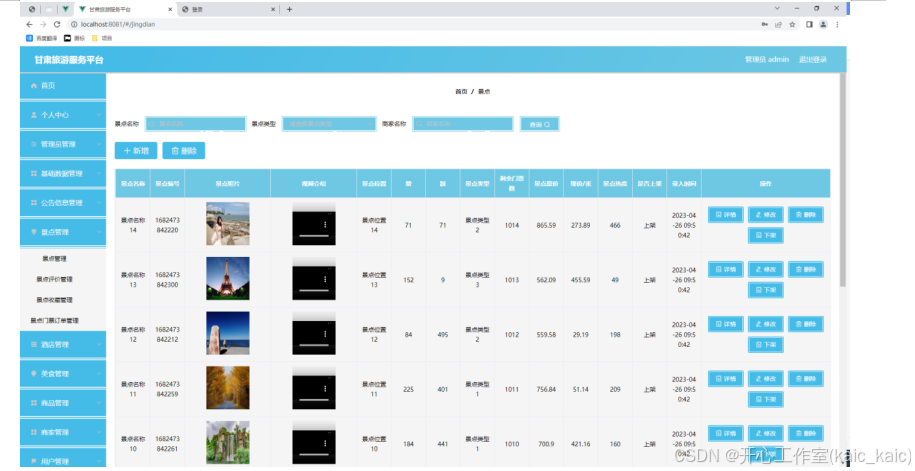
springboot422甘肃旅游服务平台代码-(论文+源码)_kaic
摘 要 使用旧方法对甘肃旅游服务平台的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在甘肃旅游服务平台的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发的…...

docker中安装minio
1.首先需要搜索可用镜像,当然也可以不用 docker search minio/minio 2.拉取镜像 docker pull minio/minio 3.在本地新建两个文件夹路径 mkdir -p /opt/minio/datamkdir -p /opt/minio/config解释一下,data是文件存储的首路径。config是配置路径&…...

golang实现简单的reids服务2
golang实现redis兼容的redis服务实现redis兼容的redis服务思路 golang实现redis兼容的redis服务 之前做的redis服务是通过tcp封装的自定义协议 原版项目地址:https://github.com/dengjiayue/my-redis.git 那么能不能实现一个redis兼容的redis服务,这样一般的redis包也可以调…...
: Part 67)
跟李笑来学美式俚语(Most Common American Idioms): Part 67
Most Common American Idioms: Part 67 前言 本文是学习李笑来的Most Common American Idioms这本书的学习笔记,自用。 Github仓库链接:https://github.com/xiaolai/most-common-american-idioms 使用方法: 直接下载下来(或者clone到本地…...

QT 中 QDateTime::currentDateTime() 输出格式备查
基础 QDateTime::currentDateTime() //当前的日期和时间。 QDateTime::toString() //以特定的格式输出时间,格式 yyyy: 年份(4位数) MM: 月份(两位数,07表示七月) dd: 日期(两位数,…...

安卓手机怎么轻松转换更新ip网络地址
随着移动互联网的快速发展,IP地址作为网络身份标识的重要性日益凸显。对于安卓手机用户来说,但有时候我们希望能够轻松转更换ip地址,以提高网络安全性或访问特定内容的需要。那么,安卓手机如何更换IP地址呢?本文将为您…...

spring项目添加本地依赖,报java程序包不存在
删除引入程序中的iml文件 重新在当前项目目录下构建项目...

嵌入式硬件-- 元器件焊接
1.锡膏的使用 锡膏要保存在冰箱里。 焊接排线端子;138度的低温锡(锡膏), 第一次使用,直接拿东西挑一点涂在引脚上,不知道多少合适,加热台加热到260左右,放在上面观察锡融化&#…...

物联网入门-Arduino的下载与配置教程(以ESP32为例)-2024
教程介绍 本次教程主要讲述如何下载与配置Arduino,以及开发版对应驱动的下载安装 原文链接:物联网入门-Arduino的下载与配置教程(以ESP32为例)-2024 步骤概述 1:下载Arduino 2:安装Arduino 3:下载安装驱动 4&am…...

防火墙旁挂部署+故障切换
一、实验环境 华为ENSP 二、拓扑 三、目的 1、内网PC1访问Server 2、防火墙旁挂部署,对流量进行过滤,防火墙挂掉之后,内网PC1能继续访问到Server 3、防火墙恢复正常后,流量能回切至防火墙转发 四、思路: 1、AR1…...

PyTorch基本使用-张量的基本运算及函数计算
文章目录 1. 张量数值计算1. 1 张量基本运算1.2 点乘运算1.3 矩阵运算 2. 张量运算函数 1. 张量数值计算 1. 1 张量基本运算 加减乘除取负号: add、sub、mul、div、neg add_ 、sub_、 mul_ 、div_、 neg_ (其中带下划线的版本会修改原数据) data torch.randin…...

C#--方法
C#的代码包装 三种实现途径:方法、类和名字空间。 • 方法是包含一系列语句的代码块。 • 类用于组合类,方法,属性。 • 将多个相关类组合成名字空间。 静态方法和静态变量 • 静态成员 在类中,使用static修饰符声明的成员称为静态…...

前端权限控制
前端权限控制 一、路由权限(控制页面访问) vue // router.js const routes [{path: /dashboard,name: Dashboard,component: () > import(/views/Dashboard.vue),meta: { requiresAuth: true, roles: [admin, manager] }},{path: /user,name: Use…...

mac下载安装jdk
背景 长时间不折腾mac全部忘记 特此记录 安装 1.下载jdk 根据需要下载对应的jdk 我直接 下载到/Applicatiions目录 https://www.oracle.com/java/technologies/downloads/#java8-mac 2.解压 cd /Applicatiions tar -zxvf jdk-8u431-macosx-x64.tar.gz 3.配置环境 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
