微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务
找到API文档:
入门中第一步:申请开发者密钥key
前往控制台:
创建应用并获取key:
设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID:
限制要求:
添加配额:
看清哪一个key并且设置配额。如果有多个key,也可以根据特别的某些key进行分配额度:
下载地图的SDK:
并放入项目中:
添加服务器域名白名单:
登录微信公众平台:
设置白名单:
搜索地址:
实际开发者工具中截图:
坐标地图:
wxml:
最终展示: 点击搜索周边KFC就出现红色的预设值坐标的地址。
具体代码:
map.js
// 引入SDK核心类 var QQMapWX = require('../../libs/qqmap-wx-jssdk.js'); Page({data: {markers: []},onLoad: function () {// 实例化API核心类this.qqmapsdk = new QQMapWX({key: '************************ // 替换为你的QQ地图SDK密钥});},// 事件触发,调用接口nearby_search: function () {var _this = this;// 调用接口this.qqmapsdk.search({keyword: 'kfc', // 搜索关键词location: '39.980014,116.313972', // 设置周边搜索中心点success: function (res) { // 搜索成功后的回调var mks = [];for (var i = 0; i < res.data.length; i++) {mks.push({ // 获取返回结果,放到mks数组中title: res.data[i].title,id: parseInt(res.data[i].id), // 将 id 转换为整数形式latitude: res.data[i].location.lat,longitude: res.data[i].location.lng,iconPath: "/assets/icon/position.png", // 图标路径width: 20,height: 20});}_this.setData({ // 设置markers属性,将搜索结果显示在地图中markers: mks});},fail: function (res) {console.log('搜索失败', res);},complete: function (res) {console.log('搜索完成', res);}});} });wxml:
<!--绑定点击事件--> <button bindtap="nearby_search">搜索周边KFC</button> <!--地图容器--> <map id="myMap"markers="{{markers}}"style="width:100%;height:300px;"longitude="116.313972"latitude="39.980014" scale='16'> </map>
注意:
1 调用API有次数和额度限制。
2 调用的接口要开通相应的接口权限。
示例2: “关键词输入提示”
接口调用说明:
前往开通配额:
代码:
wxml:
实际wxml:
**.js 注意js代码不要全部拷贝,而是将methods的部分放在Page()中:
实际**.js:
最后展示:
调用WebService API
举例:定位服务 --IP定位
wxml:
<view class="container"><view class="map-container"><map id="map" latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" style="width: 100%; height: 400px;"></map></view><view class="info-container"><view class="info-item"><text class="info-label">国家:</text><text class="info-value">{{nation}}</text></view><view class="info-item"><text class="info-label">省份:</text><text class="info-value">{{province}}</text></view><view class="info-item"><text class="info-label">城市:</text><text class="info-value">{{city}}</text></view></view> </view>js:
Page({data: {latitude: 0, // 地图中心点纬度longitude: 0, // 地图中心点经度markers: [], // 地图标记点nation: '', // 国家province: '', // 省份city: '', // 城市},onLoad: function () {// 发起获取当前IP定位信息的请求this.getLocationByIP();},getLocationByIP: function () {// 替换成你自己申请的腾讯地图API密钥const key = '************************';const apiUrl = `https://apis.map.qq.com/ws/location/v1/ip?key=${key}`;wx.request({url: apiUrl,method: 'GET',success: (res) => {console.log('IP定位结果:', res.data);if (res.data.status === 0) {const { location, ad_info } = res.data.result;const { lat, lng } = location;const { nation, province, city } = ad_info;// 更新页面数据,显示定位信息this.setData({latitude: lat,longitude: lng,markers: [{id: 1,latitude: lat,longitude: lng,title: city,iconPath: '/images/location.png', // 可自定义标记图标width: 30,height: 30}],nation: nation,province: province,city: city});} else {wx.showToast({title: '定位失败,请稍后重试',icon: 'none',duration: 2000});}},fail: (error) => {console.error('请求失败:', error);wx.showToast({title: '网络请求失败,请检查网络后重试',icon: 'none',duration: 2000});}});} });wxss:
.container {display: flex;flex-direction: column;justify-content: center;align-items: center;padding: 20px; }.map-container {width: 100%;margin-bottom: 20px; }.info-container {width: 100%;background-color: #f0f0f0;padding: 10px;border-radius: 8px; }.info-item {display: flex;flex-direction: row;margin-bottom: 5px; }.info-label {font-weight: bold; }.info-value {margin-left: 5px; }最终展示:
相关文章:

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

EasyPlayer.js播放器如何在iOS上实现低延时直播?
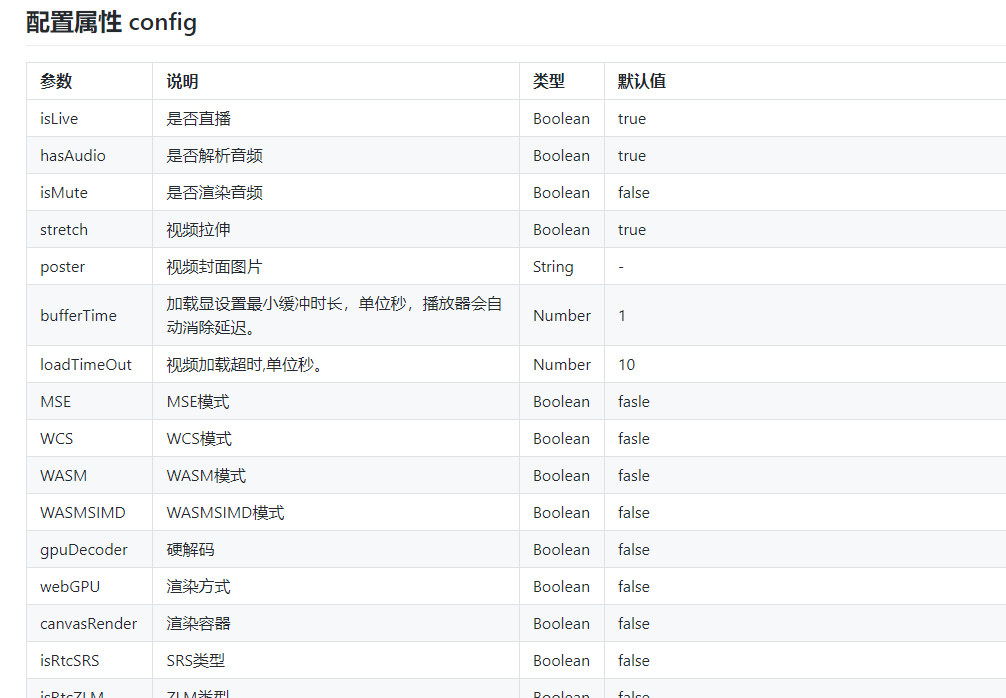
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

基于Springboot汽车资讯网站【附源码】
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
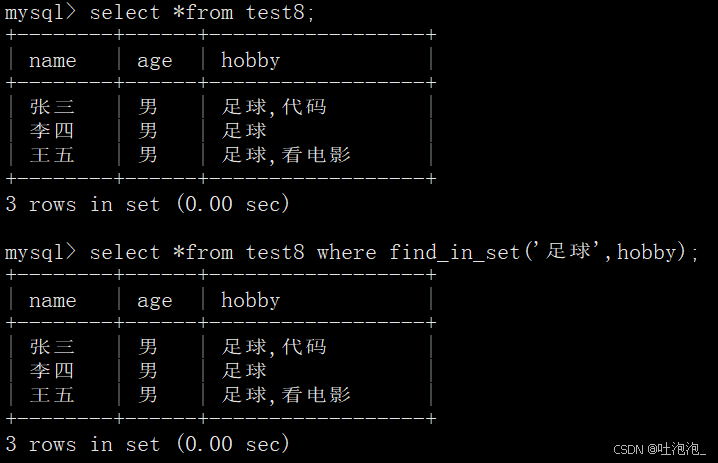
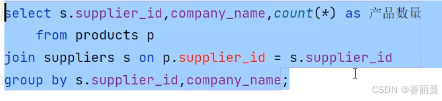
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

vue 给div增加title属性
省略号 移入显示文字 在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种 一Tooltip 文字提示 第一…...

设计模式之工厂模式:从汽车工厂到代码工厂
~犬📰余~ “我欲贱而贵,愚而智,贫而富,可乎? 曰:其唯学乎” 工厂模式概述 想象一下你走进一家4S店准备买车。作为顾客,你不需要知道汽车是如何被制造出来的,你只需要告诉销售顾问&a…...

人脸识别Adaface之libpytorch部署
目录 1. libpytorch下载2. Adaface模型下载3. 模型转换4. c推理4.1 前处理4.2 推理4.3 编译运行4.3.1 写CMakeLists.txt4.3.2 编译4.3.3 运行 1. libpytorch下载 参考: https://blog.csdn.net/liang_baikai/article/details/127849577 下载完成后,将其解…...

vue3+echarts+websocket分时图与K线图实时推送
一、父组件代码: <template> <div class"chart-box" v-loading"loading"> <!-- tab导航栏 --> <div class"tab-box"> <div class"tab-list"> <div v-for"(item, index) in tabList…...

小程序开发实战项目:构建简易待办事项列表
随着移动互联网的飞速发展,小程序以其便捷性、即用即走的特点,成为了连接用户与服务的重要桥梁。无论是电商平台的购物助手,还是餐饮行业的点餐系统,小程序都在各个领域发挥着巨大的作用。 小程序开发基础 1. 小程序简介 小程序是…...

SD Express 卡漏洞导致笔记本电脑和游戏机遭受内存攻击
Positive Technologies 最近发布的一份报告揭示了一个名为 DaMAgeCard 的新漏洞,攻击者可以利用该漏洞利用 SD Express 内存卡直接访问系统内存。 该漏洞利用了 SD Express 中引入的直接内存访问 (DMA) 功能来加速数据传输速度,但也为对支持该标准的设备…...

前端node环境安装:nvm安装详细教程(安装nvm、node、npm、cnpm、yarn及环境变量配置)
需求:在做前端开发的时候,有的时候 这个项目需要 node 14 那个项目需要 node 16,我们也不能卸载 安装 。这岂不是很麻烦。这个时候 就需要 一个工具 来管理我们的 node 版本和 npm 版本。 下面就分享一个 nvm 工具 用来管理 node 版本。 这个…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...





























