DApp开发如何平衡性能与去中心化?
DApp的核心价值在于信任、透明和去中心化,但这些特点往往伴随着性能的瓶颈和高成本。在DApp开发中,如何在保证去中心化的前提下提升性能,成为开发者面临的重要挑战。如何实现性能与去中心化的平衡是一个重要课题。
一、为什么去中心化影响性能?
去中心化的本质是通过分布式网络和共识机制实现信任,而这些特点会带来以下性能问题:
- 交易处理速度:区块链网络需要全球节点通过共识机制验证交易,有些区块链交易吞吐量较低。例如比特币每秒处理约7笔交易,以太坊目前的TPS约为27/秒。
- 存储效率:区块链的分布式账本存储每一笔交易数据,数据量随时间增长,对节点存储能力要求高。
- Gas费问题:在区块链网络中,DApp的操作需要支付Gas费,复杂计算的成本可能很高。
- 延迟:由于网络广播和确认时间,用户体验不如传统的集中式应用流畅。
二、平衡性能与去中心化的策略
(1) 利用Layer 2解决方案
Layer 2技术通过在主网(Layer 1)之外运行操作,缓解主网拥堵,实现高性能和低成本。Layer2代表如Optimistic Rollup、ZK-Rollup,将交易批量处理后提交到Layer 1。
优势:显著提升交易速度和吞吐量,降低Gas费用。
(2) 混合架构设计
在DApp开发中,可以通过设计混合架构,将性能敏感的部分放在中心化服务中,而将关键数据放在区块链上。
实现方式:将频繁读写操作移至传统数据库(如MongoDB、PostgreSQL),使用区块链存储关键操作的哈希值或最终状态,确保可信性。
(3) 合约优化
智能合约的执行效率对DApp的性能至关重要。
- 减少操作复杂度:尽量避免循环、递归等高Gas消耗操作。
- 精简数据存储:将数据存储在链下,通过哈希校验保证数据完整性。
- 分阶段部署:将复杂逻辑拆分为多个小型合约,按需调用。
工具支持:
使用Solidity优化工具(如Remix Analyzer)检查代码性能。
OpenZeppelin等标准库可降低开发和审计成本。
(4) 动态链切换
一些DApp需要支持多链操作,可根据需求选择链,以实现去中心化和性能的灵活切换。
策略:在执行敏感交易时使用高去中心化的公链(如以太坊),对于高频率但低价值的交易可使用高性能链(如Solana、Avalanche)。使用跨链工具(如Chainlink)实现数据和资产的多链交互。
(5) 用户体验层优化
性能与去中心化的平衡还需考虑用户体验,以下方法可以提升用户感知性能:
交易预估:使用离线模拟器(如Ethers.js)提前估算交易结果,减少用户等待时间。
状态缓存:将部分数据状态缓存到本地或前端,提高页面加载速度。
逐步确认:在链上确认交易之前,给用户显示一个临时“已提交”状态。
三、实现平衡时的权衡点
去中心化 vs. 性能:追求更高的性能通常需要牺牲一定的去中心化程度。
完全去中心化的DApp可能更安全,但性能较低。部分中心化的方案可提供更佳的用户体验,但需在信任模型上让步。
用户体验 vs. 技术复杂度:开发混合架构和Layer 2技术可能增加开发成本,但能显著提升用户体验。
结语
在DApp开发中,性能与去中心化的平衡并非二选一的问题,而是一项动态优化任务,开发者可以在不同场景下找到适合的解决方案。在未来,随着区块链技术的不断演进,DApp开发将更容易兼顾去中心化的核心价值与用户体验的高性能需求。
相关文章:

DApp开发如何平衡性能与去中心化?
DApp的核心价值在于信任、透明和去中心化,但这些特点往往伴随着性能的瓶颈和高成本。在DApp开发中,如何在保证去中心化的前提下提升性能,成为开发者面临的重要挑战。如何实现性能与去中心化的平衡是一个重要课题。 一、为什么去中心化影响性…...

RK3588开发笔记-Buildroot编译Qt5WebEngine-5.15.10
目录 前言 一、Qt5WebEngine简介 二、Qt5WebEngine编译 总结 前言 Rockchip RK3588是一款强大的多核处理器,广泛应用于边缘计算、人工智能、嵌入式系统等领域。为了在RK3588上运行自定义的Linux系统,并使用Qt5WebEngine进行Web内容渲染,Buildroot是一个非常合适的工具。本…...

2024年12月GESPC++三级真题解析
一、单选题(每题2分,共30分) 题目123456789101112131415答案 B D A A D B C A A D D C D C A 1.下列二进制表示的十进制数值分别是( )[10000011]原( ) [10000011]补ÿ…...

vue-router路由传参的两种方式(params 和 query )
一、vue-router路由传参问题 1、概念: A、vue 路由传参的使用场景一般应用在父路由跳转到子路由时,携带参数跳转。 B、传参方式可划分为 params 传参和 query 传参; C、而 params 传参又可分为在 url 中显示参数和不显示参数两种方式&#x…...

Asp.net 做登录验证码(MVC)
public class ValidateCode{/// <summary>/// 创建随机数/// </summary>/// <param name"num"></param>/// <returns></returns>public string CreateRandom(int num){string str "ABCDEFGHJKMNPQRSTUVWXYZabcdefghjkmnpq…...

在 Chrome中直接调用大型语言模型的API
AI 时代的高速发展,我们都习惯了使用 ChatGPT、Claude、Gemini 和其他 AI 工具来询问各种问题,目前大部分的 AI 应用都是通过服务端 API 来实现的。 如果想要在 Web 上使用 AI 功能往往需要靠服务器来处理一些非常大的模型。这在制作一些生成内容的 AI …...

微信小程序调用腾讯地图-并解读API文档 JavaScript SDK和 WebService API
搜索:腾讯位置服务 找到API文档: 入门中第一步:申请开发者密钥key 前往控制台: 创建应用并获取key: 设置key的时候,还需要小程序的APPID。所以要前往微信公众平台中获取小程序的APPID: 限制要求:…...

WPF 控件
<div id"content_views" class"htmledit_views"><p id"main-toc"><strong>目录</strong></p> WPF基础控件 按钮控件: Button:按钮 RepeatButton:长按按钮 RadioButton:单选按钮 数据显示控件 Te…...

VScode执行任务
背景 在vscode 中 如果执行命令需要传递进来参数,那么直接通过命令行终端的方式不太方便。通过task 任务的方式来进行启动执行,降低反复输入参数等繁琐工作。 首先可以查看vscode 官方文档 task 启动 crtl shift p .vscode/task.json 示例 执行cp…...

MySQL(数据类型)
目录 1. 数值类型 2. bit类型 3.小数类型 3. 字符串类型 4 日期和时间类型 5. enum和set 1. 数值类型 对标C语言: tinyint->char(1字节): 有符号:127 ~ 255 无符号:0 ~ -128。 smalli…...

pytorch中的tqdm库
tqdm 是一个 Python 的进度条库,名字来源于阿拉伯语 "taqaddum"(意思是“进步”)。它以简单易用、高效著称,常用于循环操作中显示进度信息。 基本用法 1. 普通循环 tqdm 可以轻松为 for 循环添加进度条: …...
MongoDB的原理和使用)
NoSQL大数据存储技术测试(5)MongoDB的原理和使用
单项选择题 第1题 关于 MongoDB 集群部署下面说法不正确的是() 已经不使用主从复制的模式 在实际应用场景中, Mongodb 集群结合复制集和分片机制 MongoDB 支持自动分片, 不支持手动切分 (我的答案) 每…...

【Golang】Go语言编程思想(六):Channel,第四节,Select
使用 Select 如果此时我们有多个 channel,我们想从多个 channel 接收数据,谁来的快先输出谁,此时应该怎么做呢?答案是使用 select: package mainimport "fmt"func main() {var c1, c2 chan int // c1 and …...

Vue2简介
一、官网 英文官网: https://vuejs.org/中文官网: https://cn.vuejs.org/ 二、介绍与描述 动态构建用户界面的渐进式 JavaScript 框架 作者: 尤雨溪 三、Vue 的特点 遵循 MVVM 模式 编码简洁, 体积小, 运行效率高, 适合移动/PC 端开发 它本身只关注 UI, 也可以引入其它第三…...

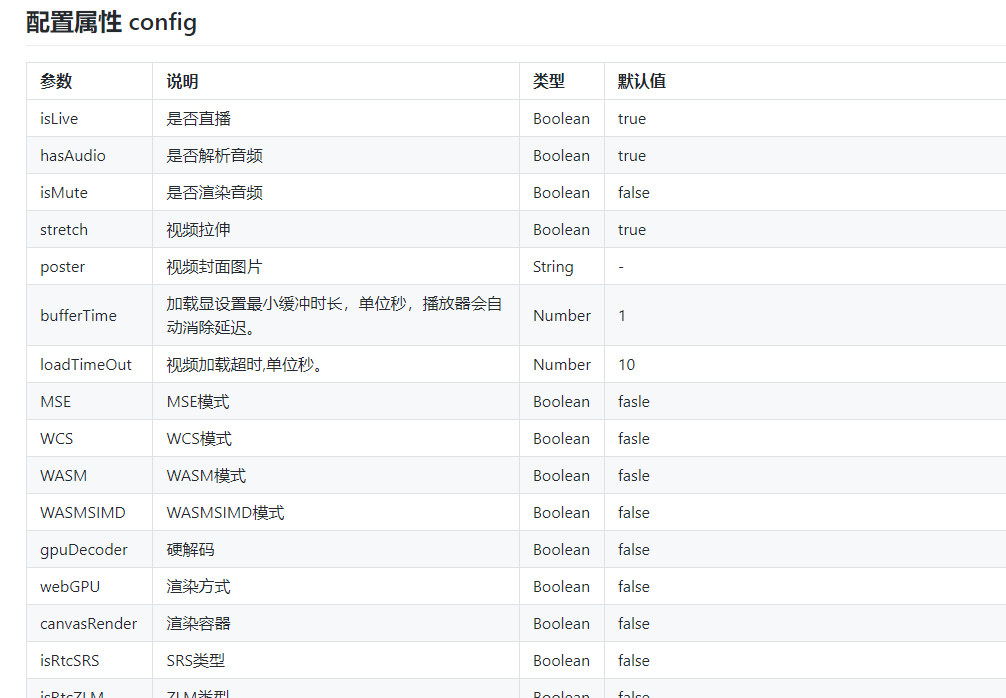
EasyPlayer.js播放器如何在iOS上实现低延时直播?
随着流媒体技术的迅速发展,H5流媒体播放器已成为现代网络视频播放的重要工具。其中,EasyPlayer.js播放器作为一款功能强大的H5播放器,凭借其全面的协议支持、多种解码方式以及跨平台兼容性,赢得了广泛的关注和应用。 那么要在iOS上…...

ChatGPT Pro是什么
ChatGPT Pro 和 ChatGPT Plus 的区别主要体现在功能范围、适用场景和目标用户上。 ChatGPT Plus 功能 • 价格:20美元/月。 • 目标用户:针对个人用户设计。 • 主要特点: • 在高峰期响应速度更快。 • 使用高级模型(如 GPT-4…...

基于Springboot汽车资讯网站【附源码】
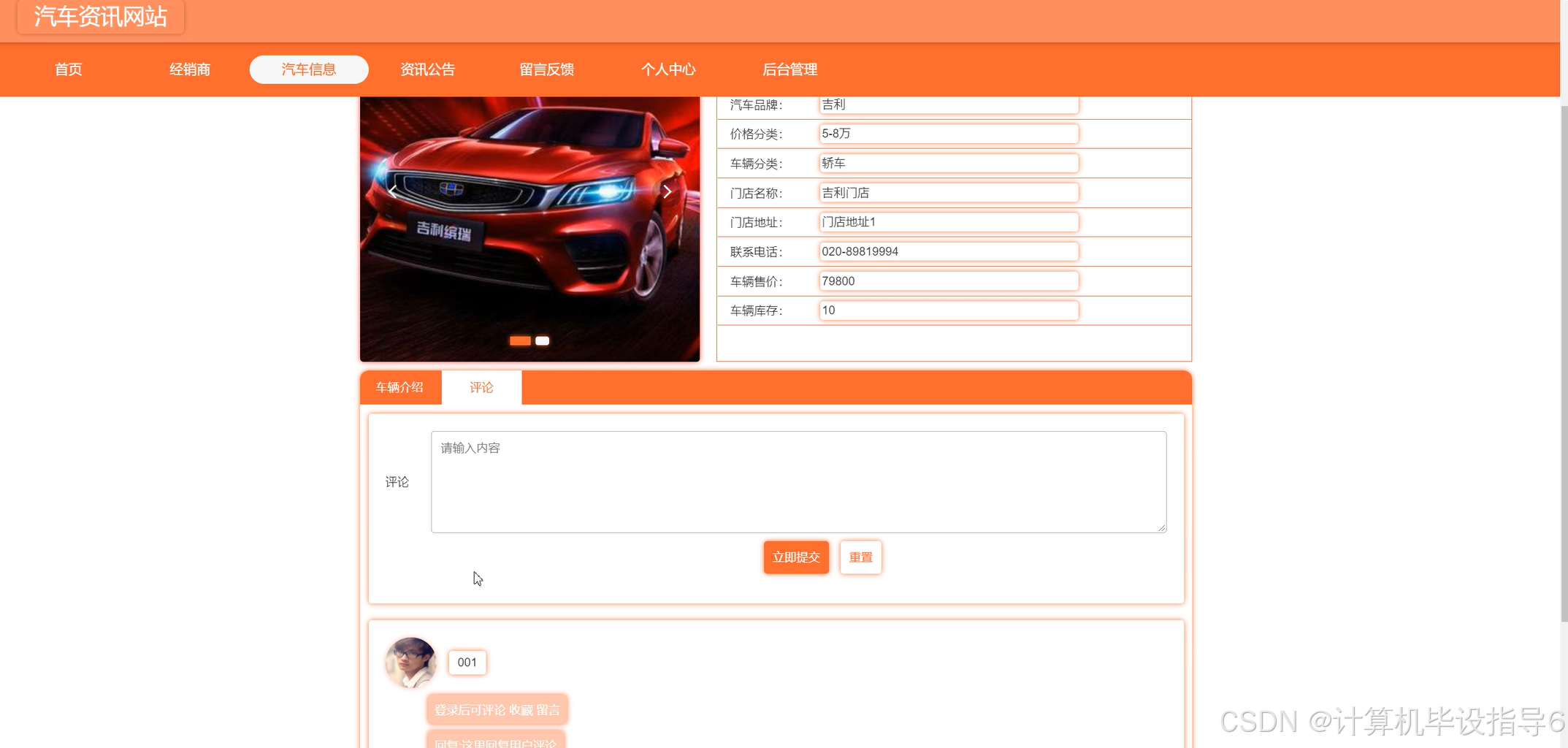
基于Springboot汽车资讯网站 效果如下: 系统主页面 汽车信息页面 系统登陆页面 汽车信息推荐页面 经销商页面 留言反馈页面 用户管理页面 汽车信息页面 研究背景 随着信息技术的快速发展和互联网的普及,互联网已成为人们查找信息的重要场所。汽车资讯…...

MySQL-DQL之数据表操作
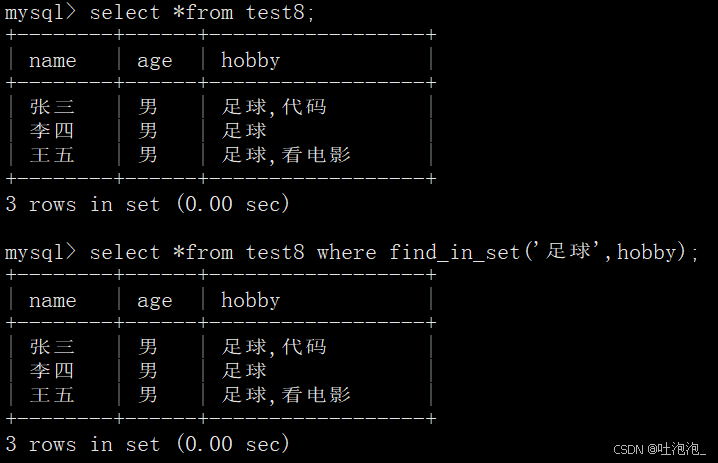
文章目录 零. 准备工作一. 简单查询1.查询所有的商品.2.查询商品名和商品价格.3.查询结果是表达式(运算查询):将所有商品的价格10元进行显示. 二. 条件查询1. 比较查询2. 范围查询3. 逻辑查询4. 模糊查询5. 非空查询 三. 排序查询四. 聚合查询…...

Luckysheet 实现 excel 多人在线协同编辑(全功能实现增强版)
前言 感谢大家对 Multi person online edit(多人在线编辑器) 项目的支持,mpoe 项目使用 quill、luckysheet、canvas-editor 实现的 md、excel、word 在线协同编辑,欢迎大家Fork 代码,多多 Start哦~ Multi person online edit 多人协同编辑器…...

vue 给div增加title属性
省略号 移入显示文字 在很多时候,我们页面上其实有时候展示不出来很多很多文字的,这个时候我们就不得不对这个文字进行处理,但是我们鼠标放到文字上时,还想展示所有的文字,这种方式其实有2种 一Tooltip 文字提示 第一…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
