【CSS in Depth 2 精译_076】12.4 @font-face 的工作原理
当前内容所在位置(可进入专栏查看其他译好的章节内容)
- 第四部分 视觉增强技术 ✔️
- 【第 12 章 CSS 排版与间距】 ✔️
- 12.1 间距设置
- 12.1.1 使用 em 还是 px
- 12.1.2 对行高的深入思考
- 12.1.3 行内元素的间距设置
- 12.2 Web 字体
- 12.3 谷歌字体
- 12.4 @font-face 的工作原理 ✔️
- 12.4.1 字体格式与回退处理 ✔️
- 12.4.2 同一字型的多种变体形式 ✔️
- 12.5 性能因素考量
文章目录
- 12.4 @font-face 的工作原理及用法 How @font-face works
- 12.4.1 字体格式与回退处理 Font formats and fallbacks
- 12.4.2 同一字型的多种变体形式 Multiple variants of the same typeface

《CSS in Depth》新版封面
12.4 @font-face 的工作原理及用法 How @font-face works
提供字体服务的网站把添加字体的工作做得如此简单易用,但我们仍然有必要了解一下它们是怎么实现的。先来看看谷歌提供的 CSS 文件。在浏览器中打开 URL https://fonts.googleapis.com/css2?family=Roboto:wght@300&family=Sansita:wght@800&display=swap,就可以看到对应字体的 CSS 样式。我们复制其中的一部分,如代码清单 12.8 所示:
代码清单 12.8 定义谷歌字体的示例样式代码
/* 拉丁字符 */
@font-face { /* 每条 @font-face 规则定义一个字体,可在页面其他 CSS 中使用 */font-family: 'Roboto'; /* 声明该字体的名称 */font-style: normal; /* 定义该 @font-face 规则使用的字体样式 */font-weight: 300; /* 定义该 @font-face 规则使用的字体粗细 */font-display: swap;/* 指明字体文件的具体位置 */src: url(https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmSU5fBBc4AMP6lQ.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6,U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD; /* 该 @font-face 规则使用的 Unicode 编码范围 */
}/* 拉丁字符 */
@font-face {font-family: 'Sansita';font-style: normal;font-weight: 800;font-display: swap;src: url(https://fonts.gstatic.com/s/sansita/v11/QldLNTRRphEb_-V7JLmXWX5-w4dsz_k.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6,U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC,U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
@font-face 规则定义了可在页面 CSS 中使用浏览器字体。这里的第一条规则实际上是说,“如果页面需要渲染 font-family 为 Roboto 的拉丁字符,并且这些字符使用了常规的字体样式(非斜体字)、字体粗细为 300,那么就使用该字体文件”。同理,第二条规则定义了一个字体粗细为 800 的粗体版 Sansita 字体。
font-family 则定义了引用字体的名称,以便在样式表的其他地方生效。src 属性则提供了让浏览器下载该字体的具体位置。
而设置 unicode-range 属性并非 @font-face 正常工作的必要条件。谷歌将其用于性能优化:将最常用的拉丁字符放在一个较小的字体文件中,而将其他字符的扩展集(extended sets)放在额外的文件中。这样,拉丁字符就可以快速下载,而扩展集仅在页面需要时才被浏览器下载。扩展字符集会在谷歌样式表中各自获取对应的 @font-face 规则,例如西里尔字符(Cyrillic)、希腊字符(Greek)、越语字符(Vietnamese)等等。鉴于其基本原理是共通的,因此为确保简洁,代码清单 12.8 中省略了这部分内容。
这里的关键点在于,如果要使用的是线上暂不提供托管服务的付费版字体,您至少得知道如何定义自己的 @font-face 规则。通常,我会先用谷歌字体检索出自己喜欢的、有免费许可的字体,然后将它们下载下来并自行托管。
12.4.1 字体格式与回退处理 Font formats and fallbacks
谷歌提供的这些字体文件都采用了一种名为 WOFF2 的格式。WOFF 即 Web Open Font Format(Web 开发字体格式)的缩写,是一种专为 Web 使用而设计的字体压缩格式。当前所有的现代浏览器都支持 WOFF2 格式,而更新、更好的字体格式还会定期出现。为了应对这种局面,比较稳健的解决方案应该是同时给 WOFF2 与后续的新字体格式提供 URL。代码清单 12.9 假设了一种预想的 WOFF3 格式,并演示了如何基于浏览器的实际支持情况来同时提供这两种配置方案(为提高代码的可读性,这里采用了简化版的 URL)。
代码清单 12.9 支持回退到另一种格式的 Web 字体声明
@font-face {font-family: "Roboto";font-style: normal;font-weight: 300;src: local("Roboto Light"), local("Roboto-Light"),url(https://example.com/roboto.woff3) format('woff3'), /* 使用列表中支持的首个字体格式 */url(https://example.com/roboto.woff2) format('woff2'); /* 不支持 WOFF3 字体的浏览器将回退至 WOFF2 格式 */
}
以上示例代码还用到了一个特殊的 local() 函数,用于指示浏览器先检查用户操作系统中是否已经安装了给定名称的字体。如果确实安装了,则启用该字体;否则将发起一个网络请求下载对应字体。
Web 字体刚刚兴起的时候,由于各个浏览器支持的字体格式参差不齐,开发者不得不引入四五种不同格式的字体;而现在,WOFF2 格式已经得到了各浏览器厂商的广泛支持,因此除非出现更新的字体格式,通常情况下无需考虑上述写法。
12.4.2 同一字型的多种变体形式 Multiple variants of the same typeface
如果要用到同种字型(typeface)下的多种字体,那么每一种字体都需要定义各自的 @font-face 规则。如果在谷歌字体界面上同时选取了 Roboto 字型的细体版和粗体版,谷歌就会提供一个形如 https://fonts.googleapis.com/css2?family=Roboto:wght@300;700&display=swap 的样式表 URL。在浏览器中打开该 URL 并查看样式代码,这里截取了其中一部分,如代码清单 12.10 所示:
代码清单 12.10 定义同一字型下两种不同粗细的字体
/* 拉丁字符 */
@font-face {font-family: 'Roboto'; /* 细体 Roboto */font-style: normal; /* 细体 Roboto */font-weight: 300; /* 细体 Roboto */font-display: swap;src: url(https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmSU5fBBc4AMP6lQ.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6,U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC,U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
…
/* 拉丁字符 */
@font-face {font-family: 'Roboto'; /* 粗体 Roboto */font-style: normal; /* 粗体 Roboto */font-weight: 700; /* 粗体 Roboto */font-display: swap;src: url(https://fonts.gstatic.com/s/roboto/v30/KFOlCnqEu92Fr1MmWUlfBBc4AMP6lQ.woff2) format('woff2');unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6,U+02DA, U+02DC, U+0304, U+0308, U+0329, U+2000-206F, U+2074, U+20AC,U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
上述代码片段展示了两种不同 Roboto 字体的定义方法。如果页面需要渲染字体粗细为 300 的 Roboto 字体,则会启用第一种定义;若是需要渲染字体粗细为 700 的 Roboto 字体,则会启用第二种。
但如果页面样式需要用到其他版本的字体(如 font-weight: 500 或者 font-style: italic),浏览器则会尽可能从已有的两种字体定义做近似选择。也就是说,通常情况下浏览器会选择与所需字体更接近的版本。不过这取决于浏览器,偶尔也可能会把某个已有字体变为斜体或者加粗来趋近预期的效果;例如通过使用几何学方法来实现,产生 “伪加粗”(“faux bold”)或者 “伪斜体字”(“faux italic”)效果。但这样的效果肯定不如原生设计的字体效果好。因此,遇到只能使用 Web 字体中仅限 @font-face 规则声明的字体粗细与样式的情况时,您应当慎之又慎。
在使用谷歌字体或者其他字体服务提供商时,通过界面操作就可以获取到所需的代码。有时可能服务商没有提供您要找的字体,此时就需要自己搭建字体服务,利用 @font-face 规则来定义浏览器需要的字体格式。
关于《CSS in Depth》(中译本书名《深入解析 CSS》)
| 第 1 版 | 第 2 版 | |
|---|---|---|
| 读者评分 | 原版:4.7(亚马逊);中文版:9.3(豆瓣) | 原版:5.0(亚马逊);中文版:暂无,待出版 |
| 出版时间 | 原版:2018 年 3 月;中文版:2020 年 4 月 | 原版:2024 年 7 月;中文版:暂无,待出版 |
| 原价 | 原版:$44.99;中文版:¥139.00 | 原版:$59.99;中文版:暂无,待出版 |
| 现价 | 原版:$36.49;中文版:¥52.54 起步 | 原版:$52.09;中文版:暂无,待出版 |
| 原版国内预订 | 起步价 ¥461.00 | 起步价 ¥750.00 |
本专栏为该书第 2 版高分译文专栏,全网首发,精译精校,持续更新,计划今年内完成全书翻译,敬请期待!!!
目前已完结的章节(可进入本专栏查看详情,连载期间完全免费):
- 第一章 层叠、优先级与继承(已完结)
- 1.1 层叠
- 1.2 继承
- 1.3 特殊值
- 1.4 简写属性
- 1.5 CSS 渐进式增强技术
- 1.6 本章小结
- 第二章 相对单位(已完结)
- 2.1 相对单位的威力
- 2.2 em 与 rem
- 2.3 告别像素思维
- 2.4 视口的相对单位
- 2.5 无单位的数值与行高
- 2.6 自定义属性
- 2.7 本章小结
- 第三章 文档流与盒模型(已完结)
- 3.1 常规文档流
- 3.2 盒模型
- 3.3 元素的高度
- 3.4 负的外边距
- 3.5 外边距折叠
- 3.6 容器内的元素间距问题
- 3.7 本章小结
- 第四章 Flexbox 布局(已完结)
- 4.1 Flexbox 布局原理
- 4.2 弹性子元素的大小
- 4.3 弹性布局的方向
- 4.4 对齐、间距等细节处
- 4.5 本章小结
- 第五章 网格布局(已完结)
- 5.1 构建基础网格
- 5.2 网格结构剖析 (上)
- 5.2.1 网格线的编号(下)
- 5.2.2 网格与 Flexbox 配合(下)
- 5.3 两种替代语法
- 5.3.1 命名网格线
- 5.3.2 命名网格区域
- 5.4 显式网格与隐式网格(上)
- 5.4.1 添加变化 (中)
- 5.4.2 让网格元素填满网格轨道(下)
- 5.5 子网格(全新增补内容)
- 5.6 对齐相关的属性
- 5.7 本章小结
- 第六章 定位与堆叠上下文(已完结)
- 6.1 固定定位
- 6.1.1 创建一个固定定位的模态对话框
- 6.1.2 在模态对话框打开时防止屏幕滚动
- 6.1.3 控制定位元素的大小
- 6.2 绝对定位
- 6.2.1 关闭按钮的绝对定位
- 6.2.2 伪元素的定位问题
- 6.3 相对定位
- 6.3.1 创建下拉菜单(上)
- 6.3.2 创建 CSS 三角形(下)
- 6.4 堆叠上下文与 z-index
- 6.4.1 理解渲染过程与堆叠顺序(上)
- 6.4.2 用 z-index 控制堆叠顺序(上)
- 6.4.3 深入理解堆叠上下文(下)
- 6.5 粘性定位
- 6.6 本章小结
- 第七章 响应式设计(已完结)
- 7.1 移动端优先设计原则(上篇)
- 7.1.1 创建移动端菜单(下篇)
- 7.1.2 给视口添加 meta 标签(下篇)
- 7.2 媒体查询(上篇)
- 7.2.1 深入理解媒体查询的类型(上篇)
- 7.2.2 页面断点的添加(中篇)
- 7.2.3 响应式列的添加(下篇)
- 7.3 流式布局
- 7.4 响应式图片
- 7.5 本章小结
- 第八章 层叠图层及其嵌套
- 8.1 用 layer 图层来操控层叠规则(上篇)
- 8.1.1 图层的定义(上篇)
- 8.1.2 图层的顺序与优先级(下篇)
- 8.1.3 revert-layer 关键字(下篇)
- 8.2 层叠图层的推荐组织方案
- 8.3 伪类 :is() 和 :where() 的用法
- 8.4 CSS 嵌套的使用
- 8.4.1 嵌套选择器的使用
- 8.4.2 深入理解嵌套选择器
- 8.4.3 媒体查询及其他 @规则 的嵌套
- 8.5 本章小结
- 第九章 CSS 的模块化与作用域
- 9.1 模块的定义
- 9.1.1 模块和全局样式
- 9.1.2 一个简单的 CSS 模块
- 9.1.3 模块的变体
- 9.1.4 多元素模块
- 9.2 将模块组合为更大的结构
- 9.2.1 模块中多个职责的拆分
- 9.2.2 模块的命名
- 9.3 CSS 的作用域
- 9.3.1 CSS 作用域的就近原则
- 9.3.2 划定作用域的边界
- 9.3.3 CSS 中的隐式作用域
- 9.3.4 关于 CSS 作用域与层叠图层
- 9.4 CSS 模式库
- 9.5 本章小结
- 第十章 CSS 容器查询
- 10.1 容器查询的一个简单示例
- 10.1.1 容器尺寸查询的用法
- 10.2 深入理解容器
- 10.2.1 容器的类型
- 10.2.2 容器的名称
- 10.2.3 容器与模块化 CSS
- 10.3 与容器相关的单位
- 10.4 容器样式查询的用法
- 10.4.1 将模块与所在容器解耦
- 10.4.2 减少重复代码
- 10.5 本章小结
- 第 11 章 颜色与对比
- 11.1 通过对比进行交流
- 11.1.1 模式的建立
- 11.1.2 还原设计稿
- 11.2 颜色的定义
- 11.2.1 色域与色彩空间
- 11.2.2 CSS 颜色表示法(RGB、Hex、HSL、HWB、LAB/OKLAB、LCH/OKLCH)
- 11.3 利用 OKLCH 处理颜色(上篇)
- 11.3.4 从页面其他颜色衍生出新颜色(下篇)
- 11.4 思考字体颜色的对比效果
- 11.5 本章小结
- 附录
- 附录A:CSS 选择器参考
- 附录B:CSS 预处理器简介
相关文章:

【CSS in Depth 2 精译_076】12.4 @font-face 的工作原理
当前内容所在位置(可进入专栏查看其他译好的章节内容) 第四部分 视觉增强技术 ✔️【第 12 章 CSS 排版与间距】 ✔️ 12.1 间距设置 12.1.1 使用 em 还是 px12.1.2 对行高的深入思考12.1.3 行内元素的间距设置 12.2 Web 字体12.3 谷歌字体12.4 font-fac…...

SQL Having用法
拿个业务场景说这个案例,比如我们有个表里面可能有批改过的数据,批改过得数据不会随着新批改的数据覆盖,而是逐条插入表中,如果想找出包含最早批改的数据和最新批改数据的话,那么我们就需要用到了havinng 用法,假设最开…...

@JsonNaming实现入参接口参数下划线驼峰自动转换
JsonNaming(PropertyNamingStrategy.SnakeCaseStrategy.class) 是用于 Jackson 库中的一个注解,作用是改变 Java 对象的字段命名策略,特别是在序列化和反序列化时。这可以帮助 Java 对象中的字段名从驼峰命名法(CamelCase)转换为蛇…...

使用PaliGemma2构建多模态目标检测系统:从架构设计到性能优化的技术实践指南
目标检测技术作为计算机视觉领域的核心组件,在自动驾驶系统、智能监控、零售分析以及增强现实等应用中发挥着关键作用。本文将详细介绍PaliGemma2模型的微调流程,该模型通过整合SigLIP-So400m视觉编码器与Gemma 2系列的高级语言模型,专门针对…...

MinerU:PDF文档提取工具
目录 docker一键启动本地配置下载模型权重文件demo.pyGPU使用情况 wget https://github.com/opendatalab/MinerU/raw/master/Dockerfile docker build -t mineru:latest .docker一键启动 有点问题,晚点更新 本地配置 就是在Python环境中配置依赖和安装包 根据需求…...

spark的共享变量
因为RDD在spark中是分布式存储 1、python中定义的变量仅仅在driver中运行,在excutor中是获取不到值的——广播变量 2、若定义了一个变量进行累加,先分别在driver和excutor中进行累加,但是结果是不会主动返回给driver的——累加器 Broadcas…...

Scrapy与MongoDB
Scrapy可以在非常短的时间里获取大量的数据。这些数据无论是直接保存为纯文本文件还是CSV文件,都是不可取的。爬取一个小时就可以让这些文件大到无法打开。这个时候,就需要使用数据库来保存数据了。 MongoDB由于其出色的性能,已经成为爬虫的首…...

爬虫基础与实践
爬虫技术基础与实践 在当今数字化的时代,数据成为了宝贵的资源。爬虫技术作为获取数据的重要手段,受到了广泛的关注和应用。本文将介绍爬虫的基本概念、工作原理以及一些常用的技术和工具。 一、爬虫的基本概念 爬虫,也称为网络蜘蛛或网络机器…...

快速上手Serverless架构与FastAPI结合实现自动化移动应用后端
快速上手Serverless架构与FastAPI结合实现自动化移动应用后端 引言 随着云计算技术的发展,Serverless架构已经成为构建现代应用的一种流行选择。它允许开发者将更多精力集中在核心业务逻辑上,而无需管理底层基础设施。本文将以AWS Lambda和API Gateway…...

ansible自动化运维(二)playbook模式详解
一.Ansible中的playbook模式 Playbook不同于使用单个模块操作远程服务器,Playbook的功能更加强大。如果说单个模块执行类似于Linux系统中的命令,那么Playbook就类似于shell脚本,将多个模块组合起来实现一组的操作。 Playbook还是会用到ad-h…...

基于Springboot社团管理系统【附源码】
基于Springboot社团管理系统 效果如下: 系统登录页面 用户管理页面 社团信息管理页面 社团活动管理页面 经费信息管理页面 新闻信息管理页面 系统主页面 社团信息页面 研究背景 在当今高校与社区环境中,学生社团蓬勃发展,成为学生课余生活…...

CSS:html中,.png的动态图,怎么只让它显示部分,比如只显示右上部分的,或右边中间部分
目录 背景 方法 1: 使用 background-image 和 background-position 示例代码 解释 方法 2: 使用 clip-path 裁剪图像 示例代码 解释 方法 3: 使用 object-fit 和 overflow 示例代码 解释 示例 总结 背景 在HTML中,如果你有一个 .png 的动态图(例如一个 GIF 动画或…...

解读CVPR2024-论文分享|RepViT: Revisiting Mobile CNN From ViT Perspective
论文标题 RepViT: Revisiting Mobile CNN From ViT Perspective 论文链接: https://arxiv.org/abs/2307.09283 论文作者 Ao Wang, Hui Chen, Zijia Lin, Jungong Han, Guiguang Ding 内容简介 这篇论文探讨了在资源受限的移动设备上,轻量级视觉变…...

linux部署安装wordpress
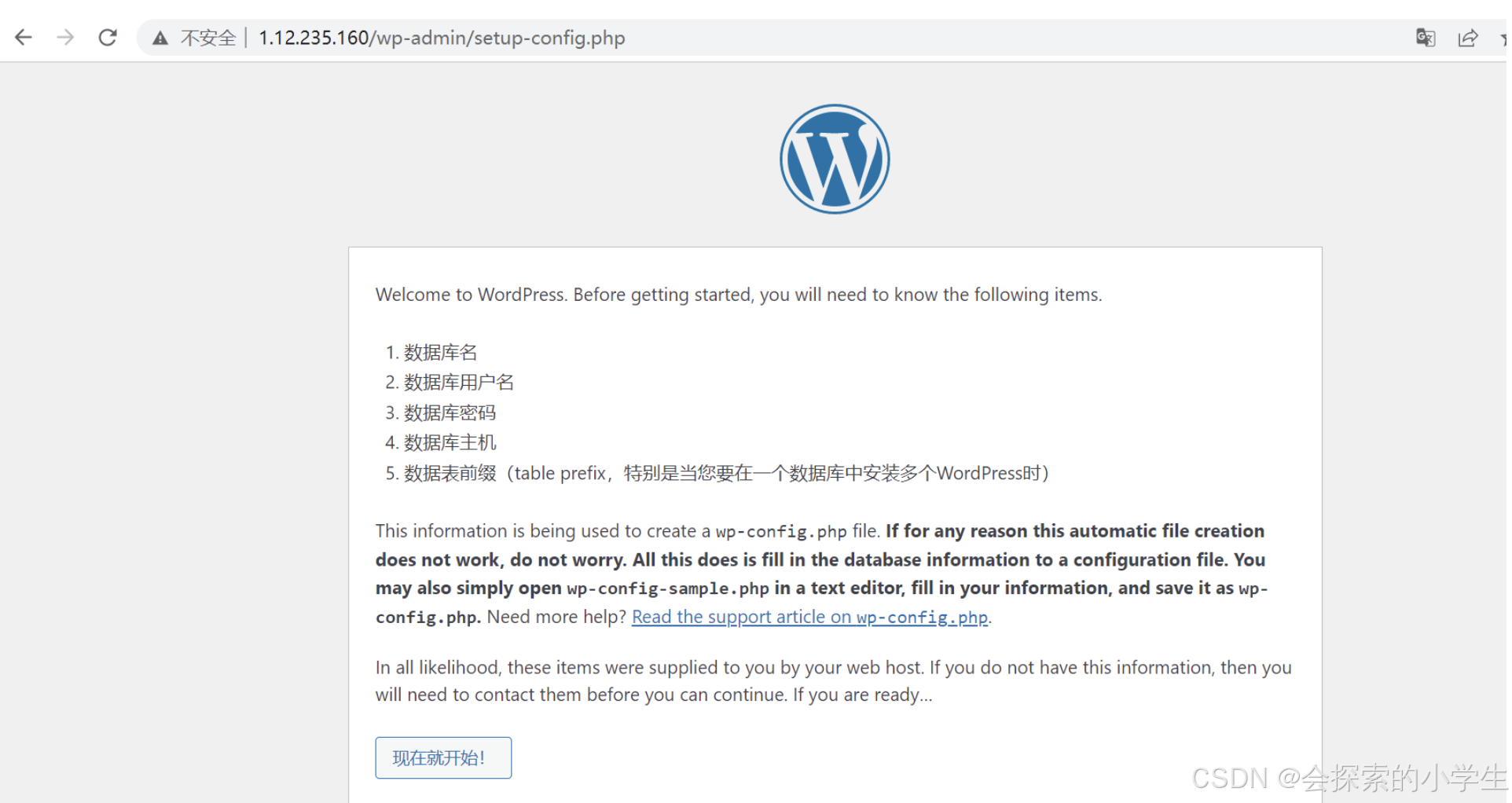
一、环境准备 首先我们先介绍下环境和实验中所需要的包 环境: 我使用的是centos7.6的系统 建议关掉selinux和影响到80端口的防火墙策略 selinux永久有效 修改 /etc/selinux/config 文件中的 SELINUX"" 为 disabled ,然后重启。 selinux即…...

[Java] 配置Powershell 的 Maven 环境变量
目录 前言单独为 Powershell 设置 Maven 环境变量 前言 安装使用 maven 的时候发现,明明已经配置好了环境变量。但是在 powershell 中还是无法识别 mvn 命令。原来这货需要另外配置。 单独为 Powershell 设置 Maven 环境变量 要在 PowerShell 中永久配置 Maven 环…...

Android -- [SelfView] 自定义弹窗式颜色选择器
Android – [SelfView] 自定义弹窗式颜色选择器 PS: 1. 弹框式显示; 2. 支持透明度设置; 3. 支持拖动控件选择颜色; 4. 支持 ARGB | HEX 数值填写预览颜色并返回; 5. 输出支持Hex 和 Int 两种格式;效果 使用方法&…...

vue-echarts高度缩小时autoresize失效
背景 项目中采用动态给x-vue-echarts style赋值width,height的方式实现echarts图表尺寸的改变 <v-chart...autoresize></v-chart>给v-chart添加autoresize后,在图表宽度变化,高度增加时无异常,高度减小时图表并未缩…...

rabbitMq的rabbitmqctl status报错
Error: unable to perform an operation on node rabbitASUS-PC. Please see diagnostics information and suggestions below. 遇到上图这个错大部分问题可能是由于 RabbitMQ CLI 工具的 Erlang Cookie 与服务器上的不匹配而导致连接问题。Erlang Cookie 在 RabbitMQ 节点之间…...

linux c++ uuid编译时的问题
linux c uuid编译时的问题 写在前面可能编译过和不能编译过的可以编译和link过的不能编译过的 写在前面 几次翻车与uuid相关,超出我认知。 所以,把一些遇到的相关问题写在这里。 可能编译过和不能编译过的 可以编译和link过的 cmake_minimum_require…...

【STM32】RTT-Studio中HAL库开发教程九:FLASH中的OPT
文章目录 一、概要二、内部FLASH排布三、内部FLASH主要特色四、OTP函数介绍五、测试验证 一、概要 STM32系列是一款强大而灵活的微控制器,它的片内Flash存储器可以用来存储有关代码和数据,在实际应用中,我们也需要对这个存储器进行读写操作。…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
