Vue.js组件开发:提升你的前端工程能力
Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过组件化的方式创建可复用且易于管理的代码。在 Vue.js 中开发组件是一个直观且高效的过程,下面我将概述如何创建和使用 Vue 组件,并提供一些最佳实践。
1. 创建基本组件
首先,你需要定义一个简单的 Vue 组件。这可以通过 Vue.component 全局注册或局部注册来实现。这里以局部注册为例:
<template><div class="greeting"><h1>{{ message }}</h1></div>
</template><script>
export default {name: 'Greeting',props: {message: String}
}
</script><style scoped>
.greeting h1 {color: blue;
}
</style>
这段代码定义了一个名为 Greeting 的组件,它接收一个 message 属性作为输入,并显示一条问候信息。<style scoped> 标签确保样式仅应用于当前组件。
2. 使用组件
一旦定义了组件,就可以像使用 HTML 标签一样在其他模板中引用它:
<template><div id="app"><Greeting message="欢迎来到我的网站!" /></div>
</template><script>
import Greeting from './components/Greeting.vue';export default {components: {Greeting}
}
</script>
这里导入了之前创建的 Greeting 组件,并将其添加到父组件的 components 选项中,从而可以在 <template> 内部直接使用。
3. 组件间通信
- Props:从父组件向子组件传递数据。
- Events:子组件触发事件通知父组件。
- Vuex 或 Provide/Inject:适用于更复杂的跨层级状态管理。
例如,如果需要让 Greeting 组件能够改变其消息内容,可以这样做:
// 子组件
export default {...methods: {changeMessage(newMsg) {this.$emit('update:message', newMsg);}}
}// 父组件
<Greeting :message.sync="msg" @update:message="msg = $event" />
4. 动态组件与异步加载
对于大型应用来说,按需加载组件可以显著提高性能。Vue 支持动态组件以及懒加载技术:
<component :is="currentView"></component>
结合路由配置中的懒加载功能,如:
const Home = () => import('./views/Home.vue');
const About = () => import('./views/About.vue');const routes = [{ path: '/', component: Home },{ path: '/about', component: About }
];
这样只有当访问特定路径时才会加载相应的组件。
5. 单文件组件(SFC)
单文件组件 .vue 文件是 Vue 开发中最常见的形式,它将模板、逻辑和样式封装在一个文件内,便于维护和理解。每个部分都可以独立处理,同时保持良好的组织结构。
以上就是关于 Vue.js 组件开发的基础介绍。掌握这些概念后,你就能开始构建更加复杂的应用程序了。如果你希望进一步深入学习,建议查阅官方文档获取更多高级特性和示例。
相关文章:

Vue.js组件开发:提升你的前端工程能力
Vue.js 是一个用于构建用户界面的渐进式框架,它允许开发者通过组件化的方式创建可复用且易于管理的代码。在 Vue.js 中开发组件是一个直观且高效的过程,下面我将概述如何创建和使用 Vue 组件,并提供一些最佳实践。 1. 创建基本组件 首先&am…...

使用 Pandas 读取 JSON 数据的五种常见结构解析
文章目录 引言JSON 数据的五种常见结构1. split 结构2. records 结构3. index 结构4. columns 结构5. values 结构 引言 在日常生活中,我们经常与各种数据打交道,无论是从网上购物的订单信息到社交媒体上的动态更新。JSON(JavaScript Object…...

C++鼠标轨迹算法(鼠标轨迹模拟真人移动)
一.简介 鼠标轨迹算法是一种模拟人类鼠标操作的程序,它能够模拟出自然而真实的鼠标移动路径。 鼠标轨迹算法的底层实现采用C/C语言,原因在于C/C提供了高性能的执行能力和直接访问操作系统底层资源的能力。 鼠标轨迹算法具有以下优势: 模拟…...

Go mysql驱动源码分析
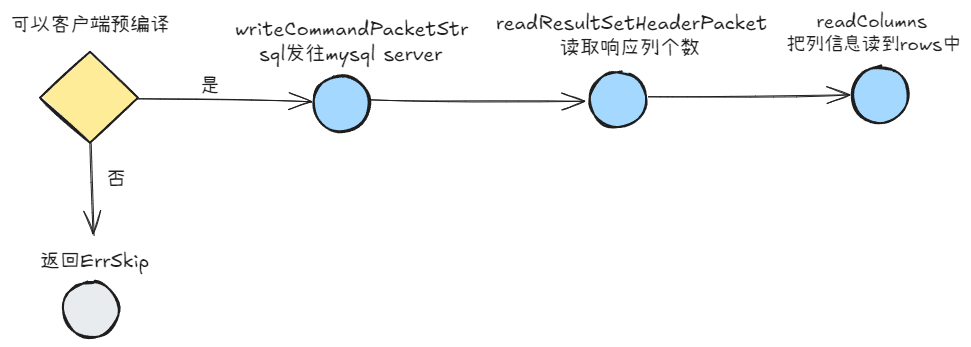
文章目录 前言注册驱动连接器创建连接交互协议读写数据读数据写数据 mysqlConncontext超时控制 查询发送查询请求读取查询响应 Exec发送exec请求读取响应 预编译客户端预编译服务端预编译生成prepareStmt执行查询操作执行Exec操作 事务读取响应query响应exec响应 总结 前言 go…...

GNSS误差源及差分定位
GNSS误差源: (一)卫星星历误差 由星历信息所得出的卫星位置坐标与实际位置坐标的偏差就是星历误差。星历信息是由 GPS 地面部分测量计算后传入空间部分的。由于卫星在运动中要受到各种摄动力的作用, 而地面部分又很难精确测量这些作用力,…...

pg数据类型
1、数值类型: smallint 2 字节 小范围整数 -32768 到 32767 integer 4 字节 常用的整数 -2147483648 到 2147483647 bigint 8 字节 大范围整数 -9223372036854775808 到 9223372036854775807 decimal 可变长 用户指定的精度&#x…...

【java】finalize方法
目录 1. 说明2. 调用过程3. 注意事项 1. 说明 1.finalize方法是Java中Object类的一个方法。2.finalize方法用于在对象被垃圾回收之前执行一些清理工作。3.当JVM(Java虚拟机)确定一个对象不再被引用、即将被回收时,会调用该对象的finalize方法…...

HNU_多传感器(专选)_作业4(构建单层感知器实现分类)
1. (论述题)(共1题,100分) 假设平面坐标系上有四个点,要求构建单层感知器实现分类。 (3,3),(4,3) 两个点的标签为1; (1,1),(0,2) 两个点的标签为-1。 思路:要分类的数据是2维数据,需要2个输入…...

以太网链路详情
文章目录 1、交换机1、常见的概念1、冲突域2、广播域3、以太网卡1、以太网卡帧 4、mac地址1、mac地址表示2、mac地址分类3、mac地址转换为二进制 2、交换机的工作原理1、mac地址表2、交换机三种数据帧处理行为3、为什么会泛洪4、转发5、丢弃 3、mac表怎么获得4、同网段数据通信…...

vue3 setup语法,子组件点击一个元素打印了这个元素的下标id,怎么传递给父组件,让父组件去使用
问: vue3 setup语法,子组件点击一个元素打印了这个元素的下标id,怎么传递给父组件,让父组件去使用 回答: 在 Vue 3 中,你可以使用 setup 语法糖和组合式 API 来实现子组件向父组件传递数据。具体来说&am…...

《Keras3 minist 手写数字AI模型训练22秒精度达到:0.97》
《Keras3 minist 手写数字AI模型训练22秒精度达到:0.97》 一、修改源码加上如下两条代码二、源码修改如下三、Keras3 minist 训练22秒结束,训练过程截图四、Keras3 minist 源码截图 一、修改源码加上如下两条代码 import os os.environ["KERAS_BAC…...
)
【.net core】【sqlsugar】大数据写入配置(需要版本5.0.45)
官网连接 https://www.donet5.com/home/Doc?typeId2404 泛型方法 /// <summary> /// 大数据写入(泛型方法) /// </summary> /// <param name"entitys"></param> /// <returns></returns> ///代码中_d…...

ansible运维实战
通过学习ansible自动化运维,初步对ansible有了一定的了解,此次分享两个案例,希望对大家有所帮助 案例一:自动化安装nginx 本次案例目的是ansible自动化安装nginx并配置 首先创建如图所示目录 在主机上安装好nginx,如…...

DDOS分布式拒绝服务攻击
DDOS分布式拒绝服务攻击 简单来说 传统的DOS就是一台或者多台服务对一个受害目标(服务器,路由,ip,国家)进行攻击,当范围过大时就是DDOS。目的就是通过大规模的网络流量使得正常流量不能访问受害目标&…...

如何使用 Python 实现 UDP 通信?
1. UDP通信基础 UDP(用户数据报协议)是一种无连接的传输层协议,它提供了一种不可靠的数据传输服务,但具有较低的延迟和较小的开销。在Python中,可以使用socket模块来实现UDP通信。 2. 实现UDP服务端 import socketd…...

MTK 配置文件梳理
文章目录 MTK 日常配置总结屏幕默认横竖屏显示ro.build.characteristics 属性修改修改点一:build\core\product_config.mk修改点二:build\make\core\main.mk修改是否成功,adb 验证 配置部分系统app handheld_product.mk配置系统属性、第三方应…...

论文笔记:Treat Visual Tokens as Text? But Your MLLM Only Needs Fewer Efforts to See
2024 10月的arxiv 1 主要idea 针对多模态大模型(如LLaVA),提出了一系列高效的剪枝策略 在显著降低计算开销(多达 88%)的同时,保持了模型在多模态任务中的性能表现 2 目前的问题 与文本 token 相比&…...

软考高级架构 —— 10.6 大型网站系统架构演化实例 + 软件架构维护
10.6 大型网站系统架构演化实例 大型网站的技术挑战主要来自于庞大的用户,高并发的访问和海量的数据,主要解决这类问题。 1. 单体架构 特点: 所有资源(应用程序、数据库、文件)集中在一台服务器上。适用场景: 小型网站&am…...

2024美赛数学建模C题:网球比赛中的动量,用马尔可夫链求解!详细分析
文末获取历年美赛数学建模论文,交流思路模型 接下来讲解马尔可夫链在2024年C题中的运用 1. 马尔科夫链的基本原理 马尔科夫链是描述随机过程的一种数学模型,其核心特征是无记忆性。 简单来说,系统在某一时刻的状态只取决于当前状态&#x…...

23种设计模式之状态模式
目录 1. 简介2. 代码2.1 State (定义抽象状态接口)2.2 StartState (实现具体状态类)2.3 EndState (实现具体状态类)2.4 Context (定义上下文类)2.5 Test (测试类…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...
