Qt-chart 画折线图(以时间为x轴)
上图

代码
#include <iostream>
#include <random>
#include <qcategoryaxis.h>void MainWindow::testLine()
{//1、创建图表视图QChartView* view = new QChartView(this);//2.创建图表QChart* chart = new QChart();//3.将图表设置给图表视图view->setChart(chart);//设置标题chart->setTitle("");chart->legend()->show();//显示或者隐藏图例(默认显示)//4.构建x轴-日期时间轴QDateTimeAxis* axisX = new QDateTimeAxis(this);//设置轴的标题axisX->setTitleText("");//设置时间轴的范围,参数是两个时期时间QDateTimeaxisX->setRange(QDateTime(QDate(2000, 01, 01), QTime(0, 0, 0)),QDateTime(QDate(2000, 01, 10), QTime(0, 0, 0)));//设置刻度个数,刻度数算不好会会导致X轴看起来没有对中一样axisX->setTickCount(10);//设置刻度值的格式,和格式化时间字符串一样axisX->setFormat("MM.dd");axisX->setLabelsAngle(45);//添加轴chart->addAxis(axisX, Qt::AlignBottom);//5.构建y轴-数值轴QValueAxis* axisY = new QValueAxis(this);axisY->setRange(0, 100);axisY->setTickCount(11);axisY->setTitleText("Y");chart->addAxis(axisY, Qt::AlignLeft);//6.构建折线系列QLineSeries* line = new QLineSeries();//设置图例文本line->setName("tar");QLineSeries* line2 = new QLineSeries();//设置图例文本line2->setName("reality");for (int i = 0; i < 7; i++){QString strDate = QString("%1.%2.%3").arg(2000).arg(1).arg(i + 1);{std::random_device rd; // 用于获取随机数种子std::mt19937 gen(rd()); // 以 rd() 作为种子的 Mersenne Twister 引擎// 定义一个均匀分布的整数范围 [1, 100]std::uniform_int_distribution<> dis(1, 100);line->append(QDateTime(QDate::fromString(strDate, "yyyy.M.d"), QTime(0, 0, 0)).toMSecsSinceEpoch(), dis(gen));}{std::random_device rd; // 用于获取随机数种子std::mt19937 gen(rd()); // 以 rd() 作为种子的 Mersenne Twister 引擎// 定义一个均匀分布的整数范围 [1, 100]std::uniform_int_distribution<> dis(1, 100);line2->append(QDateTime(QDate::fromString(strDate, "yyyy.M.d"), QTime(0, 0, 0)).toMSecsSinceEpoch(), dis(gen));}}//显示标签line->setPointLabelsVisible(true);line2->setPointLabelsVisible(true);//显示标签格式line->setPointLabelsFormat("(@yPoint)");line2->setPointLabelsFormat("(@yPoint)");//显示标签裁剪line->setPointLabelsClipping(false);line2->setPointLabelsClipping(false);chart->addSeries(line);chart->addSeries(line2);//7、将xy轴附加到折线line->attachAxis(axisX);line->attachAxis(axisY);line2->attachAxis(axisX);line2->attachAxis(axisY);setCentralWidget(view);
}相关文章:

Qt-chart 画折线图(以时间为x轴)
上图 代码 #include <iostream> #include <random> #include <qcategoryaxis.h>void MainWindow::testLine() {//1、创建图表视图QChartView* view new QChartView(this);//2.创建图表QChart* chart new QChart();//3.将图表设置给图表视图view->setCh…...

【入门】晶晶的补习班
描述 晶晶上初中了。妈妈认为晶晶应该更加用功学习,所以晶晶除了上学之外,还要参加妈妈为她报名的各科补习班。晶晶的妈妈给了晶晶的下周每天上补习班的小时数,晶晶同学想知道,下周平均一天要上多少小时的补习班(结果…...

c#动态更新替换json节点
需求项目json作为主模板,会应用到多个子模版,当后续项目变更只需要修改主模板中节点,并且能够动态更新到原来的子模版中去。 主模板示例: {"A": {"A1": "","A2": false,"A3"…...

cf补题日记
听退役选手建议,补40道C、D题。 (又又又开新专题。。。 进度:2/40 原题1: You are given a string ss, consisting of digits from 00 to 99. In one operation, you can pick any digit in this string, except for 00 or the…...

Golang学习笔记_01——包
文章目录 包(package)1. 定义2. 导入3. 初始化4. 可见性4. 注意4.1 包声明4.2 main包4.3 包的导入4.4标识符的可见性4.5 包的初始化4.6 避免命名冲突4.7 包的路径和名称4.8 匿名导入4.9 使用Go Modules 包(package) 在Golang&…...

RPC设计--应用层缓冲区,TcpBuffer
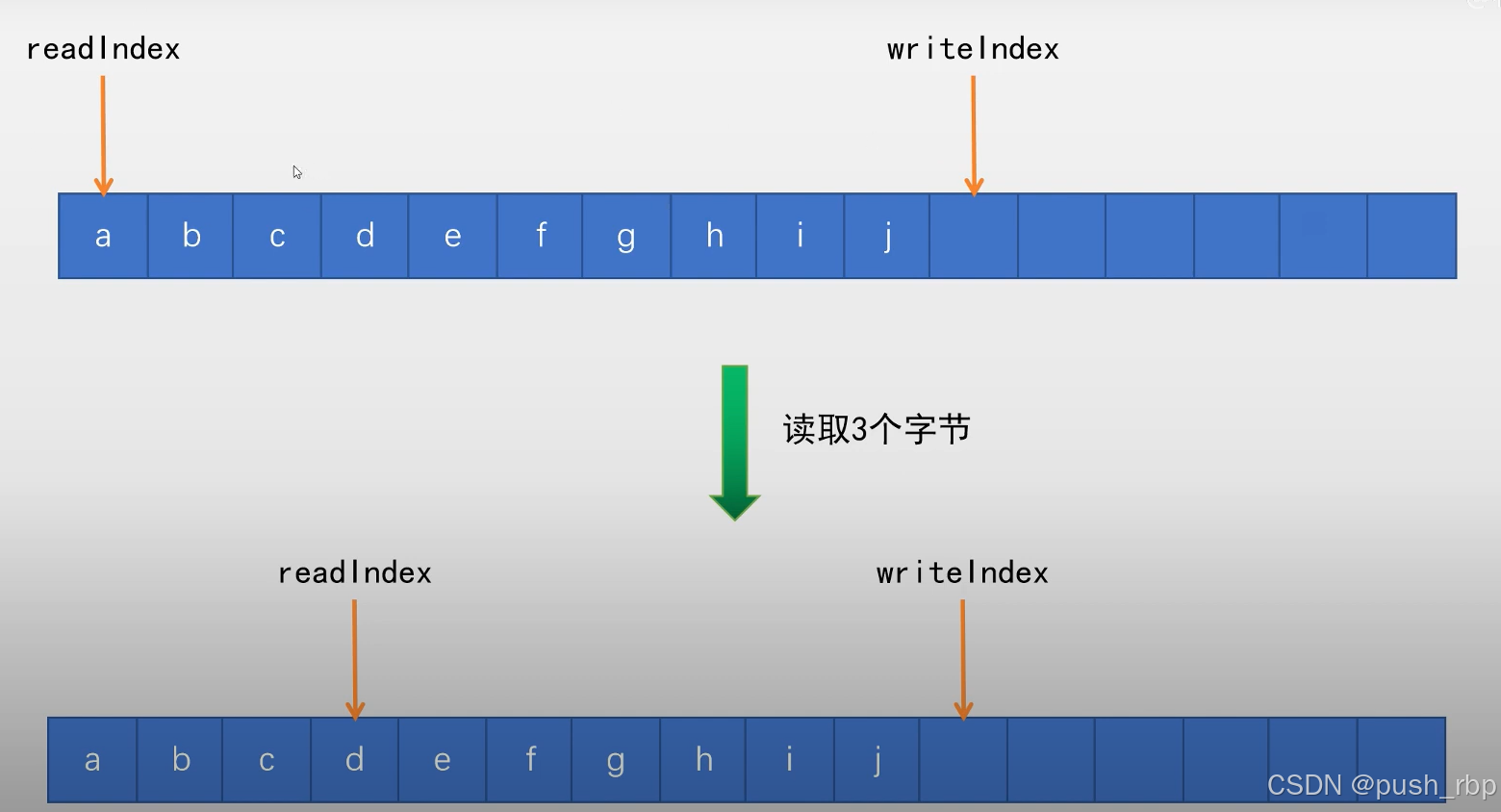
为什么需要应用层的buffer 为了方便数据处理,从fd上直接读写然后做包的组装、拆解不够方便方便异步发送,将数据写到应用层buffer后即可返回,让epoll即event_loop去异步发送。提高发送效率,多个小包可合并发送 buffer 设计 可以…...

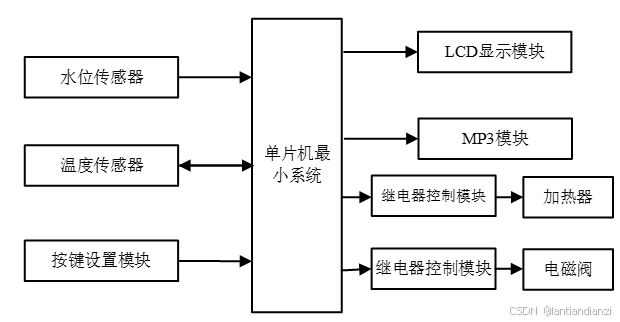
基于单片机智能控制的饮水机控制系统
基于单片机智能控制的饮水机控制系统,以STC89C52单片机为核心,利用防水型DS18B20温度传感器对饮水机内的水温做出检测,其次利用水位传感器对饮水机内的水量做出检测,并显示在OLED液晶显示屏上。用户在使用饮水机时,通过…...

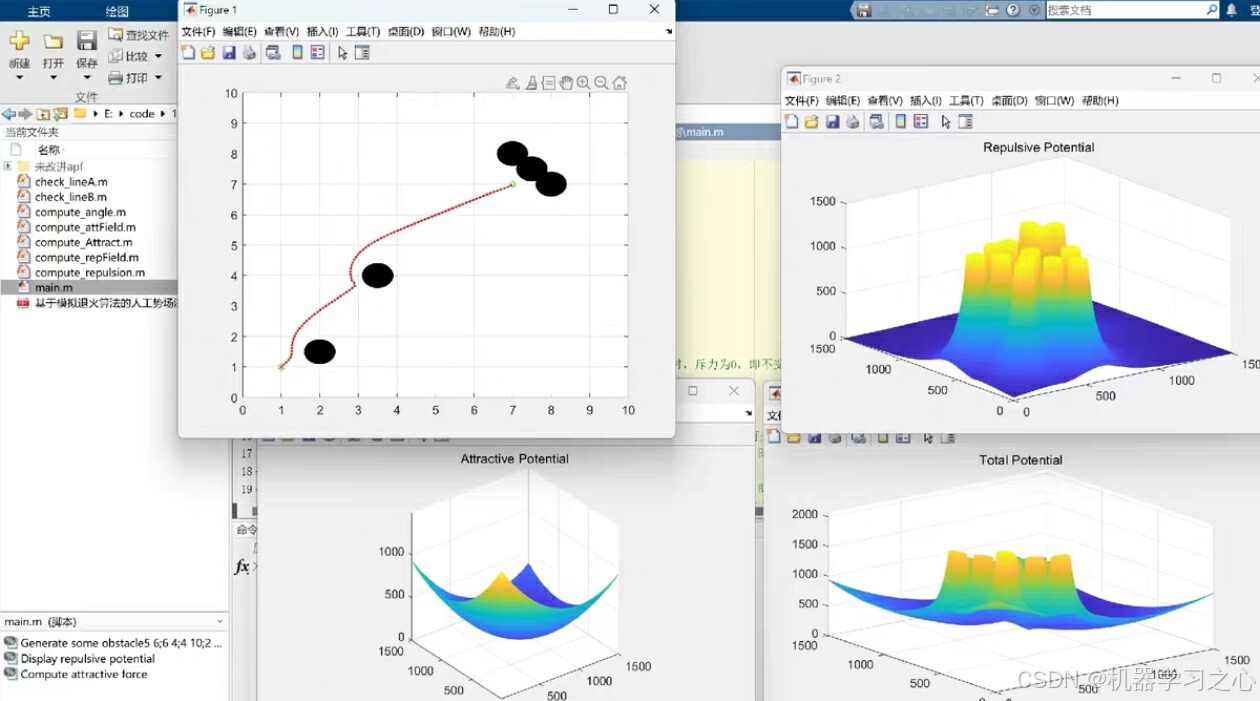
路径规划 | 改进的人工势场法APF算法进行路径规划(Matlab)
目录 效果一览基本介绍程序设计参考文献 效果一览 基本介绍 改进的人工势场法(APF)路径规划算法 在路径规划中,人工势场法(APF)是一种常见的方法,但传统的APF算法容易陷入局部极小值,导致路径规…...

【云原生知识】Kubernets实践-前端服务如何访问后端服务
文章目录 概述步骤1:部署后端服务步骤2:配置Nginx步骤3:创建Nginx服务总结 如何确保 Nginx 能持续访问后端服务?相关文献 概述 假设你正在使用Kubernetes作为容器云平台,以下是如何配置Nginx以及相关服务,…...

【ubuntu18.04】ubuntu18.04安装EasyCwmp操作说明
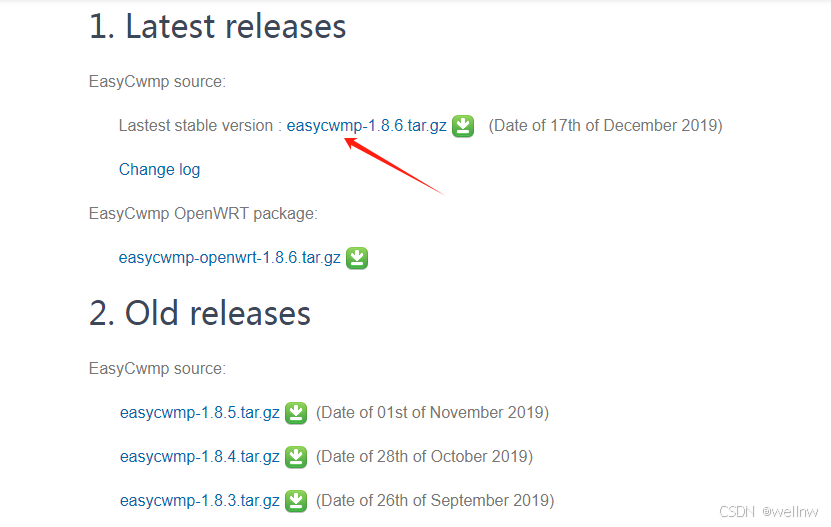
参考链接 Tutorial – EasyCwmphttps://easycwmp.org/tutorial/ EasyCwmp 介绍 EasyCwmp 设计包括 2 个部分: EasyCwmp 核心:它包括 TR069 CWMP 引擎,负责与 ACS 服务器的通信。它是用 C 语言开发的。EasyCwmp DataModel:它包…...

使用Jackson库的ObjectMapper类将JSON字符串转换为Java的Map对象
本教程展示如何使用Jackson库的ObjectMapper类将JSON字符串转换为Java的Map对象。 下面是具体的步骤和代码示例,包括添加依赖项以及编写用于反序列化JSON字符串为Map的代码。 添加依赖项 首先,在你的项目中添加Jackson库的依赖。如果你使用的是Maven构…...

ASP.NET Core实现鉴权授权的几个库
System.IdentityModel.Tokens.Jwt 和 Microsoft.AspNetCore.Authentication.JwtBearer 是两个常用的库,分别用于处理 JWT(JSON Web Token)相关的任务。它们在功能上有一定重叠,但侧重点和使用场景有所不同。 1. System.IdentityM…...

MySql:数据类型
✨✨作者主页:嶔某✨✨ ✨✨所属专栏:MySql✨✨ 数据类型分类 分类数据类型说明数值类型BIT(M)位类型,M指定位数,默认值1,范围1~64TINYINT [UNSIGNED]占用一个字节,带符号的范围 -128~127,无符…...

Couchbase的OLAP支持情况
Couchbase 是一个高性能的 NoSQL 数据库,主要用于在线事务处理(OLTP)场景,但它也提供了一些功能来支持在线分析处理(OLAP)需求。以下是 Couchbase 对 OLAP 支持的几个方面: 1. N1QL 查询语言 …...
)
企业级包管理器之搭建 npm 私有服务器 (6)
在企业级应用开发中,常常需要处理私有包的发布和管理。搭建 npm 私有服务器是一个理想的解决方案,它不仅能保证代码的私密性,还能提供更快的下载速度和更精细的权限设置。 一、搭建 npm 私有服务器的优势 保证代码私密性:在企业…...

Elasticsearch的一些介绍
你想问的可能是 **Elasticsearch**,以下是关于它的一些介绍: ### 概述 Elasticsearch是一个基于Apache Lucene库构建的开源分布式搜索和分析引擎,采用Java语言编写,具有高性能、可扩展性和易用性等特点,可用于各种数据…...

音乐网站设计与实现
文末获取源码和万字论文,制作不易,感谢点赞支持。 音乐网站设计与实现 摘 要 本音乐网站是针对目前音乐网站管理的实际需求,从实际工作出发,对过去的音乐网站管理系统存在的问题进行分析,结合计算机系统的结构、概念、…...

UE5 蓝图节点中文化
文章目录 一、问题背景二、解决方法 一、问题背景 在虚幻引擎5.4、5.5版本中,即使将编辑器语言设置为中文,还是会出现大部分蓝图节点没有中文化。 蓝图节点没有中文化图示: 二、解决方法 在左上角找到 编辑,打开 编辑器偏好设置…...

java抽奖系统登录下(四)
6.4 关于登录 最简单的登录: 1、web登录页填写登录信息,前端发送登录信息到后端; 2、后端接受登录信息,并校验。校验成功,返回成功结果。 这种登录会出现一个问题,用户1成功登录之后,获取到后台…...

解决阿里云轻量级服务器 Ubuntu 24.04.1 LTS 没网也 ping 不通 8.8.8.8 以及 route -n 没有输出任何转发信息
事情发生在两天前,位于公网的阿里云轻量级服务器(Ubuntu 24.04.1 LTS)忽然没网。主要是上次上服务器进行配置已经是一个多月前,最近也没有做什么事情,就忽然没网了,让人纳闷。更主要的是,上次备…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
