26. Three.js案例-自定义多面体
26. Three.js案例-自定义多面体
实现效果

知识点
WebGLRenderer
WebGLRenderer 是 Three.js 中用于渲染场景的主要类。它支持 WebGL 渲染,并提供了多种配置选项。
构造器
new THREE.WebGLRenderer(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| parameters | Object | 可选参数对象,用于配置渲染器。 |
常用参数:
antialias:布尔值,是否开启抗锯齿,默认为false。alpha:布尔值,是否允许透明背景,默认为false。premultipliedAlpha:布尔值,是否使用预乘 alpha,默认为true。preserveDrawingBuffer:布尔值,是否保留绘图缓冲区,默认为false。stencil:布尔值,是否创建模板缓冲区,默认为true。depth:布尔值,是否创建深度缓冲区,默认为true。logarithmicDepthBuffer:布尔值,是否使用对数深度缓冲区,默认为false。
方法
setSize(width, height, updateStyle): 设置渲染器的尺寸。setClearColor(color, alpha): 设置渲染器的背景颜色和透明度。render(scene, camera): 渲染场景。
Scene
Scene 是 Three.js 中用于存储所有场景对象的容器。
构造器
new THREE.Scene()
PerspectiveCamera
PerspectiveCamera 是 Three.js 中用于创建透视相机的类。
构造器
new THREE.PerspectiveCamera(fov, aspect, near, far)
| 参数 | 类型 | 描述 |
|---|---|---|
| fov | Number | 视野角度(以度为单位)。 |
| aspect | Number | 相机的宽高比。 |
| near | Number | 近裁剪面距离。 |
| far | Number | 远裁剪面距离。 |
SpotLight
SpotLight 是 Three.js 中用于创建聚光灯的类。
构造器
new THREE.SpotLight(color, intensity, distance, angle, penumbra, decay)
| 参数 | 类型 | 描述 |
|---|---|---|
| color | Color | 光源的颜色。 |
| intensity | Number | 光源的强度,默认为 1。 |
| distance | Number | 光源的最大影响距离,默认为 0(无限远)。 |
| angle | Number | 聚光灯的角度,默认为 π/3。 |
| penumbra | Number | 半影区域的比例,默认为 0。 |
| decay | Number | 光照衰减,默认为 1。 |
PolyhedronGeometry
PolyhedronGeometry 是 Three.js 中用于创建多面体几何体的类。
构造器
new THREE.PolyhedronGeometry(vertices, indices, radius, detail)
| 参数 | 类型 | 描述 |
|---|---|---|
| vertices | Array | 顶点数组,每个顶点包含三个坐标值。 |
| indices | Array | 面索引数组,每个面包含三个顶点索引。 |
| radius | Number | 多面体的半径,默认为 1。 |
| detail | Number | 细分级别,默认为 0。 |
MeshLambertMaterial
MeshLambertMaterial 是 Three.js 中用于创建 Lambert 材质的类。
构造器
new THREE.MeshLambertMaterial(parameters)
| 参数 | 类型 | 描述 |
|---|---|---|
| color | Color | 材质的颜色。 |
| opacity | Number | 材质的透明度,默认为 1。 |
| transparent | Boolean | 是否启用透明,默认为 false。 |
| side | Number | 渲染哪一面,默认为 THREE.FrontSide。 |
| wireframe | Boolean | 是否使用线框模式,默认为 false。 |
Mesh
Mesh 是 Three.js 中用于创建网格对象的类。
构造器
new THREE.Mesh(geometry, material)
| 参数 | 类型 | 描述 |
|---|---|---|
| geometry | Geometry | 网格的几何体。 |
| material | Material | 网格的材质。 |
OrbitControls
OrbitControls 是 Three.js 中用于创建轨道控制器的类,用于控制相机的旋转、缩放和平移。
构造器
new THREE.OrbitControls(camera, domElement)
| 参数 | 类型 | 描述 |
|---|---|---|
| camera | Camera | 控制的相机对象。 |
| domElement | HTMLElement | 控制器绑定的 DOM 元素。 |
代码
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><script src="ThreeJS/three.js"></script><script src="ThreeJS/jquery.js"></script><script src="ThreeJS/OrbitControls.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>// 创建渲染器var myRenderer = new THREE.WebGLRenderer({antialias: true});myRenderer.setSize(window.innerWidth, window.innerHeight);myRenderer.setClearColor('white', 1.0);$("#myContainer").append(myRenderer.domElement);// 创建场景var myScene = new THREE.Scene();// 创建相机var myCamera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.01, 1000);myCamera.position.set(-8.43, 122.11, 1.63);myCamera.lookAt(myScene.position);// 创建光源var myLight = new THREE.SpotLight('white');myLight.position.set(0, 60, 30);myScene.add(myLight);// 创建自定义多面体var myVertices = [1, 0, 1, 1, 0, -1, -1, 0, -1, -1, 0, 1, 0, 1, 0];var myFaces = [0, 1, 2, 2, 3, 0, 0, 1, 4, 1, 2, 4, 2, 3, 4, 3, 0, 4];var myGeometry = new THREE.PolyhedronGeometry(myVertices, myFaces, 1, 1);var myMaterial = new THREE.MeshLambertMaterial({color: 'cyan'});var myMesh = new THREE.Mesh(myGeometry, myMaterial);myMesh.scale.set(32, 32, 32);myScene.add(myMesh);// 渲染自定义多面体animate();function animate() {myRenderer.render(myScene, myCamera);requestAnimationFrame(animate);}// 创建轨道控制器var myOrbitControls = new THREE.OrbitControls(myCamera);
</script>
</body>
</html>
演示链接
示例链接
相关文章:

26. Three.js案例-自定义多面体
26. Three.js案例-自定义多面体 实现效果 知识点 WebGLRenderer WebGLRenderer 是 Three.js 中用于渲染场景的主要类。它支持 WebGL 渲染,并提供了多种配置选项。 构造器 new THREE.WebGLRenderer(parameters) 参数类型描述parametersObject可选参数对象&…...

HarmonyOS-高级(四)
文章目录 应用开发安全应用DFX能力介绍HiLog使用指导HiAppEvent 🏡作者主页:点击! 🤖HarmonyOS专栏:点击! ⏰️创作时间:2024年12月11日11点18分 应用开发安全 应用隐私保护 隐私声明弹窗的作…...

Qt-chart 画折线图(以时间为x轴)
上图 代码 #include <iostream> #include <random> #include <qcategoryaxis.h>void MainWindow::testLine() {//1、创建图表视图QChartView* view new QChartView(this);//2.创建图表QChart* chart new QChart();//3.将图表设置给图表视图view->setCh…...

【入门】晶晶的补习班
描述 晶晶上初中了。妈妈认为晶晶应该更加用功学习,所以晶晶除了上学之外,还要参加妈妈为她报名的各科补习班。晶晶的妈妈给了晶晶的下周每天上补习班的小时数,晶晶同学想知道,下周平均一天要上多少小时的补习班(结果…...

c#动态更新替换json节点
需求项目json作为主模板,会应用到多个子模版,当后续项目变更只需要修改主模板中节点,并且能够动态更新到原来的子模版中去。 主模板示例: {"A": {"A1": "","A2": false,"A3"…...

cf补题日记
听退役选手建议,补40道C、D题。 (又又又开新专题。。。 进度:2/40 原题1: You are given a string ss, consisting of digits from 00 to 99. In one operation, you can pick any digit in this string, except for 00 or the…...

Golang学习笔记_01——包
文章目录 包(package)1. 定义2. 导入3. 初始化4. 可见性4. 注意4.1 包声明4.2 main包4.3 包的导入4.4标识符的可见性4.5 包的初始化4.6 避免命名冲突4.7 包的路径和名称4.8 匿名导入4.9 使用Go Modules 包(package) 在Golang&…...

RPC设计--应用层缓冲区,TcpBuffer
为什么需要应用层的buffer 为了方便数据处理,从fd上直接读写然后做包的组装、拆解不够方便方便异步发送,将数据写到应用层buffer后即可返回,让epoll即event_loop去异步发送。提高发送效率,多个小包可合并发送 buffer 设计 可以…...

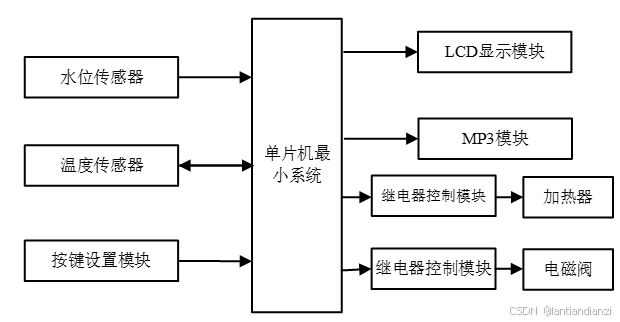
基于单片机智能控制的饮水机控制系统
基于单片机智能控制的饮水机控制系统,以STC89C52单片机为核心,利用防水型DS18B20温度传感器对饮水机内的水温做出检测,其次利用水位传感器对饮水机内的水量做出检测,并显示在OLED液晶显示屏上。用户在使用饮水机时,通过…...

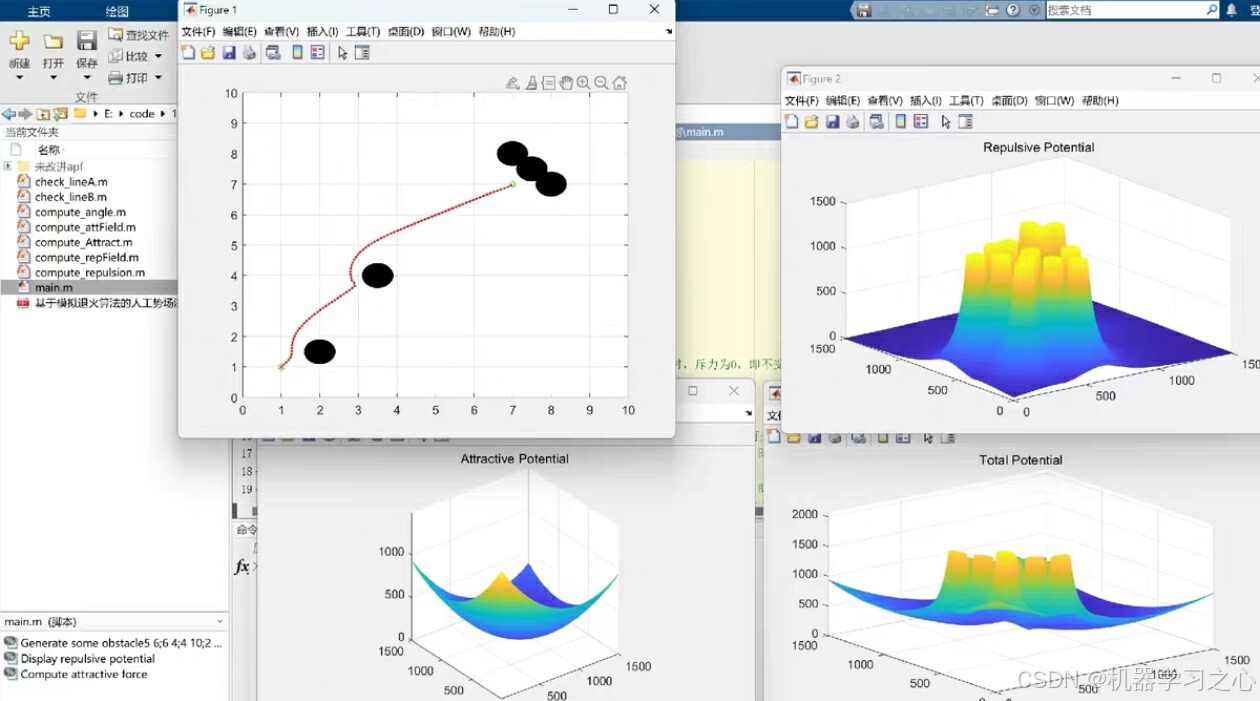
路径规划 | 改进的人工势场法APF算法进行路径规划(Matlab)
目录 效果一览基本介绍程序设计参考文献 效果一览 基本介绍 改进的人工势场法(APF)路径规划算法 在路径规划中,人工势场法(APF)是一种常见的方法,但传统的APF算法容易陷入局部极小值,导致路径规…...

【云原生知识】Kubernets实践-前端服务如何访问后端服务
文章目录 概述步骤1:部署后端服务步骤2:配置Nginx步骤3:创建Nginx服务总结 如何确保 Nginx 能持续访问后端服务?相关文献 概述 假设你正在使用Kubernetes作为容器云平台,以下是如何配置Nginx以及相关服务,…...

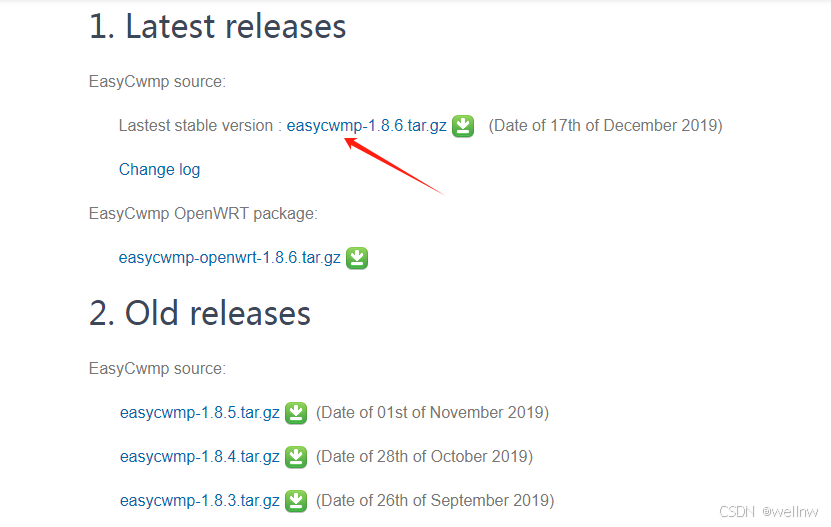
【ubuntu18.04】ubuntu18.04安装EasyCwmp操作说明
参考链接 Tutorial – EasyCwmphttps://easycwmp.org/tutorial/ EasyCwmp 介绍 EasyCwmp 设计包括 2 个部分: EasyCwmp 核心:它包括 TR069 CWMP 引擎,负责与 ACS 服务器的通信。它是用 C 语言开发的。EasyCwmp DataModel:它包…...

使用Jackson库的ObjectMapper类将JSON字符串转换为Java的Map对象
本教程展示如何使用Jackson库的ObjectMapper类将JSON字符串转换为Java的Map对象。 下面是具体的步骤和代码示例,包括添加依赖项以及编写用于反序列化JSON字符串为Map的代码。 添加依赖项 首先,在你的项目中添加Jackson库的依赖。如果你使用的是Maven构…...

ASP.NET Core实现鉴权授权的几个库
System.IdentityModel.Tokens.Jwt 和 Microsoft.AspNetCore.Authentication.JwtBearer 是两个常用的库,分别用于处理 JWT(JSON Web Token)相关的任务。它们在功能上有一定重叠,但侧重点和使用场景有所不同。 1. System.IdentityM…...

MySql:数据类型
✨✨作者主页:嶔某✨✨ ✨✨所属专栏:MySql✨✨ 数据类型分类 分类数据类型说明数值类型BIT(M)位类型,M指定位数,默认值1,范围1~64TINYINT [UNSIGNED]占用一个字节,带符号的范围 -128~127,无符…...

Couchbase的OLAP支持情况
Couchbase 是一个高性能的 NoSQL 数据库,主要用于在线事务处理(OLTP)场景,但它也提供了一些功能来支持在线分析处理(OLAP)需求。以下是 Couchbase 对 OLAP 支持的几个方面: 1. N1QL 查询语言 …...
)
企业级包管理器之搭建 npm 私有服务器 (6)
在企业级应用开发中,常常需要处理私有包的发布和管理。搭建 npm 私有服务器是一个理想的解决方案,它不仅能保证代码的私密性,还能提供更快的下载速度和更精细的权限设置。 一、搭建 npm 私有服务器的优势 保证代码私密性:在企业…...

Elasticsearch的一些介绍
你想问的可能是 **Elasticsearch**,以下是关于它的一些介绍: ### 概述 Elasticsearch是一个基于Apache Lucene库构建的开源分布式搜索和分析引擎,采用Java语言编写,具有高性能、可扩展性和易用性等特点,可用于各种数据…...

音乐网站设计与实现
文末获取源码和万字论文,制作不易,感谢点赞支持。 音乐网站设计与实现 摘 要 本音乐网站是针对目前音乐网站管理的实际需求,从实际工作出发,对过去的音乐网站管理系统存在的问题进行分析,结合计算机系统的结构、概念、…...

UE5 蓝图节点中文化
文章目录 一、问题背景二、解决方法 一、问题背景 在虚幻引擎5.4、5.5版本中,即使将编辑器语言设置为中文,还是会出现大部分蓝图节点没有中文化。 蓝图节点没有中文化图示: 二、解决方法 在左上角找到 编辑,打开 编辑器偏好设置…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...
