使用html和JavaScript实现一个简易的物业管理系统
码实现了一个简易的物业管理系统,主要使用了以下技术和功能:
1.主要技术
使用的技术:
-
HTML:
- 用于构建网页的基本结构。
- 包括表单、表格、按钮等元素。
-
CSS:
- 用于美化网页的外观和布局。
- 设置字体、颜色、边距、对齐方式等样式。
-
JavaScript:
- 用于处理用户交互和动态更新页面内容。
- 实现了新增住户、查询住户、编辑住户、删除住户等功能。
- 处理表单提交事件,验证输入数据,并更新表格显示。
-
DOM操作:
- 使用 JavaScript 直接操作 HTML DOM 元素。
- 动态生成和更新表格内容,根据用户操作实时反映数据变化。
-
模态框(Modal):
- 使用自定义的模态框来实现编辑住户信息的功能。
- 提供一个弹出窗口让用户可以编辑住户详细信息,并保存更改。
2.主要功能说明
实现的主要系统功能:
-
菜单导航:
- 用户可以通过侧边栏中的按钮切换不同的管理模块,包括住户管理和物业费缴纳。
-
住户管理:
- 新增住户: 提供表单让用户输入住户姓名、性别、电话和楼层单元号,并将其添加到住户列表中。
- 查询用户: 显示所有住户的信息,并支持按姓名或单元号搜索特定住户。
- 编辑住户: 通过模态框允许用户编辑已存在的住户信息。
- 删除住户: 提供删除按钮让用户从住户列表中移除某个住户。
-
物业费缴纳:
- 提供一个表单让用户选择住户并输入缴纳的物业费金额。
- 记录每次缴纳的费用,并显示在表格中。
-
表单清空:
- 在成功添加住户后,自动清空表单中的所有输入字段,以便用户可以立即开始新的输入。
这个系统的目的是简化物业管理过程,提高工作效率,并方便地管理和跟踪住户信息及物业费缴纳情况。
3.完整代码
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>物业管理系统</title><style>body {font-family: Arial, sans-serif;margin: 20px;display: flex;}.sidebar {width: 200px;padding: 10px;border-right: 1px solid #ddd;}.content {flex-grow: 1;padding: 10px;}form {display: flex;flex-direction: column;gap: 10px;margin-bottom: 20px;}label {display: block;}input, select, button {width: 100%;padding: 8px;}table {width: 100%;border-collapse: collapse;}th, td {border: 1px solid #ddd;padding: 8px;text-align: left;}th {background-color: #f2f2f2;}button {margin-top: 10px;}.submenu {margin-left: 20px;}#editModal {display: none;position: fixed;z-index: 1;left: 0;top: 0;width: 100%;height: 100%;overflow: auto;background-color: rgba(0,0,0,0.4);}.edit-modal-content {background-color: #fefefe;margin: 15% auto;padding: 20px;border: 1px solid #888;width: 300px;}.close {color: #aaa;float: right;font-size: 28px;font-weight: bold;}.close:hover,.close:focus {color: black;text-decoration: none;cursor: pointer;}</style>
</head>
<body>
<div class="sidebar"><h2>菜单</h2><button onclick="showResidentsMenu()">住户管理</button><div id="residentsSubmenu" class="submenu" style="display:none;"><button onclick="showAddResidentForm()">新增住户</button><button onclick="showQueryResidents()">查询用户</button></div><button onclick="showPayments()">物业费缴纳</button>
</div>
<div class="content" id="contentArea"><!-- 默认显示欢迎信息 --><h2>欢迎登录不靠谱物业管理系统</h2>
</div><!-- Edit Modal -->
<div id="editModal" class="modal"><div class="edit-modal-content"><span class="close" onclick="closeEditModal()">×</span><form onsubmit="event.preventDefault(); saveEditedResident()"><label for="editName">住户姓名:</label><input type="text" id="editName" required><label for="editGender">性别:</label><select id="editGender" required><option value="" disabled selected>请选择性别</option><option value="男">男</option><option value="女">女</option></select><label for="editPhone">电话:</label><input type="tel" id="editPhone" required><label for="editUnit">楼层单元号:</label><input type="text" id="editUnit" required><button type="submit">保存</button></form></div>
</div><script>let residents = [];let payments = [];function showResidentsMenu() {const submenu = document.getElementById('residentsSubmenu');if (submenu.style.display === 'none') {submenu.style.display = 'block';} else {submenu.style.display = 'none';}}function showAddResidentForm() {const contentArea = document.getElementById('contentArea');contentArea.innerHTML = `<h2>住户管理 - 新增住户</h2><form οnsubmit="event.preventDefault(); addResidentDirectly()"><label for="residentName">住户姓名:</label><input type="text" id="residentName" placeholder="住户姓名" required><label for="residentGender">性别:</label><select id="residentGender" required><option value="" disabled selected>请选择性别</option><option value="男">男</option><option value="女">女</option></select><label for="residentPhone">电话:</label><input type="tel" id="residentPhone" placeholder="电话" required><label for="residentUnit">楼层单元号:</label><input type="text" id="residentUnit" placeholder="楼层单元号" required><button type="submit">添加住户</button></form>`;}function showQueryResidents() {const contentArea = document.getElementById('contentArea');contentArea.innerHTML = `<h2>住户管理 - 查询用户</h2><input type="text" id="searchInput" placeholder="按姓名或单元号搜索..." οnkeyup="filterResidents()"><table id="residentsTable"><thead><tr><th>住户姓名</th><th>性别</th><th>电话</th><th>楼层单元号</th><th>操作</th></tr></thead><tbody></tbody></table>`;updateResidentsTable();}function addResidentDirectly() {const name = document.getElementById('residentName').value.trim();const gender = document.getElementById('residentGender').value;const phone = document.getElementById('residentPhone').value.trim();const unit = document.getElementById('residentUnit').value.trim();if (name && gender && phone && unit) {residents.push({ name, gender, phone, unit });updateResidentsTable();clearFormFields();}}function removeResident(index) {residents.splice(index, 1);updateResidentsTable();}function editResident(index) {const resident = residents[index];document.getElementById('editName').value = resident.name;document.getElementById('editGender').value = resident.gender;document.getElementById('editPhone').value = resident.phone;document.getElementById('editUnit').value = resident.unit;openEditModal(index);}function saveEditedResident() {const index = parseInt(document.getElementById('editModal').getAttribute('data-index'), 10);const editedName = document.getElementById('editName').value.trim();const editedGender = document.getElementById('editGender').value;const editedPhone = document.getElementById('editPhone').value.trim();const editedUnit = document.getElementById('editUnit').value.trim();if (editedName && editedGender && editedPhone && editedUnit) {residents[index] = { name: editedName, gender: editedGender, phone: editedPhone, unit: editedUnit };updateResidentsTable();closeEditModal();}}function openEditModal(index) {document.getElementById('editModal').setAttribute('data-index', index);document.getElementById('editModal').style.display = 'block';}function closeEditModal() {document.getElementById('editModal').style.display = 'none';}function updateResidentsTable() {const tbody = document.querySelector('#residentsTable tbody');tbody.innerHTML = '';residents.forEach((resident, index) => {const row = document.createElement('tr');row.innerHTML = `<td>${resident.name}</td><td>${resident.gender}</td><td>${resident.phone}</td><td>${resident.unit}</td><td><button οnclick="removeResident(${index})">删除</button><button οnclick="editResident(${index})">编辑</button></td>`;tbody.appendChild(row);});}function filterResidents() {const input = document.getElementById('searchInput').value.toLowerCase();const rows = document.querySelectorAll('#residentsTable tbody tr');rows.forEach(row => {const cells = row.getElementsByTagName('td');const name = cells[0].textContent || cells[0].innerText;const unit = cells[3].textContent || cells[3].innerText;if (name.toLowerCase().includes(input) || unit.toLowerCase().includes(input)) {row.style.display = '';} else {row.style.display = 'none';}});}function makePayment() {const residentIndex = document.getElementById('paymentSelect').selectedIndex - 1;const amount = parseFloat(document.getElementById('amount').value);if (residentIndex >= 0 && !isNaN(amount)) {const payment = {resident: residents[residentIndex].name,amount: amount,date: new Date().toLocaleDateString()};payments.push(payment);updatePaymentsTable();document.getElementById('amount').value = '';}}function updatePaymentSelect() {const select = document.getElementById('paymentSelect');select.innerHTML = '<option disabled selected>请选择住户</option>';residents.forEach(resident => {const option = document.createElement('option');option.textContent = resident.name;select.appendChild(option);});}function updatePaymentsTable() {const tbody = document.querySelector('#paymentsTable tbody');tbody.innerHTML = '';payments.forEach(payment => {const row = document.createElement('tr');row.innerHTML = `<td>${payment.resident}</td><td>${payment.amount.toFixed(2)}</td><td>${payment.date}</td>`;tbody.appendChild(row);});}function showPayments() {const contentArea = document.getElementById('contentArea');contentArea.innerHTML = `<h2>物业费缴纳</h2><form οnsubmit="event.preventDefault(); makePayment()"><label for="paymentSelect">选择住户:</label><select id="paymentSelect" required><!-- 动态填充住户选项 --></select><label for="amount">金额:</label><input type="number" id="amount" placeholder="金额" required><button type="submit">缴纳费用</button></form><table id="paymentsTable"><thead><tr><th>住户姓名</th><th>金额</th><th>日期</th></tr></thead><tbody></tbody></table>`;updatePaymentSelect();updatePaymentsTable();}function clearFormFields() {document.getElementById('residentName').value = '';document.getElementById('residentGender').value = '';document.getElementById('residentPhone').value = '';document.getElementById('residentUnit').value = '';}// 初始化页面window.onload = function() {document.getElementById('contentArea').innerHTML = '<h2>欢迎登录不靠谱物业管理系统</h2>';};
</script>
</body>
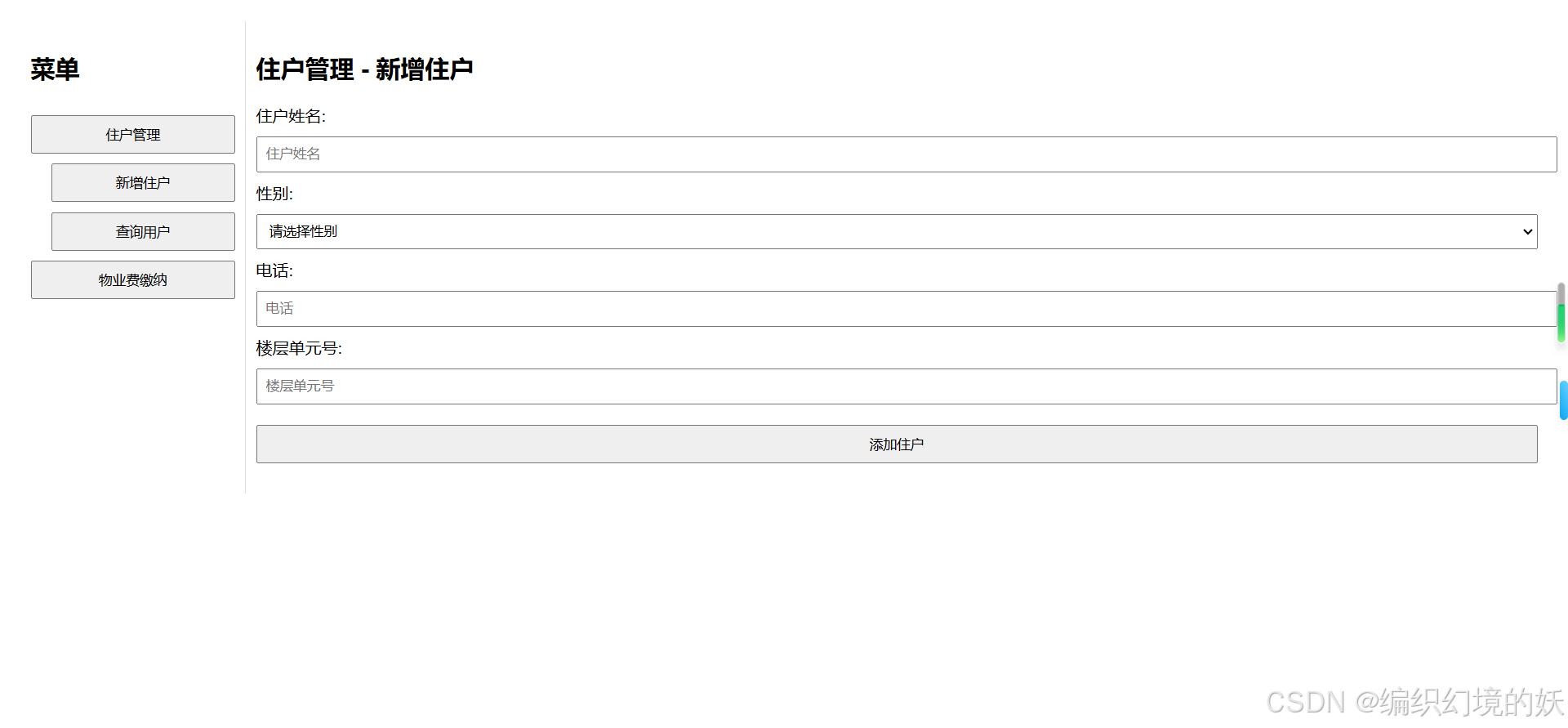
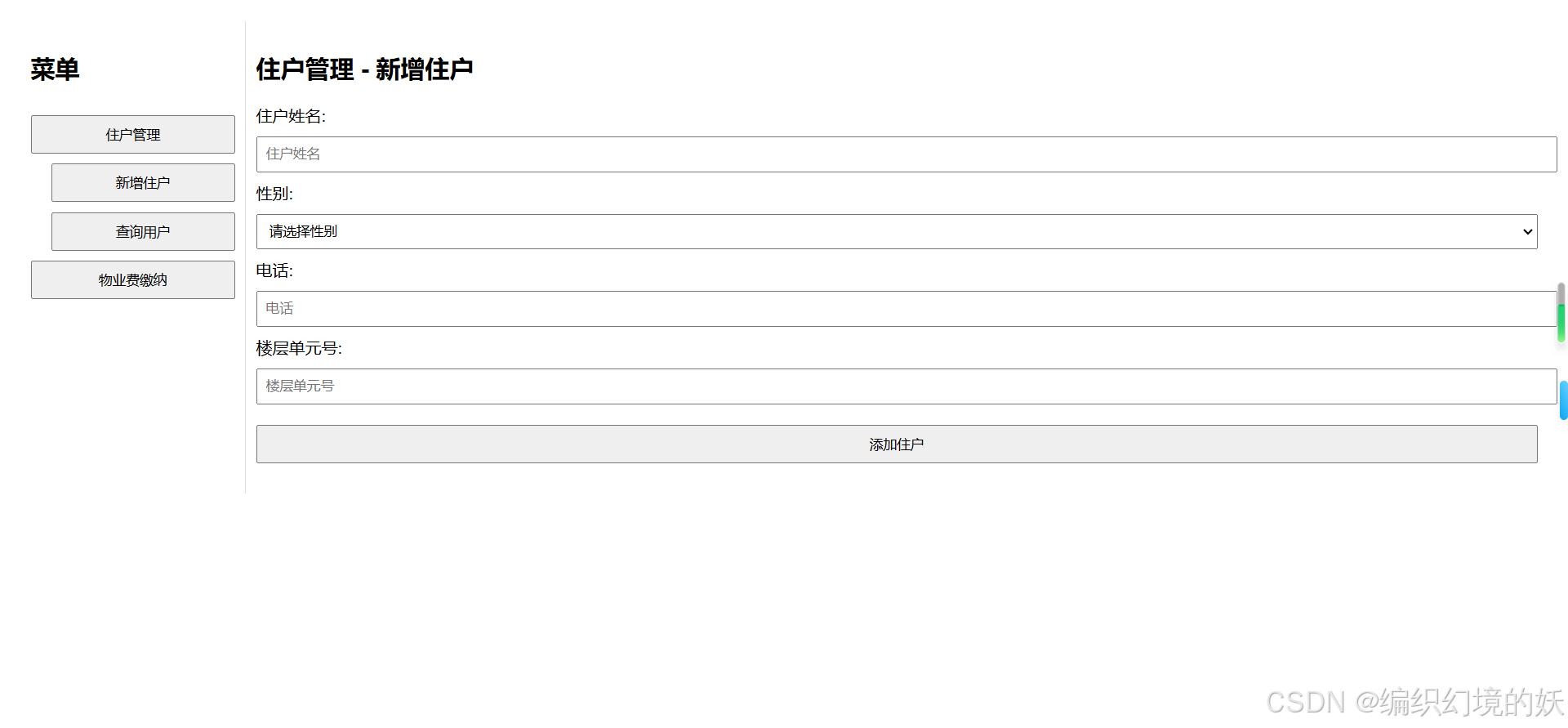
</html>4,页面展示

相关文章:

使用html和JavaScript实现一个简易的物业管理系统
码实现了一个简易的物业管理系统,主要使用了以下技术和功能: 1.主要技术 使用的技术: HTML: 用于构建网页的基本结构。包括表单、表格、按钮等元素。 CSS: 用于美化网页的外观和布局。设置字体、颜色、边距、对齐方式等样式。 JavaScript…...

什么是纯虚函数?什么是抽象类?纯虚函数和抽象类在面向对象编程中的意义是什么?
纯虚函数 纯虚函数是一个在基类中声明但不实现的虚函数。它的声明方式是在函数声明的末尾添加 0。这意味着这个函数没有提供具体的实现,任何继承这个基类的派生类都必须提供这个函数的实现,否则它们也会变成抽象类,无法实例化。 示例&#…...

#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键…...

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

互联网信息泄露与安全扫描工具汇总
文章目录 1. 代码托管平台渠道泄露2. 网盘渠道泄露3. 文章渠道泄露4. 文档渠道泄露5. 暗网渠道泄露6. 互联网IP信誉度排查7. 网站挂马暗链扫描8. 互联网IP端口扫描9. 互联网资产漏洞扫描 1. 代码托管平台渠道泄露 https://github.com/ https://gitee.com/ https://gitcode.co…...

主导极点,传递函数零极点与时域模态
运动模态 控制系统的数学建模,可以采用微分方程或传递函数,两者具有相同的特征方程。在数学上,微分方程的解由特解和通解组成,具体求解过程可以参考:微分方程求解的三种解析方法。 如果 n n n阶微分方程,具…...

永恒之蓝漏洞利用什么端口
永恒之蓝(EternalBlue)是一个著名的漏洞,影响了 Windows 操作系统的 SMBv1 服务。它的漏洞编号是 CVE-2017-0144,该漏洞被用于 WannaCry 等勒索病毒的传播。 永恒之蓝漏洞利用的端口 永恒之蓝漏洞利用的是 SMB(Server…...

网络安全与防范
1.重要性 随着互联网的发达,各种WEB应用也变得越来越复杂,满足了用户的各种需求,但是随之而来的就是各种网络安全的问题。了解常见的前端攻击形式和保护我们的网站不受攻击是我们每个优秀fronter必备的技能。 2.分类 XSS攻击CSRF攻击网络劫…...

Navicat 17 功能简介 | SQL 开发
Navicat 17 功能简介 | SQL 开发 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展 MongoDB 功能、轻松固定查询结果、便捷URI…...

嵌入式系统中的并行编程模型:汇总解析与应用
概述:随着嵌入式系统处理能力的不断提升,并行编程在其中的应用愈发广泛。本文深入探讨了多种专门为嵌入式设计的并行编程模型,包括任务队列模型、消息传递模型、数据并行模型、异构多核并行模型、实时任务调度模型以及函数式并行模型。详细阐…...

VulkanSamples编译记录
按照BUILD.md说明,先安装依赖项 sudo apt-get install git build-essential libx11-xcb-dev \libxkbcommon-dev libwayland-dev libxrandr-dev 然后创建一个新文件夹build,在该目录下更新依赖项 cd VulkanSamples mkdir build cd build python ../scr…...
)
使用FabricJS对大图像应用滤镜(巨坑)
背景:我司在canvas的渲染模板的宽高都大于2048px 都几乎接近4000px,就导致使用FabricJS的滤镜功能图片显示异常 新知识:滤镜是对图片纹理的处理 FabricJS所能支持的最大图片纹理是2048的 一但图片超出2048的纹理尺寸 当应用滤镜时,图像会被剪切或者是缩…...

网页502 Bad Gateway nginx1.20.1报错与解决方法
目录 网页报错的原理 查到的502 Bad Gateway报错的原因 出现的问题和尝试解决 问题 解决 网页报错的原理 网页显示502 Bad Gateway 报错原理是用户访问服务器时,nginx代理服务器接收用户信息,但无法反馈给服务器,而出现的报错。 查到…...

Spring基础分析02-BeanFactory与ApplicationContext
大家好,今天和大家一起学习整理一下Spring 的BeanFactory和ApplicationContext内容和区别~ BeanFactory和ApplicationContext是Spring IoC容器的核心组件,负责管理应用程序中的Bean生命周期和配置。我们深入分析一下这两个接口的区别、使用场景及其提供…...

Rerender A Video 技术浅析(五):对象移除与自动配色
Rerender A Video 是一种基于深度学习和计算机视觉技术的视频处理工具,旨在通过智能算法对视频进行重新渲染和优化。 一、对象移除模块 1. 目标检测 1.1 概述 目标检测是对象移除的第一步,旨在识别视频中需要移除的对象并生成相应的掩码(m…...

Java项目实战II基于微信小程序的小区租拼车管理信息系统 (开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、核心代码 五、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 随着城市化进程的加速,小区居民对于出行方…...

【数字花园】数字花园(个人网站、博客)搭建经历汇总教程
目录 写在最最前面第一章:netlify免费搭建数字花园相关教程使用的平台步骤信息管理 第二章:本地部署数字花园数字花园网站本地手动部署方案1. 获取网站源码2.2 安装 Node.js 3. 项目部署3.1 安装项目依赖3.2 构建项目3.3 启动http服务器 4. 本地预览5. 在…...

WebRTC服务质量(03)- RTCP协议
一、前言: RTCP(RTP Control Protocol)是一种控制协议,与RTP(Real-time Transport Protocol)一起用于实时通信中的控制和反馈。RTCP负责监控和调节实时媒体流。通过不断交换RTCP信息,WebRTC应用…...

STM32F103单片机HAL库串口通信卡死问题解决方法
在上篇文章 STM32F103单片机使用STM32CubeMX创建IAR串口工程 中分享了使用cubeMX直接生成串口代码的方法,在测试的过程中无意间发现,串口会出现卡死的问题。 当串口一次性发送十几个数据的时候,串口感觉像卡死了一样,不再接收数据…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...
