前端怎么预览pdf
1.背景
后台返回了一个在线的pdf地址,需要我这边去做一个pdf的预览(需求1),并且支持配置是否可以下载(需求2),需要在当前页就能预览(需求3)。之前我写过一篇预览pdf的文章,但是当时后台返回的是blob流文件,如果你们的pdf也是以流文件的形式返回的,可以看这篇文章(超链接点进去就行)。
2.简单说下pdf预览的实现方式
a.借助 <embed> / <iframe>标签
这个是真的很简单,我直接贴在下面了,缺点是: 没办法阻止用户打印和下载pdf,所以我pass了这个方案
<embedtype="application/pdf":src="pdfUrl"width="800"height="600" /><iframe:src="pdfUrl"width="800"height="600" />
实现效果:

b.使用vue插件vue-pdf来渲染(应该还有一些其他的插件也可以使用,大家自己研究下实现的效果把)
这个方案我已经试了且用到项目上了,但是感觉很丑,跟浏览器打开pdf的效果差别很大,原因是这个插件大概得原理是把pdf转成了图片然后使用canvas来渲染的,然后很多东西都没有,就被我pass了。你可以想象一下你的pdf,然后你截图放进你网页上的感觉,就差不多是这个效果了,图片我忘记保存了,大家脑补一下
我找了个图,这个其实别人还做了一些其他的渲染,比如下面的也是他自己写的。我感觉是没这么好看的,所以就抛弃了这个

c.使用pdf.js预览
我觉得预览pdf这一块还是得用pdf.js,真的很成熟,样式也还是很给力的,然后想要改成什么样就可以改成什么样,因为源码在你手上。
缺点:稍微麻烦点,需要处理跨域的问题(但是如果你的网站、pdf文件所在位置,后台返回的pdf位置都在同一个域名下的话,就不需要处理)。且可能需要知道一点运维的知识,不然很可能你在本地能运行成功,但是到线上可能访问不到
3.使用pdf.js预览pdf
a.到官网去下载pdf.js

建议下第二个!!!(别问我为啥,因为我下了第一个来写demo发现有报错,又踩坑了)

b.解压之后直接丢到项目中的public文件夹下面去
c.写一个pdf.vue文件,内容如下(注意我的路径,这个路径跟public的路径是一样的,前面加了一个/,原因如下:当我们使用npm run serve时,我们的本地电脑也会开启一个服务将public项目中的资源开发出来,此时跟服务器是一样的,你去访问:localhost:8080/pdf/web/viewer.html 是可以正常访问通的,这里不理解的话,就依葫芦画瓢吧,没关系的 ):
<template><iframe :src="'/pdf/web/viewer.html?file='+pdfUrl"></iframe>
</template>
<script>export default {name: 'Pdf',props: {pdfUrl: {type: String,default: ''}}
}
</script><style scoped>
iframe {/* width: 960px; */width: 1100px;max-width: 100%;height: 800px;margin-left: 50%;transform: translateX(-50%);
}
</style>
d.在页面中导入使用:
<template><div class="home"><div>这下面是我用来预览pdf文件的</div><pdf :pdfUrl="pdfUrl"></pdf></div>
</template><script>
import pdf from './pdf.vue';export default {name: 'HomeView',components:{pdf},data() {return {pdfUrl:'http://localhost:8080/怎么删除wps中最后的空白页.pdf'}},created(){},
};
</script>
e.预览效果是这样子的

f.到源码中修改一下把打印和下载都去掉,这一步很简单,大家自己去弄了,也可以直接使用我的pdf文件,我这里都已经改好了。最后的效果如下:

4.难点处理
很大概率你在本地能跑通代码,但是到线上会出问题,可能会出现的问题我都罗列在下面了
a:线上404
线上404的话,说明你线上的这个pdf的资源没有上传到线上,或者线上写的路径不对!比如你的ip为192.168.1.182。如果正常的话,你去访问192.168.1.182/pdf/web/viewer.html 是可以正常访问通的。如果都没有出现正常的这个页面,如下:

那么说明你pdf文件资源没上传或者你写的路径不对。 1.检查dist包里面是否有这个pdf文件(一般放在public文件夹的都会原封不动的打到dist包中,这里还是需要检查下) 2.如果发现有的话,说明没问题,那么你需要到服务器上看下有没有这个pdf文件上传上去了没有。如果有的话,那就是你写的路径不对,或者是后台没有开发这个静态资源文件夹。此时如果你不懂的话,你就跟后台说下你要去访问这个页面,应该要用什么路径去访问才能访问的到。正常来说 192.168.1.182/pdf/web/viewer.html是可以的,如果不可以,可能是要加什么路径,比如192.168.1.182/web/pdf/web/viewer.html这种。如果你是web/pdf/web/viewer.html才能访问的到,那么你就要在你的pdf.vue里面改下路径以对应生产环境
b:线上显示资源跨域
这里是很明显从浏览器面板能看到的。这个的处理,需要你和后台一起处理,首先你访问/pdf/web/viewer.html这个的地址和你访问的页面的地址是需要在一个域名下的(如果不在的话,需要后台处理,开放个别域名),第二点,就是/pdf/web/viewer.htmlfile='+pdfUrl" 这个pdfUrl的地址最好也是跟你的pdf的viewer.html在同一个域名下,相当于三个都在同一域名下,就不会有跨域问题了。如果后台说是静态资源都放到另一台主机上了,那么麻烦他让他做个资源映射,保证你的pdfUrl是跟你的pdf的viewer.html在同一个域名下的
5.demo地址
demo地址可下载自己看代码:https://github.com/rui-rui-an/viewpdf
参考文章:https://juejin.cn/post/7207078219215732794?searchId=2024060423581130C1D707D73A6338E3BA#heading-14
6.更新
关于下载(忘记写下载了)
html:
我这里用的是一个div,然后文件名作为用户下载的入口,点击就能去下载
<div class="downpdf" href="#" v-if="is_download" @click="goDownload">{{ pdfname }}</div>
方法1(直接下载):
downloadPdf(pdfurl) {let fileName = this.pdfnamelet reg = /^([hH][tT]{2}[pP]://|[hH][tT]{2}[pP][sS]://)(([A-Za-z0-9-~]+).)+([A-Za-z0-9-~/])+$/if (!reg.test(pdfurl)) {throw new Error('传入参数不合法,不是标准的文件链接')} else {let xhr = new XMLHttpRequest()xhr.open('get', pdfurl, true)xhr.setRequestHeader('Content-Type', 'application/pdf')xhr.responseType = 'blob'let that = thisxhr.onload = function () {if (this.status == 200) {//接受二进制文件流var blob = this.responsethat.downloadExportFile(blob, fileName)}}xhr.send()}},downloadExportFile(blob, tagFileName) {let downloadElement = document.createElement('a')let href = blobif (typeof blob == 'string') {downloadElement.target = '_blank'} else {href = window.URL.createObjectURL(blob) //创建下载的链接}downloadElement.href = hrefdownloadElement.download = tagFileName//下载后文件名document.body.appendChild(downloadElement)downloadElement.click() //点击下载document.body.removeChild(downloadElement) //下载完成移除元素if (typeof blob != 'string') {window.URL.revokeObjectURL(href) //释放掉blob对象}},
方法二(通过调自己的后端的下载api来下载,这里得问自己的后台,我这里就不贴代码了)
相关文章:

前端怎么预览pdf
1.背景 后台返回了一个在线的pdf地址,需要我这边去做一个pdf的预览(需求1),并且支持配置是否可以下载(需求2),需要在当前页就能预览(需求3)。之前我写过一篇预览pdf的文…...

activemq 的安装部署
下载 https://activemq.apache.org/components/classic/download/# 在/opt目录下载 wget https://dlcdn.apache.org//activemq/5.18.6/apache-activemq-5.18.6-bin.tar.gz解压 tar -zxvf apache-activemq-5.18.6-bin.tar.gz配置java环境 vim /opt/apache-activemq-5.18.6/b…...

【H3CNE邓方鸣】配置链路聚合+2024.12.11
文章目录 链路聚合作用负载分担分类静态聚合动态聚合 链路聚合作用 定义:把连接到统一交换机上的多个物理端口捆绑为一个逻辑端口 增加链路带宽:聚合组内只要还有物理端口存活,链路就不会中断 提供链路可靠性:避免了STP计算&…...

C语言 学习 日志 递归函数 2024/12/12
C语言 学习 日志 递归函数 介绍: 初始调用:递归函数被首次调用。递归调用:递归函数在其定义中调用自身,创建新的栈帧。基本情况检查:每次递归调用时,检查是否满足基本情况。如果满足,返回结果并开始回溯。…...

【Ubuntu】使用ip link工具创建虚拟局域网并配置?
🦋🦋🦋如何使用ip link工具创建虚拟局域网? sudo ip link add link enx888bd66b7000 name enx.120 type vlan id 120 上述命令使用ip link工具在Linux系统中创建了一个新的虚拟局域网(VLAN)接口,…...

flink sink kafka的事务提交现象猜想
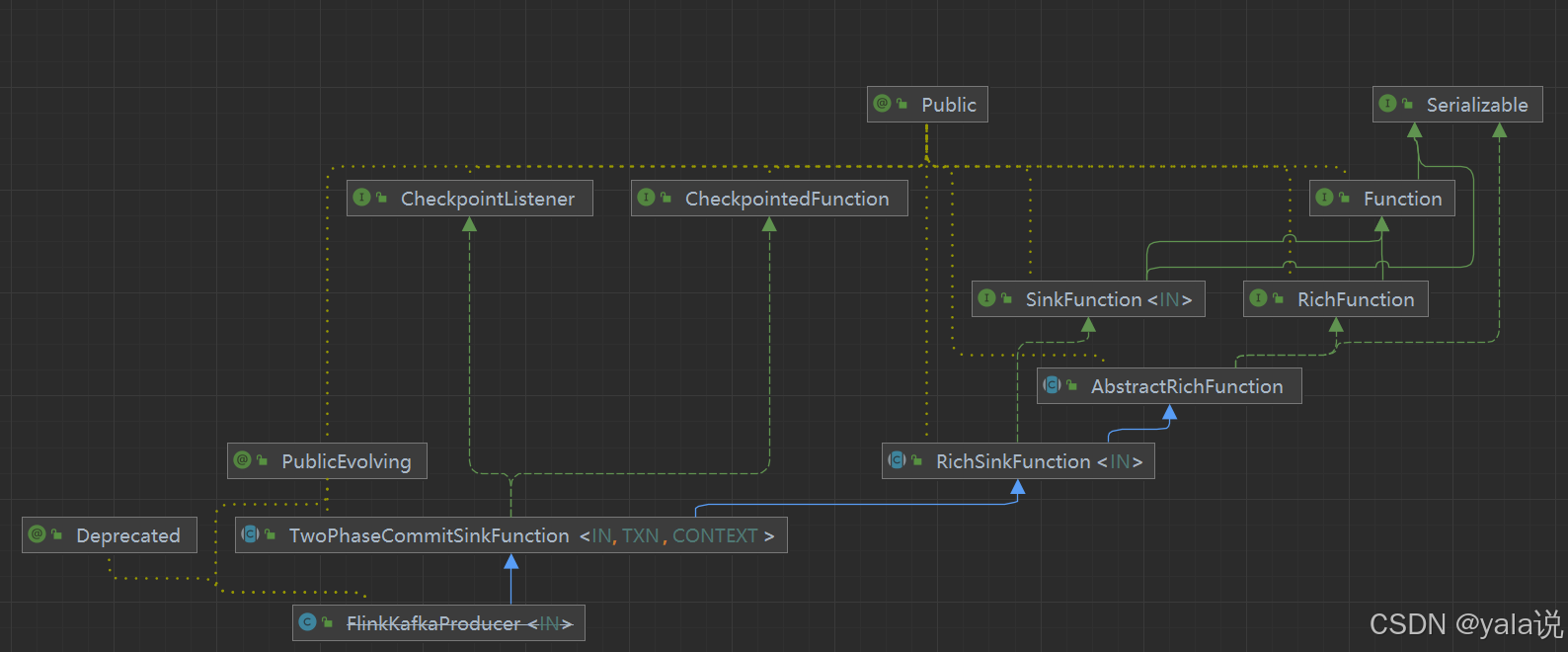
现象 查看flink源码时 sink kafka有事务提交机制,查看源码发现是使用两阶段提交策略,而事务提交是checkpoint完成后才执行,那么如果checkpoint设置间隔时间比较长时,事务未提交之前,后端应该消费不到数据,…...

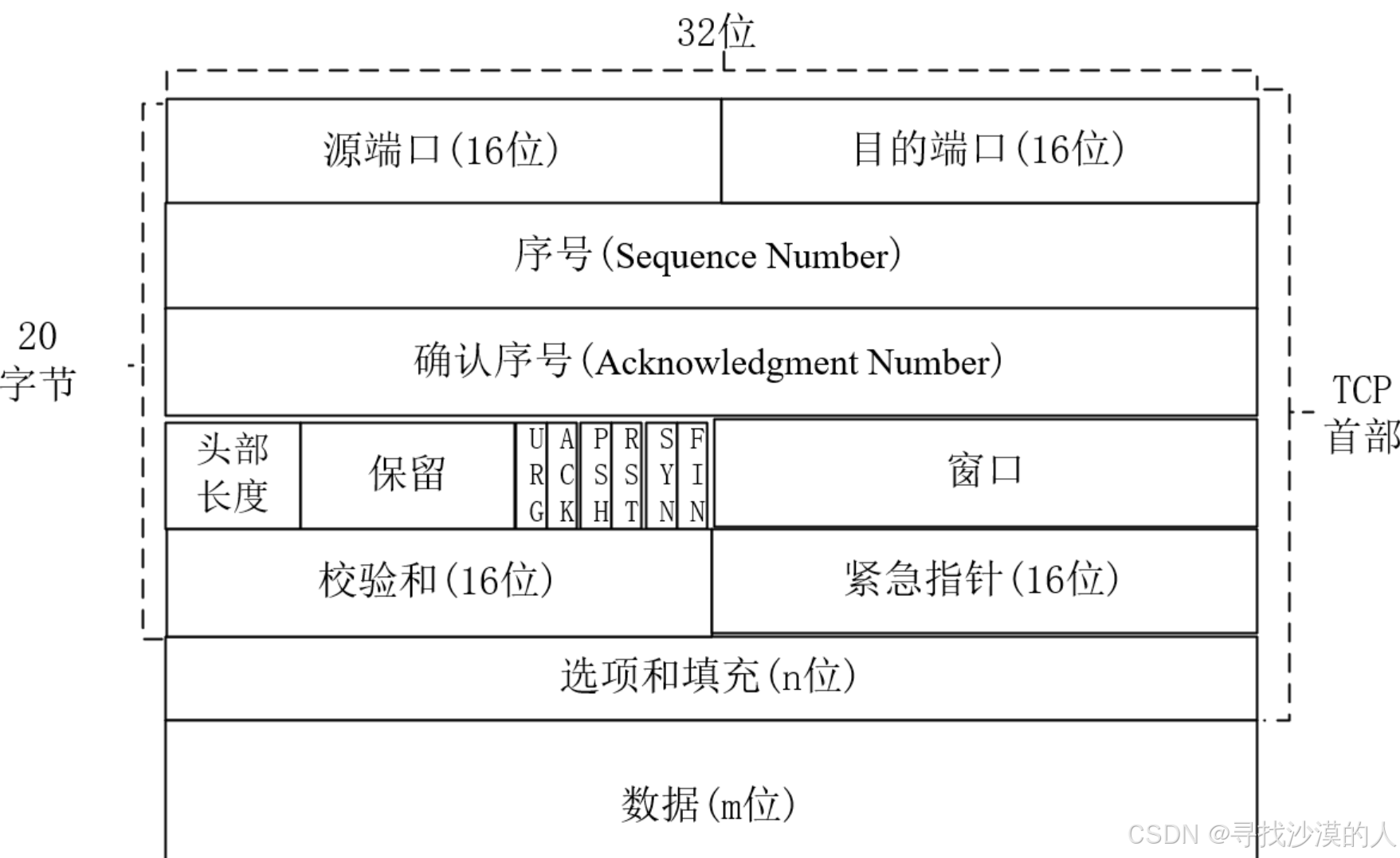
网络原理03
回顾 应用层:应用程序,数据具体如何使用 传输层:关注起点和终点 网络层:关注路径规划 数据链路层:关注相邻节点的转发 物理层:硬件设备 应用层 应用程序 在应用层,很多时候,…...

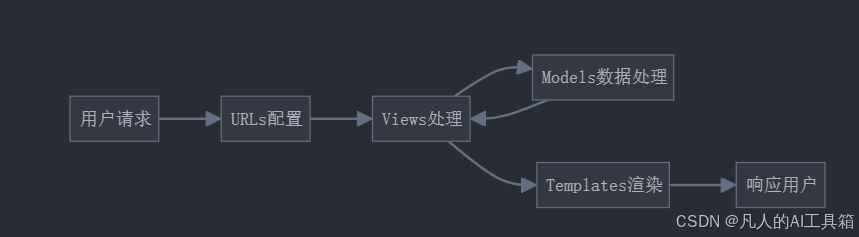
每天40分玩转Django:简介和环境搭建
Django简介和环境搭建 一、课程概述 学习项目具体内容预计用时Django概念Django框架介绍、MVC/MTV模式、Django特点60分钟环境搭建Python安装、pip配置、Django安装、IDE选择45分钟创建项目项目结构、基本配置、运行测试75分钟实战练习创建个人博客项目框架60分钟 二、Djang…...

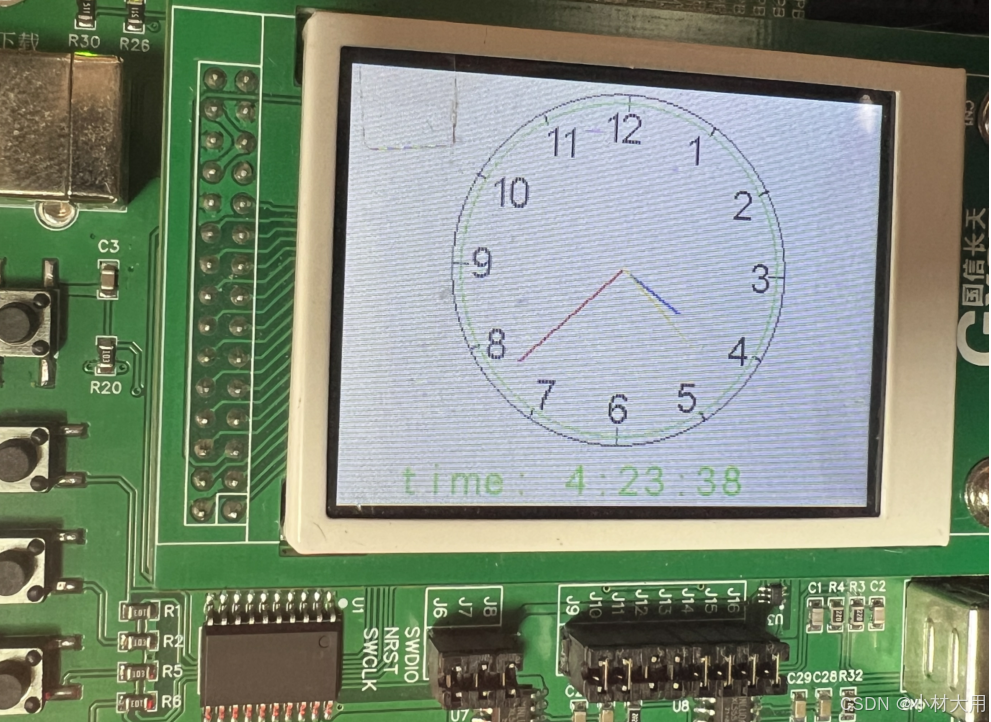
【蓝桥杯最新板】蓝桥杯嵌入式液晶上实现电子时钟
这几年蓝桥杯比赛比较适合学生技能学习,考虑板子功能,提出完成的任务。 要求在液晶完成如下图效果: 主要是实现液晶显示时钟和数字时钟,具体样式可以依据实际情况微调。 实现过程: 1.需要画圆(外圆、内圆…...
【机器学习】基础知识:拟合度(Goodness of Fit)
拟合度概念及意义 拟合度(Goodness of Fit)是衡量统计模型对数据解释能力的指标,用于评价模型对观测数据的拟合效果。在回归分析、分类模型或其他预测模型中,拟合度是模型性能的重要衡量标准。 1. 拟合度的作用 拟合度的主要作用…...

使用Jackson库在Java应用程序中将Map对象转换为JSON数组字符串,以及反向操作
在现代Java应用程序中,特别是使用RESTful Web服务时,经常需要将Java对象转换为JSON格式,反之亦然。 当表示如用户管理系统中的用户列表这样的数据结构时,将Map转换为JSON数组字符串变得非常有用。在这个指南中,我们将…...

深入解析强化学习中的 Generalized Advantage Estimation (GAE)
中文版 深入解析强化学习中的 Generalized Advantage Estimation (GAE) 1. 什么是 Generalized Advantage Estimation (GAE)? 在强化学习中,计算策略梯度的关键在于 优势函数(Advantage Function) 的设计。优势函数 ( A ( s , a ) A(s, a…...

离开wordpress
wordpress确实挺好用的 插件丰富 主题众多 收费的插件也很多 国内的做主题的也挺好 但是服务器跑起来各种麻烦伤脑筋 需要花在维护的时间太多了 如果你的网站持续盈利 你就会更担心访问质量访问速度 而乱七八糟的爬虫黑客 让你的服务器不堪重负 突然有一天看到了静态站…...

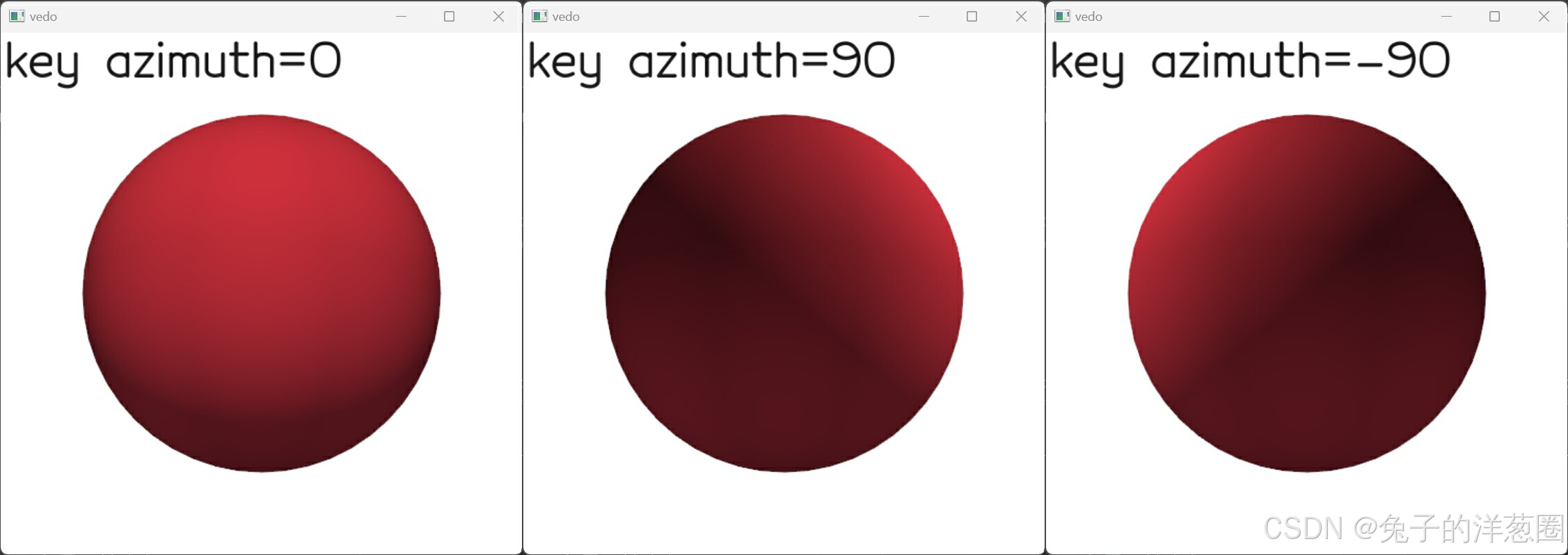
Python的3D可视化库【vedo】1-4 (visual模块) 体素可视化、光照控制、Actor2D对象
文章目录 6. VolumeVisual6.1 关于体素6.2 显示效果6.2.1 遮蔽6.2.2 木纹或磨砂效果 6.3 颜色和透明度6.3.1 透明度衰减单位6.3.2 划分透明度标量梯度6.3.3 设置颜色或渐变6.3.4 标量的计算模式6.3.5 标量的插值方式 6.4 过滤6.4.1 按单元格id隐藏单元格6.4.2 按二进制矩阵设置…...

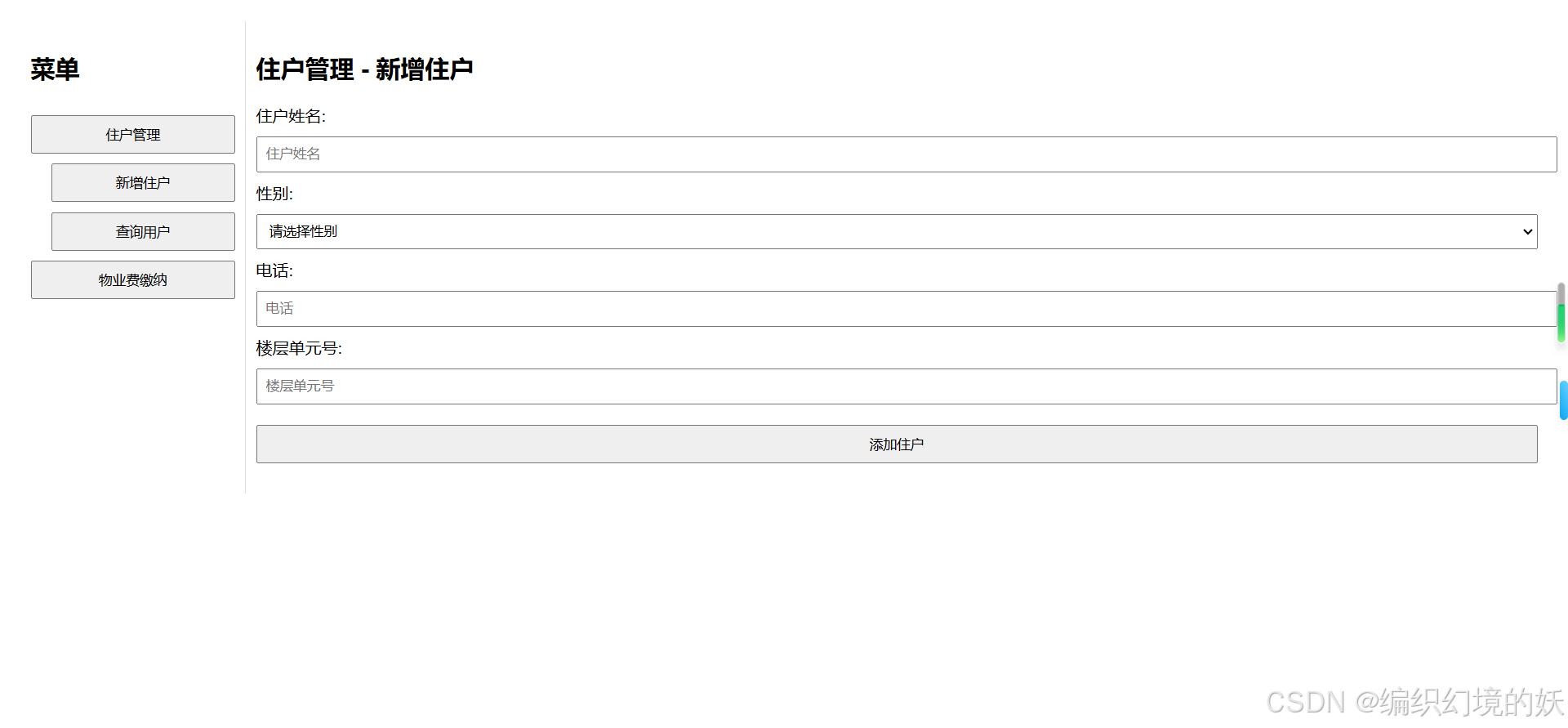
使用html和JavaScript实现一个简易的物业管理系统
码实现了一个简易的物业管理系统,主要使用了以下技术和功能: 1.主要技术 使用的技术: HTML: 用于构建网页的基本结构。包括表单、表格、按钮等元素。 CSS: 用于美化网页的外观和布局。设置字体、颜色、边距、对齐方式等样式。 JavaScript…...

什么是纯虚函数?什么是抽象类?纯虚函数和抽象类在面向对象编程中的意义是什么?
纯虚函数 纯虚函数是一个在基类中声明但不实现的虚函数。它的声明方式是在函数声明的末尾添加 0。这意味着这个函数没有提供具体的实现,任何继承这个基类的派生类都必须提供这个函数的实现,否则它们也会变成抽象类,无法实例化。 示例&#…...

#Ts篇: Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合
Record<string, number> 是 TypeScript 中的一种类型定义,它表示一个键值对集合,其中键的类型是 string,而值的类型是 number。具体来说,Record<K, T> 是 TypeScript 的一个内置高级类型,用于根据传入的键…...

Exp 智能协同管理系统前端首页框架开发
一、 需求分析 本案例的主要目标是开发一个智能学习辅助系统的前端界面,涵盖以下功能模块: 首页:显示系统的总体概览和关键功能介绍。 班级学员管理:实现班级管理和学员管理。 系统信息管理:管理部门和员工信息。 …...

C# 备份文件夹
C# 备份目标文件夹 方法1:通过 递归 或者 迭代 结合 C# 方法 参数说明: sourceFolder:源文件夹路径destinationFolder:目标路径excludeNames:源文件夹中不需备份的文件或文件夹路径哈希表errorLog:输出错…...

互联网信息泄露与安全扫描工具汇总
文章目录 1. 代码托管平台渠道泄露2. 网盘渠道泄露3. 文章渠道泄露4. 文档渠道泄露5. 暗网渠道泄露6. 互联网IP信誉度排查7. 网站挂马暗链扫描8. 互联网IP端口扫描9. 互联网资产漏洞扫描 1. 代码托管平台渠道泄露 https://github.com/ https://gitee.com/ https://gitcode.co…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...
