Vue指令
创建项目:
vue init webpack 项目名称
element-ui
npm i element-ui -s
axios
npm i axios@1.1.3 -S
vuex
npm i vuex@3.6.2 -Svuex持久化
npm i -S vuex-persistedstate@4.1.0
代理模版
proxyTable: {'/api': {target: 'http://localhost:8081/',changeOrigin: true,pathRewrite: {'^/api': '/ktnews/api'}},'/static': {target: 'http://localhost:8081/',changeOrigin: true,pathRewrite: {'^/static': '/ktnews/static'}}},
stroe index.js
import Vue from 'vue' import Vuex from "vuex"; import UserStore from "./modules/user"; import VuePersistedStatePlugin from 'vuex-persistedstate';Vue.use(Vuex)const store = new Vuex.Store({plugins: [VuePersistedStatePlugin({storage: window.localStorage,reducer: (state) => {return {UserStore: state.UserStore}}})],state: {//根数据,可以直接使用this.$store.state.count访问count: 0},modules: {UserStore} })export default store;//用户未登录的默认数据 const defaultUserInfo={nickname:'未登录',username:'未登录',avatar:'https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png', } //用户登录的数据 const state={userInfo:defaultUserInfo,//先使用默认数据isLogin:false } //控制信息修改的方法 const mutations={login(state,userInfo){//登录console.log('登录:',userInfo)state.userInfo=userInfo;state.isLogin=true;},logout(state){//退出登录console.log('退出登录')state.userInfo=defaultUserInfo;state.isLogin=false;} } export default {state,mutations, }
main.js
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import axios from "axios"; import Store from "./store";Vue.config.productionTip = false Vue.prototype.$axios = axios;Vue.prototype.$store = Store; Vue.use(ElementUI);/* eslint-disable no-new */ new Vue({el: '#app',router,store: Store,components: {App},template: '<App/>' })
相关文章:

Vue指令
创建项目: vue init webpack 项目名称 element-ui npm i element-ui -saxios npm i axios1.1.3 -S vuex npm i vuex3.6.2 -S vuex持久化 npm i -S vuex-persistedstate4.1.0代理模版 proxyTable: {/api: {target: http://localhost:8081/,changeOrigin: true,pathRe…...

数据保护策略:如何保障重要信息的安全
一、什么是数据安全? 数据安全是保护数字信息免遭盗窃、未经授权的访问和恶意修改的过程。这是一个持续的过程,负责监督信息的收集、存储和传输。 机密性:保护数据免遭未授权方访问。 完整性:保护数据免遭未经授权的修改、损坏…...

Chrome webdriver下载-避坑
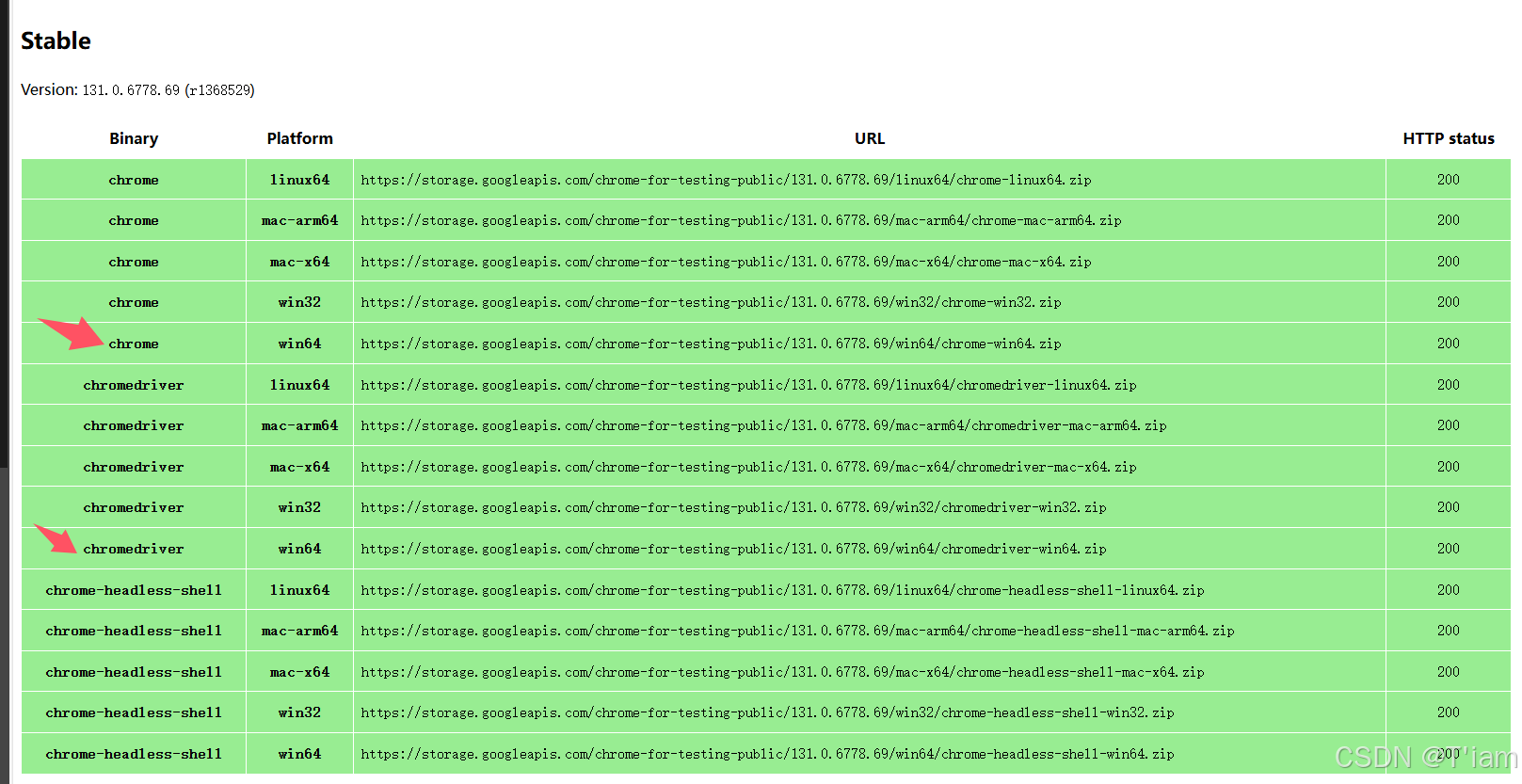
WebDriver以原生的方式驱动浏览器,不需要调整环境变量。 一、window版 1.chrome和chromedriver下载地址: Chrome for Testing availability 我下载的是如下两个安装包,解压即可。 2.导包 pip install selenium然后用python代码引用即可…...

递归求最大公约数
#include <stdio.h>// 函数声明 int gcd(int a, int b);int main() {int x, y;printf("请输入两个正整数:");scanf("%d %d", &x, &y);printf("最大公约数是:%d\n", gcd(x, y));return 0; }// 递归求最大公约…...

关于在浏览器里面获取手机方向的事件
先说问题:浏览器有一个自带原生的获取手机方向的事件方法 deviceorientation: https://developer.mozilla.org/en-US/docs/Web/API/DeviceOrientationEvent/DeviceOrientationEvent 这个事件里面有个实例absolute 看名字知道意思吧,对就是绝对坐标的意…...

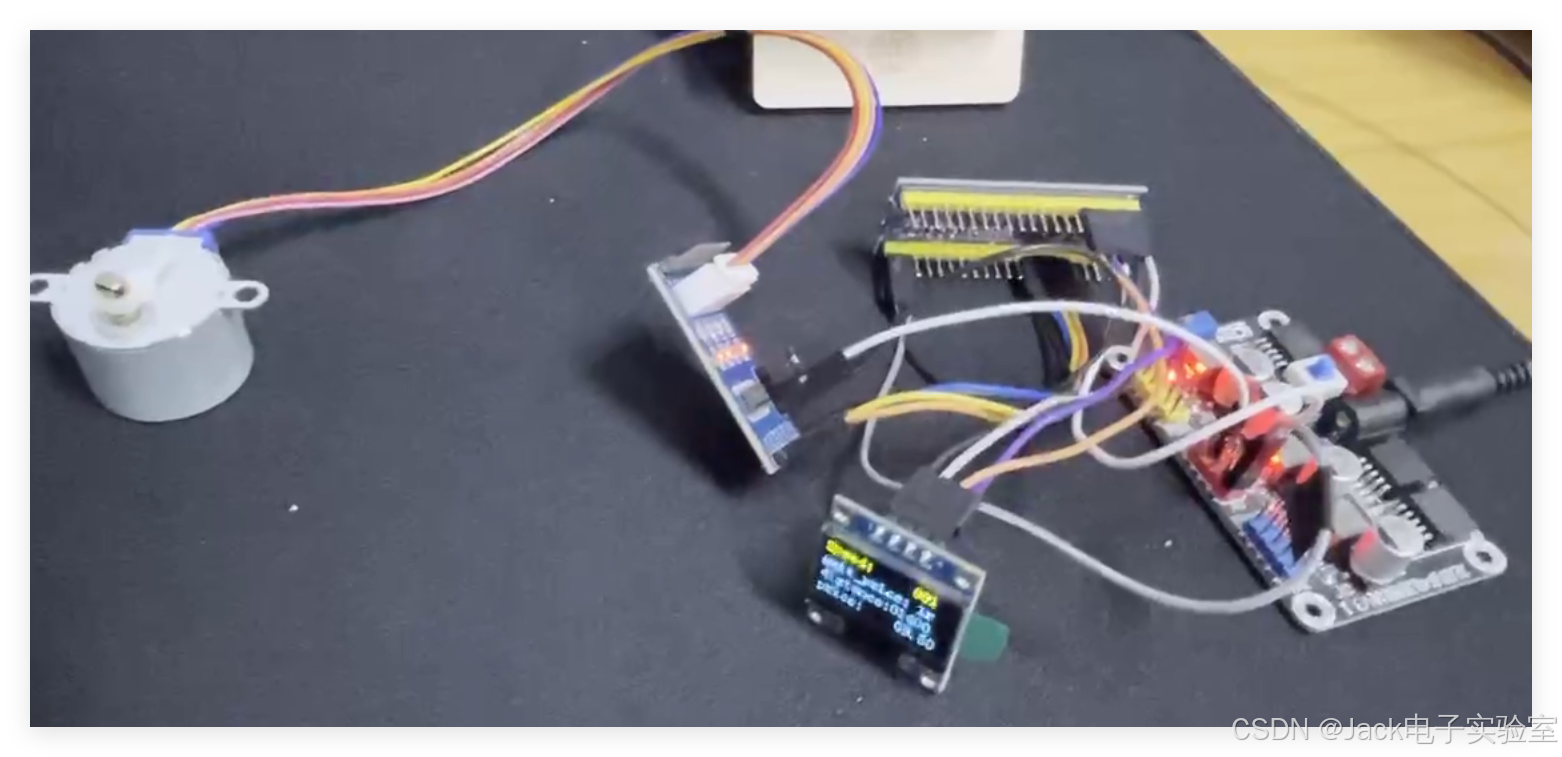
STM32 出租车计价器系统设计(一) 江科大源码改写
STM32 出租车计价器系统设计 功能目标 驱动步进电机模拟车轮旋转,并实现调速功能。 设置车轮周长和单价,检测车轮转速和运转时间。 计算并显示行驶里程和价格。 硬件材料 28BYJ48 五线四相步进电机和 ULN2003 驱动板模块 测速传感器模块 嵌入式小系统…...

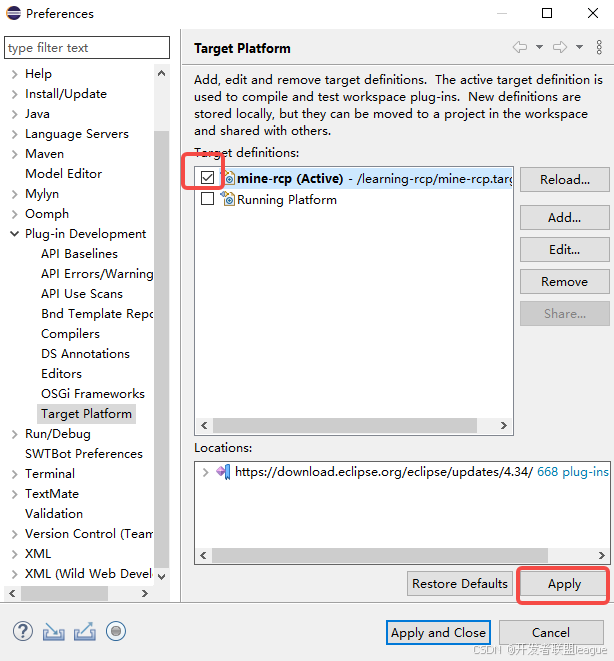
eclipse rcp-创建rcp-创建target
1.创建一个target文件,将其命名为mine-rcp.target 2. 编辑target 2.1 点击add按钮,选中software site 2.2 选择一个software site 打开浏览器。 选择一个合适的eclipse作为基础版本。进入https://download.eclipse.org/eclipse/downloads/https://dow…...

微信小程序--创建一个日历组件
微信小程序–创建一个日历组件 可以创建一个日历组件,来展示当前月份的日期,并支持切换月份的功能。 一、目录结构 /pages/calendarcalendar.wxmlcalendar.scsscalendar.jscalendar.json二、calendar.wxml <view class"calendar"><…...

质量问题分析与改进常见方法
大同小异,本质都是定位、解决、推广三大步双归零 技术归零五条要求:“定位准确、机理清楚、问题复现、措施有效、举一反三”。 管理归零五条要求:“过程清楚、责任明确、措施落实、严肃处理、完善规章”。 航天FRACASFRACAS ,是“…...

质数的和与积
质数的和与积 C语言代码C 代码Java代码Python代码 💐The Begin💐点点关注,收藏不迷路💐 两个质数的和是S,它们的积最大是多少? 输入 一个不大于10000的正整数S,为两个质数的和。 输出 一个整…...

数据结构 (35)分配类排序
前言 分配类排序是数据结构中的一种重要排序方法,其核心思想是利用分配和收集过程对元素进行排序,而无需比较元素之间的关键字。这种方法突破了基于关键字比较的排序算法的时间下界,可以达到线性时间复杂度O(n)。 一、分配类排序的基本概念 分…...

Cesium隐藏默认控件
终于有时间开始整理下知识点了。 开搞 本地环境 vue3vitecesiumvite和cesium都是最新版本这里有个问题需要注意,就是如何为Cesium配置Vite,随便检索一下,大部分都时通过插件【vite-plugin-cesium】作为解决方案,我本地创建新的示…...

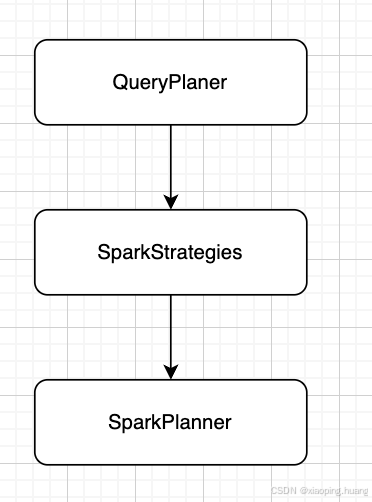
Spark SQL 执行计划解析源码分析
本文用于记录Spark SQL执行计划解析的源码分析。文中仅对关键要点进行提及,无法面面具到,仅描述大体的框架。 Spark的Client有很多种,spark-sql,pyspark,spark- submit,R等各种提交方式,这里以…...

rabbitMq举例
新来个技术总监,把 RabbitMQ 讲的那叫一个透彻,佩服! 生产者 代码举例 public String sendMsg(final String exchangeName,final String routingKey,final String msg) {} /*** 发送消息* param exchangeName exchangeName* param routin…...

奇怪的知识又增加了:ESP32下的Lisp编程=>ULisp--Lisp for microcontrollers
ESP32下有MicroPython,那么我就在想,有Lisp语言支持吗?答案是果然有!有ULisp,专门为MCU设计的Lisp! 网址:uLisp - Lisp for microcontrollers 介绍:用于微控制器的 Lisp 适用于 Ar…...

渗透测试之信息收集
免责声明:使用本教程或工具,用户必须遵守所有适用的法律和法规,并且用户应自行承担所有风险和责任。 文章目录 1. 基础信息收集2. 网络资产发现3. 网站和应用信息4. 技术栈识别5. 安全漏洞和配置6. 移动应用分析7.Google语法常见Google使用场…...

基本分页存储管理
一、实验目的 目的:熟悉并掌握基本分页存储管理的思想及其实现方法,熟悉并掌握基本分页存储管理的分配和回收方式。 任务:模拟实现基本分页存储管理方式下内存空间的分配和回收。 二、实验内容 1、实验内容 内存空间的初始化——可以由用户输…...

SQLServer到MySQL的数据高效迁移方案分享
SQL Server数据集成到MySQL的技术案例分享 在企业级数据管理中,跨平台的数据集成是一个常见且关键的任务。本次我们将探讨如何通过轻易云数据集成平台,将巨益OMS系统中的退款单明细表从SQL Server高效、安全地迁移到MySQL数据库中。具体方案名称为“7--…...

软考:工作后再考的性价比分析
引言 在当今的就业市场中,软考(软件设计师、系统分析师等资格考试)是否值得在校学生花费时间和精力去准备?本文将从多个角度深入分析软考在不同阶段的性价比,帮助大家做出明智的选择。 一、软考的价值与局限性 1.1 …...

shell编程(完结)
shell编程(完结) 声明! 学习视频来自B站up主 泷羽sec 有兴趣的师傅可以关注一下,如涉及侵权马上删除文章 笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
