UniApp配置使用原子化tailwindcss
参考视频
创建项目
新建项目选择uniapp - vue版本这里我选择3 - 点击创建即可
创建完成后,如果是要编译到小程序的项目则可以先将项目运行到小程序打开了
初始化package.json
执行
npm init -y
安装和配置
安装
npm i -D tailwindcss postcss autoprefixer
# 安装完成后再初始化 tailwind.config.js 文件
npx tailwindcss init
配置
在项目目录下创建 shared.js,代码如下,为了保证后面这个方法可以复用
import path from 'path'const resolve = (p) => {return path.resolve(__dirname, p)
}module.exports = {resolve
}
在项目根目录下创建vite.config.js,用于注册引用tailwindcss,代码如下:
import {defineConfig
} from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
import {resolve
} from './shared.js'export default defineConfig({plugins: [uni()],css: {postcss: [require('tailwindcss')({config: resolve("./tailwind.config.js")}),require('autoprefixer')()]}
});
找到项目根目录下的 tailwind.config.js,这个在上面有初始化命令的,内容更改如下:
const {resolve
} = require('./shared.js')module.exports = {// 这里给出了一份 uni-app /taro 通用示例,具体要根据你自己项目的目录结构进行配置// 不在 content 包括的文件内,你编写的 class,是不会生成对应的css工具类的content: ['./public/index.html', './pages/**/*.{html,js,ts,jsx,tsx,vue}','./components/**/*.{html,js,ts,jsx,tsx,vue}'].map(resolve),// 其他配置项// ...corePlugins: {// 小程序不需要 preflight,因为这主要是给 h5 的,如果你要同时开发小程序和 h5 端,你应该使用环境变量来控制它preflight: false}
}
找到App.vue,配置tailwindcss全局生效
<script>export default {onLaunch: function() {console.log('App Launch')},onShow: function() {console.log('App Show')},onHide: function() {console.log('App Hide')}}
</script><style>@tailwind base;@tailwind components;@tailwind utilities;
</style>
插件安装
npm i -D weapp-tailwindcss
安装完成后,在package.json里面配置如下命令
"scripts": {"postinstall": "weapp-tw patch"}
注册
找到根目录下的vite.config.js,内容如下:
import {defineConfig
} from 'vite';
import uni from '@dcloudio/vite-plugin-uni';
import {resolve
} from './shared.js';
import {UnifiedViteWeappTailwindcssPlugin as uvwt
} from "weapp-tailwindcss/vite";export default defineConfig({plugins: [uni(), uvwt({// 由于 hbuilderx 会改变 process.cwd 所以这里必须传入当前目录的绝对路径// 上面参考视频没有这一个,但是不加的话会报错tailwindcssBasedir: __dirname})],css: {postcss: {plugins: [require('tailwindcss')({config: resolve("./tailwind.config.js")}),require('autoprefixer')()]}}
});
然后运行项目到浏览器或者小程序都是正常使用的了
相关文章:

UniApp配置使用原子化tailwindcss
参考视频 创建项目 新建项目选择uniapp - vue版本这里我选择3 - 点击创建即可 创建完成后,如果是要编译到小程序的项目则可以先将项目运行到小程序打开了 初始化package.json 执行 npm init -y安装和配置 安装 npm i -D tailwindcss postcss autoprefixer # 安…...

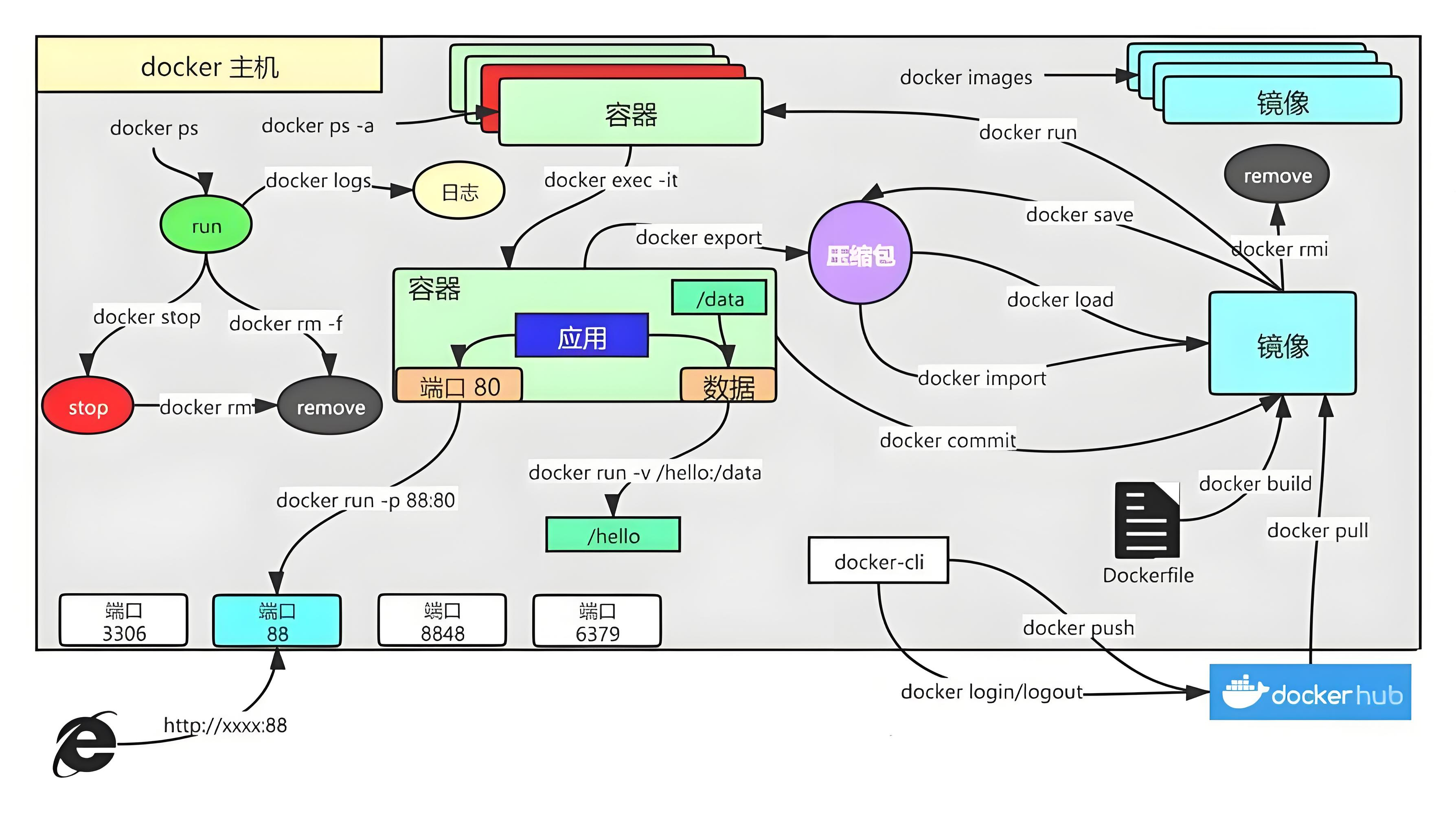
02. Docker:安装和操作
目录 一、Docker的安装方式 1、实验环境准备 1.1 关闭防火墙 1.2 可以访问网络 1.3 配置yum源 2、yum安装docker 2.1 安装docker服务 2.2 配置镜像加速 2.3 启动docker服务 3、二进制安装docker 3.1 下载或上传安装包并解压 3.2 配置使用systemctl管理 3.3 配置镜像…...

【MySQL中多表查询和函数】
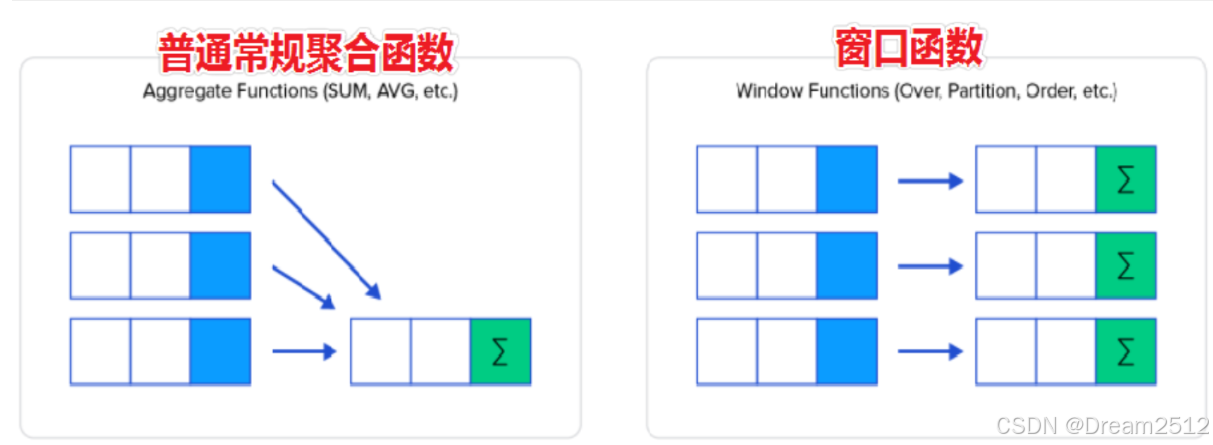
目录 1.多表查询 1.1 外键 1.2 链接查询 2.MySQL函数 内置函数简介 数值函数 字符串函数 时间日期函数 条件判断操作 开窗函数 1.多表查询 本质:把多个表通过主外键关联关系链接(join)合并成一个大表,在去单表查询操作…...

加速科技精彩亮相ICCAD 2024
12月11日—12日 ,中国集成电路设计业的年度盛会——ICCAD 2024在上海世博馆隆重举行。本次活动以“智慧上海,芯动世界”为主旨,汇聚了众多业界精英,共同探讨集成电路产业的未来。作为半导体测试行业领军企业,加速科技携…...

免费下载 | 2024算网融合技术与产业白皮书
《2024算网融合技术与产业白皮书(2023年)》的核心内容概括如下: 算网融合发展概述: 各国细化算网战略,指引行业应用创新升级。 算网融合市场快速增长,算力互联成为投资新热点。 算网融合产业模式逐渐成型…...

Ubuntu系统下部署大语言模型:Ollama和OpenWebUI实现各大模型的人工智能自由
之前在window下安装过 Ollama和OpenWebUI搭建本地的人工智能web项目(可以看我之前写的文章),无奈电脑硬件配置太低,用qwen32b就很卡,卡出PPT了,于是又找了一台机器安装linux系统,在linux系统下测试一下速度能否可以快一些。 系统硬件介绍 Ubuntu 22.04.4 LTS CPU: i5…...

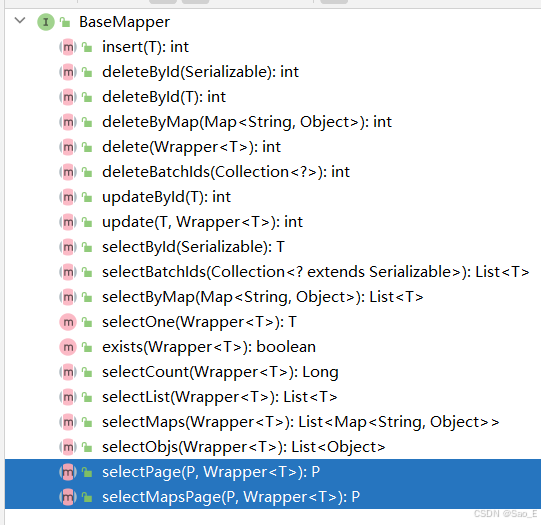
基于Mybatis,MybatisPlus实现数据库查询分页功能
基于Mybatis,MybatisPlus实现数据库查询分页功能 目录 基于Mybatis,MybatisPlus实现数据库查询分页功能使用Mybatis插件实现分页数据库准备分页插件配置和使用常用数据: 使用MybatisPlus插件实现分页数据库准备分页插件配置和使用自定义分页查…...

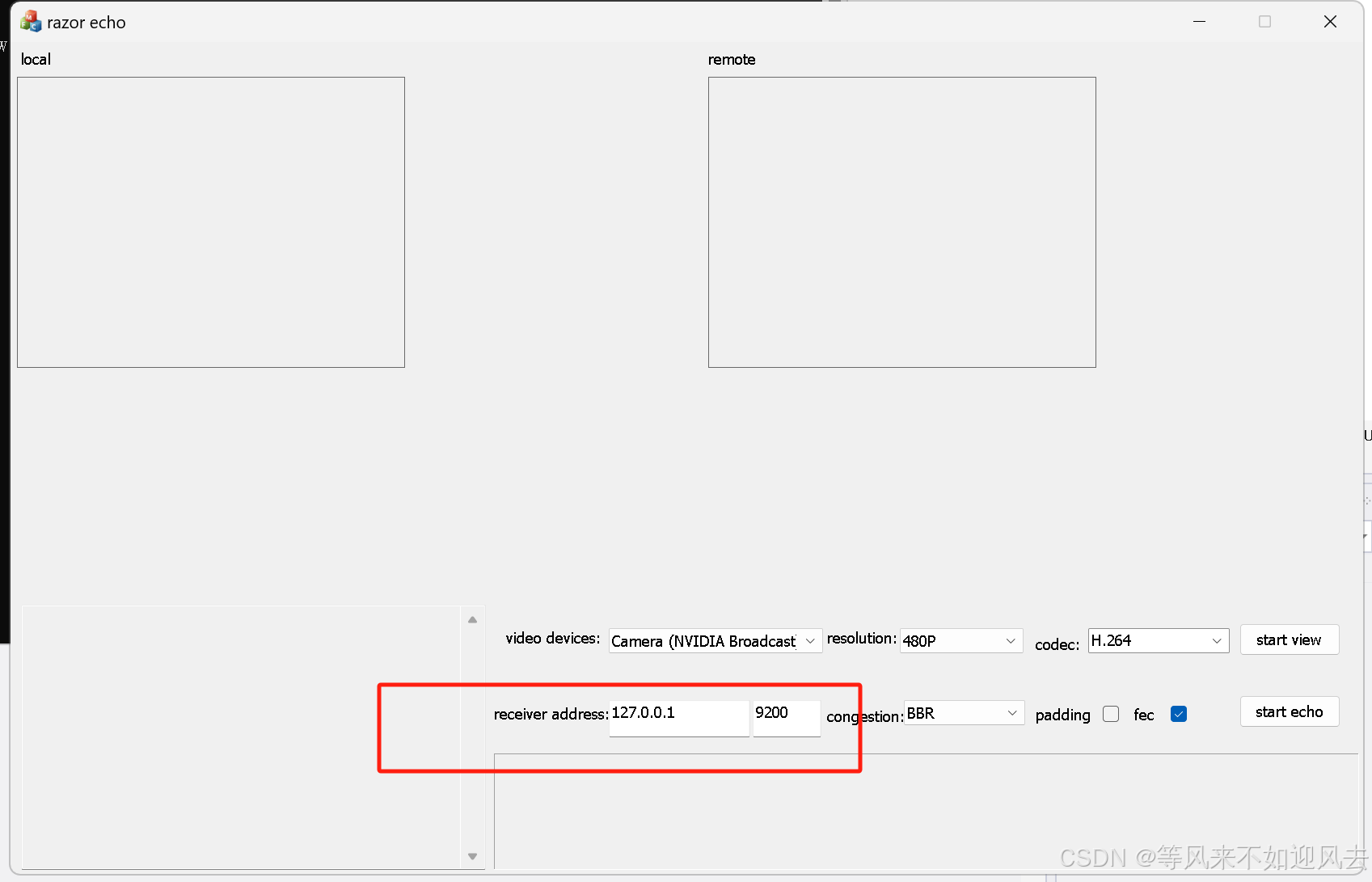
【razor】echo搭配relay功能分析
echo 要搭配relay 实现作者说relay在linux上跑,可以模拟丢包、延迟目前没看到如何模拟。relay监听9200,有俩作用 echopeer1 发relay,replay 把peer1的包给peer2 ,实现p2p能力。 接收端:采集后发送发给relay的 接收端的地址就是自己,的地址就是本地的9200,因此是让relay接…...

技术文档的定义和规范,以及技术文档模板参考
技术文档是指用于记录、传达和共享技术信息的文档,通常涵盖系统设计、开发过程、用户指南、维护手册等内容。技术文档的质量直接影响到项目的可维护性、可扩展性和团队的协作效率。以下是技术文档的定义和一些规范: 一、定义 技术文档是用于描述产品、系…...

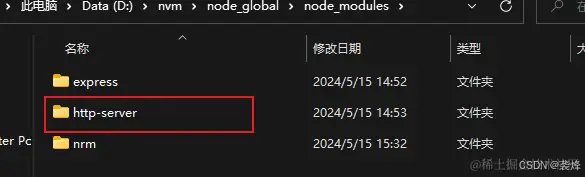
基于windows环境使用nvm安装多版本nodejs
目录 前言 一、卸载node 二、nvm是什么? 三、nvm安装 1.官网下载 nvm 包 2. 安装nvm-setup.exe 3. 配置路径和下载镜像 4. 检查安装是否完成 四、 使用nvm安装node 五、修改npm默认镜像源为淘宝镜像 六、环境变量配置 1. 新建目录 2. 设置环境变量 七…...

力扣9. 回文数
给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序(从右向左)读都是一样的整数。 例如,121 是回文,而…...

C#—BitArray点阵列
C#—BitArray点阵列 在 C# 中,BitArray 类用来管理一个紧凑型的位值数组,数组中的值均为布尔类型,其中 true(1)表示此位为开启,false(0)表示此位为关闭。 当需要存储位(…...

国产自主可控新征程:华为原生鸿蒙系统与鲲鹏认证
华为于今年10月22日在深圳正式发布了其原生鸿蒙系统HarmonyOS NEXT。这是我国首个实现全栈自研的操作系统,标志着中国在操作系统领域取得了突破性进展。HarmonyOS NEXT 5.0的发布,使得鸿蒙操作系统成为继苹果iOS和安卓系统之后的全球第三大移动操作系统&…...

esxi8 虚拟机使用ubuntu22模板后 没有ip配置文件,只有ipv6链接正常使用
esxi8 虚拟机使用模板后 没有ip配置文件,只有ipv6链接正常使用,/etc/NetworkManager/system-connections配置下没有配置文件 只有/etc/netplan/有文件 sudo ip addr add 192.168.1.9/24 dev ens35 # 临时设置ip, 接口名ens35 sudo vi /et…...

【Qualcomm】IPQ5018查看连接终端RSSI、SNR、NF方法
IPQ5018 简介 IPQ5018 是高通(Qualcomm)公司推出的一款面向网络设备的系统级芯片(SoC)。它通常用于路由器、接入点和其他网络设备中,提供高性能的无线网络连接。以下是关于 IPQ5018 的一些关键特性和功能: 关键特性 高性能处理器 IPQ5018 集成了多核 CPU,通常是 ARM …...

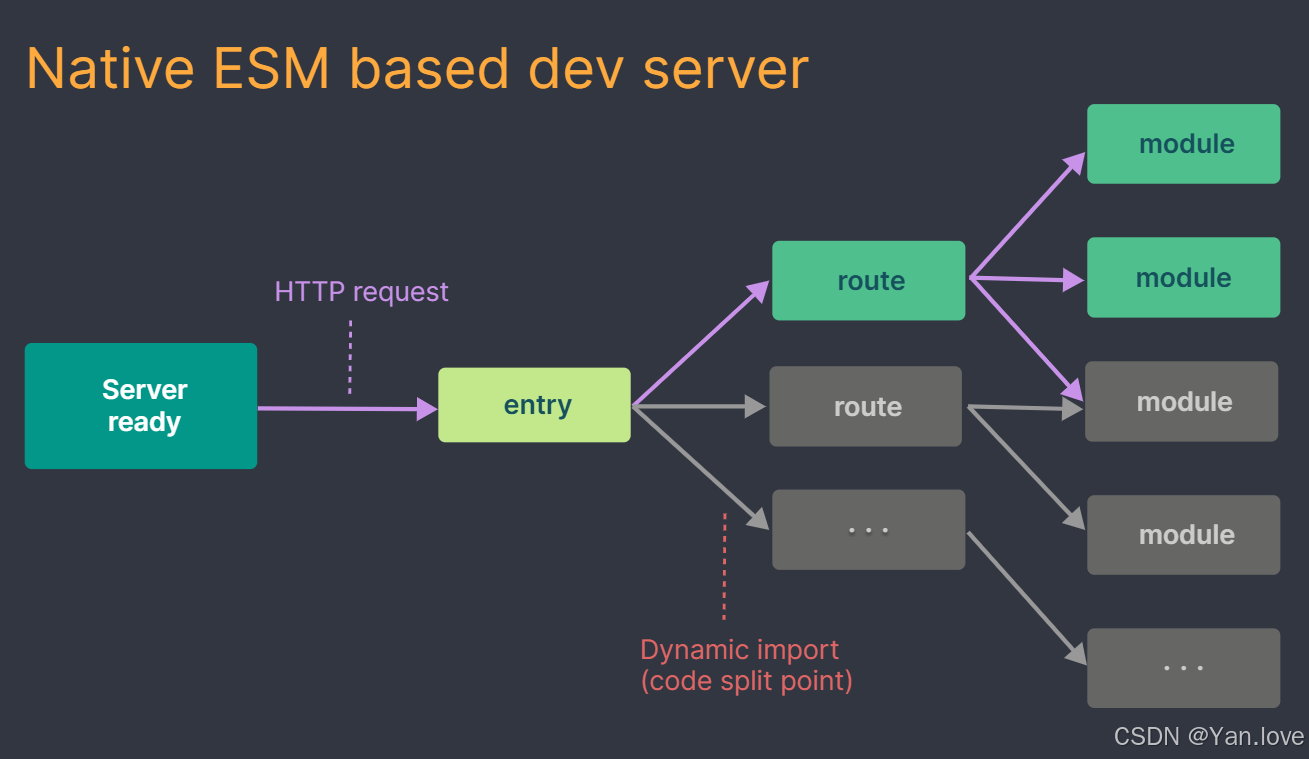
【构建工具】现代开发的重要角色
你可能有所听闻构建工具,但是不知道是干什么的,或者是开发中用到了,大概会使用,但是想理解一下具体的工作原理等,那么我将分享一下我对其的理解。【 我将分为两篇来讲解】。 当我们谈到构建工具时,可以把它…...

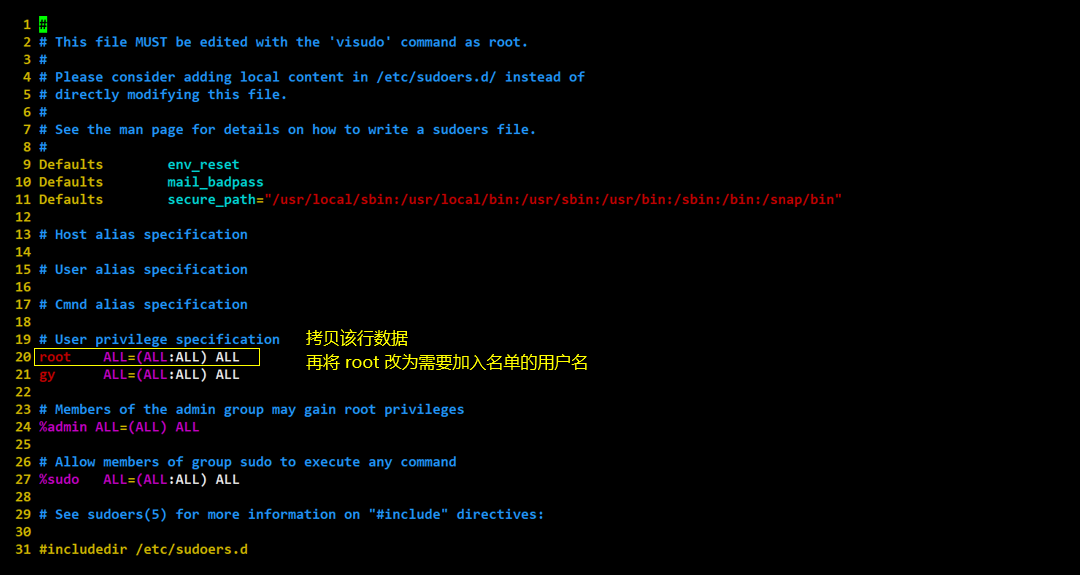
【Linux系统】—— 初识 shell 与 Linux 中的用户
【Linux系统】—— 初识shell 与 Linux 中的用户 1 Xshell 运行原理1.1 命令行的组成1.2 外壳程序 2 Linux中的用户2.1 两种用户2.2 创建普通用户2.3 用户切换2.3.1 普通->超级2.3.2 超级->普通 3 指令的短暂提权3.1 为什么要提权3.2 sudo 指令3.3 人人都能提权吗 1 Xshe…...

二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强)
二维码数据集,使用yolov,voc,coco标注,3044张各种二维码原始图片(未图像增强) 数据集分割 训练组70% 2132图片 有效集20% 607图片 测试集10% 305图…...

Vue指令
创建项目: vue init webpack 项目名称 element-ui npm i element-ui -saxios npm i axios1.1.3 -S vuex npm i vuex3.6.2 -S vuex持久化 npm i -S vuex-persistedstate4.1.0代理模版 proxyTable: {/api: {target: http://localhost:8081/,changeOrigin: true,pathRe…...

数据保护策略:如何保障重要信息的安全
一、什么是数据安全? 数据安全是保护数字信息免遭盗窃、未经授权的访问和恶意修改的过程。这是一个持续的过程,负责监督信息的收集、存储和传输。 机密性:保护数据免遭未授权方访问。 完整性:保护数据免遭未经授权的修改、损坏…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...
