React Draggable插件实现拖拽功能
React Draggable插件实现拖拽功能
- 1.下载Draggable插件
- 2.引入Draggable插件
- 3.设置一个div,并设置样式,并用Draggable包裹起来
- 4.设置拖拽的范围
- 5.Draggable常用props
1.下载Draggable插件
npm install react-draggable

2.引入Draggable插件
// 引入拖拽插件
import Draggable from 'react-draggable';
3.设置一个div,并设置样式,并用Draggable包裹起来
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div>{/* 给他设置一个父级 */}<div className="fu"><Draggable ><div className="top">这是上面的页面</div></Draggable></div></div>);
}
.top {background-color: green;width: 300px;height: 300px;
}
.fu{background-color: red;width: 800px;height: 500px;border-end-end-radius: 0;
}
这样就可以进行全局的拖拽,(他是可以拖拽出到屏幕外面的)
4.设置拖拽的范围
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div><div className="fu"><Draggable bounds={{right: 500, left: 0,top:0,bottom:200} } ><div className="top">这是上面的页面</div></Draggable></div></div>);
}这样就是只能在父级div中进行拖拽
或者可以写成
import "./index.css"
// 引入拖拽插件
import Draggable from 'react-draggable';
export default function IndexPage() {return (<div><div className="fu"><Draggable bounds={".fu"} ><div className="top">这是上面的页面</div></Draggable></div></div>);
}
5.Draggable常用props
allowAnyClick: boolean // 默认false,设为true非左键可实现点击拖拽
axis: string // 'x':x轴方向拖拽、'y':y轴方向拖拽、'none':禁止拖拽
bounds: { left: number, top: number, right: number, bottom: number } | string // 限定移动的边界,接受值://(1)'parent':在移动元素的offsetParent范围内//(2)一个选择器,在指定的Dom节点内//(3){ left: number, top: number, right: number, bottom: number }对象,限定每个方向可以移动的距离
cancel:制定给一个选择器组织drag初始化,例如'.body'
defaultClassName:string // 拖拽ui类名,默认'react-draggable'
drfaultClassNameDragging:string // 正在拖拽ui类名,默认'eact-draggable-dragging'
defaultClassNameDragged:string //拖拽后的类名,默认'react-draggable-dragged'
defaultPosition:{ x: number, y: number } // 起始x和y的位置
disabled:boolean // true禁止拖拽任何元素
grid:[number, number] // 正在拖拽的网格范围
handle:string // 初始拖拽的的选择器'.handle'
offsetParent:HTMLElement // 拖拽的offsetParent
onMouseDown: (e: MouseEvent) => void // 鼠标按下的回调
onStart: DraggableEventHandler // 开始拖拽的回调
onDrag:DraggableEventHandler // 拖拽时的回调
onStop:DraggableEventHandler // 拖拽结束的回调
position: {x: number, y: number} // 控制元素的位置
positionOffset: {x: number | string, y: number | string} // 相对于起始位置的偏移
scale:number // 定义拖拽元素的缩放
相关文章:

React Draggable插件实现拖拽功能
React Draggable插件实现拖拽功能1.下载Draggable插件2.引入Draggable插件3.设置一个div,并设置样式,并用Draggable包裹起来4.设置拖拽的范围5.Draggable常用props1.下载Draggable插件 npm install react-draggable2.引入Draggable插件 // 引入拖拽插件…...

MySQL-运算符
算术运算符: 加法运算-: 减法运算*: 乘法运算/: 除法运算,返回商%: 求余运算,返回余数例:创建n5表,插入数字100,查看数据表分别查看、-、*、/、%mysql> create table n5(-> num int); Query OK, 0 rows affected…...

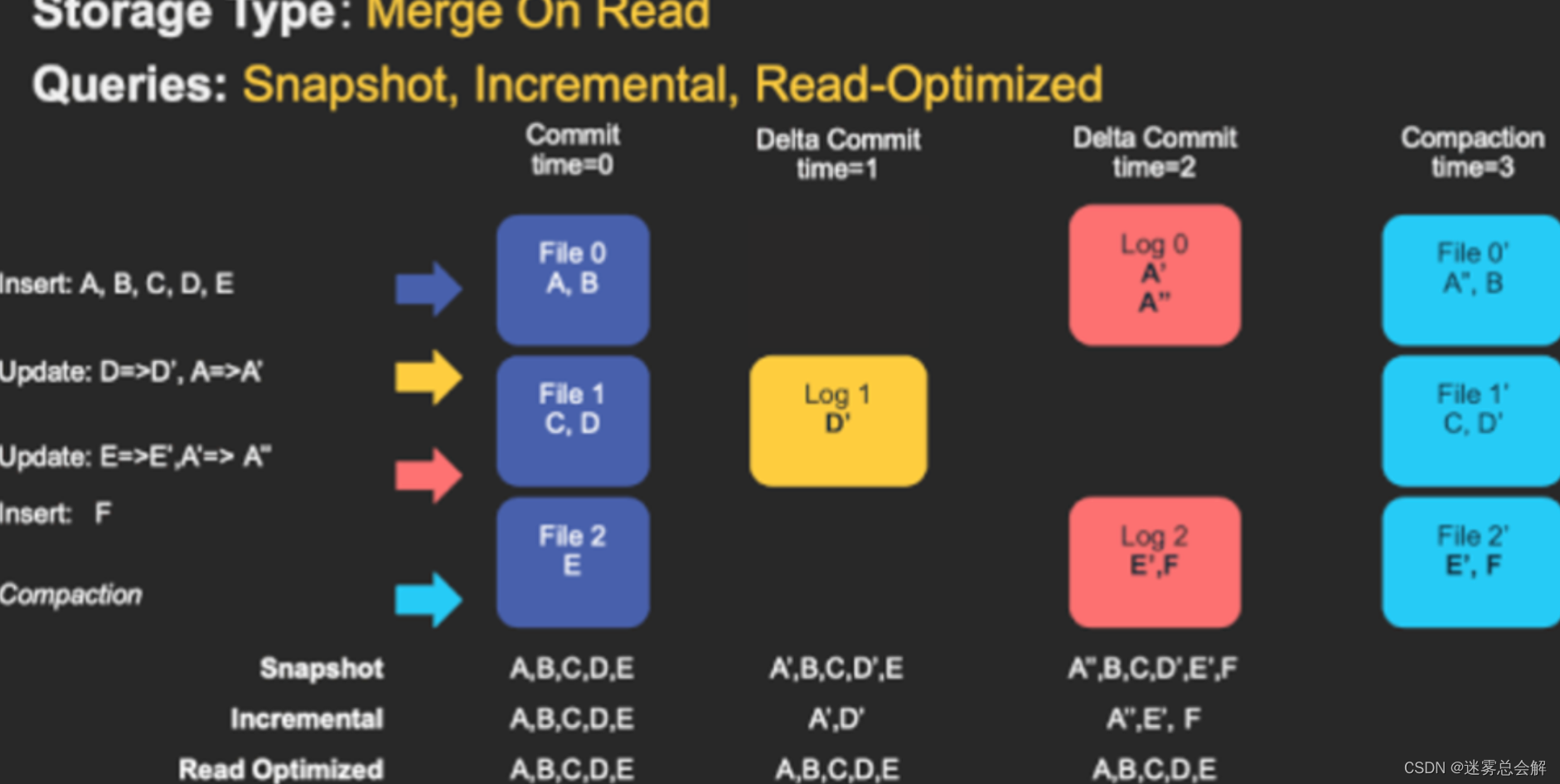
Hudi-基本概念(时间轴、文件布局、索引、表类型、查询类型、数据写、数据读、Compaction)
文章目录基本概念时间轴(TimeLine)文件布局(File Layout)Hudi表的文件结构Hudi存储的两个部分Hudi的具体文件说明索引(Index)原理索引选项全局索引与非全局索引索引的选择策略对事实表的延迟更新对事件表的去重对维度表的随机更删…...
)
数据分享|中国各省、各市、各区县分年、分月、逐日平均气温数据(2000年~2019年)
今天分享给大家的是 2000 年~2019 年中国各省、各市、各县的分年、分月、逐日的平均气温数据(单位:摄氏度) 原始数据来源于国家气象科学数据共享服务平台-中国地面气候资料日值数据集(V3.0),原始数据是各个观测站点的日度数据,为了方便大家使用,我使用 Barnes 方法(…...

steam/csgo搬砖,2023年最暴利的项目
这个项目赚钱主要来源于两个地方: 1.比如说今天美元的汇率是1美元6.8人民币,那我们有特定的渠道能拿到1美元5.0-5.5左右人民币的价格,100美元的汇率差利润就有180元左右的利润,当然这个价格是根据国际的汇率上下会有浮动的。 2.…...

RDSDRDSPolarDBPolarDB-X的区别
RDS 阿里云关系型数据库(Relational Database Service,简称RDS),是一种稳定可靠、可弹性伸缩的在线数据库服务。 基于阿里云分布式文件系统和高性能存储,RDS支持MySQL、SQL Server、PostgreSQL和PPAS(Post…...

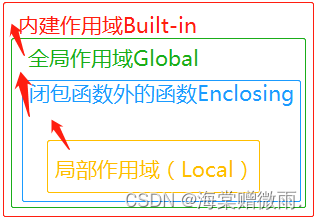
【Python学习笔记】30.Python3 命名空间和作用域
前言 本章介绍Python的命名空间和作用域。 命名空间 先看看官方文档的一段话: A namespace is a mapping from names to objects.Most namespaces are currently implemented as Python dictionaries。 命名空间(Namespace)是从名称到对象的映射,大…...

后量子 KEM 方案:Kyber
参考文献: Bos J, Ducas L, Kiltz E, et al. CRYSTALS-Kyber: a CCA-secure module-lattice-based KEM[C]//2018 IEEE European Symposium on Security and Privacy (EuroS&P). IEEE, 2018: 353-367.Avanzi R, Bos J, Ducas L, et al. Crystals-kyber[J]. NIST…...

2019年广东工业大学腾讯杯新生程序设计竞赛(同步赛)
同步赛链接 A-原初的信纸(最值,STL) 题意: 找 n 个数的最大值. 参考代码: void solve() {int n;std::cin >> n;std::vector<int> a(n);for (auto &c : a)std::cin >> c;std::cout << *max_element…...

生产Nginx现大量TIME-WAIT,连接耗尽,该如何处理?
背景说明: 在尼恩读者50交流群中,是不是有小伙伴问: 尼恩,生产环境 Nginx 后端服务大量 TIME-WAIT , 该怎么办? 除了Nginx进程之外,还有其他的后端服务如: 尼恩,生产环境…...

Linux服务器clang-13安装(环境变量配置)
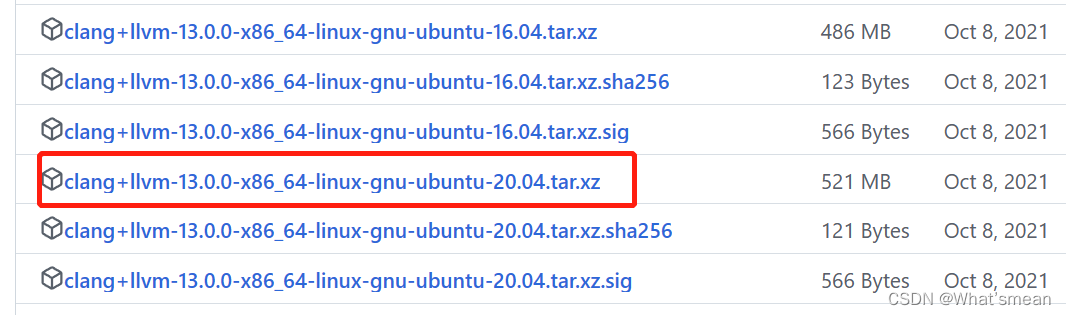
1.从llvm的github网址选择合适的release合适的运行平台进行下载,下载官方预编译的二进制压缩包。 2.将下载好的压缩包进行本地上传。 使用scp命令进行上传 scp -r -P 端口号 本地文件路径 服务器ID等:服务器上目标地址 3.解压(tar命令) 4.环境变量配…...

【C++】C/C++内存管理模板初阶
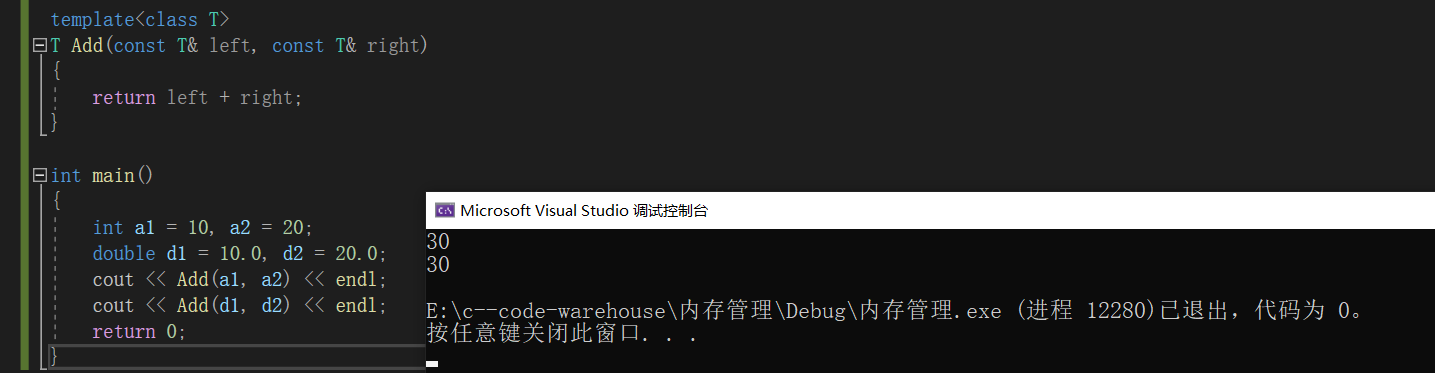
文章目录一、 C/C内存管理1. C/C内存分布2. C内存管理方式3. operator new与operator delete函数4. new和delete的实现原理5. 定位new表达式6. 常见面试题malloc/free和new/delete的区别内存泄漏二、模板初阶1. 泛型编程2. 函数模板3. 类模板一、 C/C内存管理 1. C/C内存分布 …...

笙默考试管理系统-index展示
public class PageList<T> : List<T> { public int PageIndex { get; private set; } //页索引 public int PageSize { get; private set; }//页大小 public int TotalPage { get; private set; }//总页数 public int TotalCo…...

前端基础知识6
谈谈你对语义化标签的理解语义化标签就是具有语义的标签,它可以清晰地向我们展示它的作用和用途。 清晰的代码结构:在页面没有css的情况下,也能够呈现出清晰的代码内容 有利于SEO: 爬虫依赖标签来确定关键字的权重,因此可以和搜索…...

【项目精选】智慧物业管理系统
点击下载源码 1、 选题的背景、研究目的和意义 1)选题的背景 智慧物业是物业发展的必然趋势,是物业管理的一种新理念,是 新形势下社会管理创新的一种新模式。 随着人工智能、大数据、互联网等高新技术的发展,物业管理企 业先后试…...

解决HC-05/HC06等蓝牙模块的调试问题
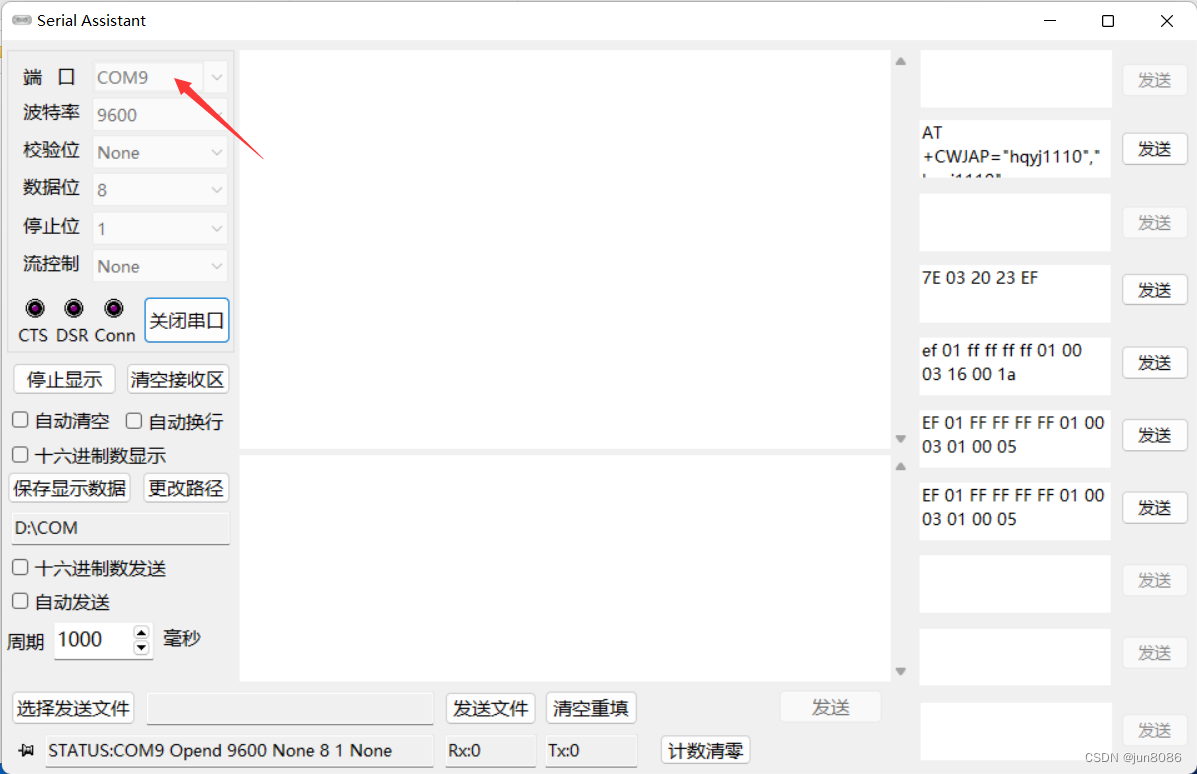
解决HC-05/HC06等蓝牙模块的调试问题问题:1.无法使用USB转串口工具设置HC-05等蓝牙模块,具体问题是:发送AT指令,无回复;2.电脑如何连接HC-05模块,与模块通信(具体场景:HC-05模块的串…...

dfs(八)数字的全排列 (含有重复项与非重复项)
如果每个数字任意取的话。就不需要加book标志位 没有重复项数字的全排列_牛客题霸_牛客网 描述 给出一组数字,返回该组数字的所有排列 例如: [1,2,3]的所有排列如下 [1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2], [3,2,1]. (以数字在数组中的位…...

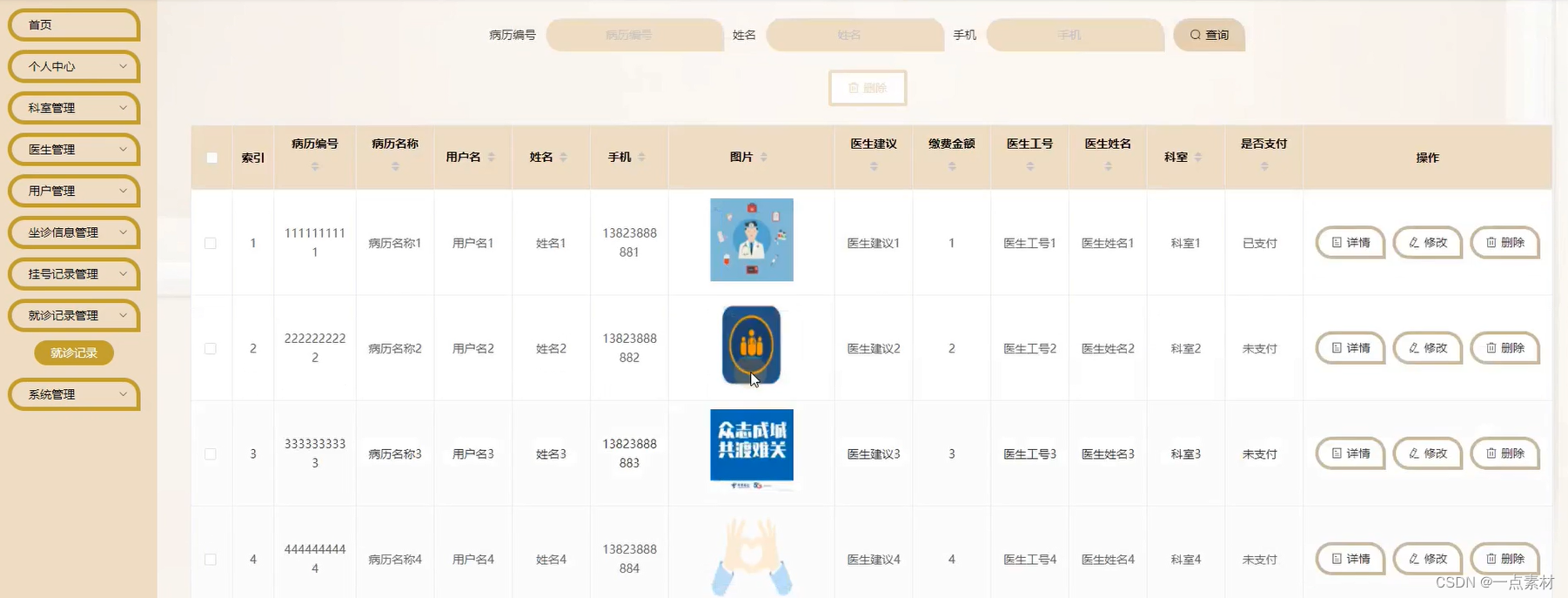
基于微信小程序的医院挂号系统小程序
文末联系获取源码 开发语言:Java 框架:ssm JDK版本:JDK1.8 服务器:tomcat7 数据库:mysql 5.7/8.0 数据库工具:Navicat11 开发软件:eclipse/myeclipse/idea Maven包:Maven3.3.9 浏览器…...

工程经验:残差连接对网络训练的巨大影响
文章目录1、没有使用残差连接的网络难以训练2、loss 不下降的原因3、使用了残差连接的网络可以高效训练1、没有使用残差连接的网络难以训练 经典的 SegNet 网络结构如下: 在使用上图所示的 SegNet 作为噪声预测网络训练扩散模型(DDPM)时&…...

靓号管理-搜索
搜索手机号: 最后一条就是使用的关键mobile__contains 使用字典: 后端的逻辑: """靓号列表"""data_dict {}search_data request.GET.get(q, "")# 根据关键字进行搜索,如果关键字存在&…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
