VUE3 常用的组件介绍
Vue 组件简介
Vue 组件是构建 Vue 应用程序的核心部分,组件帮助我们将 UI 分解为独立的、可复用的块,每个组件都有自己的状态和行为。Vue 组件通常由模板、脚本和样式组成。组件的脚本部分包含了各种配置选项,用于定义组件的逻辑和功能。
组件的常见选项及其描述
-
data- 描述:
data选项用于定义组件的响应式数据。它是一个函数,返回一个对象,这个对象包含了该组件的初始状态。 - 示例:
data() {return {message: 'Hello, Vue!'}; }
- 描述:
-
methods- 描述:
methods选项用于定义组件的方法,方法可以在模板中通过事件绑定进行调用。它们通常用于处理用户输入、事件响应或其他操作。 - 示例:
methods: {greet() {console.log(this.message);} }
- 描述:
-
computed- 描述:
computed选项用于定义计算属性,它是基于响应式数据进行计算的,并且只有在依赖的响应式数据发生变化时才会重新计算。它们常用于根据已有数据衍生出新的数据。 - 示例:
computed: {reversedMessage() {return this.message.split('').reverse().join('');} }
- 描述:
-
watch- 描述:
watch选项用于监听响应式数据的变化,可以在数据变化时执行某些操作,比如异步操作或调试。watch是响应式数据的“观察者”。 - 示例:
watch: {message(newValue, oldValue) {console.log(`Message changed from ${oldValue} to ${newValue}`);} }
- 描述:
-
props- 描述:
props选项用于从父组件传递数据到子组件。它定义了父组件传递给子组件的属性,可以用于传递基本数据类型或对象。 - 示例:
props: {title: String }
- 描述:
-
created- 描述:
created是生命周期钩子之一,组件实例在创建后立即被调用,此时数据已初始化,但 DOM 尚未挂载。 - 示例:
created() {console.log('Component created'); }
- 描述:
-
mounted- 描述:
mounted是生命周期钩子之一,组件实例被挂载到 DOM 后立即被调用。在这个阶段,可以访问到 DOM 元素。 - 示例:
mounted() {console.log('Component mounted'); }
- 描述:
-
beforeDestroy- 描述:
beforeDestroy是生命周期钩子之一,在组件实例销毁之前调用。此时,组件仍然处于 DOM 中。 - 示例:
beforeDestroy() {console.log('Component about to be destroyed'); }
- 描述:
-
destroyed- 描述:
destroyed是生命周期钩子之一,在组件实例销毁后立即调用。此时,组件从 DOM 中移除。 - 示例:
destroyed() {console.log('Component destroyed'); }
- 描述:
-
emits- 描述:
emits用于声明组件会触发的自定义事件。通过这个选项可以限制和验证组件能够触发的事件。 - 示例:
emits: ['update', 'submit']
- 描述:
-
inheritAttrs- 描述:
inheritAttrs选项控制是否自动将父组件传递的属性绑定到子组件的根元素上。设置为false时,可以自定义如何传递属性。 - 示例:
inheritAttrs: false
- 描述:
-
name- 描述:
name用于给组件指定一个名称,通常用于调试或递归组件时。 - 示例:
name: 'MyComponent'
- 描述:
-
directives- 描述:
directives选项用于定义自定义指令。Vue 允许通过directives选项注册全局或局部指令。 - 示例:
directives: {focus: {inserted(el) {el.focus();}} }
- 描述:
-
provide和inject- 描述:
provide和inject用于父子组件之间的跨级数据传递。provide在父组件中定义,inject在子组件中使用。它们允许跨越多级组件传递数据而不必一层层通过props。 - 示例:
provide() {return {message: 'Hello from parent'}; }inject: ['message']
- 描述:
总结
这些选项构成了 Vue 组件的核心,它们让我们能够定义组件的状态、行为和生命周期。每个选项都有其独特的用途,可以帮助我们根据需要定制组件的功能。
如果你有其他问题或需要进一步的解释,随时告诉我!
相关文章:

VUE3 常用的组件介绍
Vue 组件简介 Vue 组件是构建 Vue 应用程序的核心部分,组件帮助我们将 UI 分解为独立的、可复用的块,每个组件都有自己的状态和行为。Vue 组件通常由模板、脚本和样式组成。组件的脚本部分包含了各种配置选项,用于定义组件的逻辑和功能。 组…...

deepin-Wine 运行器合并打包器和添加从镜像提取 DLL 的功能
Wine 运行器是一个图形化工具,旨在简化 Wine 环境的管理和使用。它不仅提供了运行和管理 Wine 容器的功能,还增加了打包器和从镜像提取 DLL 的功能。以下是该工具的详细介绍和使用方法。 一、工具概述 Wine 运行器是一个使用 Python3 的 tkinter 构建的图…...

[大模型]本地离线运行openwebui+ollama容器化部署
本地离线运行Openweb-ui ollama容器化部署 说明安装internet操作内网操作问题线程启动错误最终命令总结说明 最近公司有一个在内网部署一个离线大模型的需求,网络是离线状态,服务器有A100GPU,一开始是想折腾开源chatGML4大模型,因为使用过gml3,所以想着部署gml4应该不难。…...

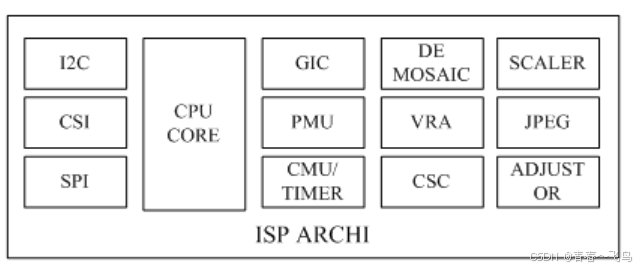
再次梳理ISP的大致流程
前言: 随着智能手机的普及,相机与我们的生活越来越紧密相关。在日常生活中,我们只需要轻轻按下手机上的拍照按钮,就能记录下美好时刻。那么问题来了:从我们指尖按下拍照按钮到一张色彩丰富的照片呈现在我们面前&#x…...

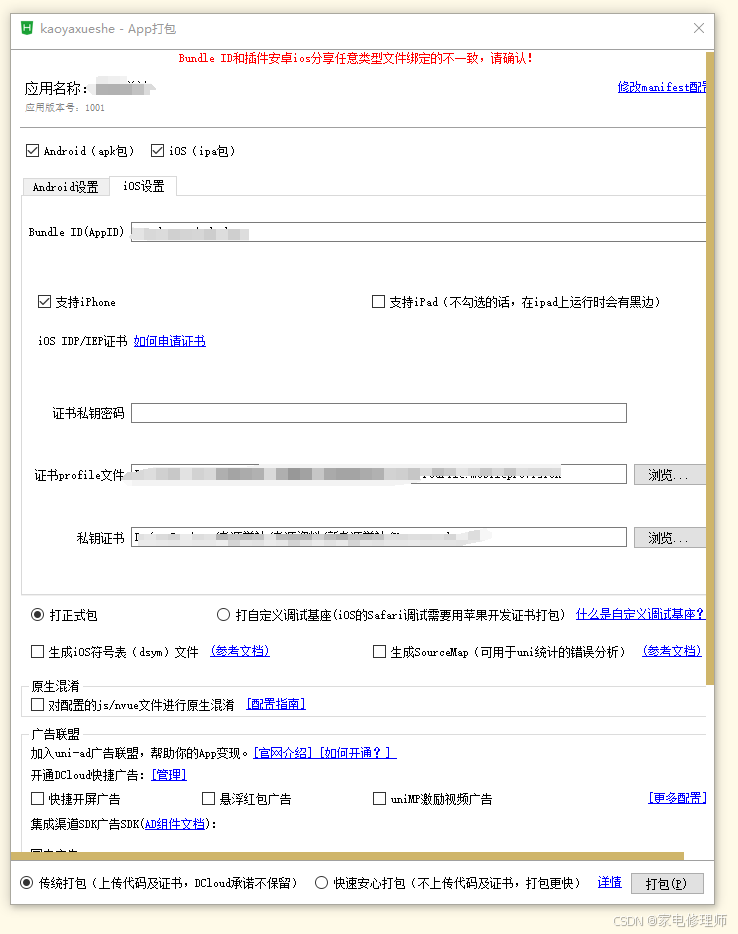
HBuilderX打包ios保姆式教程
1、登录苹果开发者后台并登录已认证开发者账号ID Sign In - Apple 2、创建标识符(App ID)、证书,描述文件 3、首先创建标识符,用于新建App应用 3-1、App的话直接选择第一个App IDs,点击右上角继续 3-2、选择App&#x…...

《解锁鸿蒙系统AI能力,开启智能应用开发新时代》
在当今科技飞速发展的时代,鸿蒙系统以其独特的分布式架构和强大的AI能力,为开发者们带来了前所未有的机遇。本文将深入探讨开发者如何利用鸿蒙系统的AI能力开发更智能的应用,开启智能应用开发的新时代。 鸿蒙系统构筑了15系统级的AI能力&…...

rhcsa练习(3)
1 、创建文件命令练习: ( 1 ) 在 / 目录下创建一个临时目录 test ; mkdir /test ( 2 )在临时目录 test 下创建五个文件,文件名分别为 passwd , group , bashrc &#x…...

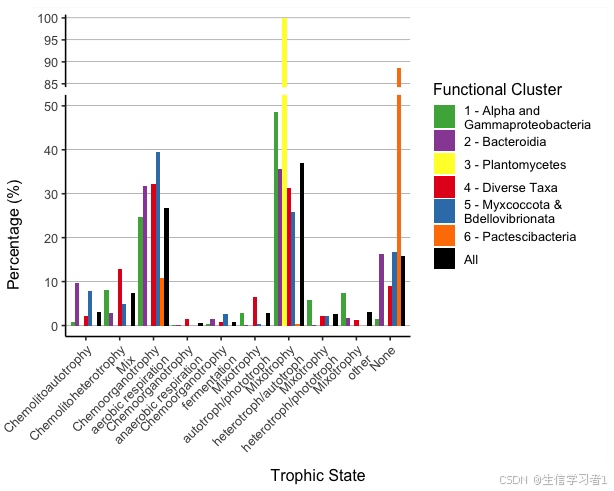
科研绘图系列:R语言绘制Y轴截断分组柱状图(y-axis break bar plot)
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍特点意义加载R包数据下载导入数据数据预处理画图输出总结系统信息介绍 Y轴截断分组柱状图是一种特殊的柱状图,其特点是Y轴的刻度被截断,即在某个范围内省略了部分刻度。这种图表…...

跳出技术陷阱,探索财富自由的多元路径
自古以来,我们常听到这样一句话:“一技在手,吃穿不愁”。这种理念在以往的时代背景下,确实为许多人提供了稳定的生计保障。然而,在信息爆炸、产能过剩的今天,这种固守一技之长的观念正逐渐显露出其不足&…...

qml SpringAnimation详解
1. 概述 SpringAnimation 是 Qt Quick 中用于模拟弹簧效果的动画类。它通过模拟物体在弹簧力作用下的反应,产生一种振荡的动画效果,常用于模拟具有自然回弹、弹性和振动的动态行为。这种动画效果在 UI 中广泛应用,特别是在拖动、拉伸、回弹等…...

中学综合素质笔记3
第一章职业理念 第三节 教师观 考情提示: 单选题材料分析题 学习要求: 理解、 识记、 运用 (一)教师职业角色的转变(单选材料分析) 从教师与学生的关系看——对学生 新课程要求教师应该是学生学习的引…...

uniapp vue2版本如何设置i18n
如何设置i18n在该软件设置过语言的情况下优先选择所设置语言,在没有设置的情况下,获取本系统默认语言就,将系统默认语言设置为当前选择语言。 1、下载依赖: npm install vue-i18n --save 2、创建相关文件(在最外层&…...

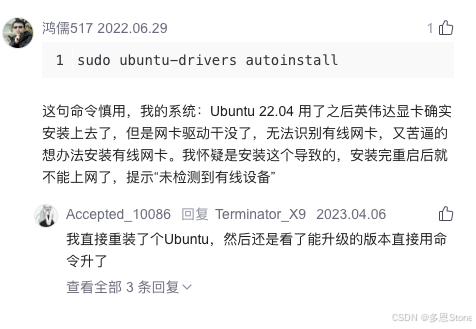
【踩坑记录❌】ubuntu 安装 NVIDIA 显卡驱动不要 autoinstall
背景 在 ubuntu 22.04 安装 NVIDIA 显卡驱动参考了 博客 的步骤进行,发现有很多评论也出现了无法联网的情况 后续解决 尝试了网卡驱动下载的各类方法,安装驱动的过程中又缺失内核头、 gcc 编译器等文件。由于没有网络,每次缺失的文件只能从…...

vue3 + ts + element-plus(el-upload + vuedraggable实现上传OSS并排序)
这里创建项目就不多说了 安装element-plus npm install element-plus 安装vuedraggable npm install vuedraggable 安装ali-oss npm install ali-oss 这里是封装一下:在components创建文件夹jc-upload>jc-upload.vue 在封装的过程中遇到了一个问题就是dr…...

SQL开窗函数相关的面试题和答案
基本排序与分组问题 题目:有学生成绩表tb_score,包含字段SNO(学号)、SCLASS(班级)、CHINESE(语文成绩)、ENGLISH(英语成绩)、ARITH(数学成绩&…...
】初探 Numpy)
【数据分析(一)】初探 Numpy
目录 前言1. 一维 array 的生成2. 一维 array 的基本操作2.1. 查看属性2.2. 花式索引2.3. 条件筛查2.4. 数据统计 3. n 维 array 的生成4. n 维 array 的基本操作4.1. 查看属性4.2. 查询和切片4.3. 花式索引4.4. 矩阵 前言 Numpy是Python的常用开源数值计算扩展库,用…...

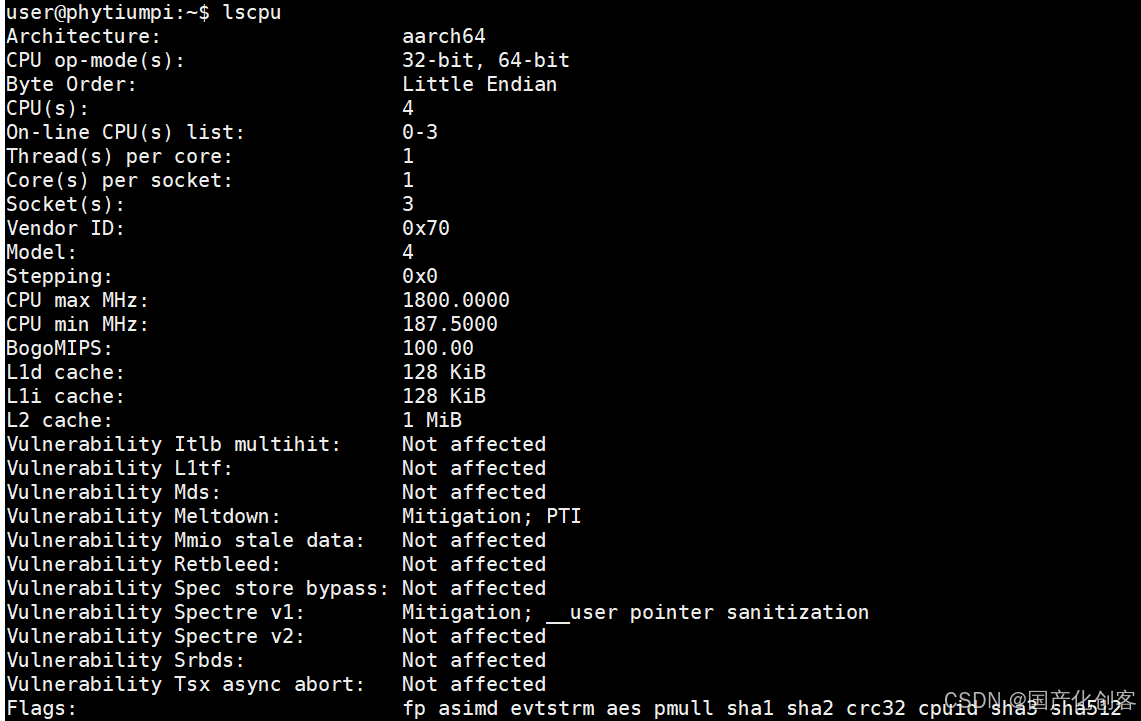
国产化ARM平台-飞腾派开发板硬件与系统
国产化ARM平台-飞腾派开发板硬件与系统 一、飞腾E2000处理器 飞腾腾珑E2000系列包括E2000Q、E2000D、E2000S三个系列,芯片集成飞腾自主研发的高能效和低功耗处理器核,E2000Q集成2个FTC664和2个FTC310处理器核,E2000D集成2个FTC310处理器核&…...
)
[ LeetCode 75 ] 283 移动零(JavaScript)
283 移动零 题目描述解题思路步骤解析时间和空间复杂度代码实现 题目描述 LeetCode 283 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操…...

前端学习汇总
一、打包工具 1.1、vite vite:vite -- 开发环境 热更新_vite 热更新-CSDN博客 1.2、webpack 常用loader:webpack基础---常用loader_webpack 常用loader-CSDN博客 loader:webpack4和webpack5区别1---loader_webpack4与webpack5处理图片的…...

蓝笔科技 | 超凡妈妈赋能计划-【北大生涯规划师特别企划】
12月27日,“超凡妈妈赋能计划-北大生涯规划师特别企划”在广州正式启动,据了解,本次超凡妈妈赋能计划是由广州蓝笔科技信息有限公司牵头发起并主办,中国关心下一代健康体育基金会作为公益支持单位,北京大学作为项目技术…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
