【Javascript Day5】for循环及典型案例
for 循环
// 语法: for( 开始 ; 结束 ; 步长 ){ 循环体 }
// for( var i = 循环初始值 ; i的循环范围 ; i的增加或减少规则 ){ 循环体 }
// 死循环
// for(;;){
// console.log("for循环");
// }
// 循环打印10次
for(var i=0; i<10 ; i++){
console.log("for循环");
}
// 计算 1~100的累加(求和)结果
var sum = 0;
for (var i = 1; i <= 100; i++) {
// sum = sum + i;
sum += i;
}
console.log(sum);
// 算法:将代码通过固定的逻辑或者公式进行简化,提供程序的运行效率
// 连续数值相加公式 : (首位+末尾)*(位数/2)
var sum1 = (1+100)*(100/2);
console.log(sum1);
多重循环:循环嵌套
// 内层循环的循环次数 = 自身循环的次数*外层循环次数
// for (var i = 0; i < 10; i++) {
// for (var j = 0; j < 10; j++) {
// console.log(i,j);
// }
// }
练习
1.不限位数的回文数
var flag = true; // 默认认为是回文数// 不限位数的回文数var num = 1234321;// length是字符串的功能,所有先转换为字符串,再获取var size = (num+"").length;// 计算出需要判断次数var end = parseInt(size/2);for (var i = 1; i <= end; i++) {// console.log( num%10 ); // 10**1// console.log( num%100 ); // 10**2// console.log( num%1000 ); // 10**3var a = num%(10**i); // 32for (var j = 1; j < i; j++) {a = parseInt(a / 10);}// console.log( parseInt(num/1000000) ); // 10 ** (7-1)// console.log( parseInt(num/100000) ); // 10 ** (7-2)// console.log( parseInt(num/10000) ); // 10 ** (7-3)var b = parseInt( num / ( 10**(size-i) ) );b = b % 10;console.log(a,b,a==b);if(a!=b){flag = false;}}console.log(num, flag?"是回文数":"不是回文数" );2.入职薪水10K,每年涨幅5%,50年后工资多少?
<script>var sum =10000;for( var i = 1 ; i <= 50 ;i++){sum *= 1.05;}console.log(sum)</script>3.矩形*号
<script>var i;var sum = "";for( i=1 ; i<= 18; i++){sum += "*";if(i % 6 == 0){sum += "\n";}}console.log(sum);</script>效果
4.九九乘法表
<script>var i = 1 ;var j ;var sum ="";for(j =1 ;j <= i; j++){for (i = 1; i <= j; i++) {sum += (i + "*" + j + "=" + (i*j) + " ");}sum += "\n";if(j == 9){break;}}console.log(sum);</script>效果

5.三位水仙花数
var num = prompt("请输入一个数");var a = (num % 100);var b = (num - a);var c = (b / 100);var d = parseInt((num % 100)/10);if(isNaN(num)){alert(`${num}不是数值!`)}else if(num == null||num==''){alert("用户未输入") }else if(num <100 || num >=1000){alert("只能输入三位数,请重新输入!")}else if((((num %100) % 10) % 1) != 0){alert("不能输入小数,请重新输入!")}else if((c**3 +(a % 10)**3 + d**3) == num*1){alert(`${num}是水仙花数`)}else if((c**3 +(a % 10)**3 + d**3) != num*1){alert(`${num}不是水仙花数`)}相关文章:

【Javascript Day5】for循环及典型案例
for 循环 // 语法: for( 开始 ; 结束 ; 步长 ){ 循环体 } // for( var i 循环初始值 ; i的循环范围 ; i的增加或减少规则 ){ 循环体 } // 死循环 // for(;;){ // console.log("for循环"); // } // 循环打…...

#渗透测试#网络安全#一文了解什么是shell反弹!!!
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

《解锁图像的语言密码:Image Caption 开源神经网络项目全解析》
《解锁图像的语言密码:Image Caption 开源项目全解析》 一、开篇:AI 看图说话时代来临二、走进 Image Caption 开源世界三、核心技术拆解:AI 如何学会看图说话(一)深度学习双雄:CNN 与 RNN(二&a…...

抢占欧洲电商高地,TikTok 运营专线成 “秘密武器”
在当今数字化浪潮席卷全球的时代,社交媒体平台已成为商业拓展的关键阵地,TikTok 更是其中的闪耀新星。近日,一则重磅消息引发行业关注:TikTok 正计划于 2025 年初进军荷兰电商市场。这一战略布局,不仅彰显了 TikTok 对…...

人工智能-数据分析及特征提取思路
1、概况 基于学生行为数据预测是否涉黄、涉黑等。 2.数据分析 数据分析的意义包括得到数据得直觉、发掘潜在的结构、提取重要的变量、删除异常值、检验潜在的假设和建立初步的模型。 2.1数据质量分析 2.1.1数据值分析 查看数据类型: 首先明确各字段的数据类型…...

2024 China Collegiate Programming Contest (CCPC) Zhengzhou Onsite 基础题题解
今天先发布基础题的题解,明天再发布铜牌题和银牌题的题解 L. Z-order Curve 思路:这题目说了,上面那一行,只有在偶数位才有可能存在1,那么一定存在这样的数,0 ,1,100, 10000,那么反之,我们的数…...

halcon3d 如何计算平面法向量!确实很简单
这个问题其实一直困扰了我很长时间,之前是怎么算的呢 对于一个平面,我会先求它的fit_primitives_object_model_3d去将它拟合,接下来用surface_normals_object_model_3d 算子生成它的法线,后用get_object_model_3d_params (ObjectModel3DNormals, ‘point_normal_x’, GenP…...

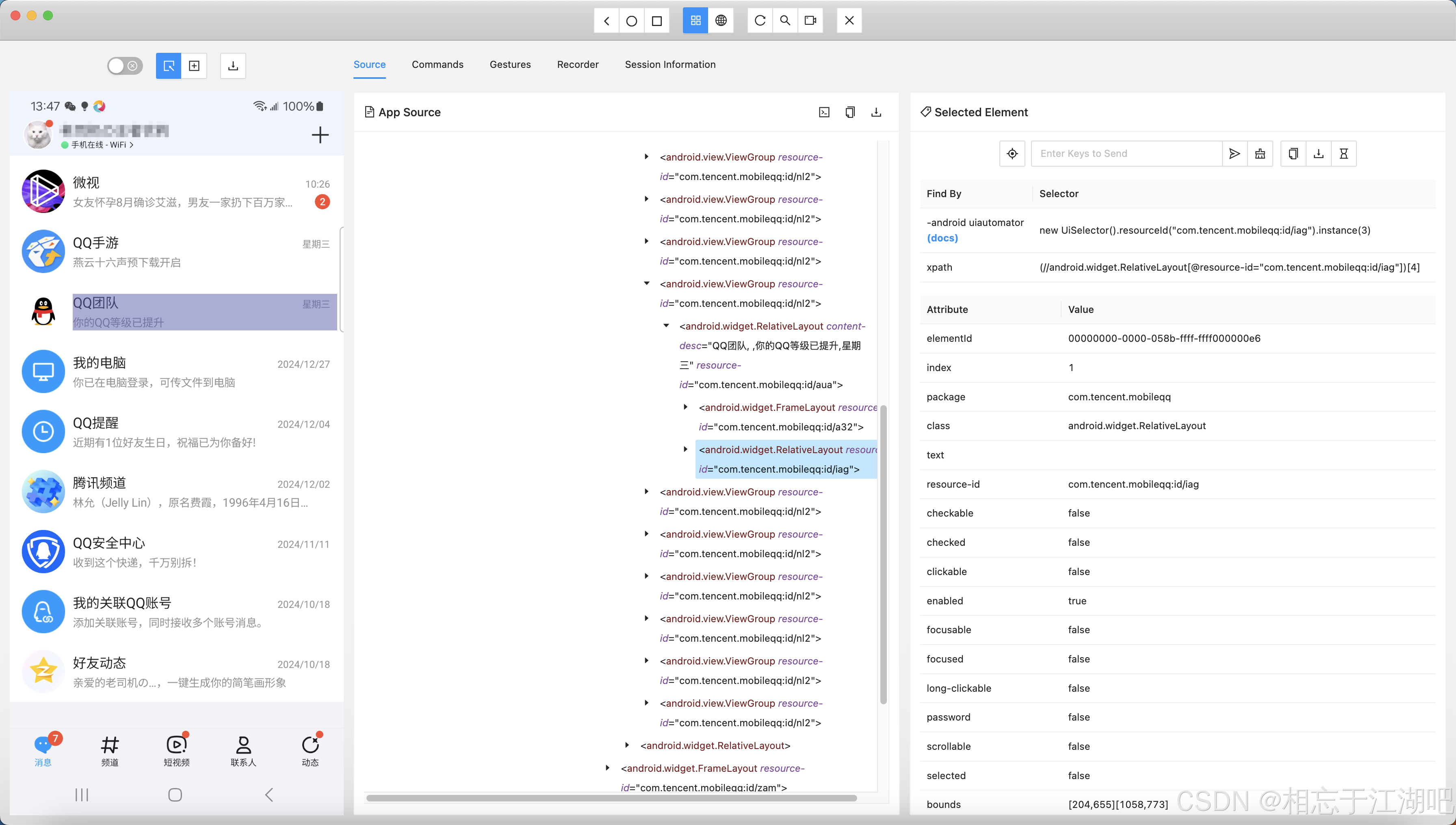
浅尝Appium自动化框架
浅尝Appium自动化框架 Appium自动化框架介绍Appium原理Appium使用安装平台驱动实战 坑 Appium自动化框架介绍 Appium 是一个开源的自动化测试框架,最初设计用于移动应用的测试,但现在它也扩展了对桌面端应用的支持。Appium 使得自动化测试变得更加简单&…...

网络安全测评技术与标准
网络安全测评概况 网络安全测评是网络信息系统和IT技术产品的安全质量保障。本节主要阐述网络安全测评的概念,给出网络安全测评的发展状况。 18.1.1 网络安全测评概念 网络安全测评是指参照一定的标准规范要求,通过一系列的技术和管理方法,获…...

【经典神经网络架构解析篇】【1】LeNet网络详解:模型结构解析、优点、实现代码
《------往期经典推荐------》 一、AI应用软件开发实战专栏【链接】 项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.【…...

KGA:AGeneral Machine Unlearning Framework Based on Knowledge Gap Alignment
文章目录 摘要1 引言2 相关工作3 符号与定义4 我们的 KGA 框架4.1 KGA框架知识差距对齐目标 4.2 KGA在自然语言处理任务中的应用文本分类机器翻译响应生成 5 实验设置数据集评估指标参数设置比较方法 6 实验结果6.1 主要比较结果6.2 KGA 的优越性分析降低语言模型概率比较 6.3 …...

GelSight Mini视触觉传感器凝胶触头升级:增加40%耐用性,拓展机器人与触觉AI 应用边界
马萨诸塞州沃尔瑟姆-2025年1月6日-触觉智能技术领军企业Gelsight宣布,旗下Gelsight Mini视触觉传感器迎来凝胶触头的更新。经内部测试,新Gel凝胶触头耐用性提升40%,外观与触感与原凝胶触头保持一致。此次升级有效满足了客户在机器人应用中对设…...

springboot整合admin
1. 添加依赖 首先,在你的admin服务端pom.xml文件中添加Spring Boot Admin的依赖: <dependency><groupId>de.codecentric</groupId><artifactId>spring-boot-admin-starter-server</artifactId><version>2.5.4<…...

OS--常见的网络模型(包含IO多路复用的原理)
网络模型 IO模型主要就是用户空间和内核空间数据交换的形式。 IO模型 阻塞 I/O 模型(Blocking I/O) 应用程序发起 I/O 请求后,会被阻塞,直到 I/O 操作完成。 非阻塞 I/O 模型(Non-blocking I/O) 应用程序…...
预测模型和LSTM(Long Short-Term Memory)模型在效果和特点上存在显著差异)
LCE(Local Cascade Ensemble)预测模型和LSTM(Long Short-Term Memory)模型在效果和特点上存在显著差异
LCE(Local Cascade Ensemble)预测模型和LSTM(Long Short-Term Memory)模型在效果和特点上存在显著差异。以下是对两者的比较: 一、效果比较 LCE模型: 优势:LCE结合了随机森林和XGBoost的优势&a…...

【mysql】约束的基本使用
文章目录 1. PRIMARY KEY 约束1.1 作用1.2 关键字1.3 特点1.4 添加主键约束1.5 关于复合主键1.6 删除主键约束 2. 自增列:AUTO_INCREMENT2.1 作用2.2 关键字2.3 特点和要求2.4 如何指定自增约束2.5 如何删除自增约束2.6 MySQL 8.0新特性—自增变量的持久化 3. FOREI…...

EasyExcel(二)导出Excel表自动换行和样式设置
EasyExcel(一)导出Excel表列宽自适应 背景 在上一篇文章中解决导出列宽自适应,然后也解决了导出列宽不可超过255的问题。但是实际应用场景中仍然会有导出数据的长度超过列宽255。这时导出效果就会出现如下现象: 多出列宽宽度的内容会浮出来,影响后边列数据的显示。 解决…...

农产品直播带货方案拆解
作为一名经验丰富的营销策划人道叔,今天我来拆解一下咱们4A营销广告圈的这份《直播天府川农好物带货方案》,让你能学到很多实用的策略和技巧,直接应用到你的策划工作中去。 首先,咱们看看背景分析。 助农直播现在可是个大热门&a…...

“**H5**” 和 “**响应式**” 是前端开发中常见的术语,但它们的概念和使用场景有所不同
“H5” 和 “响应式” 是前端开发中常见的术语,但它们的概念和使用场景有所不同。以下是它们的区别以及为什么为移动端开发的页面通常被称为 “H5” 的解释: 1. 为什么为移动端开发的叫 “H5”? “H5” 是 HTML5 的简称,HTML5 是…...

基于EasyExcel实现通用版一对一、一对多、多层嵌套结构数据导出并支持自动合并单元格
接口功能 通用 支持一对一数据结构导出 支持一对多数据结构导出 支持多层嵌套数据结构导出 支持单元格自动合并 原文来自:https://blog.csdn.net/qq_40980205/article/details/136564176 新增及修复 基于我自己的使用场景,新增并能修复一下功能&#x…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

