【教程】数据可视化处理之2024年各省GDP排名预测!
过去的一年里,我国的综合实力显著提升,在新能源汽车、新一代战机、两栖攻击舰、航空航天、芯片电子、装备制造等领域位居全球前列。虽然全国各省市全年的经济数据公布还需要一段时间,但各地的工业发展数据,财政收入数据已大概揭晓,从统计学来看各地全年的经济数据也基本稳定。
由于预测版本众多,本文仅选取一份,并借助Mapmost SDK for WebGL这款Web端三维地图开发引擎进行数据可视化处理操作演示。
数据参考: https://www.163.com/dy/article/JKP7LIRR05563WUS.html

注:数据仅供参考(不含港澳台)
一、静态图标展示

基于Mapmost SDK for WebGL 实现
该图通过静态图标直观展示了2024年全国各省GDP预测排名情况,并将31个省份划分为三个梯队,每个梯队采用不同的图标进行区分。
步骤如下:
- 地图初始化:首先,我们设置了地图的基本样式,其中仅包含一个纯色背景图层,以确保地图的简洁性。
let map = new mapmost.Map({container: 'map',style: {version: 8,sources: {},glyphs: "https://delivery.mapmost.com/font/{fontstack}/{range}.pbf",layers: [ // 设置背景图层{id: "land",type: "background",layout: {},paint: { 'background-color': "#ccc" }}]},center: [106.57423432175028, 32.01709169307357],zoom: 4.175765971417573,userId: '***', // 授权码
});- 绘制省界图层:通过调用
map.addLayer接口,我们添加了一个类型为fill的图层,用以展示各省的边界。利用match表达式,我们为不同省份赋予了不同的颜色,颜色越深表示GDP值越高。
map.on('load',function(){// 添加数据源map.addSource('zg', {"type": "geojson","data": "./zg.geojson" // 替换为你的数据路径})// 按照GDP值将省份分成5个梯队const colorGroups = {first: ["广东省", "江苏省", "山东省", "浙江省", "四川省", "河南省"],second: ["湖北省", "福建省", "湖南省", "安徽省", "上海市", "北京市"],third: ["河北省", "陕西省", "江西省", "重庆市", "辽宁省", "云南省"],fourth: ["广西壮族自治区", "内蒙古自治区", "山西省", "贵州省", "新疆维吾尔自治区", "天津市"],fifth: ["黑龙江省", "吉林省", "甘肃省", "海南省", "宁夏回族自治区", "青海省", "西藏自治区"]};// 为每个梯队的省份设置颜色function getColorForProvince(provinceName) {if (colorGroups.first.includes(provinceName)) return "#ef6548";if (colorGroups.second.includes(provinceName)) return "#fc8d59";if (colorGroups.third.includes(provinceName)) return "#fdbb84";if (colorGroups.fourth.includes(provinceName)) return "#fdd49e";if (colorGroups.fifth.includes(provinceName)) return "#fef0d9";return "#fff"; }// 定义颜色匹配数组let colorData = ["match", ["get", "name"],]Object.values(colorGroups).flat().map(province => { colorData.push(province, getColorForProvince(province)) })colorData.push("#fff")// 添加省界图层map.addLayer({"id": "zg", // 图层id"type": 'fill', // 图层类型"source": "zg", // 图层数据源"paint": { // 绘制属性"fill-color": colorData, // 填充颜色"fill-outline-color": "#fff", // 填充轮廓颜色"fill-opacity": 1, // 填充不透明度}});
})- 标注省份名称:接着,我们使用
map.addLayer接口添加了一个类型为symbol的图层,用于显示省份名称。通过在layout参数中设置text-field为数据中的name属性,实现了省份名称的文字标注。
// 添加数据源
map.addSource('labels', {"type": "geojson","data": "./labels.geojson"
})// 添加省份标注图层
map.addLayer({"id": "name", // 图层id"type": "symbol", // 图层类型"source": "labels", // 图层数据源"layout": { // 布局属性"text-field": ["get", "name"], // 文本字段,从GeoJSON数据中获取'name'属性作为文本"text-variable-anchor": ["top"], // 文本锚点位置,始终在顶部"text-allow-overlap": true, // 允许文本重叠"text-size": 12, // 文本大小},"paint": { // 绘制属性"text-color": "#5c2223", // 文本颜色}
})- 自定义图标:在添加图标之前,我们使用
map.loadImage和map.addImage方法加载自定义图标。随后,再次通过map.addLayer接口添加一个类型为symbol的图层,并利用match表达式为每个省份指定相应的图标,从而清晰地展示了各省份的GDP预测排名情况。
// 图标路径数组
const iconPaths = ['./icons/icon1.png', './icons/icon2.png', ..., './icons/icon31.png'];// 遍历图标路径数据并加载图标
iconPaths.forEach((path, index) => {map.loadImage(path, (error, image) => {if (error) throw error;map.addImage(`icon${index + 1}`, image);});
});// 设置数据源
map.addSource('icons', {"type": "geojson","data": "./icons.geojson"
})// 添加自定义图标图层
map.addLayer({"id": "icons", // 图层id"type": "symbol", // 图层类型"source": "icons", // 图层数据源"layout": { // 布局属性"icon-image": [ // 图标图片,使用'match'表达式根据'name'属性匹配不同的图标'match',['get', 'name'],"广东省", "icon1","江苏省", "icon2",// ...省略其余图标匹配规则"icon" ],"icon-size": 0.25, // 图标大小"icon-allow-overlap": true // 允许图标重叠}
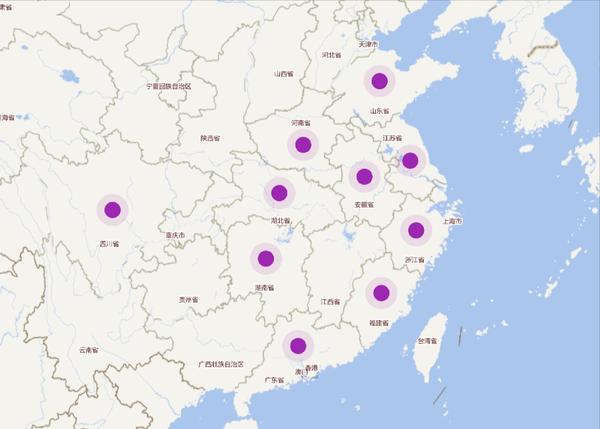
})二、图层展示

基于Mapmost SDK for WebGL 实现
该图根据各省GDP的数值将31个省份划分为五个梯队,每个梯队采用不同大小和颜色的点进行区分。步骤如下:
- 添加底图:首先,我们通过
map.addRasterLayer2接口引入了天地图作为底图。
let option = {'id': 'tdt','project': '4490','source': {'tiles': ['<your TDT url>'], // 替换成你的天地图地址}
}
map.addRasterLayer2(option)- 标注省份名称:虽然可以使用天地图的标注,但为了控制文字位置,我们选择了使用
map.addLayer接口添加一个symbol类型的图层。在这个图层中,我们通过layout参数的text-field设置,从数据中提取name属性,以实现省份名称标注。代码参考静态图标展示第三步。 - 点状图层绘制:接着,我们通过调用
map.addLayer接口,添加了一个circle类型的图层。利用step表达式,我们根据GDP数值范围设定了不同的点样式,从而为每个梯队分配了独特的大小和颜色,以区分各省份的经济表现。
// 添加数据源
map.addSource("points", {type: "geojson",data: "./points.geojson",
});// 添加点图层
map.addLayer({id: "points", // 图层idtype: "circle", // 图层类型source: "points", // 图层数据源paint: { // 绘制属性"circle-color": [ // 圆的颜色,使用'step'表达式根据数值分段"step",["get", "num"], // 获取GeoJSON数据中的"num"属性,即GDP值"rgb(76,175,80)", 13000, // 如果num小于13000,颜色为"rgb(76,175,80)""rgb(33,150,243)", 27000, // 如果num在13000到27000之间,颜色为"rgb(33,150,243)""rgb(255,152,0)", 47000,"rgb(244,67,54)", 60000,"rgb(156,39,176)" // 如果num大于60000,颜色为"rgb(156,39,176)"],"circle-stroke-width": 7, // 圆形边框的宽度"circle-stroke-color": [ // 圆形边框的颜色,使用'step'表达式根据数值分段"step",["get", "num"],"rgba(76,175,80,0.4)", 13000, // 如果num小于13000,颜色为"rgba(76,175,80,0.4)""rgba(33,150,243,0.4)", 27000, // 如果num在13000到27000之间,颜色为"rgba(33,150,243,0.4)""rgba(255,152,0,0.4)", 47000,"rgba(244,67,54,0.4)", 60000,"rgba(156,39,176,0.4)" // 如果num大于60000,颜色为"rgba(156,39,176,0.4)"],"circle-radius": [ // 圆形的半径,使用'step'表达式根据数值分段"step",["get", "num"],10, 13000, // 如果num小于13000,半径为1014, 27000, // 如果num在13000到27000之间,半径为1418, 47000,22, 60000,26 // 如果num大于60000,半径为26],}
});
基于Mapmost SDK for WebGL 实现
- 此外,我们可以在该图层上实现点击交互功能,当我们点击某个省份时,将以弹框的形式展示该省的排名及其GDP数据等详细信息,从而增强互动性和信息呈现效果。
// 当点击图层id为'points'的图层时,执行以下函数
map.on('click', 'points', function (e) {// 添加弹框new mapmost.Popup().setLngLat(e.lngLat) // 设置弹框位置.setHTML(e.features[0].properties.no + "<br>" + e.features[0].properties.name + ":" + e.features[0].properties.num) // 设置弹框内容.addTo(map);
});三、动态图标展示

基于Mapmost SDK for WebGL 实现
该图以动态图标的形式展示了预测排名前十名的省份。步骤如下:
- 创建Canvas图标:首先,根据设计需求自定义绘制Canvas图标,确保图标样式符合预期的视觉效果。
- 添加标注图层:接着,通过调用用
map.addLayer接口,添加一个symbol类型的图层,并将自定义的Canvas图标应用到该图层上,从而完成标注图层的设置。
此部分代码较长,可参考示例:https://www.mapmost.com/mapmost_docs/webgl/latest/docs/demo/2D_Vector_AddCanvasIcon/
上述数据为预测数据,仅供参考。根据2025年国家统计局主要统计信息发布日程安排,2025年1月17日10:00将发布2024年国民经济运行情况,届时将会公布2024年国内生产总值(GDP)初步核算结果等数据。
本篇教程为大家展示了Mapmost SDK for WebGL的数据可视化能力,作为面向开发者的Web端三维地图开发引擎,平台还提供包含点、线、面、蜂窝、热力等几十种数据可视化类型,支持百万量级数据渲染。

基于Mapmost SDK for WebGL 实现
基于专业知识构建,Mapmost SDK for WebGL 通用且易用,助力挖掘数据价值,如有相关需求也可私信咨询~
相关文章:

【教程】数据可视化处理之2024年各省GDP排名预测!
过去的一年里,我国的综合实力显著提升,在新能源汽车、新一代战机、两栖攻击舰、航空航天、芯片电子、装备制造等领域位居全球前列。虽然全国各省市全年的经济数据公布还需要一段时间,但各地的工业发展数据,财政收入数据已大概揭晓…...
Java 将RTF文档转换为Word、PDF、HTML、图片
RTF文档因其跨平台兼容性而广泛使用,但有时在不同的应用场景可能需要特定的文档格式。例如,Word文档适合编辑和协作,PDF文档适合打印和分发,HTML文档适合在线展示,图片格式则适合社交媒体分享。因此我们可能会需要将RT…...

深度学习的原理和应用
一、深度学习的原理 深度学习是机器学习领域的一个重要分支,其原理基于多层神经网络结构和优化算法。以下是深度学习的核心原理: 多层神经网络结构:深度学习模型通常由多层神经元组成,这些神经元通过权重和偏置相互连接。输入数据…...

CAPL语法基础
CAPL语法基础 目录 CAPL语法基础1. 引言2. 数据类型、变量与常量2.1 数据类型2.2 变量2.3 常量2.4 案例1:使用变量和常量计算圆的面积 3. 运算符与表达式3.1 算术运算符3.2 关系运算符3.3 逻辑运算符3.4 位运算符3.5 案例2:使用运算符实现简单的逻辑判断…...

安卓studio生成apk步骤
在写完app之后虽然能在真机上运行 但是在文件夹中找不到相应的apk ,注意!!!安卓 studio中可以自动生动生成 apk 下面是生成步骤: 步骤1:build ->make project 步骤2:build ->Generate si…...

Azure主机windows2008就地升级十步
Azure上云主机的windows2008系统需要进行就地升级。 按着微软的升级路径:win2008-->win2012-->win2016-->win2022 第一步:创建快照备份,防止升级失败第二步:升级托管磁盘,在VM管理的地方将磁盘升级成托管磁盘…...

解锁 C# 与 LiteDB 嵌入式 NoSQL 数据库
一、开篇:邂逅 C# 与 LiteDB 新世界 在当今的软件开发领域,数据管理如同建筑的基石,而选择一款合适的数据库则是项目成功与否的关键因素之一。对于 C# 开发者来说,面对琳琅满目的数据库选项,如何抉择常常令人头疼。今…...

7 分布式定时任务调度框架
先简单介绍下分布式定时任务调度框架的使用场景和功能和架构,然后再介绍世面上常见的产品 我们在大型的复杂的系统下,会有大量的跑批,定时任务的功能,如果在独立的子项目中单独去处理这些任务,随着业务的复杂度的提高…...

七星棋类游戏源码:两百玩法开源修复
这套七星棋类源码,覆盖六大省区(湖南双端、湖北、山西、江苏、贵州等),安卓与苹果端都能轻松适配,汇集 6 个端口与 200 多种子游戏玩法。此版本为二次开发修复版,功能完备且源码完全公开,包括乐…...

未来世界:科技引领的奇幻篇章
科技发展的这么快,未来的世界将会是什么样的呢? 在人类历史的长河中,科技始终是推动社会进步的核心力量。从古老的四大发明到如今的人工智能、基因编辑、量子计算等前沿技术,科技发展的速度日新月异。我们不禁会想,在…...

[python3]Uvicorn库
Uvicorn 是一个用于运行 ASGI(Asynchronous Server Gateway Interface)应用程序的轻量级服务器。ASGI 是 Python Web 应用程序接口的一种扩展,它不仅支持传统的同步 Web 请求处理,还支持异步请求处理、WebSockets 以及 HTTP/2。 h…...

istio-proxy oom问题排查步骤
1. 查看cluster数量 cluster数量太多会导致istio-proxy占用比较大的内存,此时需检查是否dr资源的host设置有配置为* 2. 查看链路数据采样率 若采样率设置过高,在压测时需要很大的内存来维护链路数据。可以调低采样率或增大istio-proxy内存。 检查iop中…...

Flutter:使用FVM安装多个Flutter SDK 版本和使用教程
一、FVM简介 FVM全称:Flutter Version Management FVM通过引用每个项目使用的Flutter SDK版本来帮助实现一致的应用程序构建。它还允许您安装多个Flutter版本,以快速验证和测试您的应用程序即将发布的Flutter版本,而无需每次等待Flutter安装。…...

关于物联网的基础知识(二)——物联网体系结构分层
成长路上不孤单😊😊😊😊😊😊 【14后😊///计算机爱好者😊///持续分享所学😊///如有需要欢迎收藏转发///😊】 今日分享关于物联网的基础知识(二&a…...

[程序设计]—代理模式
[程序设计]—代理模式👳 本文章记录学习于——52.面向切面:AOP-场景模拟_哔哩哔哩_bilibili 最近闲来无事,在学习Spring的源码: 后面慢慢更新源码系列blog,希望多多关注🙏🙏 目前已经总结的b…...

26、【OS】【Nuttx】用cmake构建工程
背景 之前wiki 14、【OS】【Nuttx】Nsh中运行第一个程序 都是用 make 构建,准备切换 cmake 进行构建,方便后续扩展开发 Nuttx cmake 适配 nuttx项目路径下输入 make distclean,清除之前工程配置 adminpcadminpc:~/nuttx_pdt/nuttx$ make …...

C#中序列化的选择:JSON、XML、二进制与Protobuf详解
C#中序列化的选择:JSON、XML、二进制与Protobuf详解 在C#开发中,序列化是将对象转换为可存储或传输的格式的过程,而反序列化则是将存储或传输的数据重新转换为对象的过程。选择合适的序列化方式对应用程序的性能、可维护性和兼容性至关重要。…...

单片机实现模式转换
[任务] 要求通过单片机实现以下功能: 1.单片机有三种工作模式(定义全局变量MM表示模式,MM1,2,3表示三种不同的模式) LED控制模式 风扇控制模式 蜂鸣器控制模式 2.可以在某一个模式下通过拓展板KEY1按键控制设备 (按…...

Shader -> SweepGradient扫描渐变着色器详解
XML文件 <com.example.myapplication.MyViewxmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_gravity"center"android:layout_height"400dp"/>自定义View代码 c…...

鼠标过滤驱动
文章目录 概述代码参考资料 概述 其编写过程大体与键盘过滤驱动相似,只需要切换一下附加的目标设备以及创建的设备类型等。但在该操作后依然无法捕获到Vmware创建的win7操作系统的鼠标irp信息,于是通过在获取鼠标驱动,遍历其所有的设备进而附…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
