day01-HTML-CSS——基础标签样式表格标签表单标签
目录
- 此篇为简写笔记
- 下端1-3为之前笔记(强迫症、保证文章连续性)
- 完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
- HTML
- CSS
- 1 HTML
- 1.1 介绍
- 1.1.1 WebStrom中基本配置
- 1.2 快速入门
- 1.3 基础标签
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
- 1.6.1 列表中图表类型
- 1.6.2 去除有序列表和无序列表前端图标
- 1.6.3 列表扩展
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- 1.10 表单项标签
- 2 CSS
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css属性
- 2.4.1 背景属性background
- 2.4.2 元素显示方式display
- 2.4.3 文本与字体相关样式
- 2.5 盒子模型
- 2.5.1 盒子模型-宽高
- 2.5.2 盒子模型-外边距
- 2.5.3 盒子模型-边框
- 2.5.4 盒子模型-内边距
- 2.6 css的三大特征
- 2.7 定位方式4+1
- 2.7.1 position:static 静态定位
- 2.7.2 position:relative 相对定位
- 2.7.3 position:absolute 绝对定位
- 2.7.4 position:fixed 固定定位
- 2.7.5 float:left/right 浮动定位
- 2.8 溢出设置 overflow
- 2.9 css文档
- 3 扩展frameset-简单的框架分布页面
此篇为简写笔记
下端1-3为之前笔记(强迫症、保证文章连续性)
完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
HTML
- HTML(HyperText Markup Language):超文本标记语言
- 1.作用:负责控制网页的结构
- 2.基础标签:
- 文本标签:<h1>~<h6>、<hr>、<p>、<br>、<b>、<strong>
- 图片标签:<img src=‘’> src属性用来指定图片资源路径
- 音频标签:<audio> src属性用来指定音频资源路径,controls用来显示播放控件
- 视频标签:<video> src属性用来指定视频资源路径,controls用来显示播放控件
- 超链接标签:<a href=‘’> href属性用来指定访问的资源URL,target用来指定跳转的方式
- 表格标签:<table>、<tr>、<td>、<th>
- 布局标签:<div>、<span>
- 3.表单标签:<form>
- 属性action:用来指定请求资源URL,规定当提交时表单数据应该往何处提交
- 属性method:请求方式
- get: 请求参数会直接拼接在URL地址后面,大小有限制 ?key=value&key2=v2…
- post: 请求参数会以请求体的形式进行传递,大小没有限制
- 4.表单项标签:
- <input>:表单项,通过type属性控制输入形式
- type取值:
- text
- password
- radio
- checkbox
- file
- date
- time
- datetime-local
- number
- hidden
- submit
- reset
- button
- <select>:下拉选项框,通过<option>定义列表项
- <textarea>:文本域
CSS
- CSS(Cascading Style Sheet):层叠样式表
- 1.作用:控制页面的样式(表现)
- 2.CSS引入方式:
- 行内、内部、外部
- 3.CSS选择器:选择器是选取需设置样式的元素(标签)
- 元素(标签)选择器 标签名{}
- id选择器 id属性 #id属性值{}
- 类选择器 class属性 .class属性值{}
- 优先级:id选择器 > 类选择器 > 元素选择器
- 4.CSS属性:
- color: 文本颜色
- font-size: 文本大小
- text-decoration:规定添加到文本的修饰,none表示定义标准的文本
- line-height:设置行高
- text-indent:定义第一个行内容的缩进
- text-align:规定元素中的文本的水平对齐方式
- width:设置宽度
- height:设置高度
- border:设置边框的属性,如:1px solid #000;
- padding:内边距
- margin:外边距
- 5.CSS盒子模型:
- 组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)
目录
- 此篇为简写笔记
- 下端1-3为之前笔记(强迫症、保证文章连续性)
- 完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去
- HTML
- CSS
- 1 HTML
- 1.1 介绍
- 1.1.1 WebStrom中基本配置
- 1.2 快速入门
- 1.3 基础标签
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
- 1.6.1 列表中图表类型
- 1.6.2 去除有序列表和无序列表前端图标
- 1.6.3 列表扩展
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- 1.10 表单项标签
- 2 CSS
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css属性
- 2.4.1 背景属性background
- 2.4.2 元素显示方式display
- 2.4.3 文本与字体相关样式
- 2.5 盒子模型
- 2.5.1 盒子模型-宽高
- 2.5.2 盒子模型-外边距
- 2.5.3 盒子模型-边框
- 2.5.4 盒子模型-内边距
- 2.6 css的三大特征
- 2.7 定位方式4+1
- 2.7.1 position:static 静态定位
- 2.7.2 position:relative 相对定位
- 2.7.3 position:absolute 绝对定位
- 2.7.4 position:fixed 固定定位
- 2.7.5 float:left/right 浮动定位
- 2.8 溢出设置 overflow
- 2.9 css文档
- 3 扩展frameset-简单的框架分布页面
- 组成:内容(content)、内边距(padding)、边框(border)、外边距(margin)
1 HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。


这些都是网页展示出来的效果。而HTML也有专业的解释
- HTML(HyperText Markup Language):超文本标记语言:
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。 - 标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码
可以看到如下内容,就是由一个一个的标签组成的
这些标签不像XML那样可以自定义,HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析, 然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的img标签;想展示可以点击的链接的效果就可以使用预定义的a标签等。
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
以后我们是通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据。
- W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
- HTML定义页面的整体结构
- CSS是用来美化页面,让页面看起来更加美观
- JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
- 如下只是使用HTML语言编写的页面的结构:
- 可以看到页面是比较丑的,但是每一部分其实都已经包含了。

- 可以看到页面是比较丑的,但是每一部分其实都已经包含了。
- 接下来咱们加上 CSS 进行美化看到的效果如下:
- 瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。

- 瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。
- 接下来再加上JavaScript试试
- 可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。

- 可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
1.1.1 WebStrom中基本配置
- 修改字体大小

- 控制字母大小写提示(取消勾选)

- 自动保存(参数为1)

- 设定参数提示(Info中全部打勾)

- 修改字符集

- 主题插件
Hiberbee Theme

- 修改注释颜色
- 028102

- 028102
1.2 快速入门
- 需求:
- 编写如下图效果的页面

- 编写如下图效果的页面
- 要实现这个页面,我们需要从以下三步进行实现
- 新建文本文件,后缀名改为 .html
- 页面文件的后缀名是 .html,所以需要该后缀名
- 编写 HTML 结构标签
- HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
- 新建文本文件,后缀名改为 .html
<html><head><title> </title></head><body></body>
</html>
html标签是根标签,下面有 head 标签和 body 标签这两个子标签。而 head 标签的 title 子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记

body 标签的内容会被展示在内容区中,如下图红框标记

- 在< body >中定义文字
<html><head><title>html 快速入门</title></head><body>乾坤未定,你我皆是黑马~</body>
</html>
在访问其他网站页面时会看到字体颜色是五颜六色的
font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如: 就是将文字设置成了红颜色。那么我们只需要将需要变成红色的文字放在标签体部分就可以了,如下:
<html><head><title>html 快速入门</title></head><body><font color='red'>乾坤未定,你我皆是黑马~</font></body>
</html>
- 总结:
- HTML 文件以.htm或.html为扩展名
- HTML 结构标签

- HTML 标签不区分大小写
- 如上案例中的
font写成Font也是一样可以展示出对应的效果的。
- 如上案例中的
- HTML 标签属性值 单双引皆可
- 如上案例中的color属性值使用双引号也是可以的。< font color=“red” >< /font >
- HTML 语法松散
- 比如 font 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。
1.3 基础标签
- 基础标签就是一些和文字相关的标签,如下:
| 标签 | 描述 |
|---|---|
| <h1> ~ <h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体、字体尺寸、字体颜色 |
| <b> | 定义粗体字体 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义折行 |
| <hr> | 定义水平线 |
1.3.1 标题标签
- 创建模块
- 在 WebStrom 中创建模块,在模块下创建一个html文件夹,该我们今天的所以的页面文件所部放在该文件夹下。模块目录如下


- 在 WebStrom 中创建模块,在模块下创建一个html文件夹,该我们今天的所以的页面文件所部放在该文件夹下。模块目录如下
- 创建页面文件
- 选中
html文件夹右键创建页面文件(01-基础标签.html)

- 创建好后 idea 会自动加上结构标签,如下

- 我们只需要在
body标签中书写标签。
- 选中
- 书写标题标签
- 标题标签中 h1最大,h6最小。
<h1>我是标题 h1</h1>
<h2>我是标题 h2</h2>
<h3>我是标题 h3</h3>
<h4>我是标题 h4</h4>
<h5>我是标题 h5</h5>
<h6>我是标题 h6</h6>
- 通过浏览器查看效果
- idea 提供了快捷的打开方式,如下图

- 浏览器展示效果如下:

- idea 提供了快捷的打开方式,如下图
1.3.2 hr标签
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:

1.3.3 字体标签
- font:字体标签
- face 属性:用来设置字体。如 “楷体”、"宋体"等
- color 属性:设置文字颜色。颜色有三种表示方式
- 英文单词:red,pink,blue…
- 这种方式表示的颜色特别有限,所以一般不用。
- -rgb(值1,值2,值3):值的取值范围:0~255
- 此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
- 这种书写起来比较麻烦,一般不用。
- #值1值2值3:值的范围:00~FF
- 这种方式是rgb方式的简化写法,以后基本都用此方式。
- 值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
- 英文单词:red,pink,blue…
- size 属性:设置文字大小
<font face="楷体" size="5" color="#ff0000">程序员</font>
效果如下:

注意:
font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
1.3.4 换行标签
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
在浏览器展示的效果如下:

我们可以看到并没有换行。如果要实现换行效果,需要使用 换行标签(br标签)。
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
浏览器打开效果如下:

现在就有换行效果了。
1.3.5 段落标签
上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……</p>
<p>6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。 </p>
在浏览器展示的效果如下:

1.3.6 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
<b>沙柳河水流淌</b><br>
<i>沙柳河水流淌</i><br>
<u>沙柳河水流淌</u><br>
在浏览器展示的效果如下:

1.3.7 居中标签
- center :文本居中
<center><b>沙柳河水流淌</b>
</center>
在浏览器效果如下:

1.3.8 案例
- 实现如下图所示页面效果:

- 注意:在上图页面中版权所有里有特殊字符,需要使用转义字符。有如下转义字符:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础标签案例</title>
</head>
<body>
<h1>公司简介</h1>
<hr color="yellow">
<p><font color="red">传智教育</font>(股票代码003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。
</p><p>民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦 著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</b>
</p><p>探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此<b>“探索教育本源,开辟教育新生态”</b>便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。
</p>
<hr color="yellow">
<center><font color="#a9a9a9">江苏传智播客教育科技股份有限公司</font></center>
<center><font color="#a9a9a9">版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</font></center>
<hr>
</body>
</html>
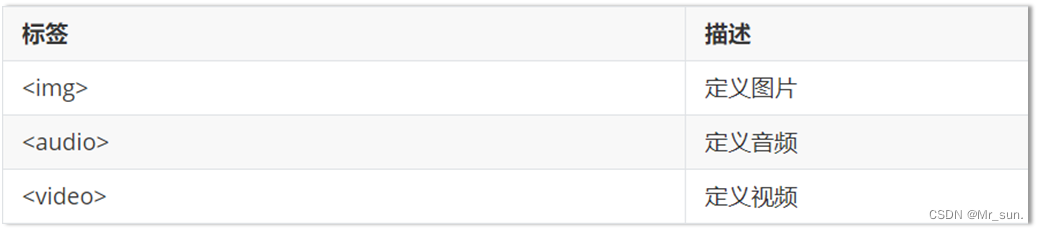
1.4 图片、音频、视频标签

- img:定义图片
- src:规定显示图像的 URL(统一资源定位符)
- height:定义图像的高度
- width:定义图像的宽度
- alt:图片不能正常显示时,显示的文字
- title:鼠标悬停在图片上显示的文字
- audio:定义音频。支持的音频格式:MP3、WAV、OGG
- src:规定音频的 URL
- controls:显示播放控件
- video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
- height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
- 绝对路径:完整路径
- 这里的绝对路径是网络中的绝对路径。
- 格式为: 协议://ip地址:端口号/资源名称。
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">
这里src属性的值就是网络中的绝对路径。
- 相对路径:相对位置关系
- 找页面和其他资源的相对路径。
- ./ 表示当前路径
- …/ 表示上一级路径
- …/…/ 表示上两级路径
- 找页面和其他资源的相对路径。
如模块目录结构如下:

在 01-基础标签.html 里的标签中找不同的图片,路径写法不同
<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片-->
<img src="../img/a.jpg" width="300" height="400">
<!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg-->
<img src="aa.jpg" width="300" height="400">
使用这些标签的代码如下:
<img src="../img/a.jpg" width="300" height="400" alt="看不到图片才能看见我" title="我是悬停才能显示出来的">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
在浏览器展示的效果如下:

1.5 超链接标签
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a标签属性:- href:指定访问资源的URL
- target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
</body>
</html>
当我们将 target 属性值设置为 _blank,效果图示:

1.6 列表标签
- HTML 中列表分为
- 有序列表
- 如下图,页面效果中是有标号对每一项进行标记的。

- 如下图,页面效果中是有标号对每一项进行标记的。
- 无序列表
- 如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。

- 如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。
- 有序列表
- 标签说明:

1.6.1 列表中图表类型
- 有序列表
type属性用来指定标记的标号的类型- (数字、字母、罗马数字等)
start属性用来定义起始值reversed属性用来定义升序或者降序(不写则为升序)
- 无序列表
type属性用来指定标记的形状- disc:黑圆点
- circle:空圆点
- square:黑正方形
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><ol type="A"><li>咖啡</li><li>茶</li><li>牛奶</li></ol><ul type="circle"><li>咖啡</li><li>茶</li><li>牛奶</li></ul>
</body>
</html>
显示效果:

1.6.2 去除有序列表和无序列表前端图标
- 在定义列表中添加
style="list-style-type: none"
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<ol type="A" style="list-style-type: none"><li>咖啡</li><li>茶</li><li>牛奶</li>
</ol>
<ul type="circle" style="list-style-type: none"><li>咖啡</li><li>茶</li><li>牛奶</li>
</ul>
</body>
</html>
显示效果:

1.6.3 列表扩展
- 定义列表
- <dl>
- 定义标签
- <dt>
- 定义标题
- <dd>
- 定义描述
- <dl>
<dl><dt>定义列表的标题1</dt><dd>定义列表的描述1</dd><dt>定义列表的标题2</dt><dd>定义列表的描述2</dd>
</dl>
显示效果:

- 列表嵌套
<ul><li>我是无序的</li><ol><li>我是有序的</li></ol><ol><li>我是有序的2</li><ul><li>我是无序的2</li></ul></ol>
</ul>
显示效果:

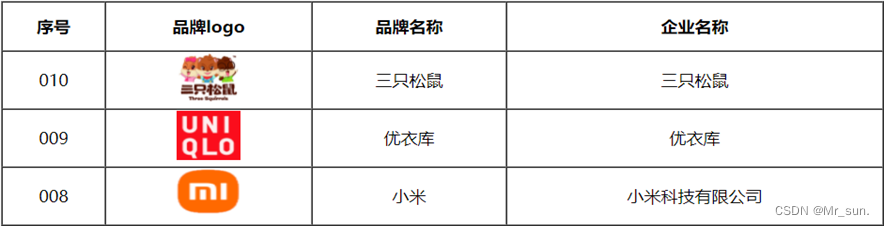
1.7 表格标签

如上图就是一个表格,表格可以使用如下标签定义
- table :定义表格
- border:规定表格边框的宽度
- width :规定表格的宽度
- cellspacing:规定单元格之间的空白
- th:定义表头单元格
- caption:自定义表格标题
- tr :定义行
- align:定义表格行的内容对齐方式
- td :定义单元格
- rowspan:规定单元格可横跨的行数(即合并单元格个数)
- <td rowspan=“2”>
- colspan:规定单元格可横跨的列数(即合并单元格个数)
- <td colspan=“2”>
- rowspan:规定单元格可横跨的行数(即合并单元格个数)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><table border="1" cellspacing="0" width="500"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/三只松鼠.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td>009</td><td><img src="../img/优衣库.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/小米.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr>
</table>
</body>
</html>
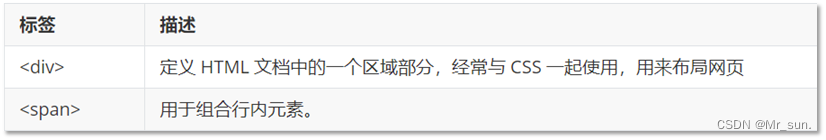
1.8 布局标签

这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div>我是div</div><div>我是div</div><span>我是span</span><span>我是span</span>
</body>
</html>
浏览器效果如下

1.9 表单标签
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
1.9.1 表单标签概述
- 表单:在网页中主要负责数据采集功能,使用< form >标签定义表单
- 表单项(元素):不同类型的 input 元素、下拉列表、文本域等

- 表单项(元素):不同类型的 input 元素、下拉列表、文本域等
form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

1.9.2 form标签属性
- action:规定当提交表单时向何处发送表单数据,该属性值就是URL
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。
- 以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
- method :规定用于发送表单数据的方式
- method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
- method取值有如下两种:
1.9.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form><input type="text"><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将 form 标签的 action 属性值设置为 # ,将其将数据提交到当前页面。还需要注意一点,要想提交数据,input 输入框必须设置 name 属性。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="#"><input type="text" name="username"><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

在输入框输入 haha ,然后点击 提交 按钮,就能看到如下效果

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username 就是输入框 name 属性值,而 hehe 就是我们在输入框输入的内容。
接下来我们来聊 method 属性,默认是 method = 'get',所以该取值就会将数据拼接到URL的后面。那我们将 method 属性值设置为 post,浏览器的效果如下:

从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看

按照如上步骤操作能看到如下页面

重新提交数据后,可以看到提交的数据,如下图

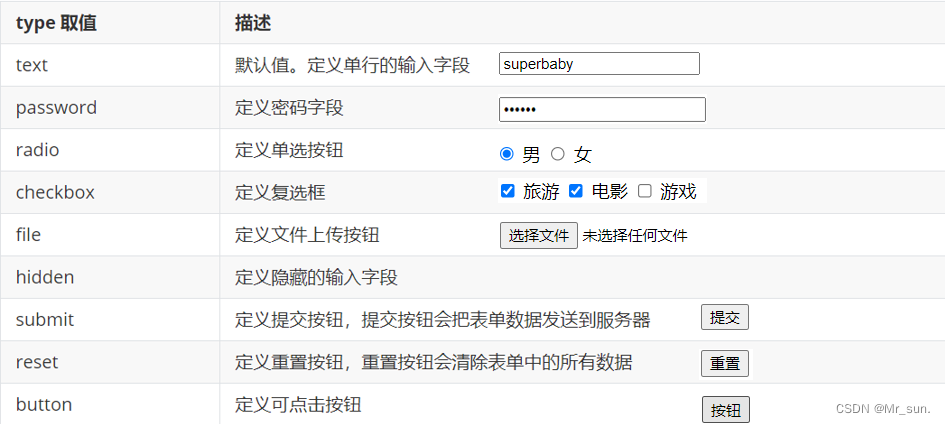
1.10 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
- <input>:表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样

- <select>:定义下拉列表,<option> 定义列表项

- <textarea>:文本域
- 如下图就是文本域效果。它可以输入多行文本,而
input数据框只能输入一行文本。

- 如下图就是文本域效果。它可以输入多行文本,而
注意:
- 以上标签项的内容要想提交,必须得定义
name属性。- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用
value属性指定提交的值。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="#" method="post"><input type="hidden" name="id" value="123"><label for="username">用户名:</label><input type="text" name="username" id="username"><br><label for="password">密码:</label><input type="password" name="password" id="password"><br>性别:<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label><input type="radio" name="gender" value="2" id="female"> <label for="female">女</label><br>爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br>头像:<input type="file"><br>城市:<select name="city"><option>北京</option><option value="shanghai">上海</option><option>广州</option></select><br>个人描述:<textarea cols="20" rows="5" name="desc"></textarea><br><br><input type="submit" value="免费注册"><input type="reset" value="重置"><input type="button" value="一个按钮"></form>
</body>
</html>
在浏览器的效果如下:

2 CSS
2.1 概述
- CSS 是一门语言,用于控制网页表现
- 我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
- CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)
如下面的代码, style 标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body><div>Hello CSS~</div>
</body>
</html>
在浏览器中的效果如下:

2.2 css 导入方式
css 导入方式其实就是 css 代码和 html 代码的结合方式。
CSS 导入 HTML有三种方式:
- 内联样式:在标签内部使用style属性,属性值是css属性键值对
- 给方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
<div style="color: red">Hello CSS~</div>
- 内部样式:定义<style>标签,在标签内部定义css样式
- 这种方式可以做到在该页面中复用。
<style type="text/css">div{color: red;}</style>
- 外部样式:定义link标签,引入外部的css文件
- 这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
link标签引入该css文件。
- 这种方式可以在多个页面进行复用。其他的页面想使用同样的样式,只需要使用
编写一个css文件。名为:demo.css,内容如下:
p{color: red;}
在html中引入 css 文件。
<link rel="stylesheet" href="demo.css">
项目目录结构如下:

编写页面 02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style type="text/css">span{color: red;}</style><link href="../css/demo.css" rel="stylesheet">
</head>
<body><div style="color: red">hello css</div><span>hello css </span><p>hello css</p>
</body>
</html>
2.3 css 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div {color:red;
}
如上代码中的 div 就是 css 中的选择器。
- 元素选择器(标签名选择器)
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/
- id选择器
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>
css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/
- 类选择器
.class属性值{color: red;}例子:
html代码如下:
<div class="cls">hello css3</div>
css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
eg:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}#name{color: blue;}.cls{color: pink;}</style></head>
<body><div>div1</div><div id="name">div2</div><div class="cls">div3</div><span class="cls">span</span>
</body>
</html>
- 分组选择器:多个合并在一起
#id,.类名,标签名{css 样式代码}
- 属性选择器
标签名[属性名="值"]{css 样式代码}
- 任意元素选择器
*{css样式代码}
- 伪类选择器:选择的是标签的状态
选择器:伪类{css样式代码}未访问:link
访问过:visited
悬停:hover
点击:active
- 子元素选择器:
匹配div中的div中的所有子元素的p
div>div>p{css样式代码}
- 子孙后代选择器
匹配div中的div中的所有元素p
div div p{css样式代码}
2.4 css属性
2.4.1 背景属性background
| 属性 | 属性说明 |
|---|---|
| background-color | 设置背景颜色 |
| background-image:url(“路径”) | 设置背景图片 |
| background-repeat:no-repeat | 禁止重复设置背景图片铺排方式 |
| background-position:横% 纵% | 设置背景图片位置 |
| background-size:高px 宽px | 设置背景图片尺寸 |
2.4.2 元素显示方式display
| 属性 | 属性说明 | 举例 |
|---|---|---|
| block | 块级元素,独占一行,可设置宽高 | h1~h6,p,div |
| inline | 行内元素,共占一行,不可修改宽高 | b,a,i,small,span |
| inline-block | 行内块元素,共占一行,可设置宽高 | img |
| none | 隐藏元素 |
2.4.3 文本与字体相关样式
| 属性 | 参数 | 说明 |
|---|---|---|
| text-align | left左,right右,center剧中,justify两端对齐 | 文本对齐方式 |
| text-decoration | overline上,underline下,line-through划词 | 下划线 |
| text-shadow | h-shadow X值,v-shadow Y值,blur浓度,color颜色 | 文本阴影 |
| line-height | px 可实现上下居中 | 行高 |
| font-size | px | 字体大小 |
| font-weight | blod加粗,bolder加粗,normal解除加粗 | 字体加粗 |
| font-family | cursive草书 | 设置字体 |
| font-style | italic斜体,normal解除斜体 | 斜体 |
| color | 字体颜色 | |
| font | 30px cursive | 字体大小和字体设置 |
| letter-spacing | px | 设置字符间距 |
| text-indet | px | 首行缩进 |
| vertical-align | middle | 和同行内其他设置该属性的元素对齐 |
2.5 盒子模型
- 盒子模型
- 宽高+外边距+边框+内边框
- 宽高:负责控制元素的大小
- 外边距:负责元素的显示位置
- 边框:负责边框
- 内边距:负责控制元素内容的位置
- 宽高+外边距+边框+内边框
2.5.1 盒子模型-宽高
- width
- height
- 属性值为px像素或者上级元素的百分比
2.5.2 盒子模型-外边距
- margin
- 元素距上级或相邻元素的距离
- 赋值方式:
- margin-top/right/down/left:px
- margin:10px 20px
- 上下10px 左右20px
- margin:10px
- 上右下左各10px
- margin:0 auto
- 水平居中
- margin:10px 20px 30px 40px
- 上10px 右20px 下30px 左40px
- 粘连问题
- 当元素的上边缘与上级元素上边缘重叠时会出现该问题
- 解决方案:
- 给上级元素添加:
- overflow:hidden即可解决
- 给上级元素添加:
2.5.3 盒子模型-边框
- 赋值方式:
- border:粗细px,边框样式,边框颜色
- border-top/right/bottom/left:px,样式,颜色
- 圆角:
- border-radius:px
- 值越大角越圆润
- border-radius:px
- 边框样式:
- none:无边框
- solid:实线
- dashed:虚线
- dotted:点状线
- double:双实线
- inherit:继承父元素
- hidden:解决边框冲突
- 边框折叠(合并):
- border-collapse:collapse;
2.5.4 盒子模型-内边距
- padding
- 元素边缘距离内容的距离
- 赋值方式:
- padding-top/right/bottom/left:px
- padding:10px
- 上右下左各10px
- padding:10px 20px
- 上下10px 左右20px
- padding:10px 20px 30px 40px
- 上10px 右20px 下30px 左40px
2.6 css的三大特征
- 继承性
- 元素可继承上级元素的相关样式,元素自身所带的效果不受继承影响
- 超链接字体颜色,h1~h6字体大小
- 元素可继承上级元素的相关样式,元素自身所带的效果不受继承影响
- 层叠性
- 不同的选择器有可能选择同一标签,如添加样式不同,则全部层叠生效,如添加相同,则有选择器优先级决定
- 优先级
- 作用范围越小优先级越高
- id>class>标签名>继承
- 作用范围越小优先级越高
2.7 定位方式4+1
- 4+1
- position四种
- float一种
2.7.1 position:static 静态定位
- 文档流定位:
- 元素的默认定位方式,块级元素从上到下,行内元素从左到右
- 通过外边距控制元素所在位置
2.7.2 position:relative 相对定位
- 元素不脱离文档流:
- 不管元素移动到哪里,原来位置一直占着
- 元素通过left/right/top/bottom 相对于元素的初始位置做便宜
2.7.3 position:absolute 绝对定位
- 元素脱离文档流:
- 需要在上级元素添加相对定位
- 元素通过left/right/top/bottom相对于窗口或某一个上级元素做偏移
2.7.4 position:fixed 固定定位
- 元素脱离文档流:
- 元素通过left/right/top/bottom相对于窗口做偏移
2.7.5 float:left/right 浮动定位
- 元素脱离文档流:
- 元素从当前行向左或向右移动,当撞到上级元素边框或其他浮动元素时停止
- 一行如果装不下,会自动换行,换行时会被卡住
- 如果元素的所有子元素全部浮动,则自动识别的高度为0,通过给元素添加overflow:hidden解决
- 应用场景:
- 当纵向排列改为横向排列时使用浮动定位
2.8 溢出设置 overflow
- hidden:
- 超出隐藏
- visible:
- 超出显示(默认)
- scroll:
- 超出滚动显示
2.9 css文档
css属性我们不作为重点讲解。我们简单的看一下css的文档

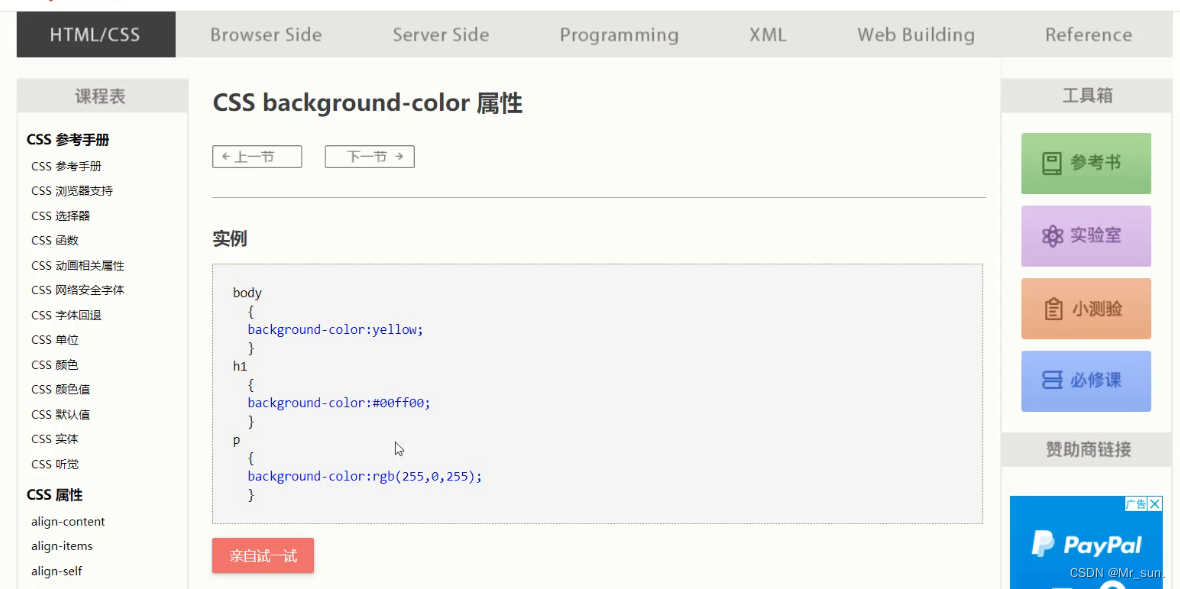
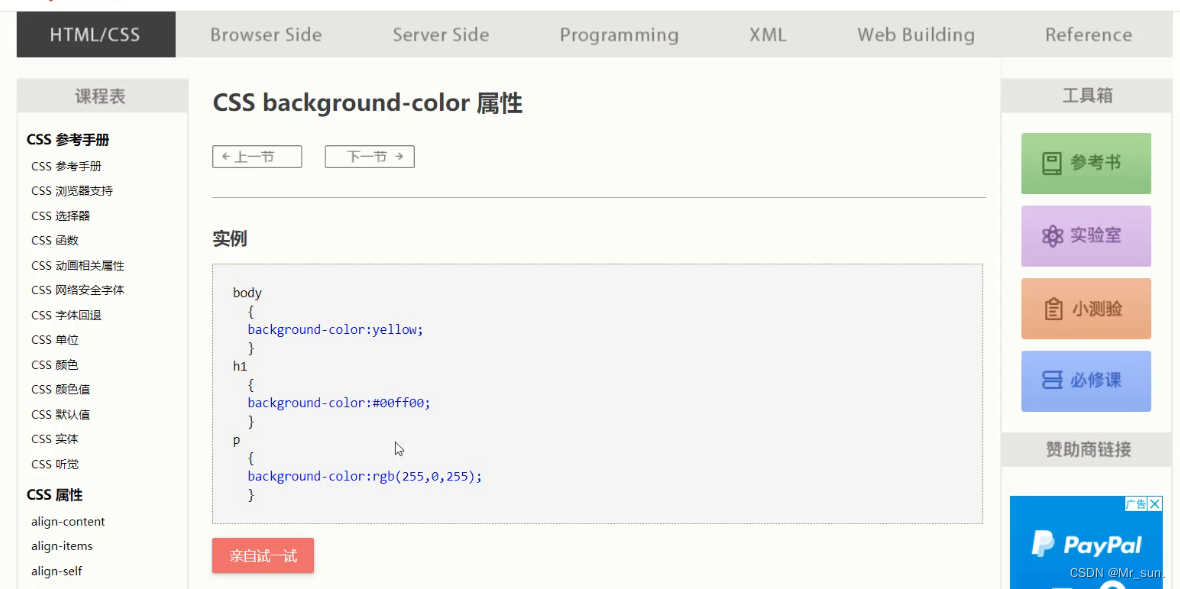
css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

点击进去后能看到下面界面

上面就列举了该属性的具体的使用,你也可以点击下面的 亲自试一试 看效果。
3 扩展frameset-简单的框架分布页面
- frameset相关属性:
- border:边框粗细
- bordercolor:边框颜色
- frameborder:显示边框0不要1要
- framespacing:框架之间距离
- cols:纵向分割页面
- rows:横向分割页面
- frame相关属性:
- name:框架名称
- src:路径
- scroling:滚动条(suto,yes,no)
- bordercolor:框架边框颜色
- frameborder:是否显示边框0不要1要
- noresize:设置框架大小,是否能手动调节
- width/height:框架宽高
- morginwidth/margingeight:框架与其内容之间距离
- iframe:
- 浮动的框架,属性值与frame相似
- align=“middle”:设置水平或者垂直对齐
- allowTransparency:设置或获取对象是否可为透明
- frameset标签必须放在head和body标签之间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Frameset</title>
</head>
<frameset rows = "14%,86%" frameborder = "0"><frame src = "_top.html"/><frameset cols = "18%,*"><frame src = "_left.html"/><frame src = "_right.html" name = "rightFrame"></frameset>
</frameset>
<body></body>
</html>
相关文章:

day01-HTML-CSS——基础标签样式表格标签表单标签
目录 此篇为简写笔记下端1-3为之前笔记(强迫症、保证文章连续性)完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去HTMLCSS1 HTML1.1 介绍1.1.1 WebStrom中基本配置 1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签1.3.4 换行标…...

无需昂贵GPU:本地部署开源AI项目LocalAI在消费级硬件上运行大模型
无需昂贵GPU:本地部署开源AI项目LocalAI在消费级硬件上运行大模型 随着人工智能技术的快速发展,越来越多的AI模型被广泛应用于各个领域。然而,运行这些模型通常需要高性能的硬件支持,特别是GPU(图形处理器)…...

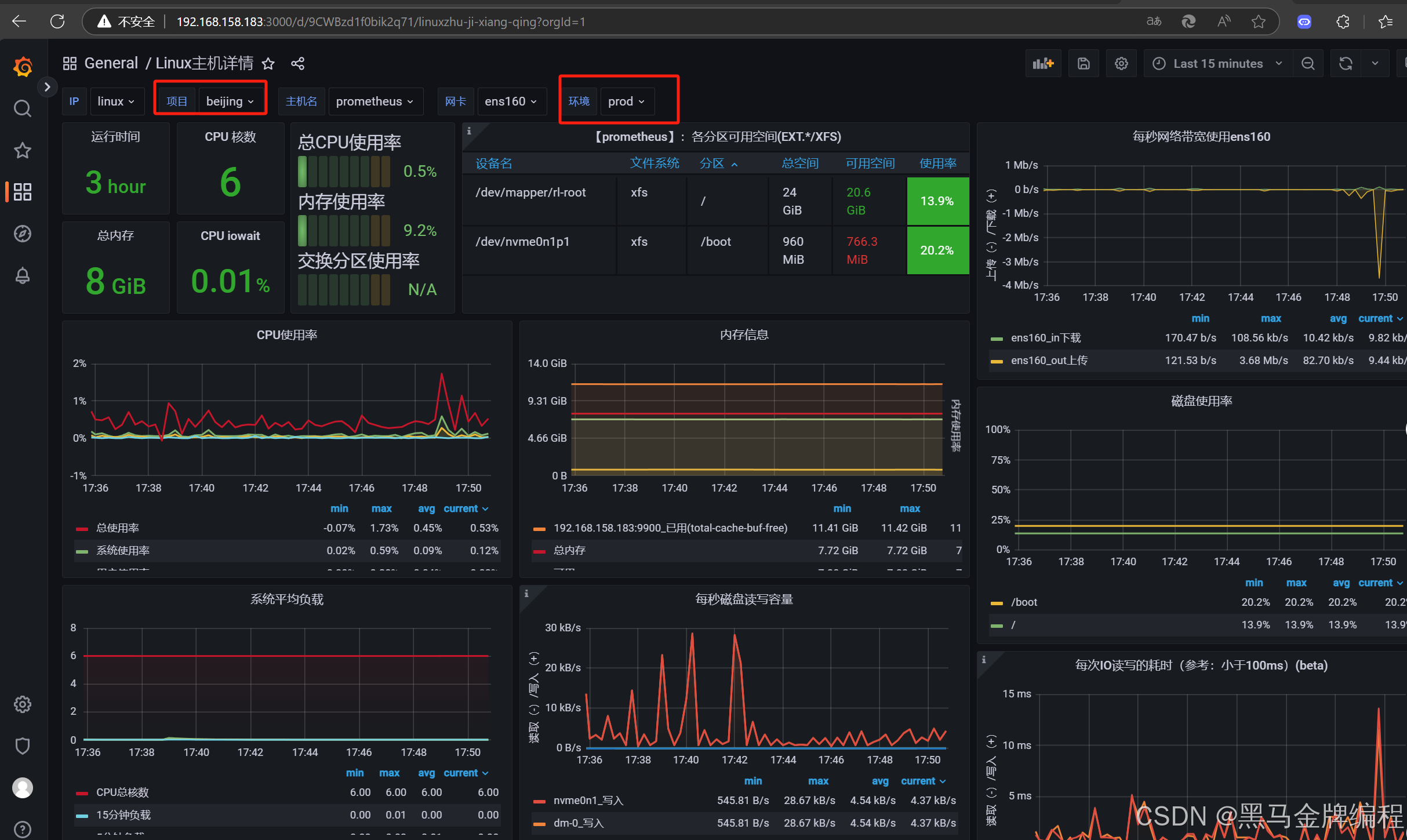
搭建prometheus+grafana监控系统抓取Linux主机系统资源数据
Prometheus 和 Grafana 是两个非常流行的开源工具,通常结合使用来实现监控、可视化和告警功能。它们在现代 DevOps 和云原生环境中被广泛使用。 1. Prometheus 定义:Prometheus 是一个开源的系统监控和告警工具包,最初由 SoundCloud 开发&am…...

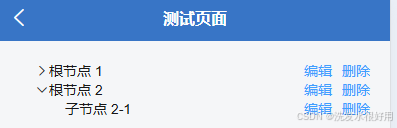
uni-app无限级树形组件简单实现
因为项目一些数据需要树形展示,但是官网组件没有。现在简单封装一个组件在app中使用,可以无线嵌套,展开,收缩,获取子节点数据等。 简单效果 组件TreeData <template><view class"tree"><te…...

基于华为ENSP的OSPF状态机、工作过程、配置保姆级别详解(2)
本篇技术博文摘要 🌟 基于华为enspOSPF状态机、OSPF工作过程、.OSPF基本配置等保姆级别具体详解步骤;精典图示举例说明、注意点及常见报错问题所对应的解决方法 引言 📘 在这个快速发展的技术时代,与时俱进是每个IT人的必修课。我…...

请求方式(基于注解实现)
1.编写web.xml文件配置启动信息 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app><display-name>Archetype Created Web Application</di…...

day38 tcp 并发 ,linux下的IO模型----IO多路复用
TCP 并发 由于tcp协议只能实现一对一的通信模式。为了实现一对多,有以下的的处理方式 1. 多进程 开销大 效率低 2. 多线程 创建线程需要耗时 3. 线程池 多线程模型创建线程耗时问题,提前创建 4. IO多路复用 在不创建进程和线程的前提下,对…...

更新Office后,LabVIEW 可执行程序生成失败
问题描述: 在计算机中,LabVIEW 开发的源程序运行正常,但在生成可执行程序时提示以下错误: A VI broke during the build process from being saved without a block diagram. Either open the build specification to include…...

重塑视频创作的格局!ComfyUI-Mochi本地部署教程
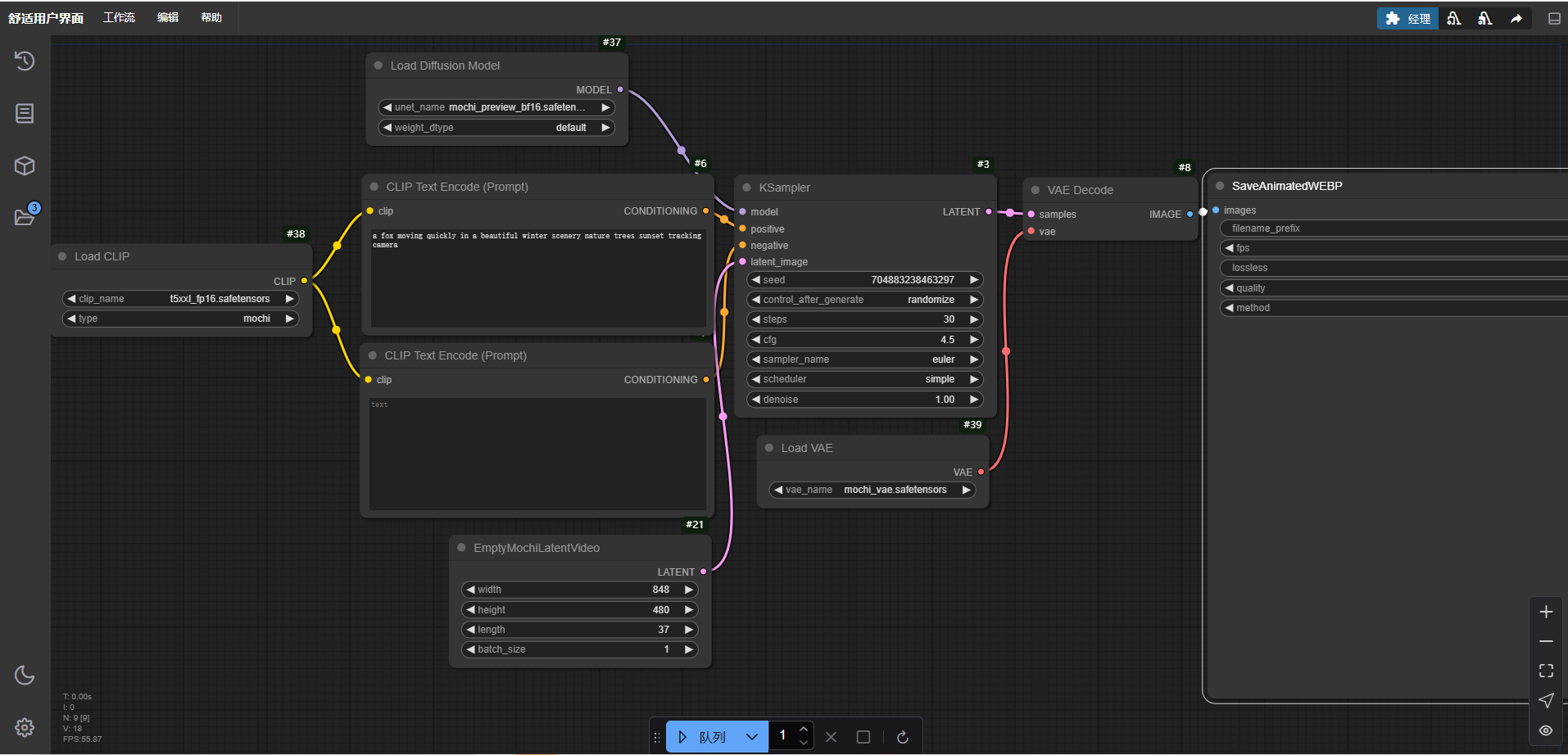
一、介绍 mochi是近期Genmo公司开源的先进视频生成模型,具有高保真运动和强大的提示遵循性。此模型的发布极大的缩小了闭源和开源视频生成系统之间的差距。 目前,视频生成模型与现实之间存在巨大差距。其中最影响视频生成的两个关键功能也就是运动质量和…...

如何理解机器学习中的非线性模型 ?
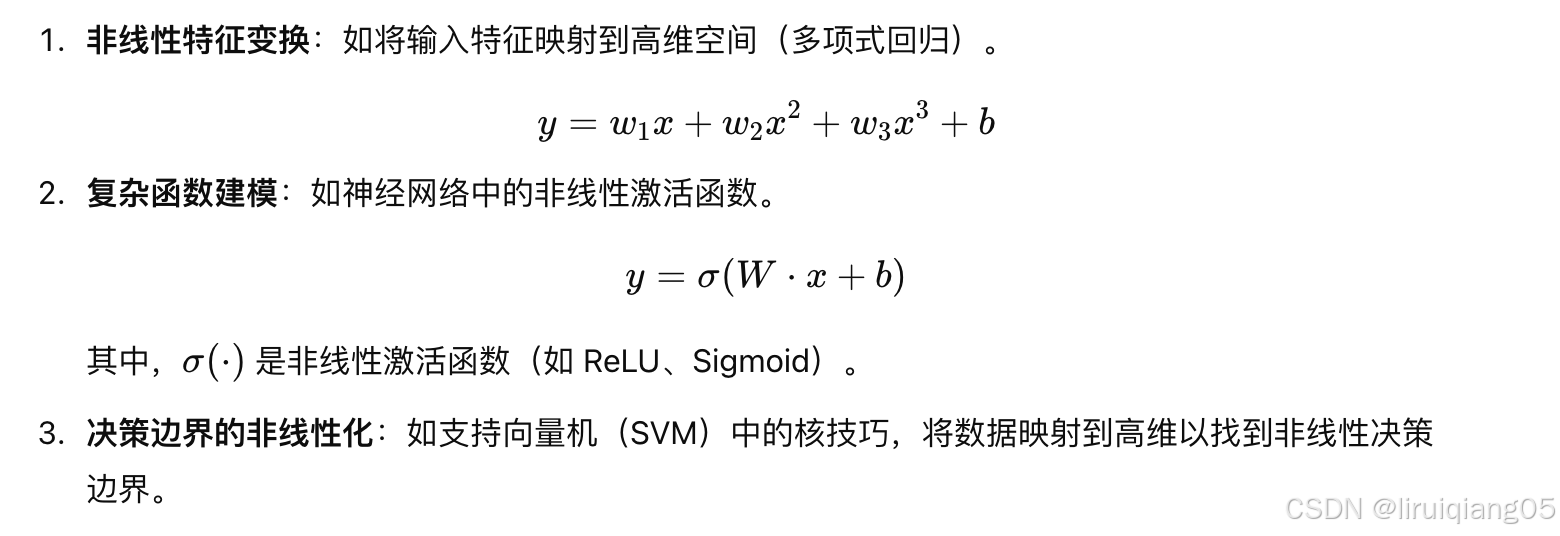
在机器学习中,非线性模型是指能够捕捉输入特征与输出之间复杂非线性关系的一类模型。与线性模型不同,非线性模型的假设更加灵活,因此可以更好地处理真实世界中复杂、多样的数据分布。以下是对非线性模型的理解: 1. 非线性模型的核…...

Web 品质样式表
《Web 品质样式表》是一个重要的指南,旨在帮助开发者提升网站的整体质量和用户体验。以下是一些关键点: 避免使用 <font> 标签:应使用 CSS 来设置显示网页上的字体尺寸。使用 <font> 标签会增加文档的规模,且使每次改…...

计算机网络 笔记 数据链路层3(局域网,广域网,网桥,交换机)
局域网: LAN:在某一区域内由多台计算机互联成的计算机组,使用广播信道 特点: 覆盖范围有限:通常局限在几千米范围内,比如一栋办公楼、一个校园或一个工厂等相对较小的地理区域。 数据传输速率高:一般能达到 10Mbps…...

centos7.6 安装nginx 1.21.3与配置ssl
1 安装依赖 yum -y install gcc zlib zlib-devel pcre-devel openssl openssl-devel2 下载Nginx wget http://nginx.org/download/nginx-1.21.3.tar.gz3 安装目录 mkdir -p /data/apps/nginx4 安装 4.1 创建用户 创建用户nginx使用的nginx用户。 #添加www组 # groupa…...

redis 内存管理和持久化机制
文章目录 前言一、内存管理1、Redis过期策略1.1、惰性过期1.2、定期过期清理频率配置清理流程 2、Redis淘汰策略策略流程算法分析1、LRU2、LFU 二、持久化1、RDB2、AOF 前言 redis 内存管理与持久化 一、内存管理 redis我们的数据都是放在内存里面的,但是内存是有…...

python-42-使用selenium-wire爬取微信公众号下的所有文章列表
文章目录 1 seleniumwire1.1 selenium-wire简介1.2 获取请求和响应信息2 操作2.1 自动获取token和cookie和agent2.3 获取所有清单3 异常解决3.1 请求url失败的问题3.2 访问链接不安全的问题4 参考附录1 seleniumwire Selenium WebDriver本身并不直接提供获取HTTP请求头(header…...

机器人碳钢去毛刺,用大扭去毛刺主轴可轻松去除
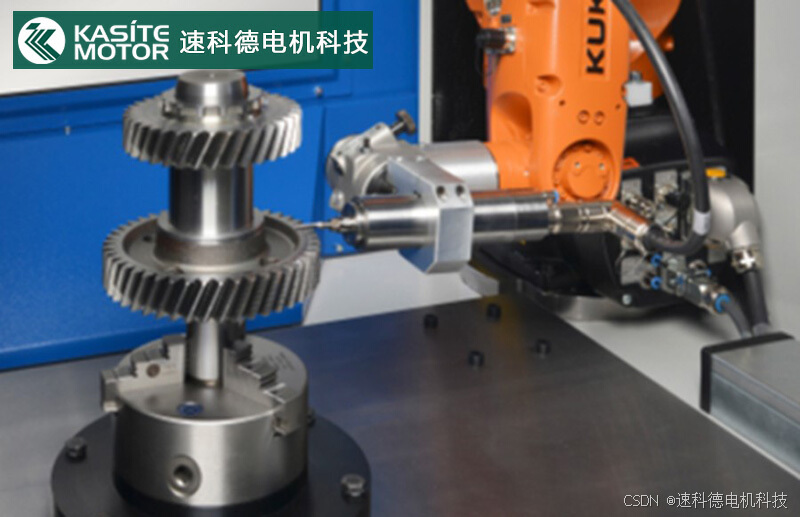
在碳钢精密加工的最后阶段,去除毛刺是确保产品质量的关键步骤。面对碳钢这种硬度较高的材料,采用大扭矩的SycoTec去毛刺主轴,成为了行业内的高效解决方案。SycoTec作为精密加工领域的领军品牌,其生产的高速电主轴以其卓越的性能&a…...

day05_Spark SQL
文章目录 day05_Spark SQL课程笔记一、今日课程内容二、Spark SQL 基本介绍(了解)1、什么是Spark SQL**为什么 Spark SQL 是“SQL与大数据之间的桥梁”?****实际意义**为什么要学习Spark SQL呢?**为什么 Spark SQL 像“瑞士军刀”࿱…...

Java线程的异常处理:确保线程安全运行
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云/阿里云/华为云/51CTO;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互…...

nvim 打造成可用的IDE(2)
上一个 文章写的太长了, 后来再写东西 就一卡一卡的,所以新开一个。 主要是关于 bufferline的。 之前我的界面是这样的。 这个图标很不舒服有。 后来发现是在这里进行配置。 我也不知道,这个配置 我是从哪 抄过来的。 测试结果࿱…...

如何当前正在运行的 Elasticsearch 集群信息
要查看当前正在运行的 Elasticsearch 集群信息,可以通过以下几种方法: 1. 使用 _cluster/health API _cluster/health API 返回集群的健康状态、节点数量、分片状态等信息。可以用 curl 命令直接访问: curl -X GET "http://localhost…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
