Three.js 用户交互:构建沉浸式3D体验的关键
文章目录
- 前言
- 一、基本交互:鼠标与触摸事件
- 二、高级交互:键盘控制与游戏手柄支持
- 三、物理模拟与碰撞检测
- 四、手势识别与多点触控
- 五、增强现实(AR)与虚拟现实(VR)
- 六、触觉反馈与震动效果
- 七、语音控制
- 八、眼球追踪
- 九、数据可视化与交互图表
- 总结
前言
在现代Web开发中,创建引人入胜的3D图形仅仅是第一步;为了让用户真正沉浸在虚拟世界中,良好的用户交互设计是不可或缺的。Three.js 提供了丰富的工具和方法来实现多种类型的用户交互,从简单的点击事件到复杂的物理模拟和手势控制。本文将深入探讨如何使用 Three.js 构建高效的用户交互,并通过具体的代码示例来说明这些技术的应用。
一、基本交互:鼠标与触摸事件
最基础的用户交互通常涉及鼠标的点击、拖拽以及触摸屏上的滑动操作。Three.js 可以轻松地处理这些输入,并将其映射到3D场景中的对象上。
监听鼠标点击
// 创建 Raycaster 和鼠标位置变量
const raycaster = new THREE.Raycaster();
const mouse = new THREE.Vector2();// 监听鼠标点击事件
window.addEventListener('click', (event) => {// 将鼠标位置标准化为设备坐标 (-1 到 +1)mouse.x = (event.clientX / window.innerWidth) * 2 - 1;mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;// 更新 Raycaster 的方向向量raycaster.setFromCamera(mouse, camera);// 检查交点const intersects = raycaster.intersectObjects(scene.children);if (intersects.length > 0) {console.log('点击的对象:', intersects[0].object);}
});
实现物体拖拽
let isDragging = false;
let intersectedObject = null;// 监听鼠标按下事件
window.addEventListener('mousedown', (event) => {// 类似于点击事件的处理逻辑...// 如果有交点,则开始拖拽const intersects = raycaster.intersectObjects(scene.children);if (intersects.length > 0) {isDragging = true;intersectedObject = intersects[0].object;}
});// 监听鼠标移动事件
window.addEventListener('mousemove', (event) => {if (isDragging && intersectedObject) {// 更新物体位置...// 这里可以添加更复杂的逻辑,比如限制拖拽范围等intersectedObject.position.x = event.clientX / window.innerWidth * 2 - 1;intersectedObject.position.y = -(event.clientY / window.innerHeight) * 2 + 1;}
});// 监听鼠标释放事件
window.addEventListener('mouseup', () => {isDragging = false;intersectedObject = null;
});
二、高级交互:键盘控制与游戏手柄支持
对于更复杂的应用,如游戏或虚拟现实体验,可能需要处理键盘按键和游戏手柄输入。
键盘控制
const keys = {};// 监听键盘按键事件
window.addEventListener('keydown', (event) => {keys[event.code] = true;
});window.addEventListener('keyup', (event) => {keys[event.code] = false;
});// 在动画循环中更新物体状态
function animate() {requestAnimationFrame(animate);if (keys['ArrowUp']) {// 向前移动player.translateZ(-0.1);} else if (keys['ArrowDown']) {// 向后移动player.translateZ(0.1);}renderer.render(scene, camera);
}
animate();
游戏手柄支持
// 使用 Gamepad API 获取手柄输入
function handleGamepad() {const gamepads = navigator.getGamepads ? navigator.getGamepads() : (navigator.webkitGetGamepads ? navigator.webkitGetGamepads : []);for (let i = 0; i < gamepads.length; i++) {const gamepad = gamepads[i];if (gamepad) {// 处理手柄按钮和轴数据...if (gamepad.buttons[0].pressed) {// 按下A键}// 使用摇杆控制角色移动player.translateX(gamepad.axes[0] * 0.1);player.translateY(gamepad.axes[1] * 0.1);}}
}// 定期调用 handleGamepad 函数来检测手柄状态
setInterval(handleGamepad, 16); // 约每秒60次
三、物理模拟与碰撞检测
结合物理引擎(如 Cannon.js 或 Ammo.js),可以为用户提供更加真实且互动性强的体验,例如推动物体、投掷物品等。
集成 Cannon.js 物理引擎
import * as CANNON from 'cannon-es';// 创建物理世界
const world = new CANNON.World();
world.gravity.set(0, -9.82, 0);// 创建物理物体(例如地面)
const groundShape = new CANNON.Plane();
const groundBody = new CANNON.Body({ mass: 0, shape: groundShape });
groundBody.quaternion.setFromEuler(-Math.PI / 2, 0, 0);
world.addBody(groundBody);// 创建球体并添加物理特性
const sphereShape = new CANNON.Sphere(1);
const sphereBody = new CANNON.Body({ mass: 1, shape: sphereShape });
sphereBody.position.set(0, 10, 0);
world.addBody(sphereBody);// 将物理世界的更新同步到 Three.js 场景中
function updatePhysics(deltaTime) {world.step(1 / 60, deltaTime, 3);sphereObject.position.copy(sphereBody.position);sphereObject.quaternion.copy(sphereBody.quaternion);
}// 在动画循环中调用 updatePhysics
function animate() {requestAnimationFrame(animate);const deltaTime = clock.getDelta();updatePhysics(deltaTime);renderer.render(scene, camera);
}
animate();
四、手势识别与多点触控
为了提升移动端用户的交互体验,Three.js 支持手势识别和多点触控功能,允许用户通过缩放、旋转等手势与3D内容进行互动。
使用 Hammer.js 实现手势识别
// 引入 Hammer.js 库
import Hammer from 'hammerjs';// 创建一个 Hammer Manager 并绑定到渲染器的 DOM 元素
const hammer = new Hammer(renderer.domElement);// 添加手势监听器
hammer.on('pinch', (event) => {// 处理缩放手势...camera.zoom += event.scale - 1;camera.updateProjectionMatrix();
});hammer.on('rotate', (event) => {// 处理旋转手势...object.rotation.y += event.rotation * Math.PI / 180;
});hammer.on('pan', (event) => {// 处理平移手势...camera.position.x -= event.deltaX * 0.01;camera.position.y += event.deltaY * 0.01;
});
五、增强现实(AR)与虚拟现实(VR)
随着 AR 和 VR 技术的发展,Three.js 也提供了相应的支持,使得开发者能够创建沉浸式的交互体验。
启用 WebXR API
if ('xr' in navigator) {const sessionInit = { requiredFeatures: ['local-floor'] };const xrButton = document.querySelector('.xr-button');// 请求进入 XR 会话xrButton.addEventListener('click', async () => {try {await renderer.xr.setReferenceSpaceType('local-floor');await navigator.xr.requestSession('immersive-vr', sessionInit).then((session) => {renderer.xr.setSession(session);session.addEventListener('end', () => {renderer.xr.setSession(null);});});} catch (error) {console.error('无法启动 VR 会话:', error);}});
} else {console.warn('当前浏览器不支持 WebXR.');
}
六、触觉反馈与震动效果
对于支持触觉反馈的设备,如智能手机和平板电脑,可以通过震动提供额外的用户反馈。
使用 Vibration API
// 模拟点击时的轻微震动
function vibrateOnClick(event) {if ('vibrate' in navigator) {navigator.vibrate(100); // 震动100毫秒}
}// 绑定到点击事件
window.addEventListener('click', vibrateOnClick);
七、语音控制
利用 Web Speech API,可以让用户通过语音命令与应用程序进行交互。
使用 Web Speech API
const recognition = new webkitSpeechRecognition || new SpeechRecognition();
recognition.lang = 'en-US';
recognition.interimResults = false;
recognition.maxAlternatives = 1;// 开始录音
function startListening() {recognition.start();
}// 监听结果
recognition.onresult = function(event) {const speechResult = event.results[0][0].transcript;console.log('听到的命令:', speechResult);// 根据语音命令执行相应操作if (speechResult.includes('move forward')) {player.translateZ(-0.5);} else if (speechResult.includes('turn left')) {player.rotation.y += Math.PI / 4;}
};// 错误处理
recognition.onerror = function(event) {console.error('语音识别错误:', event.error);
};
八、眼球追踪
对于支持眼球追踪的设备,如某些高端 VR 设备,可以通过跟踪用户的眼睛运动来增强交互体验。
使用 EyeTracker API
// 注意:目前眼球追踪API尚未广泛支持,以下代码仅供参考
if ('eyeTracker' in navigator) {navigator.eyeTracker.requestEyeTrack().then((tracker) => {tracker.addEventListener('gazechange', (event) => {// 使用 gazePoint 属性获取注视点const gazePoint = event.gazePoint;console.log('用户正在注视的位置:', gazePoint);});}).catch((error) => {console.error('无法初始化眼球追踪:', error);});
} else {console.warn('当前浏览器或设备不支持眼球追踪.');
}
九、数据可视化与交互图表
结合 Three.js 和 D3.js 等库,可以创建高度交互的数据可视化应用,让用户通过点击、悬停等方式探索数据。
结合 D3.js 和 Three.js
// 引入 D3.js 库
import * as d3 from 'd3';// 创建柱状图的数据
const data = [/* ... */];// 使用 D3.js 生成 SVG 图表
const svg = d3.select('body').append('svg').attr('width', 800).attr('height', 600);// 使用 Three.js 渲染对应的3D柱状图
data.forEach((item, index) => {const geometry = new THREE.BoxGeometry(item.value, 1, 1);const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });const cube = new THREE.Mesh(geometry, material);cube.position.set(index * 2, item.value / 2, 0);scene.add(cube);
});
总结
Three.js 的用户交互功能不仅限于上述几种方式,还包括更多高级特性,如语音控制、眼球追踪等。掌握这些交互技术,可以帮助你在创建3D内容时提供更加丰富和直观的用户体验。无论你是希望构建一个教育性的演示文稿,还是开发一款复杂的游戏,Three.js 的用户交互能力都能为你提供强有力的支持。
相关文章:

Three.js 用户交互:构建沉浸式3D体验的关键
文章目录 前言一、基本交互:鼠标与触摸事件二、高级交互:键盘控制与游戏手柄支持三、物理模拟与碰撞检测四、手势识别与多点触控五、增强现实(AR)与虚拟现实(VR)六、触觉反馈与震动效果七、语音控制八、眼球…...
默认应用修改)
Android车机DIY开发之学习篇(五)默认应用修改
Android车机DIY开发之学习篇(五)默认应用修改 android默认应用位置 sdk/packages/apps InitRC配置 应用安装的目录 /system/priv-app 该路径存放一些系统底层的应用,比如Setting,systemUI等。该目录中的app拥有较高的系统权限,而且如果要使…...

linux 设置mysql 外网访问
1、修改 MySQL 配置文件 找到并编辑配置文件:在Linux系统中,MySQL的配置文件通常是/etc/mysql/my.cnf,使用命令sudo vim /etc/mysql/my.cnf打开文件。 注释或修改 bindaddress:找到bindaddress 127.0.0.1,将其注释掉…...

SQL UNION 操作符
SQL UNION 操作符 SQL UNION 操作符用于合并两个或多个 SELECT 语句的结果集。它将多个结果集组合成一个单独的结果集,并去除重复的行。为了使用 UNION,每个 SELECT 语句必须具有相同的列数,并且对应列的数据类型必须兼容。 语法 SELECT c…...

c++ 17 constexpr
未来已来:从SFINAE到concepts #include <type_traits> #include <vector> #include <list> #include <iostream> // 一个通用的容器打印函数,支持任何带 begin()/end() 的容器 template<typename Container> …...

Java QueryWrapper groupBy自定义字段,以及List<Map>转List<Entity>
Java queryWrapper groupby自定义字段 String sql "data_id,(select value from lz_html a where a.data_id lz_html.data_id and class_nametest-item-status) status," "(select value from lz_html a where a.data_id lz_html.data_id and class_nametes…...

【Rust自学】11.7. 按测试的名称运行测试
喜欢的话别忘了点赞、收藏加关注哦,对接下来的教程有兴趣的可以关注专栏。谢谢喵!(・ω・) 11.7.1. 按名称运行测试的子集 如果想要选择运行的测试,就将测试的名称(一个或多个)作为cargo test的…...

Git:Cherry-Pick 的使用场景及使用流程
前面我们说了 Git合并、解决冲突、强行回退等解决方案 >> 点击查看 这里再说一下 Cherry-Pick功能,Cherry-Pick不是merge,只是把部分功能代码Cherry-Pick到远程的目标分支 git cherry-pick功能简介: git cherry-pick 是用来从一个分…...

Ubuntu 24.04 LTS系统安装Docker踩的坑
一开始我跟着Docker给出的官网文档 Ubuntu | Docker Docs 流程走,倒腾了两个多小时,遇到了各种坑,最后放弃了。在我们使用脚本安装Docker命令前,我们先把已经安装的Docker全部卸载掉。 卸载Docker 1.删除docker及安装时自动安装…...

工作生活的感悟
前言 这篇博客基本每年都更新,每年都有新的感悟,作为一个记录吧!以后按照年来记录 2022年 不经意间,已在职场耕耘数载,特此记录以作回顾。 无用之用,方为大用: 年岁渐长,愈发体会…...

NCCL学习笔记-函数解析
前言 1.NCCL 是一个专注于 GPU 间高性能通信的库,不提供进程管理或安全通信功能。 2.用户需要依赖应用程序的进程管理系统(如 MPI)来管理进程,并确保 NCCL 在安全的网络环境中运行。 3.通过正确配置环境变量(如 NCCL_…...

windows系统如何将基座大模型私有化部署
1.windows10系统 安装npm、node、 git 最新版本 安装vmware虚拟机 内存8GB以上 双核4线程 2.vmware虚拟机 安装ubuntu系统 22.04版本 3.进入ubuntu系统 3.1 安装Ollama 基座大模型工具 在命令行中执行 curl -fsSL https://ollama.com/install.sh | sh 浏览器打开 …...

牛客网刷题 ——C语言初阶(6指针)——BC106 上三角矩阵判定
1. 题目描述——BC106 上三角矩阵判定 牛客网OJ题链接 描述 KiKi想知道一个n阶方矩是否为上三角矩阵,请帮他编程判定。上三角矩阵即主对角线以下的元素都为0的矩阵,主对角线为从矩阵的左上角至右下角的连线。 示例 输入: 3 1 2 3 0 4 5 0 0…...

CentOS 7 下 MySQL 5.7 的详细安装与配置
1、安装准备 下载mysql5.7的安装包 https://dev.mysql.com/get/mysql-5.7.29-1.el7.x86_64.rpm-bundle.tar 下载后上传至/home目录下 2、mysql5.7安装 2.1、更新yum并安装依赖 yum update -y sudo yum install -y wget sudo yum install libaio sudo yum install perl su…...

【深度学习】数据预处理
为了能用深度学习来解决现实世界的问题,我们经常从预处理原始数据开始, 而不是从那些准备好的张量格式数据开始。 在Python中常用的数据分析工具中,我们通常使用pandas软件包。 像庞大的Python生态系统中的许多其他扩展包一样,pan…...

day01-HTML-CSS——基础标签样式表格标签表单标签
目录 此篇为简写笔记下端1-3为之前笔记(强迫症、保证文章连续性)完整版笔记代码模仿新浪新闻首页完成审核不通过发不出去HTMLCSS1 HTML1.1 介绍1.1.1 WebStrom中基本配置 1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签1.3.4 换行标…...

无需昂贵GPU:本地部署开源AI项目LocalAI在消费级硬件上运行大模型
无需昂贵GPU:本地部署开源AI项目LocalAI在消费级硬件上运行大模型 随着人工智能技术的快速发展,越来越多的AI模型被广泛应用于各个领域。然而,运行这些模型通常需要高性能的硬件支持,特别是GPU(图形处理器)…...

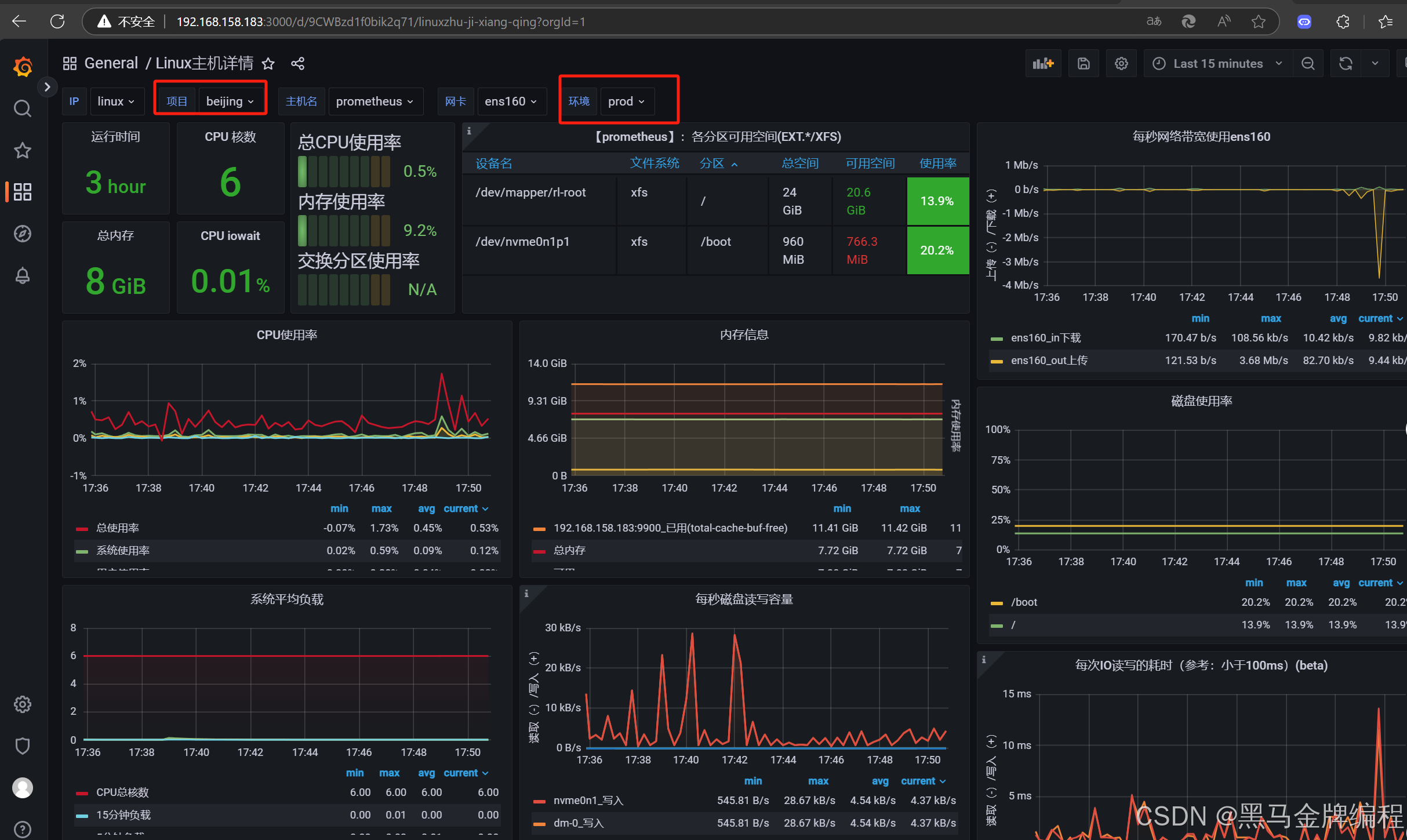
搭建prometheus+grafana监控系统抓取Linux主机系统资源数据
Prometheus 和 Grafana 是两个非常流行的开源工具,通常结合使用来实现监控、可视化和告警功能。它们在现代 DevOps 和云原生环境中被广泛使用。 1. Prometheus 定义:Prometheus 是一个开源的系统监控和告警工具包,最初由 SoundCloud 开发&am…...

uni-app无限级树形组件简单实现
因为项目一些数据需要树形展示,但是官网组件没有。现在简单封装一个组件在app中使用,可以无线嵌套,展开,收缩,获取子节点数据等。 简单效果 组件TreeData <template><view class"tree"><te…...

基于华为ENSP的OSPF状态机、工作过程、配置保姆级别详解(2)
本篇技术博文摘要 🌟 基于华为enspOSPF状态机、OSPF工作过程、.OSPF基本配置等保姆级别具体详解步骤;精典图示举例说明、注意点及常见报错问题所对应的解决方法 引言 📘 在这个快速发展的技术时代,与时俱进是每个IT人的必修课。我…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

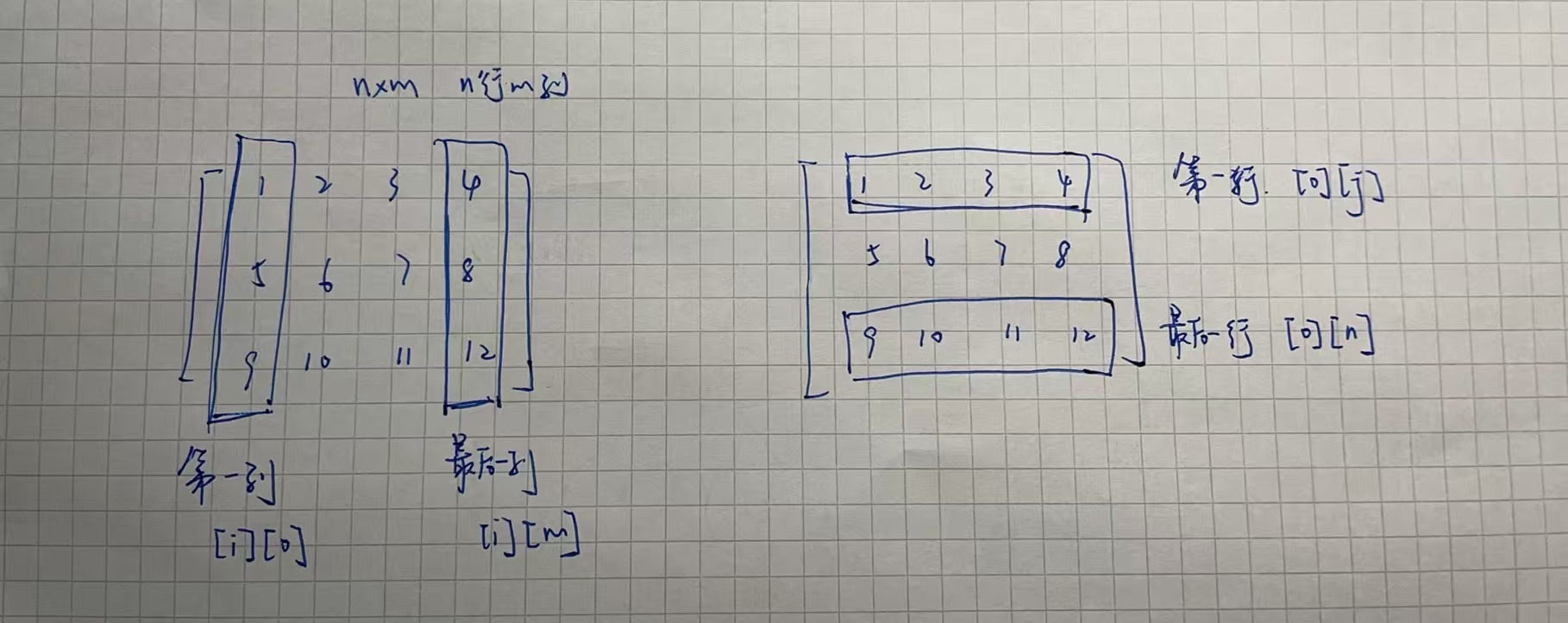
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...
