【前端动效】HTML + CSS 实现打字机效果
目录
1. 效果展示
2. 思路分析
2.1 难点
2.2 实现思路
3. 代码实现
3.1 html部分
3.2 css部分
3.3 完整代码
4. 总结
1. 效果展示
如图所示,这次带来的是一个有趣的“擦除”效果,也可以叫做打字机效果,其中一段文本从左到右逐渐从无到有的显示出来。

2. 思路分析
目标:使文本从不可见到逐渐显现,且有一定的过渡效果。
2.1 难点
难点1:使用线性渐变实现逐行显示的效果。
难点2:动画生效的前提条件是 数字类的属性。而这里控制线性渐变需要定义的是一个变量,所以这里就需要将变量转化成属性。
2.2 实现思路
写下两段一模一样的文字,将第二段文字覆盖第一段文字,设置第二段文字的背景和整体背景一致,且文字透明,再设置第二段文字的线性渐变(从透明到黑色渐变)。这样第一段文字就会慢慢的显示出来,就实现了上图所示的打字机效果。
3. 代码实现
接下来我会一步一步解说每段关键代码的含义。
3.1 html部分
<div class="container"><div class="box"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum magni iure nam dolore <br>ullam illo nulla molestias! Nemo corporis ex <br>blanditiis exercitationem ad cum sint quia, beatae consectetur explicabo animi.</p><p class="eraser"><span class="text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum magni iure nam dolore <br>ullam illo nulla molestias! Nemo corporis ex <br>blanditiis exercitationem ad cum sint quia, beatae consectetur explicabo animi.</span></p></div></div>这里有两段一模一样的段落,其实,真正显示的是第一段,而第二段的作用实际是用它的背景来覆盖第一段文字的内容,再通过背景渐变来浮现第一段文字的内容。
3.2 css部分
body{background: black;}p{margin: 0;}.container{font-size: 20px;color: white;font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans';}.box{width: 500px;height: 500px;margin: 80px auto;position: relative;line-height: 2;}body 设置整个背景为黑色,.container 里设置文字的大小和颜色,.box 设置居中样式,并设置相对定位,方便两段文字重叠。
.eraser{position: absolute;inset: 0;}
.text{--p: 30%;color: transparent;background: linear-gradient(to right, transparent var(--p), black calc(var(--p) + 5px));animation: erase 5s forwards linear;}.eraser 设置绝定位,使两段文字重叠。 .text 里设置背景的线性渐变,并用变脸 --p 来代替渐变范围,通过控制 --p 的大小来实现文字逐步展现。
@property --p{syntax: '<percentage>';initial-value: 0%;inherits: false;}
@keyframes erase {0%{--p: 0%;}100%{--p: 100%;}}上文已经说过,要想动画生效,前提条件是动画中变化的是一个数字类属性 ,而这里的 --p 却是一个变量,所以我们需要将变量通过 property 改为属性。
3.3 完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div class="container"><div class="box"><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum magni iure nam dolore <br>ullam illo nulla molestias! Nemo corporis ex <br>blanditiis exercitationem ad cum sint quia, beatae consectetur explicabo animi.</p><p class="eraser"><span class="text">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsum magni iure nam dolore <br>ullam illo nulla molestias! Nemo corporis ex <br>blanditiis exercitationem ad cum sint quia, beatae consectetur explicabo animi.</span></p></div></div>
</body><style>body{background: black;}p{margin: 0;}.container{font-size: 20px;color: white;font-family: 'Lucida Sans', 'Lucida Sans Regular', 'Lucida Grande', 'Lucida Sans';}.box{width: 500px;height: 500px;margin: 80px auto;position: relative;line-height: 2;}.eraser{position: absolute;inset: 0;}@property --p{syntax: '<percentage>';initial-value: 0%;inherits: false;}.text{--p: 30%;color: transparent;background: linear-gradient(to right, transparent var(--p), black calc(var(--p) + 5px));animation: erase 5s forwards linear;}@keyframes erase {0%{--p: 0%;}100%{--p: 100%;}}
</style>
</html>
4. 总结
以上就是打字机效果的实现过程,本文参考于 渡一老师的大师课教程。如果对你有所帮助的话,不妨点赞加收藏,后面还会带来更多有趣的前端动效,关注我,不迷路😀。
更多前端动效点击下方链接↓ ↓ ↓
前端动效_借来一夜星光的博客-CSDN博客
相关文章:

【前端动效】HTML + CSS 实现打字机效果
目录 1. 效果展示 2. 思路分析 2.1 难点 2.2 实现思路 3. 代码实现 3.1 html部分 3.2 css部分 3.3 完整代码 4. 总结 1. 效果展示 如图所示,这次带来的是一个有趣的“擦除”效果,也可以叫做打字机效果,其中一段文本从左到右逐渐从…...

大疆上云API连接遥控器和无人机
文章目录 1、部署大疆上云API关于如何连接我们自己部署的上云API2、开启无人机和遥控器并连接自己部署的上云API如果遥控器和无人机没有对频的情况下即只有遥控器没有无人机的情况下如果遥控器和无人机已经对频好了的情况下 4、订阅无人机或遥控器的主题信息4.1、订阅无人机实时…...

JS逆向-atob和btoa分析
声明:本文只作学习研究,禁止用于非法用途,否则后果自负,如有侵权,请告知删除,谢谢! 故事是这样的,有位读者朋友需要模拟登录一个网站: aHR0cDovL3d3dy56bGRzai5jb20v 我…...

primitive 编写着色器材质
import { nextTick, onMounted, ref } from vue import * as Cesium from cesium import gsap from gsaponMounted(() > { ... })// 1、创建矩形几何体,Cesium.RectangleGeometry:几何体,Rectangle:矩形 let rectGeometry new…...

计算机视觉算法实战——车道线检测
✨个人主页欢迎您的访问 ✨期待您的三连 ✨ ✨个人主页欢迎您的访问 ✨期待您的三连 ✨ ✨个人主页欢迎您的访问 ✨期待您的三连✨ 车道线检测是计算机视觉领域的一个重要研究方向,尤其在自动驾驶和高级驾驶辅助…...

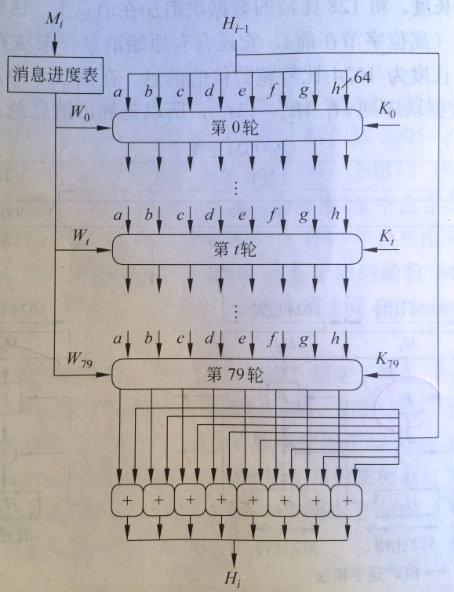
网络安全-安全散列函数,信息摘要SHA-1,MD5原理
安全散列函数 单向散列函数或者安全散列函数之所以重要,不仅在于消息认证(消息摘要。数据指纹)。还有数字签名(加强版的消息认证)和验证数据的完整性。常见的单向散列函数有MD5和SHA 散列函数的要求 散列函数的目的是文件、消息或者其它数据…...

树莓派-5-GPIO的应用实验之GPIO的编码方式和SDK介绍
文章目录 1 GPIO编码方式1.1 管脚信息1.2 使用场合1.3 I2C总线1.4 SPI总线2 RPI.GPIO2.1 PWM脉冲宽度调制2.2 静态函数2.2.1 函数setmode()2.2.2 函数setup()2.2.3 函数output()2.2.4 函数input()2.2.5 捕捉引脚的电平改变2.2.5.1 函数wait_for_edge()2.2.5.2 函数event_detect…...

《零基础Go语言算法实战》【题目 2-10】接口的实现
《零基础Go语言算法实战》 【题目 2-10】接口的实现 请指出下面代码中存在的问题。 type Programmer struct { Name string } func (p *Programmer) String() string { return fmt.Sprintf("print: %v", p) } func main() { p : &Programmer{} p.String()…...

Win32汇编学习笔记10.OD插件
Win32汇编学习笔记10.OD插件-C/C基础-断点社区-专业的老牌游戏安全技术交流社区 - BpSend.net 筛选器异常插件 被调试程序: 📎TestUnh.zip 我们用OD条试试发现,无法断下 筛选器异常 异常产生之后 异常首先会给调试器 调试器不处理就会给 SEH , SEH 不处理的话有又给…...

在vscode中已经安装了插件Live Server,但是在命令面板确找不到
1、VS Code缓存问题: 有时VS Code的缓存可能导致插件无法正确加载。尝试删除VS Code缓存文件夹(如C:\Users\你的用户名\AppData\Roaming\Code)中的文件,并重启VS Code。 2、重新安装插件: 尝试卸载Live S…...

C# SQL ASP.NET Web
留学生的课程答疑 按照要求完成程序设计、数据库设计、用户手册等相关技术文档; 要求 1. 计算机相关专业,本科以上学历,至少有1年以上工作经验或实习经历。 2. 熟练掌握WinForm程序开发,或ASP.NET Web编程。 3. 熟悉C#中网络…...

联想java开发面试题及参考答案
IP 协议是哪一层的? IP 协议(Internet Protocol)属于网络层协议。 网络层主要负责将数据从源节点传输到目标节点,它在整个网络通信体系中起到了承上启下的关键作用。在分层网络模型中,下层(如数据链路层)为网络层提供物理链路的连接和帧传输服务。数据链路层关注的是在相…...
)
Node.js中的fs模块:文件与目录操作(写入、读取、复制、移动、删除、重命名等)
在Node.js中,fs模块提供了多种方法来处理文件和目录操作,使得数据的持久性保存和文件管理变得简单。下面将介绍文件读写、文件复制、文件移动、文件重命名、文件删除、文件夹创建与删除以及查看资源状态等常用操作。 首先,在使用写入和读取功…...

代码的形状:重构的方向
大概2周前写了一篇《代码的形状:从外到内的探索与实践》 涵树:代码的形状:从外到内的探索与实践 觉得这个话题还可以继续,它是一个从无形到有形的过程,而这个过程感觉就是王阳明先生说的“心即理”的探寻过程。 我讨论代码的形状ÿ…...

2021 年 3 月青少年软编等考 C 语言五级真题解析
目录 T1. 红与黑思路分析T2. 密室逃脱思路分析T3. 求逆序对数思路分析T4. 最小新整数思路分析T1. 红与黑 有一间长方形的房子,地上铺了红色、黑色两种颜色的正方形瓷砖。你站在其中一块黑色的瓷砖上,只能向相邻的黑色瓷砖移动。请写一个程序,计算你总共能够到达多少块黑色的…...

华为C语言编程规范总结
1.头文件更改会导致所有直接或间接包含该头文件的的C文件重新编译,会增加大量编译工作量,延长编译时间,因此: 1.1 头文件里尽量少包含头文件 1.2 头文件应向稳定的方向包含 2.每一个.c文件应有一个同名.h文件,…...

XML 解析器:深入解析与高效应用
XML 解析器:深入解析与高效应用 引言 XML(可扩展标记语言)作为一种重要的数据交换格式,被广泛应用于各种系统和平台中。为了有效地处理和解析XML数据,XML解析器发挥着至关重要的作用。本文将深入探讨XML解析器的原理…...

《系统爆破:MD5易破,后台登录可爆破?》
声明:笔记的只是方便各位师傅学习知识,以下代码、网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负。 爆破Sales系统 一、爆破MD5 场景:已知MD5的加密字符串,如何得知明…...

基于微信小程序的书籍销售系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

SpringData-Redis缓存
Spring Framework是领先的全堆栈Java/JEE应用程序框架。它提供了一个轻量级容器和一个通过使用依赖注入、AOP和可移植服务抽象实现的非侵入性编程模型。 NoSQL存储系统为传统RDBMS提供了一种横向可扩展性和速度的替代方案。就实现而言,键值存储代表NoSQL空间中最大…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...
