阿里云直播互动Web
官方文档:互动消息Web端集成方法_视频直播(LIVE)-阿里云帮助中心
以下是代码实现:
<!-- 引入阿里云互动文件 -->
<script src="https://g.alicdn.com/code/lib/jquery/3.7.1/jquery.min.js"></script>
<script src="https://g.alicdn.com/code/lib/bootstrap/5.3.0/js/bootstrap.min.js"></script>
<script crossorigin="anonymous" src="https://g.alicdn.com/apsara-media-box/imp-interaction/1.3.1/alivc-im.iife.js"></script>用户行为:进入离开直播间、发送礼物和普通信息
<divid="msgList"class="mt-4"ref="scrollContainer":style="{ maxHeight: getBotHeightChatList() }"
></div>// 互动
let authData = ref();
async function getImToken() {getImTokenApi(uuid.value, liveId.value).then((res) => {authData.value = res.data;oneLoginBtnMet();});
}let userIdNum = ref("");
let groupIdNum = ref("");
const oneLoginBtnMet = async () => {try {// 登录await login(authData.value.liveImCode);// 加入群组await joinGroup(authData.value.groupId);// 直播间提示性文字showMessageInfo("亲爱的朋友们,欢迎来到财经直播间!踏入这扇财富知识的大门,不论你是理财新手,渴望开启投资之路,还是资深玩家,寻求更多机遇,这里都有你想要的。新朋友们别拘谨,我们会循序渐进带你领略财经世界;老朋友们,感谢一路相伴,今天精彩依旧。市场风云变幻,在这里,我们一同紧盯热点,剖析数据,解读政策。大家有任何疑问或见解,随时畅所欲言,让我们在互动交流中,挖掘财富密码,携手驰骋财经沙场,共赴财富增长之旅! ");} catch (error) {console.log("一键登录+加入群组", error.code, error.msg);}
};
let groupManager;
let messageManager;
let joinedGroupId;
// 登录
async function login(userId) {// 先初始化,注意别忘了加 awaitawait engine.init({appId: authData.value.appId, // 开通应用后可以在控制台上拷贝appSign: authData.value.appSign, // 开通应用后可以在控制台上拷贝});// 初始化成功,监听事件listenEngineEvents();// 获取登录信息groupIdNum.value = authData.value.groupId;userIdNum.value = authData.value.liveImCode;// 初始化成功再登录,注意别忘了加 awaitawait engine.login({user: {userId, // 当前app登录的用户iduserExtension: authData.value.userName, // 用户扩展信息,可以是头像、昵称等封装为json字符串},userAuth: {timestamp: authData.value.timestamp, // 服务端返回timestamp值nonce: authData.value.nonce, // 服务端返回nonce值role: authData.value.role, // 是否为admin角色,如果不需要可以设置为空token: authData.value.token, // 服务端返回token值},});// 必须确保已经初始化,否则会返回空值groupManager = engine.getGroupManager();messageManager = engine.getMessageManager();
}
// 加入群组
async function joinGroup(groupId) {if (!groupManager) {return;}await groupManager.joinGroup(groupId);joinedGroupId = groupId;// 有用户加入或离开直播间 listenGroupEvents();// 处理用户互动:1、礼物图片 2、礼物信息 3、普通文字 这个具体根据公司业务处理listenMessageEvents();
}function listenEngineEvents() {// 处理回调事件 AliVCIMEngineListenerProtocolengine.on("connecting", () => {console.log("connecting");});engine.on("connectfailed", (err) => {console.log(`connect failed: ${err.message}`);});engine.on("connectsuccess", () => {console.log("connect success");});engine.on("disconnect", (code) => {console.log(`disconnect: ${code}`);});engine.on("tokenexpired", async (cb) => {// 令牌过期 获取新的登录信息的代码getImToken();});
}let memberCountValue = ref(0);function listenGroupEvents() {if (!groupManager) {return;}// 在适当的时机(例如进入房间后,且完成登录后)添加群组操作事件监听器groupManager.on("exit", (groupId, reason) => {// 退出群组// showMessage(`group ${groupId} close, reason: ${reason}`);});groupManager.on("memberchange", (groupId, memberCount, joinUsers, leaveUsers) => {if (joinUsers.length != 0) {showMessageInfo(`用户 ${joinUsers[0].userId} 加入直播间`);}if (leaveUsers.length != 0) {showMessageInfo(`用户 ${leaveUsers[0].userId} 离开直播间`);}// numberDummy 虚拟人数// memberCount 直播间真实人数// 有用户进入或离开直播间 人数要更新let numberDummy = Number(liveDetail.value.dummy);let memberCountValueNew = numberDummy + memberCount;memberCountValue.value = memberCountValueNew;});groupManager.on("mutechange", (groupId, status) => {console.log(groupId, "groupId");console.log(status, "status");// 群组的禁言状态发生了变化// showMessage(`有用户被禁言!`);// 禁言这里后端单独写了websocket接口处理});groupManager.on("infochange", (groupId, info) => {// 有人离开了群组showMessage(`group ${groupId} info change`);});
}function showMessage(text) {$("#msgList").append(`<div class="mb-2 msgLi" ref="msgLi">${text}</div>`);scrollToBottom();
}function showMessageInfo(text) {$("#msgList").append(`<div class="mb-2 msgLi infoText" ref="msgLi">${text}</div>`);danmus.value.splice(danmus.value.length, 0, text);scrollToBottom();
}const scrollContainer = ref(null);
const msgLi = ref(null);
// 消息滚动条始终保持在最底部
function scrollToBottom() {if (scrollContainer.value) {scrollContainer.value.scrollTop = scrollContainer.value.scrollHeight;}
}
相关文章:

阿里云直播互动Web
官方文档:互动消息Web端集成方法_视频直播(LIVE)-阿里云帮助中心 以下是代码实现: <!-- 引入阿里云互动文件 --> <script src"https://g.alicdn.com/code/lib/jquery/3.7.1/jquery.min.js"></script> <script src&quo…...

解锁无证身份核验:开启便捷安全新征程
在当今快速发展的数字化时代,身份核验作为确保信息安全与交易诚信的基石,正经历着前所未有的变革。传统的身份核验方式,如携带身份证件进行现场验证,虽在一定程度上保障了安全,却也带来了诸多不便。随着科技的进步&…...

[DO374] Ansible 配置文件
[DO374] Ansible 配置文件 1. 配置文件位置2. 配置文件3. Ansible 配置4. Ansible的Ad-hoc5. Ansible 模块6. playbook段落7. 任务执行后续8. Ansible 变量8.1 ansible 变量的定义8.1.1 主机变量8.1.2 主机组变量 8.2 vars的循环 9. Ansible Collection10. Ansible-galaxy 安装…...

【杂谈】-50+个生成式人工智能面试问题(四)
7、生成式AI面试问题与微调相关 Q23. LLMs中的微调是什么? 答案:虽然预训练语言模型非常强大,但它们并不是任何特定任务的专家。它们可能对语言有惊人的理解能力,但仍需要一些LLMs微调过程,开发者通过这个过程提升它…...

RuoYi Cloud项目解读【四、项目配置与启动】
四、项目配置与启动 当上面环境全部准备好之后,接下来就是项目配置。需要将项目相关配置修改成当前相关环境。 1 后端配置 1.1 数据库 创建数据库ry-cloud并导入数据脚本ry_2024xxxx.sql(必须),quartz.sql(可选&…...

51c~Pytorch~合集5
我自己的原文哦~ https://blog.51cto.com/whaosoft/13059544 一、PyTorch DDP 正在郁闷呢 jetson nx 的torchvision安装~~ 自带就剩5g 想弄到ssd 项目中的 venv中又 cuda.h没有... 明明已经装好什么都对 算了说今天主题 啊对 还是搬运啊 学习之工具人而已 勿怪 Distrib…...

【芯片封测学习专栏 -- 什么是 Chiplet 技术】
请阅读【嵌入式开发学习必备专栏 Cache | MMU | AMBA BUS | CoreSight | Trace32 | CoreLink | ARM GCC | CSH】 文章目录 OverviewChiplet 背景UCIeChiplet 的挑战 Overview Chiplet 又称为小芯片。该技术通过将大型SoC划分为更小的芯片,使得每个部分都能采用不同…...
)
Java SpringBoot + Vue + Uniapp 集成JustAuth 最快实现多端三方登录!(QQ登录、微信登录、支付宝登录……)
注:本文基于 若依 集成just-auth实现第三方授权登录 修改完善,所有步骤仅代表本人如下环境亲测可用,其他环境需自辩或联系查看原因! 系统环境 运行系统:Windows10专业版、Linux Centos7.6 Java 版本:1.8.0_…...

支持向量回归(SVR:Support Vector Regression)用于A股数据分析、预测
简单说明 支持向量回归是一种用来做预测的数学方法,属于「机器学习」的一种。 它的目标是找到一条「最合适的线」,能够大致描述数据点的趋势,并允许数据点离这条线有一定的误差(不要求所有点都完全落在这条线上)。 可以把它想象成:找到一条「宽带」或「隧道」,大部分…...

ZYNQ初识10(zynq_7010)UART通信实验
基于bi站正点原子讲解视频: 系统框图(基于串口的数据回环)如下: 以下,是串口接收端的波形图,系统时钟和波特率时钟不同,为异步时钟,,需要先延时两拍,将时钟同…...

专题 - STM32
基础 基础知识 STM所有产品线(列举型号): STM产品的3内核架构(列举ARM芯片架构): STM32的3开发方式: STM32的5开发工具和套件: 若要在电脑上直接硬件级调试STM32设备,则…...

2 XDMA IP中断
三种中断 1. Legacy 定义:Legacy 中断是传统的中断处理方式,使用物理中断线(例如 IRQ)来传递中断信号。缺点: 中断线数量有限,通常为 16 条,限制了可连接设备的数量。中断处理可能会导致中断风…...

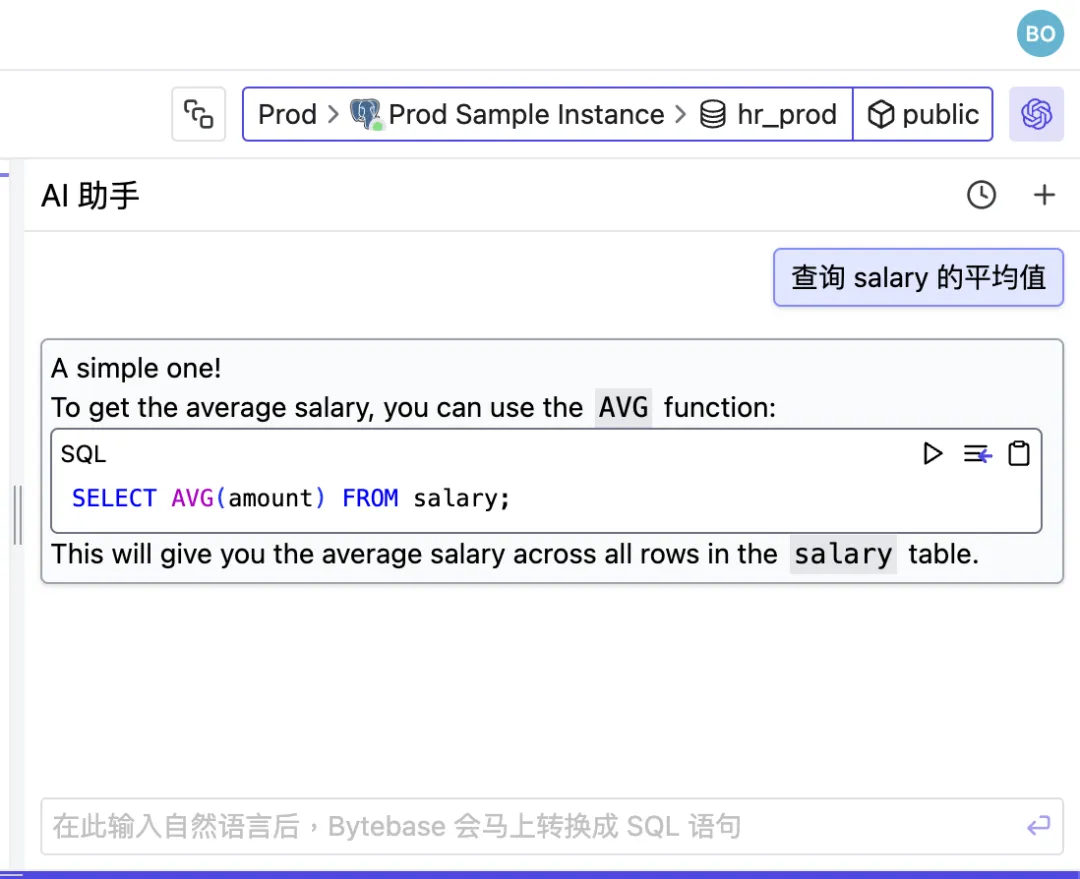
自然语言转 SQL:通过 One API 将 llama3 模型部署在 Bytebase SQL 编辑器
使用 Open AI 兼容的 API,可以在 Bytebase SQL 编辑器中使用自然语言查询数据库。 出于数据安全的考虑,私有部署大语言模型是一个较好的选择 – 本文选择功能强大的开源模型 llama3。 由于 OpenAI 默认阻止出站流量,为了简化网络配置&#…...

抖音矩阵是什么
抖音矩阵是指在同一品牌或个人IP下,通过创建多个不同定位的抖音账号(如主号、副号、子号等),形成一个有机的整体,以实现多维度、多层次的内容覆盖和用户互动。以下是关于抖音矩阵的详细介绍: 抖音矩阵的类…...

怎么抓取ios 移动app的https请求?
怎么抓取IOS应用程序里面的https? 这个涉及到2个问题 1.电脑怎么抓到IOS手机流量? 2.HTTPS怎么解密? 部分app可以使用代理抓包的方式,但是正式点的app用代理抓包是抓不到的,例如pin检测,证书双向校验等…...

pyqt鸟瞰
QApplication是Qt框架中的一个类,专门用于管理基于QWidget的图形用户界面(GUI)应用程序的控制流和主要设置。QApplication类继承自QGuiApplication,提供了许多与GUI相关的功能,如窗口系统集成、事件处理等。 QAppli…...

【Docker】入门教程
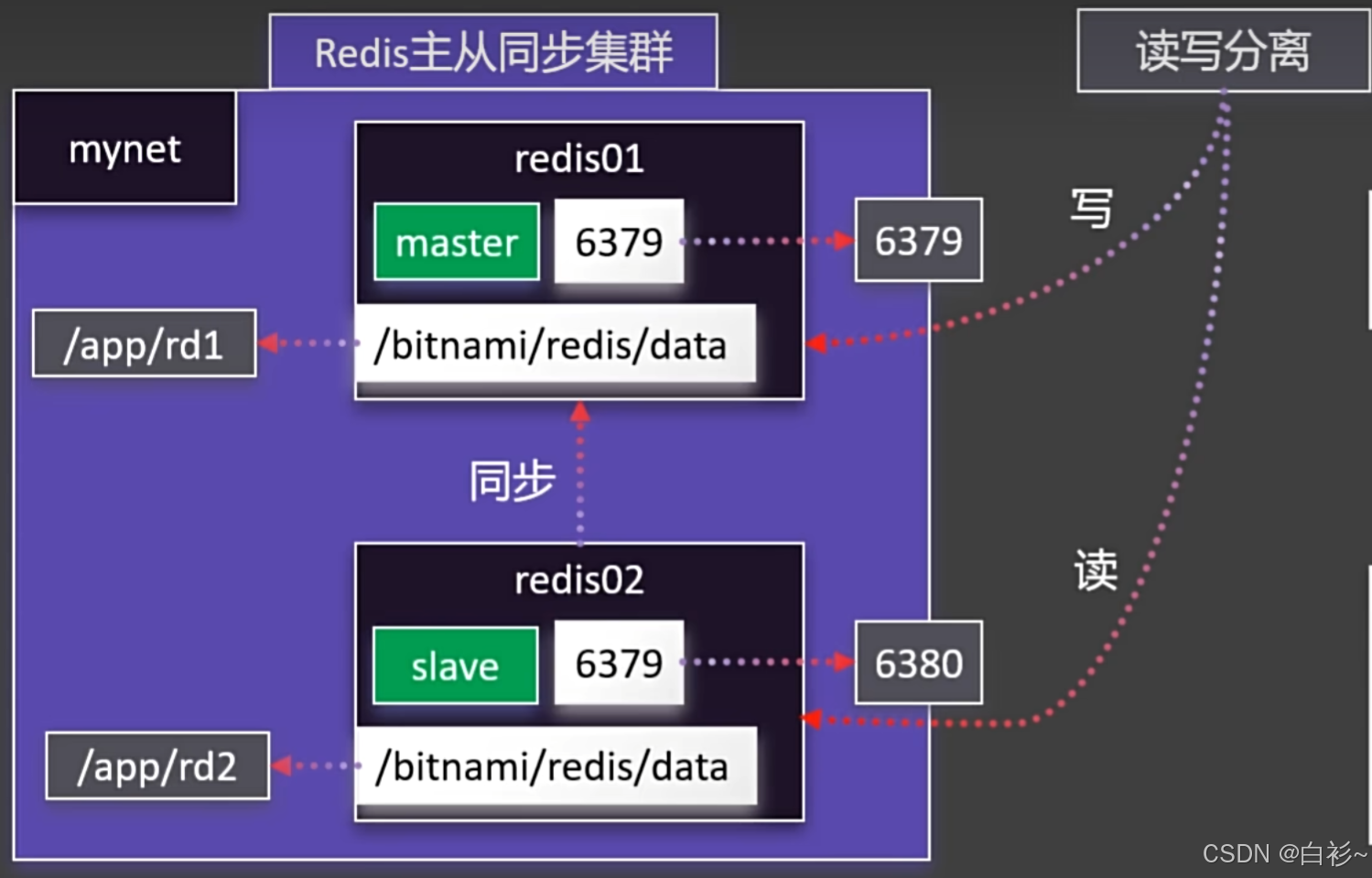
目录 一、Docker的安装 二、Docker的命令 Docker命令实验 1.下载镜像 2.启动容器 3.修改页面 4.保存镜像 5.分享社区 三、Docker存储 1.目录挂载 2.卷映射 四、Docker网络 1.容器间相互访问 2.Redis主从同步集群 3.启动MySQL 五、Docker Compose 1.命令式安装 …...

Token和JWT的关系详细讲解
Token 和 JSON Web Token (JWT) 是两个相关但概念上不同的术语,它们在现代 Web 应用程序的身份验证和授权中扮演着重要角色。下面将详细介绍两者之间的关系以及 JWT 的具体工作原理。 1. Token 概述 Token 是一种广义的概念,指的是任何可以证明用户身份…...

【Linux系列】Curl 参数详解与实践应用
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

解决 Git SSL 连接错误:OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno
问题描述 在执行 git pull 命令时遇到以下错误: > git pull --tags origin main fatal: unable to access github仓库: OpenSSL SSL_read: SSL_ERROR_SYSCALL, errno 0这个错误通常表示 Git 在尝试通过 HTTPS 连接到 GitHub 时遇到了 SSL 连接问题。 解决方案…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
