「实战应用」如何为DHTMLX JavaScript 甘特图添加进度线
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。
今天,您将学习如何使用进度线补充JavaScript 甘特图,以便于监控项目进度。
DHTMLX Gantt 最新试用版下载
什么是进度线,以及它如何为甘特图带来好处
在复杂的甘特图场景中,项目团队成员或利益相关者可能难以及时准确地估计多个任务的当前状态。这时进度线就派上用场了。它是一种曲线形式的视觉指示器,显示任务相对于其计划时间表的当前状态。这条线源于当前日期,指示每个任务的进度,为团队提供项目状态的清晰视觉摘要。此功能还可以帮助项目团队快速了解是否需要进行任何调整,而无需深入了解详细数据。
总体而言,最终用户可以从进度线的实施中获得以下好处:
- 一目了然地了解任务状态(进行中、提前或延迟)
- 降低错过最后期限和资源错配的风险
- 增强团队协调
- 更好的工作流程透明度
因此,此功能可帮助项目团队在项目管理工作流程中保持清晰度和良好的时间安排。
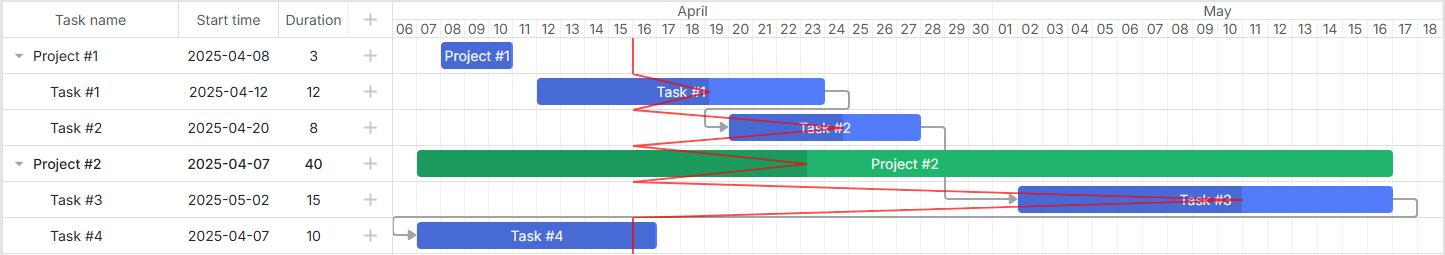
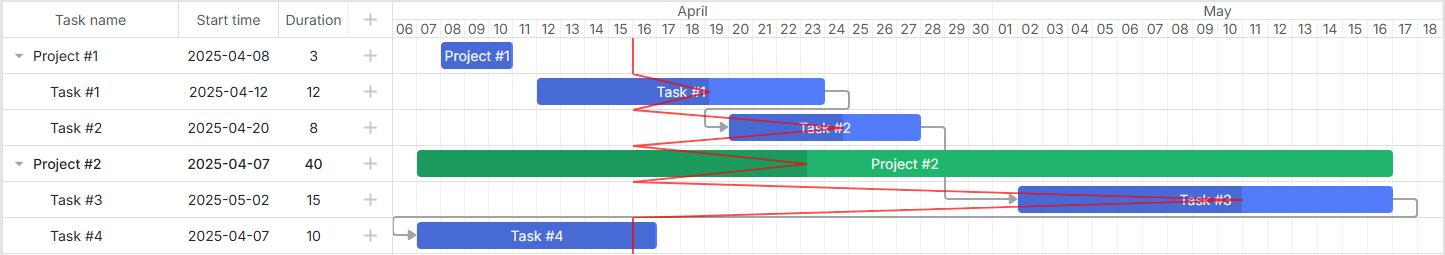
以下是使用 DHTMLX 构建的带有进度线的甘特图示例:

使用进度线补充 DHTMLX 甘特图的指南
DHTMLX Gantt 默认不提供进度线功能,但可以通过 Gantt API 轻松将其添加到 Gantt 配置中。
- 先决条件
从编码角度来看,进度线是一个自定义元素,可以使用addTasklayer()方法显示在甘特图时间轴中。此方法会针对包含任务的每一行调用,这意味着您可以分段添加进度线。
如果任务在当前日期之前开始并完成,或者任务的进度状态为 0% 并在当前日期之后开始,则需要添加一条直线。如果任务进度从 0 到 100%,则绘制两条与当前日期和任务进度相关的线。可以使用 SVG 完成。您需要三个进度线坐标:
-
- 与任务行和时间轴中的日期位置相关的顶点
- 与当前任务进度相关的弯道点(及其日期)
- 与任务行和时间轴中的日期位置相关的底部点
- 步骤 1:定位所需元素
首先,您需要使用posFromDate()方法来获取任务在时间轴上的开始和结束日期的位置。
const startPos = gantt.posFromDate (任务.开始日期) ; const endPos = gantt.posFromDate (任务.结束日期) ;
此后,您将获得当前日期的位置。
const linePos = gantt.posFromDate (今天) ;
接下来,计算任务开始日期和结束日期的位置差,并将其乘以任务进度。结果,您将获得任务进度日期。
const progressOffset = ( endPos - startPos ) * task.progress ; const progressPos = startPos + progressOffset ;
要获取任务栏的坐标,您应该使用getTaskPosition()方法。
const大小= gantt.getTaskPosition (任务,任务。开始日期,任务。结束日期) ;
- 步骤2:创建SVG元素并添加属性
现在您可以创建一个 SVG 元素并添加必要的属性。高度参数取自任务坐标(整行的高度),而宽度参数则是继承的。位置使用顶部和左侧样式指定。SVG 元素将占据时间轴中的整个任务行。
const svgNS = "http://www.w3.org/2000/svg" ; const svg = document.createElementNS ( svgNS , " svg" ) ; svg.classList.add ( " progress-line" ) ; svg.setAttribute ( "width" , ' inherit ' ) ; svg.setAttribute ( " height " , size.rowHeight ) ; svg.setAttribute ( " style " , ` top : $ { size.top } px ; left : 0 ; ` ) ;
之后,创建绘制线条所需的路径元素并添加属性。
const path = document.createElementNS ( svgNS ,"path" ) ; path.setAttribute ( "stroke" ,"black" ) ; path.setAttribute ( "stroke-width" ," 2" ) ; path.setAttribute ( "fill " ," none " ) ;
- 步骤 3:计算进度线的坐标
下一步是计算线条的坐标。对于那些从未使用过 SVG 元素的人,我们想澄清一下路径坐标中使用的几个符号:
- M – 移动构建元素的初始坐标(从 0,0 到指定坐标)。
- L – 从当前坐标到新坐标画一条线。
坐标按以下顺序指定:
- M x,y – 初始坐标。x 取自当前日期的位置。y 为 0,因为它是从顶部开始的第一个坐标。
- L x,y – 任务进度日期的坐标。x 取自进度的位置。y 取自行高的一半。
- L x,y – 结束坐标。x 取自当前日期的位置。y 取自行高。
const startPoint = `M$ { linePos } , 0 ` ;
const middlePoint = ` L $ { progressPos } , $ { size.rowHeight / 2 } ` ; const endPoint = `L $ { linePos } , $ { size.rowHeight } ` ;
- 步骤 4:检查任务日期和进度
此时需要检查任务的日期和进度,如果任务在当前日期之前开始且进度为 100%(即 1),或者在当前日期之后开始且进度大于 0,则表示任务仍在进行中,此时需要从任务进度中画两条线,如果不满足上述条件,则画一条线,即第二个坐标被简单排除。
const progressiveTask = task.start_date < today && task.progress < 1 ; const unfinishedTask = today < = task.start_date && task.progress > 0 ; if ( progressiveTask || unfinishedTask ) { pathData = ` $ { startPoint } $ { middlePoint } $ { endPoint } ` ; } else { pathData = ` $ { startPoint } $ { endPoint } ` ; }
之后,将路径元素添加到 SVG 元素并返回 SVG 元素。
path.setAttribute ( " d " , pathData ) ; svg.appendChild ( path ) ;返回svg ;
步骤5:添加样式
最后一步是为进度线添加样式。
.progress-line {position: absolute;pointer-events: none;z-index: 10;
}
.progress-line path {stroke: rgba(255, 0, 0, 70%)
}
让我们澄清一下上面这段代码中使用的参数:
- 位置:绝对; ——确保元素在时间轴上绘制在它们的位置上。
- pointer-events: none; - 禁用 SVG 元素的鼠标事件,即当您单击 SVG 元素时,将在其下方的元素上触发单击。
- z-index: 10; – 允许在任务栏和链接顶部显示自定义元素。
- 描边——用于设置颜色。
就是这样。上面的说明将帮助您使用像我们的示例一样的自定义进度线来丰富您的 JavaScript 甘特图。
总结
总的来说,能够轻松地将进度线等简单但实用的功能添加到甘特图真是太好了。此功能使最终用户能够看到他们的工作如何与项目时间表保持一致,并在事情没有按计划进行时及时采取措施。使用 DHTMLX Gantt,您可以获得用于实现进度线和许多其他自定义功能的广泛 API。如果仍有疑问,请下载我们产品的30 天免费试用版并试用。敬请期待 2025 年有关 DHTMLX Gantt 自定义的更多教程。
相关文章:

「实战应用」如何为DHTMLX JavaScript 甘特图添加进度线
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 今天,您将学习如何使用进度线补充JavaScript 甘特图,以便于监控项目进度。 DHTMLX Gantt 最新试用版下载 …...

MySQL面试题2025 每日20道
1、MySQL 中的数据排序是怎么实现的? 简单 在 MySQL 中,数据排序是通过 ORDER BY 子句来实现的。当你执行一个查询语句时,可以在 SELECT 语句的末尾添加 ORDER BY 来指定按照哪个列进行排序,以及升序(ASC)…...

HTML学习笔记(4)
目录 一、背景相关样式 二、定位position 三、javascript 1、变量的定义 2、数据类型 3、绑定事件 一、背景相关样式 background-image: url(); // 背景图片 background-repeat: repeat; // 背景图片是否平铺 no-repeat background-size: 200px; // 背景图片尺寸 cover把…...

解决 MySQL 服务无法启动:failed to restart mysql.service unit not found
目录 前言1. 问题描述2. 问题分析3. 解决步骤 3.1 检查 MySQL 服务文件3.2 备份旧的服务文件3.3 启动 MySQL 服务3.4 验证服务状态 4. 总结结语 前言 在日常使用 MySQL 数据库时,有时候可能会遇到服务无法正常启动的问题。这类问题通常出现在系统更新或者服务配置…...

在 Ubuntu 上安装 Nginx 的详细指南
在Ubuntu系统中从源码安装Nginx可以让您自定义Nginx的编译选项和模块,以满足特定需求。以下是详细的步骤指南: 前提条件 更新系统包列表 sudo apt update sudo apt upgrade -y安装必要的依赖包 sudo apt install -y build-essential libpcre3 libpcre3-…...

58,【8】BUUCTF [PwnThyBytes 2019]Baby_SQL1
进入靶场 和2次注入的页面很像 不过养成查看源代码的好习惯 先访问source.zip 下载后解压,发现两个文件 第一个文件夹打开又有4个PHP文件 那还是先看index.php文件好了 有PHP和HTML两部分,下面是PHP部分代码(HTML太长了,先放一…...

2.1 三个世界”与“图灵测试”:人工智能与人类智能的深度探索
“三个世界”与“图灵测试”:人工智能与人类智能的深度探索 人工智能的研究和发展,尤其是对其认知能力和智能表现的探索,早在20世纪中期就已成为科学家的热议话题。随着技术的进步,学者们提出了许多思想框架来理解人工智能的运作及其与人类智能的关系。其中,“三个世界”…...

基于微信小程序的优购电商系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

JS宏进阶: 工厂函数与构造函数
一、构造函数 在JavaScript中,构造函数是一种用于创建和初始化对象的特殊函数。构造函数的名字通常以大写字母开头,以区分于普通函数。通过new关键字调用构造函数,可以创建一个新的实例对象,并自动执行构造函数内部的代码来初始化…...

【Linux】线程全解:概念、操作、互斥与同步机制、线程池实现
🎬 个人主页:谁在夜里看海. 📖 个人专栏:《C系列》《Linux系列》《算法系列》 ⛰️ 道阻且长,行则将至 目录 📚一、线程概念 📖 回顾进程 📖 引入线程 📖 总结 &a…...

关于ubuntu命令行连接github失败解决办法
如果发现ping github.com有问题 使用sudo gedit /ect/hosts 打开host文件 添加 140.82.114.4 github.com 发现使用git 克隆失败,出现 aliaubuntu:~/文档/ctest$ git clone https://github.com/LearningInfiniTensor/learning-cxx.git 正克隆到 ‘learning-cxx’… …...

# [游戏开发] [Unity游戏开发]3D滚球游戏设计与实现教程
在这篇文章中,我们将通过一个简单的3D滚球游戏的设计与实现,讲解游戏开发中的一些关键概念和技术。游戏的核心目标是让玩家控制一个小球在跑道上左右移动,躲避障碍物并尽量向前跑,直到成功或失败。通过这一过程,我们会涉及到功能点分析、场景搭建、主体控制、游戏机制等多…...

强推未发表!3D图!Transformer-LSTM+NSGAII工艺参数优化、工程设计优化!
目录 效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Transformer-LSTMNSGAII多目标优化算法,工艺参数优化、工程设计优化!(Matlab完整源码和数据) Transformer-LSTM模型的架构:输入层:多个变量作…...

Flutter中的事件冒泡处理
在 Flutter 中,GestureDetector 的点击事件默认是冒泡的,即如果嵌套了多个 GestureDetector,点击事件会从最内层的 GestureDetector 开始触发,然后依次向外层传递。如果你希望控制事件的优先级或阻止事件冒泡,可以使用…...

昇腾环境ppstreuct部署问题记录
测试代码 我是在华为昇腾910B3上测试的PPStructure。 import os import cv2 from PIL import Image #from paddleocr import PPStructure,draw_structure_result,save_structure_res from paddleocr_asyncio import PPStructuretable_engine PPStructure(show_logTrue, imag…...

基于 Python 的财经数据接口库:AKShare
AKShare 是基于 Python 的财经数据接口库,目的是实现对股票、期货、期权、基金、外汇、债券、指数、加密货币等金融产品的基本面数据、实时和历史行情数据、衍生数据从数据采集、数据清洗到数据落地的一套工具,主要用于学术研究目的。 安装 安装手册见…...

电力场景红外测温图像绝缘套管分割数据集labelme格式2436张1类别
数据集格式:labelme格式(不包含mask文件,仅仅包含jpg图片和对应的json文件) 图片数量(jpg文件个数):2436 标注数量(json文件个数):2436 标注类别数:1 标注类别名称:["arrester"] 每个类别标注的框数&am…...

数字艺术类专业人才供需数据获取和分析研究
本文章所用数据集:数据集 本文章所用源代码:源代码和训练好的模型 第1章 绪论 1.1研究背景及意义 随着社会经济的迅速发展和科技的飞速进步,数字艺术类专业正逐渐崛起,并呈现出蓬勃发展的势头。数字艺术作为创作、设计和表现形式的…...

Java中json的一点理解
一、Java中json字符串与json对象 1、json本质 json是一种数据交换格式。 常说的json格式的字符串 > 发送和接收时都只是一个字符串,它遵循json这种格式。 2、前后端交互传输的json是什么? 前后端交互传输的json都是json字符串 比如:…...

Vue项目搭建教程超详细
目录 一. 环境准备 1. 安装node.js 2. 安装Vue cli 二. 创建 Vue 2 项目 1. 命令行方式 2. vue ui方式 一. 环境准备 1. 安装node.js 可参考node.js卸载与安装超详细教程-CSDN博客 2. 安装Vue cli npm install -g vue/cli检查是否安装成功 vue --version Vue CLI …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...
