移动端 REM 适配
移动端 REM 适配
Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具:
- postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 rem
- lib-flexible 用于设置 rem 基准值
下面我们分别将这两个工具配置到项目中完成 REM 适配。
一、使用 lib-flexible 动态设置 REM 基准值(html 标签的字体大小)
1、安装
# yarn add amfe-flexible
npm i amfe-flexible
2、然后在 main.js 中加载执行该模块
import 'amfe-flexible'
最后测试:在浏览器中切换不同的手机设备尺寸,观察 html 标签 font-size 的变化。

例如在 iPhone 6/7/8 设备下,html 标签字体大小为 37.5 px
例如在 iPhone 6/7/8 Plus 设备下,html 标签字体大小为 41.4 px
二、使用 postcss-pxtorem 将 px 转为 rem
1、安装
# yarn add -D postcss-pxtorem
# -D 是 --save-dev 的简写
npm install postcss-pxtorem -D
2、然后在项目根目录中创建 .postcssrc.js 文件
module.exports = {plugins: {'autoprefixer': {browsers: ['Android >= 4.0', 'iOS >= 8']},'postcss-pxtorem': {rootValue: 37.5,propList: ['*']}}
}3、配置完毕,重新启动服务
最后测试:刷新浏览器页面,审查元素的样式查看是否已将 px 转换为 rem。

这是没有配置转换之前的。

这是转换之后的,可以看到 px 都被转换为了 rem。
需要注意的是:
- 该插件不能转换行内样式中的
px,例如<div style="width: 200px;"></div>
关于 .postcssrc.js 配置文件
module.exports = {plugins: {'autoprefixer': {browsers: ['Android >= 4.0', 'iOS >= 8']},'postcss-pxtorem': {rootValue: 37.5,propList: ['*']}}
}.postcssrc.js 是 PostCSS 的配置文件。
(1)PostCSS 介绍
PostCSS 是一个处理 CSS 的处理工具,本身功能比较单一,它主要负责解析 CSS 代码,再交由插件来进行处理,它的插件体系非常强大,所能进行的操作是多种多样的,例如:
- Autoprefixer 插件可以实现自动添加浏览器相关的声明前缀
- PostCSS Preset Env 插件可以让你使用更新的 CSS 语法特性并实现向下兼容
- postcss-pxtorem 可以实现将 px 转换为 rem
- …
目前 PostCSS 已经有 200 多个功能各异的插件。开发人员也可以根据项目的需要,开发出自己的 PostCSS 插件。
PostCSS 一般不单独使用,而是与已有的构建工具进行集成。
Vue CLI 默认集成了 PostCSS,并且默认开启了 autoprefixer 插件。
Vue CLI 内部使用了 PostCSS。
你可以通过
.postcssrc或任何 postcss-load-config 支持的配置源来配置 PostCSS。也可以通过vue.config.js中的css.loaderOptions.postcss配置 postcss-loader。我们默认开启了 autoprefixer。如果要配置目标浏览器,可使用
package.json的 browserslist 字段。
(2)Autoprefixer 插件的配置

autoprefixer 是一个自动添加浏览器前缀的 PostCss 插件,browsers 用来配置兼容的浏览器版本信息,但是写在这里的话会引起编译器警告。
Replace Autoprefixer browsers option to Browserslist config.
Use browserslist key in package.json or .browserslistrc file.Using browsers option can cause errors. Browserslist config
can be used for Babel, Autoprefixer, postcss-normalize and other tools.If you really need to use option, rename it to overrideBrowserslist.Learn more at:
https://github.com/browserslist/browserslist#readme
https://twitter.com/browserslist
警告意思就是说你应该将 browsers 选项写到 package.json 或 .browserlistrc 文件中。
[Android]
>= 4.0[iOS]
>= 8具体语法请参考这里。
(3)postcss-pxtorem 插件的配置

rootValue:表示根元素字体大小,它会根据根元素大小进行单位转换propList用来设定可以从 px 转为 rem 的属性- 例如
*就是所有属性都要转换,width就是仅转换width属性
- 例如
rootValue 应该如何设置呢?
如果你使用的是基于 lib-flexable 的 REM 适配方案,则应该设置为你的设计稿的十分之一。
例如设计稿是 750 宽,则应该设置为 75。
大多数设计稿的原型都是以 iphone6 为原型,iphone6 设备的宽是 750,我们的设计稿也是这样。
但是 Vant 建议设置为 37.5,为什么呢?
因为 Vant 是基于 375 写的,所以如果你设置为 75 的话,Vant 的样式就小了一半。所以如果设置为 37.5 的话,Vant 的样式是没有问题的,但是我们在测量设计稿的时候都必须除2才能使用,否则就会变得很大。
这样做其实也没有问题,但是有没有更好的办法呢?我就想实现测量多少写多少(不用换算)。于是聪明的你就想,可以不可以这样来做?
- 如果是 Vant 的样式,就把
rootValue设置为 37.5 来转换 - 如果是我们的样式,就按照 75 的
rootValue来转换
通过查阅文档我们可以看到 rootValue 支持两种参数类型:
- 数字:固定值
- 函数:动态计算返回
- postcss-pxtorem 处理每个 CSS 文件的时候都会来调用这个函数
- 它会把被处理的 CSS 文件相关的信息通过参数传递给该函数
所以我们修改配置如下:
/*** PostCSS 配置文件*/module.exports = {// 配置要使用的 PostCSS 插件plugins: {// 配置使用 autoprefixer 插件// 作用:生成浏览器 CSS 样式规则前缀// VueCLI 内部已经配置了 autoprefixer 插件// 所以又配置了一次,所以产生冲突了// 'autoprefixer': { // autoprefixer 插件的配置// // 配置要兼容到的环境信息// browsers: ['Android >= 4.0', 'iOS >= 8']// },// 配置使用 postcss-pxtorem 插件// 作用:把 px 转为 rem'postcss-pxtorem': {rootValue ({ file }) {return file.indexOf('vant') !== -1 ? 37.5 : 75},propList: ['*']}}
}配置完毕,把服务重启一下,最后测试,very good。
相关文章:

移动端 REM 适配
移动端 REM 适配 Vant 中的样式默认使用 px 作为单位,如果需要使用 rem 单位,推荐使用以下两个工具: postcss-pxtorem 是一款 postcss 插件,用于将单位转化为 remlib-flexible 用于设置 rem 基准值 下面我们分别将这两个工具配…...

逐笔成交逐笔委托Level2高频数据下载和分析:20241230
逐笔委托逐笔成交下载 链接: https://pan.baidu.com/s/11Tdq06bbYX4ID9dEaiv_lQ?pwdcge6 提取码: cge6 Level2逐笔成交逐笔委托数据分享下载 利用Level2的逐笔交易和委托数据,这种以毫秒为单位的详细信息能揭露众多关键信息,如庄家意图、伪装行为&…...
C#实现字符串反转的4种方法
见过不少人、经过不少事、也吃过不少苦,感悟世事无常、人心多变,靠着回忆将往事串珠成链,聊聊感情、谈谈发展,我慢慢写、你一点一点看...... 1、string.Reverse 方法 string content "Hello World";string reverseStri…...

UDP 单播、多播、广播:原理、实践
一、引言 在计算机网络通信领域,UDP(User Datagram Protocol,用户数据报协议)是一种重要的传输层协议。它以无连接、低开销的特点,在众多实时性要求高的应用场景中发挥关键作用。UDP 支持单播、多播和广播三种通信模式…...

深入浅出:Go语言中的bytes包与字节串操作详解
标题:深入浅出:Go语言中的bytes包与字节串操作详解 引言 在Go语言的世界里,bytes包是一个非常重要的标准库,它为开发者提供了高效处理字节切片(byte slice)的功能。无论是处理二进制数据、UTF-8编码的字符串,还是进行高效的数据读写操作,bytes包都扮演着不可或缺的角色…...

数据库存储上下标符号,sqlserver 2008r2,dm8
sqlserver 2008r2: 数据类型需要用nvarchar插入数据时字符串前需要用N create table test( col1 varchar(50), col2 nvarchar(50) ) insert into test(col1,col2) values(U⁴⁵⁶⁷⁸⁹⁰D₁₂₃₄₅₆₇₈₉₀,U⁴⁵⁶⁷⁸⁹⁰D₁₂₃₄₅₆₇₈₉₀) insert into…...

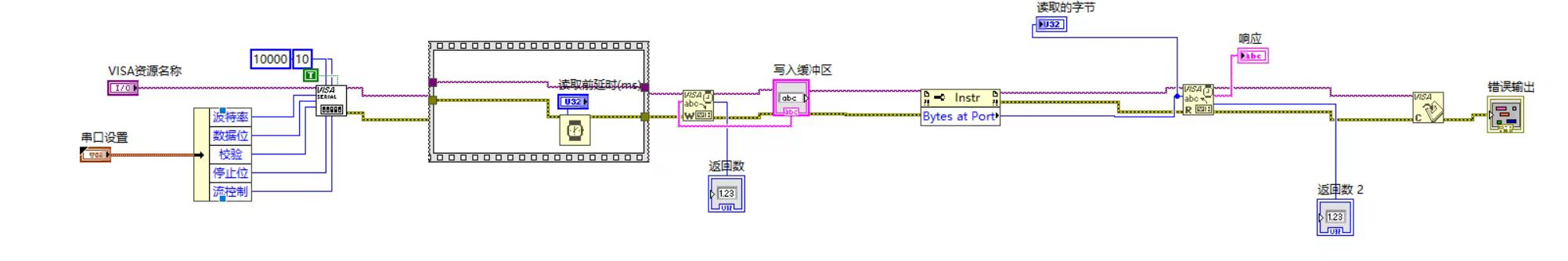
LabVIEW串口通信调试与数据接收问题
在使用LabVIEW进行串口通信时,常常会遇到无法接收数据的情况。这可能与串口设置、连接、设备响应等多方面因素相关。本文将详细讨论如何使用LabVIEW进行串口通信,并提供常见问题的排查与解决方法,帮助用户更高效地进行数据接收调试。通过调整…...

oneplus3t-lineage-14编译-android7
lineageOS-14(android7)的开发者模式/usb调试(adb)有root功能, 而lineageOS-16(android9)无 oneplus3t-lineage-14编译-android7 1 清华linageos镜像 x lineage-14.1-20180223-nightly-oneplus3-signed.zip ntfs分区挂载为普通用户目录 , ext4分区挂载为普通用户目录 bfs…...

存储过程(SQL)
1.存储过程 存储过程(Stored Procedure)是一组为了完成特定功能的SQL语句集,经编译后存储在数据库中,用户通过指定存储过程的名字并给定参数(如果该存储过程带有参数)来调用执行它。 2.MySQL存储过程创建…...

【I/O编程】UNIX文件基础
IO编程的本质是通过 API 操作 文件。 什么是 IO I - Input 输入O - Output 输出 这里的输入和输出都是站在应用(运行中的程序)的角度。外部特指文件。 这里的文件是泛指,并不是只表示存在存盘中的常规文件。还有设备、套接字、管道、链接…...

完美解决phpstudy安装后mysql无法启动
phpstudy数据库无法启动有以下几个原因。 **一、**自己在电脑上安装了MySQL数据库,MySQL的服务名为MySQL,这会与phpstudy的数据库的服务名发生冲突,从而造成phpstudy中的数据库无法启动,这时我们只需要将自己安装的MySQL的服务名改掉就行。 但是&#…...

自己造轮子-基于Ceres的GNSS-INS松耦合组合导航算法
之前硕士期间的研究课题涉及到GNSS-INS组合导航,入门看的武汉大学牛老师团队的KF-GINS,不得不说,大组的东西还是很棒的,很适合组合导航入门,KF-GINS主要是基于ESKF的GNSS/INS松耦合组合导航系统,博主就不在…...

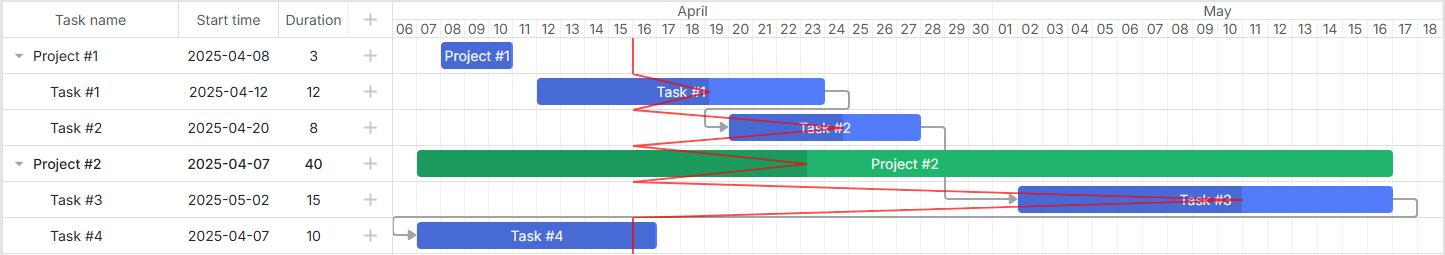
「实战应用」如何为DHTMLX JavaScript 甘特图添加进度线
DHTMLX Gantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。 今天,您将学习如何使用进度线补充JavaScript 甘特图,以便于监控项目进度。 DHTMLX Gantt 最新试用版下载 …...

MySQL面试题2025 每日20道
1、MySQL 中的数据排序是怎么实现的? 简单 在 MySQL 中,数据排序是通过 ORDER BY 子句来实现的。当你执行一个查询语句时,可以在 SELECT 语句的末尾添加 ORDER BY 来指定按照哪个列进行排序,以及升序(ASC)…...

HTML学习笔记(4)
目录 一、背景相关样式 二、定位position 三、javascript 1、变量的定义 2、数据类型 3、绑定事件 一、背景相关样式 background-image: url(); // 背景图片 background-repeat: repeat; // 背景图片是否平铺 no-repeat background-size: 200px; // 背景图片尺寸 cover把…...

解决 MySQL 服务无法启动:failed to restart mysql.service unit not found
目录 前言1. 问题描述2. 问题分析3. 解决步骤 3.1 检查 MySQL 服务文件3.2 备份旧的服务文件3.3 启动 MySQL 服务3.4 验证服务状态 4. 总结结语 前言 在日常使用 MySQL 数据库时,有时候可能会遇到服务无法正常启动的问题。这类问题通常出现在系统更新或者服务配置…...

在 Ubuntu 上安装 Nginx 的详细指南
在Ubuntu系统中从源码安装Nginx可以让您自定义Nginx的编译选项和模块,以满足特定需求。以下是详细的步骤指南: 前提条件 更新系统包列表 sudo apt update sudo apt upgrade -y安装必要的依赖包 sudo apt install -y build-essential libpcre3 libpcre3-…...

58,【8】BUUCTF [PwnThyBytes 2019]Baby_SQL1
进入靶场 和2次注入的页面很像 不过养成查看源代码的好习惯 先访问source.zip 下载后解压,发现两个文件 第一个文件夹打开又有4个PHP文件 那还是先看index.php文件好了 有PHP和HTML两部分,下面是PHP部分代码(HTML太长了,先放一…...

2.1 三个世界”与“图灵测试”:人工智能与人类智能的深度探索
“三个世界”与“图灵测试”:人工智能与人类智能的深度探索 人工智能的研究和发展,尤其是对其认知能力和智能表现的探索,早在20世纪中期就已成为科学家的热议话题。随着技术的进步,学者们提出了许多思想框架来理解人工智能的运作及其与人类智能的关系。其中,“三个世界”…...

基于微信小程序的优购电商系统设计与实现(LW+源码+讲解)
专注于大学生项目实战开发,讲解,毕业答疑辅导,欢迎高校老师/同行前辈交流合作✌。 技术范围:SpringBoot、Vue、SSM、HLMT、小程序、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、安卓app、大数据、物联网、机器学习等设计与开发。 主要内容:…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

【仿生机器人】刀剑神域——爱丽丝苏醒计划,需求文档
仿生机器人"爱丽丝"系统架构设计需求文档 一、硬件基础 已完成头部和颈部硬件搭建 25个舵机驱动表情系统 颈部旋转功能 眼部摄像头(视觉输入) 麦克风阵列(听觉输入) 颈部发声装置(语音输出)…...

git删除本地分支和远程分支
删除本地分支 git branch -d 分支名删除远程分支 git push origin --delete 分支名...

Jmeter(四) - 如何在jmeter中创建网络测试计划
1.简介 如何创建基本的 测试计划来测试网站。您将创建五个用户,这些用户将请求发送到JMeter网站上的两个页面。另外,您将告诉用户两次运行测试。 因此,请求总数为(5个用户)x(2个请求)xÿ…...

【设计模式】1.简单工厂、工厂、抽象工厂模式
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 以下是 简单工厂模式、工厂方法模式 和 抽象工厂模式 的 Python 实现与对比,结合代码示例和实际应用场景说明: 1. 简单工厂模式&a…...
深度解析)
DOM(文档对象模型)深度解析
DOM(文档对象模型)深度解析 DOM 是 HTML/XML 文档的树形结构表示,提供了一套让 JavaScript 动态操作网页内容、结构和样式的接口。 一、DOM 核心概念 1. 节点(Node)类型 类型值说明示例ELEMENT_NODE1元素节点<div>, <p>TEXT_NODE3文本节点元素内的文字COMMEN…...

个人电脑部署本地大模型+UI
在这个AI飞速进步的时代,越来越多的大模型出现在市面上 本地大模型也越来越火爆! 它完全免费,随时可以访问,数据仅存在本地,还可以自己微调,训练! 今天我来教大家,如何在一台普通…...

【前端】vue3性能优化方案
以下是Vue 3性能优化的系统性方案,结合核心优化策略与实用技巧,覆盖渲染、响应式、加载、代码等多个维度: ⚙️ 一、渲染优化 精准控制渲染范围 v-if vs v-show: v-if:条件为假时销毁DOM,适合低频切换场景&…...

