如何在vue中渲染markdown内容?
文章目录
- 引言
- 什么是 markdown-it?
- 安装 markdown-it
- 基本用法
- 样式失效?
- 解决方法
- 高级配置
- 语法高亮
- 效果展示
引言
在现代 Web 开发中,Markdown 作为一种轻量级的标记语言,广泛用于文档编写、内容管理以及富文本编辑器中。markdown-it 是一个非常流行的 JavaScript 库,用于解析和渲染 Markdown 内容。本文将详细介绍如何在 Vue 项目中使用 markdown-it 插件来渲染 Markdown 内容,并提供一些实用的配置和优化建议。
什么是 markdown-it?
markdown-it 是一个高度可配置的 Markdown 解析器,支持扩展和插件机制。它具有以下特点:
- 高性能:快速解析和渲染 Markdown 内容。
- 可扩展性:支持通过插件扩展功能。
- 兼容性:支持 CommonMark 规范,并可配置以支持其他 Markdown 扩展。
- 灵活性:可以轻松集成到各种 JavaScript 框架中,如 Vue、React 等。
安装 markdown-it
首先,我们需要在 Vue 项目中安装 markdown-it。你可以使用 npm 或 yarn 来安装:
npm install markdown-it
或者
yarn add markdown-it
基本用法
安装完成后,我们可以在 Vue 组件中使用 markdown-it 来解析和渲染 Markdown 内容。以下是一个简单的示例:
<template><div><h1>Markdown 渲染示例</h1><div class="markdown-body" v-html="markdownContent"></div></div>
</template><script lang="ts" setup>
import markdownit from 'markdown-it'; const md = markdownit();const markdownText = `# 标题这是一个简单的 Markdown 示例。- 列表项 1- 列表项 2- 列表项 3**粗体文本** 和 *斜体文本*\`\`\`javascriptconst hello = 'world';console.log(hello);\`\`\``;const markdownContent = md.render(markdownText );
</script><style>
/* 添加一些基本样式 */
.markdown-body {font-size: 16px;line-height: 1.6;color: #333;
}.markdown-body h1 {font-size: 24px;margin-bottom: 10px;
}.markdown-body ul {margin-left: 20px;
}.markdown-body li {margin-bottom: 5px;
}.markdown-body strong {font-weight: bold;
}.markdown-body em {font-style: italic;
}.markdown-body a {color: #007bff;text-decoration: none;
}.markdown-body a:hover {text-decoration: underline;
}.markdown-body pre {background-color: #f4f4f4;border-radius: 5px;padding: 10px;overflow-x: auto;
}.markdown-body code {font-family: "Courier New", Courier, monospace;background-color: #f1f1f1;padding: 2px 6px;border-radius: 3px;
}
</style>
样式失效?
当在Vue的style标签中设置了scope属性,你会发现.markdown-body后面设置样式并不会生效,原因如下:

当你在 Vue 组件中使用 scoped 样式时,样式会被限制在当前组件内,以避免样式冲突。然而,使用 v-html 渲染的内容不会受到 scoped 样式的限制,因为 v-html 插入的内容是动态生成的,并且不会被 Vue 的作用域样式处理。这会导致 v-html 渲染的内容样式失效。
解决方法
有几种方法可以解决这个问题:
-
移除
scoped样式:- 如果你希望样式对整个应用生效,可以移除
scoped属性。
- 如果你希望样式对整个应用生效,可以移除
-
使用深度选择器:
- 如果你必须使用
scoped样式,vue3中可以使用深度选择器:deep()或::v-deep来确保样式应用到v-html内容。
- 如果你必须使用
-
全局样式:
- 将样式放在全局样式文件中,而不是组件的
style部分。
- 将样式放在全局样式文件中,而不是组件的
高级配置
语法高亮
为了支持代码块的语法高亮,我们可以使用 markdown-it-highlightjs 插件。
-
安装插件:
npm install markdown-it-highlightjs highlight.js -
配置插件:
<template><div><h1>Markdown 渲染示例</h1><div class="markdown-body" v-html="markdownContent"></div></div> </template><script> import markdownit from 'markdown-it'; import hljs from 'highlight.js'; import 'highlight.js/styles/default.css'; // 你可以选择其他样式const md = markdownit({highlight: function (str, lang) {if (lang && hljs.getLanguage(lang)) {try {return '<pre class="hljs"><code>' +hljs.highlight(str, { language: lang, ignoreIllegals: true }).value +'</code></pre>';} catch (__) {}}return '<pre class="hljs"><code>' + md.utils.escapeHtml(str) + '</code></pre>';}}); </script> -
安装
markdown-it-highlightjs和highlight.js:npm install markdown-it-highlightjs highlight.js -
引入
highlight.js样式:import 'highlight.js/styles/default.css'; // 你可以选择其他样式 -
配置
markdown-it使用highlight.js:const md = markdownit({highlight: function (str, lang) {if (lang && hljs.getLanguage(lang)) {try {return '<pre class="hljs"><code>' +hljs.highlight(str, { language: lang, ignoreIllegals: true }).value +'</code></pre>';} catch (__) {}}return '<pre class="hljs"><code>' + md.utils.escapeHtml(str) + '</code></pre>';} }); -
添加
highlight.js样式:.markdown-body .hljs {background: #f4f4f4;border-radius: 5px;padding: 10px;overflow-x: auto; }.markdown-body .hljs code {background: none;padding: 0; }
效果展示

相关文章:

如何在vue中渲染markdown内容?
文章目录 引言什么是 markdown-it?安装 markdown-it基本用法样式失效?解决方法 高级配置语法高亮 效果展示 引言 在现代 Web 开发中,Markdown 作为一种轻量级的标记语言,广泛用于文档编写、内容管理以及富文本编辑器中。markdown…...

Mysql MVCC
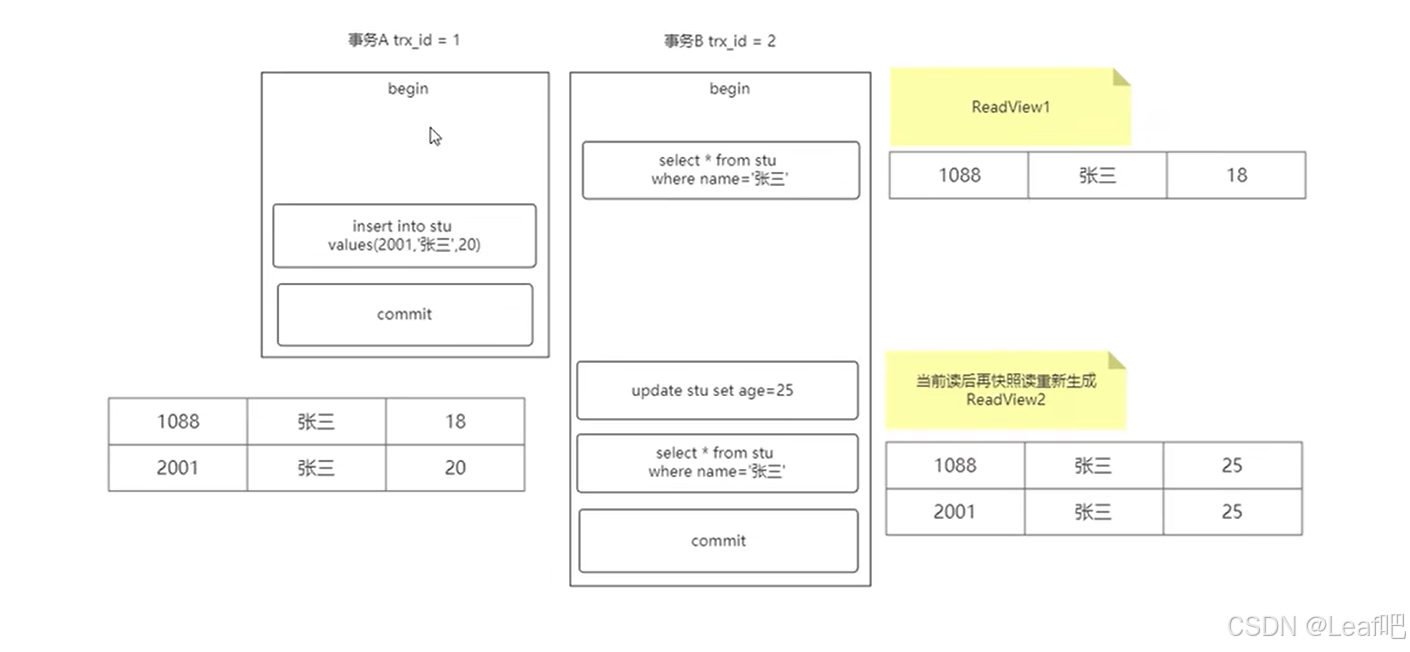
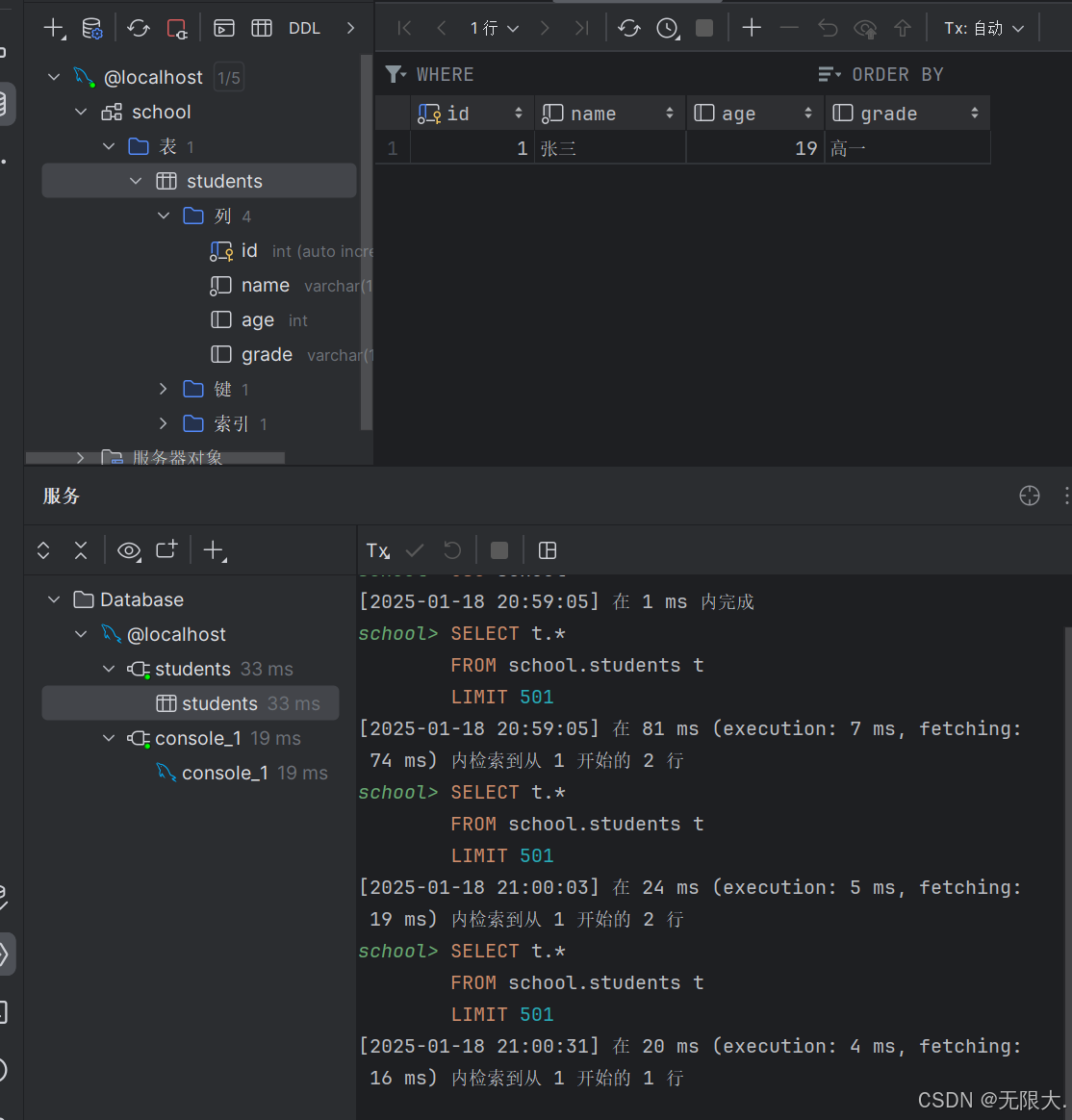
MVCC 什么是MVCC MVCC(多版本并发控制,Multi-Version Concurrency Control) 是一种用于数据库管理系统(DBMS)中的并发控制机制,它允许多个事务同时执行而不互相阻塞,并通过创建数据的多个版本…...

Spring6.0新特性-HTTP接口:使用@HttpExchange实现更优雅的Http客户端
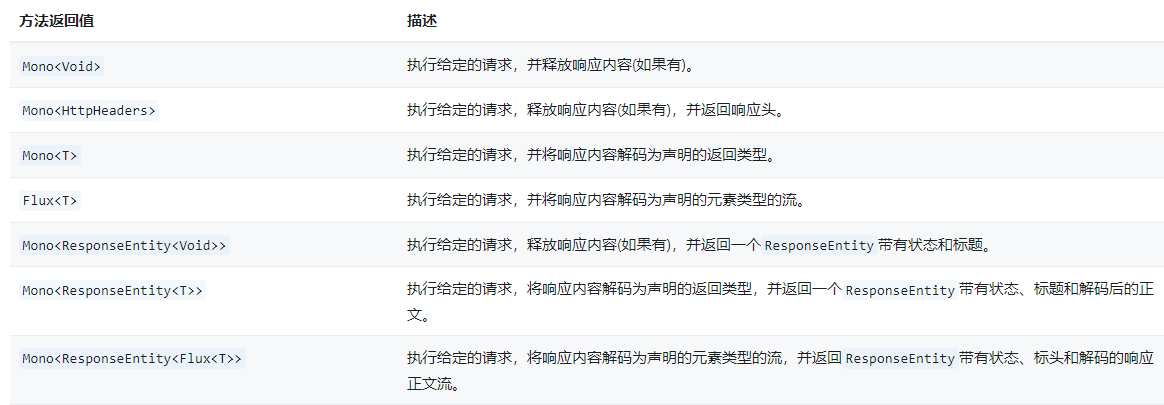
文章目录 一、概述二、使用1、创建接口HttpExchange方法2、创建一个在调用方法时执行请求的代理3、方法参数4、返回值5、错误处理(1)为RestClient(2)为WebClient(3)为RestTemplate 注意 一、概述 官方文档…...

springboot医院信管系统
摘 要 随着信息技术和网络技术的飞速发展,人类已进入全新信息化时代,传统管理技术已无法高效,便捷地管理信息。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,各行各业相继进入信息管理时代&a…...

迅为RK3568开发板篇OpenHarmony实操HDF驱动控制LED-编写内核 LED HDF 驱动程序
接下来编译 LED 驱动,该驱动用于在基于华为设备框架(HDF)的系统中控制 LED 灯的开关,完整代码如下所示: 更多内容可以关注:迅为RK3568开发板篇OpenHarmony...

[javaWeb]初识Web
将该图片在浏览器中打印出来 代码: <html> <head> <title>HTML初识</title> </head> <body> <h1>猫猫</h1> <img src "img/1.jpg"> </body> &l…...

复健第二天之[MoeCTF 2022]baby_file
打开题目在线环境可以看到: 感觉要用伪协议去求,但是我们并不知道flag的位置,这里我选择用dirsearch去扫一下: 最像的应该就是flag.php了 于是就构建payload: **?filephp://filter/convert.base64-encode/resource…...

uniapp 微信小程序 editor 富文本编辑器
<view class"inp boxsizing"><view class"contentBox"><!-- 富文本编辑器 --><view classwrapper><view classtoolbar tap"format"><view :class"formats.bold ? ql-active : " class"iconfon…...

SparkSQL函数
文章目录 1. SparkSQL函数概述2. SparkSQL内置函数2.1 常用内置函数分类2.2 常用数组函数2.2.1 array()函数1. 定义2. 语法3. 示例 2.3 常用日期与时间戳函数2.4 常见聚合函数2.5 常见窗口函数 3. SparkSQL自定义函数3.1 自定义函数分类3.2 自定义函数案例演示 1. SparkSQL函数…...

从零开始学数据库 day2 DML
从零开始学数据库:DML操作详解 在今天的数字化时代,数据库的使用已经成为了各行各业的必备技能。无论你是想开发一个简单的应用,还是想要管理复杂的数据,掌握数据库的基本操作都是至关重要的。在这篇博客中,我们将专注…...

电脑换固态硬盘
参考: https://baijiahao.baidu.com/s?id1724377623311611247 一、根据尺寸和缺口可以分为以下几种: 1、M.2 NVME协议的固态 大部分笔记本是22x42MM和22x80MM nvme固态。 在京东直接搜: M.2 2242 M.2 2280 2、msata接口固态 3、NGFF M.…...

【大数据】机器学习------支持向量机(SVM)
支持向量机的基本概念和数学公式: 1. 线性可分的支持向量机 对于线性可分的数据集 ,其中(x_i \in R^d) 是特征向量 是类别标签,目标是找到一个超平面 ,使得对于所有 的样本 ,对于所有(y_i -1) 的样本,…...

Android系统开发(八):从麦克风到扬声器,音频HAL框架的奇妙之旅
引言:音浪太强,我稳如老 HAL! 如果有一天你的耳机里传来的不是《咱们屯里人》,而是金属碰撞般的杂音,那你可能已经感受到了 Android 音频硬件抽象层 (HAL) 出问题的后果!在 Android 音频架构中,…...

Golang Gin系列-2:搭建Gin 框架环境
开始网络开发之旅通常是从选择合适的工具开始的。在这个全面的指南中,我们将引导你完成安装Go编程语言和Gin框架的过程,Gin框架是Go的轻量级和灵活的web框架。从设置Go工作空间到将Gin整合到项目中,本指南是高效而强大的web开发路线图。 安装…...

FGC_grasp复现
复现FGC_grasp 环境配置数据集准备RuntimeError: CUDA error: invalid device ordinal 问题的解决方案raise BadZipFile("File is not a zip file") zipfile.BadZipFile: File is not a zip file问题的解决方案加载数据集时总是被kill然后服务器也卡住了动不了问题的…...

实力认证 | 海云安入选《信创安全产品及服务购买决策参考》
近日,国内知名安全调研机构GoUpSec发布了2024年中国网络安全行业《信创安全产品及服务购买决策参考》,报告从产品特点、产品优势、成功案例、安全策略等维度对各厂商信创安全产品及服务进行调研了解。 海云安凭借AI大模型技术在信创安全领域中的创新应用…...

Avalonia系列文章之小试牛刀
最近有朋友反馈,能否分享一下Avalonia相关的文章,于是就抽空学习了一下,发现Avalonia真的是一款非常不错的UI框架,值得花时间认真学习一下,于是边学习边记录,整理成文,分享给大家,希…...

中国数字安全产业年度报告(2024)
数字安全是指,在全球数字化背景下,合理控制个人、组织、国家在各种活动中面临的数字风险,保障数字社会可持续发展的政策法规、管理措施、技术方法等安全手段的总和。 数字安全领域可从三个方面对应新质生产力的三大内涵:一是基于大型语言模型…...

LabVIEW桥接传感器配置与数据采集
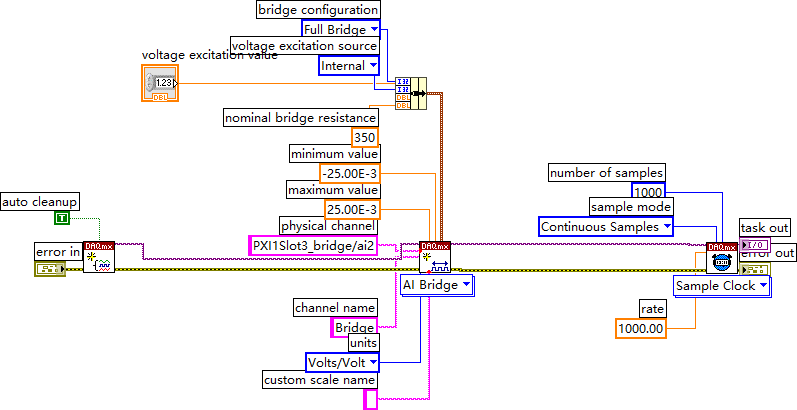
该LabVIEW程序主要用于配置桥接传感器并进行数据采集,涉及电压激励、桥接电阻、采样设置及错误处理。第一个VI("Auto Cleanup")用于自动清理资源,建议保留以确保系统稳定运行。 以下是对图像中各个组件的详细解释&#…...

简明docker快速入门并实践方法
简明docker快速入门并实践方法 前言:1. 什么是Docker?2. Docker的基本概念3. 安装配置Docker4. Docker基本命令:5. 简单实践:拉取Nginx镜像-自定义配置-推送镜像步骤 1:拉取Nginx镜像步骤 1.5(可选…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
