Ajax 学习笔记
一、Ajax
1.1 什么是Ajax
AJAX = Asynchronous JavaScript and XML(异步的JavaScript和XML)。
Ajax是一种在无需加载整个网页的情况下,能够更新部分网页的技术,它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
例如在搜索框,输入字符的时候,提醒框实时更新,但是页面地址没变,这就是Ajax的功劳。
没有使用ajax技术的网站,想要更新内容或者提交一个表单,都需要重新加载整个页面,使用了ajax技术的网页,通过在后台服务器进行的少量的数据交换,就可以实现异步局部更新。
1.2 利用ajax可以做什么:
注册时,输入用户名自动检测用户是否已经存在
登录时,提醒用户名密码错误
删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。
1.3 jQuery 实现Ajax
先不考虑纯JS实现Ajax的方法,这里直接使用jquery提供的,更方便学习,避免重复造轮子,可以去了解下本质XMLHttpRequest !
也没有展示用iframe标签伪造ajax的方法,有兴趣的话可以参考狂神原课程视频。
Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据。
jQuery提供多个与AJAX有关的方法。
通过jQuery AJAX方法,能够使用HTTP Get和HTTP Post从远程服务器上请求文本、HTML、XML或JSON,同时能够把这些外部数据直接载入网页的被选元素中。
jQuery不是生产者,而是大自然搬运工。jQuery Ajax本质就是XMLHttpRequest,对他进行了封装,方便调用!
1.3.1 jquery的安装和使用
jquery的安装和使用和基础知识,见另一篇笔记jQuery学习笔记_爱学习的小船的博客-CSDN博客
1.3.2 jQuery Ajax 的核心方法
jQuery.get() 方法的主要参数如下:
jQuery.get(…) 主要参数:
· url: 待载入页面的url地址
· data: 待发送的 key/value 参数
· success: 载入成功时回调函数
· dataType: 返回内容格式,xml, json, script, text, html
jQuery.ajax() 方法类似,最常用的参数 仍是 url data success
jQuery.ajax(…) 主要参数:
· url: 待载入页面的url地址
· data: 待发送的 key/value 参数
· success: 载入成功时回调函数
· error:失败之后执行的回调函数(全局)
· type:请求方式,GET、POST(1.9.0之后用method)
类似的还有 jQuery.post()
1.3.3 简单版 (前端数据-->后端-->success)(使用最原始的HttpServletResponse处理)
这是最原始的HttpServletResponse处理,最简单也最通用,
主要实现的效果: 前端表单里的数据data,传给后端进行处理,后端返回再返回简单的true或false
这里省略了一下关于web.xml 和 springmvc的配置,主要体验一下ajax
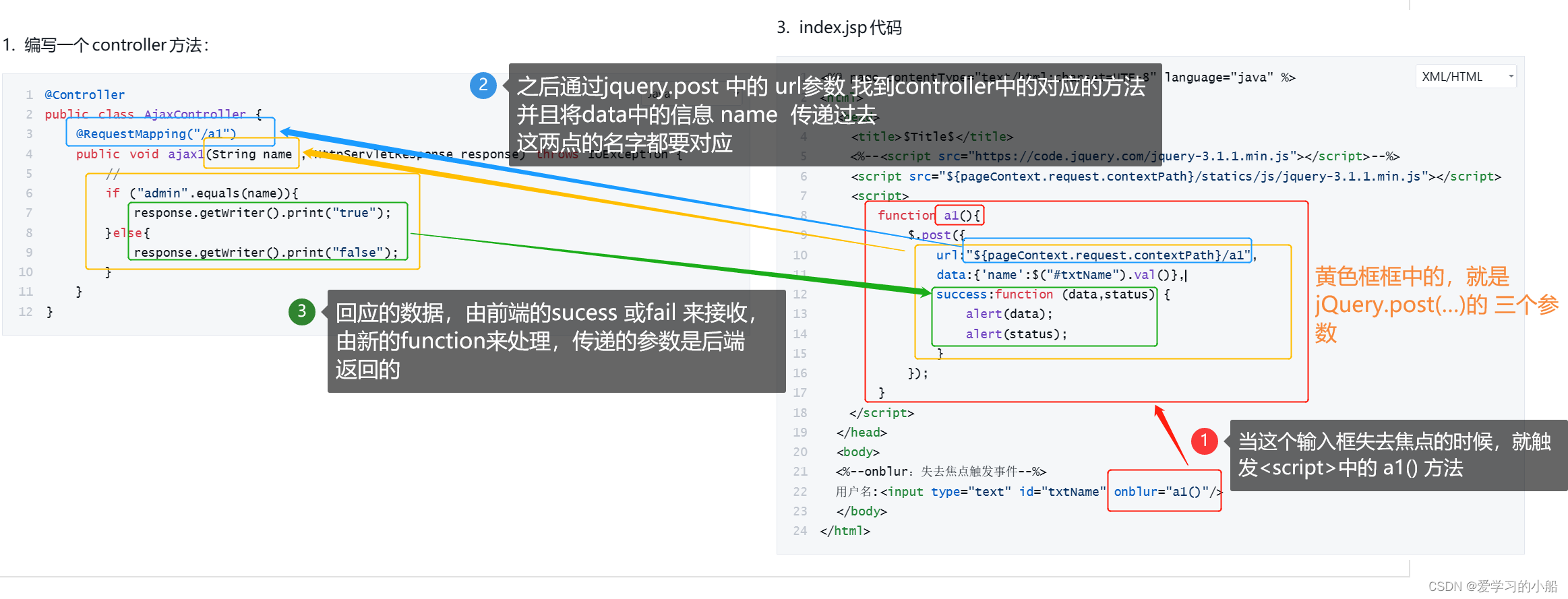
编写一个controller方法:
@Controller
public class AjaxController {@RequestMapping("/a1")public void ajax1(String name , HttpServletResponse response) throws IOException {//if ("admin".equals(name)){response.getWriter().print("true");}else{response.getWriter().print("false");}}
}导入jquery,可以用在线的CDN,也可以下载导入,方法见jquery的笔记,这里是用绝对地址导入:
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>index.jsp代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>$Title$</title><%--<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>--%><script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script><script>function a1(){$.post({url:"${pageContext.request.contextPath}/a1",data:{'name':$("#txtName").val()},success:function (data,status) {alert(data);alert(status);}});}</script></head><body><%--onblur:失去焦点触发事件--%>用户名:<input type="text" id="txtName" onblur="a1()"/></body>
</html>实现的过程如下图所示,需要对应的名称也在图中标出来了

1.3.4 升级版(前端事件-->后端-->数据给前端展示)(使用@ResponseController注解,处理后端返回)
结合学习的json, 使用@ResponseController注解来处理后端返回给前端的数据,可以自动转为json格式,
主要实现的效果: 前端的事件(例如button的点击)-->触发相应的function-->找到后端对应的controller进行处理, 后端返回再返回数据-->前端接收这些数据,处理后再进行显示.
User实体类
//需要提前下载lombok插件
@Data //自动生成getset方法
@AllArgsConstructor //自动生成有参构造
@NoArgsConstructor //自动生成无参构造
public class User {private String name;private int age;private String sex;
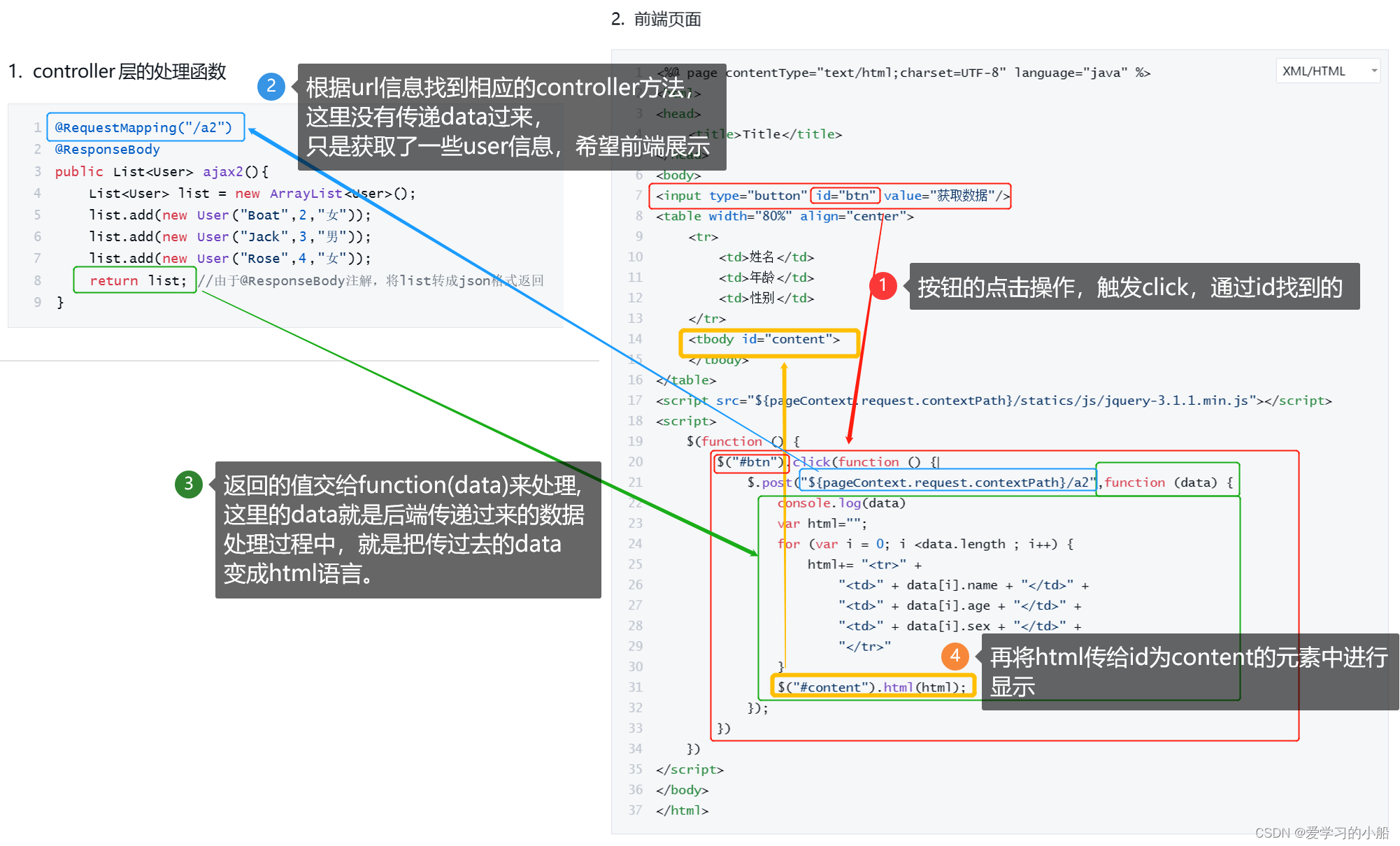
}controller层的处理函数
@RequestMapping("/a2")
@ResponseBody
public List<User> ajax2(){List<User> list = new ArrayList<User>();list.add(new User("Boat",2,"女"));list.add(new User("Jack",3,"男"));list.add(new User("Rose",4,"女"));return list; //由于@ResponseBody注解,将list转成json格式返回
}前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" id="btn" value="获取数据"/>
<table width="80%" align="center"><tr><td>姓名</td><td>年龄</td><td>性别</td></tr><tbody id="content"></tbody>
</table>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.1.1.min.js"></script>
<script>$(function () {$("#btn").click(function () {$.post("${pageContext.request.contextPath}/a2",function (data) {console.log(data)var html="";for (var i = 0; i <data.length ; i++) {html+= "<tr>" +"<td>" + data[i].name + "</td>" +"<td>" + data[i].age + "</td>" +"<td>" + data[i].sex + "</td>" +"</tr>"}$("#content").html(html);});})})
</script>
</body>
</html>处理的过程如下图所示:

效果如下图所示

1.3.5 至尊版(前端发送数据-->后端处理,并发送数据-->前端接收并展示) (实现注册的提示效果)
主要过程:前端将输入框里的数据发给后端,后端将结果给前端,前端进行展示
Controller层
@RequestMapping("/a3")
public String ajax3(String name,String pwd){String msg = "";//模拟数据库中存在数据if (name!=null){if ("admin".equals(name)){msg = "OK";}else {msg = "用户名输入错误";}}if (pwd!=null){if ("123456".equals(pwd)){msg = "OK";}else {msg = "密码输入有误";}}return msg; //由于@ResponseController注解,将msg转成json格式返回
}前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
</head>
<body>
<script>function a1() {$.post({url: "/a3",data: {'name': $("#name").val()},success: function (data) {if (data.toString() == 'OK') {$("#userInfo").css("color", "green");} else {$("#userInfo").css("color", "red");}$("#userInfo").html(data);}});}function a2() {$.post({url: "$/a3",data: {'pwd': $("#pwd").val()},success: function (data) {if (data.toString() == 'OK') {$("#pwdInfo").css("color", "green");} else {$("#pwdInfo").css("color", "red");}$("#pwdInfo").html(data);}});}</script>
</head>
<body>
<p>用户名:<input type="text" id="name" onblur="a1()"/><span id="userInfo"></span>
</p>
<p>密码:<input type="text" id="pwd" onblur="a2()"/><span id="pwdInfo"></span>
</p>
</body></body>
</html>效果如图:

Ajax总结:⭐
使用jQuery需要导入jQuery,使用Vue就导入VUE,两个都用,自己原生态实现
三部曲:
编写对应处理的Controller,返回消息或者字符串或者json格式的数据;
编写ajax请求
url:Controller请求
data: 键值对
success:回调函数
给Ajax绑定事件(例如:点击click,失去焦点onblur,键盘弹起 keyup)
课程链接:【狂神说Java】一小时掌握Ajax_哔哩哔哩_bilibili
相关文章:

Ajax 学习笔记
一、Ajax1.1 什么是AjaxAJAX Asynchronous JavaScript and XML(异步的JavaScript和XML)。Ajax是一种在无需加载整个网页的情况下,能够更新部分网页的技术,它不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术…...

力扣解法汇总1234. 替换子串得到平衡字符串
目录链接: 力扣编程题-解法汇总_分享记录-CSDN博客 GitHub同步刷题项目: https://github.com/September26/java-algorithms 原题链接:力扣 描述: 有一个只含有 Q, W, E, R 四种字符,且长度为 n 的字符串。 假如在该…...

C++关键字之const、inline、static
C 关键字总结 1.const const是 constant 的缩写,本意是不变的、不易改变的意思。在C中用来修饰内置类型变量,自定义对象,成员函数,返回值,函数参数使用如下: //修饰普通类型变量 const int a 7; int ba;…...

【成为架构师课程系列】怎样进行概念架构(Conceptual Architecture)?
目录 前言 什么是概念架构 概念架构阶段的3个步骤 初步设计 高层分割 分层式概念服务架构 Layer:逻辑层 Tier: 物理层 按通用性分层 技术堆叠 考虑非功能需求 【禅与计算机程序设计艺术:更多阅读】 前言 胜兵先胜而后求战,败兵先站而后求胜。…...

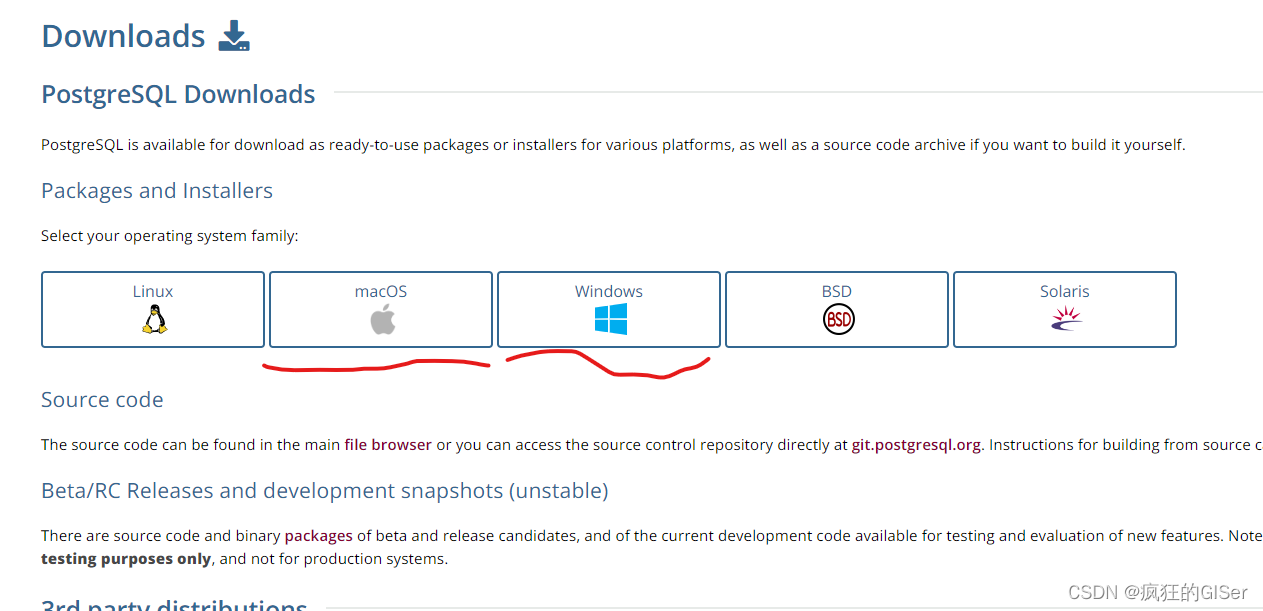
PostgreSQL的下载安装教程(macOS、Windows)
postgresql是GIS服务端几乎不可避免要打交道的数据库。因为mysql的空间扩展真是不尽人意。所以想要学会GIS服务端知识,postgresql(下文简称pg)你是必须要会的。 首先要知道,pg是一个空间数据库,和普通数据库不同的是pg支持空间数据的存储与操作。这里所谓的空间数据一般指…...

98年的确实卷,公司新来的卷王,我们这帮老油条真干不过.....
都说00后躺平了,但是有一说一,该卷的还是卷。这不,前段时间我们公司来了个00后,工作没两年,跳槽到我们公司起薪18K,都快接近我了。后来才知道人家是个卷王,从早干到晚就差搬张床到工位睡觉了。 …...

软件架构知识2-系统复杂度
架构设计的真正目的:是为了解决软件系统复杂度带来的问题,一个解决方案。 系统复杂度,如何入手: 1、通过熟悉和理解需求,识别系统复杂性所在的地方,然后针对这些复杂点进行架构设计。 2、架构设计并不是要…...

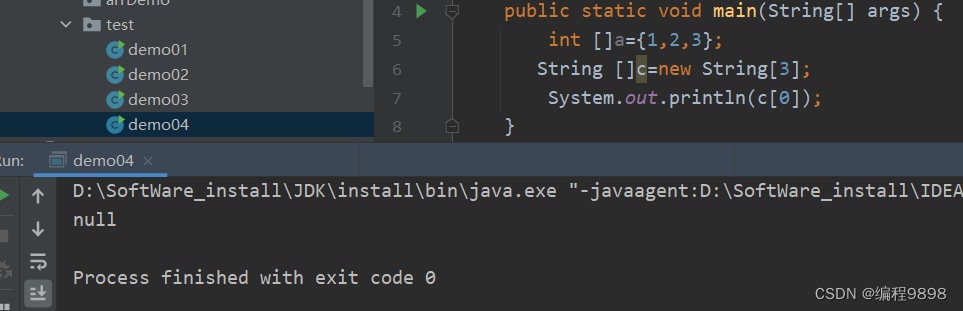
JavaSE学习day4_02 数组(超级重点)
3.数组 3.1什么是数组 数组就是存储数据长度固定的容器,存储多个数据的数据类型要一致。 3.2数组定义格式 3.2.1第一种(常用) 数据类型[] 数组名 示例: int[] arr; double[] arr; char[] arr; 3.2.2第二种(在…...

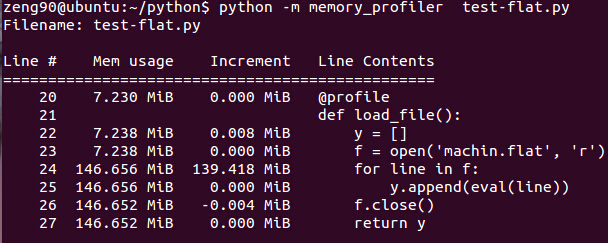
Theano教程:Python的内存管理
在写大型程序时候的一大挑战是如何保证最少的内存使用率。但是在Python中的内存管理是比较简单的。Python显示分配内存,使用引用计数系统管理对象,当指向某一个对象的引用数变为 0 的时候,该对象所占的内存就会被释放。理论上听起来很不错&am…...

Linux | Liunx安装Tomcat(Ubuntu版)
目录 一、下载并上传Tomcat压缩包到Ubuntu 1.1 下载并解压 1.2 执行 startup.sh 文件 二、验证Tomcat启动是否成功 2.1 查看启动日志 2.2 查看启动进程 三、Windows访问 Tomcat 服务 四、停止 Tomcat 服务 Tomcat是一款Web服务器,开发Web项目基本上都会用到…...

缓冲区浅析
缓冲区 程序运行输入数据时,从键盘的输入先存储到缓冲区,只有当缓冲区满或者输入回车时程序才会真正地从缓冲区读入数据 int main() {int a, b;cin >> a >> b;return 0; }in: 1 2\n 例如这里输入空格时程序没有输出,而是将空格…...

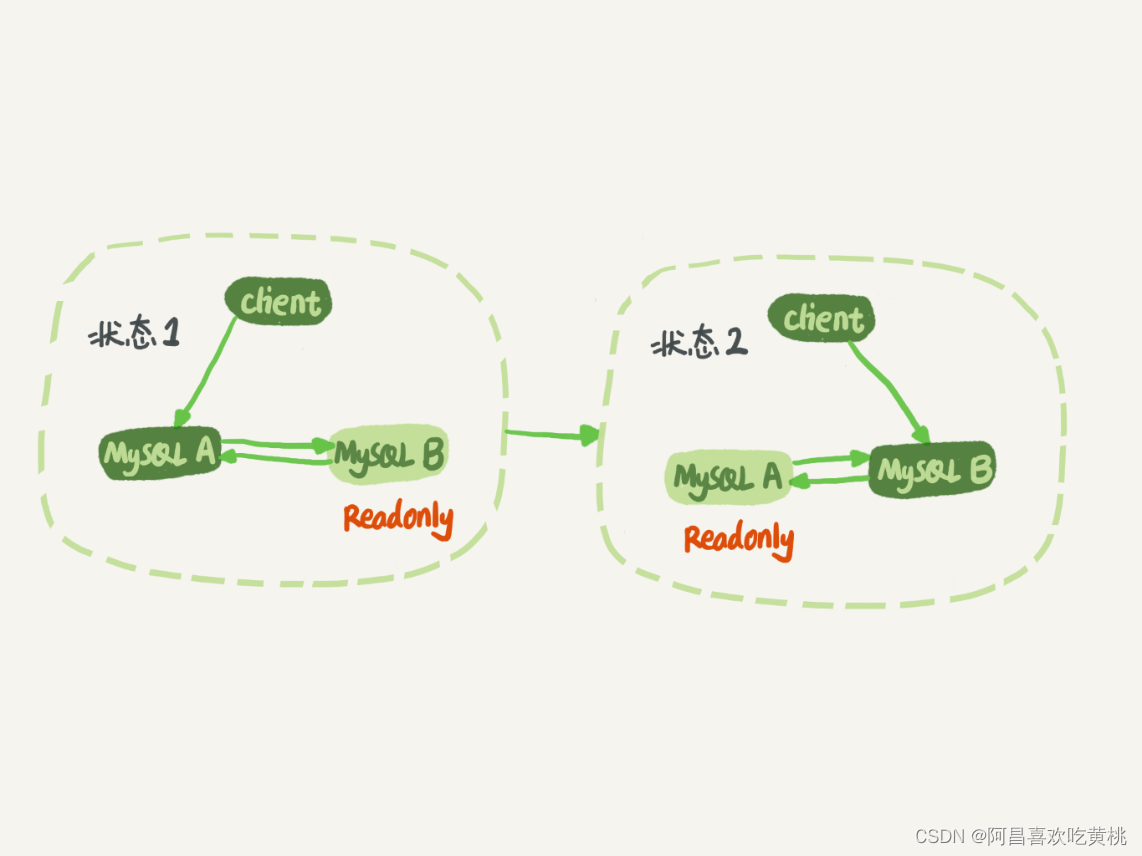
Day888.MySQL是怎么保证主备一致的 -MySQL实战
MySQL是怎么保证主备一致的 Hi,我是阿昌,今天学习记录的是关于MySQL是怎么保证主备一致的内容。 MySQL 能够成为现下最流行的开源数据库,binlog 功不可没。 在最开始,MySQL 是以容易学习和方便的高可用架构,被开发人…...

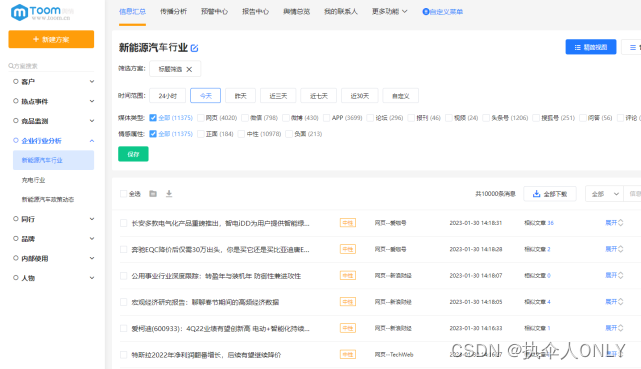
互联网舆情监测系统的发展阶段,TOOM互联网舆情监测系统有哪些?
互联网舆情监测系统是一种利用计算机技术对互联网上的大量信息进行实时监测、分析和评估的工具,旨在了解公众对某一事件、话题或品牌等的态度、情感倾向和影响力等。通过对社交媒体、论坛、新闻媒体等多个渠道的数据采集和处理,系统能够实现舆情事件的追…...

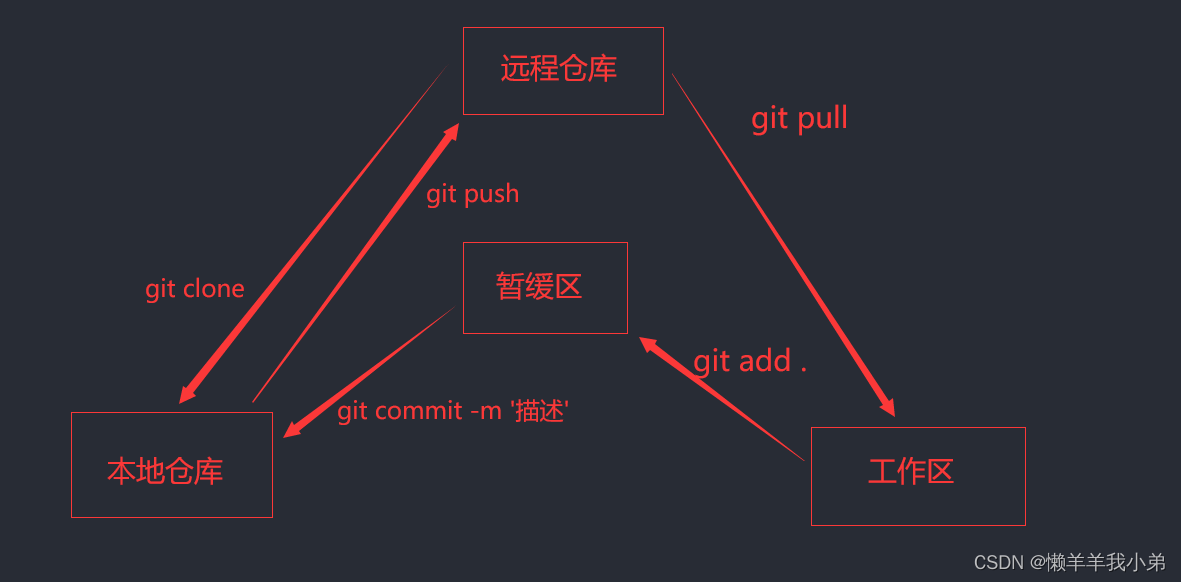
GIT命令操作大全
文章目录一、前言二、工作模块2.1 Workspace:工作区2.2 Index / Stage:暂存区2.3 Repository:本地仓库2.4Remote:远程仓库三、GIT基本配置四、GIT项目代码管理4.1 初始化git仓库4.2 提交到暂存区(stage)4.3 将暂存区的文件恢复到工…...

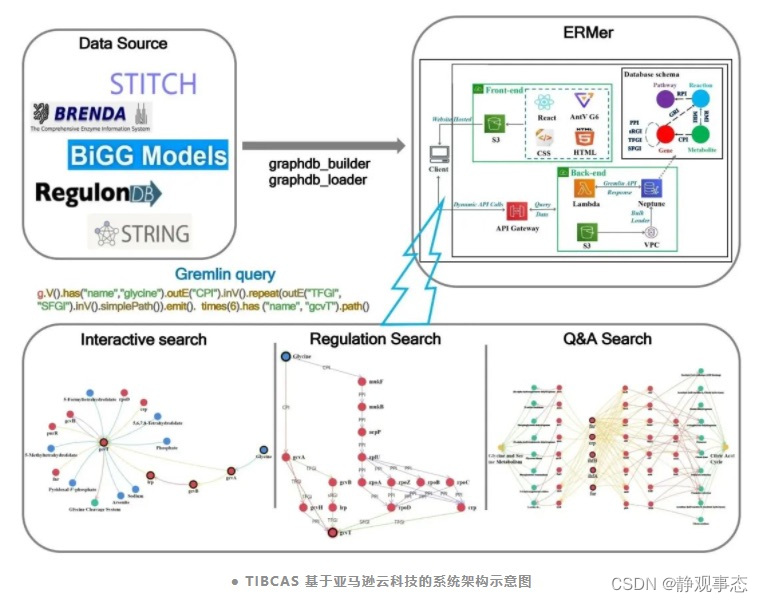
突破传统开发模式,亚马逊云科技助力中科院加速推动合成生物学
当数字技术成为整个社会运行的底座,生物科学也能借力云计算从诸多繁琐重复的工作中解放出来,专注于生物设计与创新。来看看亚马逊云科技如何与TIBCAS合作,推动合成生物学的发展。 明确核心需求,选择合作伙伴 TIBCAS选择与亚马逊…...

分享开放通达信l2接口的过程,开发之后怎么使用?
随着互联网的不断进步,信息技术的不断发展,通达信l2接口技术逐步成熟。那么,这些开放通达信l2接口开发的过程是怎么样的呢?期间又会遇到什么问题,开放之后又会怎么使用呢?这篇文章带你深入了解。 通达信l2接口不像一…...

33、基于51单片机老人防跌倒蜂鸣器报警系统加速度检测
背景技术 老年人出门由于身体不灵活、视力较差,容易发生跌倒,现用的老年人跌倒报警装置是通过无线对讲系统研发的,它外观精美,自动化程度高,有很强的专业性,但是,设计者忽略了一个问题…...

【项目】基于SpringBoot+Freemarker+Mybatis+MySQL+LayUI实现CRM智能办公系统
这里写目录标题CRM基本概念CRM分类模块功能描述项目代码application-dev.yml部分页面代码CRM基本概念 圈内存在这么一句话:“世上本来没有 CRM,大家的生意越来越难做了,才有了 CRM。” 在同质化竞争时代,顾客资产尤为重要&#x…...

手写识别字体的步骤是什么?怎么识别图片中的文字?
手写识别字体的步骤是什么?怎么识别图片中的文字? 1. 打开信风工具网,点击拍照按钮,选择拍图识字模式,对准需要识别的文件进行拍摄。在线工具地址: https://ocr.bytedance.zj.cn/image/ImageT…...

Mysql 存储过程
什么是存储过程? 存储过程是事先经过编译并存储在数据库的一段sql语句的集合 如何创建一个存储过程? create procedure 存储过程名称([参数列表]) beginsql语句; end#例 create procedure p1() beginselect * from t_goods;select * from t_user; end如…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
