Vue 3 中的 toRef 与 toRefs:使用与案例解析
在 Vue 3 的响应式系统中,toRef 和 toRefs 是两个非常实用的工具函数。它们主要用于将响应式对象的属性转换为单独的 ref,以便在模板或逻辑中更方便地使用。本文将详细介绍 toRef 和 toRefs 的用法,并通过一个老师信息的案例来演示它们的实际应用。
1. toRef 与 toRefs 的定义
1.1 toRef
toRef 用于从响应式对象中提取一个属性,并将其转换为一个 ref。这个 ref 会与源对象的属性保持同步。
import { reactive, toRef } from 'vue';const state = reactive({name: 'Alice',age: 30
});const nameRef = toRef(state, 'name'); // 将 state.name 转换为 ref
console.log(nameRef.value); // Alice
1.2 toRefs
toRefs 用于将整个响应式对象的所有属性转换为一个包含多个 ref 的对象。每个 ref 都会与源对象的对应属性保持同步。
import { reactive, toRefs } from 'vue';const state = reactive({name: 'Alice',age: 30
});const stateRefs = toRefs(state); // 将 state 的所有属性转换为 ref
console.log(stateRefs.name.value); // Alice
console.log(stateRefs.age.value); // 30
2. toRef 与 toRefs 的区别
| 特性 | toRef | toRefs |
|---|---|---|
| 作用对象 | 单个属性 | 整个对象的所有属性 |
| 返回值 | 单个 ref | 包含多个 ref 的对象 |
| 适用场景 | 需要提取单个属性时使用 | 需要解构或传递多个属性时使用 |
| 与源对象的关系 | 保持与源对象属性的响应式连接 | 保持与源对象所有属性的响应式连接 |
3. 案例:老师信息管理
假设我们有一个老师的信息对象,包含姓名、年龄和教授的课程。我们将使用 toRef 和 toRefs 来管理这些信息,并演示如何修改数据。
3.1 初始代码
<template><div><h2>老师信息</h2><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p><p>课程: {{ course }}</p><button @click="updateTeacher">修改老师信息</button></div>
</template><script>
import { reactive, toRef, toRefs } from 'vue';export default {setup() {// 定义老师信息的响应式对象const teacher = reactive({name: '张老师',age: 40,course: '数学'});// 使用 toRef 提取单个属性const nameRef = toRef(teacher, 'name');// 使用 toRefs 提取所有属性const teacherRefs = toRefs(teacher);// 修改老师信息的函数const updateTeacher = () => {nameRef.value = '李老师'; // 修改姓名teacherRefs.age.value = 45; // 修改年龄teacher.course = '物理'; // 直接修改源对象属性};return {...teacherRefs, // 将 teacherRefs 解构到模板中updateTeacher};}
};
</script>
3.2 代码解析
-
toRef的使用:- 我们从
teacher对象中提取了name属性,并将其转换为nameRef。 - 修改
nameRef.value会同步更新teacher.name。
- 我们从
-
toRefs的使用:- 我们将
teacher对象的所有属性转换为teacherRefs。 - 在模板中通过解构
teacherRefs来访问name、age和course。 - 修改
teacherRefs.age.value会同步更新teacher.age。
- 我们将
-
直接修改源对象:
- 我们也可以直接修改
teacher.course,因为teacher本身是响应式的。
- 我们也可以直接修改
-
按钮点击事件:
- 点击按钮后,
name、age和course都会被修改,并触发视图更新。
- 点击按钮后,
4. 修改代码并说明关联关系
4.1 修改代码
假设我们需要添加一个功能:显示老师的教龄(teachingYears),并根据年龄动态计算教龄。
<template><div><h2>老师信息</h2><p>姓名: {{ name }}</p><p>年龄: {{ age }}</p><p>教龄: {{ teachingYears }}</p><p>课程: {{ course }}</p><button @click="updateTeacher">修改老师信息</button></div>
</template><script>
import { reactive, toRef, toRefs, computed } from 'vue';export default {setup() {const teacher = reactive({name: '张老师',age: 40,course: '数学'});const nameRef = toRef(teacher, 'name');const teacherRefs = toRefs(teacher);// 计算教龄const teachingYears = computed(() => teacher.age - 22);const updateTeacher = () => {nameRef.value = '李老师';teacherRefs.age.value = 45;teacher.course = '物理';};return {...teacherRefs,teachingYears,updateTeacher};}
};
</script>
4.2 关联关系说明
-
toRef和toRefs的作用:toRef和toRefs将响应式对象的属性转换为ref,使得我们可以更方便地在模板或逻辑中使用这些属性。- 它们与源对象保持响应式连接,修改
ref的值会同步更新源对象。
-
计算属性的使用:
- 我们使用
computed计算了teachingYears,它依赖于teacher.age。 - 当
teacher.age被修改时,teachingYears会自动更新。
- 我们使用
-
响应式数据的流动:
- 修改
nameRef.value→ 更新teacher.name→ 触发视图更新。 - 修改
teacherRefs.age.value→ 更新teacher.age→ 触发teachingYears重新计算 → 触发视图更新。 - 直接修改
teacher.course→ 触发视图更新。
- 修改
5. 总结
toRef:适合提取单个属性并保持与源对象的响应式连接。toRefs:适合解构整个响应式对象,方便在模板或逻辑中使用多个属性。- 关联关系:
toRef和toRefs创建的ref会与源对象保持同步,修改ref的值会触发视图更新。
通过本文的案例和代码示例,希望你能更好地理解 toRef 和 toRefs 的用法,并在实际项目中灵活运用它们来管理响应式数据!
相关文章:

Vue 3 中的 toRef 与 toRefs:使用与案例解析
在 Vue 3 的响应式系统中,toRef 和 toRefs 是两个非常实用的工具函数。它们主要用于将响应式对象的属性转换为单独的 ref,以便在模板或逻辑中更方便地使用。本文将详细介绍 toRef 和 toRefs 的用法,并通过一个老师信息的案例来演示它们的实际…...

问题修复记录:Linux docker 部署 dify,无法调用宿主机本地服务
重磅推荐专栏: 《大模型AIGC》 《课程大纲》 《知识星球》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经…...

代码随想录day20
235. 利用二叉搜索树的特性即可 /** lc appleetcode.cn id235 langcpp** [235] 二叉搜索树的最近公共祖先*/// lc codestart /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode(int x) :…...

【ProxyBroker】用Python打破网络限制的利器
ProxyBroker 1. 什么是ProxyBroker2. ProxyBroker的功能3. ProxyBroker的优势4. ProxyBroker的使用方法5. ProxyBroker的应用场景6.结语项目地址: 1. 什么是ProxyBroker ProxyBroker是一个开源工具,它可以异步地从多个来源找到公共代理,并同…...

分布式微服务系统架构第88集:kafka集群
使用集 群最大的好处是可以跨服务器进行负载均衡,再则就是可以使用复制功能来避免因单点故 障造成的数据丢失。在维护 Kafka 或底层系统时,使用集群可以确保为客户端提供高可用 性。 需要多少个broker 一个 Kafka 集群需要多少个 broker 取决于以下几个因…...

RocketMQ原理—5.高可用+高并发+高性能架构
大纲 1.RocketMQ的整体架构与运行流程 2.基于NameServer管理Broker集群的架构 3.Broker集群的主从复制架构 4.基于Topic和Queue实现的数据分片架构 5.Broker基于Pull模式的主从复制原理 6.Broker层面到底如何做到数据0丢失 7.数据0丢失与写入高并发的取舍 8.RocketMQ读…...

下载Visual Studio Community 2019
官方链接如下:Visual Studio Community 2019下载链接 https://learn.microsoft.com/zh-cn/visualstudio/releases/2019/system-requirements#download 目前官方仅建议2022版,已经关闭vs2019等旧版本,哪天开放了,记得踢我一下。 …...

一文简单回顾Java中的String、StringBuilder、StringBuffer
简单说下String、StringBuilder、StringBuffer的区别 String、StringBuffer、StringBuilder在Java中都是用于处理字符串的,它们之间的区别是String是不可变的,平常开发用的最多,当遇到大量字符串连接的时候,就用StringBuilder&am…...

27. C语言 强制类型转换详解
本章目录: 前言强制类型转换(Type Casting)强制类型转换的语法示例1:将整数转换为浮点数输出结果: 代码解析: 整数提升(Integer Promotion)示例2:整数提升输出结果: 代码…...

git困扰的问题
.gitignore中添加的某个忽略文件并不生效 把某些目录或文件加入忽略规则,按照上述方法定义后发现并未生效, gitignore只能忽略那些原来没有被追踪的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的。 解决方…...

反向代理模块。。
1 概念 1.1 反向代理概念 反向代理是指以代理服务器来接收客户端的请求,然后将请求转发给内部网络上的服务器,将从服务器上得到的结果返回给客户端,此时代理服务器对外表现为一个反向代理服务器。 对于客户端来说,反向代理就相当于…...

【Linux基础指令】第三期
近期更新的基础指令链接: 【Linux基础指令】第一期-CSDN博客 【Linux基础指令】第二期-CSDN博客 本期博客的主题依旧是 "基础指令" ;话不多说,正文开始。 一、Linux的指令 1.zip / unzip 功能:打包压缩 命令格式&…...

Jenkins安装部署(以及常见报错解决方案),jdk版本控制器sdkman
目录 零、环境介绍 一、Jenkins安装 1、插件安装以及更换插件源 2、修改jenkins时区 二、sdkman安装(可选) 1、sdkman常用方法 2、sdkman常用方法演示 2.1、查看可用的jdk 2.2、下载jdk并切换版本 三、jenkins报错解决 1、下载sdkman后systemc…...

利用JSON数据类型优化关系型数据库设计
利用JSON数据类型优化关系型数据库设计 前言 在关系型数据库中,传统的结构化存储方式要求预先定义好所有的列及其数据类型。 然而,随着业务的发展,这种设计可能会显得不够灵活,尤其是在需要扩展单个列的描述功能时。 JSON数据…...

Nxopen 直齿轮参数化设计
NXUG1953 Visualstudio 2019 参考论文: A Method for Determining the AGMA Tooth Form Factor from Equations for the Generated Tooth Root Fillet //FullGear// Mandatory UF Includes #include <uf.h> #include <uf_object_types.h>// Internal I…...

线程配置经验
工作时,时常会遇到,线程相关的问题与解法,本人会持续对开发过程中遇到的关于线程相关的问题及解决记录更新记录在此篇博客中。 目录 一、线程基本知识 1. 线程和进程 二、问题与解法 1. 避免乘法级别数量线程并行 1)使用线程池…...

火语言RPA--KimiAiFree服务
🚩【组件功能】:KimiAiFree服务支持联网搜索、支持智能体对话、支持长文档解读、支持图像OCR。 配置预览 配置说明 服务地址 支持T或# 自行搭建或第三方提供的KimiAiFree服务地址。 RefreshToken 支持T或# 与KimiAiFree服务交互时用到的token。从ki…...

P6120 [USACO17JAN] Hoof, Paper, Scissor S
难度:普及/提高−; 题意: 石头、剪刀、布游戏,先给出 n n n 轮已经知道的其中一人的对局情况,例如样例: 5 P - 布 P - 布 H - 石头 P - 布 S - 剪刀另外一人,只允许修改一次机会的情况下…...

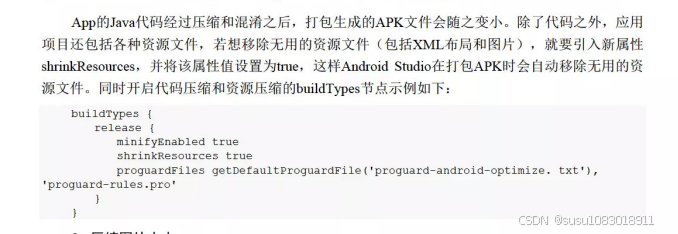
Android Studio打包APK
1.导出APK安装包 如果是首次打包,Create new 单击蓝色对话框右边文件夹📂图标 ,选择密钥保存路径,然后在下方File name对话框中填写您想要名称,再点击OK回到密钥创建对话框。 在此对话框中填写密码(Passwo…...

08 比特币通用技术介绍
比特币分层 比特币区块结构 存储结构 区块是比特币存储交易的结构,一个区块总是指向其父节点。 一个区块包含三个字段:区块头、区块交易数量、交易列表。交易数量受到区块大小限制,输入、输出数量和脚本都会占用区块空间,矿工往…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
